Katıştırılmış Bağlantı
Yerleşik Bağlantı, kullanıcılar AdSense'i platformunuza bağlamaya çalışırken sorunları azaltır ve dönüşüm hunisini iyileştirir.
Embedded Connect, belirli bir kullanıcı için en iyi başlangıç noktasını belirleyen küçük bir JavaScript kitaplığıdır. Bu kitaplık, kullanıcılara reklam yayınlayabilmeleri için gereken tüm adımların uygulanmasında yardımcı olan özelleştirilmiş bir AdSense kayıt akışı sunar. Kullanıcının bir AdSense hesabına sahip olup olmadığını, AdSense şartlar ve koşullarını imzalayıp imzalamadığını, platform sitenizi AdSense hesabına ekleyip eklemediğini ve sitenin durumunun "Hazır" olup olmadığını belirleme gibi senaryoları ele alır.
Google tarafından yönetilen kullanıcı deneyimi seçeneğine sahip Yerleşik Bağlantı özelliği, kullanıcılara hesap ve site durumlarını göstermeyle ilgili kullanıcı deneyimini de işleyebilir. Bu sayede, olası sorunların çözülmesi için kullanıcıları AdSense'te doğru yere yönlendirebilirsiniz.
Kitaplık, geliştirici deneyimine yardımcı olmak için platformunuza, reklam sunumunun doğru şekilde ayarlanması için gerekli olan kullanıcının AdSense yayıncı kimliğini içeren geri çağırmalar da sağlar.
Embedded Connect, kullanıcı deneyimi için iki seçenek sunar:
- Google tarafından yönetilen kullanıcı deneyimi. Tüm kullanıcı deneyimini yöneten Yerleşik Bağlantı widget'ını kullanın. Bu widget, kullanıcılara kaydolma sürecinde yardımcı olur ve widget'ın içinde kullanıcılara hesaplarıyla ilgili bilgileri ve site durumunu gösterir. Bu seçenek, kullanıcı bir AdSense hesabını ilk kez bağladığında tetiklenen AdSense yayıncı kimliğiyle bir geri çağırma sağlar.
- Özel kullanıcı deneyimi. Yeni bir pencerede kayıt akışını tetikleyen Yerleşik Bağlantı
adsenseEmbeddedConnect.connect(...)yöntemini kullanın. Bu seçenek, AdSense yayıncı kimliğini içeren bir geri çağırma ve AdSense Management API ile AdSense hesabından ek bilgiler almak için kullanılabilecek bir erişim jetonu sağlar. Bu seçenek, kullanıcı deneyimini sizin tasarlamanızı gerektirir.
Embedded Connect'i uygulama
Embedded Connect'i (Yerleşik Bağlantı) kullanmak için aşağıdaki adımları uygulamanız gerekir:
- Google Cloud'da proje oluşturma (veya mevcut bir projeyi kullanma)
- OAuth istemci kimliği oluşturun
- OAuth istemci kimliğinizi Yerleşik Bağlantı ile kullanmak üzere yapılandırın
- (İsteğe bağlı) OAuth izin ekranınızı özelleştirme
- Embedded Connect JavaScript kitaplığını sayfaya ekleyin
- Yerleşik Connect kodunu uygulama
1. Adım: Yeni bir Google Cloud projesi oluşturun (veya mevcut bir projeyi kullanın)
Mevcut bir Google Cloud projeniz varsa bunu kullanabilirsiniz. Aksi takdirde, yeni bir proje oluştururken aşağıdaki rehberi izleyin:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
2. Adım: OAuth istemci kimliği oluşturun
Google Cloud projelerinde kullanabileceğiniz varsayılan bir OAuth istemci kimliği bulunur. Bunu API'ler ve Hizmetler > Kimlik Bilgileri.
