Interactive Canvas, geliştiricilerin etkileşimli İşlemlere görsel ve sürükleyici deneyimler eklemesine olanak tanıyan, Google Asistan üzerinde oluşturulmuş bir çerçevedir. Bu görsel deneyim, Asistan'ın sohbette kullanıcıya yanıt olarak gönderdiği etkileşimli bir web uygulamasıdır. Asistan sohbetinde satır içi olarak bulunan geleneksel zengin yanıtların aksine, Etkileşimli Canvas web uygulaması tam ekran web görünümü olarak oluşturulur.
İşleminizde aşağıdakilerden herhangi birini yapmak istiyorsanız Interactive Canvas'ı kullanmanız gerekir:
- Tam ekran görseller oluşturma
- Özel animasyonlar ve geçişler oluşturma
- Veri görselleştirme
- Özel düzenler ve GUI'ler oluşturma

Desteklenen cihazlar
Etkileşimli Tuval şu anda aşağıdaki cihazlarda kullanılabilir:
- Akıllı Ekranlar
- Google Nest Hub'lar
Android mobil cihazlar
İşleyiş şekli
Etkileşimli Tuval'i kullanan bir Action, normal bir etkileşimli Action'a benzer şekilde çalışır. Kullanıcı, hedefini gerçekleştirmek için Asistan ile karşılıklı konuşmaya devam eder. Ancak yanıtlar, konuşmada satır içi olarak döndürülmek yerine etkileşimli tuval işleminde kullanıcıya tam ekran bir web uygulaması açan bir yanıt gönderilir. Kullanıcı, konuşma sona erene kadar web uygulamasıyla sesli veya dokunarak etkileşimde bulunmaya devam eder.
Etkileşimli Tuval'i kullanan bir İşlem'in çeşitli bileşenleri vardır:
- Sohbet Etkileşimi: Kullanıcı isteklerini karşılamak için sohbet arayüzü kullanan bir etkileşim. Etkileşimli Canvas İşlemleri, yanıtları oluşturmak için zengin kartlar veya basit metin ve ses yanıtları yerine web görünümlerini kullanır. Conversational Actions aşağıdaki bileşenleri kullanır:
- Dialogflow aracısı: Dialogflow'da, Action kullanıcılarınızla etkileşim kurmak için özelleştirdiğiniz bir proje.
- Karşılama: Dialogflow aracınızın sohbet mantığını uygulayan ve web uygulamanızla iletişim kuran bir webhook olarak dağıtılan kod.
- Web uygulaması: İşleminizin, kullanıcılarla yapılan görüşmelerde yanıt olarak gönderdiği, özelleştirilmiş görseller içeren bir ön uç web uygulaması. Web uygulamasını HTML, JavaScript ve CSS gibi web standartlarıyla oluşturursunuz.
Sohbetli işlem ve web uygulaması, aşağıdaki öğeleri kullanarak birbirleriyle iletişim kurar:
- Interactive Canvas API: Web uygulaması ile etkileşimli işleminiz arasında iletişimi sağlamak için web uygulamasına dahil ettiğiniz bir JavaScript API'si.
HtmlResponse: Web uygulamasının URL'sini ve bu URL'ye iletilecek verileri içeren bir yanıt.HtmlResponsedöndürmek için Node.js veya Java istemci kitaplıklarını kullanabilirsiniz.
