1. บทนำ


อัปเดตล่าสุด: 11-05-2022
ยินดีต้อนรับสู่ Business Messages
โค้ดแล็บนี้เป็นข้อมูลเบื้องต้นเกี่ยวกับการผสานรวมกับ Business Messages ซึ่งช่วยให้ลูกค้าเชื่อมต่อกับธุรกิจที่คุณจัดการผ่าน Google Search และ Maps ได้ คุณอาจเป็นธุรกิจที่ต้องการผสานรวมกับ Business Messages โดยตรง หรืออาจทำงานให้กับผู้ให้บริการซอฟต์แวร์อิสระที่พัฒนาโซลูชันการรับส่งข้อความสำหรับธุรกิจที่คุณร่วมงานด้วย หรือเพิ่งค้นพบ Business Messages และต้องการลองใช้แพลตฟอร์มนี้
ไม่ว่าคุณจะเข้ามาที่นี่ด้วยเหตุผลใดก็ตาม Codelab นี้ก็เป็นวิธีเริ่มต้นที่ยอดเยี่ยม เมื่อดำเนินการเสร็จสิ้นแล้ว คุณจะมีตัวแทนดิจิทัลคนแรกที่ผู้ใช้โต้ตอบด้วยได้ เมื่อคุณพร้อมที่จะเปิดตัวใน Business Messages หลังจากปรับปรุงเพิ่มเติมอีกเล็กน้อย คุณจะมีศักยภาพในการเข้าถึงลูกค้าหลายล้านราย
คุณสมบัติของตัวแทนดิจิทัลที่ดี
Business Messages เป็นแพลตฟอร์มการสนทนาที่มอบประสบการณ์การใช้งานเหมือนแอปบนอุปกรณ์เคลื่อนที่ ซึ่งช่วยให้ผู้บริโภคเชื่อมต่อกับธุรกิจได้โดยไม่ต้องติดตั้งแอปเพิ่มเติม โดยตัวแทนดิจิทัลคือตรรกะส่วนหนึ่งที่ลูกค้าโต้ตอบด้วย ตรรกะจะได้รับการจัดการโดยเว็บแอปพลิเคชันที่ติดตั้งใช้งานในระบบคลาวด์หรือในโครงสร้างพื้นฐาน คุณจะตอบกลับผู้ใช้อย่างไรก็ได้ ตัวแทนที่ดีที่สุดจะให้บริบทในการกำหนดความคาดหวัง ดึงดูดให้ลูกค้ามีส่วนร่วมอยู่เสมอ และมอบฟังก์ชันการทำงานเพื่อรองรับความต้องการของผู้ใช้
สิ่งที่คุณจะสร้าง
ในโค้ดแล็บนี้ คุณจะได้สร้างตัวแทนดิจิทัลใน Business Messages สําหรับบริษัทสมมติชื่อ Bonjour Meal ตัวแทนดิจิทัลนี้จะตอบคำถามง่ายๆ 2-3 ข้อ เช่น "คุณปิดกี่โมง" หรือ "ฉันซื้อออนไลน์ได้ไหม"
ในโค้ดแล็บนี้ ผู้ใช้จะซื้อสินค้าผ่านตัวแทนดิจิทัลได้ ชี้แนะผู้ใช้ไปยังผู้ประมวลผลการชำระเงินเพื่อเรียกเก็บเงิน จากนั้นกำหนดเวลารับสินค้าที่สมมติขึ้นมาที่ร้านค้า
ใน Codelab นี้ แอปของคุณจะทำสิ่งต่อไปนี้
- ตอบคำถามผ่านชิปคำแนะนำ
- แนะนําให้ผู้ใช้ถามคำถามที่ตัวแทนดิจิทัลตอบได้
- มีฟีเจอร์การสนทนาที่สมบูรณ์เพื่อดึงดูดผู้ใช้ให้มีส่วนร่วมในการสนทนา

สิ่งที่คุณจะได้เรียนรู้
- วิธีทำให้เว็บแอปพลิเคชันใช้งานได้บน App Engine ใน Google Cloud Platform หรือจะใช้ ngrok เพื่อทดสอบแอปพลิเคชันภายในแบบสาธารณะก็ได้
- วิธีกำหนดค่าบัญชี Business Messages ด้วยเว็บฮุคของเว็บแอปพลิเคชันเพื่อรับข้อความจากผู้ใช้
- วิธีส่งฟีเจอร์สื่อสมบูรณ์ เช่น การ์ด ภาพสไลด์ และคำแนะนำแบบการสนทนาด้วย Business Messages API
- วิธีที่ Business Messages ส่งข้อความ
Codelab นี้มุ่งเน้นที่การสร้างตัวแทนดิจิทัลตัวแรก
สิ่งที่ต้องมี
- ลงทะเบียนบัญชีนักพัฒนาแอป Business Communications ฟรี
- ดูวิธีการได้ที่เว็บไซต์ของนักพัฒนาซอฟต์แวร์
- อุปกรณ์ Android เวอร์ชัน 5 ขึ้นไปหรืออุปกรณ์ iOS ที่มีแอป Google Maps
- มีประสบการณ์ด้านการเขียนโปรแกรมเว็บแอปพลิเคชัน
- การเชื่อมต่ออินเทอร์เน็ต
2. การเริ่มตั้งค่า
เปิดใช้ API
ในโค้ดแล็บนี้ เนื่องจากเราจะทํางานกับแอปพลิเคชัน Django เราจึงต้องใช้ Cloud Build API เพื่อทำให้แอปพลิเคชันใช้งานได้ใน App Engine หรือหากใช้ ngrok ก็ไม่จำเป็นต้องเปิดใช้ Cloud Build API
วิธีเปิดใช้ Cloud Build API
- เปิด Cloud Build API ใน Google Cloud Console
- คลิกเปิดใช้
สร้างบัญชีบริการ
คุณต้องสร้างบัญชีบริการเพื่อเข้าถึง Business Communications และ Business Messages API ทำตามขั้นตอนในเอกสารประกอบเพื่อสร้างบัญชีบริการภายใน Business Communications Developer Console
ทำให้โค้ดเริ่มต้น Django Python EchoBot ใช้งานได้
ในเทอร์มินัล ให้โคลน Django Echo Bot Sample ไปยังไดเรกทอรีที่ทำงานของโปรเจ็กต์ด้วยคำสั่งต่อไปนี้
$ git clone https://github.com/google-business-communications/bm-bonjour-meal-django-starter-code
คัดลอกไฟล์ข้อมูลเข้าสู่ระบบ JSON ที่สร้างขึ้นสําหรับบัญชีบริการไปยังโฟลเดอร์ทรัพยากรของตัวอย่าง แล้วเปลี่ยนชื่อข้อมูลเข้าสู่ระบบเป็น "bm-agent-service-account-credentials.json"
bm-bonjour-meal-django-starter-code/bonjourmeal-codelab/step-1/resources/bm-agent-service-account-credentials.json
ในเทอร์มินัล ให้ไปที่ไดเรกทอรี step-1 ของตัวอย่าง
เรียกใช้คําสั่งต่อไปนี้ในเทอร์มินัลเพื่อทําให้การนําตัวอย่างไปใช้งาน
$ gcloud config set project PROJECT_ID*
$ gcloud app create
$ gcloud app deploy
- PROJECT_ID คือรหัสโปรเจ็กต์ของโปรเจ็กต์ที่คุณใช้ลงทะเบียนกับ API
จด URL ของแอปพลิเคชันที่ติดตั้งใช้งานไว้ในเอาต์พุตของคําสั่งสุดท้าย
Deployed service [default] to [https://PROJECT_ID.appspot.com]
รหัสเริ่มต้นที่คุณเพิ่งติดตั้งใช้งานมีเว็บแอปพลิเคชันที่มีเว็บฮุคเพื่อรับข้อความจาก Business Messages แอปพลิเคชันจะส่งข้อความกลับไปยังผู้ใช้และแสดงฟีเจอร์บางอย่างที่มีให้ใช้งานในแพลตฟอร์มการสนทนา
กำหนดค่าเว็บบุ๊ก
เมื่อมีการทําให้ใช้งานได้แล้ว คุณจะใช้ URL ของแอปพลิเคชันเพื่อตั้งค่า URL ของ Webhook ในหน้าการตั้งค่าบัญชีในคอนโซลนักพัฒนาซอฟต์แวร์การสื่อสารทางธุรกิจ
URL ของเว็บฮุกจะเป็น URL ของแอปพลิเคชัน + "/callback/" เช่น อาจเป็น https://PROJECT_ID.appspot.com/callback/
ไปที่หน้าการตั้งค่าบัญชีของ Business Communications Console คุณควรเห็นชื่อโปรเจ็กต์ GCP ที่มุมขวาบนใต้แถบนำทาง หากเห็นเมนูแบบเลื่อนลง ให้เลือกโปรเจ็กต์ GCP
กรอกรายละเอียดผู้ติดต่อด้านเทคนิค แล้วอัปเดต Webhook ด้วย URL ของ Webhook สําหรับแอปพลิเคชันที่ติดตั้งใช้งาน

