Carosello
Esempio
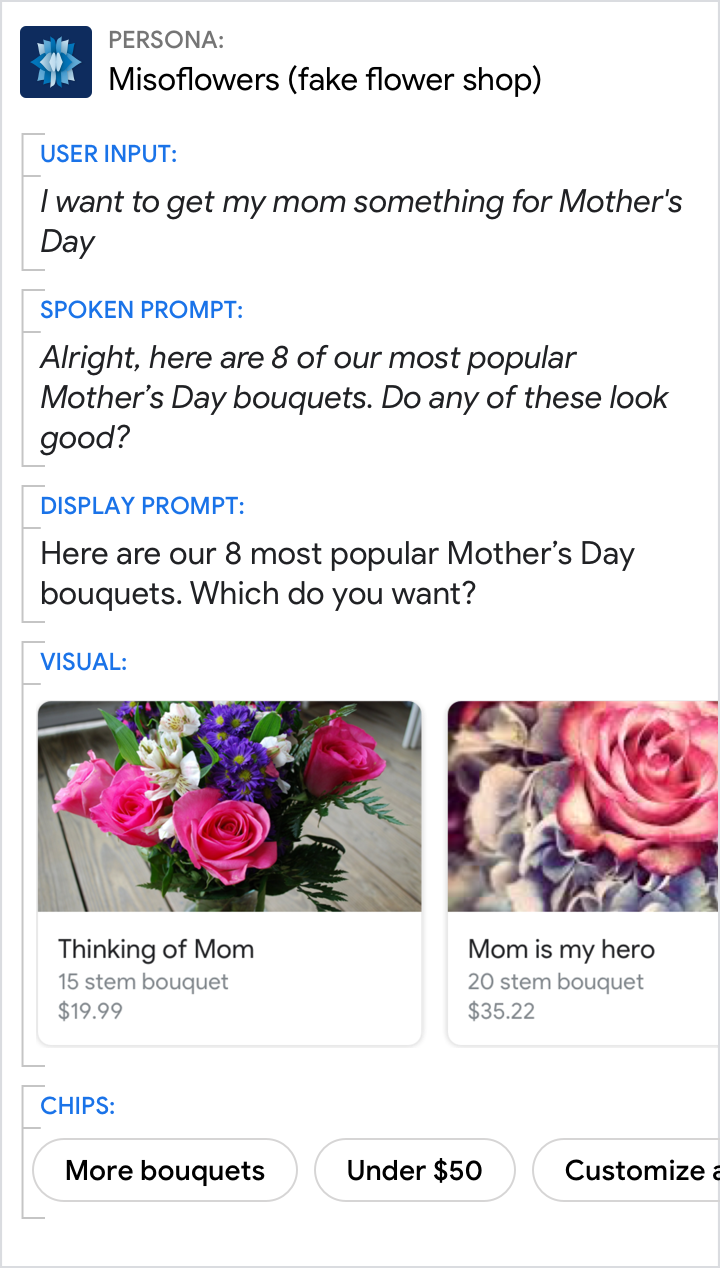
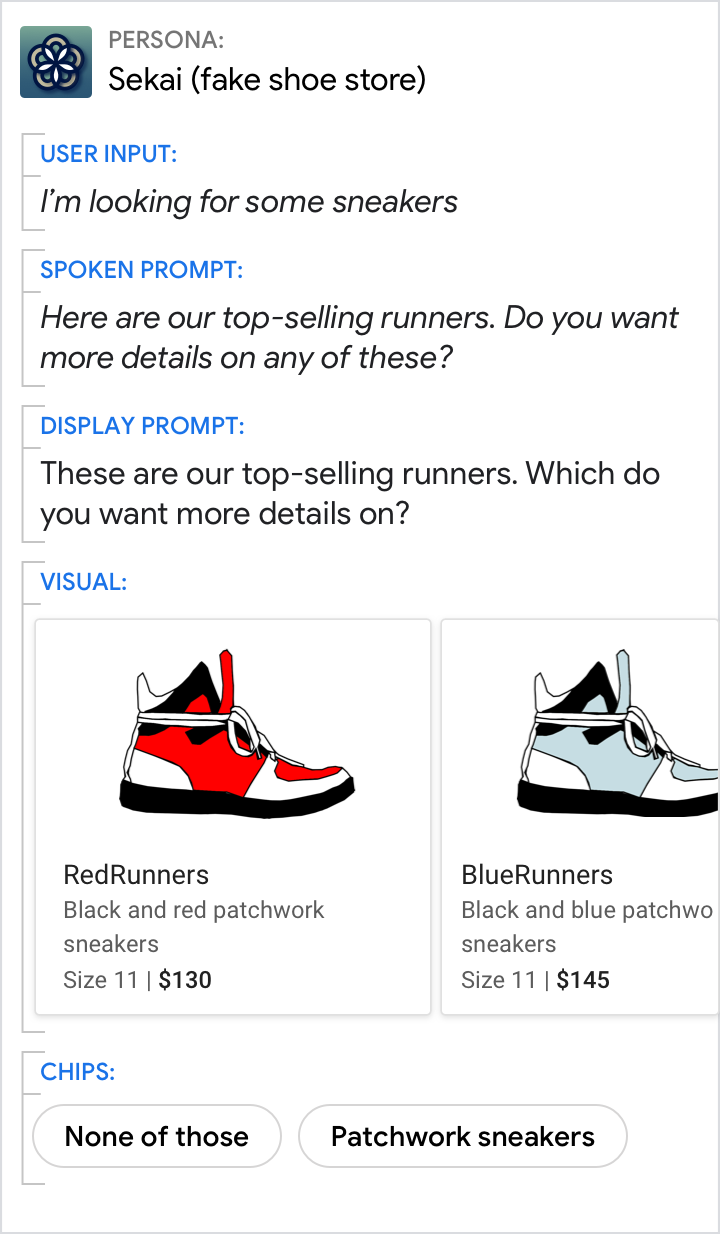
Ecco un esempio di carosello che viene compilato con tutti i campi obbligatori e facoltativi.

Requisiti
Attualmente questo componente visivo supporta la personalizzazione.
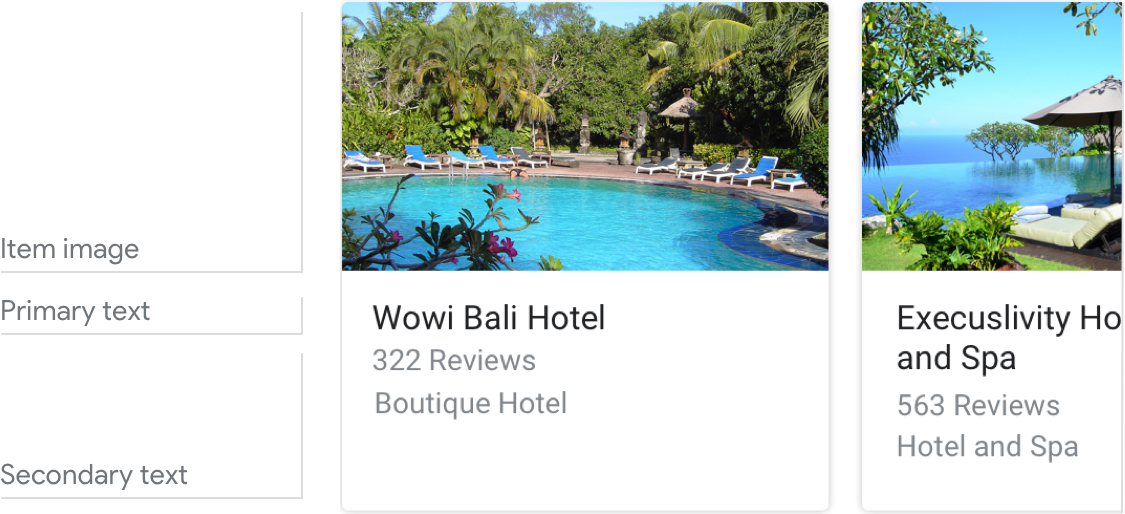
| Nome campo | Campo obbligatorio? | Restrizioni/personalizzazioni |
|---|---|---|
| Immagine elemento | No |
|
| Sfondo carta | No |
|
| Testo principale | Sì |
|
|
Testo secondario
Chiamato anche corpo o testo formattato. |
No |
|
Numero di elementi
- Massimo: 10
- Minimo: 2
Coerenza
Tutti gli elementi di un carosello devono includere gli stessi campi. Ad esempio, se un elemento include un'immagine, tutti gli elementi del carosello devono includere immagini.
