การปรับแต่ง
ภาพรวม
เมื่อใช้ธีมหรือธีมอย่างเหมาะสม จะช่วยทําให้การทํางานของคุณแตกต่างไป ตัวเลือกที่คุณเลือกเมื่อปรับแต่งคอมโพเนนต์ภาพของการดําเนินการ (เช่น การ์ดพื้นฐาน ภาพหมุน รายการฯลฯ) จะช่วยให้คุณถ่ายทอดแบรนด์ของคุณได้อย่างมีประสิทธิภาพ
การออกแบบของ Assistant เปลี่ยนแปลงอยู่ตลอดเวลาเพื่อช่วยเหลือผู้ใช้ ไม่ว่าจะอยู่ที่ไหน ไม่ว่าจะใช้อุปกรณ์ใด เราจึงออกแบบหลักเกณฑ์ในส่วนนี้ให้พัฒนาไปด้วยกัน เป้าหมายของเราคือช่วยให้คุณแสดงตัวตนของบริษัทได้ในลักษณะที่ 1) รู้สึกเป็นธรรมชาติในการโต้ตอบกับระบบโดยรวม 2) มุ่งเน้นโอกาสที่สําคัญที่สุดสําหรับการแสดงออกถึงแบรนด์ และ 3) ปรับขนาดในอุปกรณ์หลักทั้งหมด (เช่น โทรศัพท์และ Smart Display) โดยไม่ต้องลงแรงเพิ่มเติม
ระบบจะใช้ธีมเริ่มต้นของ Assistant กับคอมโพเนนต์ภาพการดําเนินการของคุณ หากคุณไม่ได้ระบุรายละเอียดของธีม คุณไปที่คอนโซล Actions เพื่อปรับแต่งธีม Action ได้
สี
สีคือตัวระบุแบรนด์ที่มีประสิทธิภาพ คุณปรับแต่งสีหลักและพื้นหลังเพื่อแสดงถึงแบรนด์ของคุณได้ สีหลักจะใช้เพื่อไฮไลต์องค์ประกอบที่สําคัญบนพื้นผิวภาพ เช่น ชื่อการ์ดและปุ่มการทํางานใดๆ สีนี้ควรเป็นสีที่เชื่อมโยงกับแบรนด์ของคุณบ่อยที่สุด
สีหลักและพื้นหลังสามารถทํางานร่วมกันเพื่อเพิ่มการแสดงออกถึงแบรนด์ของคุณ

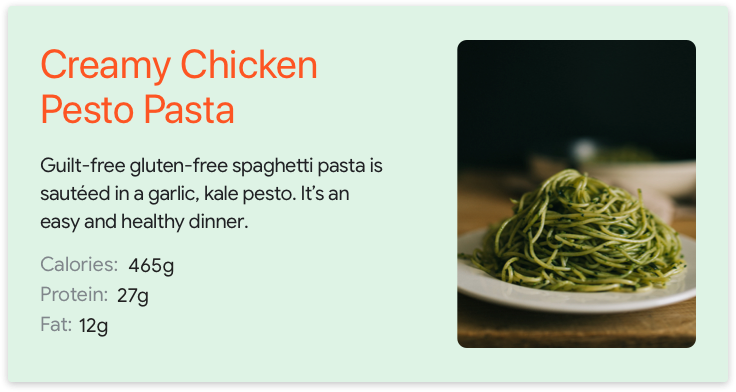
เลือกสีหลักก่อน

หลังจากเลือกสีหลักแล้ว ให้เลือกสีพื้นหลังที่ใส่ทั้งสีหลักและสีข้อความรอง
การเลือกสีหลักและสีพื้นหลังจากครอบครัวเดียวกันจะช่วยให้การดําเนินการของคุณสอดคล้องกัน