คลิกบันทึกข้างข้อมูลอ้างอิงของโปรเจ็กต์ GCP
3. การสร้างตัวแทนคนแรก
การใช้ Business Communications Developer Console
ใน Business Communications Console ให้คลิกโลโก้ที่ด้านซ้ายบนเพื่อกลับไปที่หน้าแดชบอร์ดของคอนโซล แล้วคลิกสร้างตัวแทน คุณสร้างแบรนด์ไปพร้อมๆ กับสร้างตัวแทน เลือกข้อความถึงธุรกิจสำหรับประเภทตัวแทน และตรวจสอบว่าข้อมูลพาร์ทเนอร์ถูกต้อง
ในแบรนด์ ให้พิมพ์ชื่อแบรนด์ที่คุณกำลังสร้าง แบรนด์คือธุรกิจที่คุณร่วมงานด้วย และผู้บริโภคสามารถโต้ตอบกับตัวแทนแบบการสนทนาได้ ในชื่อตัวแทน ให้ระบุสิ่งที่ต้องการให้ผู้ใช้เห็นในการสนทนาผ่าน Business Messages ในกรณีของ "อาหาร Bonjour" ซึ่งเป็นธุรกิจสมมติ Bonjour Rail เป็นบริษัทรถไฟที่จัดการร้านอาหาร Bonjour Meal ดังนั้นเราจะระบุ Bonjour Rail เป็นแบรนด์และ Bonjour Meal เป็นตัวแทน
ตัวแทนคือเอนทิตีการสนทนาที่แสดงถึงแบรนด์

คลิกสร้างตัวแทน แล้วปล่อยให้คอนโซลทำงาน คำขอนี้จะใช้เวลา 2-3 วินาทีในการส่งคำขอหลายรายการไปยัง Business Communications API เพื่อสร้างแบรนด์และตัวแทน คุณสามารถใช้ Business Communications API โดยตรงเพื่อสร้างตัวแทนและสร้างแบรนด์ โปรดดูเอกสารประกอบเพื่อดูลักษณะของคําขอ curl ที่จะทําสิ่งเดียวกันกับที่คอนโซลทํา
การสนทนาครั้งแรก
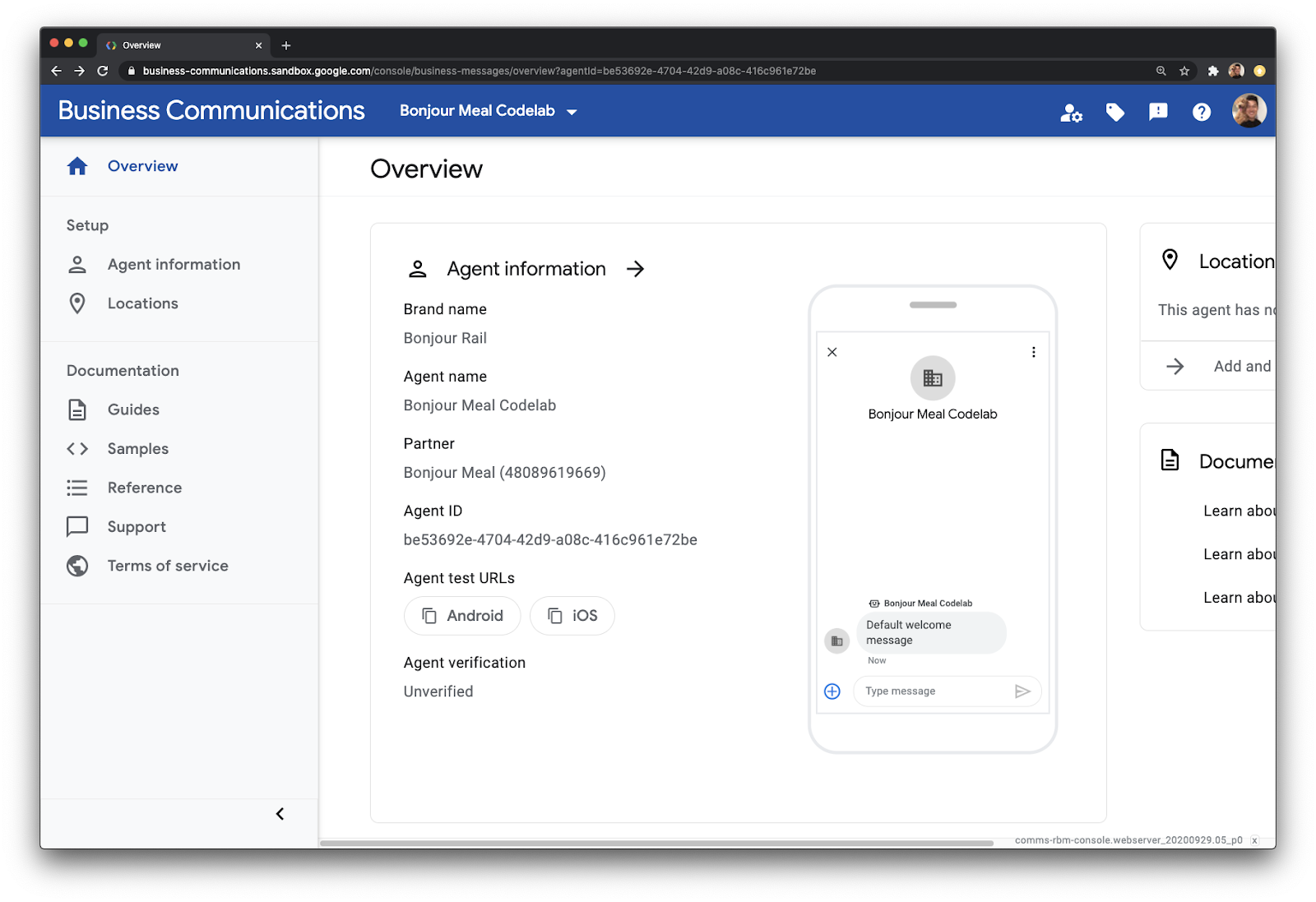
เปิดตัวแทนที่คุณเพิ่งสร้างขึ้น คุณจะเห็นหน้าภาพรวมที่ให้คุณเริ่มตรวจสอบรายละเอียดของตัวแทน ดูURL ทดสอบของตัวแทน URL เหล่านี้ใช้เพื่อเรียกใช้แพลตฟอร์มการสนทนาในอุปกรณ์

คุณสามารถคัดลอก URL ทดสอบได้โดยคลิกชิปใดชิปหนึ่ง อย่าลืมคัดลอก URL ทดสอบสำหรับอุปกรณ์ที่คุณมีไว้เพื่อทดสอบ ส่งข้อความที่คัดลอกไปยังอุปกรณ์ของคุณด้วยวิธีใดก็ได้
เมื่อเปิดลิงก์ในอุปกรณ์เคลื่อนที่แล้ว การแตะลิงก์จะเปิด Business Messages Agent Launcher ที่มี URL การทดสอบของตัวแทนซึ่งป้อนไว้ล่วงหน้า
แตะเปิดใช้งานเพื่อเรียกใช้แพลตฟอร์มการสนทนาของตัวแทน