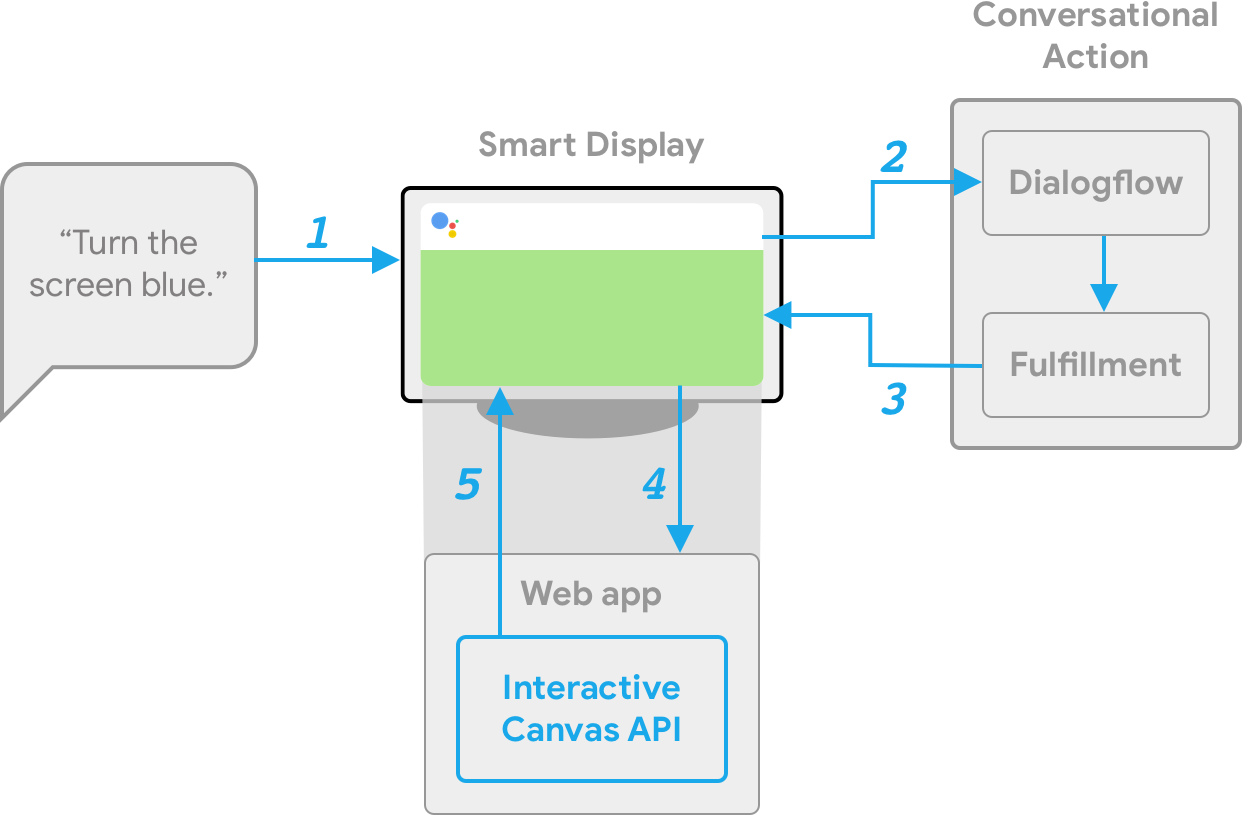
Etkileşimli Tuval'in nasıl çalıştığını göstermek için cihaz ekranının rengini kullanıcının belirttiği bir renge değiştiren Cool Colors adlı varsayımsal bir İşlem düşünün. Kullanıcı İşlemi çağırdıktan sonra akış aşağıdaki gibi görünür:

- Kullanıcı, Asistan cihazına
Turn the screen bluediyor. - Actions on Google platformu, kullanıcının isteğini bir amaçla eşleştirmek için Dialogflow'a yönlendirir.
- Eşleşen amaç için karşılama işlemi çalıştırılır ve cihaza
HtmlResponsegönderilir. Cihaz, henüz yüklenmemişse web uygulamasını yüklemek için URL'yi kullanır. - Web uygulaması yüklendiğinde
interactiveCanvasAPI'ye geri çağırma işlevleri kaydeder. Ardındandatanesnesinin değeri, web uygulamasının kayıtlıonUpdategeri çağırma işlevine iletilir. Örneğimizde, karşılama,bluedeğerine sahip bir değişken içerendataile birlikte birHtmlResponsegönderir. - Web uygulamanızdaki özel mantık,
datadeğerini okur ve tanımlanan değişiklikleri yapar.HtmlResponseÖrneğimizde bu işlem, ekranı maviye çevirir. interactiveCanvas, geri arama güncellemesini cihaza gönderir.
Sonraki adımlar
Etkileşimli Tuval İşlemi oluşturmayı öğrenmek için Derlemeye Genel Bakış sayfasına bakın.
Tam bir Interactive Canvas Action'ın kodunu görmek için örneğe bakın.

