Google প্ল্যাটফর্মে অ্যাকশনের জন্য একটি অ্যাকশন ডেভেলপ করার ক্ষেত্রে প্রায়শই এর প্রাকৃতিক ভাষা বোঝার (NLU) জন্য ডায়ালগফ্লো বাস্তবায়ন এবং ডায়ালগফ্লো পরিপূর্ণতা অন্তর্ভুক্ত থাকে, যা আপনার অ্যাকশনের যুক্তি পরিচালনা করে। আপনার কোডবেসে পরীক্ষা থাকা নিশ্চিত করতে সাহায্য করে যে আপনার অ্যাকশন উৎপাদনে প্রত্যাশিতভাবে কাজ করে।
আপনার অ্যাকশনের জন্য ইউনিট, ইন্টিগ্রেশন বা এন্ড-টু-এন্ড পরীক্ষা বাস্তবায়ন করার সময়, আপনার ডায়ালগফ্লো এজেন্ট এবং পূর্ণতাকে আলাদা উপাদান হিসেবে বিবেচনা করা উচিত।

চিত্র 1. পরীক্ষার জন্য বিবেচনা করা সিস্টেমের বর্ণনাকারী ফ্লোচার্ট
একটি ডায়ালগফ্লো এজেন্ট পরীক্ষা করা হচ্ছে
ডায়ালগফ্লো এজেন্ট এবং পূর্ণতা আলাদা উপাদান হিসাবে পরীক্ষা করা হয়। নিম্নলিখিত উপবিভাগগুলি বর্ণনা করে যে আপনি কীভাবে আপনার অ্যাকশনের জন্য ডায়ালগফ্লো এজেন্টকে ধারণা এবং পরীক্ষা করতে পারেন।
একটি ক্যোয়ারী-ইন এবং ইন্টেন্ট-আউট সিস্টেম হিসাবে ডায়ালগফ্লো
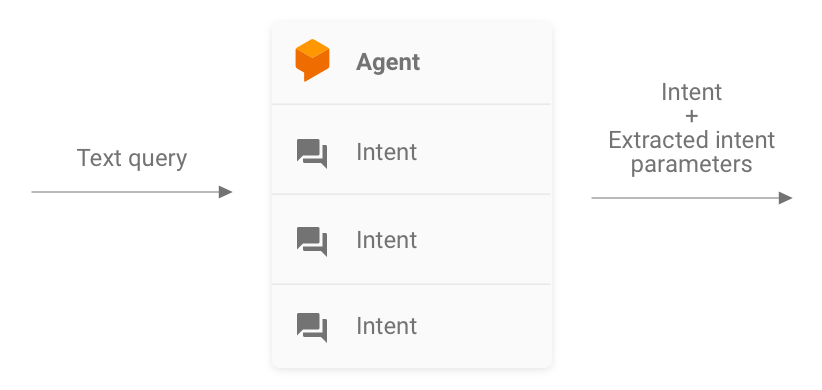
আপনার ডায়ালগফ্লো এজেন্ট একজন ব্যবহারকারীর ক্যোয়ারী নেওয়ার জন্য, এটিকে একটি উদ্দেশ্যের সাথে মেলানোর জন্য এবং ক্যোয়ারী থেকে যেকোনো পূর্বনির্ধারিত সত্তা বের করার জন্য দায়ী। আপনার এজেন্ট মিলে যাওয়া অভিপ্রায়, এর প্যারামিটার এবং Google মেটাডেটা অ্যাকশন সম্বলিত একটি মেসেজ পাঠিয়ে আপনার পূরণের সাথে ইন্টারঅ্যাক্ট করে।
বিকাশকারী হিসাবে, আপনি ডায়ালগফ্লো এজেন্টের কনফিগারেশন নিয়ন্ত্রণ করেন, যেমন উদ্দেশ্য এবং সত্তার গঠন। অ্যাকশন অন Google মেটাডেটা অ্যাকশন অন Google থেকে আসে এবং পরীক্ষার জন্য সঠিক ডেটা রয়েছে বলে ধরে নেওয়া যেতে পারে।
পরীক্ষা করার সময়, আপনার এজেন্টকে সঠিকভাবে ইন্টেন্ট প্যারামিটার বের করতে এবং ইন্টেন্টের সাথে প্রশ্নগুলিকে মেলাতে সক্ষম করার উপর ফোকাস করুন। এই পদ্ধতিটি এজেন্টের কর্মক্ষমতা মূল্যায়নের জন্য একটি পরিমাপযোগ্য মেট্রিক প্রদান করে। আপনি পৃথক পরীক্ষার কেস বা একটি বৈধতা সেট প্রস্তুত করে এবং ব্যবহার করে এই মেট্রিকটি গণনা করতে পারেন।

চিত্র 2. ক্যোয়ারী-ইন এবং ইন্টেন্ট-আউট সিস্টেম হিসাবে ডায়ালগফ্লোকে উপস্থাপন করা
ইউনিট পরীক্ষা
