Embedded Connect
삽입된 연결을 사용하면 사용자가 애드센스를 플랫폼에 연결하려고 할 때 발생하는 불편을 줄이고 전환 유입경로를 개선할 수 있습니다.
Embedded Connect는 특정 사용자에게 가장 적합한 시작점을 결정하고 맞춤설정된 애드센스 가입 절차를 안내하여 광고를 게재하는 데 필요한 모든 단계를 완료할 수 있도록 지원하는 소형 JavaScript 라이브러리입니다. 이 API는 사용자에게 애드센스 계정이 있는지, 애드센스 이용약관에 서명했는지, 애드센스 계정에 플랫폼 사이트를 추가했는지, 사이트 상태가 '준비됨'인지를 확인하는 시나리오를 처리합니다.
Google 관리 UX 옵션을 사용한 삽입된 연결은 사용자에게 계정 및 사이트 상태를 표시하는 것과 관련된 UX를 처리하여 잠재적인 문제를 해결할 수 있도록 애드센스의 올바른 위치로 안내할 수도 있습니다.
또한 라이브러리는 개발자 환경을 개선하기 위해 광고 게재를 올바르게 설정하는 데 필요한 사용자의 애드센스 게시자 ID가 포함된 콜백을 플랫폼에 전송합니다.
Embedded Connect는 사용자 환경이 표시되는 방식에 관한 두 가지 옵션을 제공합니다.
- Google에서 관리하는 UX 모든 UX를 관리하는 Embedded Connect 위젯을 사용합니다. 이 위젯은 사용자가 가입 절차를 진행하는 데 도움이 되며 위젯 내에서 계정 및 사이트 상태에 관한 사용자 정보를 표시합니다. 이 옵션은 사용자가 애드센스 계정을 처음 연결할 때 트리거되는 애드센스 게시자 ID가 포함된 콜백을 제공합니다.
- 맞춤 UX 새 창에서 가입 흐름을 트리거하는 삽입된 연결
adsenseEmbeddedConnect.connect(...)메서드를 사용합니다. 이 옵션은 애드센스 게시자 ID와 애드센스 관리 API를 사용하여 애드센스 계정에서 추가 정보를 가져오는 데 사용할 수 있는 액세스 토큰이 포함된 콜백을 제공합니다. 이 옵션을 사용하려면 UX를 직접 설계해야 합니다.
Embedded Connect 구현
삽입된 연결을 사용하려면 다음 단계를 따르세요.
- Google Cloud에서 프로젝트 만들기 (또는 기존 프로젝트 사용)
- OAuth 클라이언트 ID 만들기
- 삽입된 Connect에서 사용할 OAuth 클라이언트 ID 구성
- (선택사항) OAuth 동의 화면 맞춤설정
- 페이지에 Embedded Connect JavaScript 라이브러리 추가
- 삽입된 Connect 코드 구현
1단계: 새 Google Cloud 프로젝트 만들기 (또는 기존 프로젝트 사용)
기존 Google Cloud 프로젝트가 있으면 이를 사용해도 됩니다. 그렇지 않은 경우 아래 가이드에 따라 새 프로젝트를 설정하세요.
https://cloud.google.com/resource-manager/docs/creating-managing-projects
2단계: OAuth 클라이언트 ID 만들기
Google Cloud 프로젝트에는 사용할 수 있는 기본 OAuth 클라이언트 ID가 있습니다. API 및 서비스 > 사용자 인증 정보에서 확인할 수 있습니다.
전용 OAuth 클라이언트 ID를 만들려면 다음 단계를 따르세요.
- API 및 서비스 > 사용자 인증 정보로 이동합니다.
- 페이지 상단의 '+ 사용자 인증 정보 만들기'를 클릭한 다음 OAuth 클라이언트 ID를 선택합니다.
- 애플리케이션 유형은 '웹 애플리케이션'입니다.
- 클라이언트 ID에 이름을 지정하고 '만들기'를 클릭합니다.
3단계: 삽입된 Connect에서 사용할 OAuth 클라이언트 ID 구성
Embedded Connect 통합에 사용할 OAuth 클라이언트 ID를 결정했으면 이를 구성해야 합니다.
다음 단계를 따르세요.
- 사용자 인증 정보 페이지에서 구성하려는 클라이언트 ID의 연필 아이콘을 클릭합니다.
- 승인된 JavaScript 출처 섹션에 클라이언트 ID를 사용하여 요청을 실행할 수 있는 URI를 추가합니다. 일반적으로 개발 서버 및 로컬 환경의 URI (예: https://dev.example.com 및 http://localhost:5000)가 추가됩니다. 프로덕션 환경의 URI (예: https://example.com)도 추가해야 합니다.
(선택사항) 4단계: OAuth 동의 화면 맞춤설정하기
OAuth 동의 화면에서 사용자가 클라이언트 ID에 AdSense 데이터에 대한 액세스 권한을 부여합니다. 이는 Embedded Connect의 작동 방식에서 중요한 부분입니다. 플랫폼 이름, 로고 등을 포함하도록 이 화면을 맞춤설정할 수 있습니다. 맞춤설정을 구성하려면 OAuth 동의 화면 페이지를 방문하세요. 페이지 상단의 '앱 수정'을 클릭하고 마법사의 안내를 따릅니다.
5단계: Embedded Connect JavaScript 라이브러리 구현
이 라이브러리에는 삽입된 연결을 시작하는 데 사용되는 다양한 메서드와 사용자의 게시자 ID를 검색하고 삭제하는 데 필요한 콜백이 포함되어 있습니다. 페이지 상단에 이를 구현합니다.
Google 관리 UX의 경우:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
맞춤 UX:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
load 매개변수에 전달된 JavaScript 함수 이름의 구현을 제공해야 합니다. 이 함수는 adsenseEmbeddedConnect API를 사용할 준비가 되면 호출됩니다.
스크립트 태그 속성
위 예에서 스크립트 태그에 설정되어 있는 여러 속성을 확인하세요. 다음은 각 속성에 관한 설명입니다.
src: Embedded Connect API가 로드되는 URL입니다. URL에는 아래에 설명된 여러 쿼리 매개변수가 포함될 수 있습니다.async: 브라우저에 스크립트를 비동기식으로 다운로드하고 실행하도록 요청합니다. 스크립트가 실행되면load매개변수를 사용하여 지정된 함수를 호출합니다.defer: 이 옵션을 설정하면 브라우저가 페이지 파싱과 동시에 Embedded Connect JavaScript를 다운로드하고 페이지 파싱이 완료된 후에 실행합니다.
src 매개변수
src 속성에는 삽입된 연결을 시작하는 데 필요한 여러 쿼리 매개변수가 포함되어 있습니다. 아래에서 각 매개변수의 사용을 확인하세요.
load는 API가 완전히 로드될 때 호출되는 전역 JavaScript 함수의 이름입니다. 이 함수의 이름은 무엇이든 지정할 수 있습니다.hl는 가입 팝업의 텍스트를 비롯한 모든 현지화에 사용할 언어를 지정합니다. 이 매개변수는 선택사항이며, 이 매개변수가 없거나 애드센스에서 지원하지 않는 언어인 경우 위젯은 기본적으로 미국 영어로 설정됩니다. 애드센스에서 지원되는 언어를 참고하세요.hl매개변수 값은 BCP 47을 따라야 합니다. 예를 들어 영국 영어 사용자의 경우 문자열은en-GB입니다.headless=true는 Embedded Connect가 Google 관리형 UX 대신 맞춤 UX 옵션과 함께 사용됨을 나타냅니다.
이제 Google 관리 UX와 맞춤 UX 중에서 선택했으므로 아래에서 각 접근 방식의 코드 예시를 확인하세요.
6단계: 삽입된 연결 코드 구현
위에 설명된 대로 사용자 환경은 다음 두 가지 옵션으로 표시됩니다.
플랫폼 요구사항에 가장 적합한 구현 옵션을 선택합니다.
Google 관리형 UX
다음 단계에 따라 Google에서 가입 절차를 트리거하고 사용자에게 계정 및 사이트 상태에 관한 관련 정보를 표시하는 위젯을 렌더링하도록 합니다.