โต้ตอบกับตัวแทนและลองใช้ฟีเจอร์ต่างๆ ในกรณีส่วนใหญ่ คุณควรพบว่าแพลตฟอร์มการสนทนาจะแสดงเฉพาะข้อความของคุณเท่านั้น ส่งข้อความประมาณว่า "สวัสดี" แล้วคุณจะเห็นตัวแทนส่งข้อความเดียวกันนั้นกลับให้คุณ
แอปพลิเคชันที่ติดตั้งใช้งานยังมีตรรกะบางอย่างเพื่อแสดงฟีเจอร์ที่หลากหลายที่มีให้ใช้งานใน Business Messages ด้วย
- หากส่ง "card" ระบบจะเรียกใช้ Rich Card
- หากส่ง "ชิป" ระบบจะเรียกใช้ชิปคำแนะนำ
- หากส่ง "carousel" ระบบจะเรียกใช้ภาพสไลด์ของริชมีเดีย
ยินดีด้วย นี่คือการสนทนาครั้งแรกของตัวแทนกับคุณ
ฟีเจอร์ริชมีเดียแต่ละรายการสามารถใช้เพื่อมอบบริบทที่ดีขึ้นแก่ผู้ที่สื่อสารกับตัวแทนของคุณ ส่งชิ้นงานกราฟิกในการ์ดริชมีเดียเพื่อสื่อสารไอเดียได้ดียิ่งขึ้น หรือใช้ชิปคำแนะนำเพื่อแนะแนวทางการสนทนา
การอัปเดตข้อความต้อนรับและการใช้ชิปการสนทนา
มาลองใช้คอนโซลนักพัฒนาซอฟต์แวร์กัน มาดูวิธีแก้ไขข้อความต้อนรับของตัวแทนและใช้ประโยชน์จากชิปคำแนะนำเพื่อช่วยผู้ใช้ในการสื่อสาร
ไปที่หน้าภาพรวมของตัวแทน แล้วเลือกข้อมูลตัวแทน เลื่อนลงไปที่ส่วนข้อความต้อนรับและเรื่องสำหรับเริ่มต้นการสนทนา

อัปเดตข้อความต้อนรับ (ช่องป้อนข้อมูลสีเหลือง) เป็นข้อความต่อไปนี้
ยินดีต้อนรับสู่ตัวแทนเริ่มต้นใช้งาน Bonjour Meal เราส่งต่อข้อความของคุณและแสดงฟีเจอร์ที่น่าสนใจบางอย่างที่แพลตฟอร์มรองรับได้ ลองทำตามคำแนะนำเหล่านี้
คลิก + เพิ่มข้อความเริ่มสนทนาตามที่ระบุไว้ในช่องสีม่วงของรูปภาพด้านบนเพื่อเพิ่มข้อความเริ่มสนทนาเพื่อเรียกใช้ชิปคำแนะนำ ภาพสไลด์ และการ์ด เงื่อนไขเริ่มต้นการสนทนาที่คุณเพิ่มต้องมีคอมโพเนนต์ข้อความและคอมโพเนนต์ postbackData ข้อความคือสิ่งที่จะแสดงต่อผู้ใช้ ส่วนข้อมูลการรายงานผล Conversion คือสิ่งที่ส่งไปยัง Webhook ของตัวแทน เว็บฮุคจะแยกวิเคราะห์ข้อมูลการรายงานผล Conversion และส่งการตอบกลับที่เหมาะสมไปยังผู้ใช้ 
ข้อมูลตัวแทนในคอนโซลจะมีลักษณะดังนี้หลังจากการแก้ไข

คุณจะเห็นตัวอย่างลักษณะที่ตัวแทนจะปรากฏขึ้นทางด้านขวาของคอนโซล สังเกตไหมว่าข้อความต้อนรับแสดงข้อมูลที่คุณเพิ่งเปลี่ยนและชิปคำแนะนำที่อยู่ด้านล่าง
เครื่องมือนี้เป็นเครื่องมือที่ยอดเยี่ยมในการทําความเข้าใจว่าประสบการณ์ของผู้ใช้จะเป็นอย่างไร คุณสามารถใช้เครื่องมือนี้ขณะสร้างตัวแทนและวางแผนเส้นทางของผู้ใช้ที่ต้องการรองรับ
ขออภัยที่เราจะไม่เห็นการเปลี่ยนแปลงเหล่านี้ในบทสนทนาทันที เนื่องจากระบบแคชข้อมูลก่อนหน้าไว้ในโครงสร้างพื้นฐานของ Business Messages ระบบจะล้างแคชทุก 2 ชั่วโมงโดยประมาณ คุณจึงลองใช้ฟีเจอร์นี้ได้ในวันพรุ่งนี้
ในระหว่างนี้ เรามาดูวิธีการทำงานของทุกอย่างกัน
4. การวิเคราะห์โค้ดเริ่มต้น
มุมมองภาพรวมของซอร์สโค้ด
รหัสเริ่มต้นที่คุณติดตั้งใช้งานจะส่งข้อความกลับไปยังผู้ใช้และแสดงการ์ดริชมีเดีย ภาพสไลด์ หรือชิปคำแนะนำได้ เรามาเจาะลึกซอร์สโค้ดกันเพื่อให้เข้าใจวิธีการทํางาน จากนั้นเราจะหาวิธีแก้ไข
รหัสเริ่มต้นคือโปรเจ็กต์ Django ในซีรีส์โค้ดแล็บนี้ เราจะใช้ Google Datastore เพื่อเก็บข้อมูล เช่น รถเข็นช็อปปิ้งและการสนทนาที่เกี่ยวข้อง ไม่ต้องกังวลหากคุณไม่เคยใช้ Django มาก่อน การใช้งาน Django นั้นค่อนข้างตรงไปตรงมา และคุณจะได้เรียนรู้วิธีการใช้งานเมื่อจบ Codelab นี้
ในระดับสูง Django จะกำหนดเส้นทาง URL ไปยังมุมมอง และตรรกะมุมมองจะสร้างเทมเพลตที่แสดงผลในเบราว์เซอร์ มาดู urls.py ของโปรเจ็กต์กัน
bm-django-echo-bot/bmcodelab/urls.py [บรรทัดที่ 31-37]
from django.urls import include, path
import bopis.views as bopis_views
urlpatterns = [
path('', bopis_views.landing_placeholder),
path('callback/', bopis_views.callback),
]
มีการกำหนด 2 เส้นทางที่นี่ ดังนั้น Django จึงสามารถดำเนินการตามตรรกะได้หากระบบจดจำ URL 2 รายการดังกล่าวได้ ในกรณีที่ URL ของโปรเจ็กต์คือ https://PROJECT_ID.appspot.com/ เส้นทางที่โปรเจ็กต์รู้จักมีดังนี้
- https://PROJECT_ID.appspot.com/
- https://PROJECT_ID.appspot.com/callback/
เส้นทาง URL ทั้ง 2 เส้นทางอ้างอิงถึง bopis_views ซึ่งมาจาก bopis/views.py มาดูสิ่งที่เกิดขึ้นในไฟล์นี้กัน ก่อนอื่นมาทําความเข้าใจ bopis_views.landing_placeholder
bm-django-echo-bot/bonjourmeal-codelab/step-1/bopis/views.py [บรรทัดที่ 302-309]
...
def landing_placeholder(request):
return HttpResponse("<h1>Welcome to the Bonjour Meal Codelab</h1>
<br/><br/>
To message your Bonjour Meal agent, go to the Developer Console and retrieve
the Test URLs for the agent you have created as described in the codelab
<a href='https://codelabs.developers.google.com/codelabs/'>here</a>.")
...
เว็บเซิร์ฟเวอร์จะเรียกใช้ตรรกะนี้เมื่อได้รับคําขอเว็บที่ชี้ไปยังรูทของโปรเจ็กต์ การดำเนินการนี้ไม่มีอะไรซับซ้อน เราเพียงแค่ส่ง HTTPResponse ที่มี HTML บางส่วนกลับไปให้เบราว์เซอร์ที่ส่งคำขอ คุณเปิด URL รูทของโปรเจ็กต์ได้ แต่คุณจะทำอะไรไม่ได้มากนักเนื่องจากระบบจะนําคุณกลับไปยัง Codelab นี้
URL อื่นจะไปยังฟังก์ชันชื่อ callback ซึ่งอยู่ใน bopis/views.py ด้วย เรามาดูฟังก์ชันนี้กัน
bm-django-echo-bot/bopis/views.py [บรรทัดที่ 60-101]
...
def callback(request):
"""
Callback URL. Processes messages sent from user.
"""
if request.method == "POST":
request_data = request.body.decode('utf8').replace("'", '"')
request_body = json.loads(request_data)
print('request_body: %s', request_body)
# Extract the conversation id and message text
conversation_id = request_body.get('conversationId')
print('conversation_id: %s', conversation_id)
# Check that the message and text body exist
if 'message' in request_body and 'text' in request_body['message']:
message = request_body['message']['text']
print('message: %s', message)
route_message(message, conversation_id)
elif 'suggestionResponse' in request_body:
message = request_body['suggestionResponse']['postbackData']
print('message: %s', message)
route_message(message, conversation_id)
elif 'userStatus' in request_body:
if 'isTyping' in request_body['userStatus']:
print('User is typing')
elif 'requestedLiveAgent' in request_body['userStatus']:
print('User requested transfer to live agent')
return HttpResponse("Response.")
elif request.method == "GET":
return HttpResponse("This webhook expects a POST request.")
...
ตรรกะนี้จะแยกวิเคราะห์เนื้อหาคำขอสำหรับ message หรือ suggestionResponse และส่งข้อมูลนั้นไปยังฟังก์ชันที่ชื่อ route_message จากนั้นจะแสดงผล HttpResponse กลับไปที่โครงสร้างพื้นฐานของ Business Messages เพื่อรับทราบการได้รับข้อความ
ฟังก์ชันนี้เป็นฟังก์ชันสําคัญ ตรรกะนี้ก็คือเว็บฮุคของเว็บแอปพลิเคชัน ซึ่งจะรับข้อความจากผู้ใช้ที่โต้ตอบกับตัวแทน คุณสามารถขยาย Webhook เพื่อส่งข้อความไปยังเครื่องมืออัตโนมัติ เช่น Dialogflow เพื่อให้เข้าใจสิ่งที่ผู้ใช้อาจพูดและสร้างคำตอบจากการอนุมานนั้น นอกจากนี้ คุณยังส่งต่อข้อความเพื่อให้ผู้ใช้เชื่อมต่อกับตัวแทนแบบเรียลไทม์ได้ด้วย โปรดดูแผนภาพต่อไปนี้

