Design anpassen
Multimodales Design
Saba Zaidi und Ulas Kirazci über die Entwicklung multimodaler Aktionen bei der Google I/O 2018
Aufbau einer Antwort
Kommunikationskomponenten
Unterhaltungskomponenten werden kombiniert, um den Inhalt der gesprochenen Aufforderungen, Anzeigeaufforderungen und Chips zu bilden.
Konversationskomponenten (Aufforderungen und Chips) sollten für jeden Dialogwechsel entwickelt werden.
| Gesprochene Aufforderung | Der Inhalt, den deine Aktion über TTS oder vorab aufgezeichnete Audioinhalte mit dem Nutzer spricht |
| Anzeigeaufforderung | Der Inhalt, den deine Aktion dem Nutzer in Form von gedrucktem Text auf dem Bildschirm schreibt |
| Chips | Vorschläge, wie der Nutzer die Unterhaltung fortsetzen oder neu gestalten kann |

Visuelle Komponenten
Visuelle Komponenten umfassen Karten, Karussells und andere visuelle Assets.
Visuelle Komponenten eignen sich hervorragend zum Scannen und Vergleichen von Optionen. Sie sind hilfreich, wenn Sie detaillierte Informationen präsentieren, aber nicht für jeden Dialogwechsel erforderlich sind.
| Basiskarte | Verwenden Sie Basiskarten, um Nutzern ein Bild und Text anzuzeigen. |
| Browserkarussell | Die Funktion ist so optimiert, dass Nutzer viele von ihnen auswählen können, wenn es sich dabei um Inhalte aus dem Web handelt. |
| Karussell | Karussells sind so optimiert, dass Nutzer eines von vielen Elementen auswählen können, wenn sich diese Elemente am einfachsten durch ein Bild unterscheiden. |
| Auflisten | Listen sind so optimiert, dass Nutzer eines von vielen Elementen auswählen können, wenn sich diese Artikel am einfachsten vom Titel unterscheiden. |
| Medienantwort | Medienantworten werden zur Wiedergabe und Steuerung von Audioinhalten wie Musik oder anderen Medien verwendet. |
| Tabelle | Tabellen werden verwendet, um Nutzern statische Daten in einem einfach zu scannenden Format anzuzeigen. |
Gruppieren Sie Geräte nach den Komponenten, die für die Antwort verwendet werden:

Bei Unterhaltungen auf intelligenten Lautsprechern oder Kopfhörern wird die gesamte Unterhaltung durch die gesprochenen Vorschläge übertragen.

Bei Unterhaltungen im Auto oder auf einem Smart Display ist der Bildschirm möglicherweise nicht immer für den Nutzer verfügbar. Daher müssen die gesprochenen Aufforderungen den Großteil der Unterhaltung übernehmen und die Kernbotschaft vermitteln. Der Bildschirm kann für ergänzende visuelle Informationen sowie Vorschläge zum Fortfahren oder zum Ändern der Unterhaltung verwendet werden.

Unterhaltungen auf Fernsehern, Laptops, Smartphones und Smartwatches eignen sich gleichermaßen für die Audioeingabe/-ausgabe und bildschirmbasierte Interaktionen. Der Nutzer kann die Unterhaltung entweder mündlich oder visuell fortsetzen. Daher greifen alle Komponenten zusammen, um die Konversation zu übertragen und die Kernbotschaft zu vermitteln.
Von gesprochen in multimodal wechseln

