Carrusel
Ejemplo
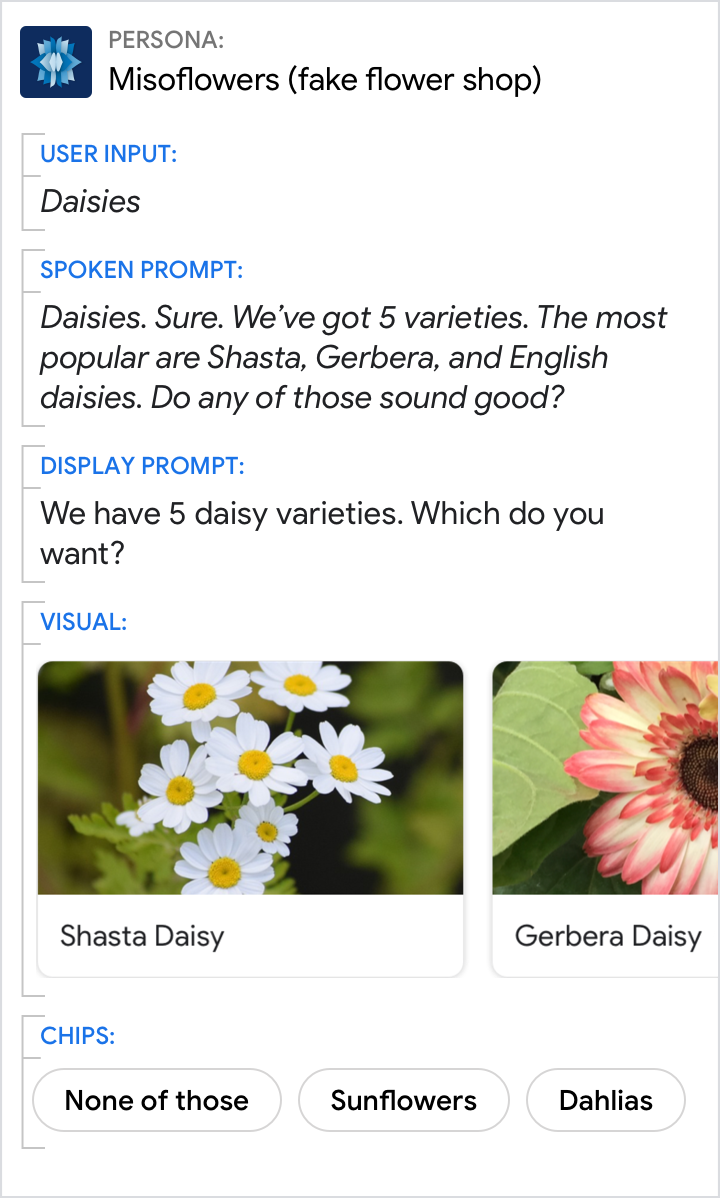
A continuación, se incluye un ejemplo de la apariencia de un carrusel cuando se completan todos los campos obligatorios y opcionales.

Requisitos
Actualmente, este componente visual admite la personalización.
| Nombre del campo | ¿Es obligatoria? | Restricciones/personalizaciones |
|---|---|---|
| Imagen del artículo | No |
|
| Fondo de la tarjeta | No |
|
| Texto principal | Sí |
|
|
Texto secundario
También se denomina cuerpo o texto con formato. |
No |
|
Cantidad de artículos
- Máximo: 10
- Mínimo: 2
Constancia
Todos los elementos de un carrusel deben incluir los mismos campos (p.ej., si un elemento incluye una imagen), todos los elementos del carrusel deben incluir imágenes.
Interactividad
- Deslizar: Desliza el carrusel para revelar las diferentes tarjetas.
- Presionar: Cuando los usuarios presionan un elemento, su título se acepta como entrada del usuario a partir del siguiente giro en el diálogo.
- Voz/teclado: Responder con el título de la tarjeta es lo mismo que seleccionar el elemento.
Orientación
Los carruseles se usan principalmente para navegar y seleccionar entre imágenes.
Use carruseles para ayudar al usuario a seleccionar contenido que tenga las siguientes características:
- se pueden explorar de forma más significativa mediante el escaneo de imágenes (p.ej., pósteres de películas, material gráfico de álbumes, recetas y ropa)
- Se puede bloquear de forma significativa en fragmentos rectangulares (p. ej., tuits, noticias).
Usa títulos únicos y fáciles de usar para las conversaciones.

Qué debes hacer:
El título de cada artículo debe ser lo más breve posible y, a la vez, diferenciarse de los demás.