Business Messages จะส่งเนื้อหาข้อความเป็นเพย์โหลด JSON ไปยังเว็บฮุค ซึ่งจะกำหนดเส้นทางไปยังตัวแทนแบบเรียลไทม์หรือตรรกะบางอย่างเพื่อตอบกลับในฐานะบ็อต กลไกการกำหนดเส้นทางในกรณีของเราคือ route_message เราลองมาดูกัน
bm-django-echo-bot/bopis/views.py [บรรทัดที่ 105-122]
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
else:
echo_message(message, conversation_id)
...
ตรรกะนี้จะเริ่มตรวจสอบข้อความที่ได้รับจากผู้ใช้ ขั้นแรก ระบบจะแปลงข้อความให้เป็นรูปแบบมาตรฐานโดยเปลี่ยนอักขระทั้งหมดให้เป็นตัวพิมพ์เล็ก เมื่อแปลงเป็นรูปแบบมาตรฐานแล้ว ระบบจะตรวจสอบว่าข้อความเป็นค่าคงที่ที่กําหนดไว้ที่ด้านบนของไฟล์หรือไม่
bm-django-echo-bot/bopis/views.py [บรรทัดที่ 40-42]
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
...
กล่าวคือ บ็อตจะแยกวิเคราะห์ข้อความที่มีสตริงที่เราใส่ไว้ใน postback_data ของเงื่อนไขเริ่มต้นการสนทนาจากขั้นตอนก่อนหน้าในโค้ดแล็บนี้โดยเฉพาะ หากไม่มีสตริงใดปรากฏขึ้น ระบบจะส่งต่อข้อความไปยังฟังก์ชันที่ชื่อ echo_message ซึ่งคุณก็พอจะเดาได้ว่า... ฟังก์ชันนี้จะแสดงข้อความซ้ำ
การส่งข้อความ
ตอนนี้คุณน่าจะทราบแล้วว่าเว็บแอปพลิเคชันรับข้อความอย่างไร ทุกอย่างจะดำเนินการโดย Webhook
แต่แอปพลิเคชันจะส่งข้อความขาออกไปยังผู้ใช้โดยใช้ Business Messages ได้อย่างไร

เมื่อโครงสร้างพื้นฐานตอบกลับผู้ใช้ คุณจะส่งการตอบกลับไปยัง Business Messages API ซึ่งจะส่งข้อความไปยังผู้ใช้
Business Messages API มีไลบรารีใน Python, Node.js และ Java นอกจากนี้ เรายังมี REST API ที่คุณส่งคําขอได้โดยตรงหากโครงสร้างพื้นฐานของคุณไม่ได้ใช้ภาษาที่เรามีไลบรารี โปรดดูการส่งข้อความเพื่อดูวิธีใช้ cURL ในการส่งข้อความไปยังรหัสการสนทนาที่เฉพาะเจาะจง
วัตถุประสงค์ของโค้ดแล็บนี้เราจะมุ่งเน้นไปที่การใช้ไลบรารีของไคลเอ็นต์ Python ที่ผสานรวมอยู่ในโค้ดเริ่มต้นของ Bonjour Meal อยู่แล้ว ซึ่งได้นำไปใช้งานใน App Engine ในโปรเจ็กต์ GCP หรือใช้งานในเครื่องผ่าน ngrok
มาดูฟังก์ชัน echo_message และวิธีที่เราโต้ตอบกับ API เพื่อส่งข้อความไปยัง Business Messages
bm-django-echo-bot/bopis/views.py [บรรทัดที่ 199-212]
...
def echo_message(message, conversation_id):
'''
Sends the message received from the user back to the user.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text=message)
send_message(message_obj, conversation_id)
...
ในฟังก์ชันนี้ BusinessMessagesMessage จะสร้างอินสแตนซ์ด้วยตัวแปรข้อความที่ส่งไปยังฟังก์ชัน echo_message เมื่อสร้างอินสแตนซ์แล้ว ระบบจะส่งออบเจ็กต์ไปยัง send_message พร้อมกับรหัสการสนทนา
bm-django-echo-bot/bopis/views.py [บรรทัดที่ 214-236]
...
def send_message(message, conversation_id):
'''
Posts a message to the Business Messages API, first sending
a typing indicator event and sending a stop typing event after
the message has been sent.
Args:
message (obj): The message object payload to send to the user.
conversation_id (str): The unique id for this user and agent.
'''
credentials = ServiceAccountCredentials.from_json_keyfile_name(
SERVICE_ACCOUNT_LOCATION,
scopes=['https://www.googleapis.com/auth/businessmessages'])
client = bm_client.BusinessmessagesV1(credentials=credentials)
# Create the message request
create_request = BusinessmessagesConversationsMessagesCreateRequest(
businessMessagesMessage=message,
parent='conversations/' + conversation_id)
bm_client.BusinessmessagesV1.ConversationsMessagesService(
client=client).Create(request=create_request)
...
ฟังก์ชัน send_message ทั้งหมดใช้ข้อมูลเข้าสู่ระบบของบัญชีบริการเพื่อยืนยันว่าคุณสามารถส่งข้อความไปยังการสนทนานี้ได้ สร้างอินสแตนซ์ไคลเอ็นต์ Business Messages และสร้างคําขอส่งข้อความไปยัง conversation ID ที่ระบุ
ฟีเจอร์ริชมีเดียใช้ฟังก์ชัน send_message นี้ด้วย แต่ข้อความที่สร้างขึ้นจะเฉพาะเจาะจงสำหรับการ์ดริชมีเดีย ภาพสไลด์ และชิปคำแนะนำ การ์ดริชมีเดียและภาพสไลด์อาจมีชิ้นงานกราฟิก ส่วนชิปคำแนะนำจะมี postback_data เพื่อให้ตรรกะการเรียกกลับสามารถแยกวิเคราะห์ได้อย่างเหมาะสม
เมื่อทราบวิธีส่งข้อความแล้ว ให้ดูว่าตัวอย่างส่ง Rich Card, ภาพสไลด์ และชิปคำแนะนำอย่างไร ในส่วนต่อไปนี้ เราจะแก้ไขซอร์สโค้ดเพื่อส่งข้อความที่มีฟีเจอร์ที่หลากหลายเหล่านี้
เมื่อพร้อมแล้ว มาปรับแต่งตัวแทน Bonjour Meal กัน
5. การปรับแต่งตัวแทน
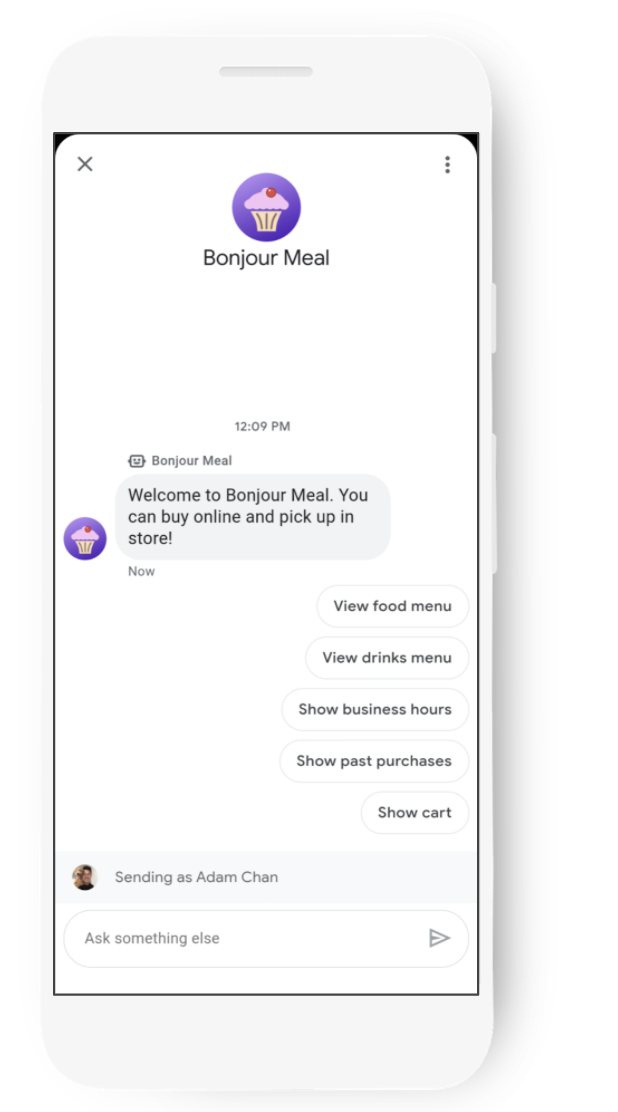
หากคุณทําตามใน Codelab จนถึงตอนนี้ คุณควรจะเห็นตัวแทนที่น่ารักของเรา