Embedded Connect 코드에는 두 가지 구성요소가 있습니다. 첫 번째는 Embedded Connect에서 가입 위젯을 렌더링해야 하는 위치를 지정하는 빈 <div>입니다. 두 번째는 구성이 설정되고 콜백이 관리되는 코드입니다.
삽입된 Connect 위젯이 렌더링되는 HTML 요소
삽입된 Connect 위젯이 렌더링될 페이지에 다음 HTML을 배치합니다.
<div id="adsenseEmbeddedConnect"></div>
Embedded Connect 코드
그런 다음 Embedded Connect 라이브러리 아래, div 요소 위에 구성 코드를 배치합니다.
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
스크린샷
Embedded Connect 위젯에는 다음과 같은 4가지 기본 상태가 있습니다.
- (기본값) 애드센스에 연결
- 애드센스에 연결 중
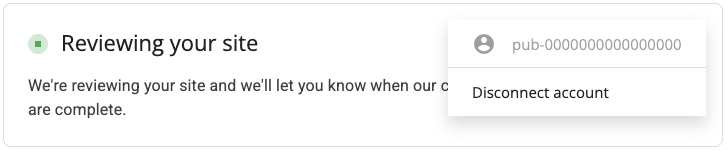
- 사이트 정보 검토
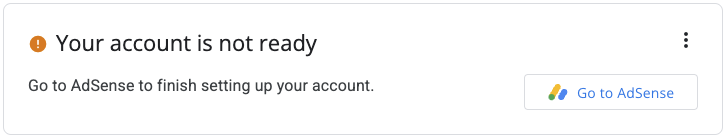
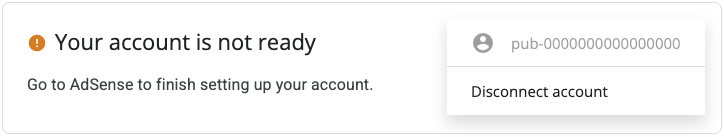
- 문제가 감지되었습니다.
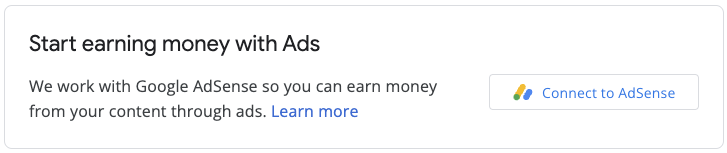
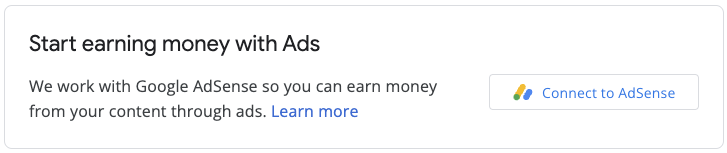
1. (기본값) 애드센스에 연결
삽입된 Connect 코드에 publisherId 필드가 없을 때 사용자에게 표시되는 기본 상태입니다. 연결 흐름 (팝업)을 시작하고 사용자가 흐름을 완료하면 onConnect 콜백을 트리거합니다.