আপনার ডায়ালগফ্লো এজেন্টের জন্য, আপনি পরীক্ষা লিখতে পারেন যেখানে প্রতিটি ক্ষেত্রে ইনপুট হিসাবে একটি পাঠ্য ক্যোয়ারী আশা করে এবং আউটপুট হিসাবে অভিপ্রায় মেটাডেটা তৈরি করে। এই মেটাডেটাতে (ন্যূনতম) মিলিত অভিপ্রায়ের নাম এবং মিলে যাওয়া প্যারামিটারগুলির একটি তালিকা থাকা উচিত।
Dialogflow API-এর detectIntent এন্ডপয়েন্ট টেক্সট ক্যোয়ারীটিকে একটি ইনপুট হিসেবে নেয় এবং একটি স্ট্রাকচার্ড আউটপুট তৈরি করে যাতে সমাধান করা অভিপ্রায় এবং এক্সট্র্যাক্ট করা প্যারামিটারের নাম থাকে। এই আউটপুট এজেন্টের অভিপ্রায়-ম্যাচিং কর্মক্ষমতা মূল্যায়নের জন্য উপযোগী। অন্যান্য দরকারী ক্ষেত্রের সম্পূর্ণ রেফারেন্সের জন্য, QueryResult রেফারেন্স দেখুন।
একটি নমুনা পরীক্ষা এই মত দেখায়:
it('choose_fact', async function() {
// The `dialogflow` variable is an abstraction around the API that creates
// and sends payloads to Dialogflow.
const resJson = await dialogflow.detectIntent(
'Tell me about the history of Google');
expect(resJson.queryResult).to.include.deep.keys('parameters');
// Check that Dialogflow extracted required entities from the query.
expect(resJson.queryResult.parameters).to.deep.equal({
'category': 'history',
// Put any other parameters you wish were extracted
});
expect(resJson.queryResult.intent.displayName).to.equal('choose_fact');
});
এই স্নিপেট Mocha এবং Chai ব্যবহার করে। Google সম্পর্কে তথ্যের জন্য Node.js-এ লেখা ডায়ালগফ্লো ইউনিট পরীক্ষার সম্পূর্ণ কার্যকারী উদাহরণ দেখুন।
আপনার পরীক্ষার ফাইলগুলি সমান্তরালভাবে চালানো যেতে পারে কারণ ডায়ালগফ্লো এপিআই একটি আর্গুমেন্ট হিসাবে একটি sessionId গ্রহণ করে। ফলস্বরূপ, একটি একক Dialogflow API ক্লায়েন্ট ব্যবহার করার সময় আপনি প্রতিটি কথোপকথনের জন্য একটি পৃথক স্যান্ডবক্স রাখতে পারেন।
যেহেতু আপনি ডায়ালগফ্লো এপিআই-এর বিরুদ্ধে অনুরোধ করছেন, আপনার বিনামূল্যে কলের কোটা পৌঁছে গেলে চার্জ করা হতে পারে। আরও তথ্যের জন্য কোটা এবং সীমা দেখুন।
ইন্টিগ্রেশন পরীক্ষা
Dialogflow API এর detectIntent এন্ডপয়েন্ট তৃতীয় পক্ষের পরিপূর্ণতাকেও ট্রিগার করে। যেমন, ডায়ালগফ্লো এজেন্ট এবং ডায়ালগফ্লো পরিপূর্ণতার মধ্যে ইন্টিগ্রেশন কভার করে এমন টেস্ট কেস লেখা সম্ভব।
