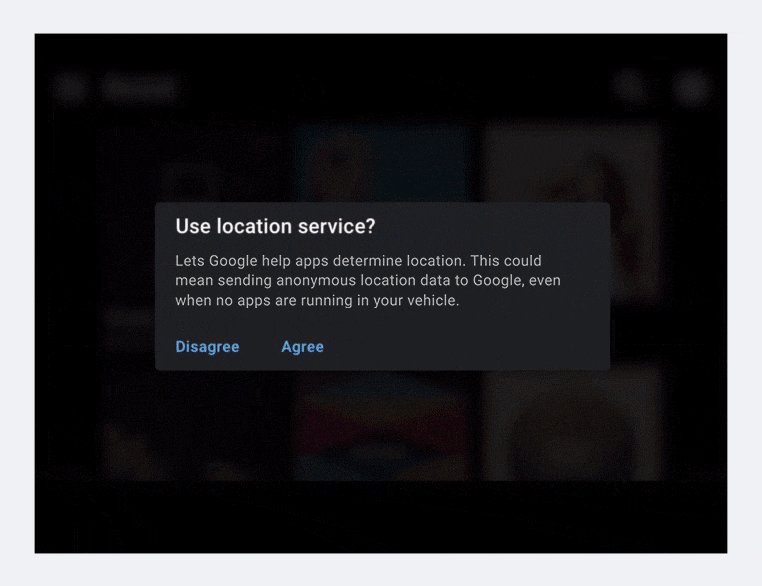
Un diálogo es una ventana modal que aparece frente a una app para mostrar información de la tarea que requiere una respuesta inmediata del usuario.
Un diálogo puede ser una alerta, lo que requiere la interacción del usuario. También puede ser un diálogo de selección o confirmación, que requiere que el usuario haga o confirme una elección. El diálogo conserva el foco hasta que se descarta o se realiza la acción requerida. Debido a que los diálogos son disruptivos, se deben usar con moderación.
