Elenco
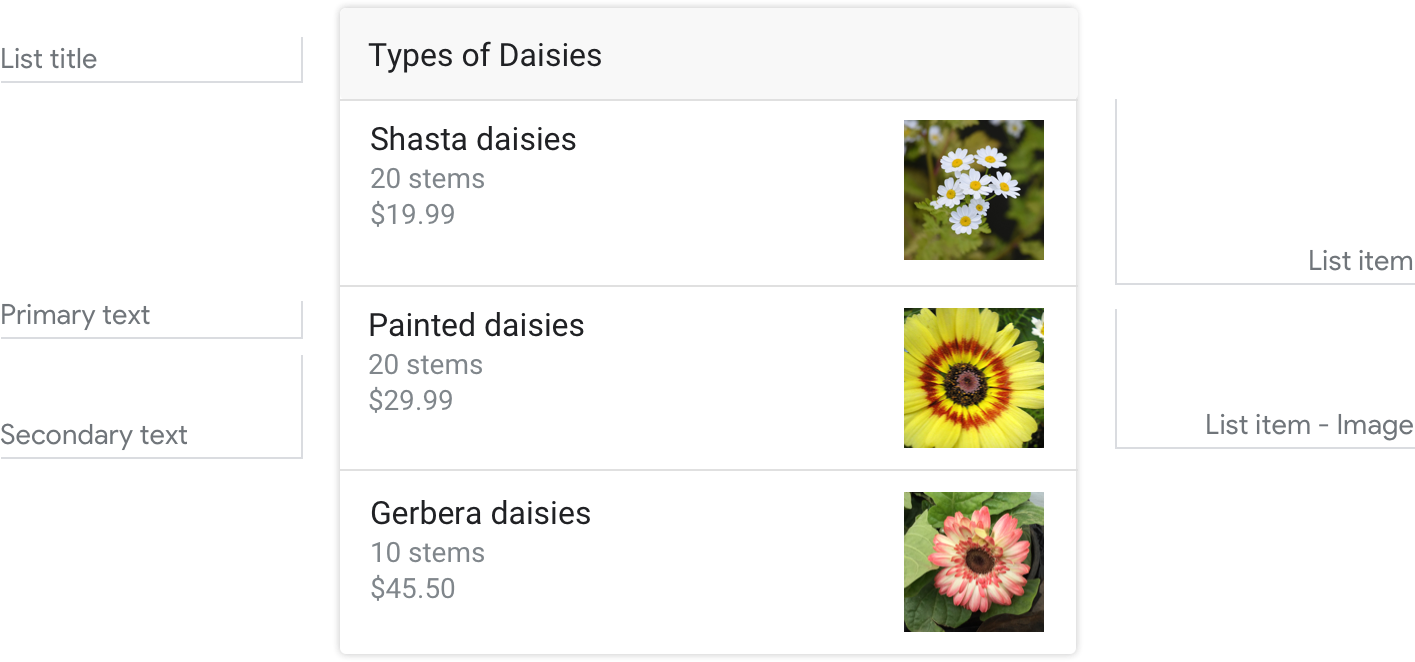
Esempio
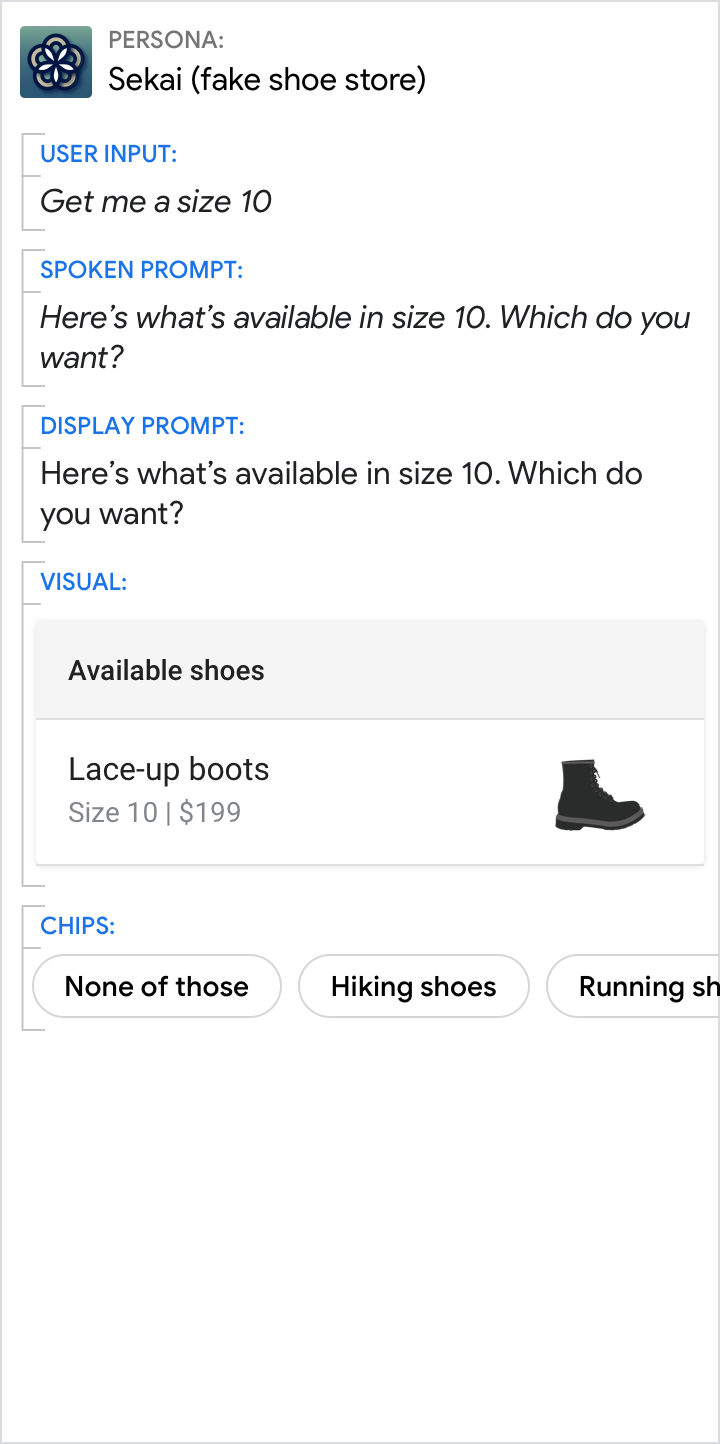
Ecco un esempio di come si presenta un elenco una volta completati tutti i campi obbligatori e facoltativi.

Requisiti
Attualmente questo componente visivo supporta la personalizzazione.
| Nome campo | Campo obbligatorio? | Restrizioni/personalizzazioni |
|---|---|---|
| Titolo elenco | No |
|
| Testo principale | Sì |
|
|
Testo secondario
Chiamato anche corpo o testo formattato. |
No |
|
| Immagine elemento | No |
|
Numero di elementi
- Massimo: 10
- Minimo: 2
Coerenza
Tutti gli elementi di un carosello devono includere gli stessi campi. Ad esempio, se un elemento include un'immagine, tutti gli elementi del carosello devono includere immagini.
Interattività
- Scorri: fai scorrere il carosello per visualizzare diverse schede.
- Tocca: quando gli utenti toccano un elemento, il titolo dell'elemento viene accettato come input dell'utente, a partire dalla svolta successiva nella finestra di dialogo.
- Voce/tastiera: rispondere con il titolo della scheda equivale a selezionare l'elemento.
Consulenza
Gli elenchi vengono utilizzati principalmente per sfogliare e selezionare i titoli. Anche se puoi avere da 2 a 30 elementi in elenco, ti consigliamo di utilizzare da 2 a 10.
