एम्बेड किया गया कनेक्ट
जब उपयोगकर्ता AdSense को आपके प्लैटफ़ॉर्म से जोड़ने की कोशिश करते हैं, तब Embedded Connect मुश्किल को कम कर देता है और कन्वर्ज़न फ़नल को बेहतर बनाता है.
एम्बेडेड कनेक्ट एक छोटी JavaScript लाइब्रेरी है. यह किसी उपयोगकर्ता के लिए सबसे सही शुरुआती पॉइंट तय करती है. साथ ही, यह उन्हें पसंद के मुताबिक बनाए गए AdSense साइन-अप फ़्लो के बारे में बताती है, जो उन्हें विज्ञापन दिखाने से जुड़े सभी ज़रूरी चरणों को पूरा करने में मदद करती है. यह इन स्थितियों को मैनेज करता है: उपयोगकर्ता के पास AdSense खाता है या नहीं, उन्होंने AdSense के नियमों और शर्तों पर हस्ताक्षर किए हैं या नहीं, क्या उन्होंने आपकी प्लैटफ़ॉर्म साइट को अपने AdSense खाते में जोड़ा है, और साइट का स्टेटस "तैयार है" है या नहीं.
Google के मैनेज किए जाने वाले UX विकल्प के साथ एम्बेड किए गए कनेक्ट का इस्तेमाल, उपयोगकर्ता को खाते और साइट की स्थितियां दिखाने में शामिल उपयोगकर्ता अनुभव को भी मैनेज कर सकता है. साथ ही, किसी भी संभावित समस्या को हल करने के लिए, उन्हें AdSense में सही जगह पर गाइड कर सकता है.
डेवलपर को बेहतर अनुभव देने के लिए लाइब्रेरी, आपके प्लैटफ़ॉर्म पर कॉलबैक भी जारी करती है, जिसमें उपयोगकर्ता का AdSense पब्लिशर आईडी होता है. यह आईडी, विज्ञापन दिखाने के लिए सही तरीके से सेट अप करने के लिए ज़रूरी है.
एम्बेड किया गया कनेक्ट उपयोगकर्ता अनुभव कैसा दिखता है, इसके लिए दो विकल्प मिलते हैं:
- उपयोगकर्ता अनुभव, जिसे Google मैनेज करता है. एम्बेड किए गए कनेक्ट विजेट का इस्तेमाल करें, जो सारे UX को मैनेज करता है. विजेट, साइन-अप फ़्लो के ज़रिए उपयोगकर्ताओं की मदद करेगा. साथ ही, विजेट में उनके खाते और साइट की स्थिति की जानकारी दिखाएगा. यह विकल्प, उपयोगकर्ता के पहली बार AdSense खाता कनेक्ट करने पर ट्रिगर हुए AdSense पब्लिशर आईडी के साथ कॉलबैक की सुविधा देता है.
- पसंद के मुताबिक UX. एम्बेड किए गए कनेक्ट
adsenseEmbeddedConnect.connect(...)तरीके का इस्तेमाल करें. यह तरीका नई विंडो में साइन अप फ़्लो को ट्रिगर करता है. यह विकल्प, AdSense पब्लिशर आईडी और ऐक्सेस टोकन के साथ कॉलबैक की सुविधा देता है. इसका इस्तेमाल, AdSense Management API का इस्तेमाल करके, AdSense खाते से ज़्यादा जानकारी पाने के लिए किया जा सकता है. इस विकल्प के लिए आपको खुद ही UX डिज़ाइन करना होगा.