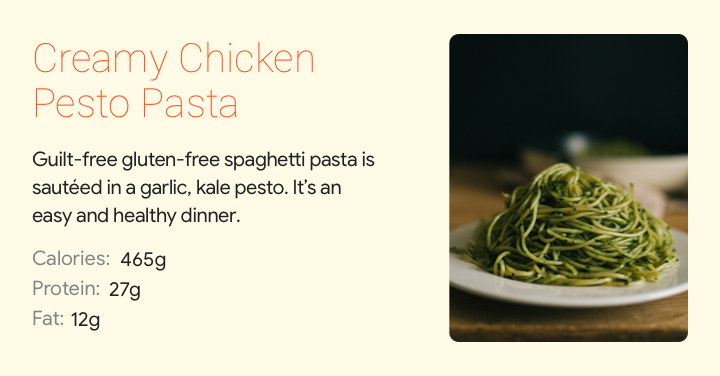
สีพื้นหลังอาจเป็นสีหลักในเวอร์ชันสีอ่อน
การเลือกสีที่เสริมกันให้กับพื้นหลังอาจทําให้สีหลักโดดเด่นมากขึ้น

สีพื้นหลังอาจเป็นสีที่เข้ากัน
รูปภาพพื้นหลัง
เลือกภาพพื้นหลังที่ให้บริบทโดยไม่รบกวนการสนทนา

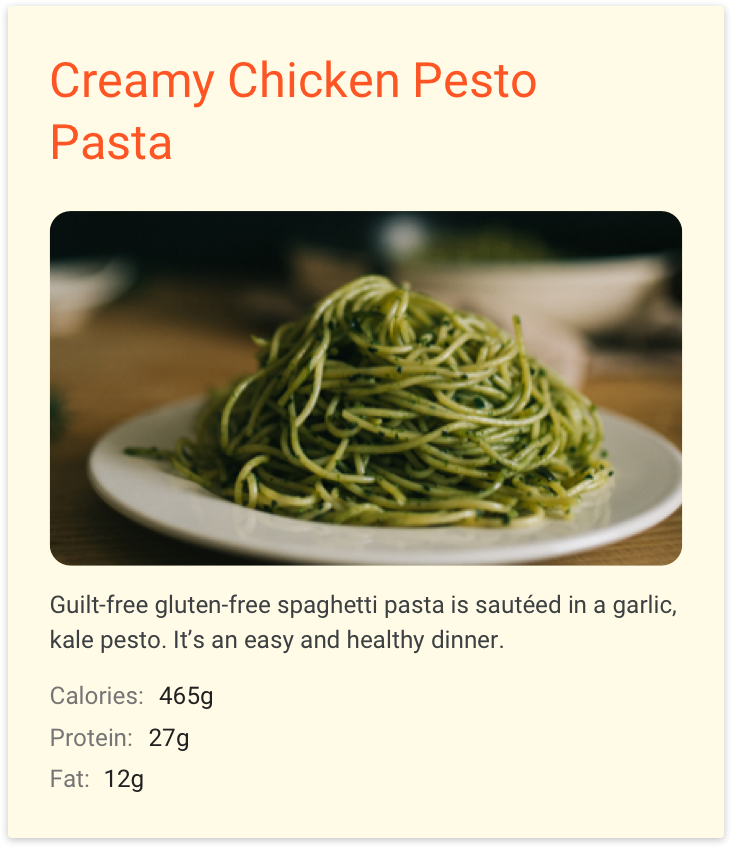
การ์ดพื้นฐานนี้ใช้ภาพพื้นหลัง ภาพพื้นหลังจะแทนที่สีพื้นหลัง ดังนั้นให้เลือกตัวเลือกที่แสดงแบรนด์ของคุณได้ดีที่สุด
หากการดําเนินการของคุณมีกล่องโต้ตอบให้เลือกหลายรายการ ให้เลือกภาพพื้นหลังที่สามารถทํางานร่วมกับกล่องโต้ตอบต่างๆ

