ภาพสไลด์
ตัวอย่าง
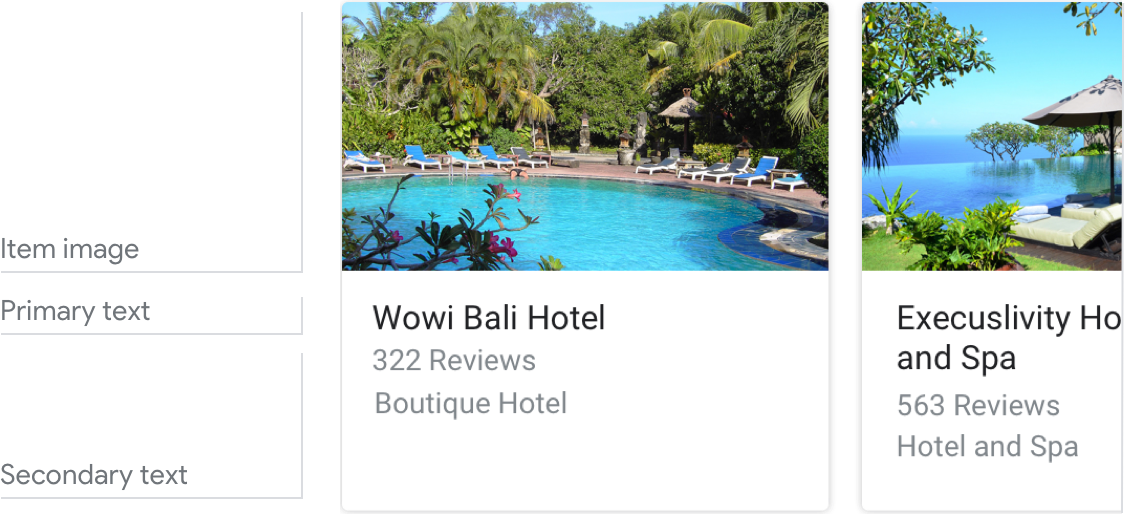
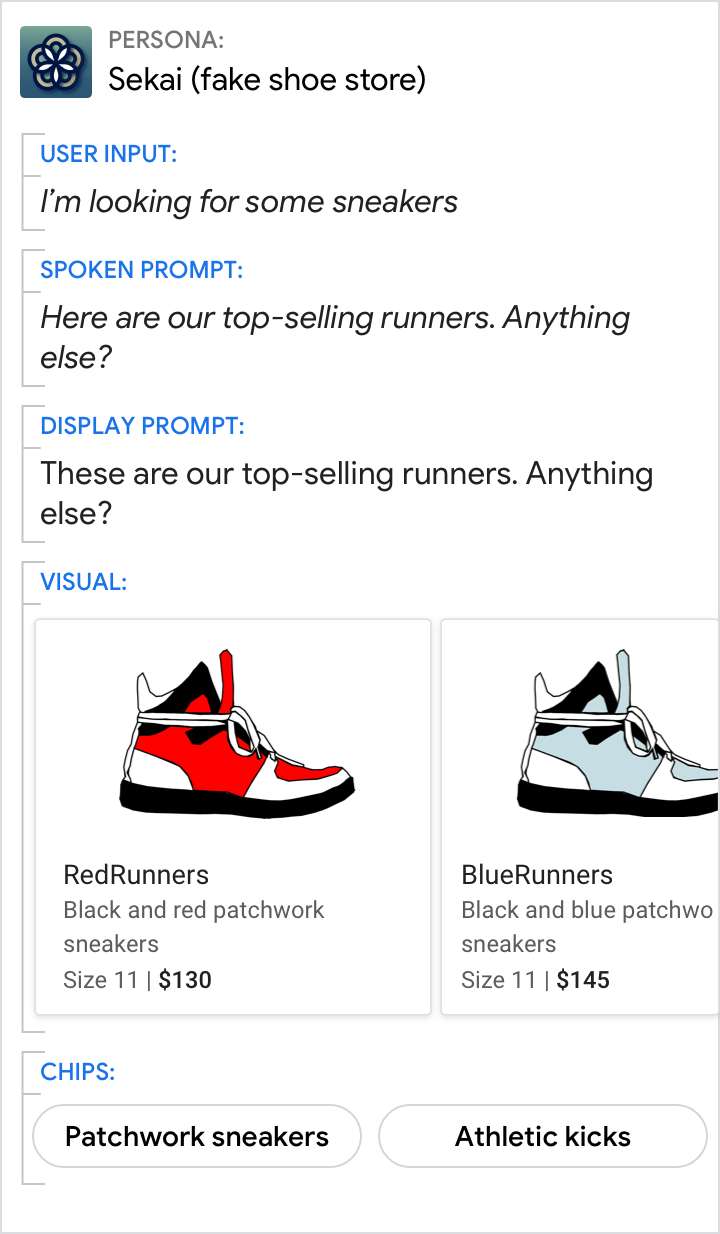
ต่อไปนี้คือตัวอย่างหน้าตาของภาพหมุนเมื่อช่องที่จําเป็นและช่องที่ไม่บังคับทั้งหมดกรอกข้อมูลเรียบร้อยแล้ว