ডায়ালগফ্লো-এর জন্য ইন্টিগ্রেশন এবং ইউনিট টেস্ট লেখার মধ্যে প্রধান পার্থক্য হল, ইন্টিগ্রেশন টেস্টে, আপনি ওয়েবহুক থেকে আসা প্রতিক্রিয়াগুলির পাশাপাশি ডায়ালগফ্লো অভিপ্রায় এবং সত্তা নিষ্কাশনের দাবি করতে পারেন৷
Node.js-এ লেখা ইন্টিগ্রেশন টেস্টের সম্পূর্ণ কার্যকারী উদাহরণ দেখুন Google এর রিপোজিটরি সম্পর্কে তথ্য ।
একটি ডায়ালগফ্লো পরিপূর্ণতা ওয়েবহুক পরীক্ষা করা হচ্ছে
ডায়ালগফ্লো এজেন্ট এবং ডায়ালগফ্লো পরিপূর্ণতা পৃথক উপাদান হিসাবে পরীক্ষা করা হয়। নিম্নলিখিত উপবিভাগগুলি বর্ণনা করে যে আপনি কীভাবে আপনার ক্রিয়াকলাপের জন্য ধারণা এবং পরিপূর্ণতা পরীক্ষা করতে পারেন।
JSON-ইন এবং JSON-আউট সিস্টেম হিসাবে পূর্ণতা
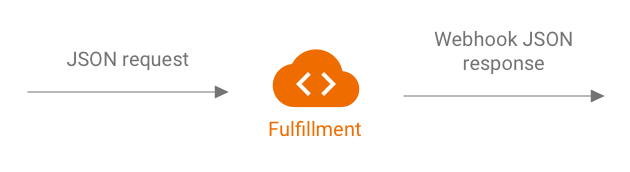
আপনার ডায়ালগফ্লো পূর্ণতা কোড উভয়ই অনুরোধ আশা করে এবং JSON ফর্ম্যাটে প্রতিক্রিয়া তৈরি করে। ফলস্বরূপ, আপনি আপনার পূর্ণতা কোডটিকে JSON-in এবং JSON-আউট সিস্টেম হিসাবে বিবেচনা করে পরীক্ষা করতে পারেন। অনুরোধে ডায়ালগফ্লো এবং অ্যাকশনস অন Google উভয়েরই মেটাডেটা রয়েছে, তাই এটিতে আপনার পূরণে একটি নির্দিষ্ট অভিপ্রায় হ্যান্ডলারকে ট্রিগার করার জন্য প্রয়োজনীয় সবকিছু রয়েছে।
একটি উদ্দেশ্য হ্যান্ডলারের ট্রিগারিং পরীক্ষা করতে, আপনি আপনার অ্যাকশনে একটি JSON অনুরোধ (ইনপুট) পাঠান। এই অনুরোধটি আপনার পূরণের জন্য পাঠানো হয়েছে, যা ইন্টারনেটে অ্যাক্সেসযোগ্য। পূর্ণতা তারপর একটি JSON প্রতিক্রিয়া (আউটপুট) তৈরি করে, যা বৈধতার জন্য মূল্যায়ন করা যেতে পারে।

চিত্র 3. JSON-ইন এবং JSON-আউট সিস্টেম হিসাবে একটি পূর্ণতার প্রতিনিধিত্ব
ইউনিট পরীক্ষা
পূর্ণতা ওয়েবহুক কোডটিকে একটি সিস্টেম হিসাবে ভাবুন যা একটি JSON ইনপুট গ্রহণ করে এবং একটি JSON আউটপুট তৈরি করে। একটি অ্যাকশন পরীক্ষা করার প্রক্রিয়াটি আপনার পূরণের জন্য একটি অনুরোধ প্রদান এবং ফলাফল JSON আউটপুট পরীক্ষা করার জন্য সরলীকৃত হয়।
এটি আপনাকে স্থানীয়ভাবে পূর্ণতা হোস্ট করার এবং পরীক্ষার জন্য স্থানীয়ভাবে HTTP অনুরোধ পাঠানোর স্বাধীনতা দেয়। আপনি যদি অ্যাকশন অন Google Node.js ক্লায়েন্ট লাইব্রেরি ব্যবহার করেন, তাহলে আপনি JSON অনুরোধ সরাসরি ক্লায়েন্ট লাইব্রেরি মিডলওয়্যার স্তরে পাঠাতে পারেন।