एम्बेड किए गए कनेक्ट को लागू करना
एम्बेड किए गए कनेक्ट का इस्तेमाल करने के लिए, आपको यह तरीका अपनाना होगा:
- Google Cloud में प्रोजेक्ट बनाना या किसी मौजूदा प्रोजेक्ट का इस्तेमाल करना
- OAuth क्लाइंट आईडी बनाना
- एम्बेड किए गए कनेक्ट के साथ इस्तेमाल करने के लिए अपना OAuth क्लाइंट आईडी कॉन्फ़िगर करें
- (ज़रूरी नहीं) उस स्क्रीन को अपनी पसंद के मुताबिक बनाएं जहां OAuth के लिए सहमति दी जाती है
- पेज पर एम्बेड की गई कनेक्ट JavaScript लाइब्रेरी जोड़ें
- एम्बेड किया गया कनेक्ट कोड लागू करना
पहला चरण: नया Google Cloud प्रोजेक्ट बनाना या किसी मौजूदा प्रोजेक्ट का इस्तेमाल करना
अगर आपके पास कोई मौजूदा Google Cloud प्रोजेक्ट है, तो उसका इस्तेमाल करें. अगर ऐसा नहीं है, तो नया प्रोजेक्ट सेट अप करने के लिए नीचे दी गई गाइड की मदद लें:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
दूसरा चरण: OAuth क्लाइंट आईडी बनाना
Google Cloud प्रोजेक्ट में एक डिफ़ॉल्ट OAuth क्लाइंट आईडी होगा. इसका इस्तेमाल किया जा सकता है. इसे देखने के लिए, एपीआई और सेवाएं > क्रेडेंशियल.
अगर आपको खास तौर पर OAuth क्लाइंट आईडी बनाना है, तो यह तरीका अपनाएं:
- एपीआई और सेवाएं > क्रेडेंशियल
- "+ क्रेडेंशियल बनाएं" पर क्लिक करें ऐसा करने के बाद, OAuth क्लाइंट आईडी चुनें.
- आपका ऐप्लिकेशन टाइप "वेब ऐप्लिकेशन" होगा
- अपने क्लाइंट आईडी को कोई नाम दें और "बनाएं" पर क्लिक करें
तीसरा चरण: एम्बेड किए गए कनेक्ट के साथ इस्तेमाल करने के लिए अपना OAuth क्लाइंट आईडी कॉन्फ़िगर करना
एक बार तय कर लेने के बाद कि एम्बेड किए गए कनेक्ट इंटिग्रेशन के लिए आपको किस OAuth क्लाइंट आईडी का इस्तेमाल करना है, आपको उसे कॉन्फ़िगर करना होगा.
यह तरीका अपनाएं:
- क्रेडेंशियल पेज से, उस क्लाइंट आईडी के पेंसिल आइकॉन पर क्लिक करें जिसे आपको कॉन्फ़िगर करना है
- अनुमति वाले JavaScript ऑरिजिन सेक्शन में, ऐसे यूआरआई जोड़ें जो आपके क्लाइंट आईडी का इस्तेमाल करके अनुरोध जारी कर सकते हैं. आम तौर पर, आपके डेवलपमेंट सर्वर और लोकल एनवायरमेंट के यूआरआई जोड़े जाते हैं, जैसे कि https://dev.example.com और http://localhost:5000. आपको अपने प्रोडक्शन एनवायरमेंट के लिए, एक यूआरआई भी जोड़ना चाहिए (उदाहरण के लिए, https://example.com)
(ज़रूरी नहीं) चौथा चरण: OAuth के लिए सहमति वाली स्क्रीन को पसंद के मुताबिक बनाना
ऐसी स्क्रीन जहां OAuth का इस्तेमाल करने की सहमति दी जाती है, आपके Client-ID को AdSense डेटा का ऐक्सेस देती है. यह एम्बेड किए गए कनेक्ट के काम करने के तरीके का एक ज़रूरी हिस्सा है. अपने प्लैटफ़ॉर्म का नाम, लोगो वगैरह शामिल करने के लिए, इस स्क्रीन को अपनी पसंद के मुताबिक बनाया जा सकता है. अपनी पसंद के मुताबिक सेटिंग कॉन्फ़िगर करने के लिए, OAuth का इस्तेमाल करने की सहमति देने वाली स्क्रीन पेज पर जाएं. "ऐप्लिकेशन में बदलाव करें" पर क्लिक करें पर क्लिक करें और विज़ार्ड के हिसाब से आगे बढ़ें.