Utilizza gli elenchi per aiutare gli utenti a scegliere tra i contenuti che:
- possono essere sfogliati in modo significativo tramite la scansione di titoli brevi o descrizioni (ad es. titoli di brani, nomi di contatti, nomi di eventi, argomenti di sessione)
- l'utente potrebbe dover scansionare e confrontare durante la navigazione (ad es. prezzi delle azioni)
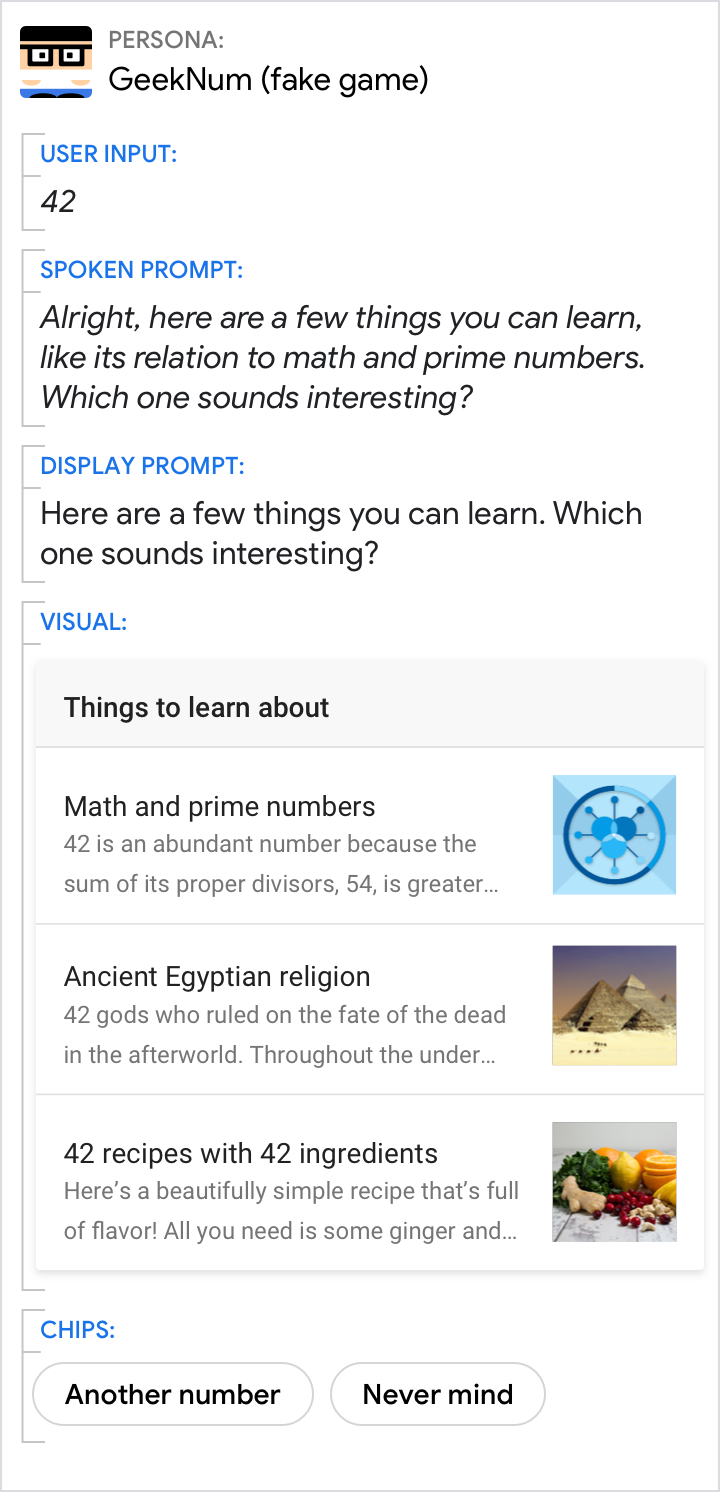
Usa titoli unici e facilmente comprensibili.

Azioni consigliate.
Il titolo di ogni elemento deve essere il più breve possibile mantenendo la differenziazione dagli altri elementi.

Non fare nulla.