আপনি যদি JSON ইনপুটগুলির সাথে ওয়েবহুক কোড পরীক্ষা করেন এবং প্রত্যাশিত JSON আউটপুটগুলি পান, তাহলে আপনি যুক্তিসঙ্গত আত্মবিশ্বাসের সাথে বলতে পারেন যে আপনার নিয়ন্ত্রণ করা অংশগুলি সঠিকভাবে কাজ করে৷ আপনি ধরে নিতে পারেন যে Dialogflow এবং Actions on Google সঠিকভাবে কাজ করছে কারণ তারা সঠিক JSON পেলোড তৈরি করছে। এই বিচ্ছিন্নতা পরীক্ষার লেখার জন্য একটি সরলীকৃত প্রোগ্রামিং মডেল প্রদান করে।
এখানে পরীক্ষার প্রক্রিয়ার একটি সাধারণ রূপরেখা রয়েছে:
- ব্যবহারের ক্ষেত্রে প্রতিটি ধাপের জন্য JSON অনুরোধ পেতে অ্যাকশন কনসোলে সিমুলেটর ব্যবহার করুন। JSON ফাইল হিসাবে এই সংরক্ষণ করুন. বিকল্পভাবে, ওয়েবহুক রেফারেন্স ডকুমেন্টেশন থেকে তথ্য ব্যবহার করে আপনি নিজেই সেই অনুরোধগুলি তৈরি করতে পারেন।
- এই পেলোডগুলির সাথে ওয়েবহুক চালু করার জন্য পরীক্ষাগুলি লিখুন৷
- প্রতিটি পরীক্ষার জন্য, নিশ্চিত করুন যে প্রতিক্রিয়া JSON-এ প্রত্যাশিত আইটেম রয়েছে।
অতিরিক্তভাবে, এই মডেলটি আপনাকে একটি অবিচ্ছিন্ন ইন্টিগ্রেশন সেটিংসে ডায়ালগফ্লো পরিপূর্ণতা পরীক্ষা করার অনুমতি দেয় কারণ পূরণের শেষ পয়েন্ট স্থানীয়ভাবে চলতে পারে এবং ডায়ালগফ্লো এপিআই-এর সেশনগুলির একটি অন্তর্নির্মিত ধারণা রয়েছে।
একটি উদাহরণ পরীক্ষা এই মত দেখায়:
it('yes-history', function() {
expect(jsonRes.payload).to.have.deep.keys('google');
expect(jsonRes.payload.google.expectUserResponse).to.be.true;
expect(jsonRes.payload.google.richResponse.items).to.have.lengthOf(3);
expect(jsonRes.payload.google.richResponse.suggestions).to.have
.deep.members([
{'title': 'Sure'}, {'title': 'No thanks'},
]);
});
উপরের স্নিপেটটি Mocha এবং Chai ব্যবহার করে। Node.js-এ Facts About Google সংগ্রহস্থলে লেখা সম্পূর্ণ কাজের উদাহরণ দেখুন।
ডিজাইনিং ইউনিট-পরীক্ষাযোগ্য পূর্ণতা
ওয়েবহুক কোডে প্রায়শই কাস্টম ব্যবসায়িক যুক্তি থাকে যা আপনার অ্যাপ্লিকেশন তার চাহিদা মেটাতে নির্ভর করে। উপরন্তু, ওয়েবহুক কোডে উদ্দেশ্য হ্যান্ডলার থাকতে পারে।
