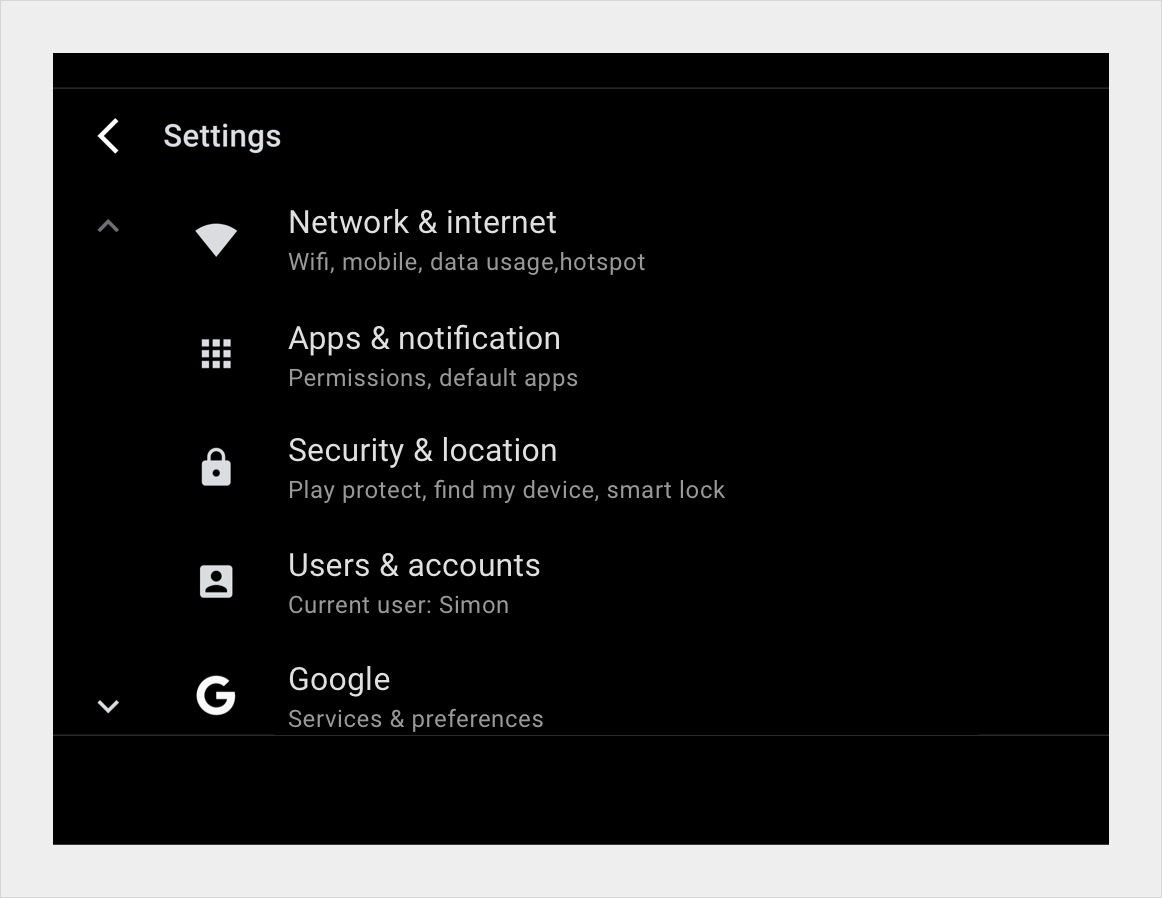
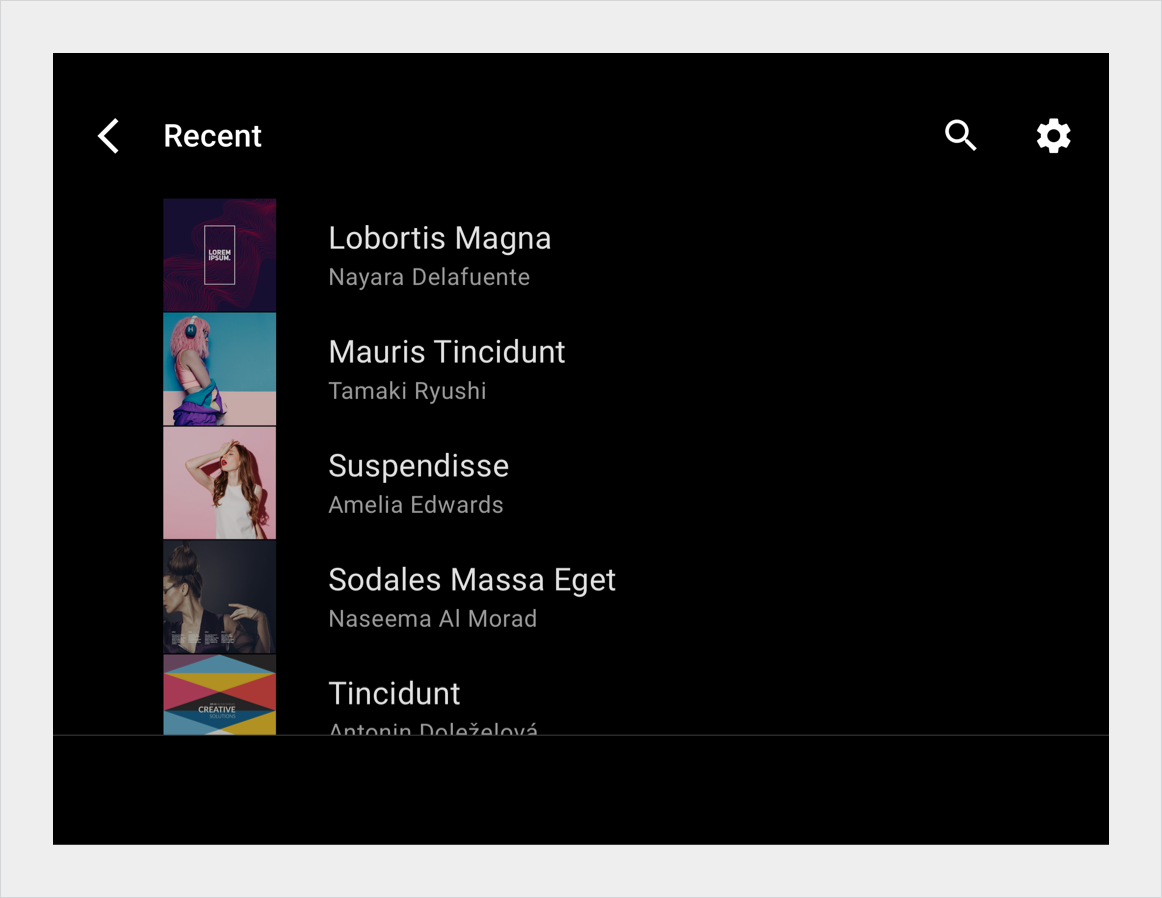
Una vista de lista muestra contenido como elementos de una sola línea en una lista de una sola columna que se desplaza verticalmente. Esta vista funciona mejor cuando los usuarios confían en la lectura de texto y los datos para realizar su selección.
