पसंद के मुताबिक बनाएं
खास जानकारी
जब थीम को पसंद के मुताबिक बनाने या थीमिंग का इस्तेमाल सही तरीके से किया जाता है, तो यह आपकी कार्रवाई को अलग दिखाने में मदद कर सकता है. अपनी कार्रवाई के विज़ुअल कॉम्पोनेंट को पसंद के मुताबिक बनाते समय आपके पास ये विकल्प होंगे. जैसे, बेसिक कार्ड, कैरसेल, सूचीवगैरह. इससे आपको ब्रैंड को असरदार तरीके से बताने में मदद मिलेगी.
Assistant का डिज़ाइन इस तरह के लगातार अपडेट हो रहा है कि उपयोगकर्ताओं को उनकी पसंद के हिसाब से कहीं भी और किसी भी डिवाइस पर इस्तेमाल करने में मदद मिल सके. इसलिए, हमने इस सेक्शन को बेहतर बनाने के लिए दिशा-निर्देश तैयार किए हैं. हमारा लक्ष्य है कि आप अपनी कंपनी की पहचान को इस तरह से ज़ाहिर करें कि 1) पूरे सिस्टम इंटरैक्शन में स्वाभाविक महसूस हो, 2) ब्रैंड एक्सप्रेशन के सबसे बड़े अवसर शामिल हों और 3) बिना किसी अतिरिक्त काम के सभी प्राइमरी डिवाइस (उदाहरण के लिए, फ़ोन और स्मार्ट डिसप्ले) पर स्केल कर सकें.
Assistant की डिफ़ॉल्ट थीम, आपके ऐक्शन विज़ुअल कॉम्पोनेंट पर तब लागू होती है, जब आपने थीम के बारे में जानकारी न दी हो. अपनी ऐक्शन थीम को पसंद के मुताबिक बनाने के लिए, Actions Console पर जाएं.
रंग
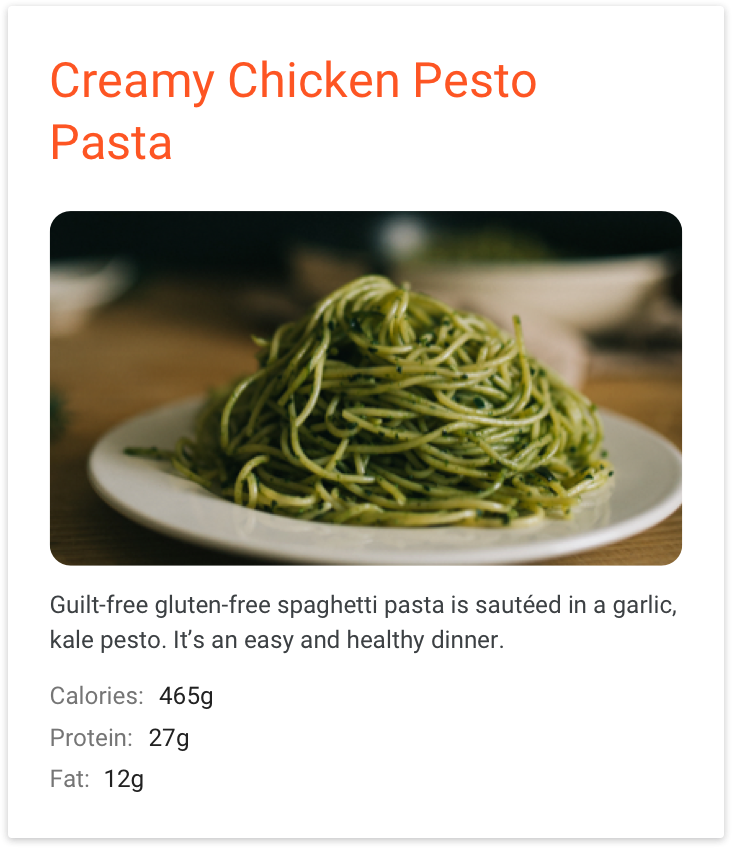
रंग एक मज़बूत ब्रैंड आइडेंटिफ़ायर है. अपने ब्रैंड को दिखाने के लिए, प्राइमरी और बैकग्राउंड के रंगों को अपनी पसंद के मुताबिक बनाया जा सकता है. प्राइमरी कलर का इस्तेमाल, विज़ुअल प्लैटफ़ॉर्म पर कार्ड के शीर्षक और किसी भी ऐक्शन बटन जैसे ज़रूरी कॉम्पोनेंट को हाइलाइट करने के लिए किया जाता है. यह रंग आपके ब्रैंड से सबसे ज़्यादा जुड़ा होना चाहिए.
आपके ब्रैंड की पहचान बढ़ाने के लिए, प्राइमरी और बैकग्राउंड के रंग एक साथ काम कर सकते हैं.