Los diálogos están relacionados con los avisos (ambos son miembros de la familia de componentes Dialog), pero difieren en propósito y prioridad, como se muestra a continuación.
| Componente | Purpose | Prioridad |
| Avisos | Muestra un mensaje informativo. No requiere interacción del usuario. Desaparece después de 8 segundos. | Bajo |
| Dialog | Muestra información y opciones de tareas que requieren la interacción del usuario. Un diálogo conserva el foco hasta que un usuario responde. | Alta |
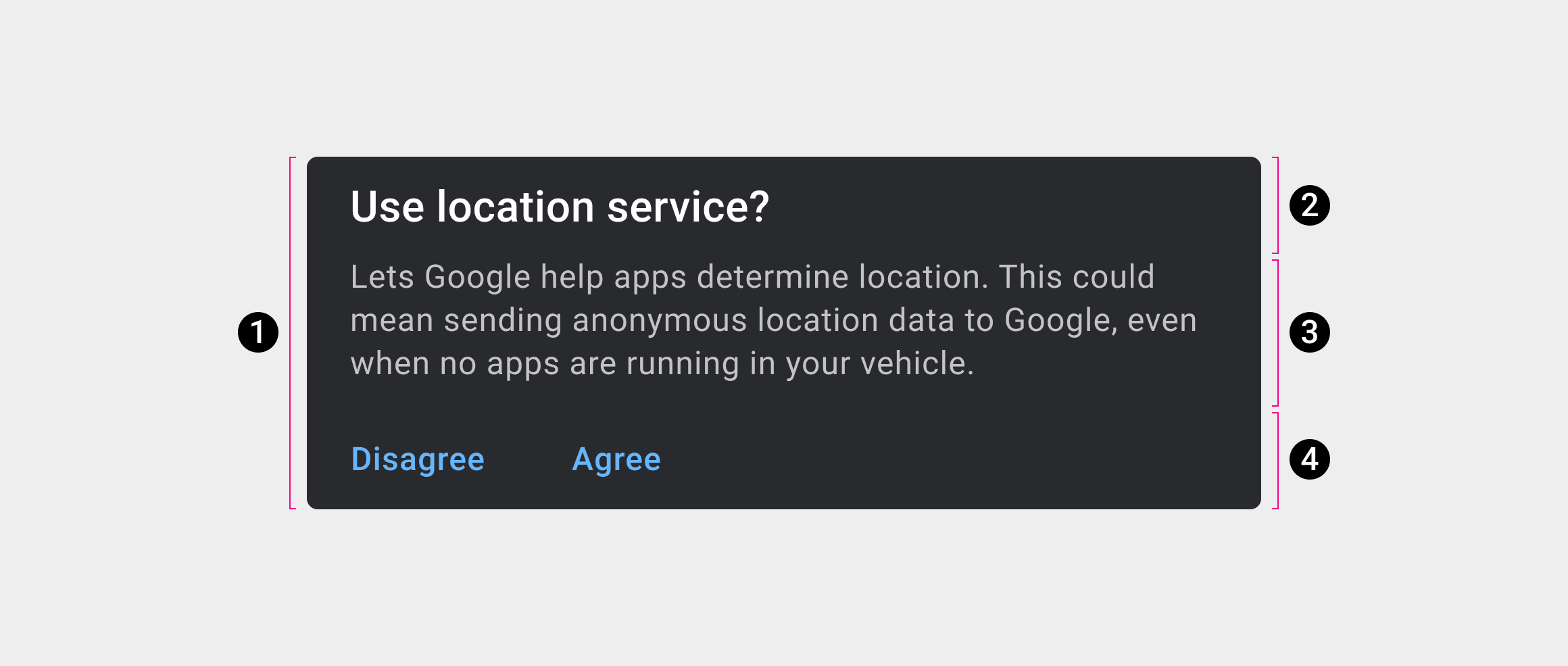
Anatomía
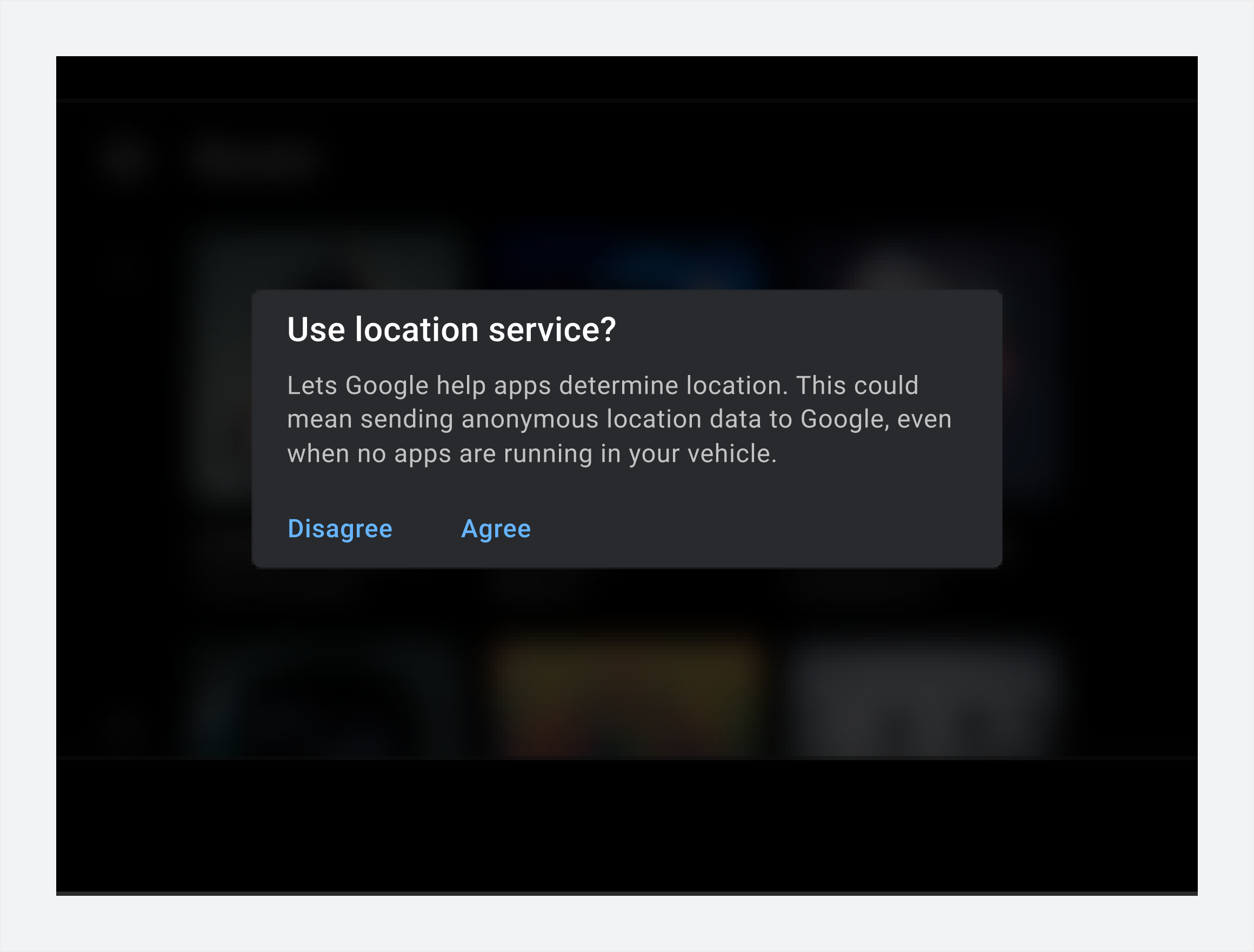
Los diálogos contienen texto informativo y controles de IU que solicitan una respuesta del usuario.