ข้อกำหนด
ปัจจุบันคอมโพเนนต์ภาพนี้รองรับการปรับแต่ง
| ชื่อช่อง | จำเป็นหรือไม่ | ข้อจํากัด/การกําหนดค่า |
|---|---|---|
| รูปภาพรายการ | ไม่ได้ |
|
| พื้นหลังของการ์ด | ไม่ได้ |
|
| ข้อความหลัก | ใช่ |
|
|
ข้อความรอง
เรียกอีกอย่างว่าเนื้อหาหรือข้อความที่จัดรูปแบบ |
ไม่ได้ |
|
จำนวนรายการ
- สูงสุด: 10
- ขั้นต่ํา: 2
ความสม่ำเสมอ
รายการในภาพหมุนต้องมีช่องเดียวกัน เช่น หากรายการมีรูปภาพ รายการในภาพหมุนต้องมีรูปภาพรวมอยู่ด้วย
การโต้ตอบ
- เลื่อน: เลื่อนภาพหมุนเพื่อแสดงการ์ดต่างๆ
- แตะ: เมื่อผู้ใช้แตะรายการ ระบบจะยอมรับชื่อของรายการดังกล่าวเป็นอินพุตของผู้ใช้ โดยเริ่มจากการเปิดครั้งถัดไป
- เสียง/แป้นพิมพ์: การตอบด้วยชื่อการ์ดจะเหมือนกับการเลือกรายการนั้น
คำแนะนำ
ภาพหมุนส่วนใหญ่จะใช้เพื่อเรียกดูและเลือกภาพ
ใช้ภาพหมุนเพื่อช่วยผู้ใช้เลือกจากเนื้อหาที่มีลักษณะดังนี้
- สามารถเรียกดูได้อย่างมีความหมายที่สุดผ่านการสแกนภาพ (เช่น โปสเตอร์ภาพยนตร์ ปกอัลบั้ม สูตรอาหาร เสื้อผ้า)
- อาจถูกบล็อกเป็นจํานวนมากเป็นสี่เหลี่ยมผืนผ้า (เช่น ทวีต ข่าว)
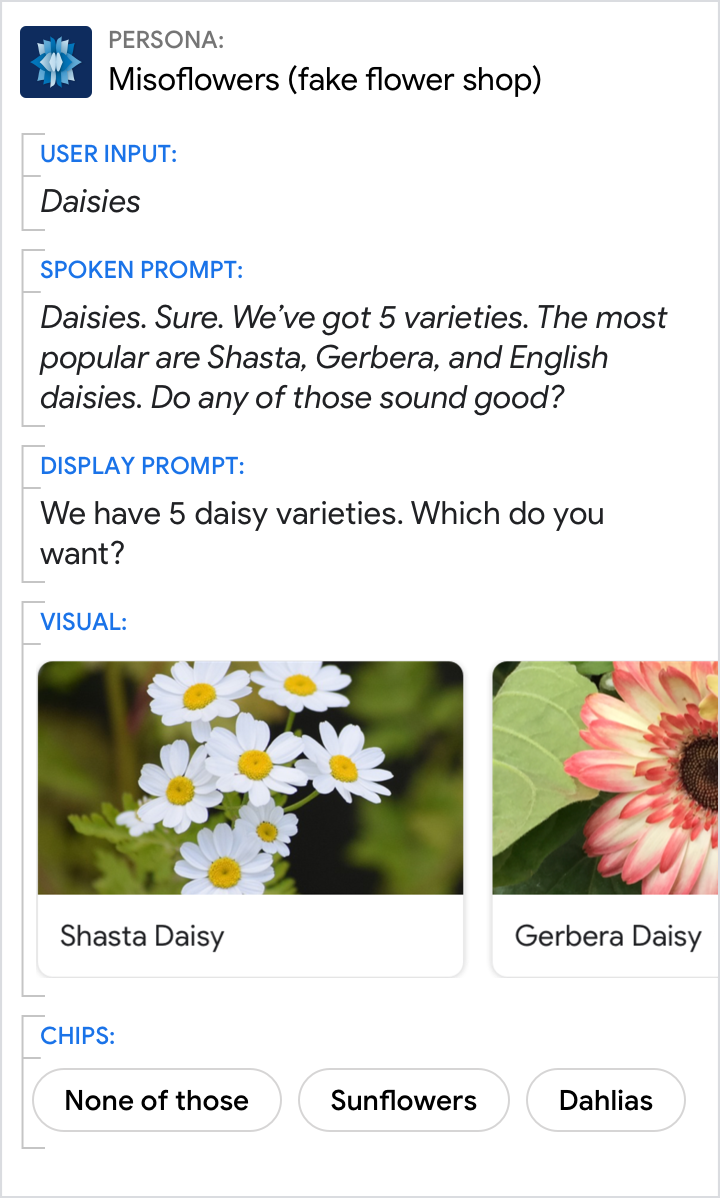
ใช้ชื่อที่ไม่ซ้ําใครและเป็นมิตรกับการสนทนา