पांचवां चरण: Embedded Connect JavaScript लाइब्रेरी को लागू करना
इस लाइब्रेरी में, 'एम्बेड किए गए कनेक्ट' को शुरू करने के कई तरीके होते हैं. साथ ही, यह आपको उपयोगकर्ता का पब्लिशर आईडी वापस पाने और भूलने के लिए ज़रूरी कॉलबैक देती है. इसे पेज के सबसे ऊपरी हिस्से पर लागू करें.
Google के मैनेज किए जाने वाले उपयोगकर्ता अनुभव के लिए:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
कस्टम UX के लिए:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
पक्का करें कि आपने अपने JavaScript फ़ंक्शन के नाम को लागू करने की प्रोसेस दी है
load पैरामीटर में. फ़ंक्शन को तब कॉल किया जाएगा, जब
adsenseEmbeddedConnect एपीआई अब इस्तेमाल के लिए तैयार है.
स्क्रिप्ट टैग एट्रिब्यूट
ऊपर दिए गए उदाहरण में ध्यान दें कि स्क्रिप्ट टैग पर कई एट्रिब्यूट सेट किए गए हैं. यहां हर एट्रिब्यूट के बारे में पूरी जानकारी दी गई है.
src: वह यूआरएल जहां से Embedded Connect API को लोड किया गया है. यूआरएल में कई क्वेरी पैरामीटर शामिल हो सकते हैं, जिनके बारे में नीचे बताया गया है.async: यह ब्राउज़र को एसिंक्रोनस रूप से स्क्रिप्ट डाउनलोड और लागू करने के लिए कहता है. स्क्रिप्ट के एक्ज़ीक्यूट होने पर, यहloadपैरामीटर का इस्तेमाल करके बताए गए फ़ंक्शन को कॉल करेगी.defer: सेट किए जाने पर, ब्राउज़र पेज को पार्स करने के साथ-साथ, Embedded Connect JavaScript को डाउनलोड करेगा और पेज को पार्स करने के बाद, इसे एक्ज़ीक्यूट करेगा.
src पैरामीटर
src एट्रिब्यूट में ऐसे कई क्वेरी पैरामीटर होते हैं जो एम्बेड किए गए कनेक्ट को शुरू करने के लिए ज़रूरी हैं. हर पैरामीटर के इस्तेमाल के बारे में नीचे बताया गया है.
load, ग्लोबल JavaScript फ़ंक्शन का नाम है, जिसे एपीआई के पूरी तरह लोड होने पर कॉल किया जाएगा. इस फ़ंक्शन के लिए कोई भी नाम चुना जा सकता है.hlउस भाषा के बारे में बताता है जिसका इस्तेमाल सभी स्थानीय भाषाओं में किया जाना है. इसमें साइन अप वाले पॉप-अप पर दिखने वाला टेक्स्ट भी शामिल है. यह एक वैकल्पिक क्वेरी पैरामीटर है. इसके मौजूद न होने या अगर भाषा AdSense पर काम नहीं करती है, तो विजेट डिफ़ॉल्ट रूप से अमेरिकन इंग्लिश पर सेट होगा. AdSense में इस्तेमाल की जा सकने वाली भाषाएं देखें.hlपैरामीटर की वैल्यू BCP 47 के हिसाब से होनी चाहिए. उदाहरण के लिए, ब्रिटिश इंग्लिश के उपयोगकर्ताओं के लिए, स्ट्रिंगen-GBहोगी.headless=trueसे पता चलता है कि एम्बेड किए गए कनेक्ट का इस्तेमाल, Google से मैनेज किए जाने वाले UX के बजाय, पसंद के मुताबिक UX विकल्प के साथ किया जाएगा.
अब आपने Google के ज़रिए मैनेज किए जाने वाले UX और पसंद के मुताबिक बनाए गए UX में से कोई एक विकल्प चुना है, तो नीचे दिए गए हर तरीके के कोड के उदाहरण देखें.
छठा चरण: एम्बेड किए गए कनेक्ट कोड को लागू करना
जैसा कि ऊपर बताया गया है, उपयोगकर्ता अनुभव कैसा दिखेगा, इसके लिए दो विकल्प हैं:
लागू करने का वह विकल्प चुनें जो आपके प्लैटफ़ॉर्म की ज़रूरतों के हिसाब से सबसे सही हो.