Qué no debes hacer:
Nunca use el mismo título para varios elementos. Además, evite los títulos que sean muy similares.
Presente el carrusel con una breve descripción general.
- Cantidad de elementos en el carrusel (p.ej., "Hay 7 elementos en su lista de deseos").
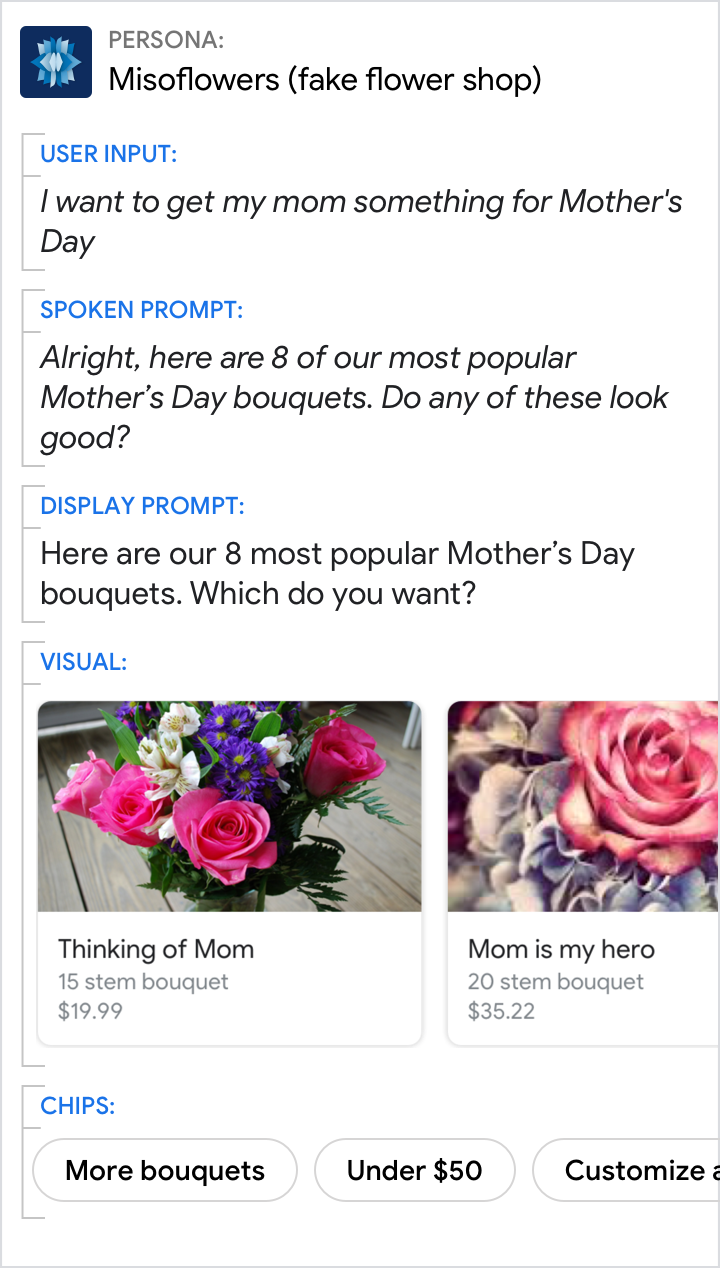
- Por qué se eligieron estos elementos (p.ej., “Aquí están nuestros ramos más populares”).
- Cualquier criterio de selección para los elementos (p.ej., “conciertos este fin de semana”)
- El orden en el que se encuentran los artículos (p.ej., "comienza con el orden más reciente" en el orden cronológico inverso)

Qué debes hacer:
Infórmale al usuario por qué sugeriste estos elementos específicos.

Qué no debes hacer:
No dejes que el usuario se pregunte por qué tu acción muestra estos elementos específicos.