Özel bir OAuth istemci kimliği oluşturmak istiyorsanız aşağıdaki adımları uygulayın:
- API'ler ve Hizmetler > Kimlik bilgileri
- "+ Create Credentials" (+ Kimlik Bilgisi Oluştur) seçeneğini tıklayın. sayfanın üst kısmından OAuth istemci kimliğini seçin
- Uygulamanızın türü "Web application" (Web uygulaması) olacaktır
- Müşteri kimliğinize bir ad verin ve "Oluştur"u tıklayın.
3. adım: OAuth istemci kimliğinizi Embedded Connect ile kullanılacak şekilde yapılandırın
Embedded Connect entegrasyonu için hangi OAuth istemci kimliğini kullanacağınıza karar verdikten sonra bu kimliği yapılandırmanız gerekir.
Şu adımları uygulayın:
- Kimlik bilgileri sayfasından yapılandırmak istediğiniz istemci kimliğinin kalem simgesini tıklayın.
- Yetkili JavaScript kaynakları bölümünde, istemci kimliğinizi kullanarak istek göndermesine izin verilen URI'leri ekleyin. Normalde, geliştirme sunucunuz ve yerel ortamınız için URI'ler eklenir (ör. https://dev.example.com ve http://localhost:5000). Ayrıca, üretim ortamınız için bir URI eklemeniz gerekir (ör. https://example.com)
(İsteğe bağlı) 4. adım: OAuth izin ekranınızı özelleştirin
OAuth izin ekranı, istemci kimliğinizin kendi AdSense verilerine erişmesine izin veren kullanıcılardır. Bu, Embedded Connect'in işleyişinin önemli bir parçasıdır. Bu ekranı platformunuzun adını, logonuzu vb. içerecek şekilde özelleştirebilirsiniz. Özelleştirmelerinizi yapılandırmak için OAuth izin ekranı sayfasını ziyaret edin. "Uygulamayı düzenle"yi tıklayın tıklayın ve sihirbazı izleyin.
5. Adım: Embedded Connect JavaScript kitaplığını uygulayın
Bu kitaplık, yerleşik bağlantıyı başlatmak için kullanılan çeşitli yöntemleri içerir ve kullanıcının yayıncı kimliğini alıp unutmanız için gereken geri aramaları sağlar. Bunu sayfanın başına doğru uygulayın.
Google tarafından yönetilen kullanıcı deneyimi için:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Özel kullanıcı deneyimi için:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
İletilen JavaScript işlev adınız için bir uygulama sağladığınızdan emin olun
load parametresine ekleyin. Bu fonksiyon,
adsenseEmbeddedConnect API kullanıma hazır.
Komut Dosyası Etiketi Özellikleri
Yukarıdaki örnekte, komut dosyası etiketinde birkaç özelliğin ayarlandığına dikkat edin. Aşağıda her bir özelliğin açıklaması verilmiştir.
src: Embedded Connect API'nin yüklendiği URL. URL, aşağıda açıklandığı gibi çeşitli sorgu parametrelerini içerebilir.async: Tarayıcıdan komut dosyasını eşzamansız olarak indirmesini ve çalıştırmasını ister. Komut dosyası yürütüldüğünde,loadparametresi kullanılarak belirtilen işlevi çağırır.defer: Ayarlandığında, tarayıcı sayfayı ayrıştırmak için Embedded Connect JavaScript'i paralel olarak indirir ve sayfanın ayrıştırma işlemini tamamladıktan sonra bu JavaScript'i çalıştırır.
src parametre
src özelliği, Embedded Connect'i başlatmak için gereken çeşitli sorgu parametrelerini içerir. Her bir parametrenin kullanımını aşağıda görebilirsiniz.