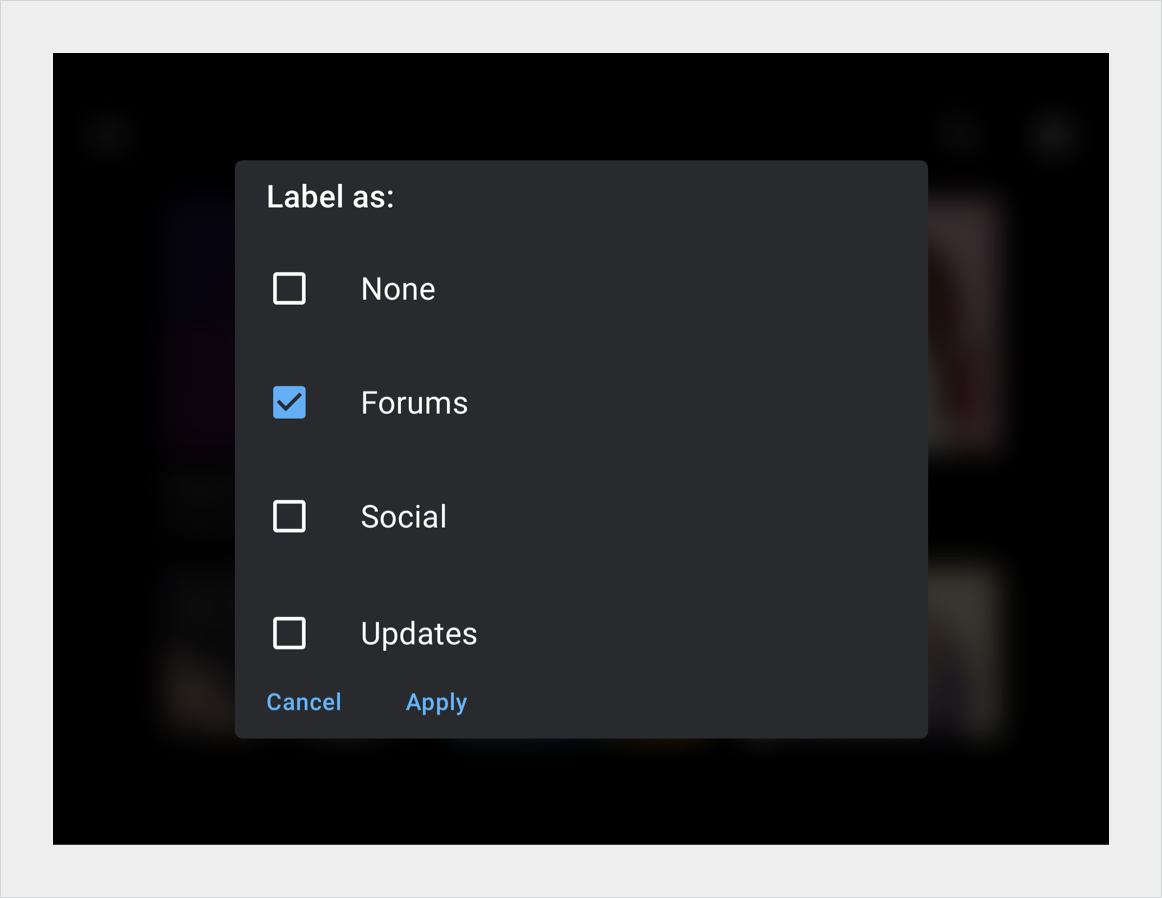
2. Encabezado de la tarjeta
3. Área de contenido
4. Área de acción de la tarjeta
Especificaciones
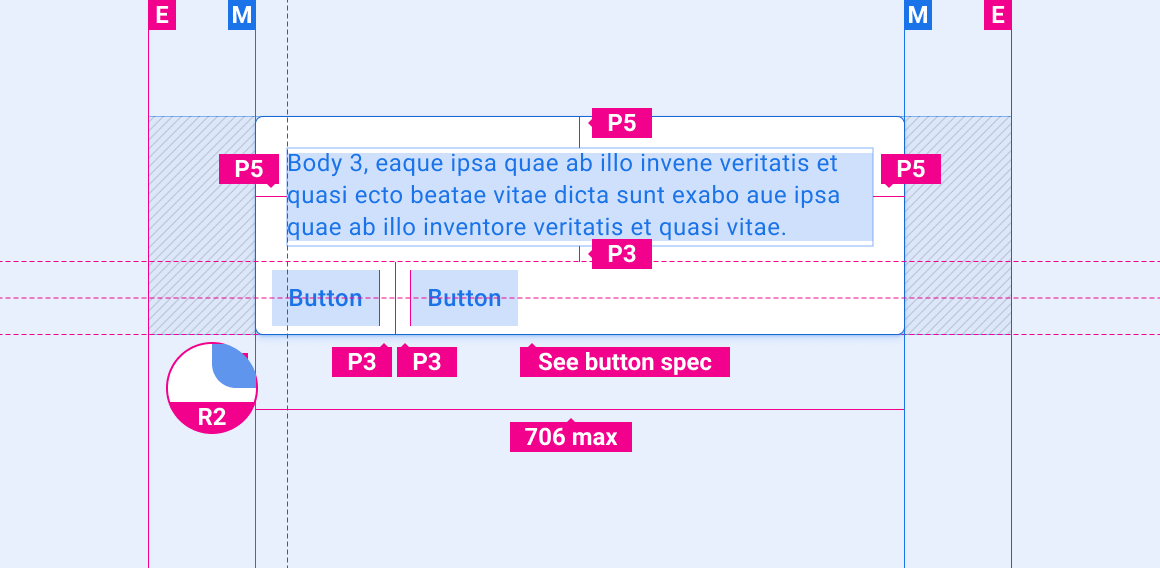