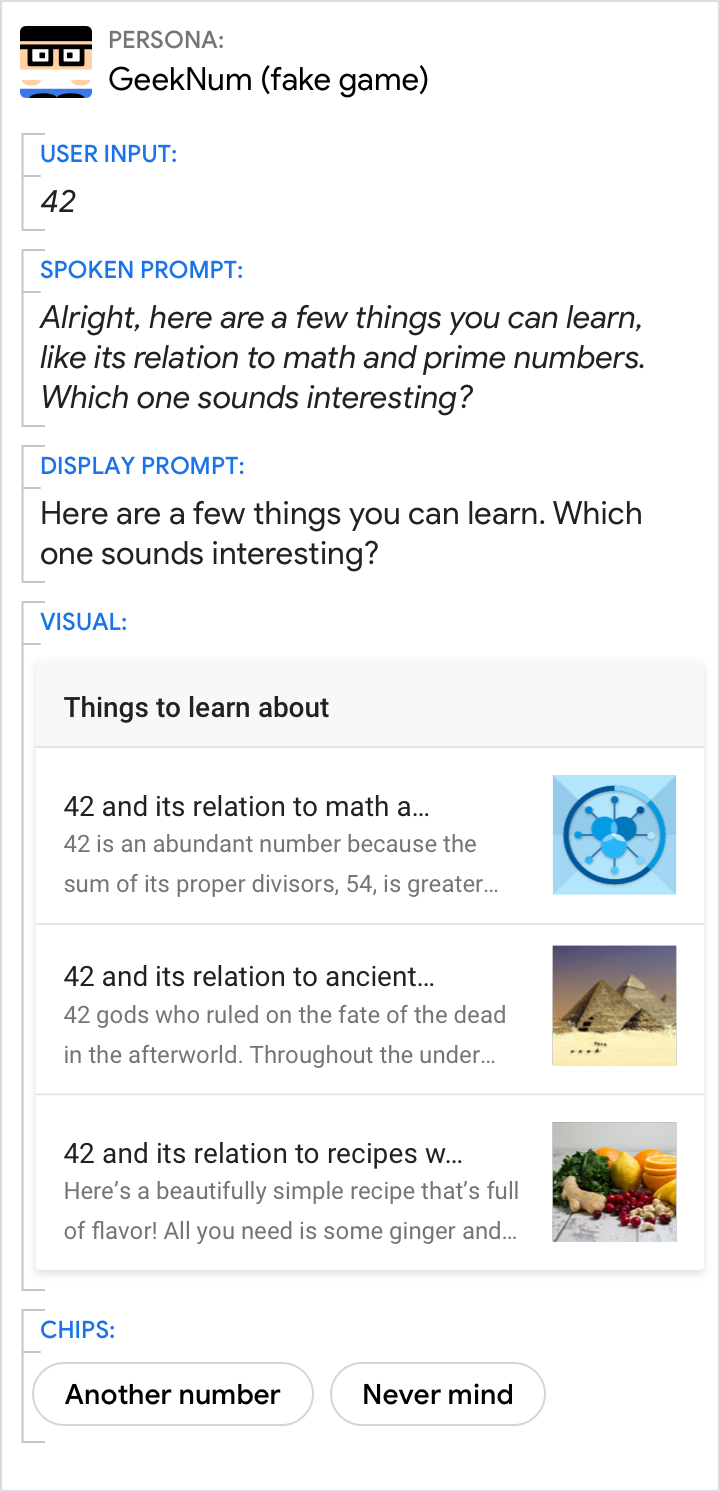
Non usare parole o frasi ripetute tra i titoli, ad esempio: "42" e la sua relazione con...". Non aiutano a identificare in modo univoco l'elemento e il titolo è troppo lungo per essere visualizzato sullo schermo.