load, API tamamen yüklendiğinde çağrılacak olan genel bir JavaScript işlevinin adıdır. Bu işlev için istediğiniz adı seçebilirsiniz.hl, kayıt pop-up'ındaki metin de dahil olmak üzere tüm yerelleştirme için kullanılacak dili belirtir. İsteğe bağlı bir sorgu parametresidir. Mevcut olmadığında veya dil AdSense tarafından desteklenmiyorsa widget varsayılan olarak İngilizce (ABD) olur. AdSense'in desteklediği dilleri görün.hlparametre değerinin BCP 47'ye uygun olması gerekir. Örneğin, Birleşik Krallık İngilizcesi kullanıcıları için dizeen-GBolmalıdır.headless=true, Yerleşik Bağlantı'nın Google tarafından yönetilen kullanıcı deneyimi yerine Özel kullanıcı deneyimi seçeneğiyle kullanılacağını gösterir.
Artık Google tarafından yönetilen kullanıcı deneyimi ile Özel kullanıcı deneyimi arasından seçim yaptığınıza göre, her bir yaklaşımın kod örneklerini aşağıda görebilirsiniz.
6. Adım: Embedded Connect kodunu uygulayın
Yukarıda belirtildiği gibi, kullanıcı deneyimi için iki seçenek vardır:
Platformunuzun ihtiyaçlarına en uygun uygulama seçeneğini belirleyin.
Google tarafından yönetilen kullanıcı deneyimi
Google'ın, kaydolma akışını tetikleyen ve kullanıcıya hesabının ve sitesinin durumuyla ilgili bilgileri gösteren widget'ı oluşturmasını sağlamak için aşağıdaki adımları uygulayın.

Yerleşik Bağlantı kodunun iki bileşeni vardır. İlki, Embedded Connect'in kayıt widget'ını nerede oluşturacağını belirten boş bir <div> değeridir. İkincisi ise yapılandırmaların ayarlandığı ve geri çağırmaların yönetildiği koddur.
Yerleşik Bağlantı widget'ının oluşturulduğu HTML öğesi
Bu HTML'yi, Embedded Connect widget'ının oluşturulmasını istediğiniz sayfaya yerleştirin:
<div id="adsenseEmbeddedConnect"></div>
Yerleşik Bağlantı kodu
Daha sonra, Embedded Connect kitaplığının altında ancak div öğesinin üzerine, yapılandırma kodunu yerleştirin:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Ekran görüntüleri
Yerleşik Bağlantı widget'ının dört ana durumu vardır:
- (Varsayılan) AdSense'e bağlan
- AdSense'e bağlanılıyor
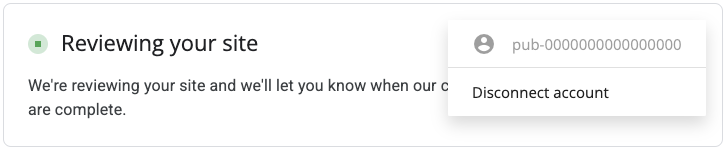
- Site bilgilerini inceleme
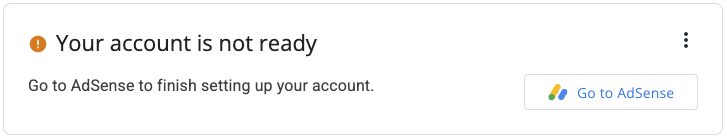
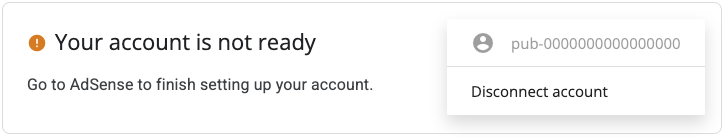
- Sorunlar algılandı
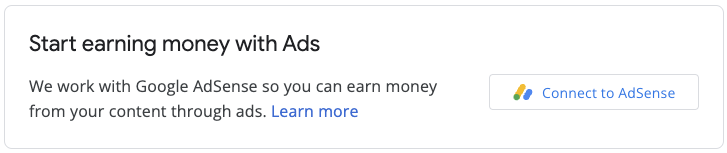
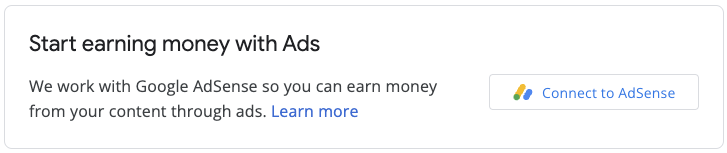
1. (Varsayılan) AdSense'e bağlan
Bu, yerleşik bağlantı kodunda publisherId alanı olmadığında kullanıcılara gösterilen varsayılan durumdur. Bu komut, bağlantı akışını (pop-up) başlatır ve akışın kullanıcı tarafından başarıyla tamamlanmasının ardından onConnect geri çağırmasını tetikler.

