Interactive Canvas est un framework basé sur l'Assistant Google qui permet aux développeurs d'ajouter des expériences visuelles immersives aux actions conversationnelles. Cette expérience visuelle est une application Web interactive que l'Assistant envoie en réponse à une demande de l'utilisateur dans une conversation. Contrairement aux réponses enrichies traditionnelles qui existent en ligne dans une conversation avec l'Assistant, l'application Web Interactive Canvas s'affiche sous forme de WebView en plein écran.
Vous devez utiliser Interactive Canvas si vous souhaitez effectuer l'une des opérations suivantes dans votre action :
- Créer des éléments visuels en plein écran
- Créer des animations et des transitions personnalisées
- Visualiser des données
- Créer des mises en page et des interfaces utilisateur personnalisées

Appareils compatibles
Interactive Canvas est actuellement disponible sur les appareils suivants :
- Écrans connectés
- Google Nest Hub
Appareils mobiles Android
Fonctionnement
Une action qui utilise Interactive Canvas est semblable à une action conversationnelle standard. L'utilisateur continue d'avoir une conversation avec l'Assistant pour atteindre son objectif. Toutefois, au lieu de renvoyer des réponses intégrées à la conversation, une action Interactive Canvas envoie à l'utilisateur une réponse qui ouvre une application Web en plein écran. L'utilisateur continue d'interagir avec l'application Web par commande vocale ou tactile jusqu'à la fin de la conversation.
Une action qui utilise Interactive Canvas comporte plusieurs composants :
- Action conversationnelle : action qui utilise une interface de conversation pour répondre aux demandes des utilisateurs. Les actions Interactive Canvas utilisent des vues Web pour afficher les réponses au lieu de cartes enrichies ou de réponses textuelles et vocales simples. Les actions conversationnelles utilisent les composants suivants :
- Agent Dialogflow : projet dans Dialogflow que vous personnalisez pour converser avec les utilisateurs de votre action.
- Traitement : code déployé en tant que webhook qui implémente la logique de conversation pour votre agent Dialogflow et communique avec votre application Web.
- Application Web : application Web de type front-end avec des éléments visuels personnalisés que votre action envoie en réponse aux utilisateurs lors d'une conversation. Vous créez l'application Web avec des normes Web telles que HTML, JavaScript et CSS.
L'action conversationnelle et l'application Web communiquent entre elles à l'aide des éléments suivants :
- API Interactive Canvas : API JavaScript que vous incluez dans l'application Web pour permettre la communication entre l'application Web et votre action conversationnelle.
HtmlResponse: réponse contenant l'URL de l'application Web et les données à lui transmettre. Vous pouvez utiliser les bibliothèques clientes Node.js ou Java pour renvoyer unHtmlResponse.
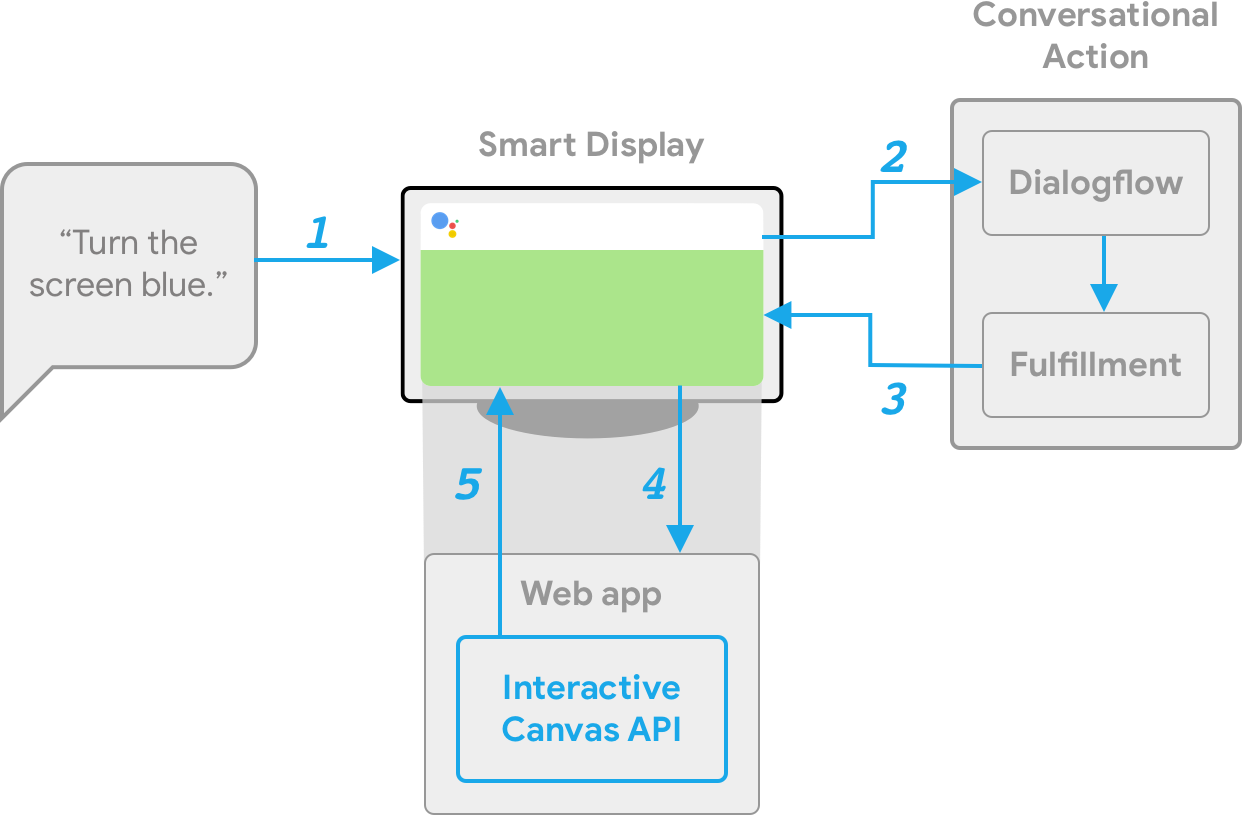
Pour illustrer le fonctionnement d'Interactive Canvas, imaginez une Action hypothétique appelée Cool Colors qui change la couleur de l'écran de l'appareil en fonction de la couleur spécifiée par l'utilisateur. Une fois que l'utilisateur a appelé l'action, le flux se présente comme suit :

- L'utilisateur dit
Turn the screen blueà l'appareil Assistant. - La plate-forme Actions on Google achemine la requête de l'utilisateur vers Dialogflow pour qu'une intention soit mise en correspondance.
- Le fulfillment de l'intent correspondant s'exécute et une
HtmlResponseest envoyée à l'appareil. L'appareil utilise l'URL pour charger l'application Web si elle n'a pas encore été chargée. - Lorsque l'application Web se charge, elle enregistre des rappels avec l'API
interactiveCanvas. La valeur de l'objetdataest ensuite transmise au rappelonUpdateenregistré de l'application Web. Dans notre exemple, le traitement des requêtes envoie unHtmlResponseavec undataqui inclut une variable avec la valeurblue. - La logique personnalisée de votre application Web lit la valeur
datadeHtmlResponseet apporte les modifications définies. Dans notre exemple, l'écran devient bleu. interactiveCanvasenvoie la mise à jour du rappel à l'appareil.
Étapes suivantes
Pour savoir comment créer une action Interactive Canvas, consultez la page Présentation de la création.
Pour voir le code d'une action Interactive Canvas complète, consultez l'exemple.