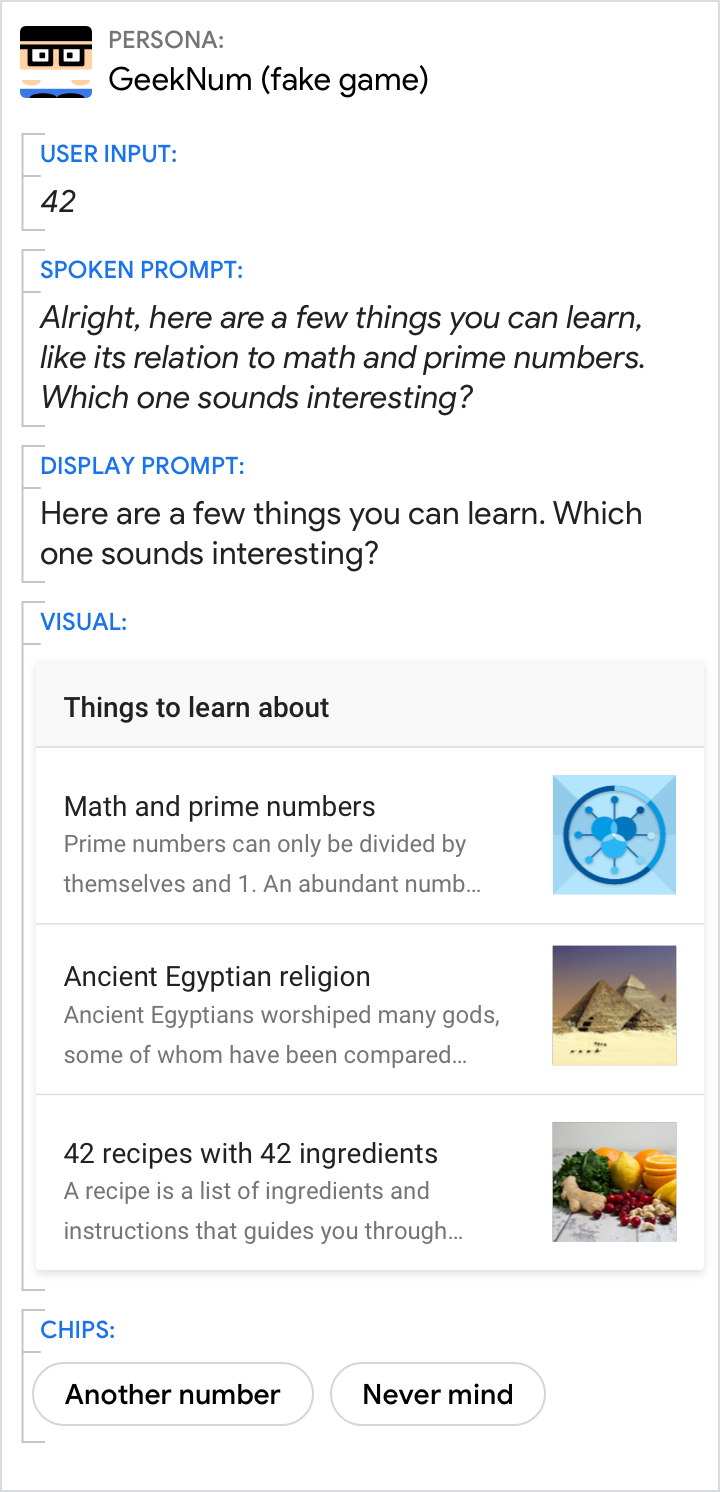
Le descrizioni devono essere concise includendo solo informazioni utili e pertinenti.

Azioni consigliate.
Le descrizioni degli elementi dell'elenco devono contenere solo informazioni che le distinguano tra loro e siano pertinenti nel contesto della richiesta dell'azione dell'utente.

Non fare nulla.
Evita di presentare informazioni non pertinenti nelle descrizioni delle voci dell'elenco. In questo modo lo spazio di archiviazione è prezioso e non sarà necessario per le scelte degli utenti.
