Embedded Connect
התכונה 'קישור מוטמע' מפחיתה את החיכוך ומשפרת את משפך ההמרות כשמשתמשים מנסים לקשר את AdSense לפלטפורמה שלכם.
Embedded Connect היא ספריית JavaScript קטנה שמאפשרת לקבוע את נקודת ההתחלה הטובה ביותר למשתמש נתון, ומנחה אותו בתהליך ההרשמה המותאם אישית ל-AdSense. התהליך הזה עוזר למשתמש לבצע את כל השלבים הנדרשים כדי להתחיל להציג מודעות. הוא מטפל בתרחישים שונים, כולל קביעת הדברים הבאים: אם למשתמש יש חשבון AdSense, אם הוא חתם על התנאים וההגבלות של AdSense, אם הוא הוסיף את האתר של הפלטפורמה שלכם לחשבון AdSense שלו ואם סטטוס האתר הוא 'מוכן'.
התכונה 'Connect מוטמע' עם האפשרות של חוויית משתמש בניהול Google יכולה גם לטפל בחוויית המשתמש שקשורה להצגת הסטטוסים של החשבון והאתר למשתמש, ולהנחות אותו למיקום הנכון ב-AdSense כדי לפתור בעיות פוטנציאליות.
כדי לשפר את חוויית המפתחים, הספרייה גם מנפיקה קריאות חזרה (callbacks) לפלטפורמה שלכם שמכילות את מזהה בעל האתר של המשתמש ב-AdSense, שנחוץ להגדרה נכונה של הצגת המודעות.
ב-Embedded Connect יש שתי אפשרויות לגבי חוויית המשתמש:
- חוויית משתמש בניהול Google משתמשים בווידג'ט המוטמע של Connect, שמנהל את כל חוויית המשתמש. הווידג'ט יעזור למשתמשים בתהליך ההרשמה, ויציג בתוכו את פרטי החשבון וסטטוס האתר שלהם. האפשרות הזו מספקת קריאה חוזרת עם מזהה בעל האתר ב-AdSense שמופעל כשהמשתמש מחבר חשבון AdSense בפעם הראשונה.
- חוויית משתמש בהתאמה אישית משתמשים בשיטה Embedded Connect
adsenseEmbeddedConnect.connect(...), שמפעילה את תהליך ההרשמה בחלון חדש. האפשרות הזו מספקת קריאה חוזרת (callback) עם מזהה בעל האתר ב-AdSense ואסימון גישה שאפשר להשתמש בו כדי לאחזר מידע נוסף מחשבון AdSense באמצעות AdSense Management API. באפשרות הזו תצטרכו לעצב את חוויית המשתמש בעצמכם.
הטמעת Embedded Connect
כדי להשתמש ב-Embedded Connect, צריך לבצע את השלבים הבאים:
- יוצרים פרויקט ב-Google Cloud (או משתמשים בפרויקט קיים)
- יצירת מזהה לקוח ב-OAuth
- הגדרת מזהה הלקוח ב-OAuth לשימוש עם Embedded Connect
- (אופציונלי) התאמה אישית של מסך ההסכמה ל-OAuth
- הוספת ספריית JavaScript של Connect המוטמעת לדף
- הטמעת הקוד של Embedded Connect
שלב 1: יוצרים פרויקט חדש ב-Google Cloud (או משתמשים בפרויקט קיים)
אם יש לכם פרויקט קיים ב-Google Cloud, אתם יכולים להשתמש בו. אם לא, פועלים לפי המדריך הבא להגדרת פרויקט חדש:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
שלב 2: יצירת מזהה לקוח OAuth
לפרויקטים ב-Google Cloud יהיה מזהה לקוח OAuth שמוגדר כברירת מחדל, שבו תוכלו להשתמש. אפשר למצוא אותו בכתובת APIs & Services > Credentials.
כדי ליצור מזהה לקוח OAuth ייעודי, פועלים לפי השלבים הבאים:
- עוברים אל APIs & Services > Credentials.
