Questa guida illustra come utilizzare l'SDK di Cardboard per iOS per creare il tuo Esperienze di realtà (VR).
Puoi utilizzare l'SDK di Cardboard per trasformare uno smartphone in una piattaforma per la realtà virtuale. Uno smartphone è in grado di visualizzare scene 3D con rendering stereoscopico, monitorare e reagire ai movimenti della testa e interagiscono con le app rilevando quando l'utente preme il pulsante del visualizzatore.
Per iniziare, utilizzerai HelloCardboard, una demo che illustra le funzionalità principali dell'SDK di Cardboard. Nel gioco, gli utenti si esplorano in un mondo virtuale per trovare e raccogliere di oggetti strutturati. Ti spiega come:
- Configurazione dell'ambiente di sviluppo
- Scarica e crea l'app demo
- Scansiona il codice QR di un visore Cardboard per salvarne i parametri
- Monitora i movimenti della testa dell'utente
- Esegui il rendering delle immagini stereoscopiche impostando la distorsione corretta per ciascun occhio
Configurazione dell'ambiente di sviluppo
Requisiti hardware:
- iPhone con iOS 12.0 o versioni successive
- Visore di cartone
Requisiti software:
- Xcode 12.5 o versioni successive
- CocoaPods 1.9 o versioni successive
Scarica e crea l'app demo
L'SDK di Cardboard è stato creato utilizzando buffer di protocollo precompilati File sorgente C++. Puoi trovare i passaggi per creare i file di origine da zero qui