Interattività
- Scorri: fai scorrere il carosello per visualizzare diverse schede.
- Tocca: quando gli utenti toccano un elemento, il titolo dell'elemento viene accettato come input dell'utente, a partire dalla svolta successiva nella finestra di dialogo.
- Voce/tastiera: rispondere con il titolo della scheda equivale a selezionare l'elemento.
Consulenza
I caroselli vengono utilizzati principalmente per sfogliare e selezionare immagini.
Utilizza i caroselli per aiutare l'utente a selezionare contenuti da:
- possono essere sfogliati in modo più significativo tramite la scansione di immagini (ad es. poster di film, copertine di album, ricette, abbigliamento)
- possono essere bloccate in modo significativo in blocchi rettangolari (ad es. tweet, notizie)
Usa titoli unici e facilmente comprensibili.

Azioni consigliate.
Il titolo di ogni elemento deve essere il più breve possibile mantenendo la differenziazione dagli altri elementi.

Non fare nulla.
Non utilizzare mai lo stesso titolo per più elementi. Evita titoli molto simili.
Presenta il carosello con una breve panoramica.
- Il numero di elementi nel carosello (ad es. "La lista dei desideri contiene 7 voci."
- Perché sono stati scelti questi elementi (ad es. "Ecco i nostri bouquet più popolari."
- Eventuali criteri di selezione per gli elementi (ad es. "concerti questo weekend")
- In quale ordine si trovano gli articoli (ad esempio "a partire dall'ordine più recente" se in ordine cronologico inverso)

Azioni consigliate.
Spiega all'utente perché hai suggerito questi elementi specifici.

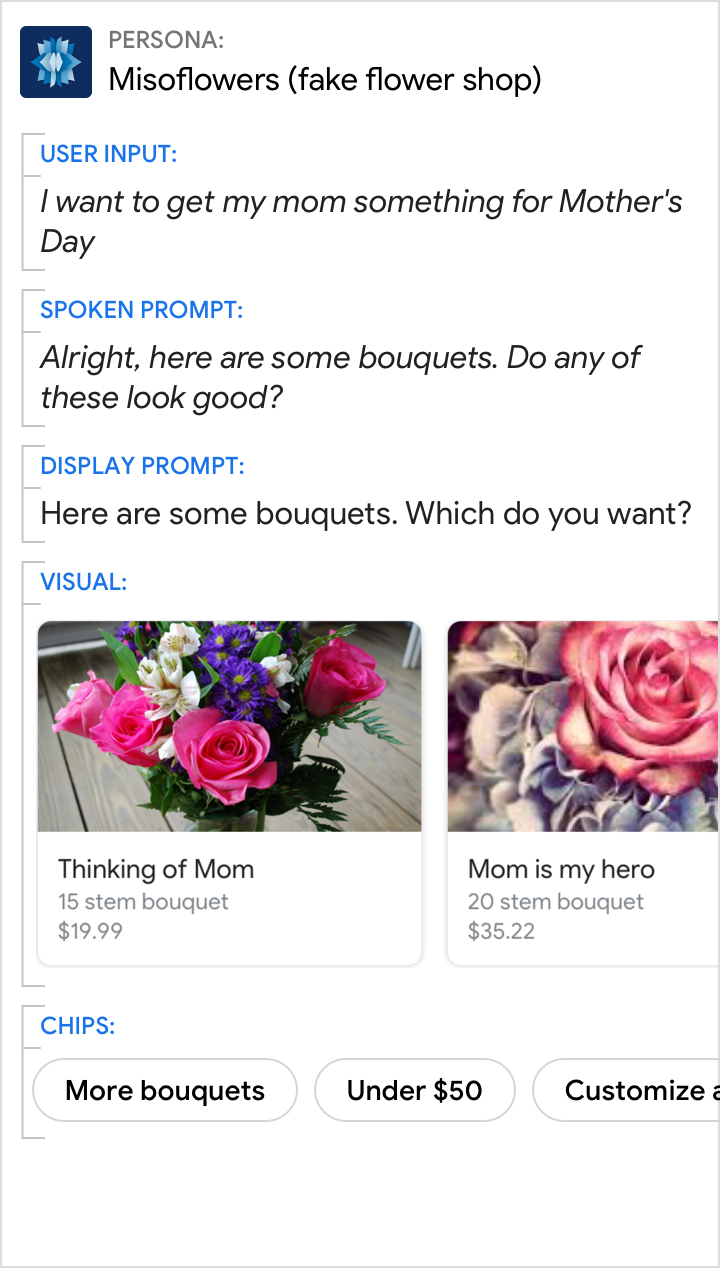
Non fare nulla.
Non lasciare che l'utente si chieda perché la tua azione mostra questi elementi specifici.

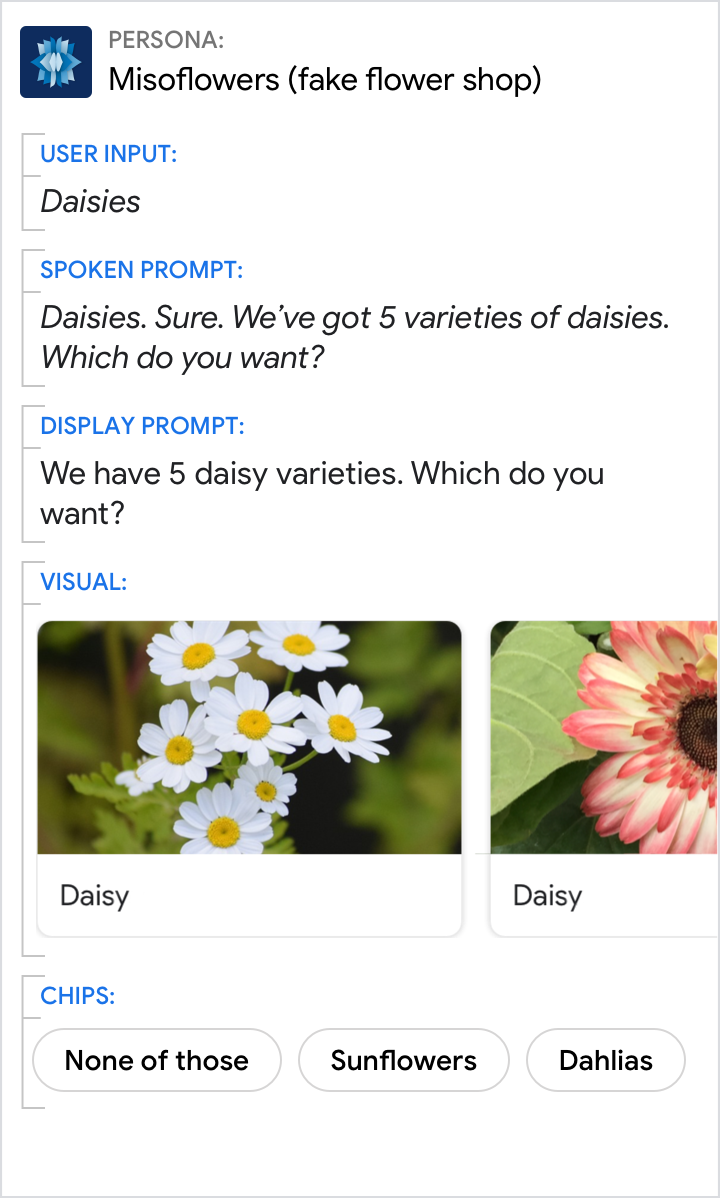
Azioni consigliate.