โอเค รูปภาพไม่สวยเท่าไหร่ ดูเหมือนจะโล่งเกินไปและไม่ได้แสดงถึงธุรกิจของเราได้ดีนัก แต่โชคดีที่เรามีความรู้พื้นฐานเกี่ยวกับโค้ดที่รองรับตัวแทน และมีเครื่องมือที่จำเป็นในการปรับแต่งตัวแทนในแบบที่คุณต้องการ
ในโค้ดแล็บที่เหลือนี้ เราจะขยายความสามารถของตัวแทนด้วยสิ่งต่อไปนี้
- ใส่โลโก้จริง
- ข้อความต้อนรับที่ได้รับการปรับปรุง
- ระบุข้อมูลเกี่ยวกับเวลาทําการ
- แจ้งให้ผู้ใช้ทราบว่าการซื้อสินค้าทางออนไลน์จะพร้อมให้บริการเร็วๆ นี้
- การใช้ชิปคำแนะนำแบบการสนทนาเพื่ออำนวยความสะดวกในการสนทนา
เราจะใช้ประโยชน์จาก Business Communications Console เพื่อช่วยในการอัปเดตโลโก้และข้อความต้อนรับ แต่คุณเลือกที่จะใช้ Business Communications API โดยตรงเพื่อดำเนินการดังกล่าวได้เสมอ จากนั้นเราจะต้องอัปเดตซอร์สโค้ดเพื่อส่งข้อความที่เหมาะสมสำหรับการให้ข้อมูลเกี่ยวกับเวลาทำการและ Bonjour Meal จะให้บริการฟีเจอร์ช็อปปิ้งออนไลน์ในเร็วๆ นี้ เมื่อดำเนินการเสร็จแล้ว เราจะกลับไปที่ Business Communications Console และสร้างชิปคำแนะนำแบบการสนทนาเพื่อช่วยนำการสนทนาไปยังเส้นทางที่ประสบความสำเร็จซึ่งตัวแทนดิจิทัลรองรับ
ใส่โลโก้
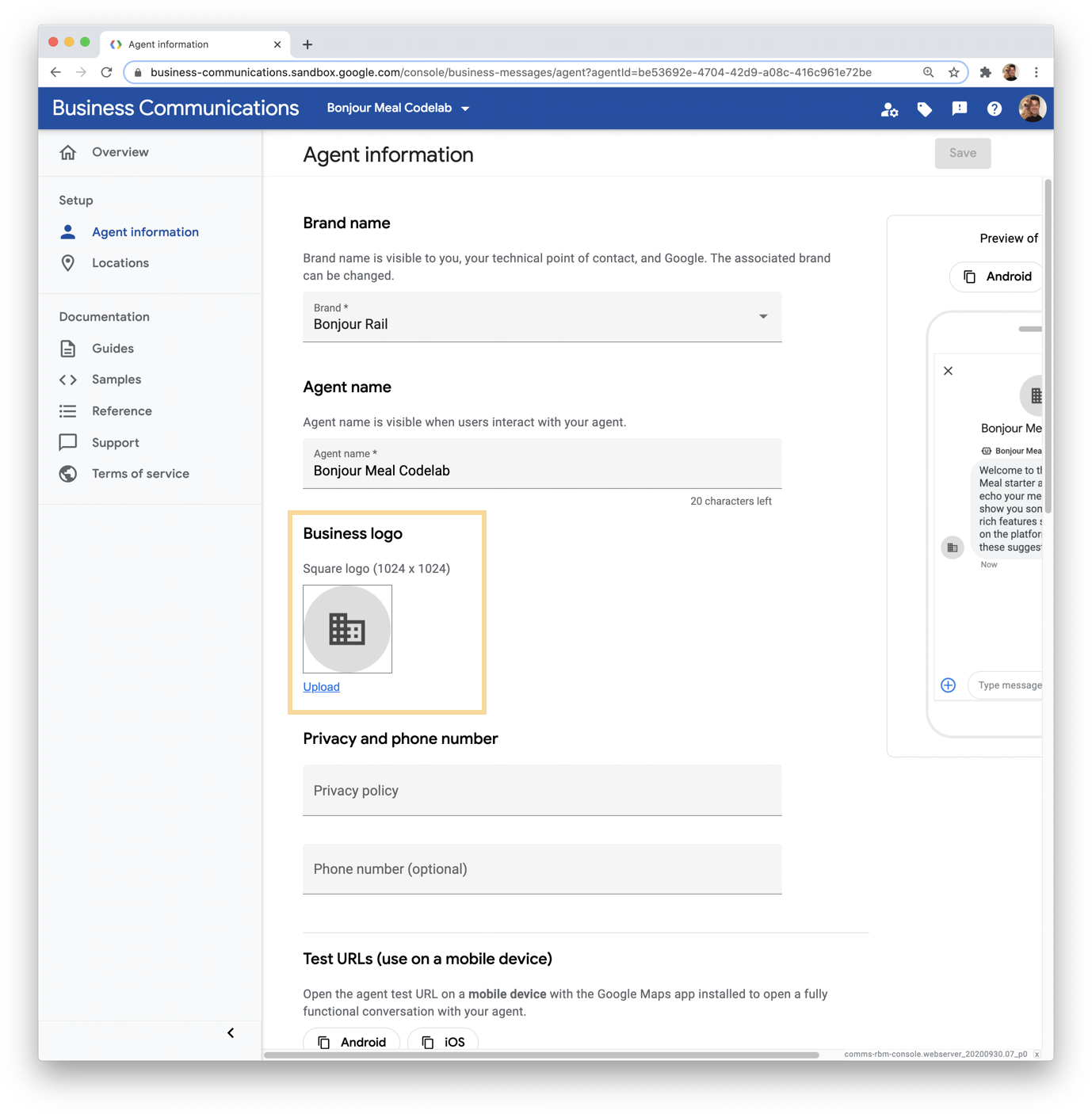
จากคอนโซลการสื่อสารทางธุรกิจ ให้เลือกตัวแทนแล้วไปที่ข้อมูลตัวแทน เราต้องอัปเดตโลโก้ธุรกิจตามที่ระบุไว้ด้วยสีเหลืองด้านล่าง

คลิกอัปโหลด แล้วคุณจะสามารถเลือกรูปภาพที่จะอัปโหลดหรือนำเข้าจาก URL ได้
โปรดดูหลักเกณฑ์การออกแบบโลโก้ในเอกสารประกอบเพื่อดูแนวทางปฏิบัติแนะนำที่เราแนะนําสำหรับการใช้โลโก้ของคุณเอง
มาอัปโหลดโลโก้ที่อยู่ในซอร์สโค้ดที่คุณโคลนไว้ตอนต้นของ Codelab นี้กัน คุณจะพบไฟล์ดังกล่าวในไดเรกทอรี ./assets/ ของที่เก็บ และไฟล์ดังกล่าวมีชื่อว่า "bonjour_meal-logo.png" คุณสามารถลากไฟล์ไปยังโมดัลในเว็บเบราว์เซอร์ จากนั้นเครื่องมือแก้ไขแบบเบาๆ จะปรากฏขึ้นเพื่อปรับคุณภาพของรูปภาพและครอบตัด ปรับความละเอียดของรูปภาพและครอบตัดรูปภาพให้มีขนาดไม่เกิน 50 KB เมื่อพอใจกับรูปภาพแล้ว ให้คลิกเครื่องหมายถูกในวงกลมสีน้ำเงินเพื่อยืนยัน แล้วคลิกเลือกที่ด้านล่างของโมดอล