Qué debes hacer:
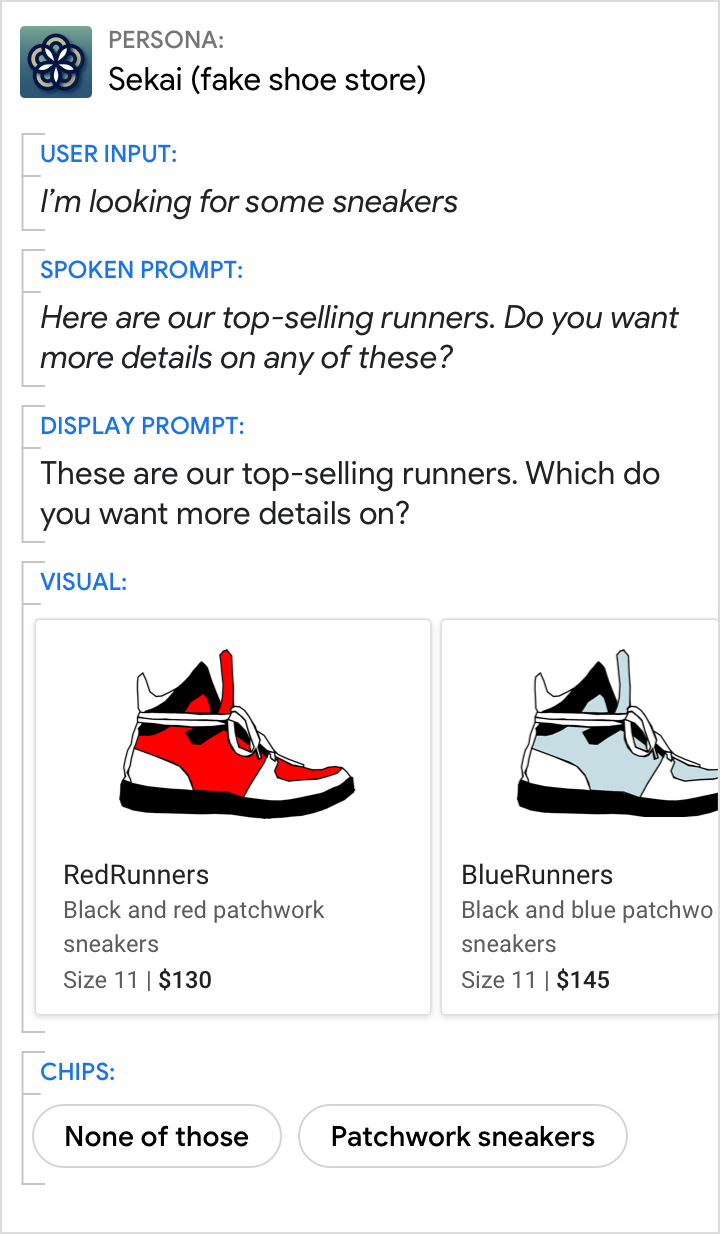
Explícale al usuario que debe seleccionar algo del carrusel. Aquí, los chips les permiten elegir "ninguno de" o definir mejor los resultados (por ejemplo, al mostrar solo "calzado deportivo con retazos").

Qué no debes hacer:
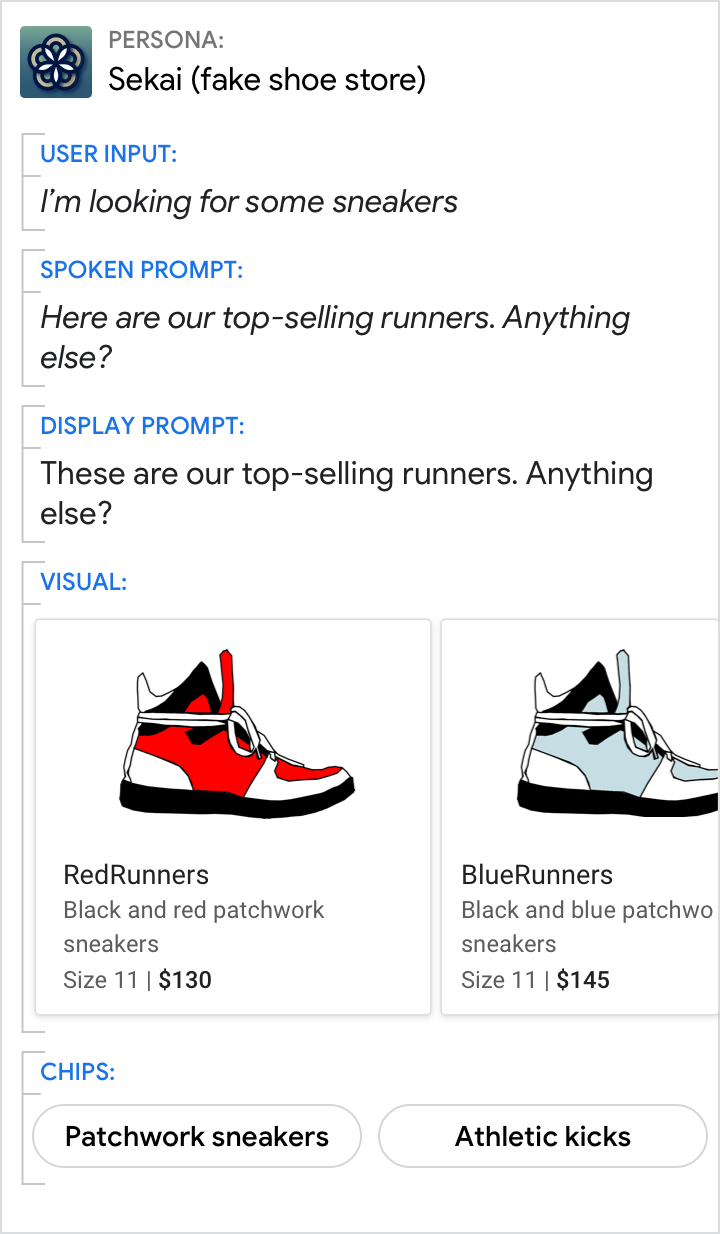
No muestres simplemente un carrusel al usuario. Hazle una pregunta de una forma que aclare lo que sucede si elige un elemento.

