這份媒體應用程式範本的簡介會說明媒體應用程式範本的主要元素、它們提供的基本功能,以及結合這些元素的架構。
以下章節會進一步說明每項元素的運作方式。如需這些章節的指南,請參閱本節的總覽。
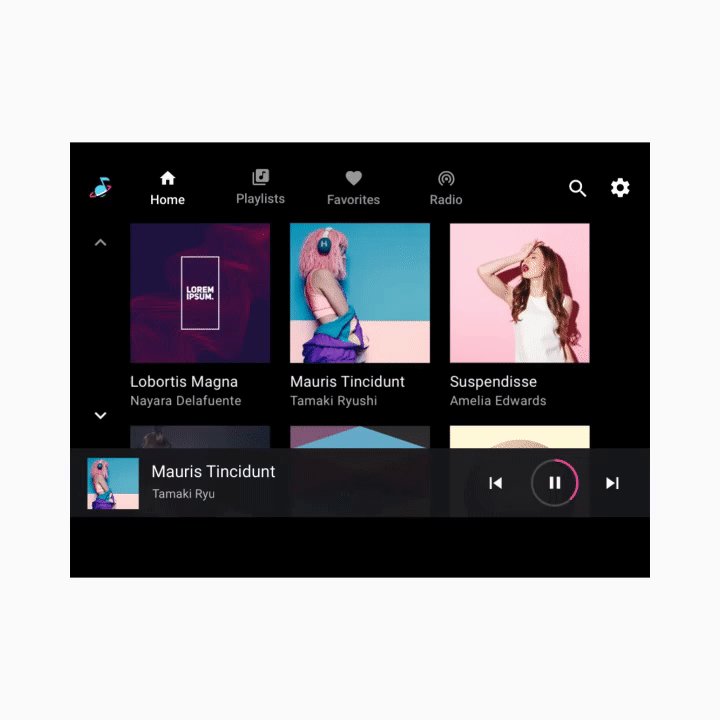
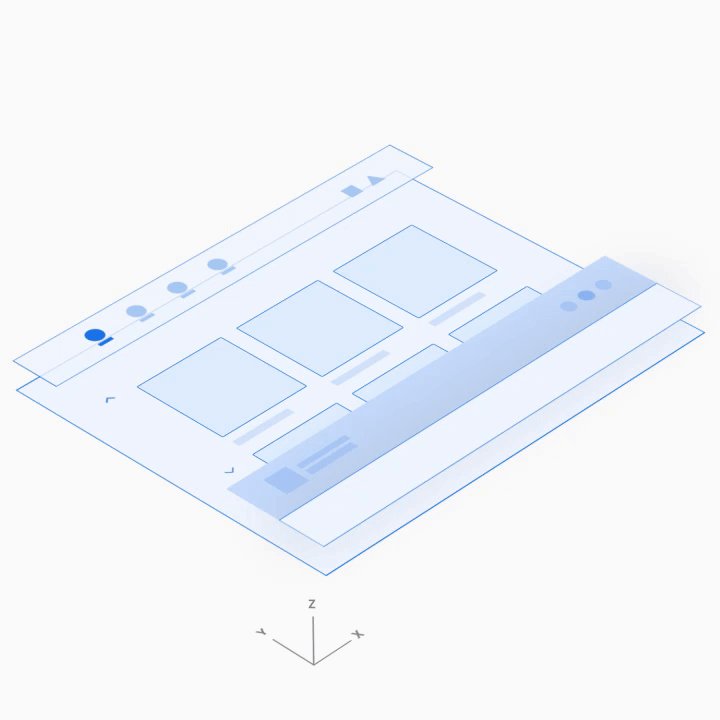
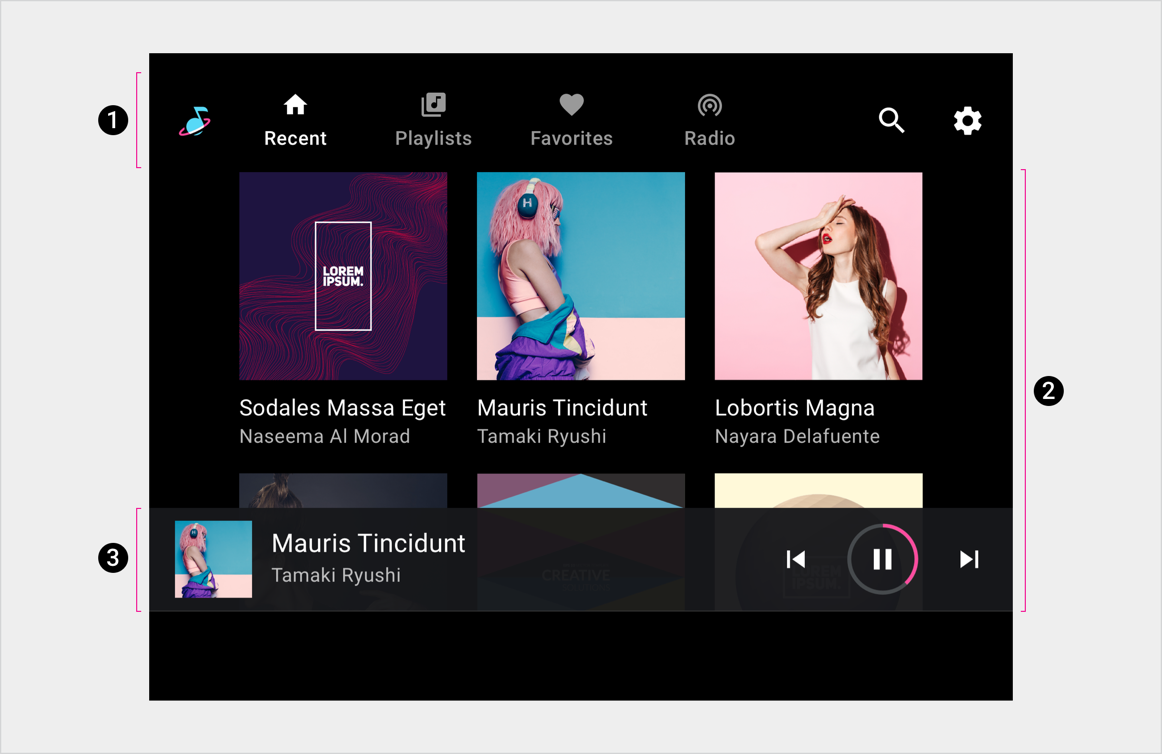
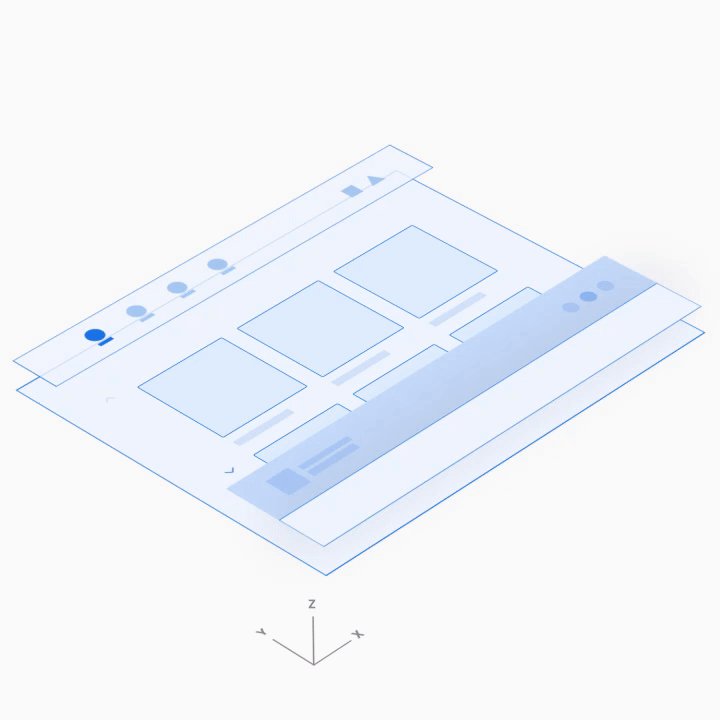
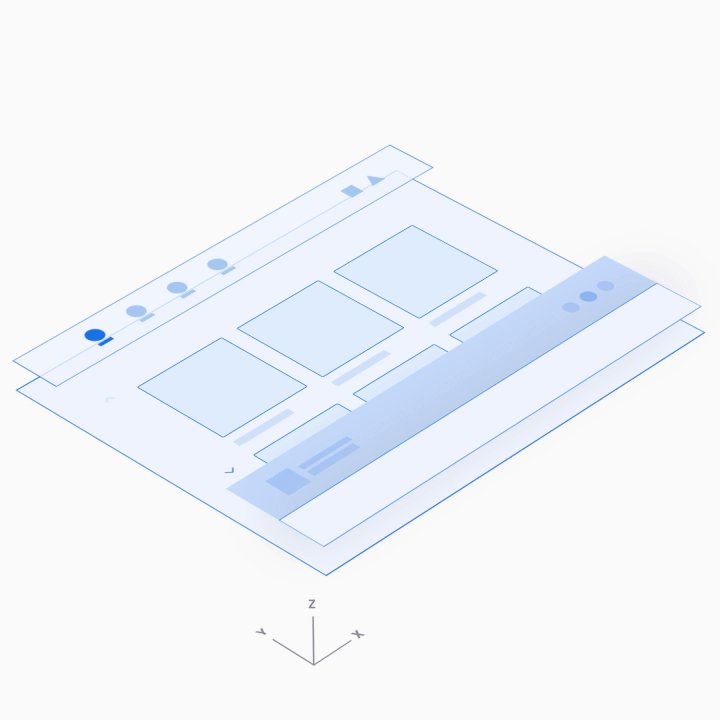
