Carosello di navigazione
Esempio
Ecco un esempio di carosello di navigazione quando tutti i campi obbligatori e facoltativi sono compilati.

Requisiti
| Nome campo | Campo obbligatorio? | Restrizioni/personalizzazioni |
|---|---|---|
| URL | Sì |
|
| Immagine elemento | No |
|
| Testo principale | Sì |
|
|
Testo secondario
Chiamato anche corpo o testo formattato. |
No |
|
| Footer | No |
|
Numero di elementi
- Massimo: 10
- Minimo: 2
Coerenza
Tutti gli elementi di un carosello di navigazione devono includere gli stessi campi. Ad esempio, se un elemento include un'immagine, tutti gli elementi del carosello devono includere immagini.
Se tutti gli elementi rimandano a contenuti compatibili con AMP, l'utente verrà indirizzato a un browser AMP con funzionalità aggiuntive. Se ci sono elementi che rimandano a contenuti non AMP, tutti gli elementi verranno indirizzati agli utenti su un browser web.
Interattività
- Scorri: fai scorrere il carosello per visualizzare diverse schede.
- Tocca: toccando un elemento si apre un browser che mostra la pagina collegata.
- Il microfono non si riapre quando un carosello di navigazione viene inviato all'utente.
Consulenza
I caroselli di navigazione vengono utilizzati per sfogliare e selezionare contenuti web.
I caroselli di navigazione portano gli utenti fuori dall'interazione colloquiale multimodale con la tua azione, quindi rendi questa transizione chiara per gli utenti. Gli utenti non parleranno/digiteranno la tua azione, ma toccheranno/saranno contenuti da un browser web.
Trasparenza
Indica all'utente che deve selezionare un elemento interagendo con lo schermo. Stabilisci che questa pagina aprirà una pagina web e che ti farà uscire dalla conversazione.
Il microfono non si riapre quando un carosello di navigazione viene inviato all'utente, quindi non fare una domanda perché non sentirai la sua risposta.

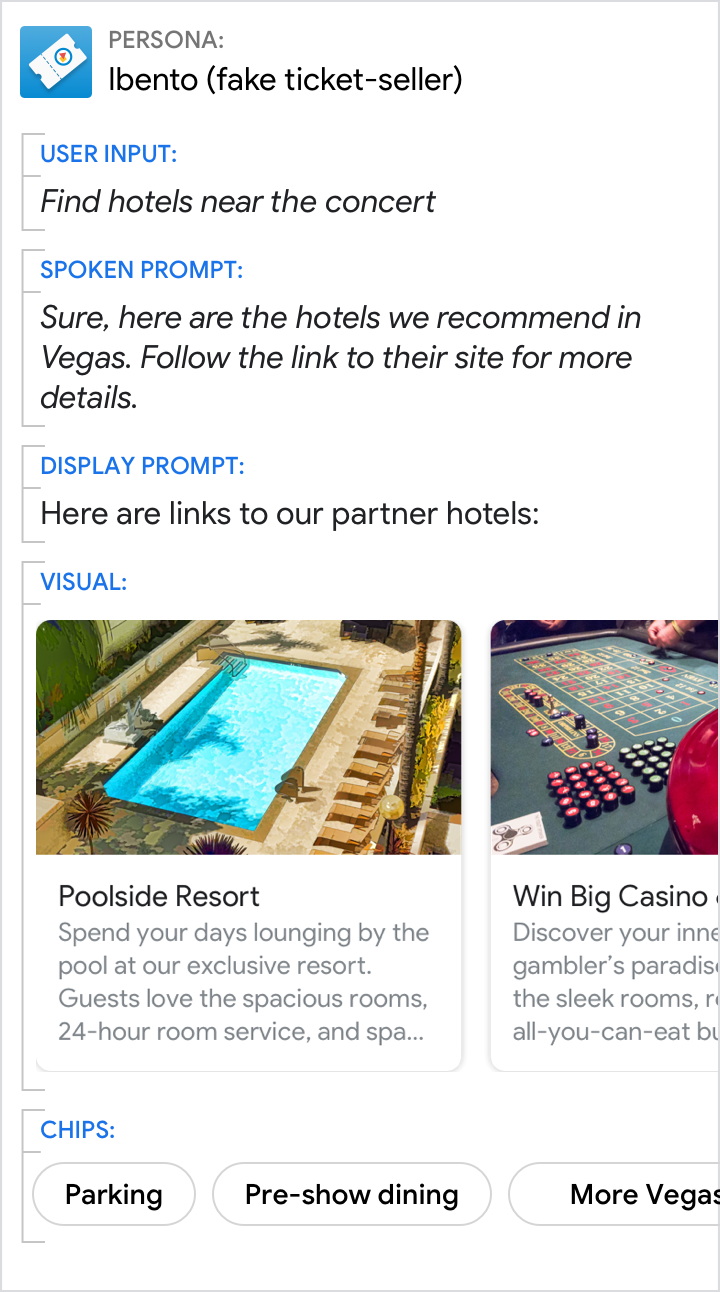
Azioni consigliate.
Fai sapere agli utenti che, selezionando un elemento, li porteranno fuori dall'azione.