ควรทํา
ชื่อสินค้าแต่ละรายการควรสั้นที่สุดเท่าที่จะเป็นไปได้ โดยแตกต่างจากรายการอื่น

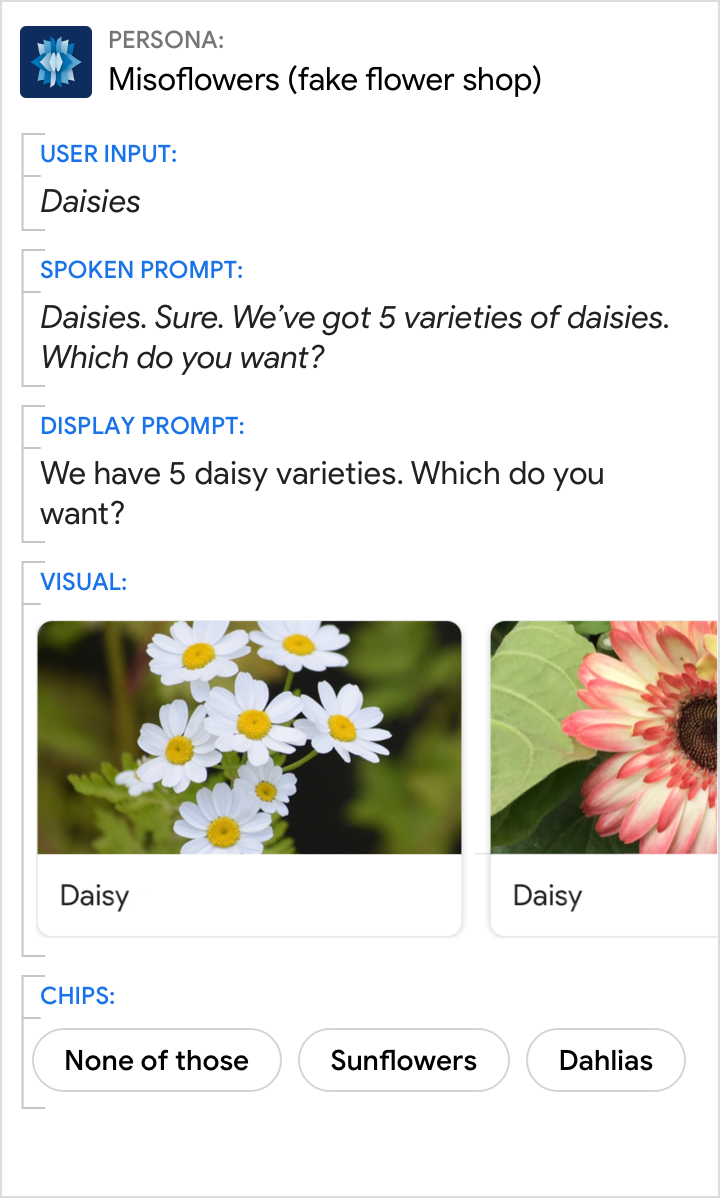
สิ่งที่ไม่ควรทํา
อย่าใช้ชื่อเดียวกันสําหรับสินค้าหลายรายการ และหลีกเลี่ยงชื่อที่คล้ายกันมาก
แนะนําภาพหมุนด้วยภาพรวมสั้นๆ
- จํานวนรายการในภาพหมุน (เช่น "มี 7 รายการในรายการสิ่งที่อยากได้")
- เหตุผลที่เลือกรายการเหล่านี้ (เช่น "ช่อยอดนิยมของเรามีดังนี้")
- เกณฑ์การเลือกใดๆ สําหรับรายการ (เช่น "คอนเสิร์ตสุดสัปดาห์นี้")
- สินค้าที่สั่งซื้อ (เช่น "เริ่มจากลําดับล่าสุด" หากย้อนลําดับเวลาไป)