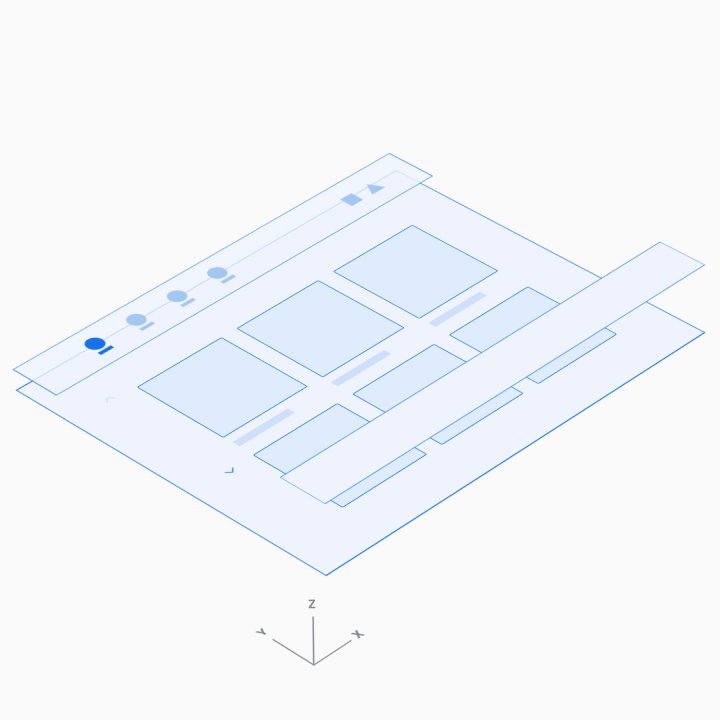
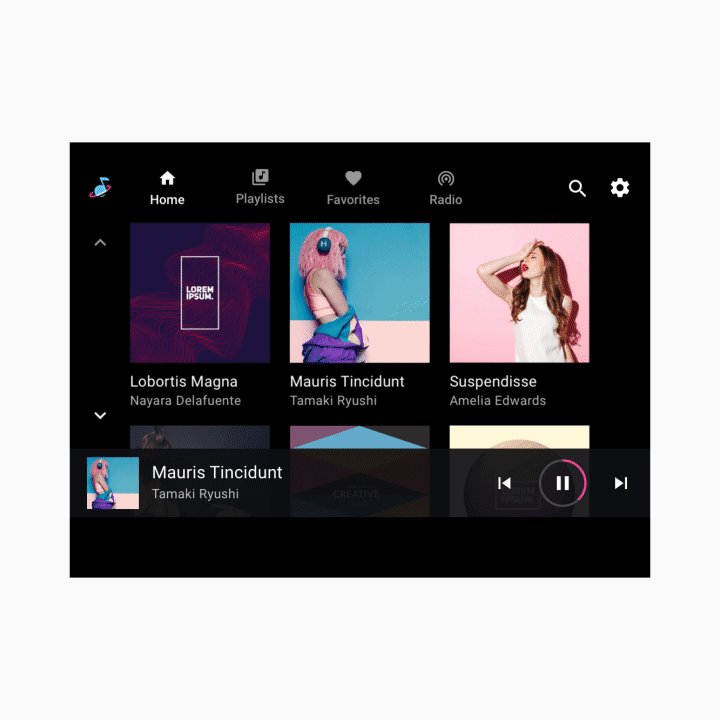
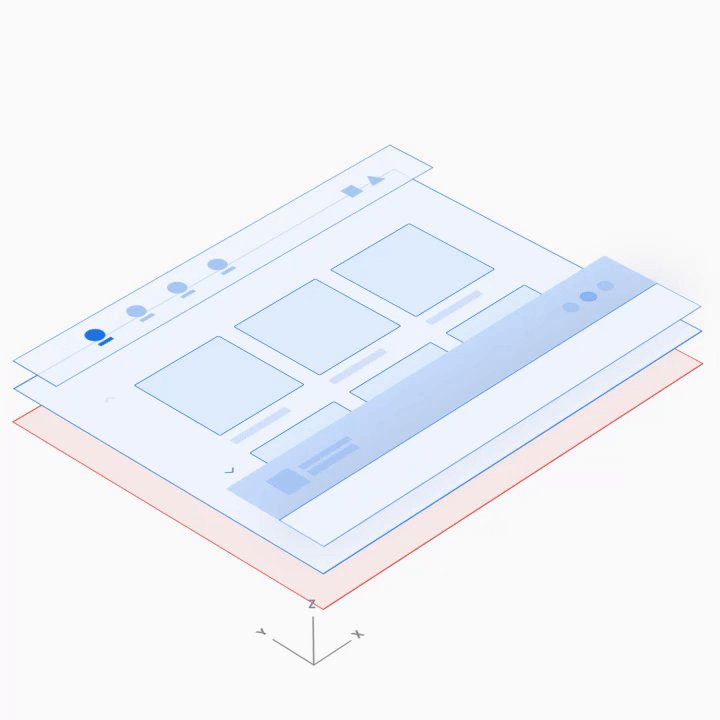
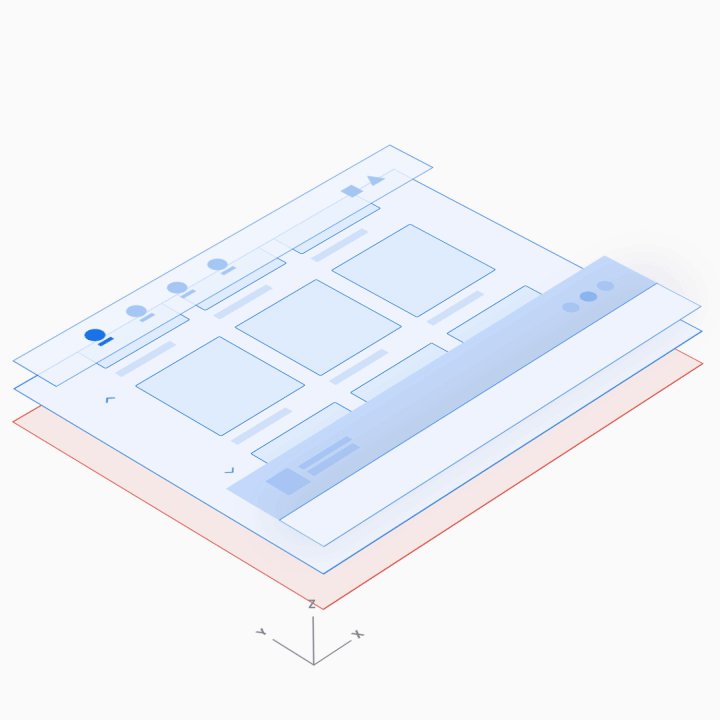
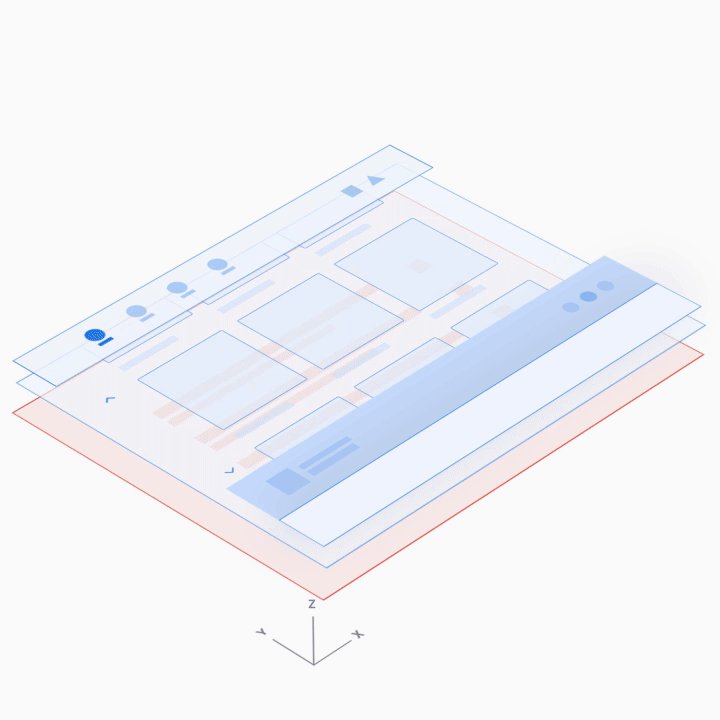
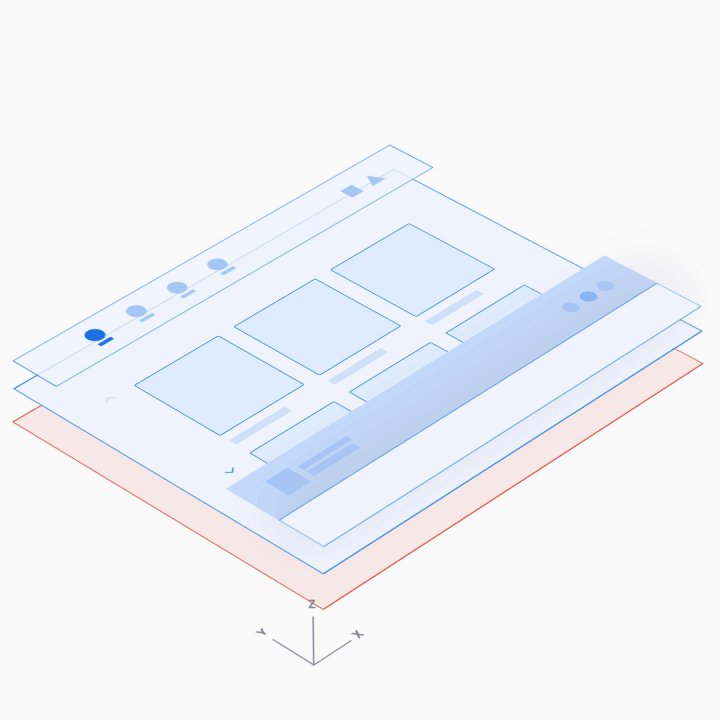
圖解
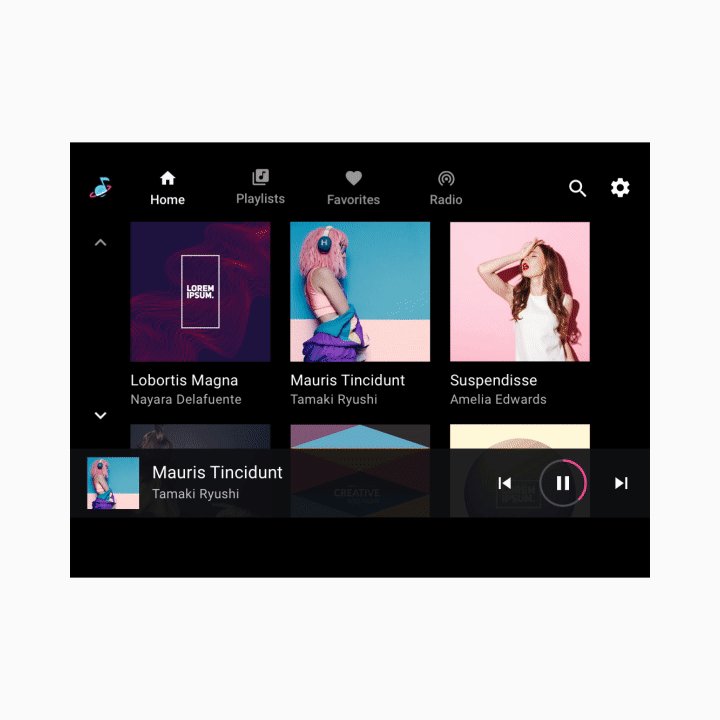