รูปภาพจะต้องเป็นสีกลางเพียงพอที่จะรักษารูปลักษณ์และความรู้สึกที่คุณต้องการผ่านบทพูดที่หลากหลาย ที่นี่ ภาพพื้นหลังเดียวกันจะมีผลกับทั้งการ์ดพื้นฐานด้านบนและการ์ดภาพหมุนนี้
การพิมพ์
แบบอักษรสามารถแสดงแบรนด์ของคุณขณะที่นําทางความสนใจของผู้ใช้ไปยังข้อมูลที่สําคัญที่สุด คุณสามารถปรับแต่งข้อความที่มีขนาดใหญ่ที่สุด เช่น ชื่อ ในการ์ดแต่ละใบในการดําเนินการของคุณให้ได้ผลสูงสุด ในตัวอย่างนี้ แบบอักษรที่ชัดแจ้ง เช่น แบบอักษร serif แบบอักษรแบบสคริปต์ หรือแบบอักษรที่หนักกว่านั้น สามารถดึงดูดความสนใจและให้ข้อความรองได้ สําหรับคําแนะนําเกี่ยวกับการพิมพ์โดยทั่วไป โปรดดูที่ Material Design Foundation
เลือกแบบอักษรที่เข้ากับข้อความรองได้อย่างดี

ควรทํา
แบบอักษรและสีที่เด่นชัดของแบบอักษรนี้ทําให้เด่นขึ้นบนพื้นหลังและดึงดูดความสนใจไปที่ชื่อการ์ด

สิ่งที่ไม่ควรทํา
หากน้ําหนักไม่มาก แบบอักษรนี้อ่านได้ยากและดึงดูดสายตาให้ชื่อเรื่องก่อนข้อความเนื้อหา
รูปร่าง
รูปร่างของรูปภาพ
รูปทรงของรูปภาพแสดงถึงมิติอีกอย่างหนึ่งสําหรับการแสดงออกที่สอดคล้องกับองค์ประกอบของวัสดุพื้นฐาน ตอนนี้คุณเลือกรูปร่างที่เป็นมุมเอียงและโค้งให้กับรูปภาพในคอมโพเนนต์ภาพได้แล้ว เลือกรูปร่างรูปภาพที่เข้ากับสไตล์ของแบรนด์โดยรวม
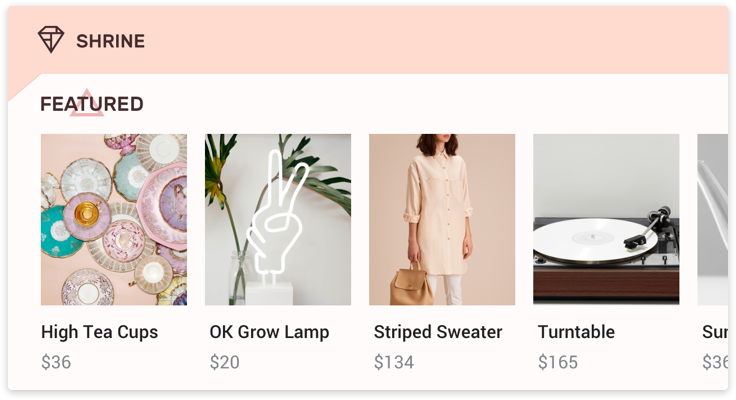
ใช้มุมทํามุมหากแบรนด์มีขอบคมชัดและเส้นที่ดูสะอาดตา

โลโก้เหมาะที่จะเป็นแนวทางในการเลือกรูปร่าง ในตัวอย่างนี้ โลโก้มีลักษณะแหลมและเหลี่ยมทําให้มุมเอียงสอดคล้องกับแบรนด์
ใช้มุมโค้งหากเหมาะกับลักษณะโดยรวมของแบรนด์

คอมโพเนนต์อื่นๆ จะแนะนําคุณในการตัดสินใจได้เช่นกัน ในที่นี้ ขอบโค้งมนของปุ่มการทํางาน และโลโก้ตรงกับมุมโค้งของรูปภาพ