Los elementos de lista requieren menos espacio vertical que los elementos de cuadrícula, lo que permite que se muestren más elementos en la pantalla.
Anatomía
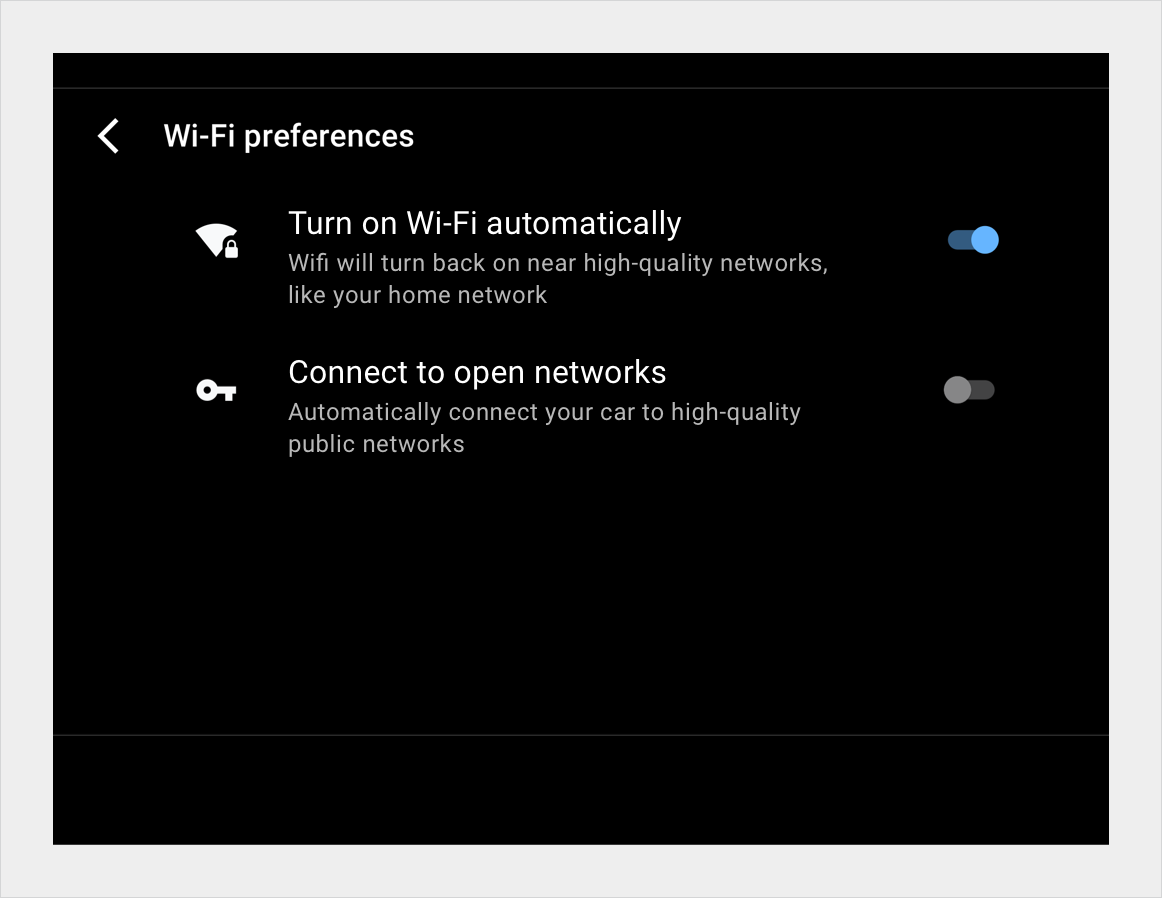
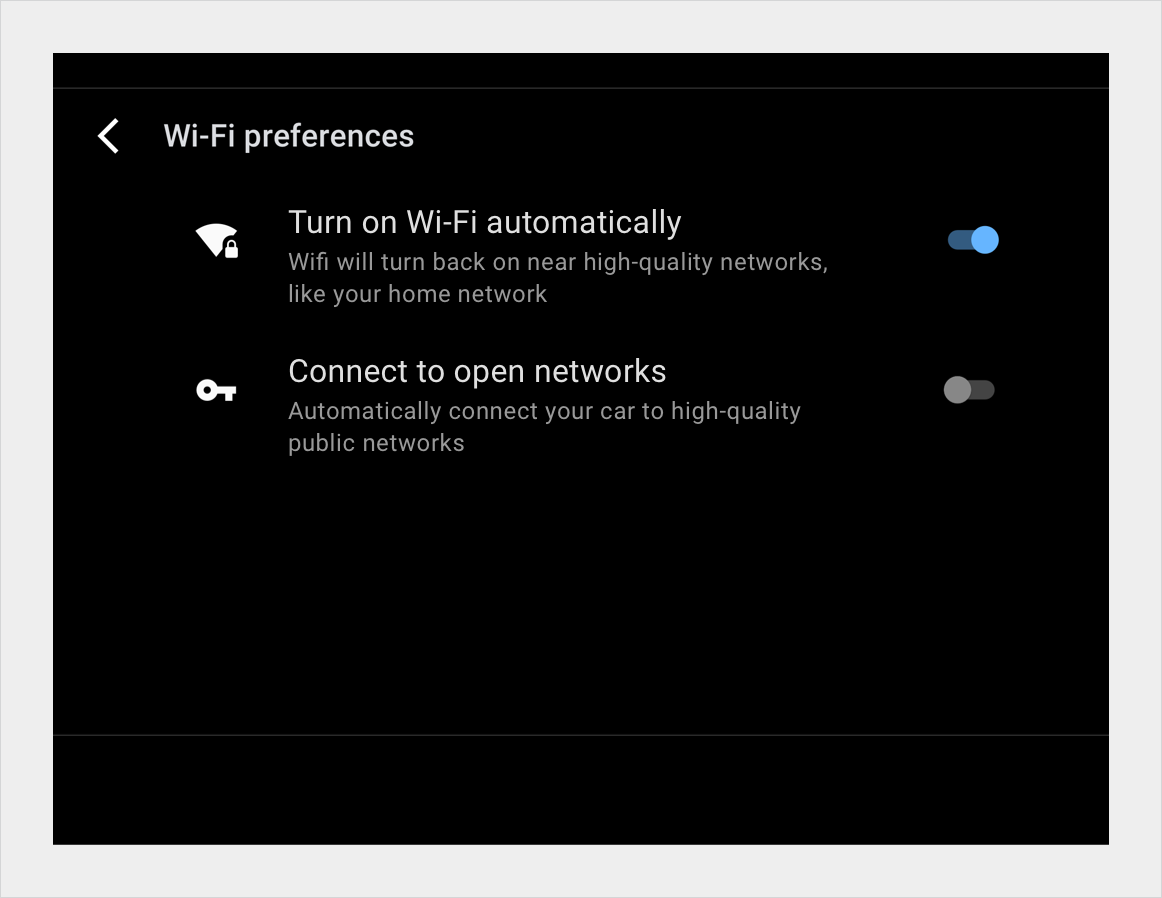
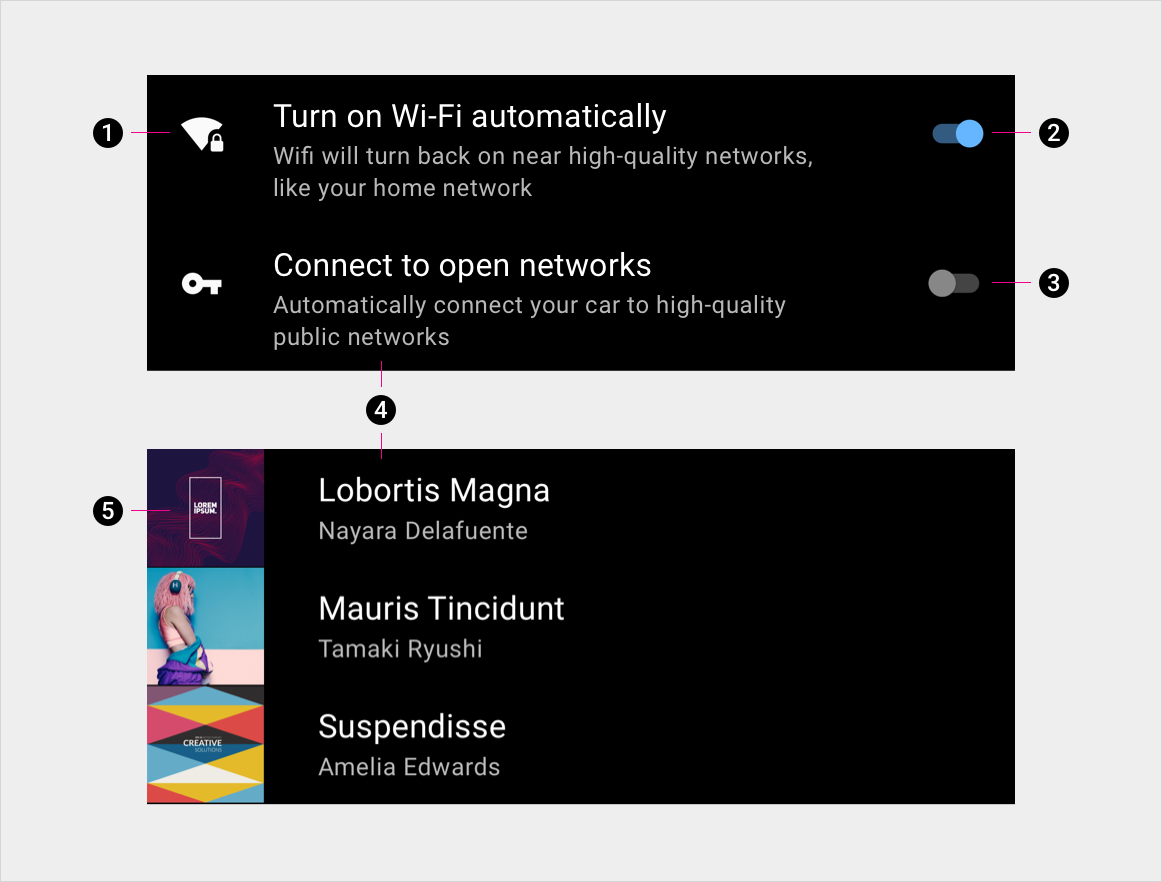
En una vista de lista, cada fila contiene un mosaico que representa un elemento de la lista. Las acciones principales pueden llenar la tarjeta para que los usuarios puedan iniciar acciones desde cualquier parte de ella. En el caso de las acciones complementarias representadas por íconos y texto, solo se puede usar la región que contiene los íconos y el texto.