สุดท้าย ให้คลิกบันทึกที่ด้านขวาบนของหน้าข้อมูลตัวแทน การเปลี่ยนแปลงนี้อาจใช้เวลาสักพักจึงจะแสดงในอุปกรณ์ เนื่องจากระบบจะแคชข้อมูลตัวแทนไว้ในเซิร์ฟเวอร์ของเรา และควรแสดงภายใน 2 ชั่วโมงหลังจากการเปลี่ยนแปลง
อัปเดตข้อความต้อนรับ
เราได้อัปเดตข้อความต้อนรับไปแล้วก่อนหน้านี้ในโค้ดแล็บนี้ มาลองทำอีกครั้ง แต่คราวนี้ให้กำหนดค่าข้อความต้อนรับให้เหมาะกับเส้นทางของผู้ใช้ Bonjour Meal มากขึ้น
ใน Business Communications Console ให้เลือกตัวแทนแล้วไปที่ข้อมูลตัวแทน เลื่อนลงจนเห็นช่องป้อนข้อมูลข้อความต้อนรับที่คุณอัปเดตข้อความได้

เมื่อทราบว่าเราจะเพิ่มคำถามเริ่มต้นการสนทนา เราจึงอ้างอิงคำถามเหล่านั้นในข้อความต้อนรับได้ ในช่องป้อนข้อมูล ให้แทนที่ข้อความด้วยข้อความต่อไปนี้
"ยินดีต้อนรับสู่ Bonjour Meal ฉันเป็นผู้ช่วยที่สามารถช่วยตอบคำถามที่คุณอาจมีเกี่ยวกับ Bonjour Meal ลองใช้ตัวเลือกต่อไปนี้"
สุดท้าย ให้คลิกบันทึกที่ด้านขวาบนของหน้าข้อมูลตัวแทน โปรดทราบว่าการเปลี่ยนแปลงนี้อาจใช้เวลาสักครู่จึงจะแสดงผล เนื่องจากกลไกการแคชของเราช่วยให้ทุกอย่างทำงานได้อย่างรวดเร็ว
การให้ข้อมูลเกี่ยวกับเวลาทําการ
เราจะส่งข้อความที่กำหนดเองไปยังผู้ใช้โดยใช้ Business Messages API เพื่อแจ้งข้อมูลนี้
คุณอาจจำได้ว่าข้อความได้รับการแยกวิเคราะห์ในฟังก์ชัน route_message ของ views.py ฟังก์ชันนี้จะแปลงสตริงให้เป็นรูปแบบมาตรฐานก่อน จากนั้นจึงเริ่มตรวจสอบว่าข้อความที่แปลงแล้วตรงกับพารามิเตอร์ที่เขียนโค้ดไว้ล่วงหน้าหรือไม่ เพื่อความง่าย เราจะเพิ่มเงื่อนไขเพิ่มเติมเพื่อตรวจสอบว่าข้อความที่แปลงค่าแล้วเท่ากับค่าคงที่ใหม่ที่เราเรียกว่า CMD_BUSINESS_HOURS_INQUIRY และมีค่า "business-hours-inquiry" หรือไม่ หากเงื่อนไขประเมินค่าเป็นจริง เราจะเรียกใช้ฟังก์ชันชื่อ send_message_with_business_hours
ตอนนี้ฟังก์ชัน route_message จะมีลักษณะดังต่อไปนี้
bm-django-echo-bot/bopis/views.py
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
elif normalized_message == CMD_BUSINESS_HOURS_INQUIRY:
send_message_with_business_hours(conversation_id)
else:
echo_message(message, conversation_id)
...
เราต้องทําการเปลี่ยนแปลงอีก 2 อย่างเพื่อให้โค้ดทํางานได้ การเปลี่ยนแปลงแรกคือการกําหนด CMD_BUSINESS_HOURS_INQUIRY พร้อมกับค่าคงที่อื่นๆ และการเปลี่ยนแปลงที่ 2 คือการกําหนดฟังก์ชัน send_message_with_business_hours และส่งข้อความโดยใช้ Business Messages API
ก่อนอื่นมากำหนดค่าคงที่ที่ด้านบนของไฟล์ด้วยการประกาศค่าคงที่อื่นๆ กัน
bm-django-echo-bot/bopis/views.py
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
CMD_BUSINESS_HOURS_INQUIRY = 'business-hours-inquiry'
...
และมากำหนด send_message_with_business_hours คุณสามารถกําหนดฟังก์ชันนี้ที่ใดก็ได้ในไฟล์ โดยทําตามไวยากรณ์ Python ที่เหมาะสม เนื่องจากฟังก์ชันนี้เป็นเพียงการส่งข้อความเช่นเดียวกับ echo_message คุณจึงใช้ echo_message เป็นตัวเทมเพลตเพื่อกำหนดฟังก์ชันนี้ได้
bm-django-echo-bot/bopis/views.py
...
def send_message_with_business_hours(conversation_id):
message = '''Thanks for contacting us! The hours for the store are:\n
MON 8am - 8pm\n
TUE 8am - 8pm\n
WED 8am - 8pm\n
THU 8am - 8pm\n
FRI 8am - 8pm\n
SAT 8am - 8pm\n
SUN 8am - 8pm
'''
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text=message)
send_message(message_obj, conversation_id)
...
เมื่อดำเนินการดังกล่าวแล้ว บ็อตของเราจะตอบกลับผู้ใช้ด้วยเวลาทำการเหล่านี้เมื่อผู้ใช้ส่งข้อความ "business-hours-inquiry" คุณจะเห็นข้อมูลประมาณนี้