उपयोगकर्ता अनुभव जिसे Google मैनेज करता है
साइन-अप फ़्लो को ट्रिगर करने वाले विजेट को रेंडर करने और उपयोगकर्ता को उसके खाते और साइट की स्थिति के बारे में काम की जानकारी दिखाने के लिए, यह तरीका अपनाएं.

एम्बेड किए गए कनेक्ट कोड के दो घटक होते हैं. पहला यूआरएल खाली <div> है. इससे पता चलता है कि एम्बेड किया गया कनेक्ट, साइन-अप विजेट को कहां रेंडर करेगा. दूसरा कोड, जहां कॉन्फ़िगरेशन सेट होते हैं और कॉलबैक मैनेज किए जाते हैं.
वह एचटीएमएल एलिमेंट जहां एम्बेड किया गया कनेक्ट विजेट रेंडर होता है
इस एचटीएमएल को पेज पर वहां रखें जहां आप चाहते हैं कि एम्बेड किया गया कनेक्ट विजेट रेंडर हो:
<div id="adsenseEmbeddedConnect"></div>
एम्बेड किए गए कनेक्ट कोड
इसके बाद, Embedded Connect लाइब्रेरी के नीचे लेकिन div एलिमेंट के ऊपर, कॉन्फ़िगरेशन कोड डालें:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
स्क्रीनशॉट
एम्बेडेड कनेक्ट विजेट की चार मुख्य स्थितियां होती हैं:
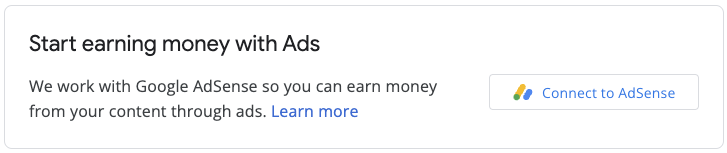
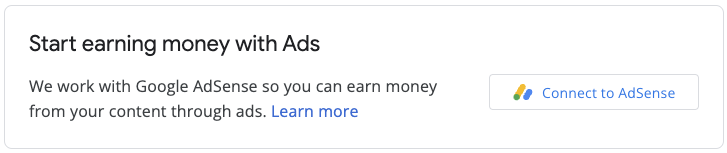
- (डिफ़ॉल्ट) AdSense से कनेक्ट करें
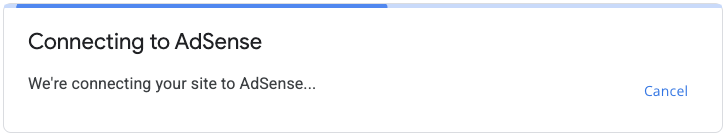
- AdSense से कनेक्ट करना
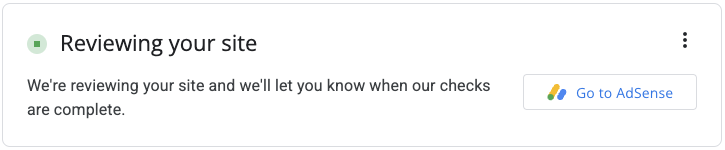
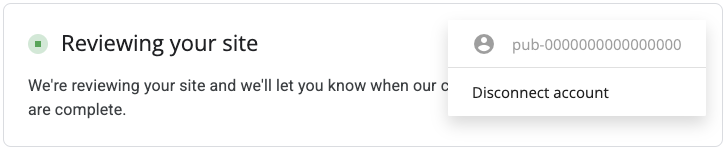
- साइट की जानकारी की समीक्षा की जा रही है
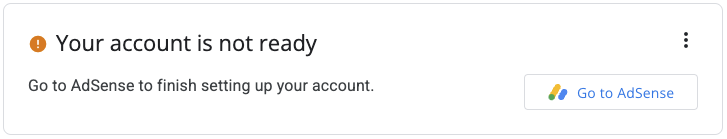
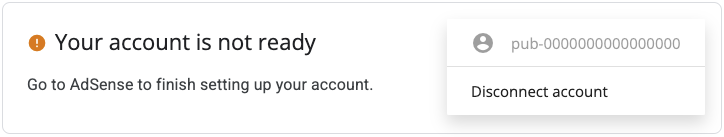
- समस्याएं मिलीं
1. (डिफ़ॉल्ट) AdSense से कनेक्ट करें
यह डिफ़ॉल्ट स्थिति है, जो उपयोगकर्ताओं को तब दिखती है, जब एम्बेड किए गए कनेक्ट कोड में publisherId फ़ील्ड मौजूद नहीं होता है. यह कनेक्शन फ़्लो (पॉपअप) शुरू करता है. जब उपयोगकर्ता फ़्लो पूरा कर लेता है, तब onConnect कॉलबैक ट्रिगर होगा.