पहले एक प्राथमिक रंग चुनें.

प्राइमरी कलर चुनने के बाद, ऐसा बैकग्राउंड कलर चुनें जो प्राइमरी कलर और सेकंडरी टेक्स्ट, दोनों के लिए हो.
एक ही रंग के परिवार से मुख्य और बैकग्राउंड के रंग चुनने से, आपके ऐक्शन को एक जैसा बनाने में मदद मिल सकती है.

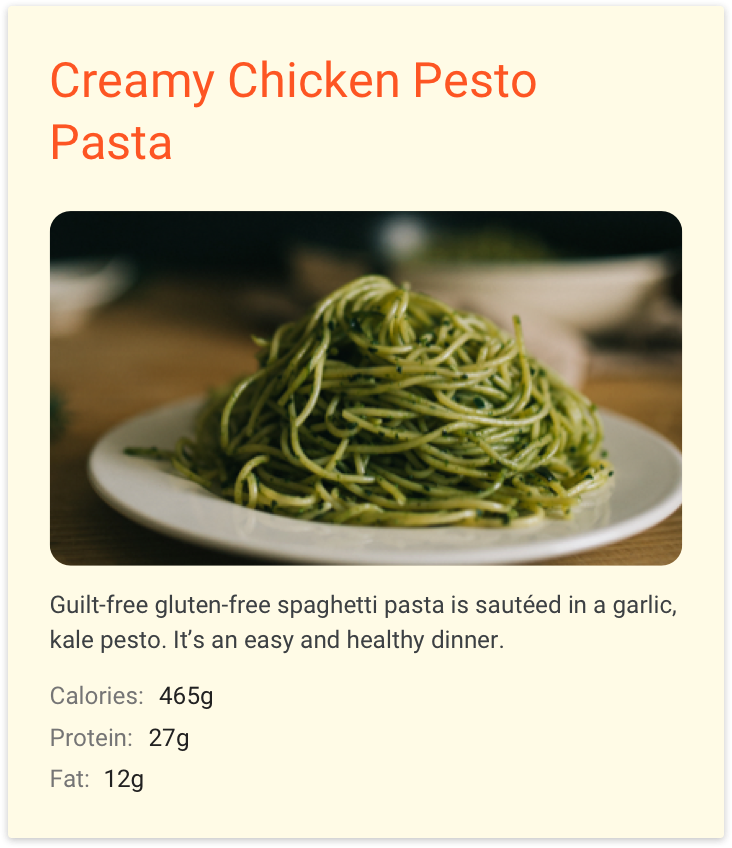
बैकग्राउंड का रंग, मुख्य रंग का लाइटर वर्शन हो सकता है.
बैकग्राउंड के लिए कोई अलग रंग चुनने पर, मुख्य रंग ज़्यादा बेहतर दिखता है.

बैकग्राउंड का रंग एक पूरक रंग हो सकता है.
बैकग्राउंड की इमेज
बैकग्राउंड का कोई ऐसा इमेज चुनें जो बातचीत से ध्यान भटकाए बिना संदर्भ दिखाता हो.