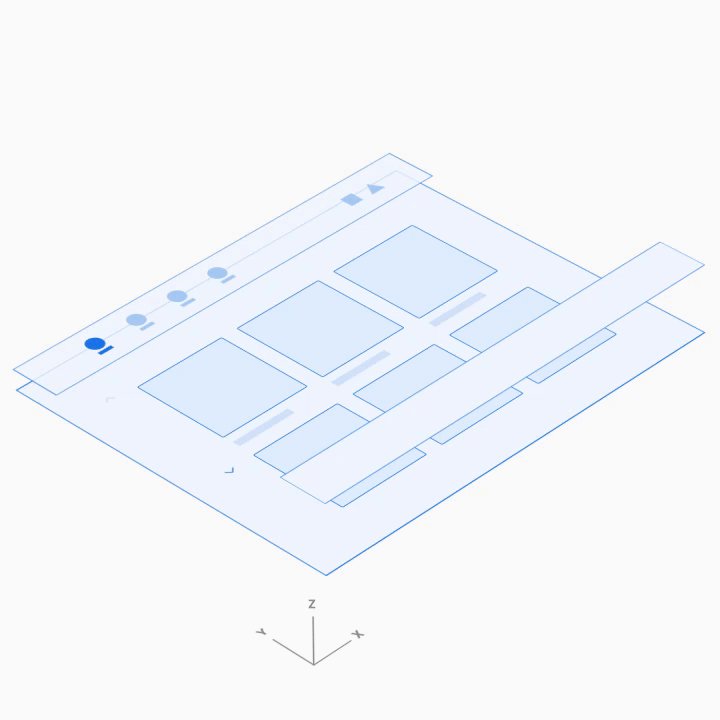
媒體範本包括下列項目:
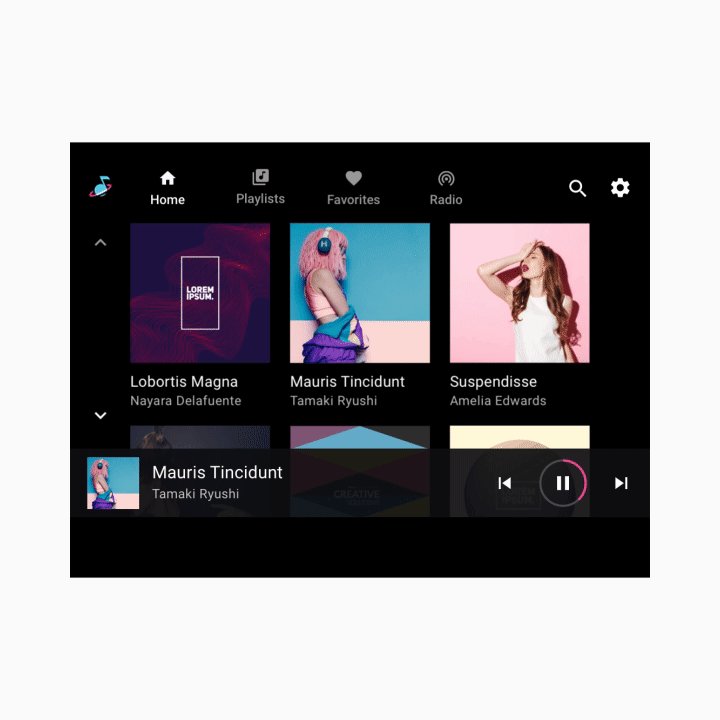
- 應用程式列:提供主要應用程式導覽功能和應用程式控制項 (適用於應用程式內搜尋和設定),並加入應用程式圖示
- 可瀏覽內容空間:以格狀檢視 (如此處) 或清單檢視顯示內容
- 播放控制項:這個最小化的控制列包含基本媒體中繼資料和播放控制項,並可讓您使用附有更多控制項的播放重疊畫面。

2. 可瀏覽的內容空間
3. 播放控制項 (顯示在最小化的控制列中)
這個範例版面配置只會顯示這些元素的一種可能排列方式。