Embedded Connect
Embedded Connect réduit les frictions et améliore l'entonnoir de conversion lorsque les utilisateurs tentent de connecter AdSense à votre plate-forme.
Embedded Connect est une petite bibliothèque JavaScript qui détermine le meilleur point de départ pour un utilisateur donné et le guide tout au long d'un parcours d'inscription AdSense personnalisé qui l'aide à suivre toutes les étapes requises pour pouvoir diffuser des annonces. Il gère des scénarios, par exemple pour déterminer si l'utilisateur possède un compte AdSense, s'il a signé les conditions d'utilisation AdSense, s'il a ajouté le site de votre plate-forme à son compte AdSense et si l'état du site est "Prêt".
Connect intégré avec l'option d'expérience utilisateur gérée par Google peut également gérer l'expérience utilisateur consistant à afficher l'état du compte et du site à l'utilisateur, et à l'orienter vers le bon emplacement dans AdSense pour résoudre les problèmes potentiels.
Pour faciliter l'expérience du développeur, la bibliothèque émet également des rappels vers votre plate-forme contenant l'ID éditeur AdSense de l'utilisateur, qui est nécessaire pour configurer correctement la diffusion d'annonces.
Embedded Connect propose deux options pour l'expérience utilisateur:
- UX gérée par Google Utilisez le widget Connect intégré, qui gère l'ensemble de l'expérience utilisateur. Le widget guide les utilisateurs dans un parcours d'inscription et affiche des informations sur leur compte et l'état de leur site. Cette option fournit un rappel avec la référence éditeur AdSense déclenché lorsque l'utilisateur connecte un compte AdSense pour la première fois.
- UX personnalisée Utilisez la méthode
adsenseEmbeddedConnect.connect(...)Embedded Connect, qui déclenche le flux d'inscription dans une nouvelle fenêtre. Cette option fournit un rappel avec la référence éditeur AdSense et un jeton d'accès qui peut être utilisé pour extraire des informations supplémentaires du compte AdSense à l'aide de l'API AdSense Management. Cette option vous oblige à concevoir vous-même l'expérience utilisateur.
Implémenter Embedded Connect
Pour utiliser Embedded Connect, procédez comme suit:
- Créer un projet dans Google Cloud (ou utiliser un projet existant)
- Créer un ID client OAuth
- Configurer votre ID client OAuth pour l'utiliser avec Connect intégré
- (Facultatif) Personnaliser votre écran de consentement OAuth
- Ajouter la bibliothèque JavaScript Embedded Connect à la page
- Implémenter le code Connect intégré
Étape 1: Créez un projet Google Cloud (ou utilisez-en un existant)
Si vous disposez déjà d'un projet Google Cloud, n'hésitez pas à l'utiliser. Sinon, suivez le guide ci-dessous pour configurer un nouveau projet:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Étape 2: Créez un ID client OAuth
Les projets Google Cloud disposent d'un ID client OAuth par défaut que vous pouvez utiliser. Pour le savoir, accédez à API et services > Identifiants.
Si vous souhaitez créer un ID client OAuth dédié, procédez comme suit:
- Accédez à API et services > Identifiants.
- Cliquez sur "+ Créer des identifiants" en haut de la page, puis sélectionnez "ID client OAuth".
- Le type d'application sera "Application Web".
- Attribuez un nom à votre ID client, puis cliquez sur "Créer".
Étape 3: Configurez votre ID client OAuth pour l'utiliser avec Embedded Connect
Une fois que vous avez choisi l'ID client OAuth que vous souhaitez utiliser pour l'intégration Embedded Connect, vous devez le configurer.
Procédez comme suit :
- Sur la page Identifiants, cliquez sur l'icône en forme de crayon à côté de l'ID client que vous souhaitez configurer.
- Dans la section Origines JavaScript autorisées, ajoutez les URI autorisés à envoyer des requêtes à l'aide de votre ID client. Normalement, les URI de votre serveur de développement et de votre environnement local sont ajoutés (par exemple, https://dev.example.com et http://localhost:5000). Vous devez également ajouter un URI pour votre environnement de production (par exemple, https://example.com).
(Facultatif) Étape 4: Personnalisez votre écran de consentement OAuth
C'est sur l'écran de consentement OAuth que les utilisateurs accordent à votre ID client l'accès à leurs données AdSense. Il s'agit d'un élément essentiel du fonctionnement d'Embedded Connect. Vous pouvez personnaliser cet écran pour inclure le nom de votre plate-forme, votre logo, etc. Consultez la page Écran de consentement OAuth pour configurer vos personnalisations. Cliquez sur "Modifier l'application" en haut de la page, puis suivez l'assistant.
Étape 5: Implémenter la bibliothèque JavaScript Embedded Connect
Cette bibliothèque contient les différentes méthodes utilisées pour lancer la connexion intégrée et vous fournit les rappels nécessaires pour récupérer et oublier l'ID éditeur de l'utilisateur. Implémentez-le en haut de la page.
Pour l'expérience utilisateur gérée par Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Pour l'expérience utilisateur personnalisée:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Assurez-vous de fournir une implémentation pour le nom de votre fonction JavaScript transmis au paramètre load. La fonction sera appelée lorsque l'API adsenseEmbeddedConnect sera prête à l'emploi.
Attributs du tag de script
Notez dans l'exemple ci-dessus que plusieurs attributs sont définis sur la balise de script. Vous trouverez ci-dessous une explication pour chaque attribut.
src: URL à partir de laquelle l'API Embedded Connect est chargée. L'URL peut contenir plusieurs paramètres de requête, décrits ci-dessous.async: demande au navigateur de télécharger et d'exécuter le script de manière asynchrone. Lorsque le script est exécuté, il appelle la fonction spécifiée à l'aide du paramètreload.defer: lorsque cette valeur est définie, le navigateur télécharge le code JavaScript Embedded Connect en parallèle de l'analyse de la page et l'exécute une fois l'analyse terminée.
Paramètres src
L'attribut src contient plusieurs paramètres de requête nécessaires pour lancer Embedded Connect. Vous trouverez ci-dessous l'utilisation de chaque paramètre.
loadest le nom d'une fonction JavaScript globale qui sera appelée une fois l'API entièrement chargée. Vous pouvez choisir n'importe quel nom pour cette fonction.hlspécifie la langue à utiliser pour toutes les localisations, y compris (par exemple) le texte du pop-up d'inscription. Il s'agit d'un paramètre de requête facultatif. S'il n'est pas présent ou si la langue n'est pas prise en charge par AdSense, le widget est affiché en anglais américain par défaut. Consultez les langues acceptées par AdSense. La valeur du paramètrehldoit respecter la norme BCP 47. Par exemple, pour les utilisateurs de l'anglais britannique, la chaîne seraen-GB.headless=trueindique que Embedded Connect sera utilisé avec l'option d'expérience utilisateur personnalisée plutôt qu'avec l'expérience utilisateur gérée par Google.
Maintenant que vous avez choisi entre l'expérience utilisateur gérée par Google et l'expérience utilisateur personnalisée, consultez les exemples de code pour chaque approche ci-dessous.
Étape 6: Implémenter le code Embedded Connect
Comme indiqué ci-dessus, l'expérience utilisateur peut se présenter sous deux formes:
Choisissez l'option d'implémentation qui répond le mieux aux besoins de votre plate-forme.
UX gérée par Google
Suivez ces étapes pour que Google affiche le widget qui déclenche le parcours d'inscription et présente à l'utilisateur des informations pertinentes sur l'état de son compte et de son site.