Clona l'SDK Cardboard e l'app demo Hello Cardboard da GitHub esegui questo comando:
git clone https://github.com/googlevr/cardboard.git
Installa la dipendenza buffer di protocollo nel progetto Xcode eseguendo questo comando alla radice del repository:
pod install
Apri l'area di lavoro Cardboard (
Cardboard.xcworkspace) in Xcode.Modifica l'ID pacchetto dell'app in modo da poter firmare l'app con il tuo team.
Vai a SDK > Fasi di creazione > Collega file binario alle librerie
- Rimuovi
libPods-sdk.adall'elenco selezionandolo e facendo clic sul segno "-" . - Aggiungi
libProtobuf-C++.aall'elenco facendo clic sul segno "+" e selezionarlo. Nel caso in cui venga visualizzato un messaggio che suggerisce di utilizzare un XCFramework, fai clic su "Aggiungi comunque".
- Rimuovi
Fai clic su Esegui.
Scansiona il codice QR
Per salvare i parametri del dispositivo, scansiona il codice QR sul visualizzatore Cardboard:
Prova la demo
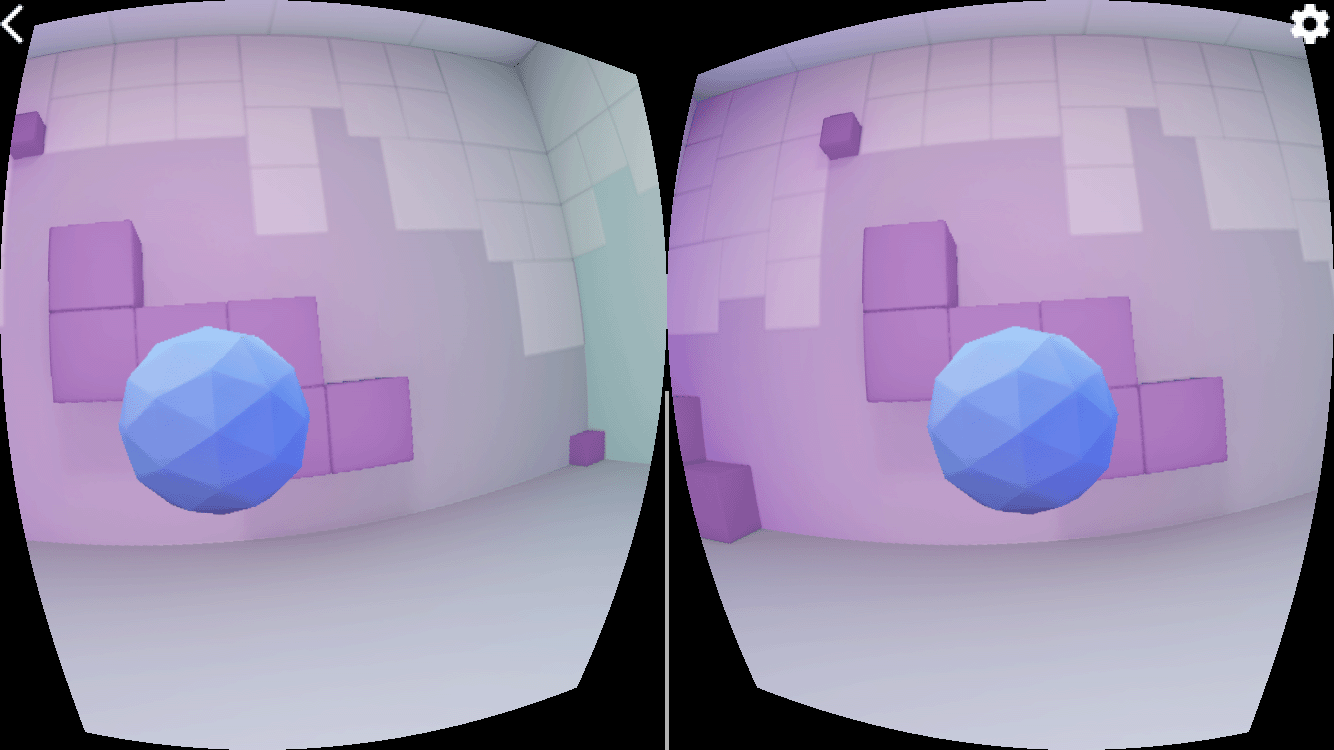
In HelloCardboard dovrai cercare e raccogliere le sfere geodetiche nello spazio 3D.
Per trovare e raccogliere una sfera:
Muovi la testa in qualsiasi direzione finché non vedi una sfera fluttuante.
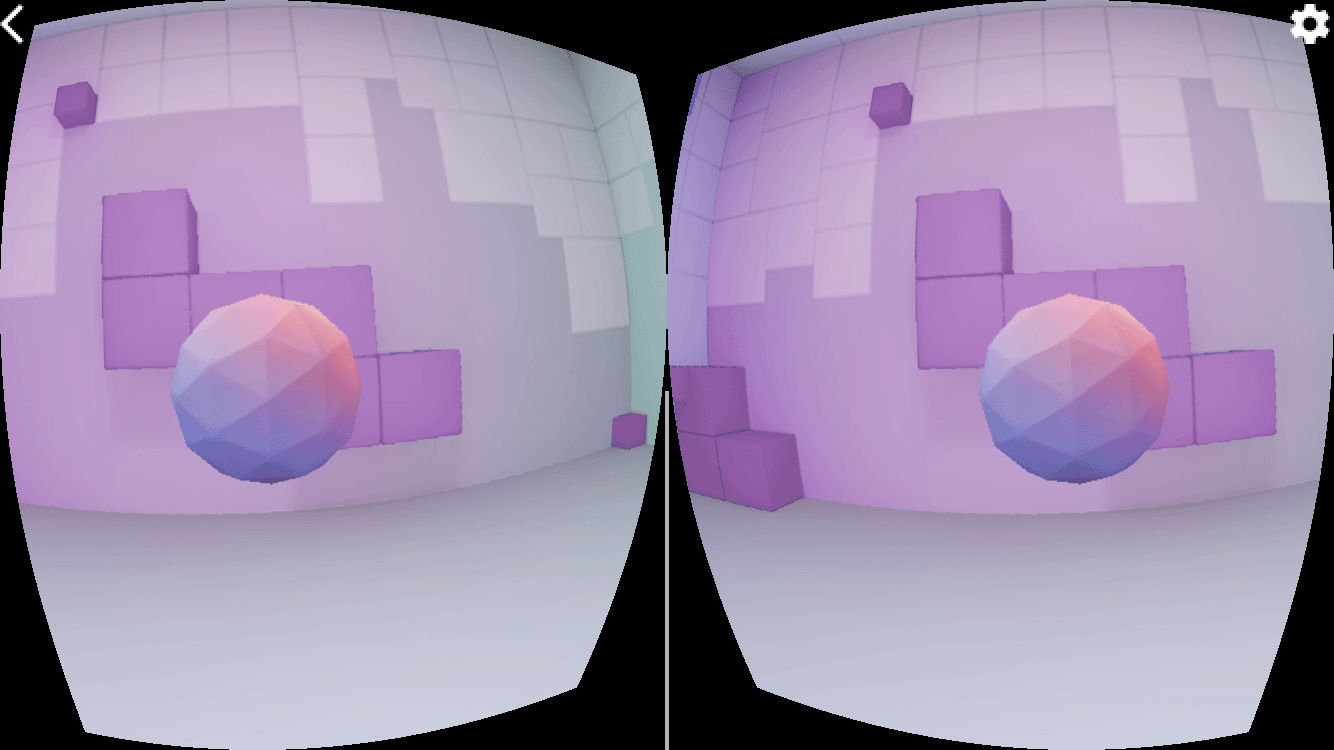
Guarda dritto nella sfera. Questo fa sì che cambi colore.