Diálogo sin título

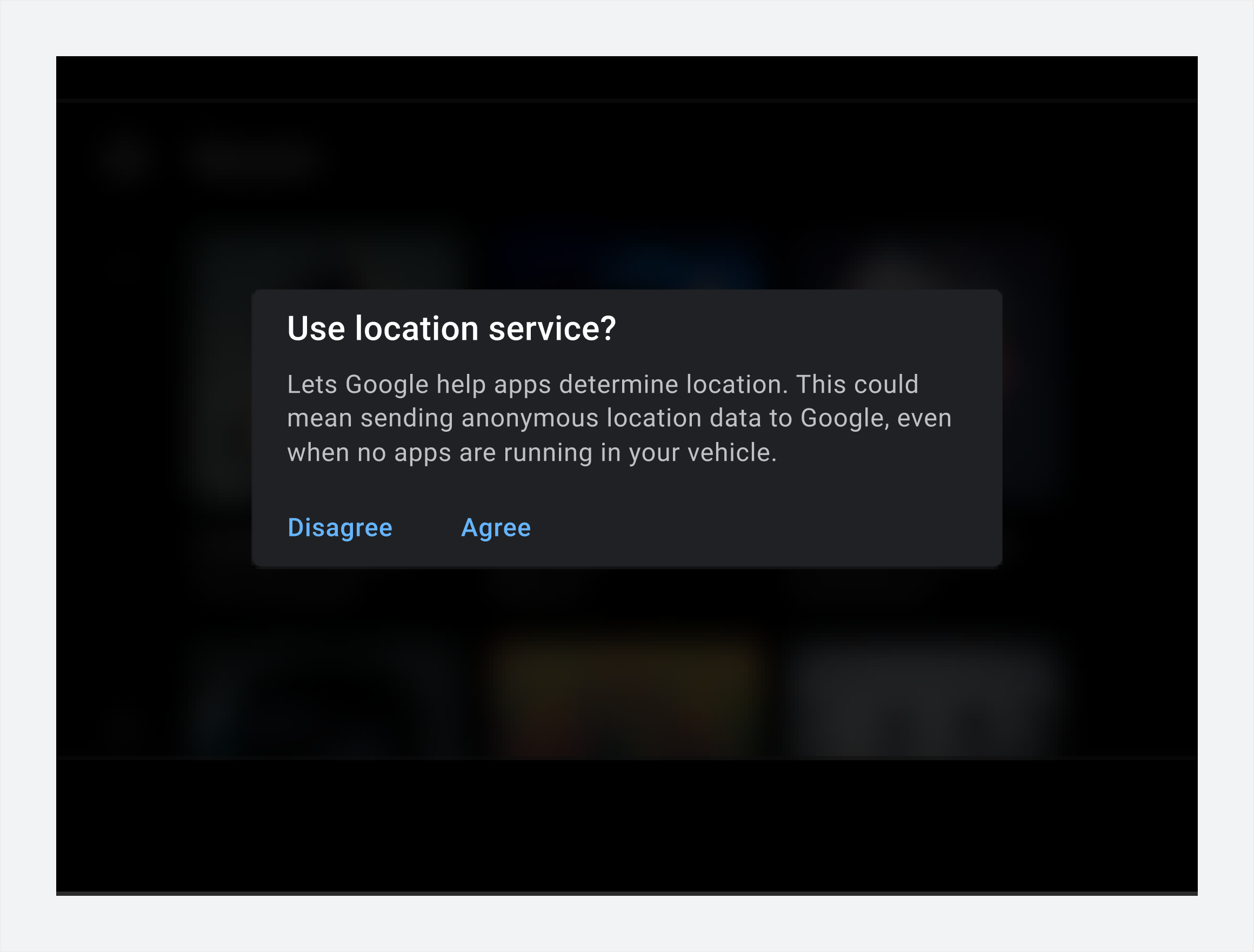
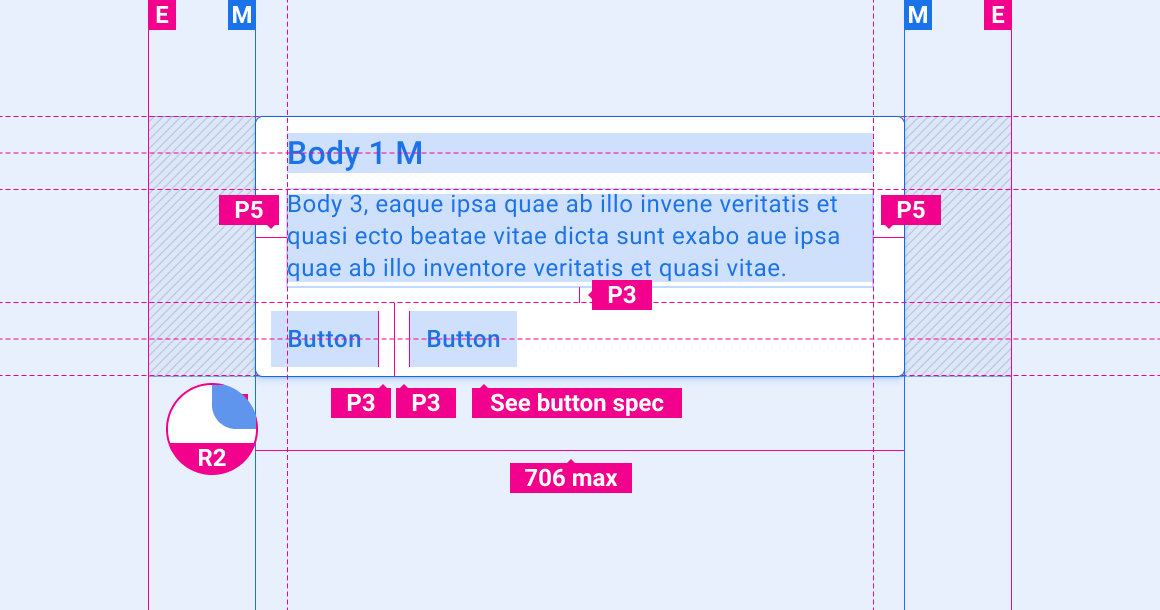
Diálogo con título

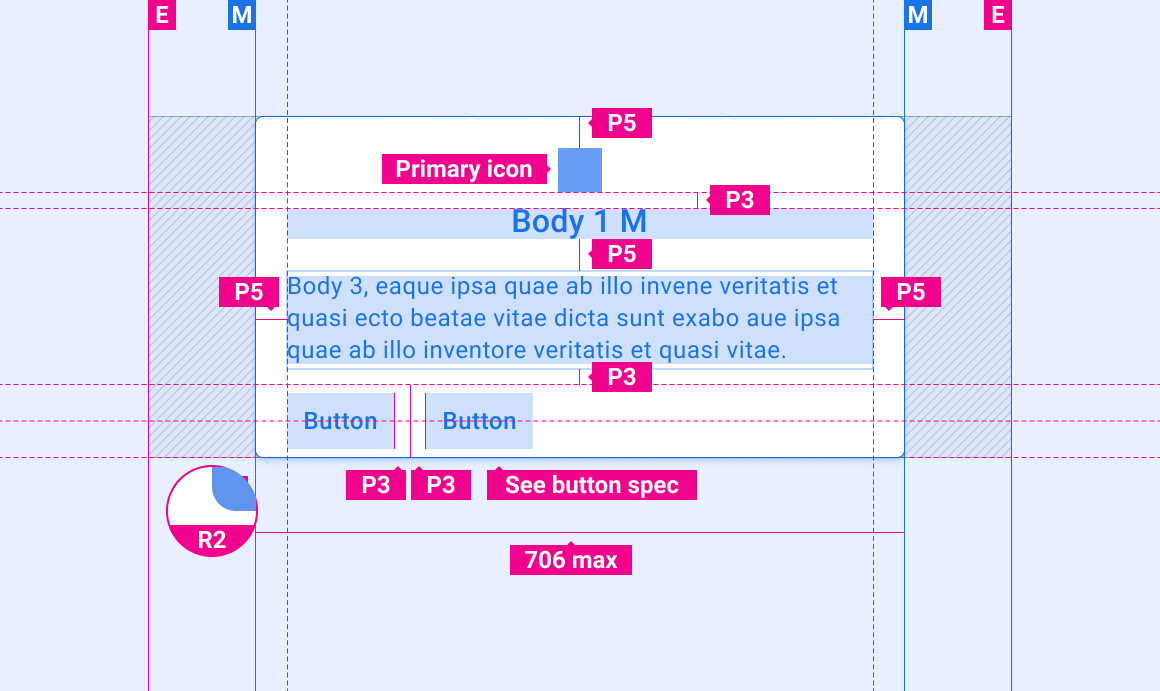