Le code Embedded Connect se compose de deux composants. La première est une <div> vide qui spécifie où Embedded Connect doit afficher le widget de connexion. Le second est le code dans lequel les configurations sont définies et les rappels sont gérés.
Élément HTML dans lequel le widget Connect intégré s'affiche
Placez ce code HTML sur la page où vous souhaitez que le widget Connect intégré s'affiche:
<div id="adsenseEmbeddedConnect"></div>
Code Embedded Connect
Ensuite, sous la bibliothèque Embedded Connect, mais au-dessus de l'élément div, placez le code de configuration:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Captures d'écran
Le widget Connect intégré comporte quatre états principaux:
- (Par défaut) Connecter à AdSense
- Connexion à AdSense
- Examiner les informations sur le site
- Problèmes détectés.
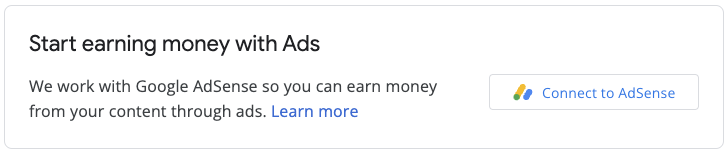
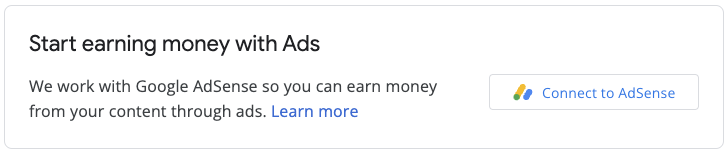
1. (Par défaut) Connecter à AdSense
Il s'agit de l'état par défaut, qui s'affiche lorsque le champ publisherId du code Embedded Connect n'est pas présent. Il lance le flux de connexion (pop-up) et, une fois le flux terminé par l'utilisateur, déclenche le rappel onConnect.