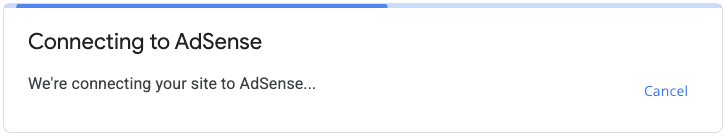
2. 애드센스에 연결 중
이 상태는 사용자가 연결 흐름을 시작하고 팝업이 표시될 때 사용자에게 표시됩니다. 팝업이 닫히거나 흐름이 완료되면 이 상태가 다른 상태 중 하나로 변경됩니다.

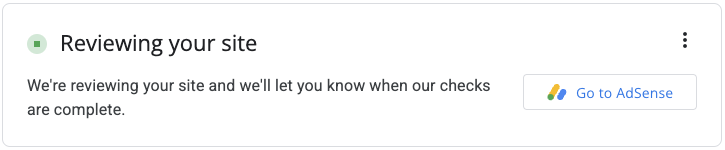
3. 사이트 정보 검토
새 사이트가 애드센스에 제출되면 검토 절차가 진행됩니다. 이 기간에는 광고가 게재될 수 없습니다.


검토의 중요한 구성요소는 소유권 확인이며, 다음과 같은 다양한 방법으로 통과할 수 있습니다.
- 하위 계정 게시자 ID가 ads.txt 파일에 있습니다.
- 하위 계정 게시자 ID가 사용자 사이트의 광고 태그에 포함되어 있습니다.
- google-adsense-child-account 메타 태그가 사용자의 사이트에 있습니다. 최상의 결과를 얻으려면 사용자 사이트의 홈페이지에 배너가 게재되어 있는지 확인하세요.
가장 적합한 접근 방식은 URL 구조와 기타 요인에 따라 다릅니다. 플랫폼에 가장 적합한 접근 방식은 계정 관리자에게 문의하세요.
4. 문제가 감지되었습니다.
사용자의 계정 또는 사이트에 해결해야 할 문제가 있는 경우 이 상태가 사용자에게 표시됩니다.


맞춤 UX
UX를 직접 관리하고 API 호출을 사용하여 가입 방법을 수동으로 트리거하려면 다음 단계를 따르세요.
삽입된 connect JavaScript 라이브러리
맞춤 UX 옵션을 사용하려면 src 속성에 headless=true 매개변수를 설정해야 합니다. 예를 들면 다음과 같습니다.
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
연결 및 연결 해제 버튼 제공
adsenseEmbeddedConnect API를 사용할 준비가 되면 (load 매개변수에 전달된 JavaScript 함수로 확인됨) Adsense에 연결하고 연결 해제하기 위한 구현을 제공합니다. 예를 들어 다음과 같이 두 개의 버튼을 제공할 수 있습니다.
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
사용자의 게시자 ID가 저장되어 있는지 여부에 따라 표시할 버튼을 선택할 수 있습니다.
연결 코드
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
연결 해제 코드
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