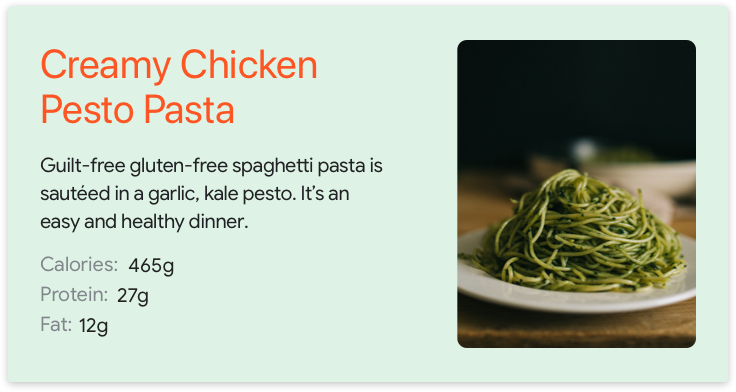
इस सामान्य कार्ड में बैकग्राउंड की इमेज का इस्तेमाल हुआ है. बैकग्राउंड की इमेज किसी भी बैकग्राउंड रंग से बदल जाएगी. इसलिए, वह विकल्प चुनें जो आपके ब्रैंड को सबसे सही तरीके से दिखाता हो.
आपकी कार्रवाई के एक से ज़्यादा डायलॉग बॉक्स होने पर, बैकग्राउंड के लिए कोई ऐसी इमेज चुनें जो अलग-अलग डायलॉग बॉक्स में काम करती हो.

आपका लुक एक जैसा होना चाहिए. ऐसा करने के लिए, इमेज में ज़रूरी जानकारी होनी चाहिए. यहां, बैकग्राउंड इमेज ऊपर दिए गए बेसिक कार्ड और कैरसेल कार्ड, दोनों पर लागू होती है.
मुद्रण कला
टाइपोग्राफ़ी, आपके ब्रैंड के बारे में लोगों को बता सकती है. सबसे बड़े बदलाव के लिए, अपनी कार्रवाई में हर कार्ड पर शीर्षक जैसे सबसे बड़े टेक्स्ट को पसंद के मुताबिक बनाया जा सकता है. इस जगह पर, सेरिफ़ फ़ॉन्ट, स्क्रिप्ट स्टाइल के फ़ॉन्ट या भारी वज़न वाले फ़ॉन्ट का ध्यान आकर्षित करने वाला टेक्स्ट हो सकता है, जो सेकंडरी टेक्स्ट से अलग हो सकता है. टाइपोग्राफ़ी से जुड़े सामान्य दिशा-निर्देशों के लिए, कृपया मटीरियल डिज़ाइन फ़ाउंडेशन देखें.
ऐसा फ़ॉन्ट चुनें जो सेकंडरी टेक्स्ट के साथ अच्छी तरह काम करता हो.

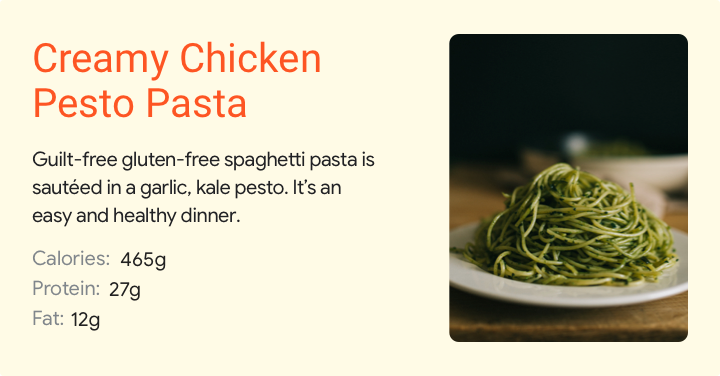
करें.
अपने बोल्ड टाइपफ़ेस और चमकीले रंग में यह फ़ॉन्ट, बैकग्राउंड से अलग दिखता है और कार्ड के शीर्षक की ओर ध्यान आकर्षित करता है.