ควรทํา
แจ้งให้ผู้ใช้ทราบถึงเหตุผลที่คุณแนะนํารายการเหล่านี้

สิ่งที่ไม่ควรทํา
อย่าปล่อยให้ผู้ใช้สงสัยว่าทําไมการดําเนินการของคุณจึงแสดงรายการเหล่านี้

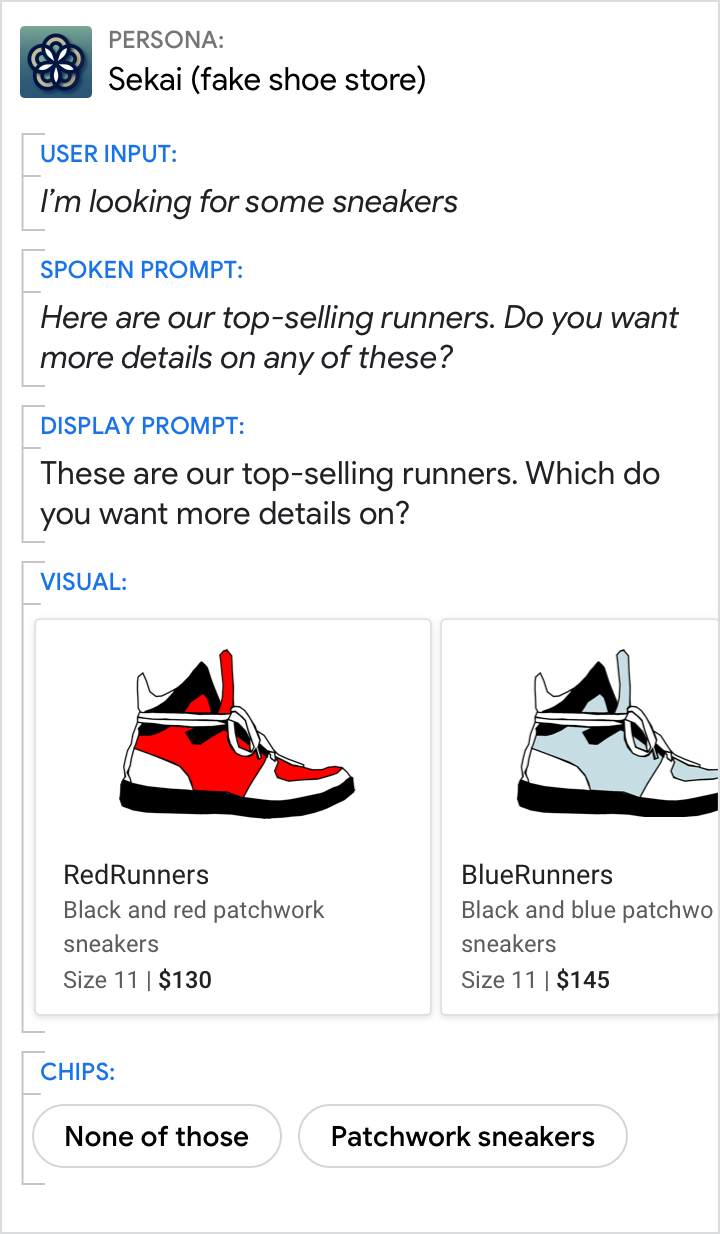
ควรทํา
แจ้งให้ผู้ใช้ทราบว่าต้องเลือกสิ่งใดจากภาพหมุน โดยชิปจะช่วยให้ชิปเลือก "ไม่ตรงกับข้อใดเลย" หรือปรับแต่งผลลัพธ์ได้ (เช่น แสดงเฉพาะ "รองเท้าผ้าใบลายผ้า")

สิ่งที่ไม่ควรทํา
อย่าเพียงแค่แสดงภาพหมุนแก่ผู้ใช้ ถามคําถามอย่างตรงไปตรงมาว่าทําให้ลูกค้าเลือกซื้อสินค้าได้อย่างไร