Diálogo con título centrado

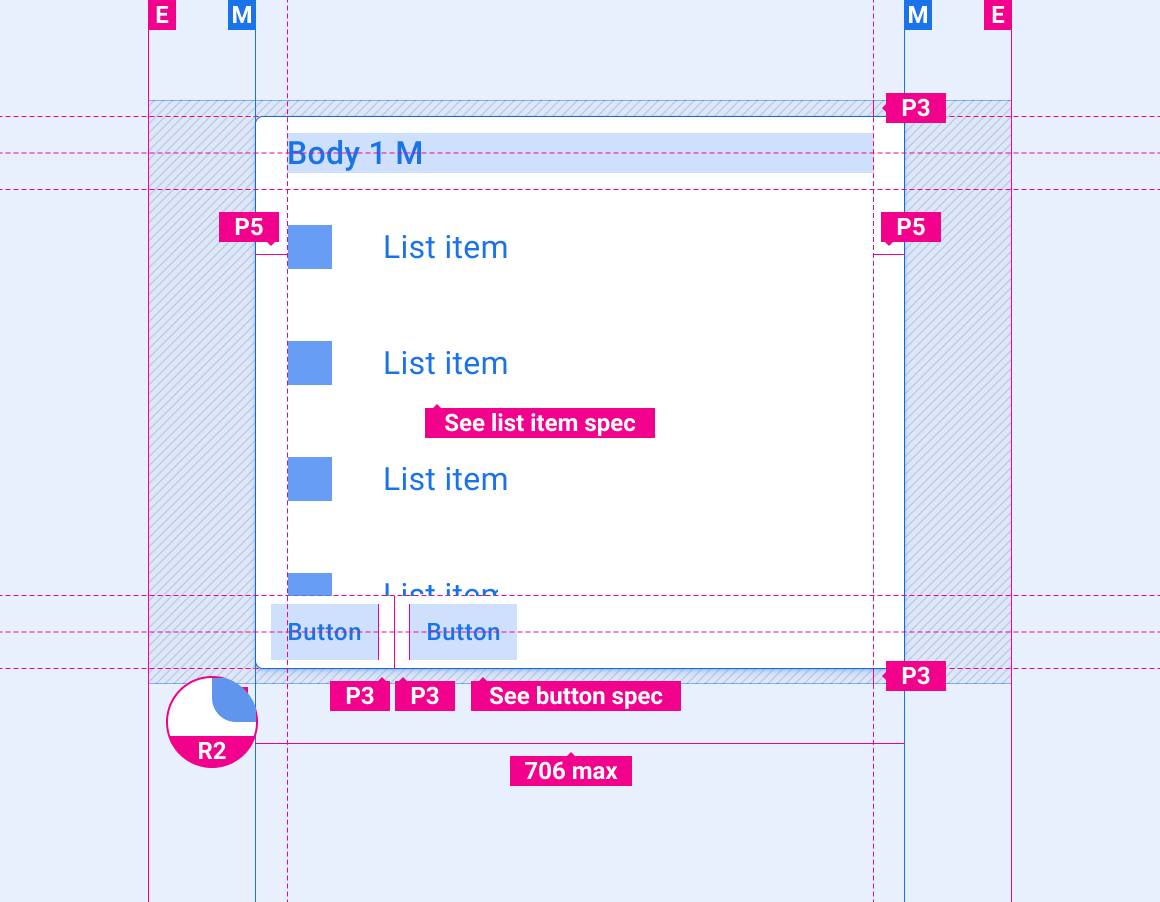
Diálogo desplazable

Personalización
Los OEMs pueden reflejar su marca personalizando