इंटरैक्टिव कैनवस, Google Assistant पर बनाया गया एक फ़्रेमवर्क है. इसकी मदद से डेवलपर, बातचीत वाली कार्रवाइयों में विज़ुअल और बेहतरीन अनुभव जोड़ सकते हैं. यह विज़ुअल अनुभव, एक इंटरैक्टिव वेब ऐप्लिकेशन है. Assistant, बातचीत के दौरान उपयोगकर्ता को जवाब के तौर पर इसे भेजती है. Assistant से बातचीत के दौरान, रिच रिस्पॉन्स इनलाइन में दिखते हैं. हालांकि, इंटरैक्टिव कैनवस वेब ऐप्लिकेशन, फ़ुल-स्क्रीन वेब व्यू के तौर पर रेंडर होता है.
अगर आपको अपने ऐक्शन में इनमें से कोई भी काम करना है, तो आपको इंटरैक्टिव कैनवस का इस्तेमाल करना चाहिए:
- फ़ुल-स्क्रीन विज़ुअल बनाना
- कस्टम ऐनिमेशन और ट्रांज़िशन बनाना
- डेटा विज़ुअलाइज़ेशन करना
- कस्टम लेआउट और जीयूआई बनाना

वे डिवाइस जिन पर YouTube TV इस्तेमाल किया जा सकता है
फ़िलहाल, इंटरैक्टिव कैनवस की सुविधा इन डिवाइसों पर उपलब्ध है:
- स्मार्ट डिसप्ले
- Google Nest Hub
Android मोबाइल डिवाइस
यह कैसे काम करता है
इंटरैक्टिव कैनवस का इस्तेमाल करने वाली कोई कार्रवाई, बातचीत वाली सामान्य कार्रवाई की तरह ही काम करती है. उपयोगकर्ता अब भी Assistant के साथ बातचीत करके अपना लक्ष्य पूरा कर सकता है. हालांकि, बातचीत के दौरान जवाब इनलाइन में दिखाने के बजाय, इंटरैक्टिव कैनवस ऐक्शन, उपयोगकर्ता को ऐसा जवाब भेजता है जिससे फ़ुल-स्क्रीन वेब ऐप्लिकेशन खुल जाता है. बातचीत खत्म होने तक, उपयोगकर्ता आवाज़ या टच के ज़रिए वेब ऐप्लिकेशन के साथ इंटरैक्ट करता रहता है.
इंटरैक्टिव कैनवस का इस्तेमाल करने वाली किसी कार्रवाई में ये कॉम्पोनेंट होते हैं:
- बातचीत वाली कार्रवाई: यह एक ऐसी कार्रवाई है जो उपयोगकर्ता के अनुरोधों को पूरा करने के लिए, बातचीत वाले इंटरफ़ेस का इस्तेमाल करती है. इंटरैक्टिव कैनवस ऐक्शन, जवाबों को रेंडर करने के लिए वेब व्यू का इस्तेमाल करते हैं. इसके लिए, रिच कार्ड या सामान्य टेक्स्ट और आवाज़ वाले जवाबों का इस्तेमाल नहीं किया जाता. Conversational Actions में इन कॉम्पोनेंट का इस्तेमाल किया जाता है:
- Dialogflow एजेंट: Dialogflow में मौजूद एक प्रोजेक्ट, जिसे Actions के उपयोगकर्ताओं से बातचीत करने के लिए अपनी पसंद के मुताबिक बनाया जाता है.
- फ़ुलफ़िलमेंट: यह एक ऐसा कोड होता है जिसे वेबहुक के तौर पर डिप्लॉय किया जाता है. यह आपके Dialogflow एजेंट के लिए बातचीत का लॉजिक लागू करता है और आपके वेब ऐप्लिकेशन से कम्यूनिकेट करता है.
- वेब ऐप्लिकेशन: यह एक फ़्रंट-एंड वेब ऐप्लिकेशन है. इसमें पसंद के मुताबिक विज़ुअल होते हैं. बातचीत के दौरान, आपका ऐक्शन उपयोगकर्ताओं को जवाब के तौर पर इन्हें भेजता है. वेब ऐप्लिकेशन को एचटीएमएल, JavaScript, और सीएसएस जैसे वेब स्टैंडर्ड के साथ बनाया जाता है.
बातचीत वाली कार्रवाई और वेब ऐप्लिकेशन, एक-दूसरे से कम्यूनिकेट करने के लिए इनका इस्तेमाल करते हैं:
- Interactive Canvas API: यह एक JavaScript API है. इसे वेब ऐप्लिकेशन में शामिल किया जाता है, ताकि वेब ऐप्लिकेशन और बातचीत वाली आपकी कार्रवाई के बीच कम्यूनिकेशन चालू किया जा सके.
HtmlResponse: यह एक ऐसा जवाब होता है जिसमें वेब ऐप्लिकेशन का यूआरएल और उसे पास करने के लिए डेटा होता है.HtmlResponseको वापस लाने के लिए, Node.js या Java क्लाइंट लाइब्रेरी का इस्तेमाल किया जा सकता है.