আপনার পূর্ণতা কোডের জন্য ইউনিট পরীক্ষার গ্র্যানুলারিটি উন্নত করতে, আপনার কোডটি এমনভাবে সংগঠিত করা ভাল অভ্যাস যাতে ব্যবসায়িক যুক্তিকে উদ্দেশ্য পরিচালনার রুটিন থেকে আলাদা করা হয়। এর অর্থ হল পৃথক মডিউলে উদ্দেশ্য হ্যান্ডলার এবং ব্যবসায়িক যুক্তি থাকা, তাই প্রতিটি অংশ স্বাধীনভাবে পরীক্ষা করা যেতে পারে।
একটি উদাহরণের জন্য, GitHub-এ আমাদের শিরিটোরি নমুনা অ্যাকশন পড়ুন। সেই নমুনায়, functions/index.js এবং functions/shiritori/*.js আলাদাভাবে উদ্দেশ্য হ্যান্ডলার এবং ব্যবসায়িক যুক্তি ধারণ করে, যা আরও শক্তিশালী পরীক্ষার স্যুটগুলির জন্য অনুমতি দেয়।
ইন্টিগ্রেশন পরীক্ষা
ডায়ালগফ্লো এবং আপনার পূর্ণতা ওয়েবহুক কোডের মধ্যে ইন্টিগ্রেশন কভার করে এমন পরীক্ষার ক্ষেত্রে লেখার জন্য, উপরের Dialogflow-এর জন্য ইন্টিগ্রেশন টেস্টিং বিভাগটি পড়ুন।
লোড পরীক্ষা
আপনার অ্যাকশনকে প্রোডাকশনে মোতায়েন করার আগে, আমরা আপনার ওয়েবহুকের পরিপূরণের লোড পরীক্ষা করার পরামর্শ দিই যাতে পারফরম্যান্সের সমস্যা হয় যা আপনার পরিপূর্ণতা পরিষেবার অবনতি বা বাধা সৃষ্টি করে।
লোড পরীক্ষায় আপনি যে পারফরম্যান্স সমস্যার ধরতে পারেন তার কিছু উদাহরণ এখানে দেওয়া হল:
- সীমিত গণনা এবং মেমরি
- আপনার প্রদানকারীদের থেকে কোটা সীমাবদ্ধতা
- ধীরগতির ডেটা পড়া এবং লেখা
- কোডে একযোগে সমস্যা
লোড টেস্টিং দৃশ্যকল্পগুলি আপনার অ্যাকশনের প্রত্যাশিত বা ঐতিহাসিক ব্যবহারের প্যাটার্নের উপর নির্ভর করে, কিন্তু পরীক্ষার জন্য সাধারণ পরিস্থিতি হল হঠাৎ করে লোড বৃদ্ধি (স্পাইক) এবং টেকসই লোড (ভেজানো)।
আপনার ওয়েবহুক কল করা হয় এমন পরিস্থিতিগুলি সনাক্ত করুন এবং এটি সম্পদ-নিবিড় ক্রিয়াকলাপগুলি সম্পাদন করে৷ সাধারণ সম্পদ-নিবিড় ক্রিয়াকলাপগুলির মধ্যে একটি ডাটাবেস অনুসন্ধান করা, অন্য API কল করা, গণনা করা এবং একটি শব্দ ফাইল রেন্ডার করার মতো মেমরির নিবিড় ক্রিয়াকলাপ অন্তর্ভুক্ত।
এই পরিস্থিতিতে, আপনি আপনার ওয়েবহুক লগ বা স্ট্যাকড্রাইভার লগ থেকে ওয়েবহুকে অ্যাকশন অন Google সার্ভারের পাঠানো অনুরোধগুলি ক্যাপচার করতে পারেন। এছাড়াও আপনি অ্যাকশন কনসোল সিমুলেটর থেকে অনুরোধগুলি ক্যাপচার করতে পারেন।
একবার আপনার কাছে অনুরোধগুলি হয়ে গেলে, বিভিন্ন লোড টেস্টিং পরিস্থিতিতে আপনার ওয়েবহুক কীভাবে সাড়া দেয় তা খুঁজে বের করতে আপনি একটি লোড টেস্টিং টুল ব্যবহার করতে পারেন। নিম্নলিখিত উপবিভাগগুলি ApacheBench ব্যবহার করে স্পাইক টেস্টিং এবং সোক টেস্টিংয়ের কিছু উদাহরণ প্রদান করে।