舉例來說,汽車製造商可決定將主要導覽和應用程式控制項堆疊,而不需要分別根據螢幕尺寸,將控制項放在單一水平列中。以下各節將詳細說明導覽階層。
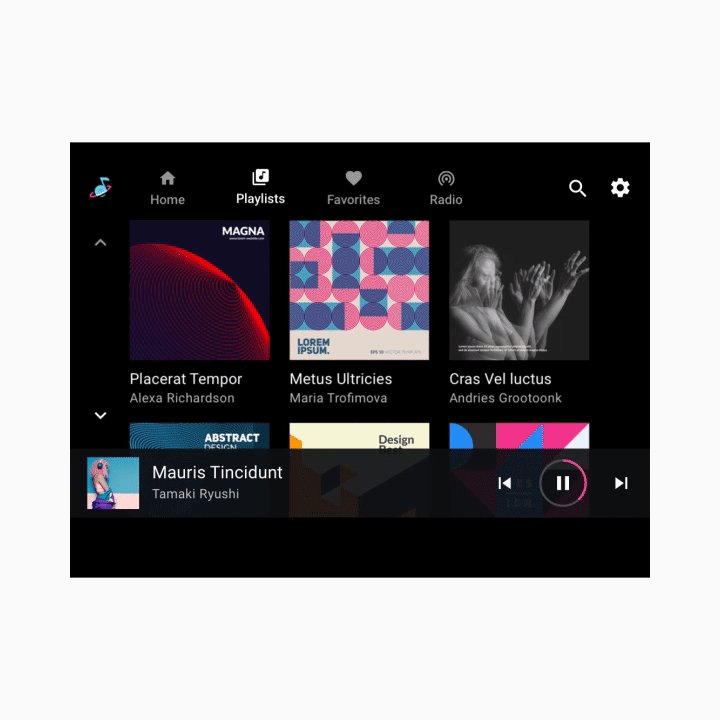
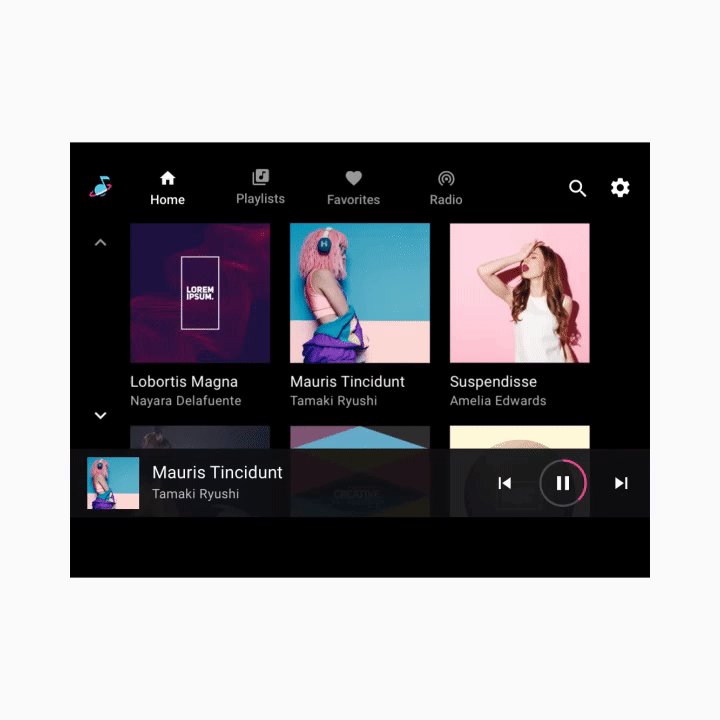
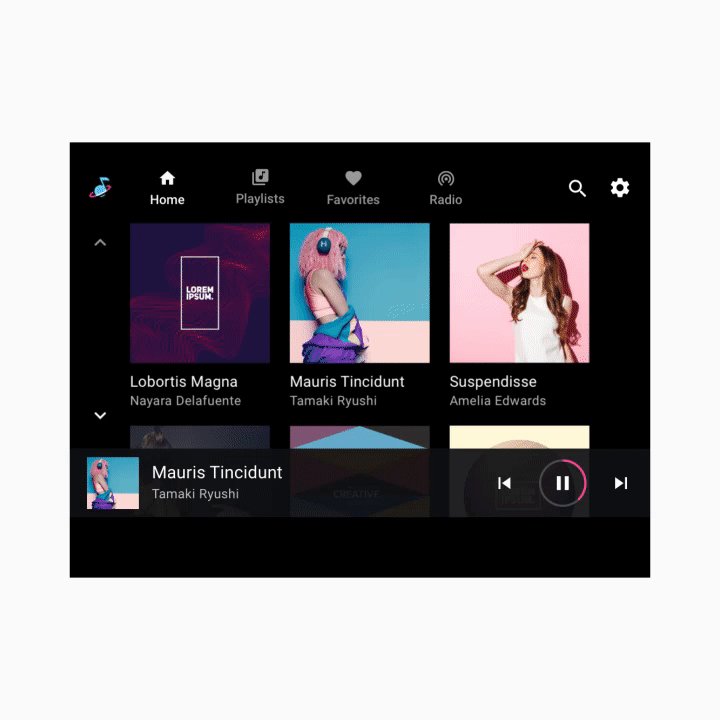
主要導覽
應用程式列中的主要導覽包含已曝露的分頁 (除非畫面太小,但在極少數情況下除外)。
以下範例是一般的分頁排列方式:


應用程式控制項
應用程式控制項 (如上方範例的右上方所示) 佔據了應用程式列的一部分,而非用於品牌宣傳或主要導覽項目,這些控制項可讓您存取目前媒體應用程式的應用程式內搜尋和設定功能。