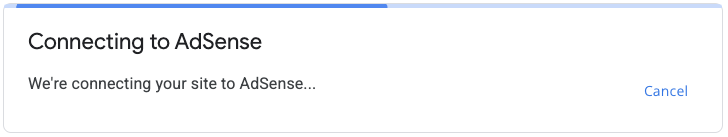
2. Connexion à AdSense
Cet état s'affiche lorsque les utilisateurs lancent le flux de connexion (et que le pop-up est présent). Lorsque la fenêtre pop-up est fermée ou que le flux est terminé, cet état est remplacé par l'un des autres états.

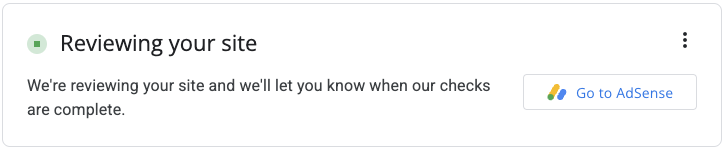
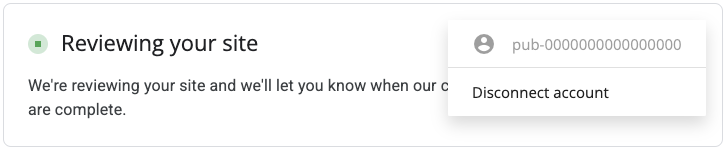
3. Examiner les informations sur le site
Une fois qu'un nouveau site a été envoyé à AdSense, un examen est effectué. Les annonces ne peuvent pas être diffusées pendant cette période.


Une vérification de la propriété est un élément essentiel de l'examen. Vous pouvez la réussir de plusieurs façons, par exemple:
- la référence éditeur du compte enfant est présente dans le fichier ads.txt ;
- l'ID de l'éditeur du compte enfant est présent dans un tag d'annonce sur le site de l'utilisateur ;
- la balise Meta google-adsense-child-account est présente sur le site de l'utilisateur. Pour de meilleurs résultats, assurez-vous qu'il est présent sur la page d'accueil du site de l'utilisateur.
La meilleure approche dépend de votre structure d'URL et d'autres facteurs. Veuillez consulter votre responsable de compte pour connaître la meilleure approche à adopter pour votre plate-forme.
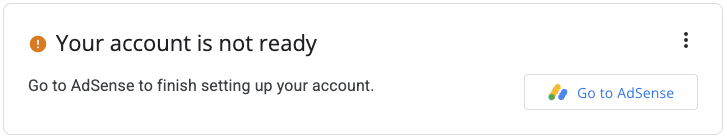
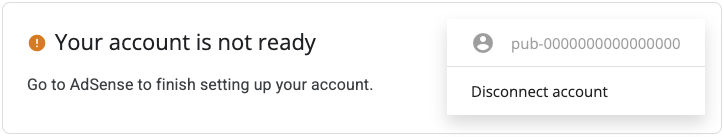
4. Problèmes détectés.
Si le compte ou le site de l'utilisateur présente des problèmes à résoudre, cet état s'affiche.


Expérience utilisateur personnalisée
Suivez ces étapes si vous souhaitez gérer vous-même l'expérience utilisateur et utiliser des appels d'API pour déclencher manuellement la méthode d'inscription.
Bibliothèque JavaScript Embedded Connect
Pour utiliser l'option UX personnalisée, le paramètre headless=true doit être défini dans l'attribut src. Exemple :
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Fournir des boutons de connexion et de déconnexion
Une fois l'API adsenseEmbeddedConnect prête à l'emploi (comme vérifié par la fonction JavaScript transmise au paramètre load), fournissez une implémentation pour vous connecter et vous déconnecter d'AdSense. Par exemple, en fournissant deux boutons:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
Selon que vous avez ou non enregistré un ID d'éditeur pour votre utilisateur, vous pouvez choisir le bouton à afficher.
Code d'association
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Code de dissociation
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