Comunica chiaramente all'utente che deve selezionare qualcosa dal carosello. In questo caso, i chip consentono di scegliere "nessuna di queste" o di perfezionare i risultati (ad esempio, mostrando solo "sneaker da corsa").

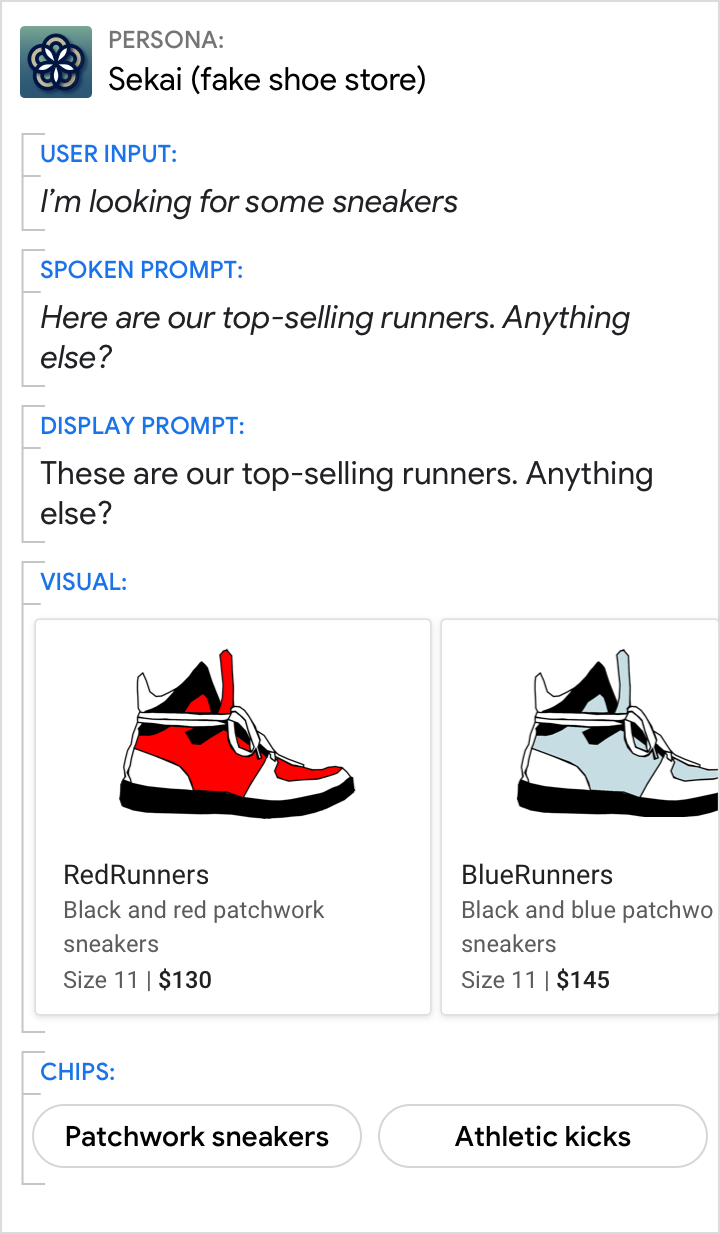
Non fare nulla.
Non è sufficiente mostrare all'utente un carosello. Poni loro una domanda in modo da chiarire cosa succede se scelgono un articolo.