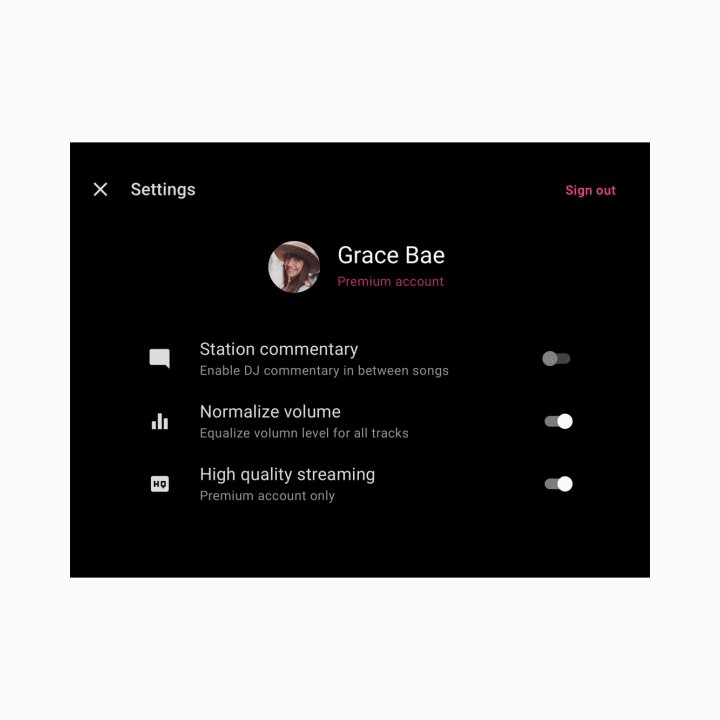
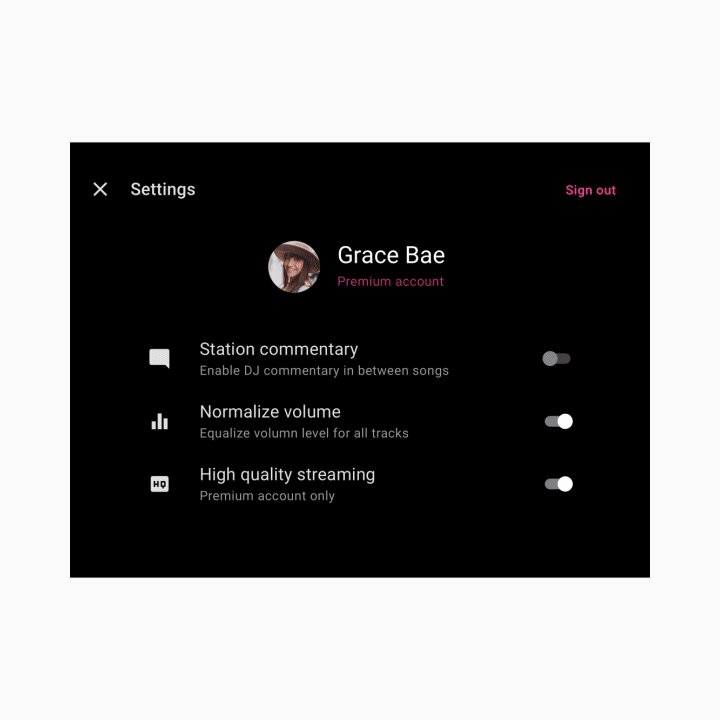
選取應用程式控制項會開啟重疊元素。舉例來說,這裡顯示的「設定」預設用途會開啟重疊顯示「設定」介面。使用者關閉重疊元素後,會回到應用程式中先前的位置。


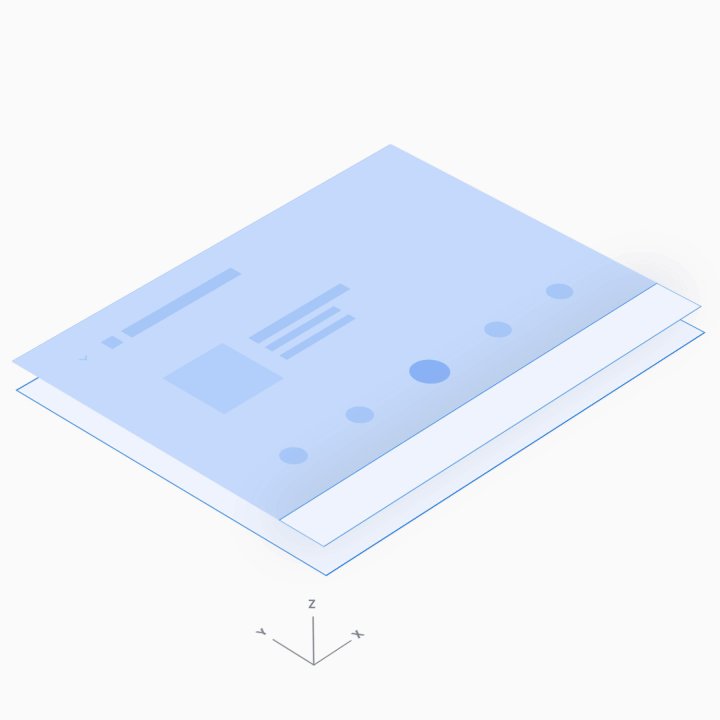
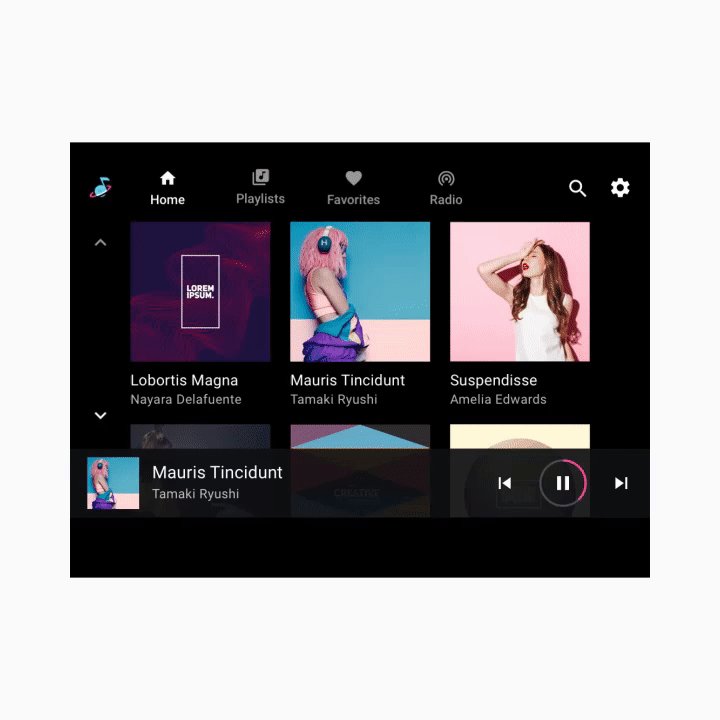
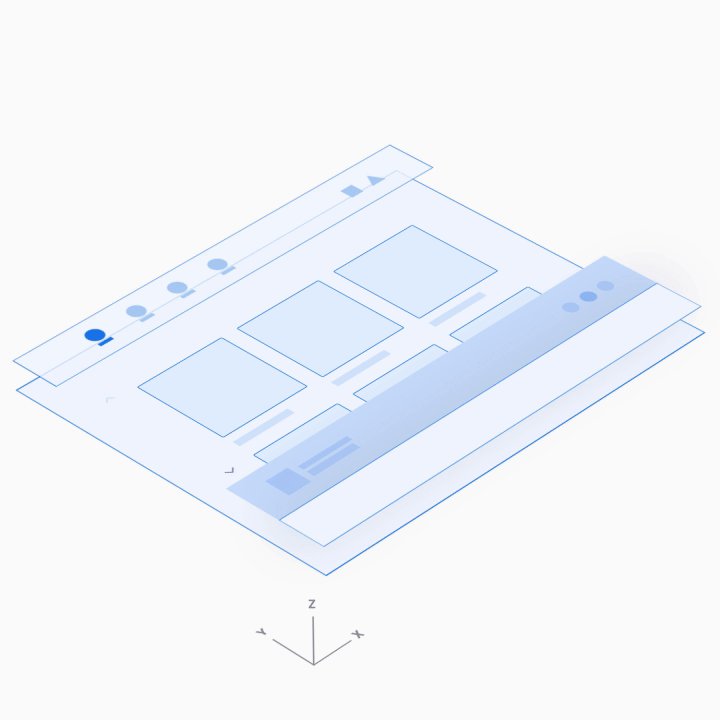