2. Botón del interruptor activado
3. Botón del interruptor desactivado
4. Texto principal y secundario
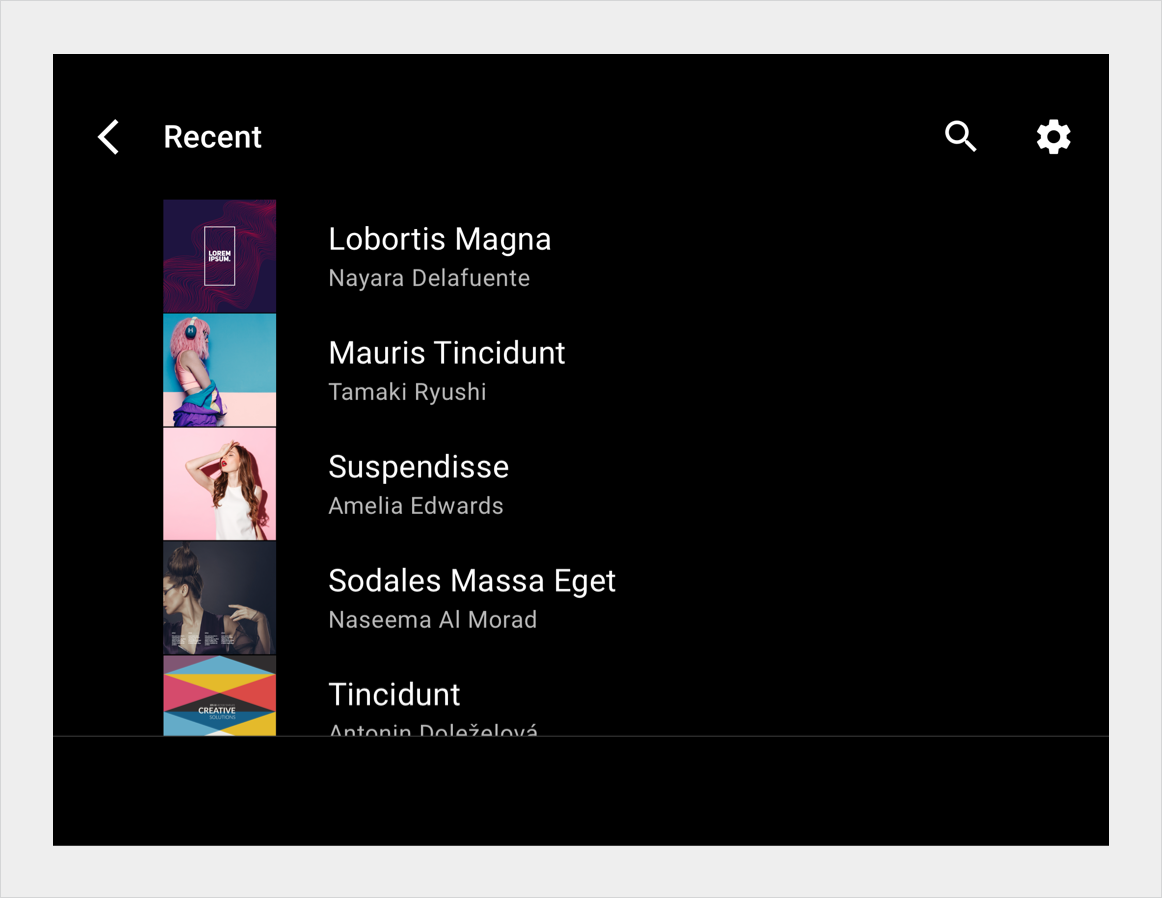
5. Mosaico de contenido
Especificaciones
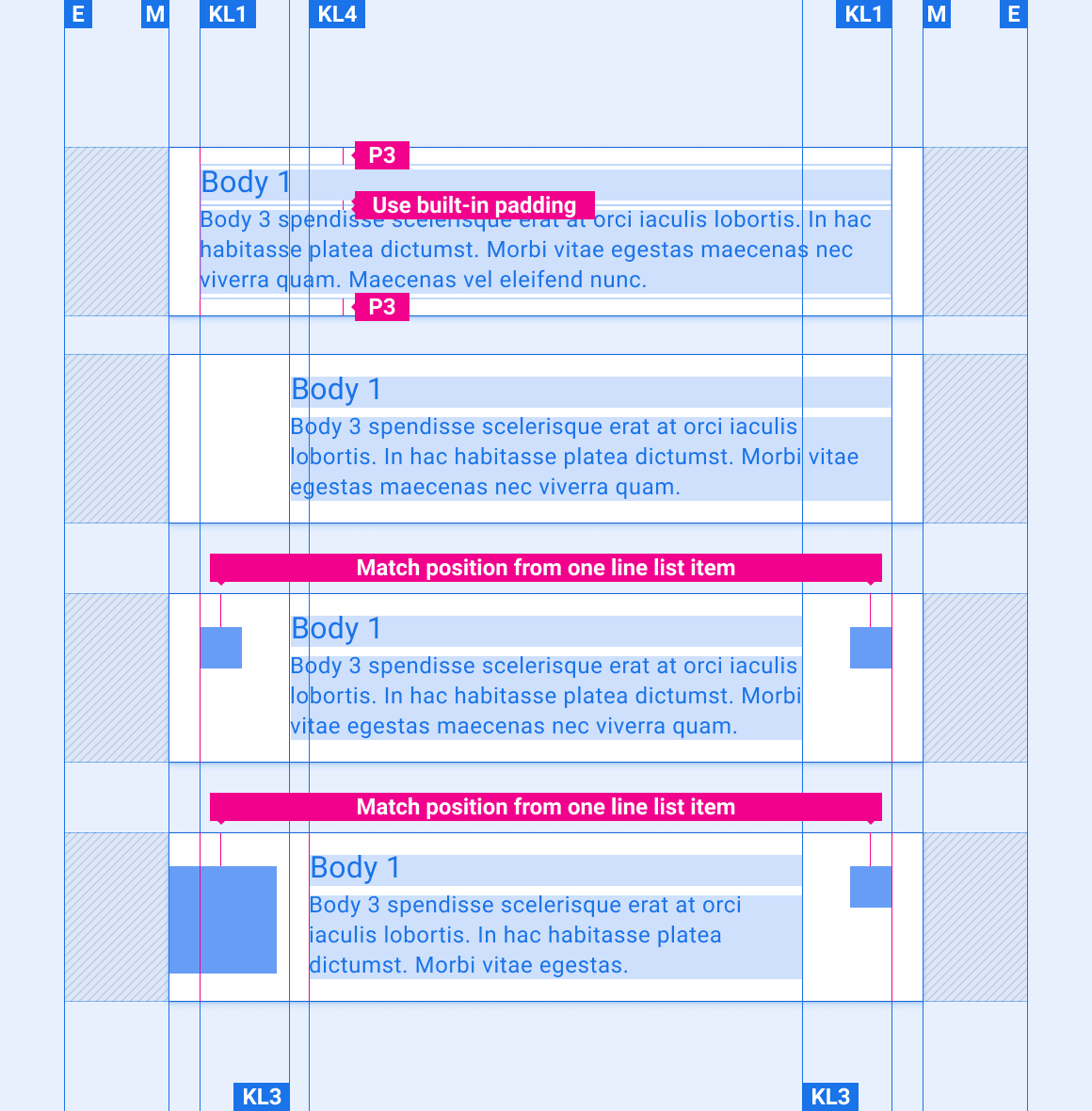
Elemento de lista de una sola línea

Elemento de lista de dos líneas

Elemento de lista de dos líneas invertido

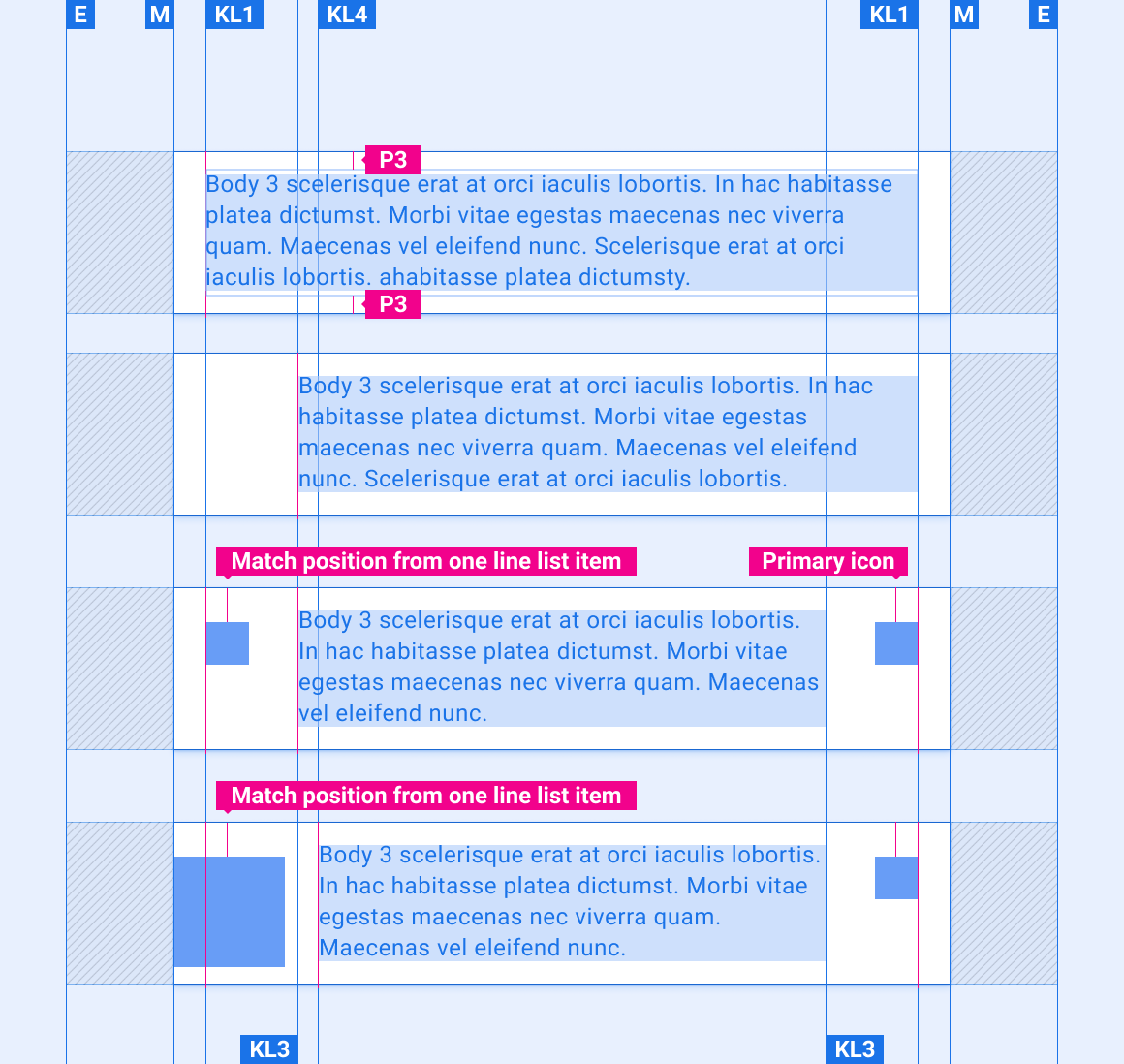