স্পাইক টেস্টিং
স্পাইক পরীক্ষার জন্য আপনাকে কিছু সময়ের জন্য ওয়েবহুকে ক্রমাগত সংখ্যক অনুরোধ পাঠাতে হবে এবং হঠাৎ করে লোড বাড়াতে হবে। উদাহরণস্বরূপ, আপনি একটি পরীক্ষা সেট আপ করতে পারেন যা প্রতি সেকেন্ডে 10 টি প্রশ্ন পাঠায় (QPS) 60 QPS এর কয়েকটি স্পাইক সহ।
আপনার ওয়েবহুকে 60টি সমবর্তী অনুরোধ পাঠাতে আপনি নিম্নলিখিত ApacheBench কমান্ডটি চালাতে পারেন:
ab -n 60 -c 60 -p ActionRequest.json -T 'application/json' https://example.com/webhookFunctionName
ধরে নিন ActionRequest.json ফাইলটিতে আপনার ওয়েবহুকে পাঠানো ক্যাপচার করা অনুরোধ পেলোড রয়েছে।
ভিজিয়ে টেস্টিং
সোক টেস্টিংয়ের জন্য আপনাকে ওয়েবহুকে ক্রমাগত সংখ্যক অনুরোধ পাঠাতে হবে এবং প্রতিক্রিয়া পর্যবেক্ষণ করতে হবে। উদাহরণস্বরূপ, আপনি একটি পরীক্ষা সেট আপ করতে পারেন যা প্রতিক্রিয়ার সময় বাড়বে কিনা তা দেখতে কয়েক মিনিটের জন্য 10-20 QPS এর একটি ধ্রুবক লোড পাঠায়।
আপনি প্রতি সেকেন্ডে 10টি সমবর্তী অনুরোধ সহ 1200টি অনুরোধ পাঠাতে নিম্নলিখিত ApacheBench কমান্ডটি চালাতে পারেন:
ab -t 120 -n 1200 -p ActionRequest.json -T 'application/json' https://example.com/webhookFunctionName
ধরে নিন ActionRequest.json ফাইলটিতে আপনার ওয়েবহুকে পাঠানো ক্যাপচার করা অনুরোধ পেলোড রয়েছে।
লোড পরীক্ষার ফলাফল বিশ্লেষণ করা হচ্ছে
লোড পরীক্ষা চালানোর পরে, ওয়েবহুক প্রতিক্রিয়া সময়ের জন্য ফলাফল বিশ্লেষণ করুন। আপনার ওয়েবহুক বাস্তবায়নে সমস্যাগুলির সূচকগুলি সাধারণত প্রবণতা হয় যেমন একটি মধ্যক প্রতিক্রিয়া সময় যা প্রতিটি পরীক্ষা চালানোর সাথে বৃদ্ধি পায়, অথবা একটি খারাপ-কেস প্রতিক্রিয়া সময় যা আপনার অ্যাকশনের জন্য অগ্রহণযোগ্য।
এন্ড-টু-এন্ড টেস্টিং
অনুমোদনের জন্য আপনার অ্যাকশন জমা দেওয়ার আগে এন্ড-টু-এন্ড টেস্টিং অ্যাকশন কনসোল সিমুলেটর ব্যবহার করে। আপনি অ্যাকশন সিমুলেটর ডকুমেন্টেশনে অ্যাকশন কনসোল সিমুলেটরের মাধ্যমে এন্ড-টু-এন্ড পরীক্ষার জন্য পদক্ষেপগুলি খুঁজে পেতে পারেন। এই পরীক্ষাগুলি সম্পাদন করা আপনাকে অ্যাকশন অন Google পরিকাঠামো উপাদান থেকে সম্ভাব্য অনিশ্চয়তা দূর করতে সহায়তা করে।