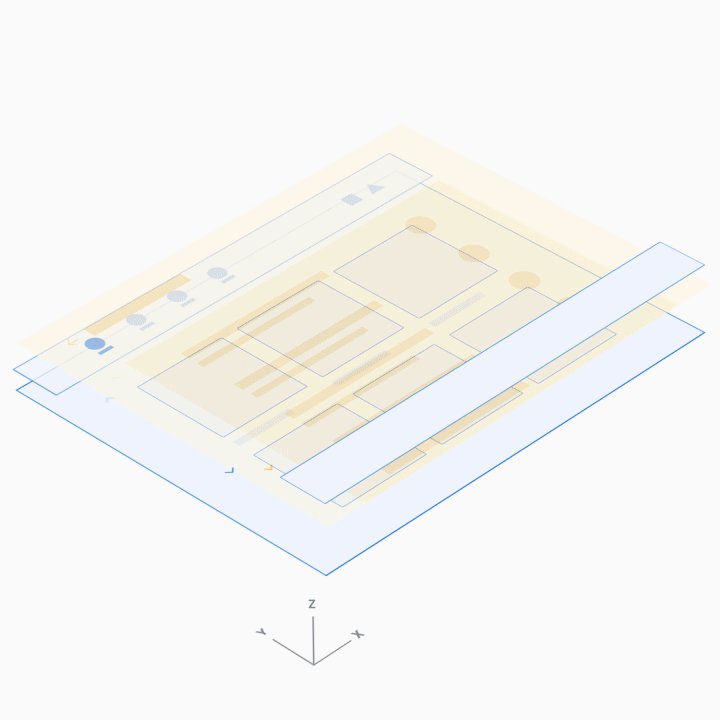
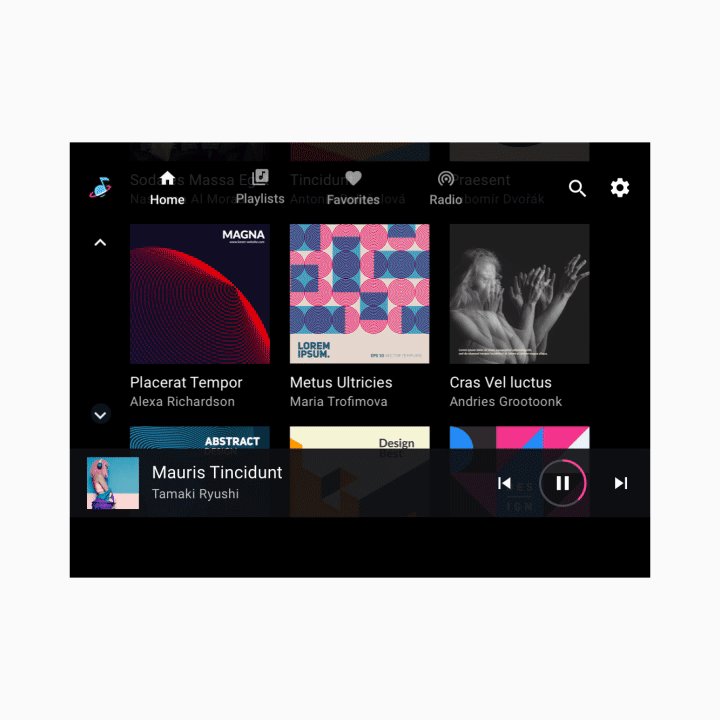
可瀏覽的內容空間
在可瀏覽的內容空間中,使用者可以捲動內容,並瀏覽 Z 軸空間至個別項目,向下移動至連續階層。
由於瀏覽多個關卡會增加駕駛人的認知量,因此 Google 建議盡可能讓此資訊架構維持平坦的表面,並盡量減少瀏覽的層次。


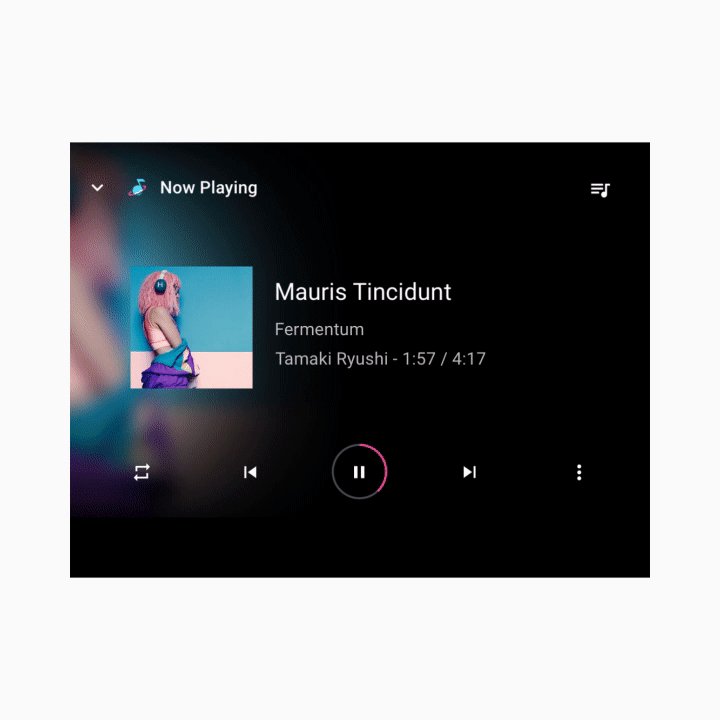
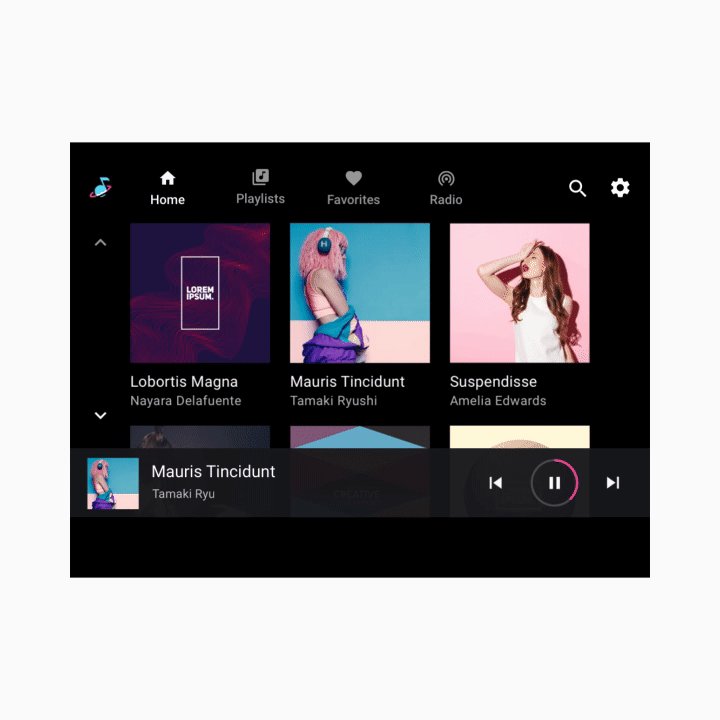
