1. Einführung


Zuletzt aktualisiert: 11.05.2022
Willkommen bei Business Messages
Dieses Codelab ist eine Einführung in die Einbindung von Business Messages, mit denen Kunden über die Google Suche und Google Maps mit Unternehmen in Kontakt treten können, die Sie verwalten. Vielleicht sind Sie ein Unternehmen, das Business Messages direkt einbinden möchte, oder Sie arbeiten bei einem unabhängigen Softwareanbieter, der Messaging-Lösungen für die Unternehmen entwickelt, mit denen Sie zusammenarbeiten. Vielleicht haben Sie Business Messages auch einfach nur entdeckt und möchten die Plattform ausprobieren.
Ganz gleich, was Sie hierher gebracht hat, dieses Codelab ist ein hervorragender Einstieg. Am Ende haben Sie Ihren ersten digitalen Agenten, mit dem Nutzer interagieren können. Wenn Sie nach ein paar Optimierungen bereit sind, Business Messages zu starten, haben Sie die Möglichkeit, Millionen von Kunden zu erreichen.
Was macht einen guten digitalen Kundenservicemitarbeiter aus?
Business Messages ist eine Konversationsoberfläche, die auf Mobilgeräten eine App-ähnliche Umgebung bietet, in der Nutzer mit Unternehmen in Kontakt treten können, ohne eine zusätzliche App installieren zu müssen. Ein digitaler Kundenservicemitarbeiter ist die Logik, mit der Ihre Kunden interagieren. Die Logik wird von einer Webanwendung verwaltet, die in der Cloud oder in Ihrer Infrastruktur bereitgestellt wird. Wie Sie auf den Nutzer reagieren, liegt ganz bei Ihnen. Die besten Kundenservicemitarbeiter geben einen Kontext, um Erwartungen zu steuern, die Kunden zu binden und Funktionen bereitzustellen, die die Anforderungen der Nutzer erfüllen.
Umfang
In diesem Codelab erstellen Sie einen digitalen Kundenservicemitarbeiter für Business Messages für ein fiktives Unternehmen namens Bonjour Meal. Dieser digitale Kundenservicemitarbeiter kann einfache Fragen beantworten, z. B. „Wann schließen Sie?“ oder „Kann ich online kaufen?“.
In diesem Codelab können Ihre Nutzer Artikel über den digitalen Kundenservicemitarbeiter kaufen, zu einem Zahlungsabwickler weitergeleitet werden, um Geld einzuziehen, und dann die Abholung ihrer fiktiven Artikel im Geschäft planen.
In diesem Codelab wird Ihre App
- Auf Fragen über einen Vorschlags-Chip antworten
- Nutzer dazu anregen, Fragen zu stellen, die Ihr digitaler Kundenservicemitarbeiter beantworten kann
- Umfangreiche Konversationsfunktionen bieten, um das Interesse der Nutzer aufrechtzuerhalten

Aufgaben in diesem Lab
- Informationen zum Bereitstellen einer Webanwendung in der App Engine auf der Google Cloud Platform. Alternativ können Sie ngrok verwenden, um Ihre lokale Anwendung öffentlich zu testen.
- Business Messages-Konto mit einem Webhook für Webanwendungen konfigurieren, um Nachrichten von Nutzern zu empfangen
- Rich-Text-Funktionen wie Karten, Karussells und Konversationsvorschläge mit der Business Messages API senden
- So werden Ihre Nachrichten über Business Messages gesendet
In diesem Codelab geht es darum, Ihren ersten digitalen Kundenservicemitarbeiter zu erstellen.
Voraussetzungen
- Für ein kostenloses Entwicklerkonto für Business Communications registrieren
- Eine Anleitung dazu findest du auf unserer Entwicklerwebsite.
- Ein Android-Gerät mit Version 5 oder höher ODER ein iOS-Gerät mit der Google Maps App
- Erfahrung mit der Programmierung von Webanwendungen
- Eine Internetverbindung.
2. Einrichtung
APIs aktivieren
Da wir in diesem Codelab mit einer Django-Anwendung arbeiten, verwenden wir die Cloud Build API, um die Anwendung in der App Engine bereitzustellen. Wenn Sie ngrok verwenden, müssen Sie die Cloud Build API nicht aktivieren.
So aktivieren Sie die Cloud Build API:
- Öffnen Sie in der Google Cloud Console die Cloud Build API.
- Klicken Sie auf Aktivieren.
Dienstkonto erstellen
Sie müssen ein Dienstkonto erstellen, um auf die Business Communications API und die Business Messages API zugreifen zu können. Folgen Sie der Anleitung in der Dokumentation zum Erstellen eines Dienstkontos in der Business Communications-Entwicklerkonsole.
Django Python EchoBot-Startercode bereitstellen
Klonen Sie in einem Terminal das Django-Echo-Bot-Beispiel mit dem folgenden Befehl in das Arbeitsverzeichnis Ihres Projekts:
$ git clone https://github.com/google-business-communications/bm-bonjour-meal-django-starter-code
Kopieren Sie die für das Dienstkonto erstellte JSON-Anmeldedatendatei in den Ressourcenordner des Beispiels und benennen Sie die Anmeldedaten in „bm-agent-service-account-credentials.json“ um.
bm-bonjour-meal-django-starter-code/bonjourmeal-codelab/step-1/resources/bm-agent-service-account-credentials.json
Rufen Sie in einem Terminal das Verzeichnis „step-1“ des Beispiels auf.
Führen Sie die folgenden Befehle in einem Terminal aus, um das Beispiel bereitzustellen:
$ gcloud config set project PROJECT_ID*
$ gcloud app create
$ gcloud app deploy
- PROJECT_ID ist die Projekt-ID des Projekts, mit dem Sie sich bei den APIs registriert haben.
Notieren Sie sich die URL der bereitgestellten Anwendung in der Ausgabe des letzten Befehls:
Deployed service [default] to [https://PROJECT_ID.appspot.com]
Der Startcode, den Sie gerade bereitgestellt haben, enthält eine Webanwendung mit einem Webhook zum Empfangen von Nachrichten von Business Messages. Die Anwendung sendet Nachrichten an den Nutzer zurück und kann einige der umfangreichen Funktionen der Konversationsoberfläche demonstrieren.
Webhook konfigurieren
Nachdem Ihr Dienst bereitgestellt wurde, verwenden Sie die URL der Anwendung, um Ihre Webhook-URL auf der Seite Kontoeinstellungen in der Business Communications Developer Console festzulegen.
Die Webhook-URL besteht aus der URL der Anwendung und „/callback/“. Beispiel: https://PROJECT_ID.appspot.com/callback/
Rufen Sie die Seite Kontoeinstellungen in der Business Communications Console auf. Oben rechts unter der Navigationsleiste sollte der Name Ihres GCP-Projekts angezeigt werden. Wenn ein Drop-down-Menü angezeigt wird, wählen Sie Ihr GCP-Projekt aus.
Geben Sie die Details für den technischen Ansprechpartner ein und aktualisieren Sie dann Webhook mit der Webhook-URL Ihrer bereitgestellten Anwendung.

Klicken Sie neben der Referenz Ihres GCP-Projekts auf Speichern.
3. Ersten Agenten erstellen
Business Communications Developer Console verwenden
Klicken Sie in der Business Communications Console links oben auf das Logo, um zum Dashboard der Console zurückzukehren, und dann auf Kundenservicemitarbeiter erstellen. Sie erstellen eine Marke gleichzeitig mit dem Kundenservicemitarbeiter. Wählen Sie Business Messages für Agenttyp aus und prüfen Sie, ob die Partnerinformationen korrekt sind.
Geben Sie unter Marke den Namen der Marke ein, die Sie erstellen. Die Marke ist das Unternehmen, mit dem Sie zusammenarbeiten. Nutzer können dann per Unterhaltung mit dem Kundenservicemitarbeiter interagieren. Geben Sie unter Name des Kundenservicemitarbeiters an, was Nutzer in der Business Messages-Unterhaltung sehen sollen. Im Fall des fiktiven Unternehmens „Bonjour Meal“ ist Bonjour Rail die Bahngesellschaft, die die Restaurants von Bonjour Meal verwaltet. Ich gebe also „Bonjour Rail“ als Marke und „Bonjour Meal“ als Kundenservicemitarbeiter an.
Der Agent ist die Konversations-Entität, die die Marke repräsentiert.