los siguientes aspectos de los diálogos:
- Fuentes
- Estilo de botones activos, inactivos e inhabilitados
- Dimensiones y posiciones de los botones
El sistema de diseño proporciona orientación para personalizar componentes mediante el diseño, el color, la tipografía y el tamaño.
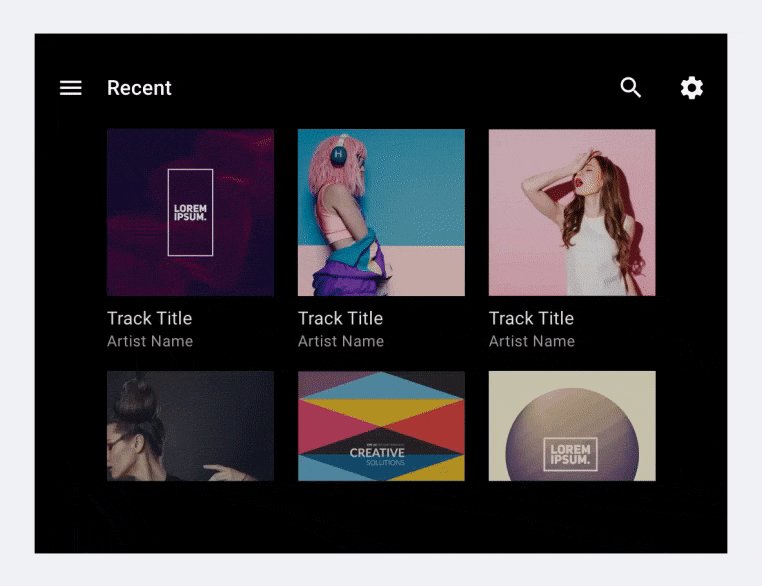
Ejemplos