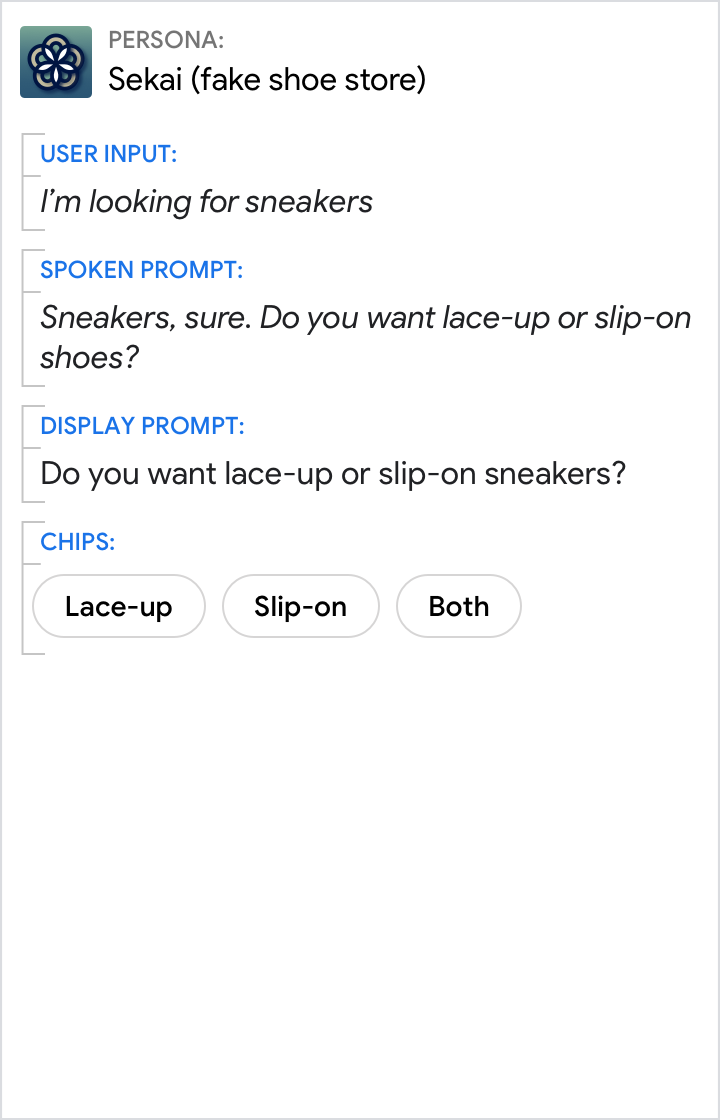
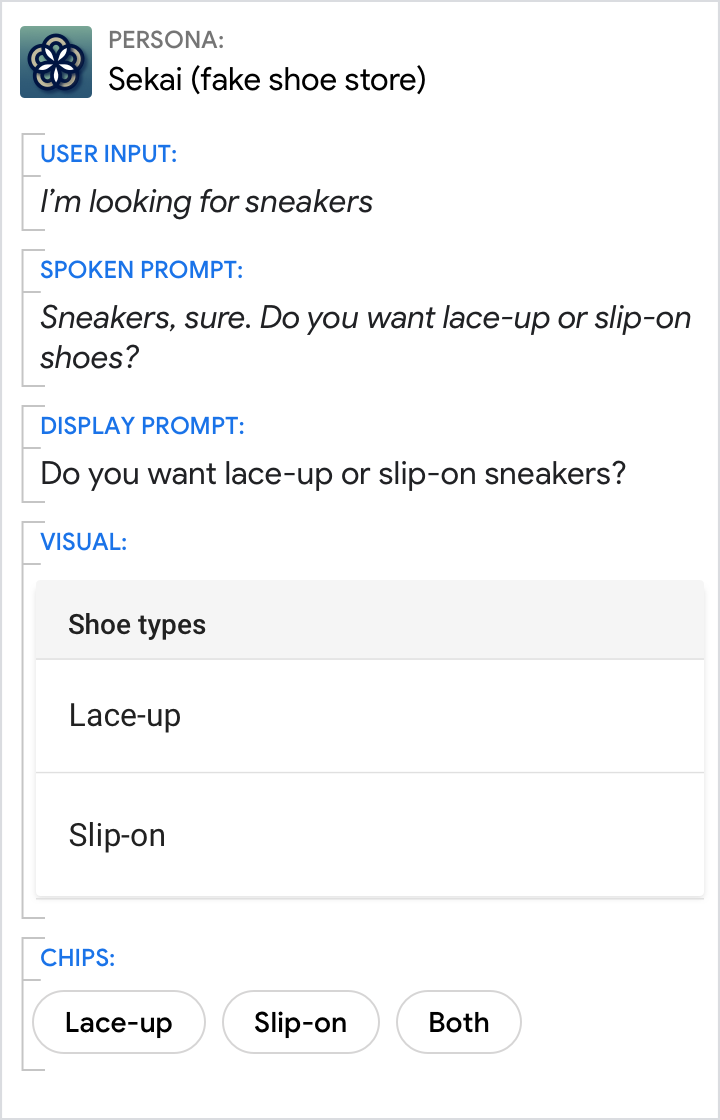
Se il tuo elenco contiene solo due elementi, cerca di capire se una semplice domanda è sufficiente per aiutare l'utente a prendere una decisione.