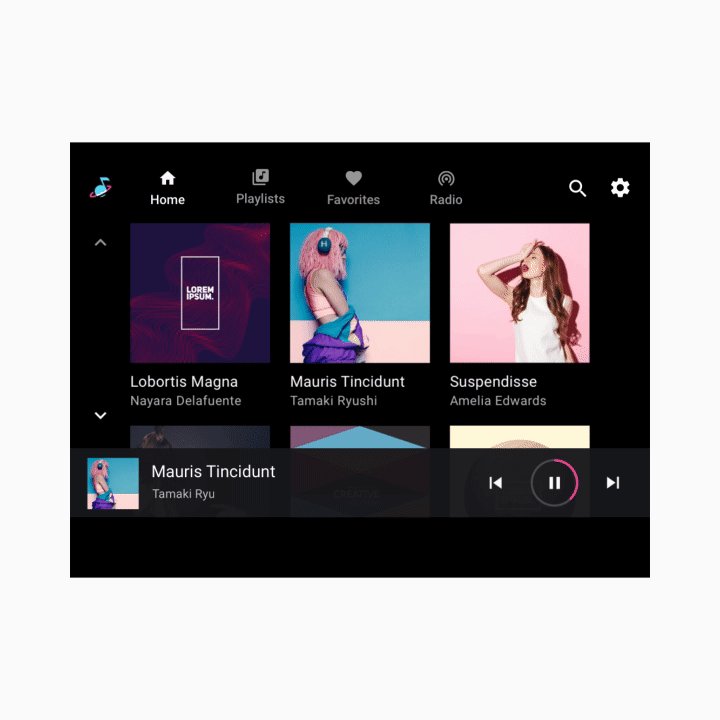
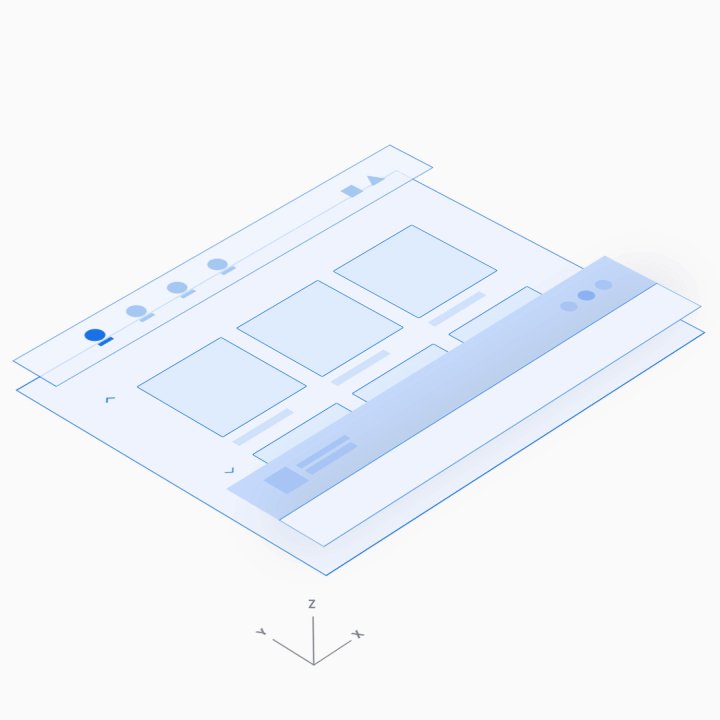
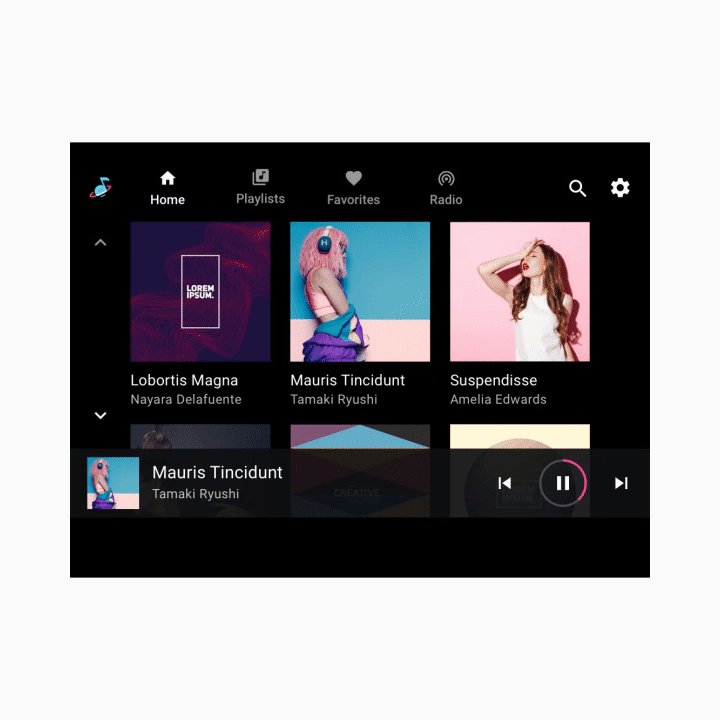
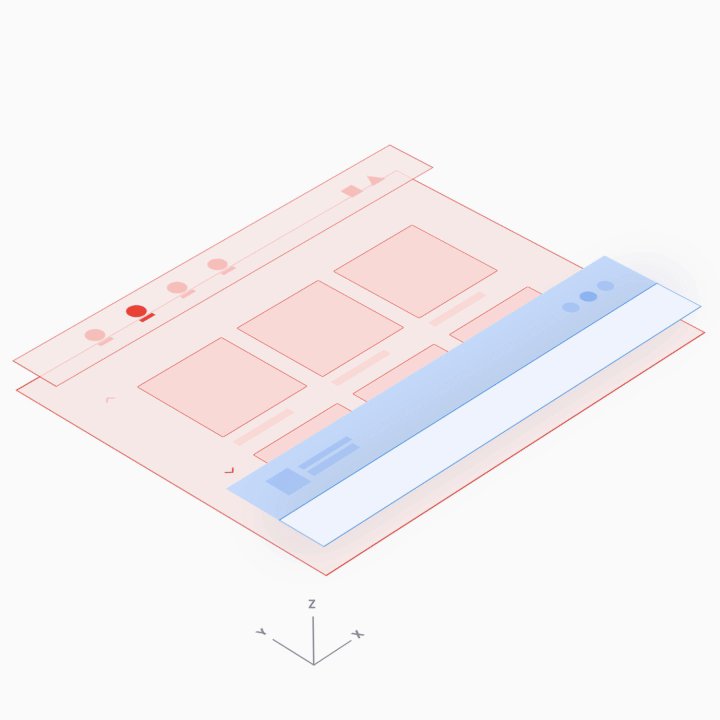
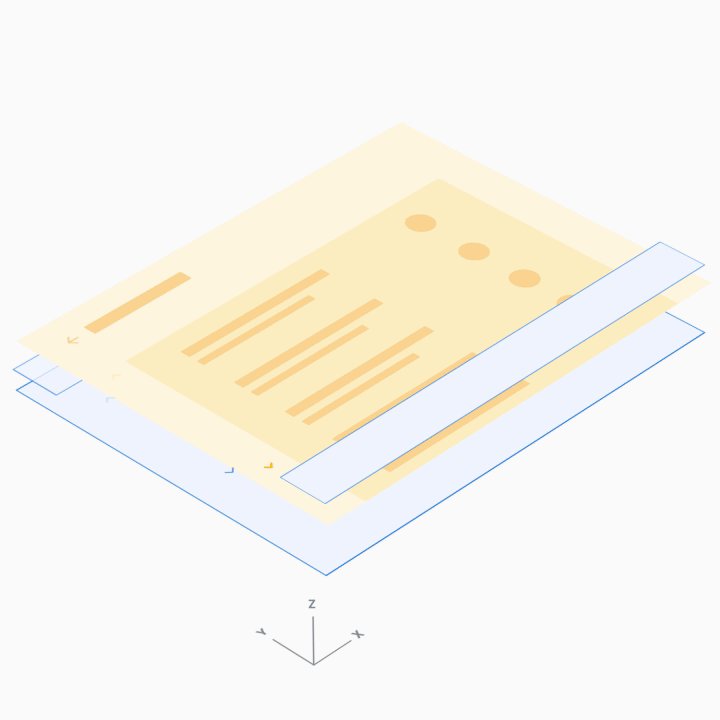
播放控制項
視特定情況而定,媒體應用程式中的播放控制項會顯示下列兩種形式:
- 最小化控制列 (適用於不同檢視畫面)
- 播放檢視畫面 (附有完整控制列的疊加畫面)
這兩個形式在畫面底部出現動畫範例,如下例所示。
控制列最小化