Elemento de lista de varias líneas con encabezado

Elemento de lista de varias líneas sin encabezado

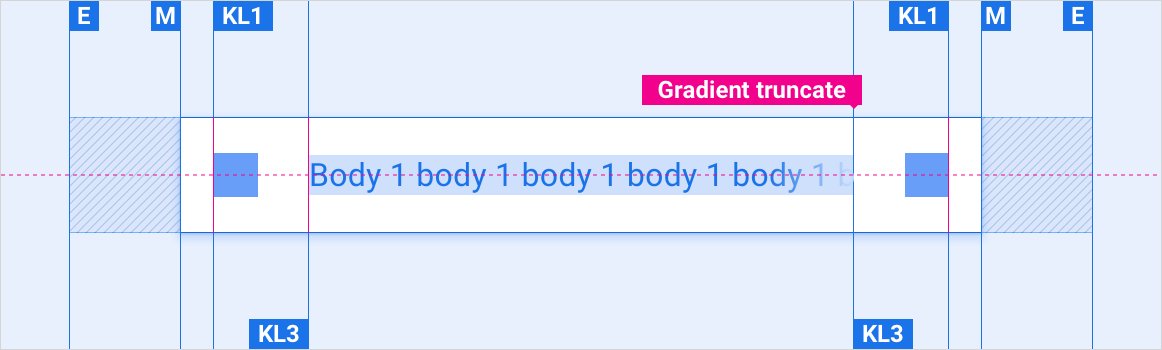
Elemento de lista con desbordamiento de texto

Elemento de lista con acciones de división

Colocación del ícono indicador en los elementos de la lista

Cómo ajustar diseños
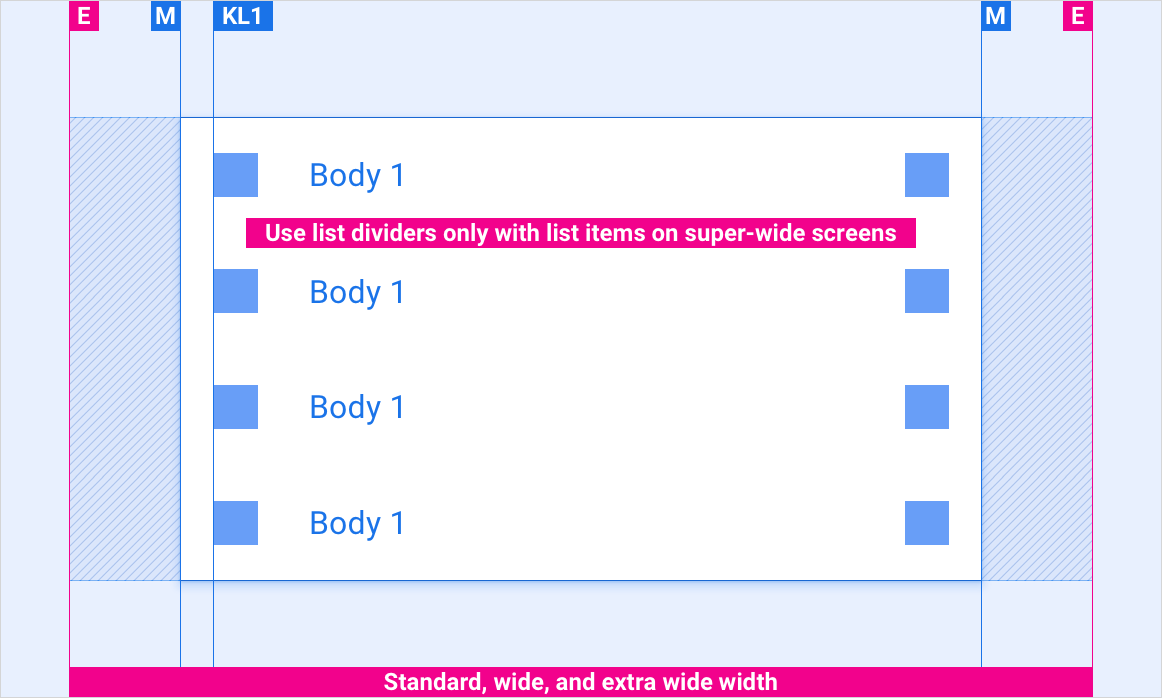
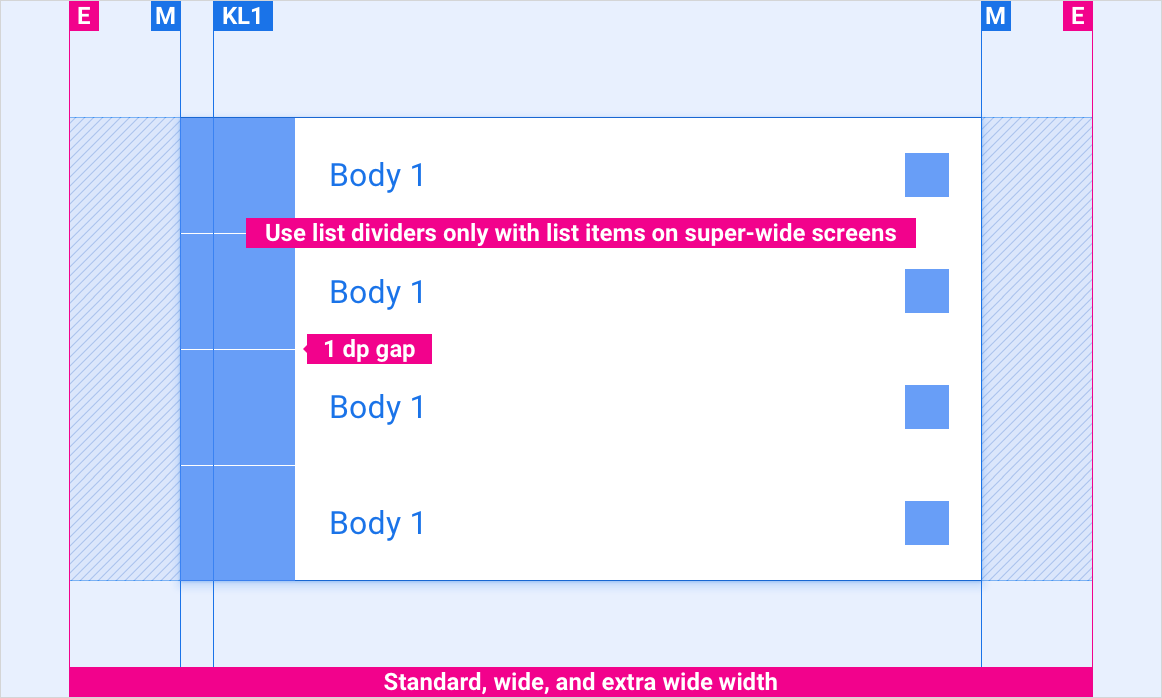