Azioni consigliate.
Se presenti soltanto due opzioni, porre semplicemente la domanda può essere il modo migliore per aiutare l'utente a prendere una decisione.

Non fare nulla.
In questo caso, le immagini non sono necessarie per presentare le informazioni importanti. I chip aiuteranno l'utente a rispondere se ha bisogno di suggerimenti.
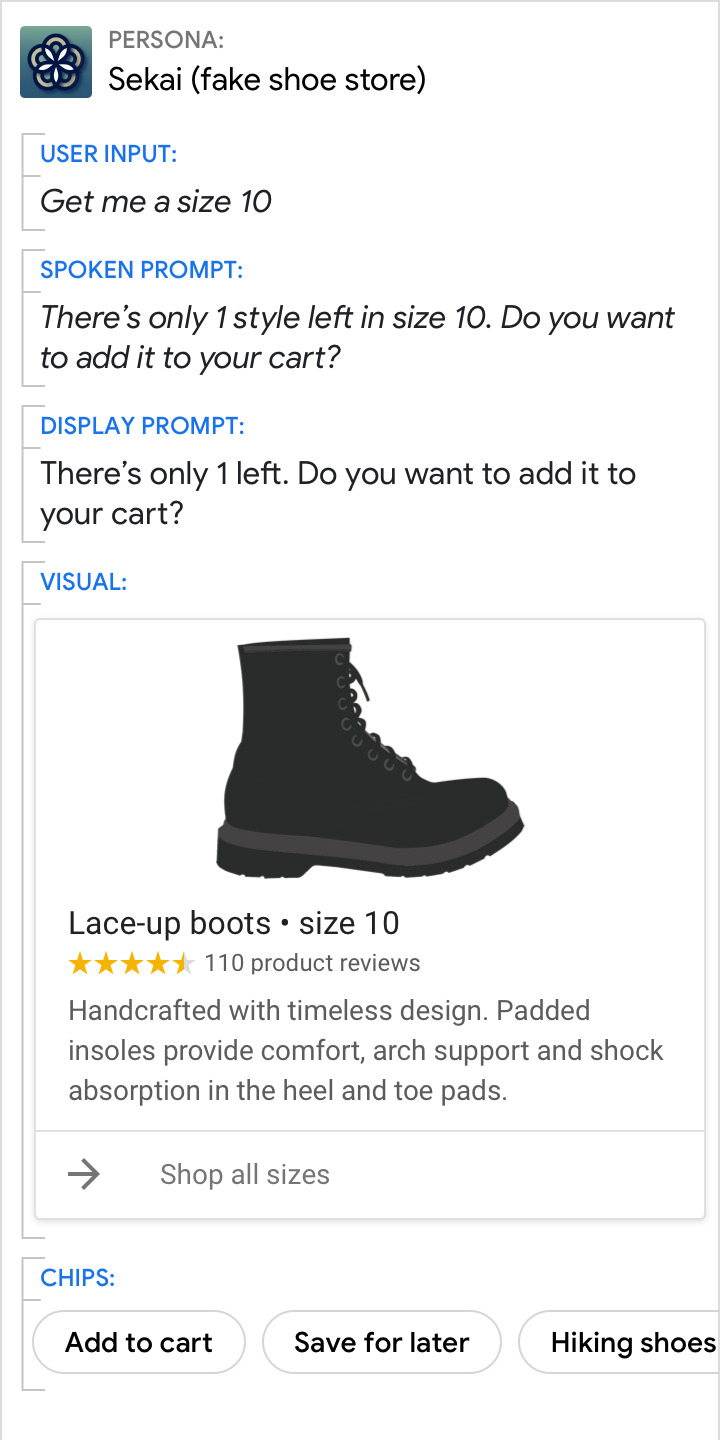
Evita elenchi di 1 articolo.

Azioni consigliate.
Invece di presentare un elenco di un articolo, presenta all'utente ulteriori informazioni sull'opzione che è a sua disposizione.

Non fare nulla.
Non scegliere l'utente quando c'è solo un'opzione.