Premi il pulsante del visore Cardboard per "raccogliere" nella sfera.
Configura il dispositivo
Quando l'utente tocca l'icona dell'ingranaggio per passare da un visualizzatore Cardboard, l'didTapSwitchButton
viene chiamato in HelloCardboardOverlayView.
- (void)didTapSwitchButton:(id)sender {
if ([self.delegate respondsToSelector:@selector(didTapBackButton)]) {
[self.delegate didChangeViewerProfile];
}
self.settingsBackgroundView.hidden = YES;
}
Questa operazione chiama CardboardQrCode_scanQrCodeAndSaveDeviceParams, che apre
finestra per la scansione del codice QR dello spettatore. Quando l'utente scansiona il codice QR, il
i parametri di distorsione vengono aggiornati.
- (void)switchViewer {
CardboardQrCode_scanQrCodeAndSaveDeviceParams();
}
- (void)didChangeViewerProfile {
[self pauseCardboard];
[self switchViewer];
[self resumeCardboard];
}
Rilevamento dei movimenti della testa
Crea tracker della testa
Il tracker della testa viene creato una volta nel metodo viewDidLoad di HelloCardboardViewController:
_cardboardHeadTracker = CardboardHeadTracker_create();
Metti in pausa e riprendi il tracker della testa
I metodi pauseCardboard e resumeCardboard nella
HelloCardboardViewController lezione in pausa e riprendi il tracker della testa,
rispettivamente. Anche resumeCardboard imposta il flag _updateParams, causando
i parametri del dispositivo da aggiornare nella successiva chiamata di disegno.
- (void)pauseCardboard {
self.paused = true;
CardboardHeadTracker_pause(_cardboardHeadTracker);
}
- (void)resumeCardboard {
// Parameters may have changed.
_updateParams = YES;
// Check for device parameters existence in app storage. If they're missing,
// we must scan a Cardboard QR code and save the obtained parameters.
uint8_t *buffer;
int size;
CardboardQrCode_getSavedDeviceParams(&buffer, &size);
if (size == 0) {
[self switchViewer];
}
CardboardQrCode_destroy(buffer);
CardboardHeadTracker_resume(_cardboardHeadTracker);
self.paused = false;
}
Distorsione dell'obiettivo
Ogni volta che Cardboard scansiona un nuovo codice QR, i parametri salvati vengono letti dal codice seguente e li utilizza per creare l'oggetto di distorsione dell'obiettivo, che applica la distorsione dell'obiettivo corretta. ai contenuti visualizzati:
CardboardQrCode_getSavedDeviceParams(&encodedDeviceParams, &size);
// Create CardboardLensDistortion.
CardboardLensDistortion_destroy(_cardboardLensDistortion);
_cardboardLensDistortion =
CardboardLensDistortion_create(encodedDeviceParams, size, width, height);
// Initialize HelloCardboardRenderer.
_renderer.reset(new cardboard::hello_cardboard::HelloCardboardRenderer(
_cardboardLensDistortion, _cardboardHeadTracker, width, height));
Rendering
Il rendering dei contenuti in Cardboard prevede quanto segue:
- Creazione di texture
- Recupero delle matrici di visualizzazione e proiezione per gli occhi destro e sinistro
- Creazione del renderer e impostazione della mesh di distorsione
- Rendering di ogni frame
Crea texture
Il contenuto è disegnato su una texture, che è suddivisa in sezioni per l'occhio destro e sinistro.