- לוחצים על '+ Create Credentials' בחלק העליון של הדף ובוחרים באפשרות OAuth client ID.
- סוג האפליקציה יהיה 'אפליקציית אינטרנט'
- נותנים שם למזהה הלקוח ולוחצים על 'יצירה'.
שלב 3: מגדירים את מזהה הלקוח ב-OAuth לשימוש עם Embedded Connect
אחרי שתבחרו את מזהה הלקוח ב-OAuth שבו תרצו להשתמש בשילוב של Connect המוטמע, תצטרכו להגדיר אותו.
כך עושים זאת:
- בדף Credentials, לוחצים על סמל העיפרון של מזהה הלקוח שרוצים להגדיר.
- בקטע Authorized JavaScript origins (מקורות JavaScript מורשים), מוסיפים את מזהי ה-URI שמותר להם להנפיק בקשות באמצעות מזהה הלקוח שלכם. בדרך כלל מוסיפים URIs לשרת הפיתוח ולסביבה המקומית (למשל https://dev.example.com ו-http://localhost:5000). בנוסף, צריך להוסיף URI לסביבת הייצור (למשל https://example.com)
(אופציונלי) שלב 4: התאמה אישית של מסך ההסכמה ל-OAuth
במסך ההסכמה ל-OAuth, המשתמשים יעניקו למזהה הלקוח שלכם גישה לנתוני AdSense שלהם. זהו חלק חיוני באופן שבו פועל Connect מוטמע. אתם יכולים להתאים אישית את המסך הזה כך שיכלול את שם הפלטפורמה, הלוגו וכו'. כדי להגדיר את ההתאמות האישיות, אפשר להיכנס לדף מסך ההסכמה של OAuth. לוחצים על 'עריכת האפליקציה' בחלק העליון של הדף ופועלים לפי ההוראות במדריך.
שלב 5: הטמעת ספריית JavaScript של Connect המוטמעת
הספרייה הזו מכילה את השיטות השונות שמשמשות להתחלת Embedded Connect, ומספקת את פונקציות ה-callbacks הנדרשות כדי לאחזר ולשכוח את מזהה בעל האתר של המשתמש. מומלץ להטמיע את הקוד הזה בחלק העליון של הדף.
לחוויית משתמש בניהול Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
לחוויית משתמש מותאמת אישית:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
חשוב לספק הטמעה של שם הפונקציה ב-JavaScript שמועברת לפרמטר load. המערכת תקרא לפונקציה כש-adsenseEmbeddedConnect API יהיה מוכן לשימוש.
מאפייני תג סקריפט
שימו לב שבדוגמה שלמעלה מוגדר מספר מאפיינים בתג הסקריפט. בהמשך מוסבר על כל מאפיין.
src: כתובת ה-URL שממנה נטען Embedded Connect API. כתובת ה-URL עשויה להכיל כמה פרמטרים של שאילתה, שמפורטים בהמשך.async: הבקשה לדפדפן להוריד את הסקריפט ולבצע אותו באופן אסינכררוני. כשהסקריפט יופעל, הוא יפעיל את הפונקציה שצוינה באמצעות הפרמטרload.defer: כשהאפשרות הזו מוגדרת, הדפדפן יוריד את ה-JavaScript המוטמע של Connect במקביל לניתוח הדף, ויבצע אותו אחרי שהניתוח של הדף יסתיים.