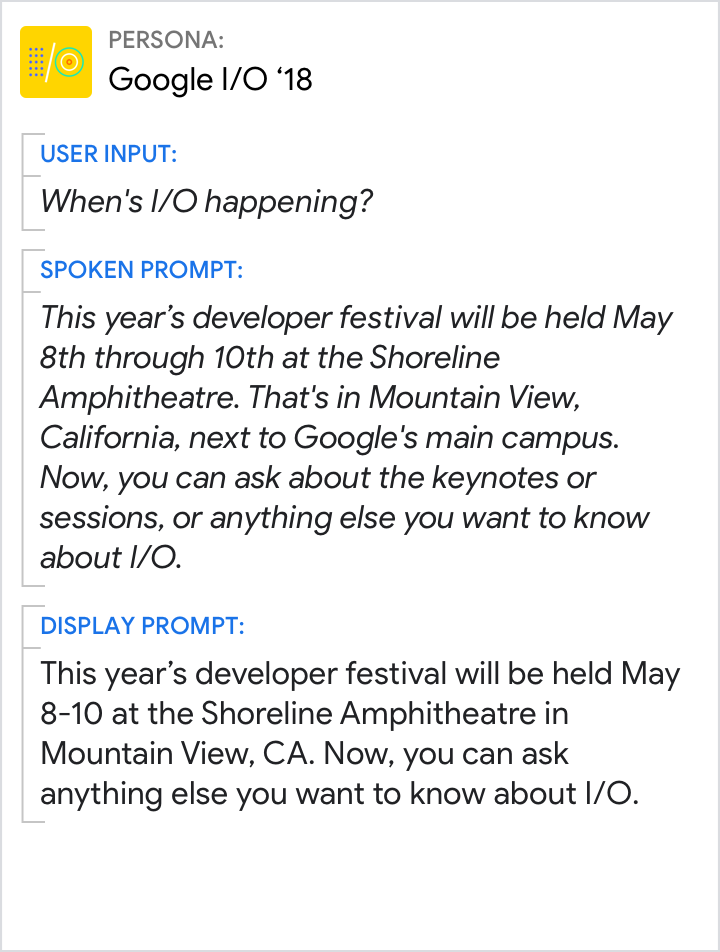
Beginnen Sie mit der ursprünglichen gesprochenen Aufforderung aus dem Beispieldialog.

In den meisten Fällen reicht es aus, einfach dieselbe gesprochene Aufforderung auf Geräten wie Smart Displays zu verwenden, da der Kern der Unterhaltung gleich bleiben muss.
An dieser Stelle in der Unterhaltung gibt es keine Inhalte, die für eine visuelle Komponente wie eine Karte oder ein Karussell geeignet sind, also ist keiner enthalten.
Fügen Sie Chips hinzu. Diese sollten zumindest alle Optionen enthalten sein, die in den Aufforderungen angeboten werden, damit der Nutzer schnell darauf tippen kann.

Da keine Inhalte in einer visuellen Komponente geeignet sind, können auch keine Inhalte aus der gesprochenen Aufforderung verschoben werden. Daher ist es in Ordnung, das Original wiederzuverwenden.
Die Aufforderung für die Anzeige sollte eine komprimierte Version der gesprochenen Aufforderung sein, die für eine gute Lesbarkeit optimiert ist. Verschieben Sie alle Antwortoptionen auf die Chips. Achten Sie aber darauf, immer die Frage anzugeben.
Verwenden Sie dieselben Chips, die Sie gerade erstellt haben.

Beginnen Sie mit der ursprünglichen gesprochenen Aufforderung aus dem Beispieldialog.
Beachten Sie, dass die gesprochene Liste auf sechs Elemente (von insgesamt 17) beschränkt ist, um die kognitive Auslastung zu reduzieren. Die Themen werden nach dem Zufallsprinzip sortiert, um ein Thema gegenüber einem anderen zu bevorzugen.

Es ist in Ordnung, dieselbe gesprochene Aufforderung noch einmal zu verwenden, da wir nicht davon ausgehen können, dass der Nutzer auf den Bildschirm schaut.
Eine visuelle Liste aller Themen hilft dem Nutzer beim Stöbern und Auswählen. Beachten Sie, dass die visuelle Liste mit allen 17 Elementen (paginiert) in alphabetischer Reihenfolge angezeigt wird. Dies ist für Nutzer am einfachsten, um nach dem gewünschten Thema zu suchen.
Da die Liste bereits verfügbare Themen auflistet, müssen sie nicht als Chips enthalten sein. Füge stattdessen andere Optionen wie „Keine dieser Optionen“ hinzu, um dem Nutzer einen Weg zu zeigen.