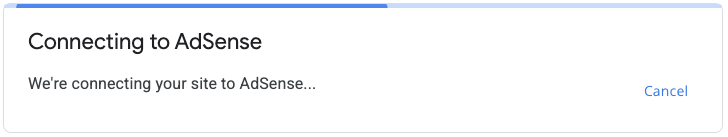
2. AdSense'e bağlanma
Bu durum, bağlantı akışını başlattıklarında (ve pop-up bulunduğunda) kullanıcılara gösterilir. Pop-up'ın kapatılması veya akış tamamlanmasının ardından bu durum, diğer durumlardan birine değiştirilir.

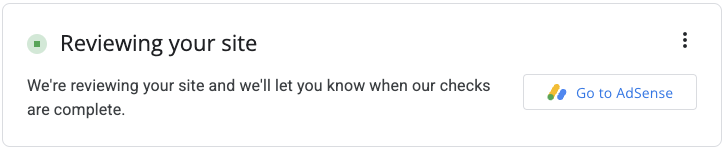
3. Site bilgilerini inceleme
Yeni site AdSense'e gönderildikten sonra bir inceleme süreci uygulanır. Reklamlar bu süre boyunca yayınlanamaz.


Sahiplik kontrolü, incelemenin önemli bir bileşenidir. Sahiplik kontrolü, aşağıdakiler de dahil olmak üzere çeşitli yöntemlerle geçilebilir:
- Ads.txt dosyasında alt hesap yayıncı kimliği mevcutsa
- Alt hesap yayıncı kimliği, kullanıcının sitesindeki bir reklam etiketinde mevcutsa
- google-adsense-child-account meta etiketi kullanıcının sitesinde olmalıdır. En iyi sonuçlar için bu etiketin, kullanıcının sitesinin ana sayfasında bulunduğundan emin olun.
En iyi yaklaşım, URL yapınıza ve diğer bazı faktörlere bağlıdır. Platformunuza en uygun yaklaşımı öğrenmek için lütfen hesap yöneticinize danışın.
4. Sorunlar algılandı
Kullanıcının hesabında veya sitesinde çözülmesi gereken bir sorun varsa bu durum kullanıcılara gösterilir.


Özel kullanıcı deneyimi
Kullanıcı deneyimini kendiniz yönetmek istiyorsanız bu adımları uygulayın ve kayıt yöntemini manuel olarak tetiklemek için API çağrılarını kullanın.
Yerleşik bağlantı JavaScript kitaplığı
Özel kullanıcı deneyimi seçeneğini kullanmak için headless=true parametresinin src özelliğinde ayarlanması gerekir. Örneğin:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Bağla ve bağlantıyı kes düğmeleri sağlama
adsenseEmbeddedConnect API kullanıma hazır hale geldiğinde (
load parametresine geçirilen JavaScript işlevi) bir uygulama sağlayın
kullanmaya devam edebilirsiniz. Örneğin, iki
düğmeler:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
Kullanıcınızdan kaydedilmiş bir yayıncı kimliği olup olmadığına bağlı olarak, hangi düğmenin gösterileceğini seçebilirsiniz.
Bağlanma kodu
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Bağlantıyı kesme kodu
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