Klicken Sie auf Kundenservicemitarbeiter erstellen und lassen Sie die Console die Arbeit erledigen. Diese Anfrage dauert einige Sekunden, da mehrere Anfragen an die Business Communications API gesendet werden, um die Marke und den Kundenservicemitarbeiter zu erstellen. Sie können die Business Communications API direkt verwenden, um einen Kundenservicemitarbeiter und eine Marke zu erstellen. In der Dokumentation finden Sie eine Beispiel-Curl-Anfrage, die dieselben Aktionen ausführt wie die Console.
Erstes Gespräch
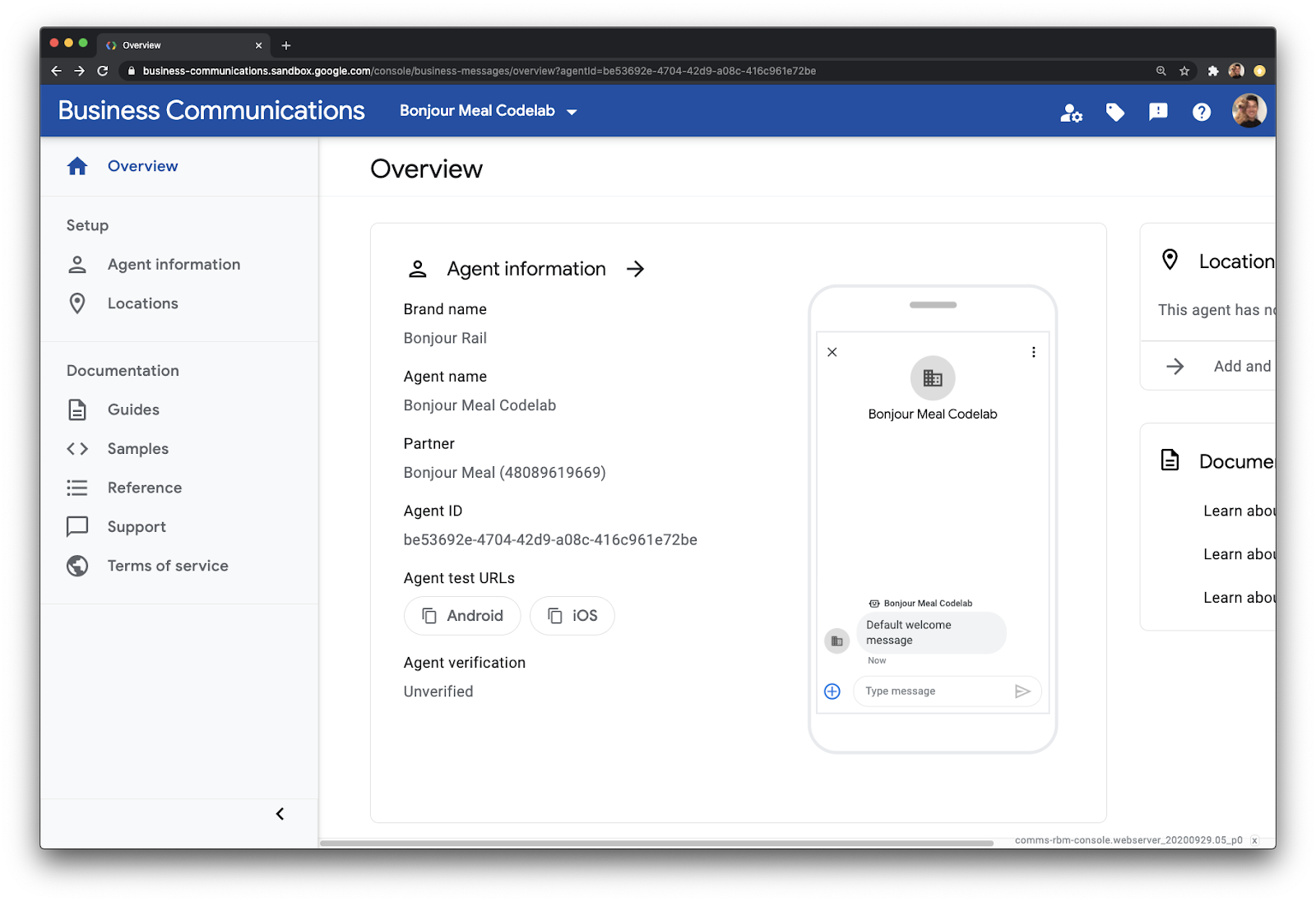
Öffnen Sie den gerade erstellten Kundenservicemitarbeiter. Daraufhin wird die Seite Übersicht angezeigt, auf der Sie die Details des Kundenservicemitarbeiters prüfen können. Sehen Sie sich die Test-URLs für Kundenservicemitarbeiter an. Mit diesen URLs wird die Konversationsoberfläche auf Ihrem Gerät aufgerufen.

Sie können die Test-URL kopieren, indem Sie auf einen der Chips klicken. Kopieren Sie natürlich die Test-URL für das Gerät, mit dem Sie testen möchten. Sie können diese Nachricht auf beliebige Weise an Ihr Gerät senden.
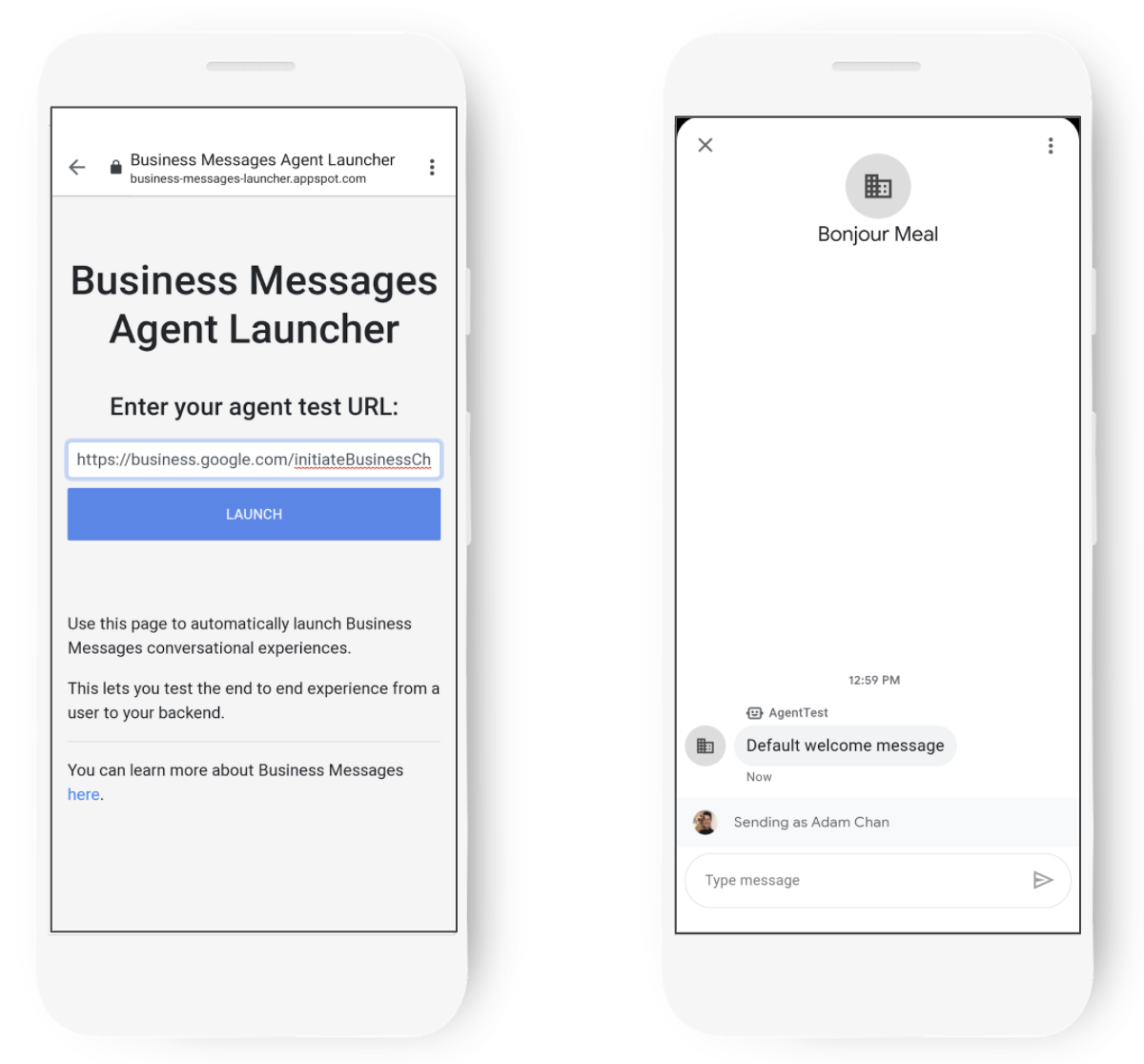
Wenn Sie auf Ihrem Mobilgerät auf den Link tippen, wird der Business Messages-Agent Launcher mit Ihrer voreingestellten Agenten-Test-URL aufgerufen.
Tippen Sie auf Starten, um die Konversationsoberfläche Ihres Agents aufzurufen.