Hier gehen wir davon aus, dass der Nutzer denselben Zugriff auf Audio und Bildschirm hat. Da sich visuelle Modalitäten für Listen besser eignen, können Sie diese Stärke auch nutzen, indem Sie den Nutzer auf den Bildschirm leiten, um ein Thema auszuwählen. Dadurch können wir die gesprochene Aufforderung auf eine einfache Listenübersicht und eine Frage verkürzen.
In der Anzeigeaufforderung muss nur die Frage beibehalten werden.
Verwenden Sie denselben Chip, den Sie gerade erstellt haben.
Beziehung zwischen Aufforderungen
In der Regel werden gesprochene Aufforderungen gemäß den Konventionen von gesprochenen Unterhaltungen optimiert. Display-Aufforderungen sind für schriftliche Gespräche optimiert und folgen diesen. Auch wenn sie sich geringfügig unterscheiden, sollten sie dennoch dieselbe Kernbotschaft vermitteln.
Designaufforderungen für Ohr und Auge. Es ist am einfachsten, mit der gesprochenen Aufforderung zu beginnen und sich vorzustellen, was du in einem persönlichen Gespräch sagen könntest. Komprimieren Sie sie anschließend, um die Anzeigeaufforderung zu erstellen.
Und im Wesentlichen das Gleiche

Das ist möglich.
Behalten Sie bei der Aufforderung, dieselbe Anzeige zu verwenden, die gleiche Sprache bei.

Das ist nicht erlaubt.
Leite den Nutzer nicht zu einem anderen Thema oder einer anderen Verzweigung weiter.
Display-Aufforderungen sollten eine komprimierte Version ihrer Aussprache sein

Das ist möglich.
Verwenden Sie verkürzte Anzeigeaufforderungen.

Das ist nicht erlaubt.
Hier können Sie nicht einfach gesprochene Aufforderungen duplizieren.
Stimme und Ton sollten einheitlich sein.

Das ist möglich.
Bleib authentisch.

Das ist nicht erlaubt.
Vermeide daher Aufforderungen, die den Eindruck erwecken, dass sie von verschiedenen Personen stammen.
Gesprochene Hinweise und Aufforderungen zur Anzeige so konfigurieren, dass sie unabhängig voneinander verstanden werden können

Das ist möglich.
Achten Sie bei Ihren Fragen darauf, dass sie in beiden Eingabeaufforderungen angezeigt werden, damit der Nutzer weiß, was er als Nächstes tun muss.

Das ist nicht erlaubt.
Verlassen Sie sich bei der Unterhaltung nicht auf gesprochene Aufforderungen. Das kann auslösen, wenn der Nutzer sie nicht hören kann. Hier hören sie die Frage nicht, wenn der Nutzer ihr Gerät stummgeschaltet hat.
Beziehung zwischen Komponenten
Denken Sie daran, dass alle Komponenten eine einheitliche Reaktion liefern sollen.
Oft ist es am Anfang am einfachsten, Aufforderungen für ein bildschirmloses Erlebnis zu schreiben, um dir vorzustellen, was du in einem persönlichen Gespräch sagen könntest. Stell dir dann vor, wie die Unterhaltung mit einem Touchscreen geändert werden würde. Welche Details können jetzt in den Kommunikationskomponenten weggelassen werden? In der Regel ist die Anzeigeaufforderung erheblich kürzer, da der Nutzer die Informationen im visuellen Bereich genauso leicht verstehen kann wie in der Eingabeaufforderung. Gruppieren Sie die Informationen so, dass der Nutzer nicht zwischen der angezeigten Aufforderung hin und her wechseln muss.
Fragen immer in den Aufforderungen erwähnen

Das ist möglich.
Machen Sie den Call-to-Action deutlich, indem Sie eine Frage stellen.

Das ist nicht erlaubt.
Bei diesem Design waren viele Nutzer nicht am Zug.
Redundanz vermeiden

Das ist möglich.
Verteilen Sie Informationen auf die Anzeigeaufforderung und die visuelle Komponente.

Das ist nicht erlaubt.
Greife nicht zu sehr von den visuellen Komponenten auf die Aufforderungen zu. Konzentrieren Sie sich auf die wichtigsten Informationen.
Kurze Antwort in den Aufforderungen und Details in den Bildern geben

