Embedded Connect
Embedded Connect reduce los inconvenientes y mejora el embudo de conversión cuando los usuarios intentan conectar AdSense con tu plataforma.
Embedded Connect es una pequeña biblioteca de JavaScript que determina el mejor punto de partida para un usuario determinado y lo guía a través de un flujo de registro personalizado de AdSense que lo ayuda a realizar todos los pasos necesarios para poder publicar anuncios. Controla situaciones como determinar si el usuario tiene una cuenta de AdSense, si firmó las condiciones del servicio de AdSense, si agregó el sitio de tu plataforma a su cuenta de AdSense y si el estado del sitio es "Listo".
La función Embedded Connect con la opción de UX administrada por Google también puede controlar la UX que implica mostrarle al usuario los estados de la cuenta y del sitio, y guiarlo al lugar correcto de AdSense para resolver cualquier problema potencial.
Para mejorar la experiencia del desarrollador, la biblioteca también emite devoluciones de llamada a tu plataforma que contienen el ID de publicador de AdSense del usuario, que es necesario para configurar la publicación de anuncios correctamente.
Embedded Connect ofrece dos opciones para la apariencia de la experiencia del usuario:
- UX administrada por Google. Usa el widget de Embedded Connect, que administra toda la UX. El widget ayudará a los usuarios a completar un flujo de registro y les mostrará información sobre su cuenta y el estado del sitio dentro del widget. Esta opción proporciona una devolución de llamada con el ID de publicador de AdSense activado cuando el usuario conecta una cuenta de AdSense por primera vez.
- UX personalizada. Usa el método
adsenseEmbeddedConnect.connect(...)de Embedded Connect, que activa el flujo de registro en una ventana nueva. Esta opción proporciona una devolución de llamada con el ID de publicador de AdSense y un token de acceso que se puede usar para recuperar información adicional de la cuenta de AdSense con la API de administración de AdSense. Esta opción requiere que diseñes la UX por tu cuenta.
Implementa Connected Embedded
Para usar Embedded Connect, deberás seguir estos pasos:
- Crea un proyecto en Google Cloud (o usa uno existente)
- Crea un ID de cliente de OAuth
- Configura tu ID de cliente de OAuth para usarlo con Embedded Connect
- Personaliza tu pantalla de consentimiento de OAuth (opcional)
- Agrega la biblioteca de JavaScript de Embedded Connect a la página
- Cómo implementar el código de Connect incorporado
Paso 1: Crea un proyecto de Google Cloud nuevo (o usa uno existente)
Si tienes un proyecto de Google Cloud existente, no dudes en usarlo. De lo contrario, sigue la guía que se indica a continuación para configurar un proyecto nuevo:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Paso 2: Crea un ID de cliente de OAuth
Los proyectos de Google Cloud tendrán un ID de cliente de OAuth predeterminado que puedes usar. Para obtenerlo, visita APIs y servicios > Credenciales.
Si deseas crear un ID de cliente de OAuth exclusivo, sigue estos pasos:
- Ve a APIs y servicios > Credenciales.
- Haz clic en "+ Crear credenciales" en la parte superior de la página y, luego, selecciona el ID de cliente de OAuth.
- El tipo de aplicación será “Aplicación web”.
- Asigna un nombre a tu ID de cliente y haz clic en "Crear".
Paso 3: Configura tu ID de cliente de OAuth para usarlo con Embedded Connect
Una vez que decidas qué ID de cliente de OAuth deseas usar para la integración de Embedded Connect, deberás configurarlo.
Lleve a cabo los pasos siguientes:
- En la página Credenciales, haz clic en el ícono de lápiz del ID de cliente que deseas configurar.
- En la sección Orígenes autorizados de JavaScript, agrega los URIs que pueden emitir solicitudes con tu ID de cliente. Por lo general, se agregan los URIs de tu servidor de desarrollo y entorno local (p.ej., https://dev.example.com y http://localhost:5000). Además, debes agregar un URI para tu entorno de producción (p. ej., https://example.com).
Paso 4 (opcional): Personaliza tu pantalla de consentimiento de OAuth
En la pantalla de consentimiento de OAuth, los usuarios otorgarán a tu ID de cliente acceso a sus datos de AdSense. Esta es una parte esencial del funcionamiento de Embedded Connect. Puedes personalizar esta pantalla para incluir el nombre de tu plataforma, tu logotipo, etc. Visita la página Pantalla de consentimiento de OAuth para configurar tus personalizaciones. Haz clic en "Editar app" en la parte superior de la página y sigue el asistente.
Paso 5: Implementa la biblioteca de JavaScript de Embedded Connect
Esta biblioteca contiene los diversos métodos que se usan para iniciar la conexión integrada y proporcionarte las devoluciones de llamada necesarias para que recuperes y olvides el ID de publicador del usuario. Implementa esto en la parte superior de la página.
Para la UX administrada por Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Para UX personalizada:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Asegúrate de proporcionar una implementación para el nombre de tu función de JavaScript que se pasa al parámetro load. Se llamará a la función cuando la API de adsenseEmbeddedConnect esté lista para usarse.
Atributos de la etiqueta de secuencia de comandos
En el ejemplo anterior, puedes ver que se configuraron varios atributos en la etiqueta de secuencia de comandos. A continuación, se incluye una explicación de cada atributo.
src: Es la URL desde la que se carga la API de Embedded Connect. La URL puede contener varios parámetros de consulta, que se documentan a continuación.async: Solicita al navegador que descargue y ejecute la secuencia de comandos de manera asíncrona. Cuando se ejecute la secuencia de comandos, llamará a la función especificada mediante el parámetroload.defer: Cuando se establece, el navegador descargará el código JavaScript de Embedded Connect en paralelo con el análisis de la página y lo ejecutará después de que se haya completado el análisis.
Parámetros src
El atributo src contiene varios parámetros de consulta necesarios para iniciar Embedded Connect. A continuación, se muestra el uso de cada parámetro.
loades el nombre de una función global de JavaScript a la que se llamará cuando la API se cargue por completo. Puedes elegir cualquier nombre para esta función.hlespecifica el idioma que se usará para toda la localización, incluido (por ejemplo) el texto de la ventana emergente de registro. Es un parámetro de consulta opcional y, cuando no esté presente o si AdSense no admite el idioma, el widget se mostrará en inglés (EE.UU.) de forma predeterminada. Consulta los idiomas que admite AdSense. El valor del parámetrohldebe seguir el BCP 47. Por ejemplo, para los usuarios de inglés británico, la cadena seráen-GB.headless=trueindica que Embedded Connect se usará con la opción de UX personalizada en lugar de la UX administrada por Google.
Ahora que elegiste entre la UX administrada por Google y la UX personalizada, continúa para ver los ejemplos de código de cada enfoque a continuación.
Paso 6: Implementa el código de Embedded Connect
Como se indicó anteriormente, hay dos opciones para la apariencia de la experiencia del usuario:
Elige la opción de implementación que mejor se adapte a las necesidades de tu plataforma.
UX administrada por Google
Sigue estos pasos para que Google renderice el widget que activa el flujo de registro y le muestre al usuario información relevante sobre el estado de su cuenta y su sitio.