2. AdSense से कनेक्ट करना
यह स्थिति, उपयोगकर्ताओं को तब दिखती है, जब वे कनेक्शन फ़्लो शुरू करते हैं. साथ ही, पॉप-अप होता है. पॉप-अप बंद होने या फ़्लो पूरा होने पर, यह स्थिति किसी दूसरे राज्य में बदल जाती है.

3. साइट की जानकारी की समीक्षा की जा रही है
AdSense में नई साइट सबमिट होने के बाद, समीक्षा की प्रोसेस शुरू की जाएगी. इस दौरान विज्ञापन नहीं दिखाए जा सकते.


समीक्षा का एक अहम हिस्सा मालिकाना हक की जांच है, जिसे कई तरीकों से पास किया जा सकता है. जैसे:
- ads.txt फ़ाइल में चाइल्ड खाते का पब्लिशर आईडी मौजूद है
- चाइल्ड खाते का पब्लिशर आईडी, उपयोगकर्ता की साइट पर विज्ञापन टैग में मौजूद होता है
- google-adsense-child-खाते का मेटा टैग, उपयोगकर्ता की साइट पर मौजूद है. सबसे अच्छे नतीजों के लिए पक्का करें कि यह उपयोगकर्ता की साइट के होम पेज पर मौजूद हो.
इसके लिए सबसे अच्छा तरीका, आपके यूआरएल के स्ट्रक्चर और कुछ अन्य फ़ैक्टर पर निर्भर करता है. अपने प्लैटफ़ॉर्म के इस्तेमाल का सबसे सही तरीका जानने के लिए, कृपया अपने खाता मैनेजर से सलाह लें.
4. समस्याएं मिलीं
अगर उपयोगकर्ता के खाते या साइट में कोई ऐसी समस्या है जिसे ठीक करने की ज़रूरत है, तो उपयोगकर्ताओं को यह स्थिति दिखेगी.


कस्टम UX
अगर आपको UX को खुद मैनेज करना है, तो यह तरीका अपनाएं. साथ ही, एपीआई कॉल का इस्तेमाल करके, साइन-अप करने के तरीके को मैन्युअल तौर पर ट्रिगर करें.
एम्बेड किए गए कनेक्ट JavaScript लाइब्रेरी
कस्टम UX विकल्प का इस्तेमाल करने के लिए, headless=true पैरामीटर को src एट्रिब्यूट में सेट करना ज़रूरी है. उदाहरण के लिए:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
'कनेक्ट करें और डिसकनेक्ट करें' बटन उपलब्ध कराना
adsenseEmbeddedConnect एपीआई इस्तेमाल के लिए तैयार होने पर (जैसा कि
JavaScript फ़ंक्शन को load पैरामीटर में पास किया जाता है), लागू करने की सुविधा दें
AdSense से कनेक्ट और डिसकनेक्ट करने के लिए. उदाहरण के लिए, दो
बटन:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
आपका पब्लिशर आईडी आपके उपयोगकर्ता ने सेव किया है या नहीं, इसके आधार पर आपके पास यह चुनने का विकल्प होता है कि कौनसा बटन दिखाना है.
कनेक्ट करने का कोड
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
डिसकनेक्ट कोड
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