פרמטרים של src
המאפיין src מכיל כמה פרמטרים של שאילתות שנדרשים כדי להפעיל את Embedded Connect. בהמשך מוסבר איך משתמשים בכל פרמטר.
loadהוא השם של פונקציית JavaScript גלובלית שתופעל כשה-API ייטען במלואו. אפשר לבחור שם כלשהו לפונקציה הזו.hlמציין את השפה שבה יתבצע כל תהליך הלוקליזציה, כולל (לדוגמה) הטקסט בחלון הקופץ של ההרשמה. זהו פרמטר אופציונלי של שאילתה. אם הוא לא מופיע או אם השפה לא נתמכת על ידי AdSense, ברירת המחדל של הווידג'ט תהיה אנגלית (ארה"ב). שפות נתמכות ב-AdSense ערך הפרמטרhlחייב להיות תואם ל-BCP 47. לדוגמה, למשתמשים באנגלית בריטית, המחרוזת תהיהen-GB.- הערך
headless=trueמציין שנעשה שימוש ב-Embedded Connect עם האפשרות 'חוויית משתמש מותאמת אישית' במקום עם חוויית המשתמש בניהול Google.
אחרי שבחרתם בין ממשק משתמש בניהול Google לבין ממשק משתמש בהתאמה אישית, תוכלו להמשיך לדוגמאות הקוד לכל גישה בהמשך.
שלב 6: הטמעת הקוד המוטמע של Connect
כפי שצוין למעלה, יש שתי אפשרויות לגבי חוויית המשתמש:
בוחרים את שיטת ההטמעה שהכי מתאימה לצרכים של הפלטפורמה.
חוויית משתמש בניהול Google
כדי לגרום ל-Google להציג את הווידג'ט שמפעיל את תהליך ההרשמה ומציג למשתמש מידע רלוונטי על סטטוס החשבון והאתר שלו, פועלים לפי השלבים הבאים.

קוד Connect המוטמע מורכב משני רכיבים. השדה הראשון הוא <div> ריק, והוא מציין איפה Embedded Connect צריך להציג את הווידג'ט להרשמה. והקוד השני הוא הקוד שבו מוגדרות ההגדרות ומנוהלות הקריאות החוזרות.
רכיב ה-HTML שבו נערך הרינדור של הווידג'ט המוטמע של Connect
מוסיפים את הקוד הבא בדף שבו רוצים שהווידג'ט המוטמע של Connect יופיע:
<div id="adsenseEmbeddedConnect"></div>
הקוד המוטמע של Connect
לאחר מכן, מתחת לספריית Connect המוטמעת אבל מעל רכיב ה-div, מציבים את קוד התצורה:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
צילומי מסך
לווידג'ט המוטמע של Connect יש ארבעה מצבים עיקריים:
- (ברירת המחדל) קישור ל-AdSense
- קישור ל-AdSense
- בדיקת פרטי האתר
- זוהו בעיות
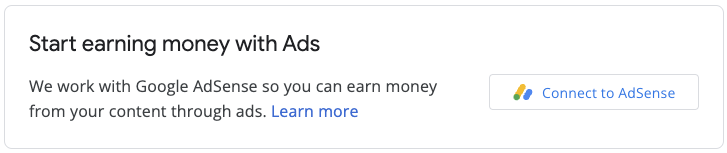
1. (ברירת המחדל) קישור ל-AdSense
זהו מצב ברירת המחדל שמוצג למשתמשים כשהשדה publisherId בקוד Embedded Connect לא קיים. הוא מפעיל את תהליך החיבור (חלון קופץ), וכשהמשתמש משלים את התהליך בהצלחה, הוא מפעיל את הקריאה החוזרת (call back) של onConnect.

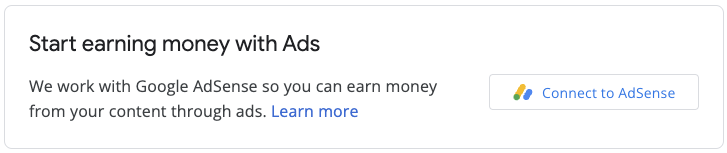
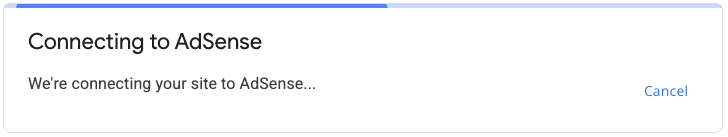
2. קישור ל-AdSense
המצב הזה מוצג למשתמשים כשהם מתחילים את תהליך החיבור (והחלון הקופץ נמצא). כשהחלון הקופץ נסגר או כשהתהליך מסתיים, המצב הזה משתנה לאחד מהמצבים האחרים.

