कैरसेल
उदाहरण
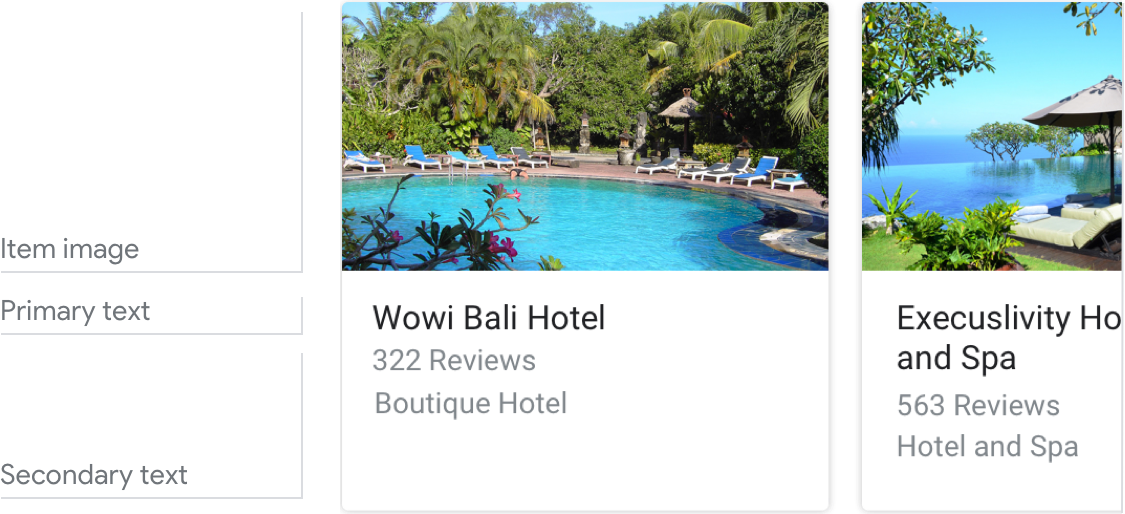
यहां एक उदाहरण दिया गया है कि सभी ज़रूरी और वैकल्पिक फ़ील्ड के पूरा होने पर कैरसेल कैसा दिखता है.

ज़रूरी शर्तें
फ़िलहाल, यह विज़ुअल कॉम्पोनेंट पसंद के मुताबिक बनाने की सुविधा देता है.
| फ़ील्ड का नाम | ज़रूरी है? | पाबंदियां/पसंद के मुताबिक बनाना |
|---|---|---|
| आइटम की इमेज | नहीं |
|
| कार्ड का बैकग्राउंड | नहीं |
|
| प्राइमरी टेक्स्ट | हां |
|
|
सेकंडरी टेक्स्ट
इसे बॉडी या फ़ॉर्मैट किया गया टेक्स्ट भी कहा जाता है. |
नहीं |
|
आइटम की संख्या
- ज़्यादा से ज़्यादा: 10
- कम से कम: 2
लगातार वीडियो अपलोड करना
कैरसेल के सभी आइटम में एक ही फ़ील्ड शामिल होना चाहिए—जैसे कि, अगर किसी आइटम में इमेज है, तो कैरसेल के सभी आइटम में इमेज होनी चाहिए.
दर्शकों को वीडियो से जुड़ी चीज़ों में शामिल करना
- स्वाइप करें: अलग-अलग कार्ड देखने के लिए, कैरसेल को स्लाइड करें.
- टैप करें: जब उपयोगकर्ता किसी आइटम पर टैप करते हैं, तो उपयोगकर्ता के इनपुट के तौर पर आइटम के शीर्षक को स्वीकार किया जाता है. इसके बाद, डायलॉग में अगला मोड़ शुरू होता है.
- वॉइस/कीबोर्ड: कार्ड के शीर्षक के साथ जवाब देना उसी आइटम को चुनने जैसा ही है.
सलाह
कैरसेल का इस्तेमाल, ज़्यादातर इमेज ब्राउज़ करने और उन्हें चुनने के लिए किया जाता है.
कैरसेल का इस्तेमाल करके, लोगों को ऐसे वीडियो चुनने में मदद करें जो:
- ऐसे वीडियो जिन्हें तस्वीरों के ज़रिए स्कैन किया जा सके (उदाहरण के लिए, फ़िल्म के पोस्टर, एल्बम आर्ट, रेसिपी, कपड़े) सबसे सही तरीके से ब्राउज़ किया जा सकता है
- इन्हें आयताकार हिस्सों में बड़े पैमाने पर ब्लॉक किया जा सकता है (उदाहरण के लिए, ट्वीट, समाचार वाले वीडियो)
ऐसे टाइटल इस्तेमाल करें जो यूनीक हों और जिनसे आसानी से बातचीत की जा सके.