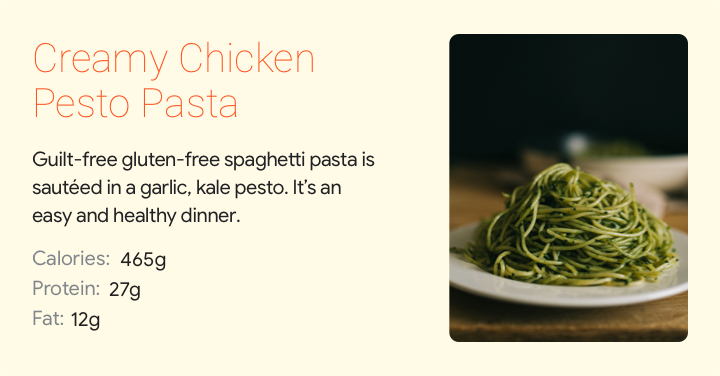
यह न करें.
भारी वज़न के बिना, इस फ़ॉन्ट को पढ़ना मुश्किल है और यह बॉडी टेक्स्ट से पहले शीर्षक पर फ़ोकस नहीं कर पाता.
आकार
इमेज का आकार
Material Foundation के कॉम्पोनेंट के साथ, आपकी इमेज का आकार, एक्सप्रेसिविटी के लिए एक और डाइमेंशन देता है. फ़िलहाल, विज़ुअल कॉम्पोनेंट की इमेज के लिए, कोण और मुड़े हुए आकार चुने जा सकते हैं. अपने ब्रैंड के हिसाब से सही इमेज का साइज़ चुनें.
अगर आपका ब्रैंड नुकीले किनारों और साफ़ लाइनों को शामिल करता है, तो कोण वाले कोनों का इस्तेमाल करें.

लोगो चुनने के लिए एक अच्छा प्लैटफ़ॉर्म है. हालांकि, आपको यह चुनना चाहिए कि कौनसा साइज़ चुनना चाहिए. इस उदाहरण में, लोगो नुकीला और कोणीय है, इसलिए कोण वाले कोने ब्रैंड के मुताबिक हैं.
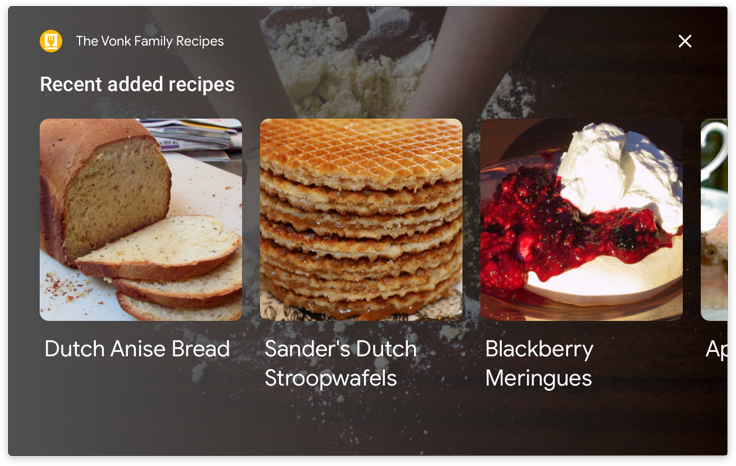
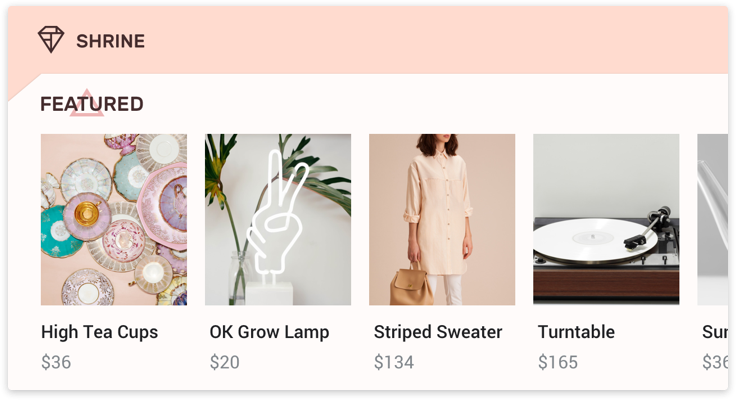
घुमावदार किनारों का इस्तेमाल करें, अगर वे आपके ब्रैंड के स्टाइल के मुताबिक हैं.

दूसरे कॉम्पोनेंट भी आपको फ़ैसले लेने में मदद कर सकते हैं. यहां, ऐक्शन बटन के गोलाकार किनारे और लोगो, इमेज के घुमावदार किनारों से मेल खाते हैं.