Hay dos componentes del código de Embedded Connect. El primero es un <div> vacío que especifica dónde Embedded Connect debe renderizar el widget de registro. El segundo es el código en el que se establecen las configuraciones y se administran las devoluciones de llamada.
El elemento HTML en el que se renderiza el widget de Connect incorporado
Coloca este código HTML en la página en la que deseas que se renderice el widget de Embedded Connect:
<div id="adsenseEmbeddedConnect"></div>
El código de Embedded Connect
A continuación, debajo de la biblioteca de Embedded Connect, pero sobre el elemento div, coloca el código de configuración:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Capturas de pantalla
El widget de Connected Embedded tiene cuatro estados principales:
- Conectar a AdSense (predeterminada)
- Cómo conectarse a AdSense
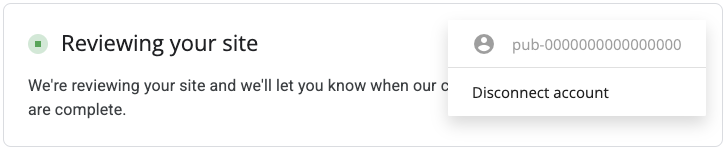
- Revisa la información del sitio
- Se detectaron problemas
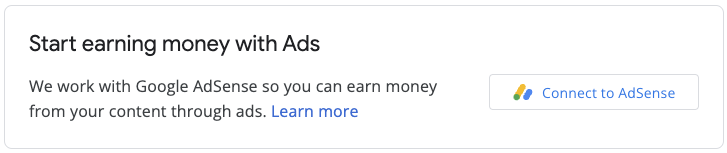
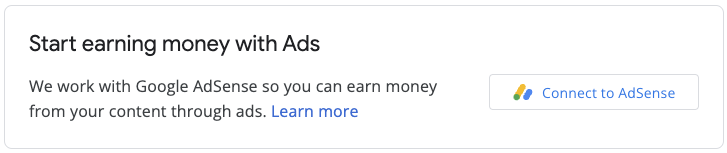
1. Conectar a AdSense (predeterminada)
Este es el estado predeterminado que se muestra a los usuarios cuando no está presente el campo publisherId en el código de Connect incorporado. Inicia el flujo de conexión (ventana emergente) y, cuando el usuario complete el flujo correctamente, activará la devolución de llamada de onConnect.