करें.
हर आइटम का शीर्षक जितना छोटा हो सके उतना छोटा होना चाहिए. यह दूसरे आइटम से अलग होना चाहिए.

यह न करें.
एक से ज़्यादा आइटम के लिए कभी भी एक ही शीर्षक का इस्तेमाल न करें. एक जैसे दिखने वाले शीर्षकों से बचें.
कैरसेल के बारे में जानने के लिए, खास जानकारी वाला छोटा वीडियो बनाएं.
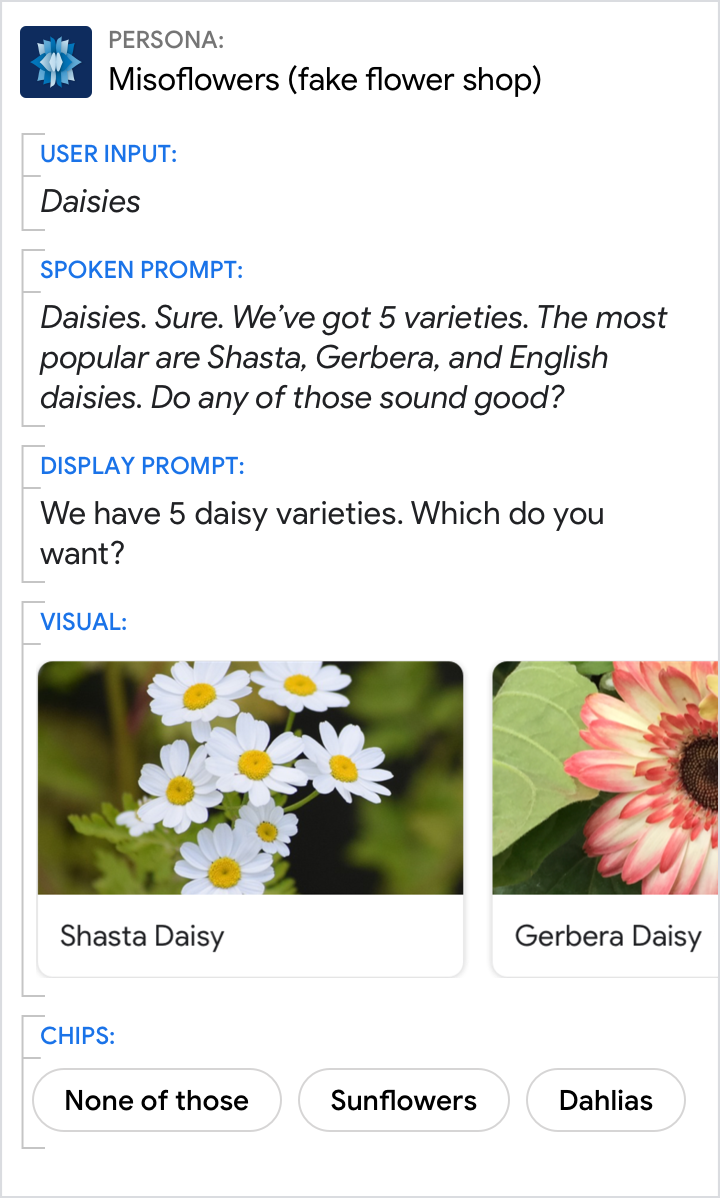
- कैरसेल में कितने आइटम हैं (उदाहरण के लिए, "आपकी विश लिस्ट में सात आइटम हैं.")
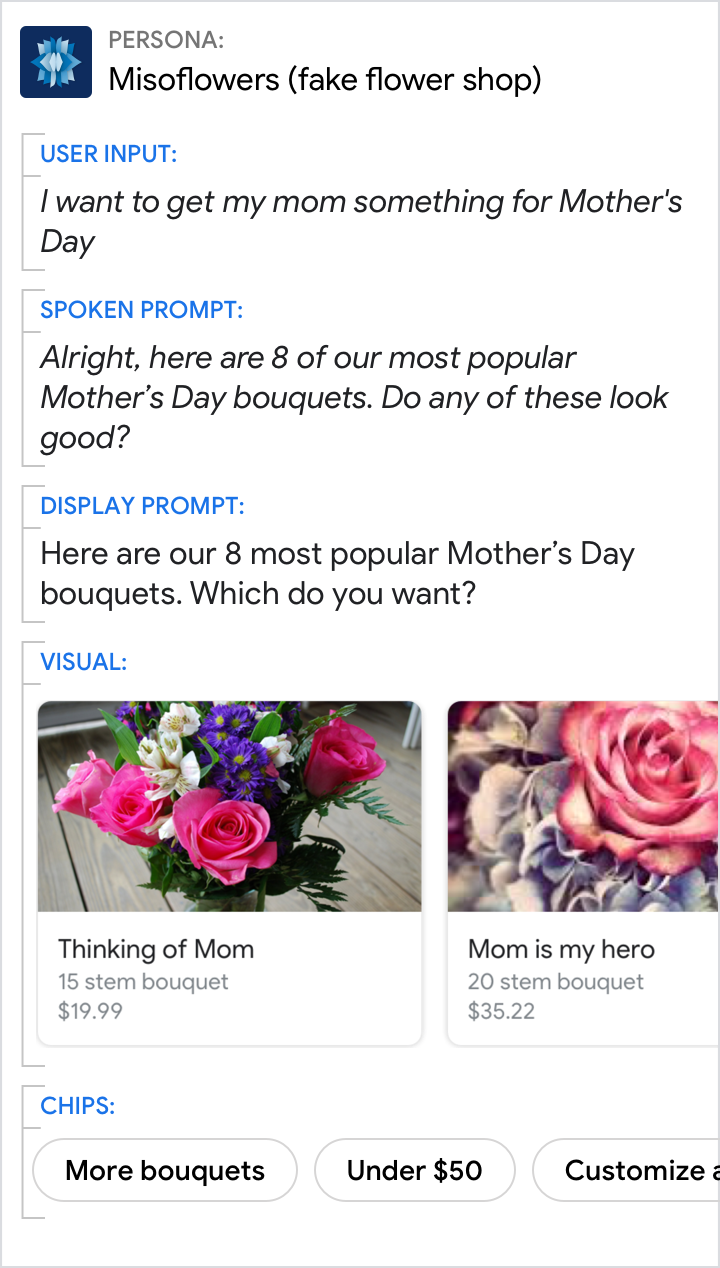
- ये आइटम क्यों चुने गए (उदाहरण के लिए, “यहां हमारे सबसे लोकप्रिय गुलदस्ते हैं.”)
- आइटम के लिए कोई चुना गया मानदंड (उदाहरण के लिए, “इस वीकेंड होने वाले कॉन्सर्ट”)
- आइटम किस क्रम में हैं (उदाहरण के लिए, "सबसे नए क्रम से शुरू करना", अगर समय के हिसाब से क्रम में लगाया गया हो)

करें.
उपयोगकर्ता को बताएं कि आपने ये खास आइटम क्यों सुझाए हैं.

यह न करें.
उपयोगकर्ता को यह जानकर हैरान न करें कि आपकी कार्रवाई में ये खास आइटम क्यों दिख रहे हैं.

करें.
उपयोगकर्ता को साफ़ तौर पर बताएं कि उन्हें कैरसेल में से कुछ चुनने की ज़रूरत है. यहां, चिप की मदद से, “इनमें से कोई नहीं” या नतीजों को बेहतर बनाने के लिए उन्हें चुना जा सकता है (उदाहरण के लिए, सिर्फ़ “patchwork स्नीकर” दिखाए जाते हैं).

यह न करें.
सिर्फ़ उपयोगकर्ता को कैरसेल न दिखाएं. उनसे इस तरह से सवाल पूछें कि इससे यह साफ़ हो जाए कि किसी आइटम को चुनने पर क्या होता है.