เมื่อคุณทําให้โค้ดต้นฉบับใช้งานได้ใน GCP แล้ว การเปลี่ยนแปลงจะปรากฏขึ้นทันที เราไม่แคชเว็บแอปพลิเคชันในแพลตฟอร์ม Google Cloud ในลักษณะเดียวกับที่แคชข้อมูลตัวแทน คุณจึงทดสอบประสบการณ์นี้ได้ทันที
ขณะที่เรากำลังเปลี่ยนแปลงแหล่งที่มากันอยู่นี้ เรามาทำการแก้ไขอีก 1 อย่างซึ่งจะช่วยให้ผู้ใช้สอบถามเกี่ยวกับการช็อปปิ้งออนไลน์ได้ ตัวแทนดิจิทัลจะตอบกลับว่าฟีเจอร์ยังไม่พร้อมใช้งาน แต่ให้กลับมาตรวจสอบในภายหลัง
การแจ้งให้ผู้ใช้ทราบว่าการช็อปปิ้งออนไลน์จะพร้อมให้บริการในเร็วๆ นี้
เราจะทำการแก้ไขในลักษณะเดียวกับที่เราแจ้งให้ผู้ใช้ทราบเกี่ยวกับเวลาทำการ คราวนี้มาใส่ข้อมูลในการ์ดริชมีเดียพร้อมรูปภาพที่น่าสนใจกัน
แยกวิเคราะห์ข้อความที่แปลงค่าให้เป็นมาตรฐานและตรวจสอบเงื่อนไขสำหรับค่าคงที่ชื่อ CMD_ONLINE_SHOPPING_INQUIRY ที่มีการตั้งค่าเป็น "online-shopping-inquiry" ซึ่งเรียกใช้ send_online_shopping_info_message หากเงื่อนไขเป็นจริง
bm-django-echo-bot/bopis/views.py
...
# Set of commands the bot understands
CMD_RICH_CARD = 'card'
CMD_CAROUSEL_CARD = 'carousel'
CMD_SUGGESTIONS = 'chips'
CMD_BUSINESS_HOURS_INQUIRY = 'business-hours-inquiry'
CMD_ONLINE_SHOPPING_INQUIRY = 'online-shopping-inquiry'
...
...
...
def route_message(message, conversation_id):
'''
Routes the message received from the user to create a response.
Args:
message (str): The message text received from the user.
conversation_id (str): The unique id for this user and agent.
'''
normalized_message = message.lower()
if normalized_message == CMD_RICH_CARD:
send_rich_card(conversation_id)
elif normalized_message == CMD_CAROUSEL_CARD:
send_carousel(conversation_id)
elif normalized_message == CMD_SUGGESTIONS:
send_message_with_suggestions(conversation_id)
elif normalized_message == CMD_BUSINESS_HOURS_INQUIRY:
send_message_with_business_hours(conversation_id)
elif normalized_message == CMD_ONLINE_SHOPPING_INQUIRY:
send_online_shopping_info_message(conversation_id)
else:
echo_message(message, conversation_id)
...
มากำหนดค่า send_online_shopping_info_message กัน เราต้องการให้ส่งข้อความนี้ในการ์ดริชมีเดียที่มีรูปภาพ ดังนั้นให้คัดลอกฟังก์ชัน send_rich_card ไปใช้เป็นเทมเพลตเพื่อกําหนด send_online_shopping_info_message
ก่อนอื่น เราควรอัปเดตข้อความสำรองให้มีข้อความที่เหมาะสม ระบบจะใช้ข้อความสำรองหากอุปกรณ์รับการ์ดริชมีเดียไม่ได้ด้วยเหตุผลบางประการ ถัดไป เราควรอัปเดต BusinessMessagesRichCard ให้ใส่ชื่อ คำอธิบาย คำแนะนำ และช่องสื่อที่เกี่ยวข้อง ฟังก์ชันของเราควรมีลักษณะดังนี้
bm-django-echo-bot/bopis/views.py
...
def send_online_shopping_info_message(conversation_id):
fallback_text = ('Online shopping will be available soon!')
rich_card = BusinessMessagesRichCard(
standaloneCard=BusinessMessagesStandaloneCard(
cardContent=BusinessMessagesCardContent(
title='Online shopping info!',
description='Thanks for your business, we are located in SF near the Golden Gate Bridge. Online shopping is not yet available, please check back with us in a few days.',
suggestions=[],
media=BusinessMessagesMedia(
height=BusinessMessagesMedia.HeightValueValuesEnum.MEDIUM,
contentInfo=BusinessMessagesContentInfo(
fileUrl=SAMPLE_IMAGES[4],
forceRefresh=False
))
)))
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
richCard=rich_card,
fallback=fallback_text)
send_message(message_obj, conversation_id)
...
ไชโย ตอนนี้ตัวแทนดิจิทัลของเราตอบคำถามเกี่ยวกับช็อปปิ้งออนไลน์ของผู้ใช้ได้แล้ว ขณะนี้ตัวแทนดิจิทัลของเรายังไม่รองรับการช็อปปิ้งออนไลน์ เราจึงส่งข้อความแจ้งให้ผู้ใช้ทราบว่าฟีเจอร์นี้จะพร้อมให้บริการในเร็วๆ นี้ ลักษณะของตัวแทนดิจิทัลเมื่อผู้ใช้สอบถามเกี่ยวกับการช็อปปิ้งออนไลน์

การเปลี่ยนแปลงนี้จะแสดงทันทีหากคุณใช้ ngrok หรือทันทีที่คุณติดตั้งใช้งานโค้ดใน GCP App Engine เช่นเดียวกับการเปลี่ยนแปลงก่อนหน้านี้ที่เราทำเพื่อให้ผู้ใช้สอบถามเกี่ยวกับเวลาทำการ
ในส่วนถัดไป เราจะใช้คำถามเริ่มต้นและการ์ดคำแนะนำเพื่อนำการสนทนาไปยังเส้นทางที่ประสบความสำเร็จ
การใช้ชิปเพื่อแนะนำการสนทนา
เราได้ทําการเปลี่ยนแปลงซอร์สโค้ดบางส่วนและได้ติดตั้งใช้งานตัวแทนดิจิทัลที่อัปเดตแล้ว แต่เราไม่คาดหวังให้ผู้ใช้พิมพ์ "business-hours-inquiry" หรือ "online-shopping-info" เพื่อสอบถามเกี่ยวกับธุรกิจ มาอัปเดตคำถามเริ่มต้นกันเพื่อให้เมื่อเปิดการสนทนา ผู้ใช้จะได้รับทั้งข้อความต้อนรับที่ดีและคำถามเริ่มต้น
ไปที่ Business Communications Console แล้วไปที่หน้าข้อมูลตัวแทนของตัวแทน ก่อนหน้านี้เราได้กำหนดคำเริ่มต้นการสนทนาสำหรับ "ชิป" "การ์ด" และ "ภาพสไลด์" แม้ว่าจะยังใช้งานได้ แต่ก็ไม่เกี่ยวข้องกับฟังก์ชันการทำงานของธุรกิจแล้ว คุณอาจปล่อยไว้เพื่อแสดงฟีเจอร์ที่สมบูรณ์เหล่านี้ต่อไป หรือนำออกเพื่อให้ตัวแทนดิจิทัลแสดงคำถามเริ่มต้นสำหรับธุรกิจ Bonjour Meal โดยเฉพาะ
เราจะสร้างประโยคชวนคุยใหม่ 2 รายการ สําหรับรายการแรก ให้ตั้งค่าข้อความเป็น "เวลาทําการของคุณคือเท่าไร" และตั้งค่าข้อมูลการรายงานผล Conversion เป็น "business-hours-inquiry" สําหรับเงื่อนไขเริ่มต้นการสนทนาที่ 2 ให้ตั้งค่าข้อความเป็น "ฉันจะซื้อที่นี่ได้ไหม" และตั้งค่าข้อมูลระบบรายงานผล Conversion เป็น "online-shopping-info"
ผลลัพธ์ที่ได้ควรเป็นการกําหนดค่าตามภาพหน้าจอต่อไปนี้

เช่นเดียวกับการเปลี่ยนแปลงอื่นๆ ใน Business Communications Console การเปลี่ยนแปลงนี้จะใช้เวลาสักระยะจึงจะแสดงผลในอุปกรณ์เคลื่อนที่
เมื่อสร้างประโยคเริ่มต้นการสนทนาเสร็จแล้ว เรายังต้องการวิธีนําผู้ใช้ไปยังเส้นทางที่ประสบความสําเร็จเมื่อการสนทนาเริ่มต้นขึ้นด้วย คุณสามารถใช้ชิปตามบริบทหลังจากที่ส่งข้อความเพื่อแนะนําผู้ใช้ไปยังฟีเจอร์อื่นๆ ที่ตัวแทนดิจิทัลสามารถทำได้ สิ่งที่เราจะทำคือส่งข้อความพร้อมคำแนะนำให้ดำเนินการอย่างอื่นกับตัวแทนทุกครั้งที่ผู้ใช้สอบถามเกี่ยวกับเวลาทำการหรือการเลือกซื้อออนไลน์
เพิ่มบรรทัดต่อไปนี้ที่ส่วนท้ายของฟังก์ชัน
bm-django-echo-bot/bopis/views.py
...
def send_online_shopping_info_message(conversation_id):
...
# at the end of the function, send a message with suggestions
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text='Let us know how else we can help you:',
fallback='Please let us know how else we can help you.',
suggestions=[
BusinessMessagesSuggestion(
reply=BusinessMessagesSuggestedReply(
text='Business hours',
postbackData='business-hours-inquiry')
),
])
send_message(message_obj, conversation_id)
...
# Let's do the same with the business hours
def send_message_with_business_hours(conversation_id):
...
# at the end of the function, send a message with suggestions
message_obj = BusinessMessagesMessage(
messageId=str(uuid.uuid4().int),
representative=BOT_REPRESENTATIVE,
text='Let us know how else we can help you:',
fallback='Please let us know how else we can help you.',
suggestions=[
BusinessMessagesSuggestion(
reply=BusinessMessagesSuggestedReply(
text='Can I purchase online?',
postbackData='online-shopping-inquiry')
),
])
send_message(message_obj, conversation_id)
...
โปรดทราบว่าช่องข้อความภายใน BusinessMessagesSuggestion มีอักขระได้ไม่เกิน 25 ตัวตามที่อธิบายไว้ในเอกสารประกอบ
ต่อไปนี้คือภาพหน้าจอบางส่วนที่แสดงประสบการณ์ของผู้ใช้ที่คาดหวังเมื่อใช้คำถามเริ่มต้นที่อัปเดตแล้วและการใช้ชิปคำแนะนำอย่างมีกลยุทธ์