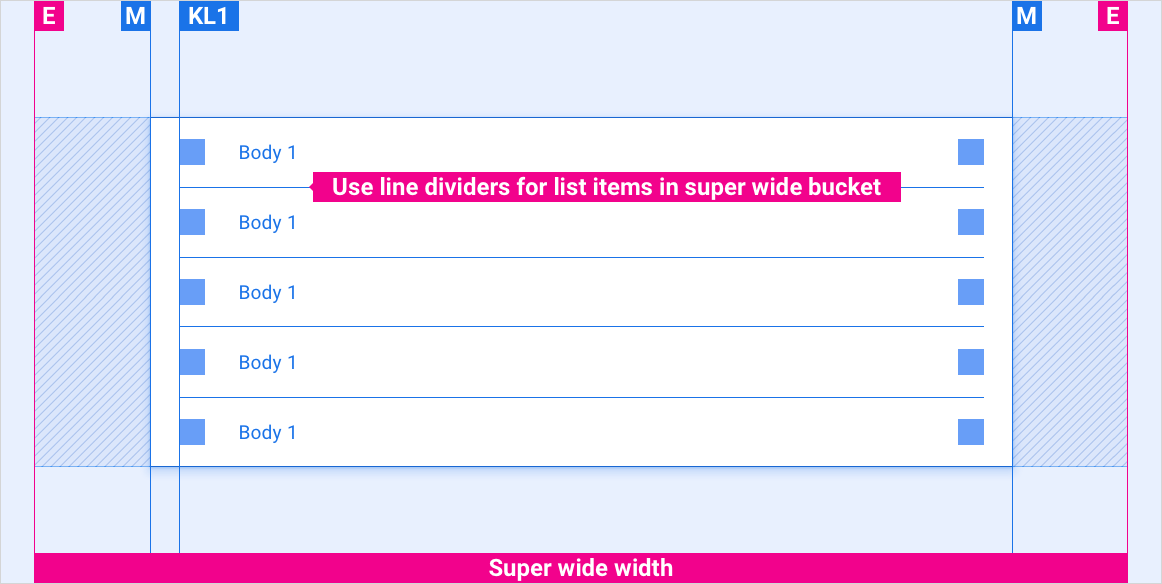
Estos diseños de referencia muestran cómo adaptar los elementos de la lista para que se adapten a pantallas de varios anchos y alturas. Las categorías de ancho y altura se definen en la sección Diseño. Ten en cuenta que todos los valores de píxeles están en píxeles renderizados, antes de que se realice cualquier reducción o sobremuestreo.