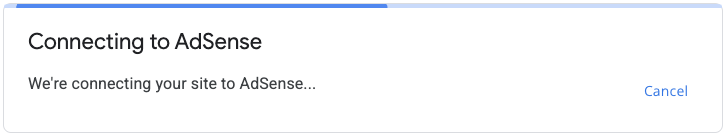
2. Cómo conectarse a AdSense
Este estado se muestra a los usuarios cuando inician el flujo de conexión (y la ventana emergente está presente). Cuando se cierra la ventana emergente o se completa el flujo, este estado cambia a uno de los otros estados.

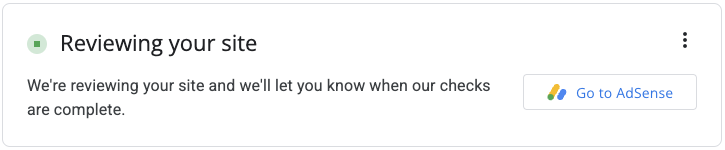
3. Revisa la información del sitio
Una vez que se envía un sitio nuevo a AdSense, se inicia un proceso de revisión. Los anuncios no se pueden publicar durante este período.


Un componente fundamental de la revisión es la verificación de la propiedad, que se puede aprobar de varias maneras, como las siguientes:
- el ID de publicador de la cuenta secundaria está presente en el archivo ads.txt
- El ID del publicador de la cuenta secundaria está presente en una etiqueta de anuncio en el sitio del usuario
- La metaetiqueta google-adsense-child-account está presente en el sitio del usuario. Para obtener los mejores resultados, asegúrate de que esté presente en la página principal del sitio del usuario.
El mejor enfoque dependerá de la estructura de tu URL y de otros factores. Consulta a tu administrador de cuentas para conocer el mejor enfoque para tu plataforma.
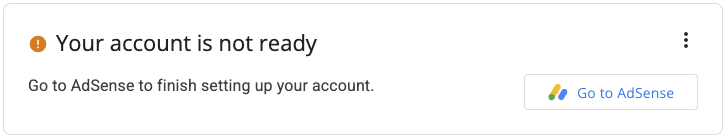
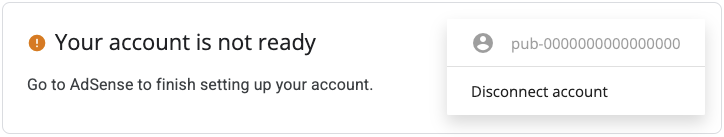
4. Se detectaron problemas
Si la cuenta o el sitio del usuario tienen algún problema que se deba resolver, se mostrará este estado a los usuarios.


UX personalizada
Sigue estos pasos si deseas administrar la UX por tu cuenta y usa llamadas a la API para activar el método de registro de forma manual.
La biblioteca de JavaScript de Embedded Connect
Para usar la opción de UX personalizada, el parámetro headless=true debe configurarse en el atributo src. Por ejemplo:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Proporciona botones de conexión y desconexión
Una vez que la API de adsenseEmbeddedConnect esté lista para usarse (como lo verifica la función de JavaScript que se pasa al parámetro load), proporciona una implementación para conectarte y desconectarte de AdSense. Por ejemplo, proporciona dos botones:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
Según si tienes o no un ID de publicador guardado de tu usuario, puedes elegir qué botón mostrar.
El código de conexión
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
El código de desconexión
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