6. ขอแสดงความยินดี
ยินดีด้วย คุณสร้างตัวแทนดิจิทัลของ Business Messages ตัวแรกเรียบร้อยแล้ว
คุณได้ติดตั้งใช้งานเว็บแอปพลิเคชันเพื่อรองรับตัวแทนดิจิทัลใน Business Messages, ใช้ Business Communications Console เพื่อแก้ไขตัวแทน และกำหนดประสบการณ์ของผู้ใช้ด้วยตัวแทนดิจิทัลโดยทำการเปลี่ยนแปลงซอร์สโค้ด
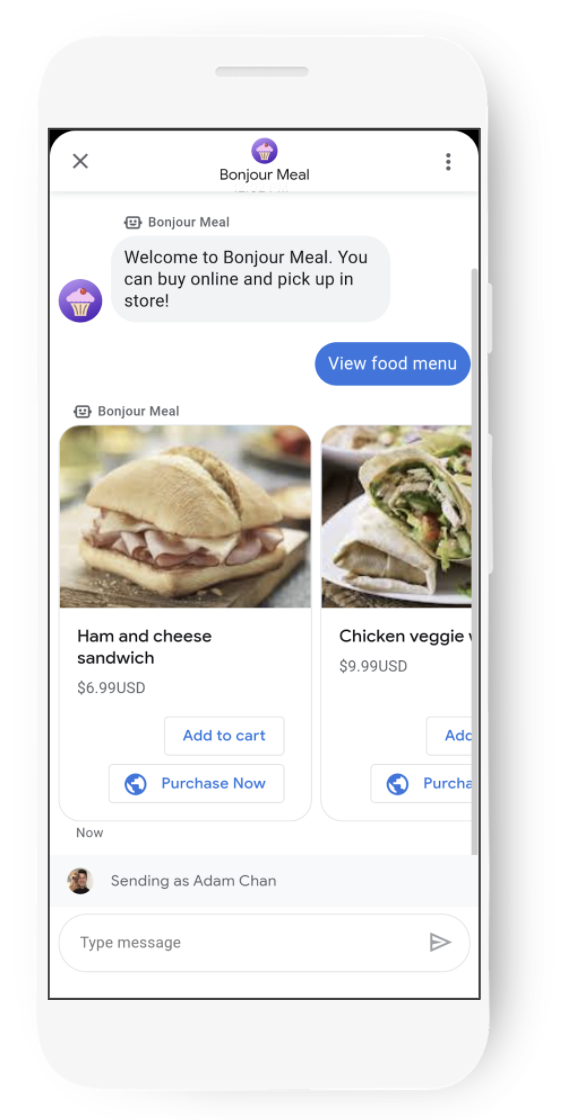
ตอนนี้คุณทราบขั้นตอนสําคัญในการสร้างประสบการณ์การใช้งาน Business Messages แบบอินเทอร์แอกทีฟแล้ว และโอกาสที่จะได้ใช้งานจากนี้ไปก็น่าตื่นเต้น คุณขยายความสามารถของตัวแทนให้รองรับการค้นหาสินค้าคงคลังหรือเปิดตัวรถเข็นช็อปปิ้งเพื่อติดตามสิ่งที่ผู้ใช้อาจสนใจได้ คุณอาจใช้ภาพสไลด์เพื่อแสดงรายการในเมนูและใช้คำแนะนำเพื่อให้ผู้ใช้เลือกรายการที่สนใจได้
ต่อไปนี้เป็นตัวอย่างที่แสดงให้เห็นลักษณะของการดำเนินการดังกล่าว

ฉันจะสร้างประสบการณ์การสนทนาที่ยอดเยี่ยมได้อย่างไร
ตัวแทนที่ดีที่สุดจะให้ข้อมูลตามบริบทแก่ผู้ใช้ไปพร้อมกับมอบฟังก์ชันการทำงานผ่านการสนทนาเพื่อให้ผู้ใช้มีส่วนร่วมและโต้ตอบกับธุรกิจได้เหมือนที่มักจะทำทางโทรศัพท์หรือพูดคุยกันด้วยตนเอง ลองนึกถึงวิธีที่หัวข้อต่อไปนี้อาจใช้กับการสนทนาที่คุณต้องการมีกับธุรกิจที่คุณร่วมงานด้วย
ระบุบริบทและกำหนดความคาดหวัง
การให้บริบทอาจทำได้หลายอย่าง ตั้งแต่การระบุอย่างชัดเจนว่าคุณจะช่วยผู้ใช้ได้อย่างไร ไปจนถึงการแนะนำตัวแทนดิจิทัลด้วยบุคลิกที่ผู้ใช้เข้าถึงได้ ตัวแทนที่ประสบความสําเร็จใน Business Messages ใช้รูปโปรไฟล์เพื่อแสดงให้ผู้ใช้ทราบว่ากำลังพูดคุยอยู่กับใคร
การตั้งค่าความคาดหวังจะขึ้นอยู่กับประสบการณ์ของผู้ใช้ที่คุณกำลังสร้าง เช่น หากตัวแทนรองรับการค้นหาพื้นที่โฆษณา ให้แจ้งผู้ใช้ก่อนว่าห้องว่างอาจเหลือน้อยก่อนที่จะให้คำตอบ
มอบฟังก์ชันการทำงานให้แก่ผู้ใช้
ผู้บริโภคเชื่อมต่อกับธุรกิจอยู่ตลอดเวลา Business Messages รองรับการโต้ตอบที่ซับซ้อนของผู้ใช้ ตั้งแต่การสอบถามต่างๆ เช่น การตรวจสอบสถานะคำสั่งซื้อไปจนถึงการตรวจสอบว่าสินค้ามีพร้อมจำหน่ายหรือไม่ ผู้ใช้จํานวนมากยังคงโทรหาธุรกิจทางโทรศัพท์เพื่อขอคำตอบ แม้ว่าคำตอบจะอยู่ในเว็บไซต์ของธุรกิจก็ตาม ผลที่ตามมาคือธุรกิจต่างๆ ต้องลงทุนทรัพยากรมากขึ้นเพื่อรองรับปริมาณการโทร โดยเฉพาะในช่วงวันหยุด
ดึงดูดผู้ใช้ให้มีส่วนร่วมอยู่เสมอ
ระบุทัชพอยต์แบบการสนทนาเพื่อให้ผู้ใช้มีส่วนร่วมในการสนทนา ในระหว่างการส่งข้อความ คุณสามารถเรียกใช้ตัวบ่งชี้การพิมพ์เพื่อให้ผู้ใช้ทราบว่าคุณกำลังประมวลผลคำตอบให้อยู่
ฟีเจอร์ที่สมบูรณ์แบบ เช่น ตัวบ่งชี้การพิมพ์ ชิปคำแนะนำ การ์ดริชมีเดีย และภาพสไลด์ จะช่วยให้คุณแนะนําเส้นทางที่ผู้ใช้พึงพอใจเพื่อช่วยให้ผู้ใช้ทํางานบางอย่างให้เสร็จสมบูรณ์ได้ เช่น การสั่งซื้อจากเมนูรายการ เป้าหมายคือลดจํานวนการโทรเข้าสายโทรศัพท์ของธุรกิจ
การสนทนาต้องให้ฟังก์ชันการทำงานแก่ผู้ใช้ ผู้ใช้ที่ติดต่อธุรกิจผ่านการรับส่งข้อความคาดหวังว่าจะได้รับคำตอบอย่างรวดเร็ว ในสถานการณ์ที่ไม่เหมาะสม ตัวแทนดิจิทัลไม่สามารถอำนวยความสะดวกในการสนทนาได้ ซึ่งอาจส่งผลให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี แต่โชคดีที่ปัญหานี้แก้ไขได้ เช่น โอนการสนทนาไปยังตัวแทนแบบเรียลไทม์ ซึ่งเราจะพูดถึงในโค้ดแล็บในอนาคต
ขั้นตอนถัดไป
เมื่อพร้อมแล้ว ให้ดูหัวข้อต่อไปนี้เพื่อเรียนรู้เกี่ยวกับการโต้ตอบที่ซับซ้อนมากขึ้นที่คุณทำได้ใน Business Messages
- เส้นทางของตัวแทน: จากการสร้างไปจนถึงการเปิดตัว
- ข้อกำหนดและหลักเกณฑ์
- หลักเกณฑ์เกี่ยวกับโลโก้
- คำแนะนำทั้งหมด
เอกสารอ้างอิง
- SuggestedReply
- เอกสารอ้างอิงข้อความ Business Messages
- คําจํากัดความ JSON สําหรับ RichCard