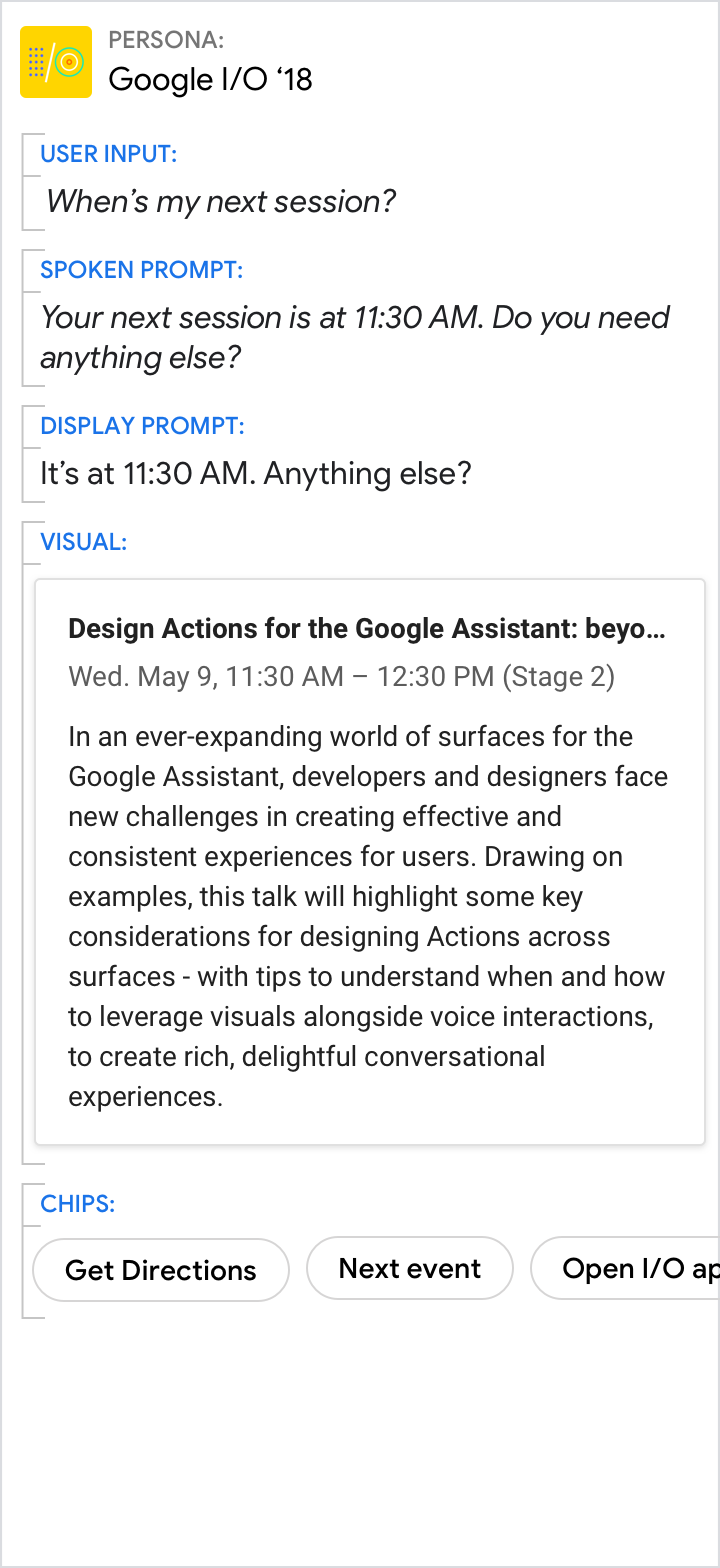
Das ist möglich.
Verwenden Sie die gesprochenen und angezeigten Aufforderungen, um die Frage des Nutzers zu beantworten (in diesem Beispiel 11:30 Uhr). Verwenden Sie die Bilder, um weitere Informationen zu erhalten.

Das ist nicht erlaubt.
Vermeide Redundanz zwischen der gesprochenen Aufforderung, der Anzeigeaufforderung und den visuellen Elementen.
Auch wenn die visuellen Elemente die beste Antwort liefern, sollten die Aufforderungen den Kern der Botschaft vermitteln.

Das ist möglich.
Mit den Aufforderungen können Sie sich einen Überblick verschaffen. Verwenden Sie die visuellen Elemente, um zusätzliche Details anzugeben.

Das ist nicht erlaubt.
Erzwingen Sie nicht, dass das Lesegerät gescannt wird. Ihre Rolle sollte die Arbeit des Nutzers reduzieren, einschließlich der Mühe, detaillierte Informationen zu scannen.
Nutzer anregen, eine Liste oder ein Karussell auszuwählen, aber dennoch erlauben, per Sprachbefehl fortzufahren

Das ist möglich.
Bitte den Nutzer, sich die Liste anzusehen.

Das ist nicht erlaubt.
Schreibe nicht die ganze Liste auf.