最小化的控制列會懸浮在可瀏覽內容空間的最高等級,位於內容上方。提供目前播放內容的相關資訊,以及使用者控製播放作業的基本預設用途。
內容開始播放後,當使用者瀏覽媒體內容時,仍可使用最小化的控制列。除非使用者選取新的媒體應用程式,或是使用者輕觸最小化的控制列來顯示播放檢視畫面,否則按鈕會一直停留。
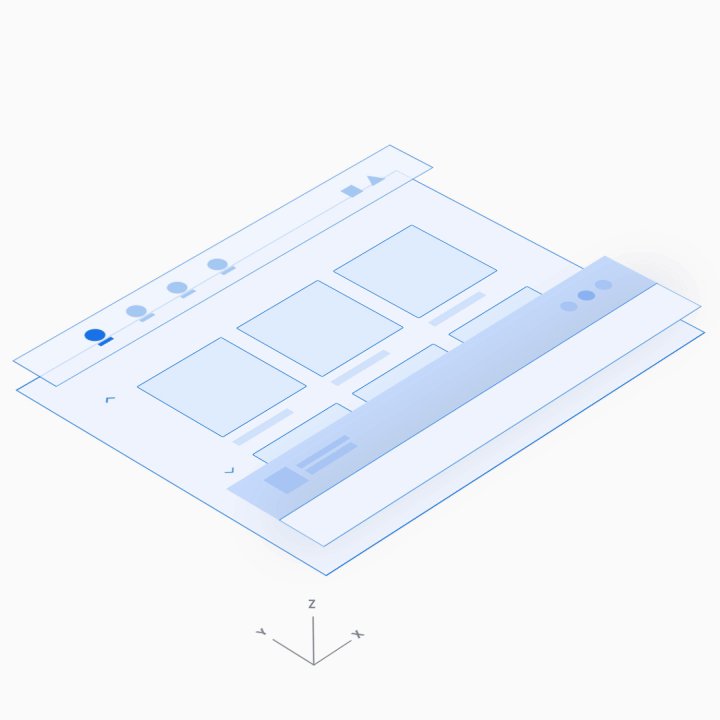
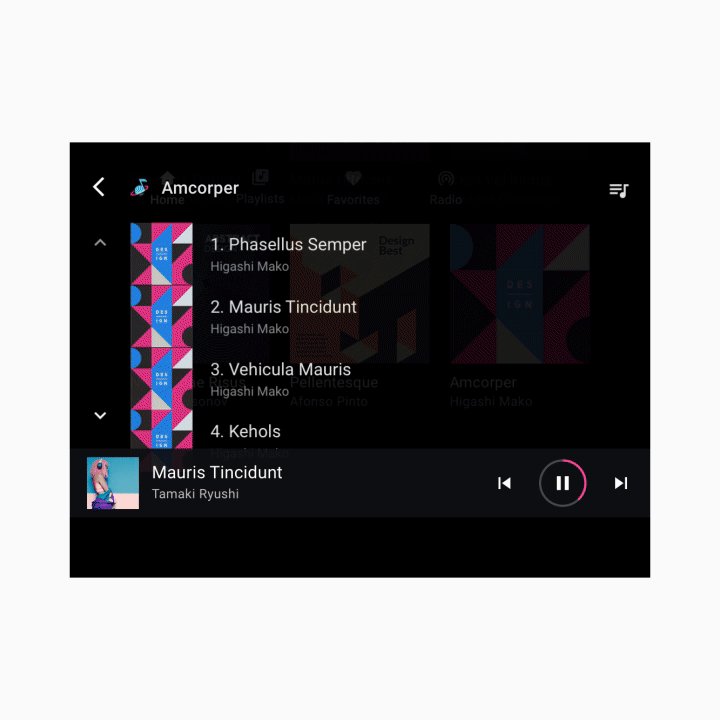
播放檢視畫面
整個控制列僅適用於播放檢視畫面,而且會懸浮在內容上方。除了最小化控制列可用的功能外,完整的控制列還可以提供更多由各個媒體應用程式定義的控制項。