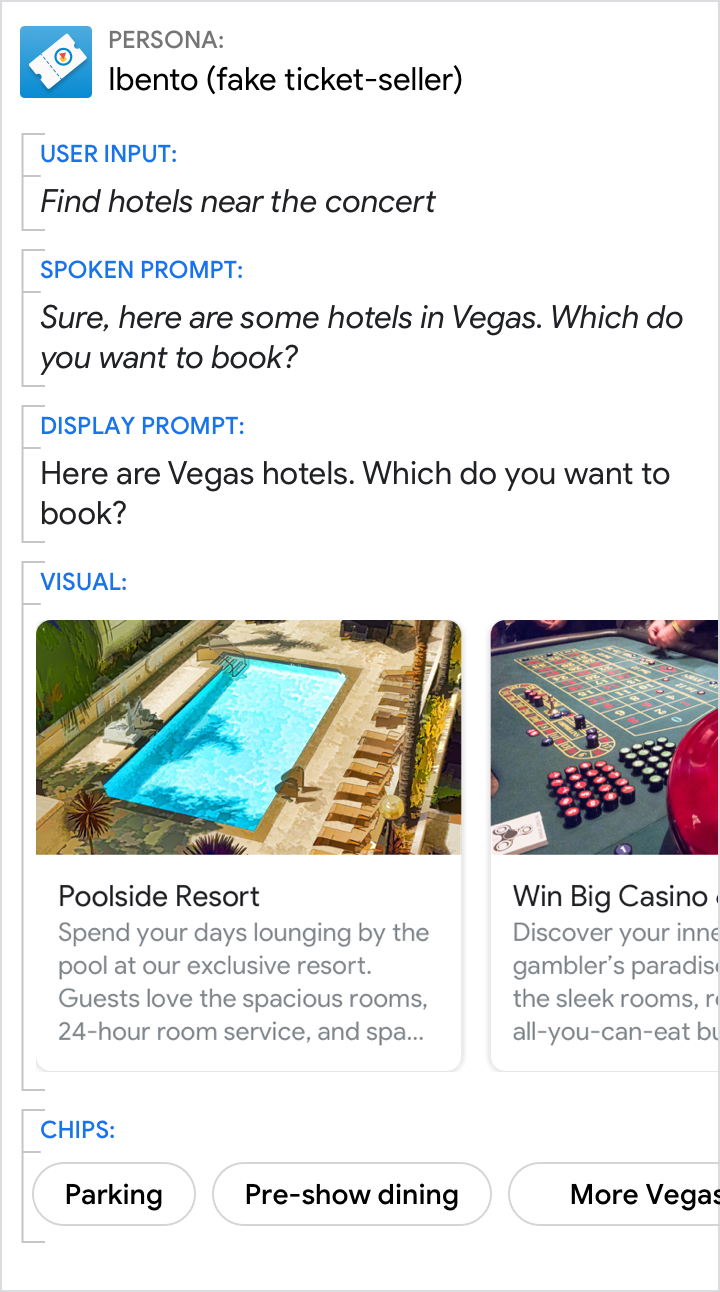
Non fare nulla.
Non fare domande quando il microfono è chiuso e non confondere gli utenti. In questo caso, non è chiaro all'utente che, se seleziona un hotel, non parlerà più con Ibento e verrà reindirizzato alla pagina web dell'hotel.