Queste sezioni sono inizializzate rispettivamente in _leftEyeTexture e _rightEyeTexture.
L'app di esempio utilizza un'unica texture per entrambi gli occhi, ma è anche possibile creare una struttura
la consistenza di ciascun occhio.
// Generate texture to render left and right eyes.
glGenTextures(1, &_eyeTexture);
glBindTexture(GL_TEXTURE_2D, _eyeTexture);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, _width, _height, 0, GL_RGB, GL_UNSIGNED_BYTE, 0);
_leftEyeTexture.texture = _eyeTexture;
_leftEyeTexture.left_u = 0;
_leftEyeTexture.right_u = 0.5;
_leftEyeTexture.top_v = 1;
_leftEyeTexture.bottom_v = 0;
_rightEyeTexture.texture = _eyeTexture;
_rightEyeTexture.left_u = 0.5;
_rightEyeTexture.right_u = 1;
_rightEyeTexture.top_v = 1;
_rightEyeTexture.bottom_v = 0;
CheckGLError("Create Eye textures");
Queste texture vengono passate come parametri a CardboardDistortionRenderer_renderEyeToDisplay.
Ottieni matrici di visualizzazione e proiezione per l'occhio destro e sinistro
Innanzitutto, recupera le matrici degli occhi per gli occhi sinistro e destro:
CardboardLensDistortion_getEyeFromHeadMatrix(_lensDistortion, kLeft, _eyeMatrices[kLeft]);
CardboardLensDistortion_getEyeFromHeadMatrix(_lensDistortion, kRight, _eyeMatrices[kRight]);
CardboardLensDistortion_getProjectionMatrix(_lensDistortion, kLeft, kZNear, kZFar,
_projMatrices[kLeft]);
CardboardLensDistortion_getProjectionMatrix(_lensDistortion, kRight, kZNear, kZFar,
_projMatrices[kRight]);
Quindi, ottieni le mesh di distorsioni per ciascuno degli occhi e passale al renderer di distorsione:
CardboardLensDistortion_getDistortionMesh(_lensDistortion, kLeft, &leftMesh);
CardboardLensDistortion_getDistortionMesh(_lensDistortion, kRight, &rightMesh);
Creare il renderer e impostare la mesh di distorsione corretta.
Il renderer deve essere inizializzato una sola volta. Dopo aver creato il renderer, imposta il nuovo renderer
distorsione della mesh degli occhi a destra e a sinistra in base ai valori di mesh restituiti dalla
Funzione CardboardLensDistortion_getDistortionMesh.
_distortionRenderer = CardboardOpenGlEs2DistortionRenderer_create();
CardboardDistortionRenderer_setMesh(_distortionRenderer, &leftMesh, kLeft);
CardboardDistortionRenderer_setMesh(_distortionRenderer, &rightMesh, kRight);
Rendering dei contenuti
Recupera l'orientamento attuale della testa da CardboardHeadTracker_getPose:
CardboardHeadTracker_getPose(_headTracker, targetTime, position, orientation);
_headView =
GLKMatrix4Multiply(GLKMatrix4MakeTranslation(position[0], position[1], position[2]),
GLKMatrix4MakeWithQuaternion(GLKQuaternionMakeWithArray(orientation)));
Usa l'orientamento corrente della testa con le matrici di vista e proiezione per comporre una vista di proiezione dello schermo e usarle per visualizzare i contenuti del mondo per ciascuno degli occhi:
// Draw left eye.
glViewport(0, 0, _width / 2.0, _height);
glScissor(0, 0, _width / 2.0, _height);
DrawWorld(_leftEyeViewPose, GLKMatrix4MakeWithArray(_projMatrices[kLeft]));
// Draw right eye.
glViewport(_width / 2.0, 0, _width / 2.0, _height);
glScissor(_width / 2.0, 0, _width / 2.0, _height);
DrawWorld(_rightEyeViewPose, GLKMatrix4MakeWithArray(_projMatrices[kRight]));
Usa CardboardDistortionRenderer_renderEyeToDisplay per applicare la distorsione
correzione dei contenuti ed eseguire il rendering dei contenuti sullo schermo.
CardboardDistortionRenderer_renderEyeToDisplay(_distortionRenderer, renderTarget, /*x=*/0,
/*y=*/0, _width, _height, &_leftEyeTexture,
&_rightEyeTexture);