Interagieren Sie mit dem Agenten und machen Sie sich ein Bild von seinen Fähigkeiten. In den meisten Fällen sollten Sie feststellen, dass die Konversationsoberfläche nur Ihre Nachrichten wiedergibt. Senden Sie ihm z. B. „Hallo Welt!“ und Sie werden sehen, dass der Kundenservicemitarbeiter dieselbe Nachricht an Sie zurücksendet.
Die bereitgestellte Anwendung enthält auch eine Logik, mit der die umfangreichen Funktionen von Business Messages präsentiert werden.
- Wenn Sie „Karte“ senden, wird eine interaktive Karte aufgerufen.
- Wenn Sie „Chips“ senden, werden Vorschlags-Chips aufgerufen.
- Wenn Sie „karussell“ senden, wird ein Karussell mit interaktiven Karten aufgerufen.
Glückwunsch! Dies ist das erste Gespräch Ihres Kundenservicemitarbeiters mit Ihnen.
Mit den umfangreichen Funktionen können Sie der Person, die mit Ihrem Kundenservicemitarbeiter kommuniziert, einen besseren Kontext bieten. Senden Sie grafische Assets in Rich Cards, um Ideen besser zu vermitteln, oder verwenden Sie Vorschlags-Chips, um die Unterhaltung zu steuern.
Begrüßungsnachricht aktualisieren und Unterhaltungs-Chips verwenden
Lassen Sie uns die Developer Console ausprobieren. Sehen Sie sich an, wie Sie die Willkommensnachricht des Kundenservicemitarbeiters bearbeiten und Vorschlags-Chips verwenden, um Nutzern die Kommunikation zu erleichtern.
Rufe die Seite Übersicht des Kundenservicemitarbeiters auf und wähle Informationen zum Kundenservicemitarbeiter aus. Scrollen Sie nach unten zum Abschnitt „Begrüßungsnachrichten und Gesprächsstarter“.

Ändern Sie die Begrüßungsnachricht (gelbes Eingabefeld) in Folgendes:
Willkommen beim Bonjour-Agenten für den Start von Mahlzeiten. Ich kann Ihre Nachrichten wiederholen und Ihnen einige der umfangreichen Funktionen zeigen, die auf der Plattform unterstützt werden. Probieren Sie diese Vorschläge aus.
Klicken Sie auf + Unterhaltungsbeginn hinzufügen (im lilafarbenen Feld im Bild oben), um Vorschläge für Chips, Karussells und Karten hinzuzufügen. Die von Ihnen hinzugefügten Gesprächsstarter benötigen eine Textkomponente und eine postbackData-Komponente. Der Text wird dem Nutzer angezeigt, während die Postback-Daten an den Webhook Ihres Kundenservicemitarbeiters gesendet werden. Der Webhook analysiert die Postback-Daten und sendet die entsprechende Antwort an den Nutzer. 
Die Kundenservicemitarbeiterinformationen in der Konsole sehen nach der Änderung so aus:

Auf der rechten Seite der Konsole sehen Sie eine Vorschau des Bots. Sehen Sie, wie die Begrüßungsnachricht jetzt den Text enthält, den Sie gerade geändert haben, und die Vorschlags-Chips darunter?
Dies ist ein hervorragendes Tool, um sich ein Bild davon zu machen, wie die Nutzererfahrung aussehen wird. Sie können sie verwenden, während Sie Ihren Bot erstellen und die User Journeys planen, die Sie unterstützen möchten.
Leider werden diese Änderungen nicht sofort in der Unterhaltung angezeigt, da die vorherigen Daten in der Business Messages-Infrastruktur im Cache gespeichert sind. Der Cache wird etwa alle zwei Stunden geleert. Sie können es also morgen noch einmal versuchen.
In der Zwischenzeit sehen wir uns an, wie alles funktioniert.
4. Startcode analysieren
Einen umfassenden Überblick über den Quellcode
Der von Ihnen bereitgestellte Starter-Code gibt Nachrichten an die Nutzer zurück und kann eine Rich Card, ein Karussell oder Vorschlags-Chips anzeigen. Sehen wir uns den Quellcode genauer an, um zu verstehen, wie das funktioniert. Dann sehen wir uns an, was wir ändern müssen.
Der Startercode ist ein Django-Projekt. In einem späteren Teil dieser Codelab-Reihe verwenden wir Google Datastore, um Daten wie Einkaufswagen und zugehörige Unterhaltungen zu speichern. Keine Sorge, wenn Sie Django noch nicht verwendet haben. Es ist ziemlich einfach und am Ende dieses Codelabs wissen Sie, wie es funktioniert.
Grob gesagt leitet Django URLs an Ansichten weiter und die Ansichtslogik generiert eine Vorlage, die im Browser gerendert wird. Sehen wir uns das urls.py-File des Projekts an.
bm-django-echo-bot/bmcodelab/urls.py [Zeilen 31–37]
from django.urls import include, path
import bopis.views as bopis_views
urlpatterns = [
path('', bopis_views.landing_placeholder),
path('callback/', bopis_views.callback),
]
Hier sind zwei Routen definiert, sodass Django Logik ausführen kann, wenn diese beiden URLs erkannt werden. Wenn die Projekt-URL https://PROJECT_ID.appspot.com/ lautet, sind folgende Routen für das Projekt bekannt:
- https://PROJECT_ID.appspot.com/
- https://PROJECT_ID.appspot.com/callback/
Beide URL-Pfade verweisen auf bopis_views, das aus bopis/views.py stammt. Sehen wir uns an, was in dieser Datei passiert. Sehen wir uns zuerst bopis_views.landing_placeholder an.
bm-django-echo-bot/bonjourmeal-codelab/step-1/bopis/views.py [Zeilen 302–309]
...
def landing_placeholder(request):
return HttpResponse("<h1>Welcome to the Bonjour Meal Codelab</h1>
<br/><br/>
To message your Bonjour Meal agent, go to the Developer Console and retrieve
the Test URLs for the agent you have created as described in the codelab
<a href='https://codelabs.developers.google.com/codelabs/'>here</a>.")
...
Diese Logik wird von Ihrem Webserver ausgeführt, wenn er eine Webanfrage empfängt, die auf das Stammverzeichnis des Projekts verweist. Hier passiert nichts Besonderes: Wir geben einfach eine HTTPResponse mit etwas HTML an den Browser zurück, der die Anfrage gestellt hat. Sie können also die Stamm-URL des Projekts öffnen, aber dort gibt es nicht viel zu tun, da Sie wieder zu diesem Codelab zurückgeleitet werden.
Die andere URL führt zu einer Funktion namens callback, die sich ebenfalls in bopis/views.py befindet. Sehen wir uns diese Funktion an.
bm-django-echo-bot/bopis/views.py [Zeilen 60–101]
...
def callback(request):
"""
Callback URL. Processes messages sent from user.
"""
if request.method == "POST":
request_data = request.body.decode('utf8').replace("'", '"')
request_body = json.loads(request_data)
print('request_body: %s', request_body)
# Extract the conversation id and message text
conversation_id = request_body.get('conversationId')
print('conversation_id: %s', conversation_id)
# Check that the message and text body exist
if 'message' in request_body and 'text' in request_body['message']:
message = request_body['message']['text']
print('message: %s', message)
route_message(message, conversation_id)
elif 'suggestionResponse' in request_body:
message = request_body['suggestionResponse']['postbackData']
print('message: %s', message)
route_message(message, conversation_id)
elif 'userStatus' in request_body:
if 'isTyping' in request_body['userStatus']:
print('User is typing')
elif 'requestedLiveAgent' in request_body['userStatus']:
print('User requested transfer to live agent')
return HttpResponse("Response.")
elif request.method == "GET":
return HttpResponse("This webhook expects a POST request.")
...
Die Logik hier analysiert den Anfragetext auf eine Nachricht oder eine suggestionResponse und gibt diese Informationen an eine Funktion namens route_message weiter. Anschließend wird eine HttpResponse an die Business Messages-Infrastruktur zurückgegeben, um den Erhalt der Nachricht zu bestätigen.
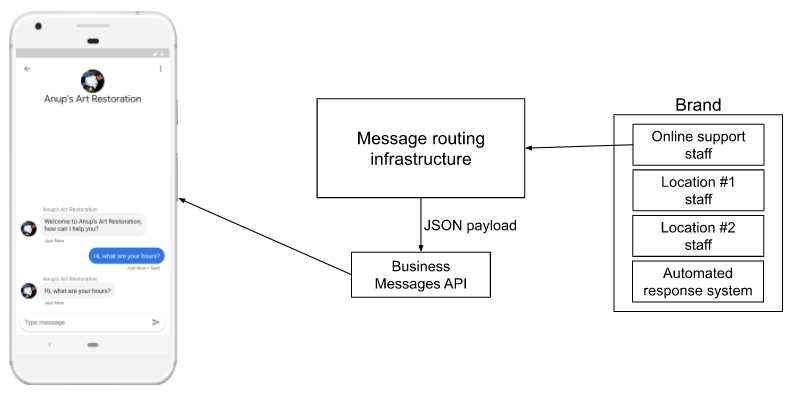
Das ist eine wichtige Funktion. Diese Logik ist der Webhook Ihrer Webanwendung, der Nachrichten von Nutzern empfängt, die mit Ihrem Agenten interagieren. Sie können den Webhook erweitern, um Nachrichten an ein Automatisierungstool wie Dialogflow zu senden, um zu verstehen, was ein Nutzer möglicherweise sagt, und eine Antwort auf dieser Grundlage zu generieren. Du kannst die Nachricht auch weiterleiten, damit der Nutzer mit einem Kundenservicemitarbeiter chatten kann. Siehe nachfolgendes Diagramm:

Business Messages sendet den Inhalt der Nachricht als JSON-Nutzlast an Ihren Webhook, von wo aus er an einen Kundenservicemitarbeiter oder an eine Logik weitergeleitet wird, um als Bot zu antworten. In unserem Fall ist das route_message. Werfen wir mal einen Blick darauf.
bm-django-echo-bot/bopis/views.py [Zeilen 105–122]
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
else:
echo_message(message, conversation_id)
...
Mit dieser Logik wird die vom Nutzer empfangene Nachricht geprüft. Zuerst wird die Nachricht normalisiert, indem alle Zeichen in Kleinbuchstaben umgewandelt werden. Nach der Normalisierung wird geprüft, ob die Nachricht eine der Konstanten ist, die oben in der Datei definiert sind.
bm-django-echo-bot/bopis/views.py [Zeilen 40–42]
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
...
Das heißt, der Bot sucht nach Nachrichten, die genau einen der Strings enthalten, die wir im vorherigen Schritt in diesem Codelab in die postback_data der Gesprächsstarter eingefügt haben. Wenn keiner dieser Strings angezeigt wird, wird die Nachricht einfach an eine Funktion namens echo_message übergeben, die Nachrichten wiedergibt.
Nachrichten senden
Sie sollten jetzt eine Vorstellung davon haben, wie Nachrichten von der Webanwendung empfangen werden. Das geschieht über den Webhook.
Aber wie sendet die Anwendung eine ausgehende Nachricht an einen Nutzer über Business Messages?

Wenn Ihre Infrastruktur auf den Nutzer antwortet, senden Sie die Antwort an die Business Messages API, die die Nachricht an den Nutzer weiterleitet.
Die Business Messages API bietet Bibliotheken in Python, Node.js und Java. Wir haben auch eine REST API, über die Sie direkt Anfragen stellen können, wenn Ihre Infrastruktur nicht in einer Sprache ist, für die wir eine Bibliothek haben. Unter Nachrichten senden erfährst du, wie cURL verwendet wird, um eine Nachricht an eine bestimmte Konversations-ID zu senden.
In diesem Codelab konzentrieren wir uns auf die Verwendung der Python-Clientbibliothek, die bereits in den Bonjour Meal-Startercode integriert ist, der in der App Engine Ihres GCP-Projekts bereitgestellt oder lokal über ngrok ausgeführt wird.
Sehen wir uns die Funktion echo_message an und wie wir mit der API interagieren, um die Nachricht an Business Messages zu senden.
bm-django-echo-bot/bopis/views.py [Zeilen 199–212]
...
def echo_message(message, conversation_id):
'''
Sends the message received from the user back to the user.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text=message)
send_message(message_obj, conversation_id)
...
In dieser Funktion wird eine BusinessMessagesMessage-Instanz mit der Nachrichtenvariablen erstellt, die an die echo_message-Funktion übergeben wird. Nach der Instanziierung wird das Objekt zusammen mit der Unterhaltungs-ID an send_message übergeben.
bm-django-echo-bot/bopis/views.py [Zeilen 214–236]
...
def send_message(message, conversation_id):
'''
Posts a message to the Business Messages API, first sending
a typing indicator event and sending a stop typing event after
the message has been sent.
Args:
message (obj): The message object payload to send to the user.
conversation_id (str): The unique id for this user and agent.
'''
credentials = ServiceAccountCredentials.from_json_keyfile_name(
SERVICE_ACCOUNT_LOCATION,
scopes=['https://www.googleapis.com/auth/businessmessages'])
client = bm_client.BusinessmessagesV1(credentials=credentials)
# Create the message request
create_request = BusinessmessagesConversationsMessagesCreateRequest(
businessMessagesMessage=message,
parent='conversations/' + conversation_id)
bm_client.BusinessmessagesV1.ConversationsMessagesService(
client=client).Create(request=create_request)
...
Die Funktion send_message verwendet nur Ihre Anmeldedaten für das Dienstkonto, um zu prüfen, ob Sie Nachrichten an diese Unterhaltung senden können. Außerdem wird ein Business Messages-Client erstellt und eine Anfrage zum Senden der Nachricht an die angegebene conversation ID generiert.
Auch die erweiterten Funktionen nutzen diese send_message-Funktion. Die erstellten Nachrichten sind jedoch speziell für Rich Cards, Karussells und Vorschlags-Chips gedacht. Rich Cards und Karussells können grafische Assets enthalten, während Vorschlags-Chips postback_data enthalten, damit die Rückruflogik sie richtig parsen kann.
Nachdem wir nun gesehen haben, wie eine Nachricht gesendet wird, sehen wir uns an, wie im Beispiel Rich Cards, Karussells und Vorschlags-Chips gesendet werden. Im folgenden Abschnitt ändern wir den Quellcode, um Nachrichten mit einigen dieser erweiterten Funktionen zu senden.
Wenn Sie bereit sind, können wir den Bonjour Meal-Agenten anpassen.
5. Agent anpassen
Wenn Sie dem Codelab bisher gefolgt sind, sollten Sie jetzt unseren schönen Kundenservicemitarbeiter sehen.