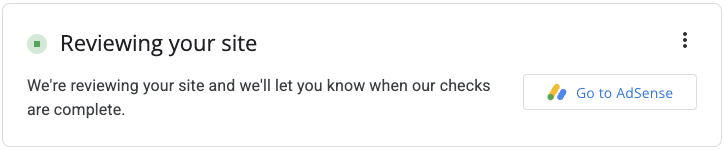
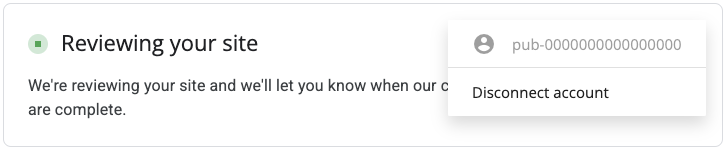
3. בדיקת פרטי האתר
אחרי ששולחים אתר חדש ל-AdSense, הוא עובר תהליך בדיקה. לא ניתן להציג מודעות במהלך פרק הזמן הזה.


רכיב קריטי בבדיקה הוא בדיקת הבעלות, שאפשר לעבור בכמה דרכים, כולל:
- מזהה בעל האתר של החשבון הצאצא מופיע בקובץ ads.txt
- מזהה בעל התוכן הדיגיטלי של חשבון הצאצא מופיע בתג מודעה באתר של המשתמש
- המטא תג google-adsense-child-account נמצא באתר של המשתמש. כדי לקבל את התוצאות הטובות ביותר, חשוב לוודא שהקוד מופיע בדף הבית של האתר של המשתמש.
הגישה הטובה ביותר תלויה במבנה של כתובות ה-URL ובגורמים נוספים. מומלץ להתייעץ עם מנהל החשבון כדי לקבל את הגישה הטובה ביותר לפלטפורמה שלכם.
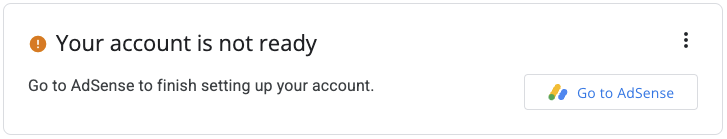
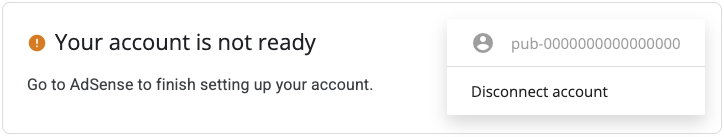
4. זוהו בעיות
אם יש בעיות בחשבון או באתר של המשתמש שצריך לפתור, המצב הזה יוצג למשתמשים.


חוויית משתמש מותאמת אישית
פועלים לפי השלבים האלה אם רוצים לנהל את חוויית המשתמש בעצמכם ולהשתמש בקריאות ל-API כדי להפעיל את שיטת ההרשמה באופן ידני.
ספריית JavaScript מוטמעת של connect
כדי להשתמש באפשרות 'חוויית משתמש מותאמת אישית', צריך להגדיר את הפרמטר headless=true במאפיין src. לדוגמה:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
הוספת לחצנים לחיבור ולניתוק
אחרי ש-API של adsenseEmbeddedConnect יהיה מוכן לשימוש (כפי שמאומת על ידי פונקציית JavaScript שהועברה לפרמטר load), צריך לספק הטמעה להתחברות ולניתוק מ-AdSense. לדוגמה, באמצעות שני לחצנים:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
בהתאם לכך אם שמרתם מזהה בעל אפליקציה מהמשתמש או לא, תוכלו לבחור איזה לחצן להציג.
קוד החיבור
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
קוד הניתוק
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