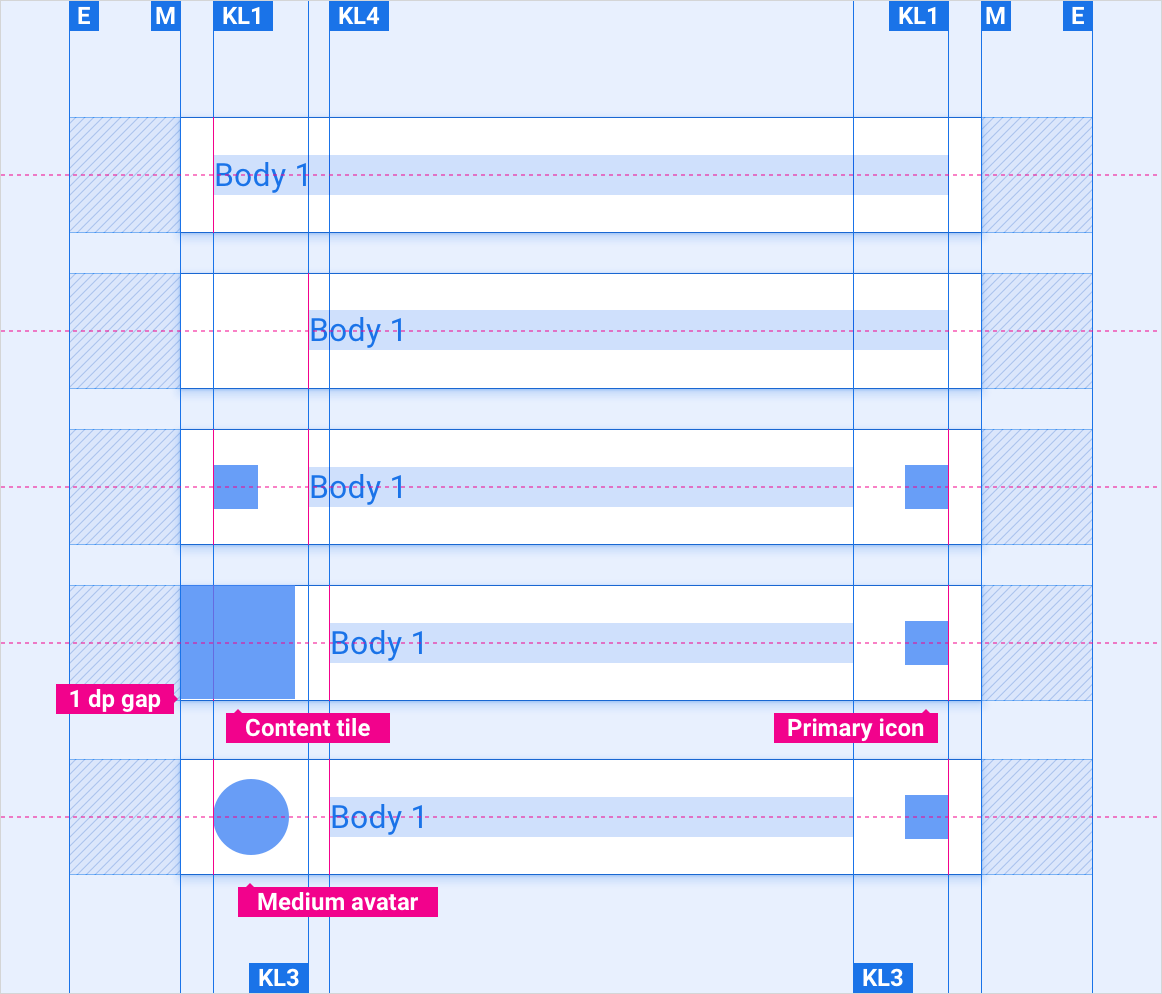
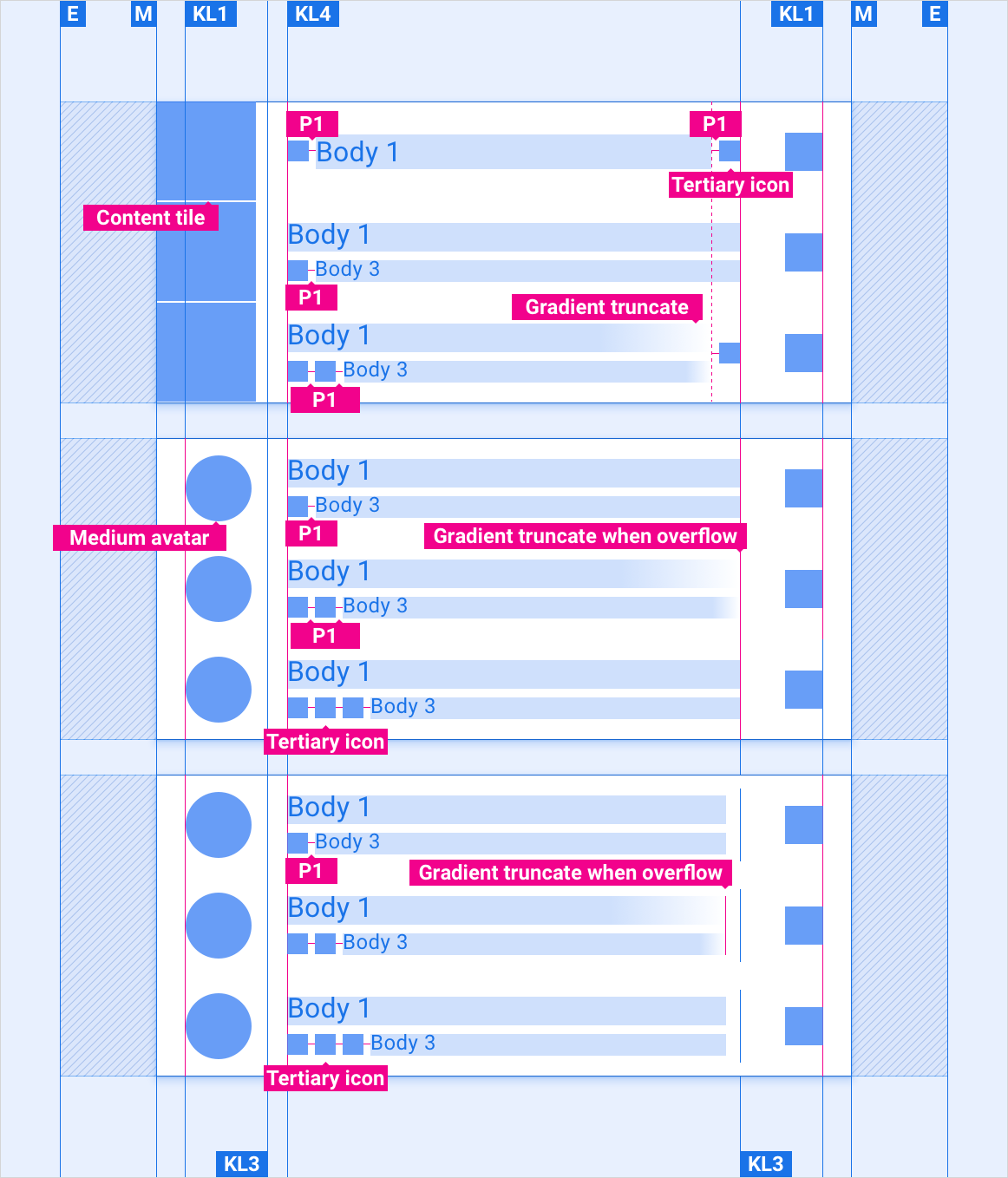
Pantallas estándar, anchas y extra anchas

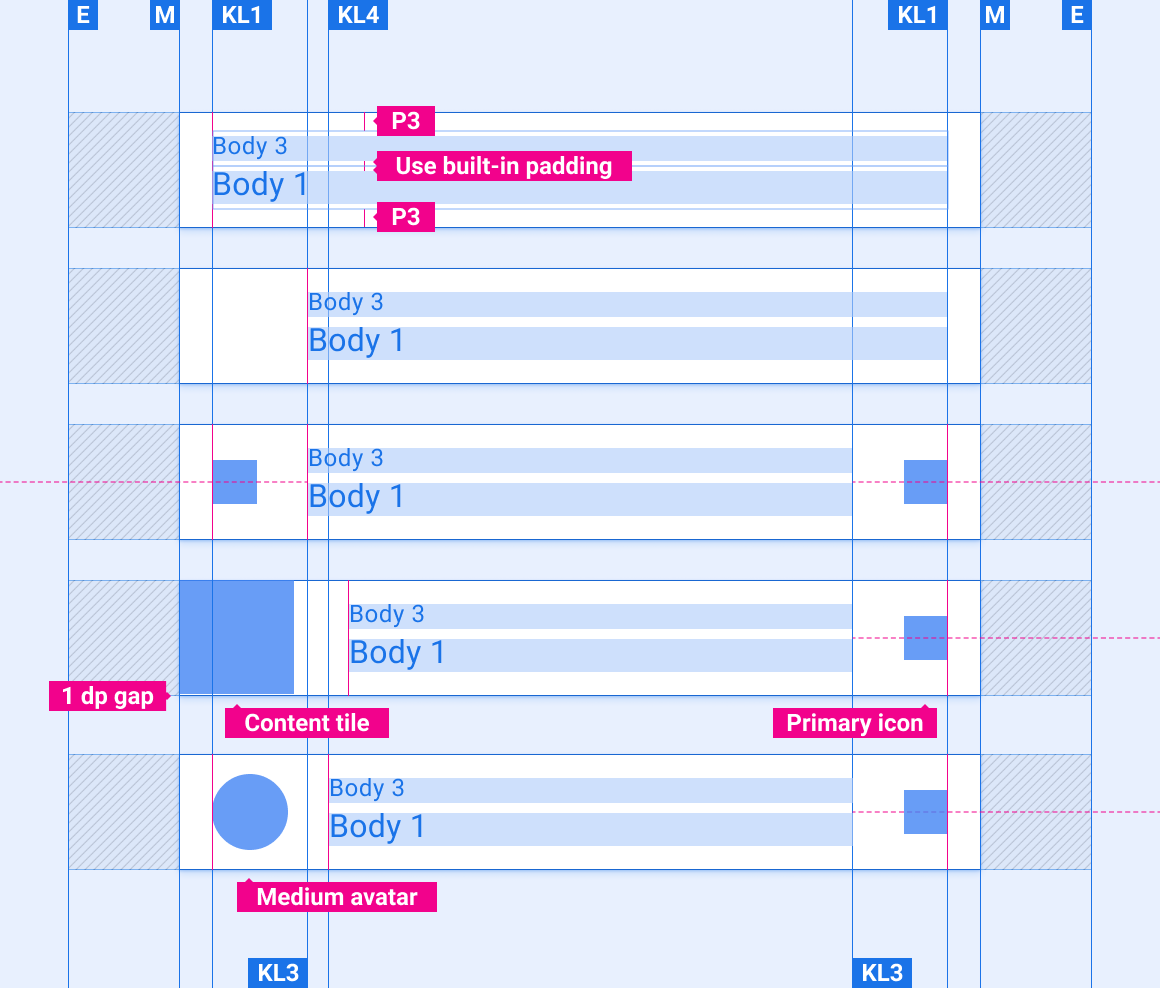
Pantallas estándar, anchas y extra anchas con mosaico de contenido

Pantallas superanchos

Estilos
Tipografía
| Estilo de la tipografía | Tipo de letra | Peso | Tamaño (dp) |
|---|---|---|---|
| Cuerpo 1 | Roboto | Normal | 32 |
| Cuerpo 3 | Roboto | Normal | 24 |
Color
| Elemento | Color(modo diurno) | Color (modo nocturno) |
|---|---|---|
| Tipo principal / íconos | White | Blanco @ 88% |
| Íconos y tipo secundario | Blanco al 72% | Blanco al 60% |
| Línea divisoria | Blanco @ 22% | Blanco @ 12% |
| Fondo del elemento de la lista | Negro | Negro |
Tamaño
| Elemento | Tamaño (dp) |
|---|---|
| Altura de elemento de lista | 96 (pantallas cortas) / 116 (pantalla estándar) / 128 (pantalla alta) |
| Ícono principal | 44 |
| Ícono terciario | 24 |
| Mosaico de contenido | Altura de elemento de lista menos 1 dp |
| Avatar mediano | 76 |
| Grosor de la línea divisoria | 1 |
Ejemplos