Okay, nicht so schön, es sieht ein bisschen kahl aus und repräsentiert unser Unternehmen nicht wirklich gut. Glücklicherweise haben wir grundlegendes Wissen über den Code, der den Kundenservicemitarbeiter unterstützt, und die Tools, die wir benötigen, um ihn nach Belieben anzupassen.
Im Rest dieses Codelabs erweitern wir den Agenten um Folgendes:
- Ein echtes Logo einfügen
- Verbesserte Willkommensnachricht
- Informationen zu den Öffnungszeiten angeben
- Informieren Sie den Nutzer darüber, dass der Onlinekauf von Artikeln bald möglich sein wird.
- Verwendung von Konversationsvorschlags-Chips, um die Unterhaltung zu erleichtern
Wir verwenden die Business Communications Console, um das Logo und die Begrüßungsnachricht zu aktualisieren. Sie können das aber auch direkt über die Business Communications APIs tun. Dann müssen wir den Quellcode aktualisieren, um entsprechende Nachrichten zu senden, in denen wir Informationen zu den Öffnungszeiten und dazu geben, dass Bonjour Meal bald eine Online-Shopping-Funktion anbieten wird. Anschließend kehren wir zur Business Communications Console zurück und erstellen Konversationsvorschlags-Chips, um die Unterhaltung zu den Happy Paths zu leiten, die der digitale Kundenservicemitarbeiter unterstützt.
Fügen Sie ein Logo hinzu.
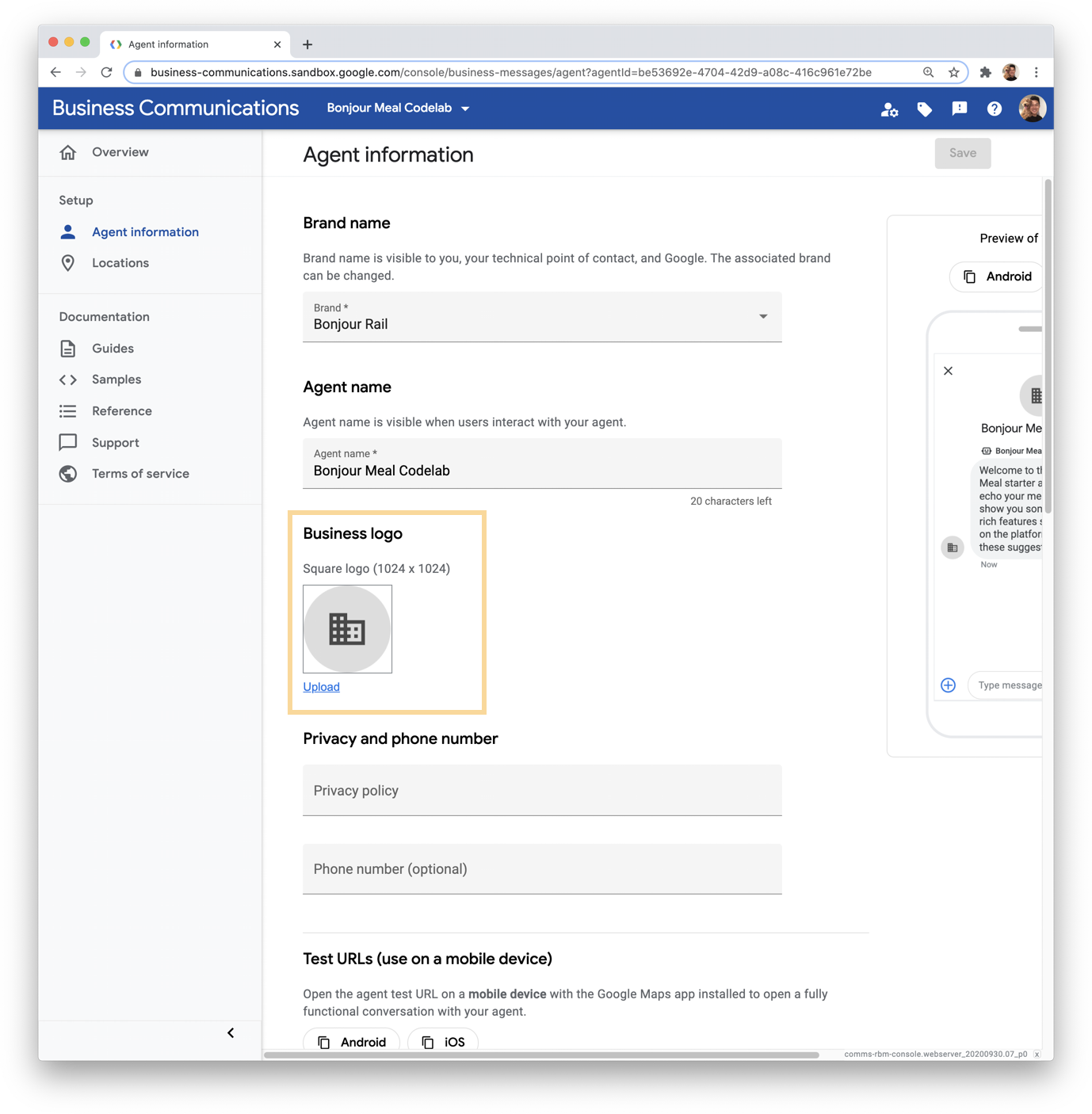
Wählen Sie in der Business Communications Console Ihren Kundenservicemitarbeiter aus und rufen Sie Kundenservicemitarbeiterinformationen auf. Wir aktualisieren das Logo des Unternehmens, das unten gelb hervorgehoben ist.