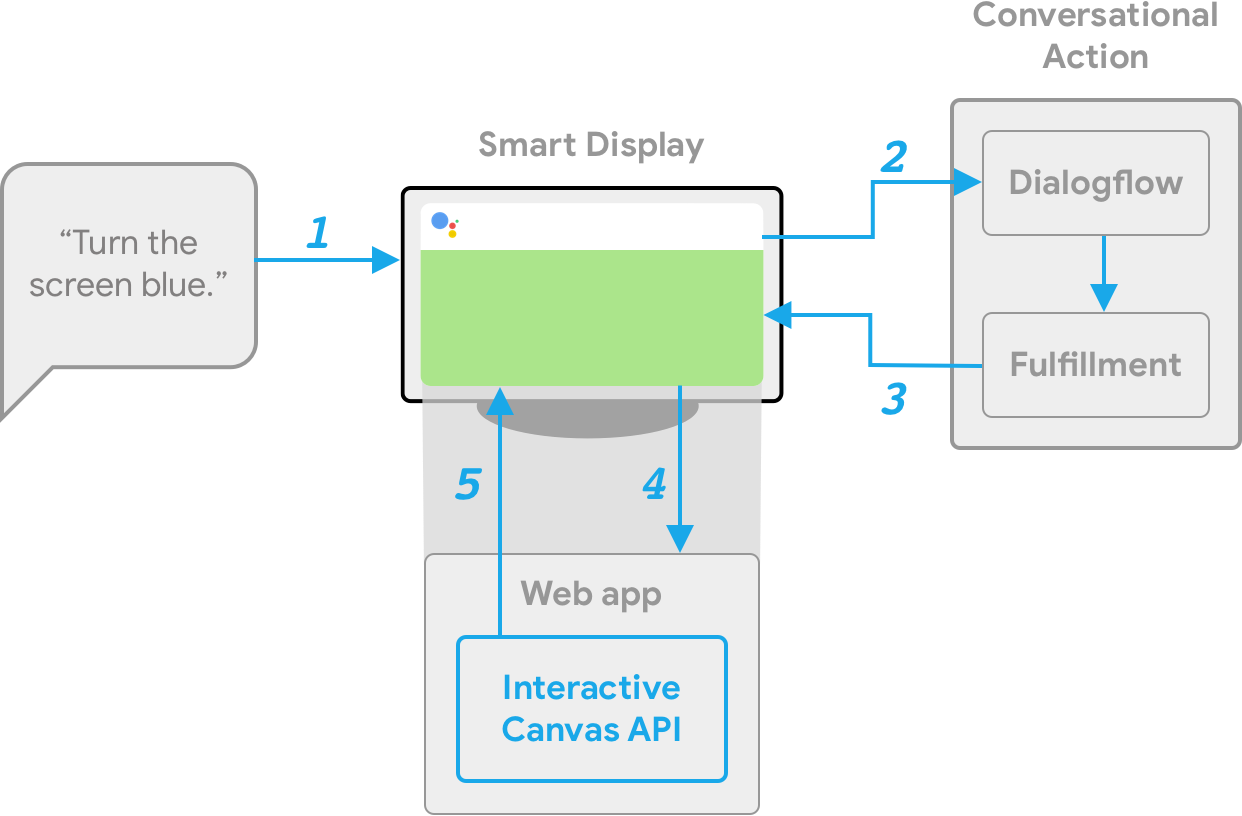
इंटरैक्टिव कैनवस के काम करने के तरीके को समझने के लिए, मान लें कि कूल कलर्स नाम की एक काल्पनिक कार्रवाई है. यह कार्रवाई, डिवाइस की स्क्रीन के रंग को उपयोगकर्ता के चुने हुए रंग में बदल देती है. उपयोगकर्ता के ऐक्शन शुरू करने के बाद, फ़्लो कुछ ऐसा दिखता है:

- उपयोगकर्ता, Assistant डिवाइस से
Turn the screen blueकहता है. - Actions on Google प्लैटफ़ॉर्म, उपयोगकर्ता के अनुरोध को Dialogflow पर भेजता है, ताकि किसी इंटेंट से मैच किया जा सके.
- मिलते-जुलते इंटेंट के लिए फ़ुलफ़िलमेंट शुरू होता है और डिवाइस को
HtmlResponseभेजा जाता है. अगर वेब ऐप्लिकेशन अब तक लोड नहीं हुआ है, तो डिवाइस इस यूआरएल का इस्तेमाल करके उसे लोड करता है. - वेब ऐप्लिकेशन लोड होने पर, यह
interactiveCanvasएपीआई के साथ कॉलबैक रजिस्टर करता है. इसके बाद,dataऑब्जेक्ट की वैल्यू को वेब ऐप्लिकेशन के रजिस्टर किए गएonUpdateकॉलबैक में पास किया जाता है. हमारे उदाहरण में, फ़ुलफ़िलमेंट,dataके साथHtmlResponseभेजता है. इसमेंblueकी वैल्यू वाला वैरिएबल शामिल होता है. - आपके वेब ऐप्लिकेशन के लिए कस्टम लॉजिक,
HtmlResponseकीdataवैल्यू को पढ़ता है और तय किए गए बदलाव करता है. हमारे उदाहरण में, इससे स्क्रीन नीले रंग की हो जाती है. interactiveCanvas, डिवाइस को कॉलबैक अपडेट भेजता है.
अगले चरण
इंटरैक्टिव कैनवस ऐक्शन बनाने का तरीका जानने के लिए, बिल्ड ओवरव्यू पेज देखें.
पूरे इंटरैक्टिव कैनवस ऐक्शन का कोड देखने के लिए, सैंपल देखें.