Klicke auf Hochladen und wähle ein Bild aus, das du hochladen oder über eine URL importieren möchtest.
In den Richtlinien für das Logodesign in der Dokumentation finden Sie Best Practices für die Verwendung eigener Logos.
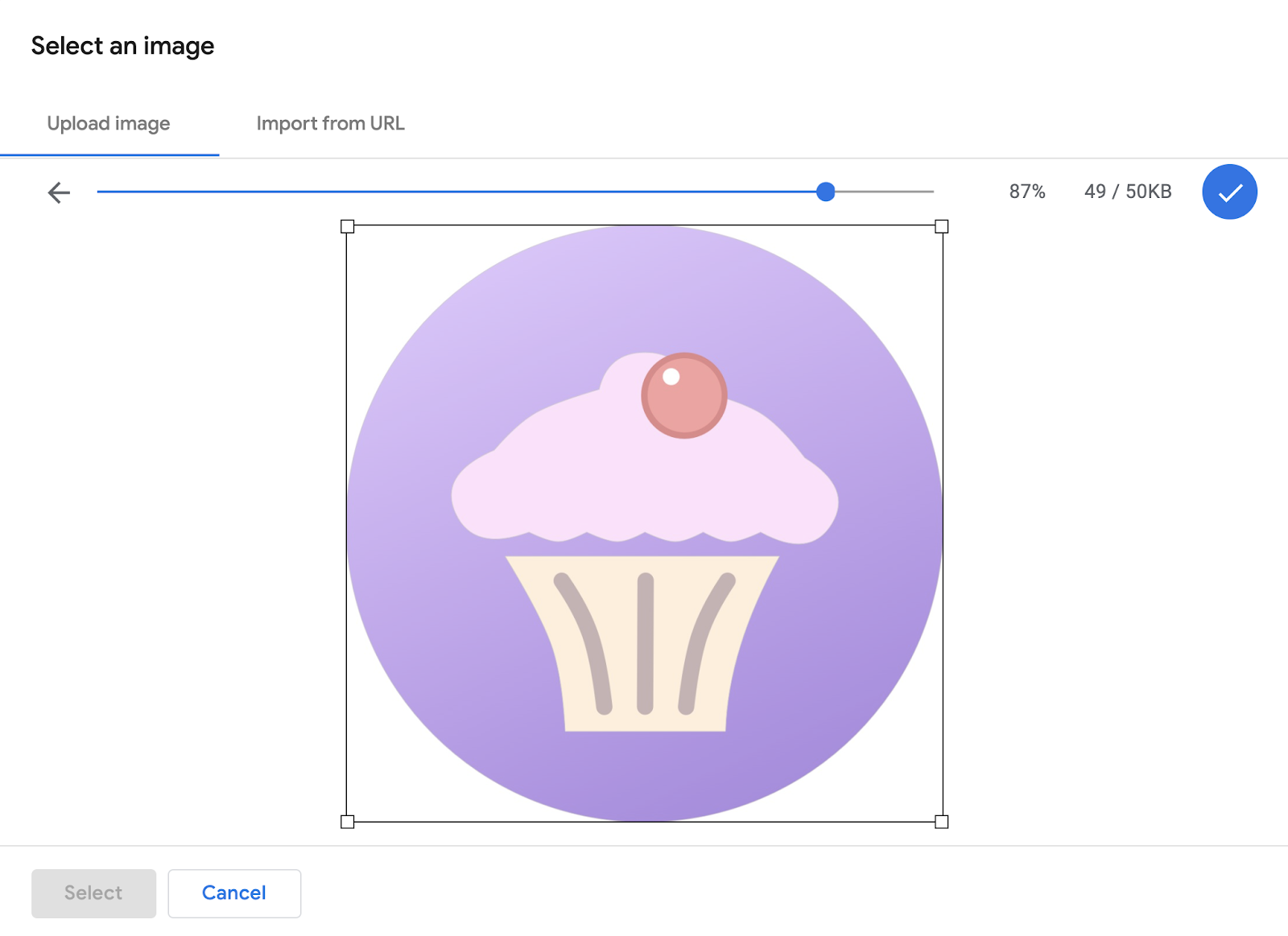
Laden Sie das Logo aus dem Quellcode hoch, den Sie zu Beginn dieses Codelabs geklont haben. Sie finden sie im Verzeichnis ./assets/ des Repositorys. Die Datei heißt „bonjour_meal-logo.png“. Sie können die Datei in den Modal-Dialog im Webbrowser ziehen. Daraufhin wird ein einfaches Bearbeitungstool angezeigt, mit dem Sie die Bildqualität und das Zuschneiden anpassen können. Passen Sie die Bildauflösung und den Zuschnitt so an, dass das Bild maximal 50 KB groß ist. Wenn Sie mit dem Bild zufrieden sind, klicken Sie zum Bestätigen auf das Häkchen im blauen Kreis und dann unten im Modalfenster auf Auswählen.

Klicke abschließend oben rechts auf der Seite Kundenservicemitarbeiterinformationen auf Speichern. Es kann einige Zeit dauern, bis die Änderung auf Ihrem Gerät sichtbar wird, da die Kundenservicemitarbeiterinformationen in unseren Servern im Cache gespeichert werden. Sie sollten jedoch innerhalb von zwei Stunden nach der Änderung sichtbar sein.
Willkommensnachricht aktualisieren
Die Aktualisierung der Willkommensnachricht haben wir bereits in diesem Codelab durchgeführt. Wiederholen wir das noch einmal, aber konfigurieren Sie diesmal eine Begrüßungsnachricht, die besser zur User Journey von Bonjour Meal passt.
Wählen Sie in der Business Communications Console Ihren Kundenservicemitarbeiter aus und rufen Sie die Seite Kundenservicemitarbeiterinformationen auf. Scrollen Sie nach unten zum Eingabefeld Willkommensnachricht, in dem Sie die Nachricht aktualisieren können.

Da wir wissen, dass wir Gesprächsstarter hinzufügen werden, können wir in unserer Begrüßungsnachricht darauf Bezug nehmen. Ersetzen wir den Text im Eingabefeld durch Folgendes:
„Willkommen bei Bonjour Meal. Ich bin ein Assistent, der Ihnen bei Fragen zu Bonjour Meal helfen kann. Probieren Sie einige der folgenden Optionen aus.“
Klicke abschließend oben rechts auf der Seite Kundenservicemitarbeiterinformationen auf Speichern. Aufgrund unseres Caching-Mechanismus kann es einige Zeit dauern, bis diese Änderung übernommen wird.
Informationen zu den Öffnungszeiten angeben
Um diese Informationen an Nutzer weiterzugeben, senden wir ihnen über die Business Messages API eine benutzerdefinierte Nachricht.
Wie Sie sich vielleicht erinnern, werden Nachrichten in der route_message-Funktion von views.py geparst. Die Funktion normalisiert zuerst den String und prüft dann, ob die normalisierte Nachricht mit einem der hartcodierten Parameter übereinstimmt. Fügen wir der Einfachheit halber eine zusätzliche Bedingung hinzu, bei der geprüft wird, ob die normalisierte Nachricht mit einer neuen Konstante übereinstimmt, die wir CMD_BUSINESS_HOURS_INQUIRY nennen und die den Wert „business-hours-inquiry“ enthält. Wenn die Bedingung als wahr ausgewertet wird, wird die Funktion send_message_with_business_hours aufgerufen.
Die route_message-Funktion sieht jetzt so aus:
bm-django-echo-bot/bopis/views.py
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
elif normalized_message == CMD_BUSINESS_HOURS_INQUIRY:
send_message_with_business_hours(conversation_id)
else:
echo_message(message, conversation_id)
...
Damit der Code funktioniert, müssen wir noch zwei Änderungen vornehmen. Zuerst müssen wir CMD_BUSINESS_HOURS_INQUIRY zusammen mit den anderen Konstanten definieren. Zweitens müssen wir die Funktion send_message_with_business_hours definieren und eine Nachricht über die Business Messages API senden.
Definieren wir zuerst die Konstante oben in der Datei zusammen mit den anderen Konstantendeklarationen:
bm-django-echo-bot/bopis/views.py
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
CMD_BUSINESS_HOURS_INQUIRY = 'business-hours-inquiry'
...
Und jetzt definieren wir send_message_with_business_hours. Sie können diese Funktion an beliebiger Stelle in der Datei gemäß der entsprechenden Python-Syntax definieren. Da diese Funktion ähnlich wie echo_message einfach eine Nachricht sendet, können Sie sie als Vorlage verwenden, um diese Funktion zu definieren.
bm-django-echo-bot/bopis/views.py
...
def send_message_with_business_hours(conversation_id):
message = '''Thanks for contacting us! The hours for the store are:\n
MON 8am - 8pm\n
TUE 8am - 8pm\n
WED 8am - 8pm\n
THU 8am - 8pm\n
FRI 8am - 8pm\n
SAT 8am - 8pm\n
SUN 8am - 8pm
'''
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text=message)
send_message(message_obj, conversation_id)
...
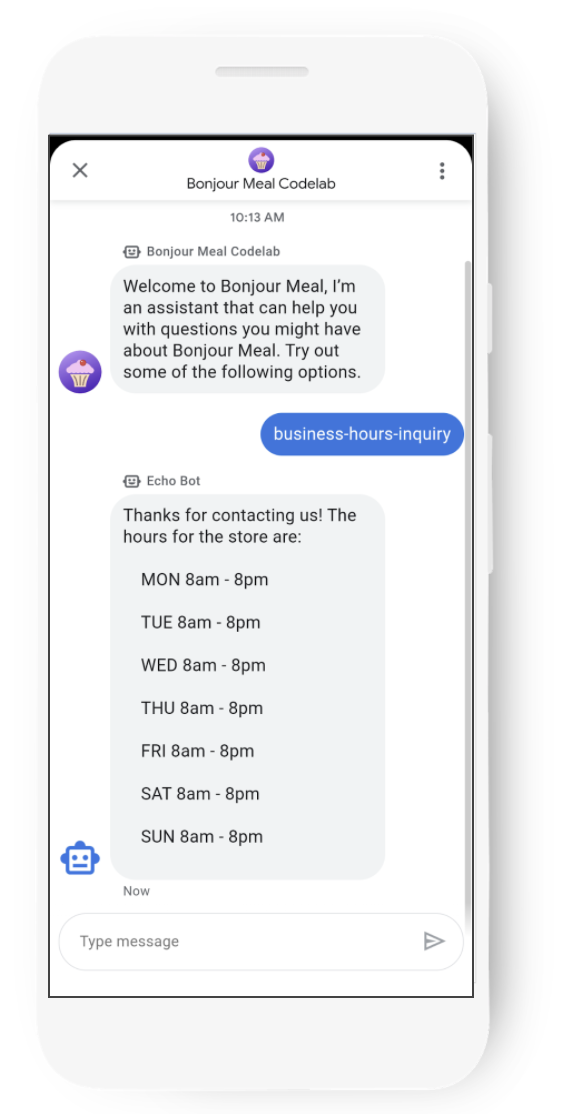
So sollte unser Bot dem Nutzer mit diesen Geschäftszeiten antworten können, wenn er die folgende Nachricht sendet: „business-hours-inquiry“. Das könnte in etwa so aussehen:

Sobald Sie den Quellcode in der GCP bereitgestellt haben, sind die Änderungen sofort sichtbar. Die Webanwendung wird in der Google Cloud Platform nicht auf die gleiche Weise im Cache gespeichert wie Kundenservicemitarbeiterdaten. Sie können sie also sofort testen.
Da wir gerade dabei sind, Änderungen an den Quellen vorzunehmen, nehmen wir noch eine weitere vor, damit Nutzer nach Onlineshopping fragen können. Der digitale Kundenservicemitarbeiter antwortet, dass die Funktion noch nicht verfügbar ist, Sie aber später noch einmal nachsehen können.
Nutzer darüber informieren, dass Onlineshopping bald verfügbar sein wird
Wir nehmen eine ähnliche Änderung vor wie bei der Information der Nutzer über die Öffnungszeiten. Platzieren Sie die Informationen dieses Mal in einer Infokarte zusammen mit einem ansprechenden Bild.
Parse die normalisierte Nachricht und überprüfe eine Bedingung für eine Konstante namens CMD_ONLINE_SHOPPING_INQUIRY mit dem Wert „online-shopping-inquiry“, die send_online_shopping_info_message aufruft, wenn die Bedingung wahr ist.
bm-django-echo-bot/bopis/views.py
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
CMD_BUSINESS_HOURS_INQUIRY = 'business-hours-inquiry'
CMD_ONLINE_SHOPPING_INQUIRY = 'online-shopping-inquiry'
...
...
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
elif normalized_message == CMD_BUSINESS_HOURS_INQUIRY:
send_message_with_business_hours(conversation_id)
elif normalized_message == CMD_ONLINE_SHOPPING_INQUIRY:
send_online_shopping_info_message(conversation_id)
else:
echo_message(message, conversation_id)
...
Definieren wir nun send_online_shopping_info_message. Wir möchten diese Nachricht in einer Rich Card mit einem Bild senden. Kopieren Sie dazu die Funktion send_rich_card, um sie als Vorlage für die Definition von send_online_shopping_info_message zu verwenden.
Zuerst sollten wir den Fallback-Text mit einer geeigneten Nachricht aktualisieren. Der Fallback-Text wird verwendet, wenn das Gerät aus irgendeinem Grund keine Rich Card empfangen kann. Als Nächstes sollten wir BusinessMessagesRichCard aktualisieren, um einen relevanten Titel, eine Beschreibung, Vorschläge und ein Medienfeld hinzuzufügen. Unsere Funktion sollte so aussehen:
bm-django-echo-bot/bopis/views.py
...
def send_online_shopping_info_message(conversation_id):
fallback_text = ('Online shopping will be available soon!')
rich_card = BusinessMessagesRichCard(
standaloneCard=BusinessMessagesStandaloneCard(
cardContent=BusinessMessagesCardContent(
title='Online shopping info!',
description='Thanks for your business, we are located in SF near the Golden Gate Bridge. Online shopping is not yet available, please check back with us in a few days.',
suggestions=[],
media=BusinessMessagesMedia(
height=BusinessMessagesMedia.HeightValueValuesEnum.MEDIUM,
contentInfo=BusinessMessagesContentInfo(
fileUrl=SAMPLE_IMAGES[4],
forceRefresh=False
))
)))
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
richCard=rich_card,
fallback=fallback_text)
send_message(message_obj, conversation_id)
...
Endlich! Unser digitaler Kundenservicemitarbeiter kann jetzt auf Nutzeranfragen zum Onlineshopping antworten. Derzeit unterstützt unser digitaler Kundenservicemitarbeiter noch kein Onlineshopping. Daher informieren wir den Nutzer darüber, dass die Funktion demnächst verfügbar sein wird. So sieht unser digitaler Agent aus, wenn der Nutzer nach Onlineshopping fragt.

Genau wie bei der vorherigen Änderung, mit der Nutzer nach den Geschäftszeiten fragen können, ist diese Änderung sofort sichtbar, wenn Sie ngrok verwenden, oder sobald Sie den Code in der GCP App Engine bereitgestellt haben.
Im nächsten Teil verwenden wir Gesprächsstarter und Vorschlags-Chips, um die Unterhaltung zum Happy Path zu leiten.
Chips zur Gesprächsführung verwenden
Wir haben einige Änderungen am Quellcode vorgenommen und den aktualisierten digitalen Kundenservicemitarbeiter bereitgestellt. Wir gehen aber nicht davon aus, dass Nutzer „geschäftszeiten-anfrage“ oder „online-shopping-info“ eingeben, um sich über das Unternehmen zu informieren. Aktualisieren wir die Gesprächsstarter so, dass der Nutzer beim Öffnen der Unterhaltung nicht nur mit einer netten Begrüßungsnachricht begrüßt wird, sondern auch mit Gesprächsstartern.
Rufe die Business Communications Console auf und rufe die Seite Kundenservicemitarbeiter-Informationen deines Kundenservicemitarbeiters auf. Bisher haben wir Gesprächsstarter für „Chips“, „Karten“ und „Karussells“ definiert. Sie funktionieren zwar weiterhin, sind aber für unsere Geschäftstätigkeit nicht mehr relevant. Sie können sie beibehalten, um diese umfangreichen Funktionen weiterhin zu präsentieren, oder sie entfernen, damit Ihr digitaler Kundenservicemitarbeiter Gesprächsstarter speziell für das Unternehmen „Bonjour Meal“ anzeigt.
Wir erstellen zwei neue Gesprächseinstiege. Legen Sie für die erste Antwort den Text auf „Wie sind Ihre Öffnungszeiten?“ und die Postback-Daten auf „business-hours-inquiry“ fest. Legen Sie für den zweiten Gesprächseinstieg den Text auf „Kann ich hier etwas kaufen?“ und die Postback-Daten auf „online-shopping-info“ fest.
Das Ergebnis sollte der Konfiguration im folgenden Screenshot entsprechen:

Wie bei anderen Änderungen, die in der Business Communications Console vorgenommen werden, dauert es einige Zeit, bis die Änderungen auf Ihrem Mobilgerät übernommen werden.
Nachdem wir die Gesprächseinstiege geklärt haben, benötigen wir auch eine Möglichkeit, den Nutzer nach Beginn der Unterhaltung auf den Happy Path zu leiten. Chips können nach dem Senden einer Nachricht kontextbezogen verwendet werden, um den Nutzer zu anderen Funktionen des digitalen Kundenservicemitarbeiters zu leiten. Wenn der Nutzer also nach den Öffnungszeiten oder dem Onlineshopping fragt, senden wir ihm eine Nachricht mit einem Vorschlag, etwas anderes mit dem Kundenservicemitarbeiter zu tun.
Fügen Sie am Ende der Funktion Folgendes hinzu:
bm-django-echo-bot/bopis/views.py
...
def send_online_shopping_info_message(conversation_id):
...
# at the end of the function, send a message with suggestions
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text='Let us know how else we can help you:',
fallback='Please let us know how else we can help you.',
suggestions=[
BusinessMessagesSuggestion(
reply=BusinessMessagesSuggestedReply(
text='Business hours',
postbackData='business-hours-inquiry')
),
])
send_message(message_obj, conversation_id)
...
# Let's do the same with the business hours
def send_message_with_business_hours(conversation_id):
...
# at the end of the function, send a message with suggestions
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text='Let us know how else we can help you:',
fallback='Please let us know how else we can help you.',
suggestions=[
BusinessMessagesSuggestion(
reply=BusinessMessagesSuggestedReply(
text='Can I purchase online?',
postbackData='online-shopping-inquiry')
),
])
send_message(message_obj, conversation_id)
...
Das Textfeld in einer BusinessMessagesSuggestion ist auf 25 Zeichen begrenzt, wie in der Dokumentation beschrieben.
Hier sind einige Screenshots der erwarteten Nutzererfahrung mit aktualisierten Gesprächsstartern und der strategischen Verwendung von Vorschlags-Chips.

6. Glückwunsch
Herzlichen Glückwunsch, Sie haben Ihren ersten digitalen Kundenservicemitarbeiter für Business Messages erstellt.
Sie haben eine Webanwendung bereitgestellt, um Ihren digitalen Kundenservicemitarbeiter in Business Messages zu unterstützen, den Kundenservicemitarbeiter mit der Business Communications Console geändert und die Nutzerfreundlichkeit durch Änderungen am Quellcode optimiert.
Sie kennen jetzt die wichtigsten Schritte zum Erstellen einer interaktiven Business Messages-Umgebung. Die Möglichkeiten, die sich Ihnen jetzt bieten, sind spannend. Ihr Bot kann erweitert werden, um die Inventarsuche zu unterstützen oder einen Einkaufswagen einzuführen, um zu verfolgen, für was sich der Nutzer möglicherweise interessiert. Sie können ein Karussell verwenden, um die Menüpunkte zu präsentieren, und Nutzern mithilfe von Vorschlägen die Möglichkeit geben, die gewünschten Artikel auszuwählen.
Hier ist ein kleiner Vorgeschmack, wie das aussehen könnte.

Wie erstelle ich eine gute Konversationsoberfläche?
Die besten Kundenservicemitarbeiter stellen Nutzern kontextbezogene Informationen zur Verfügung und bieten ihnen während des Gesprächs Funktionen, damit sie mit dem Unternehmen interagieren können, wie sie es normalerweise am Telefon oder sogar persönlich tun würden. Überlegen Sie, wie die folgenden Themen auf ein Gespräch mit einem Unternehmen zutreffen könnten, mit dem Sie zusammenarbeiten.
Kontext liefern und Erwartungen steuern
Kontext kann alles umfassen, von der expliziten Erklärung, wie Sie dem Nutzer helfen können, bis hin zur Einführung des digitalen Assistenten mit einer Persona, mit der sich der Nutzer identifizieren kann. Erfolgreiche Kundenservicemitarbeiter bei Business Messages verwenden den repräsentativen Avatar, um Nutzern zu zeigen, mit wem sie sprechen.
Die Erwartungen, die Sie wecken, hängen von der Nutzererfahrung ab, die Sie schaffen. Wenn Ihr Kundenservicemitarbeiter beispielsweise die Inventarsuche unterstützt, informieren Sie den Nutzer zuerst darüber, dass die Verfügbarkeit möglicherweise gering ist, bevor Sie eine Antwort geben.
Funktionen für Nutzer bereitstellen
Verbraucher treten ständig mit Unternehmen in Kontakt. Business Messages können komplexe Nutzerinteraktionen unterstützen, z. B. die Prüfung des Status einer Bestellung oder die Prüfung, ob ein Artikel auf Lager ist. Viele Nutzer rufen Unternehmen weiterhin an, um ihre Fragen beantwortet zu bekommen, auch wenn die Antworten auf der Website des Unternehmens verfügbar sind. Das führt dazu, dass Unternehmen mehr Ressourcen für die Bearbeitung des Anrufaufkommens aufwenden müssen, insbesondere an Feiertagen.
Nutzer bei Laune halten
Bieten Sie Konversationselemente, um die Nutzer bei Laune zu halten. Zwischen den Nachrichten können Sie Eingabeindikatoren verwenden, um den Nutzer darüber zu informieren, dass Sie eine Antwort für ihn verarbeiten.
Mit umfangreichen Funktionen wie Eingabeindikatoren, Vorschlags-Chips, Karten und Karussells können Sie Nutzer durch den Happy Path führen und ihnen helfen, bestimmte Aufgaben auszuführen, z. B. die Bestellung aus einem Menü. Ziel ist es, den Anrufaufkommen auf der Telefonleitung eines Unternehmens zu reduzieren.
Es ist wichtig, dass eine Unterhaltung Funktionen für den Nutzer bietet. Nutzer, die per Messaging mit einem Unternehmen in Kontakt treten, erwarten, dass ihre Fragen schnell beantwortet werden. In einer nicht idealen Situation kann der digitale Kundenservicemitarbeiter die Unterhaltung nicht leiten, was zu einer schlechten Nutzererfahrung führen kann. Glücklicherweise gibt es Möglichkeiten, dies zu umgehen, z. B. die Unterhaltung an einen Kundenservicemitarbeiter weiterzuleiten. Das werden wir in einem zukünftigen Codelab behandeln.
Was liegt als Nächstes an?
Wenn Sie bereit sind, können Sie sich die folgenden Themen ansehen, um mehr über komplexere Interaktionen zu erfahren, die Sie mit Business Messages erzielen können.
- Das Leben eines Kundenservicemitarbeiters: Von der Erstellung bis zur Markteinführung
- Anforderungen und Richtlinien
- Richtlinien für Logos
- Alle Anleitungen
Referenzdokumente
- SuggestedReply
- Referenzdokument für Business Messages-Nachrichten
- JSON-Definition für RichCard

