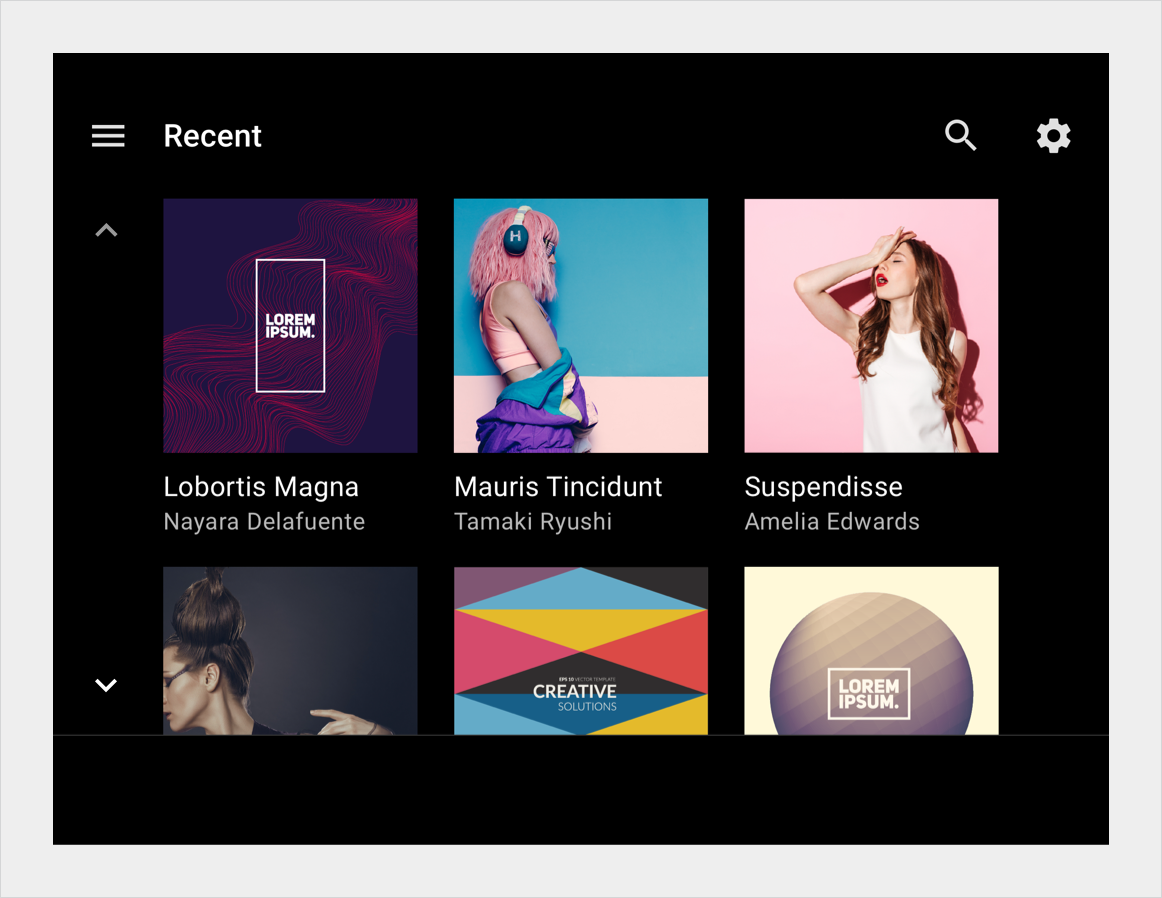
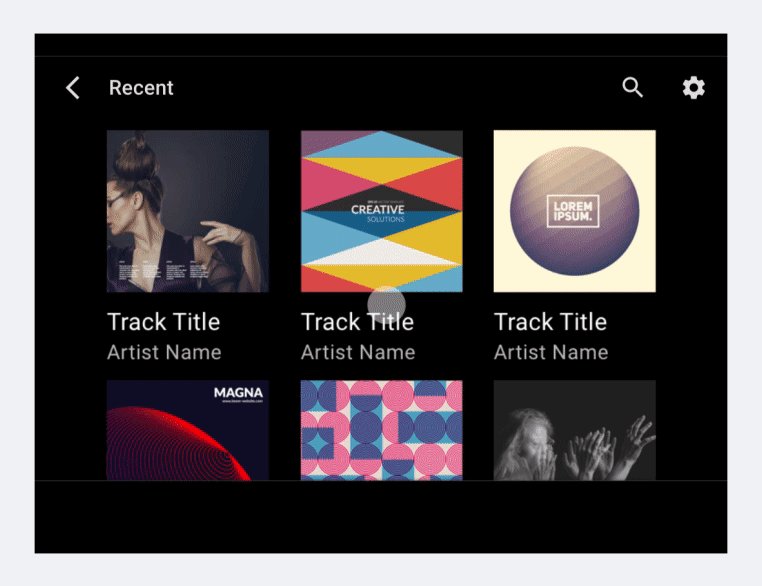
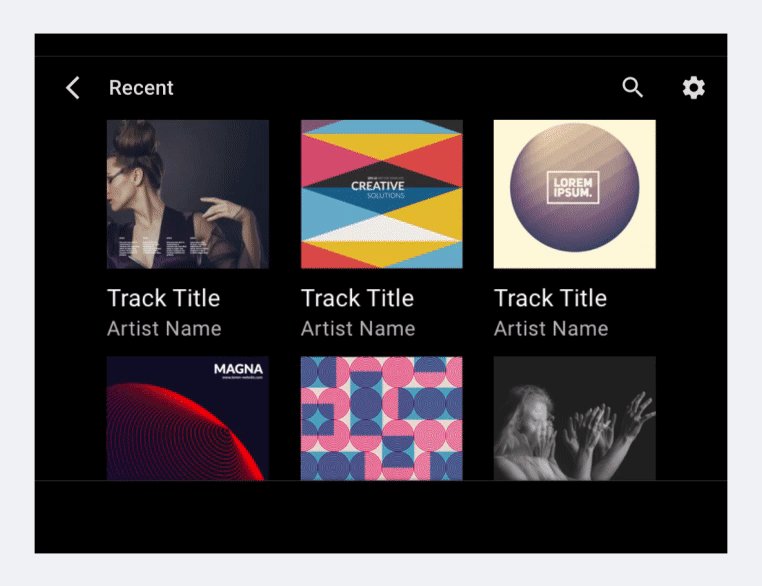
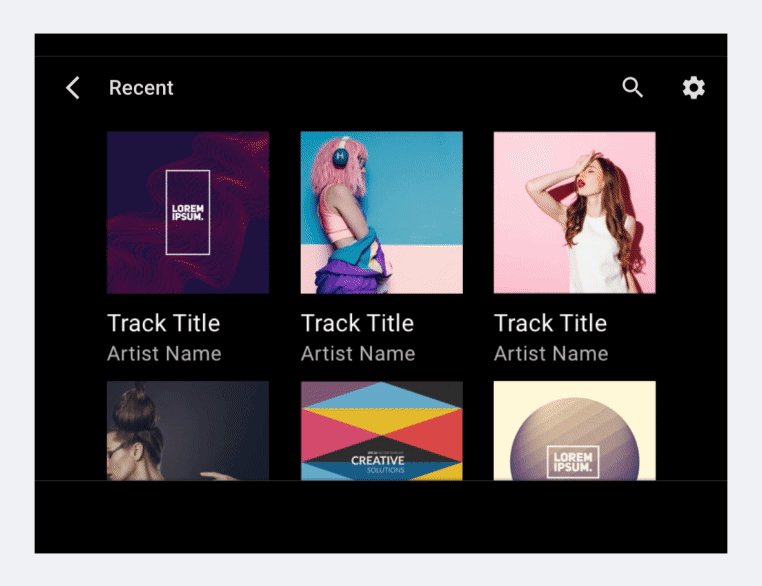
Una visualizzazione griglia mostra due o più colonne di immagini che rappresentano i contenuti, con un breve testo sotto ogni immagine. Questa visualizzazione è l'ideale quando gli utenti si affidano principalmente alle immagini per effettuare le selezioni.
Le griglie sono scorrevoli verticalmente e possono variare per dimensioni, spaziatura e numero di colonne. I contenuti della griglia possono anche essere raggruppati in categorie.
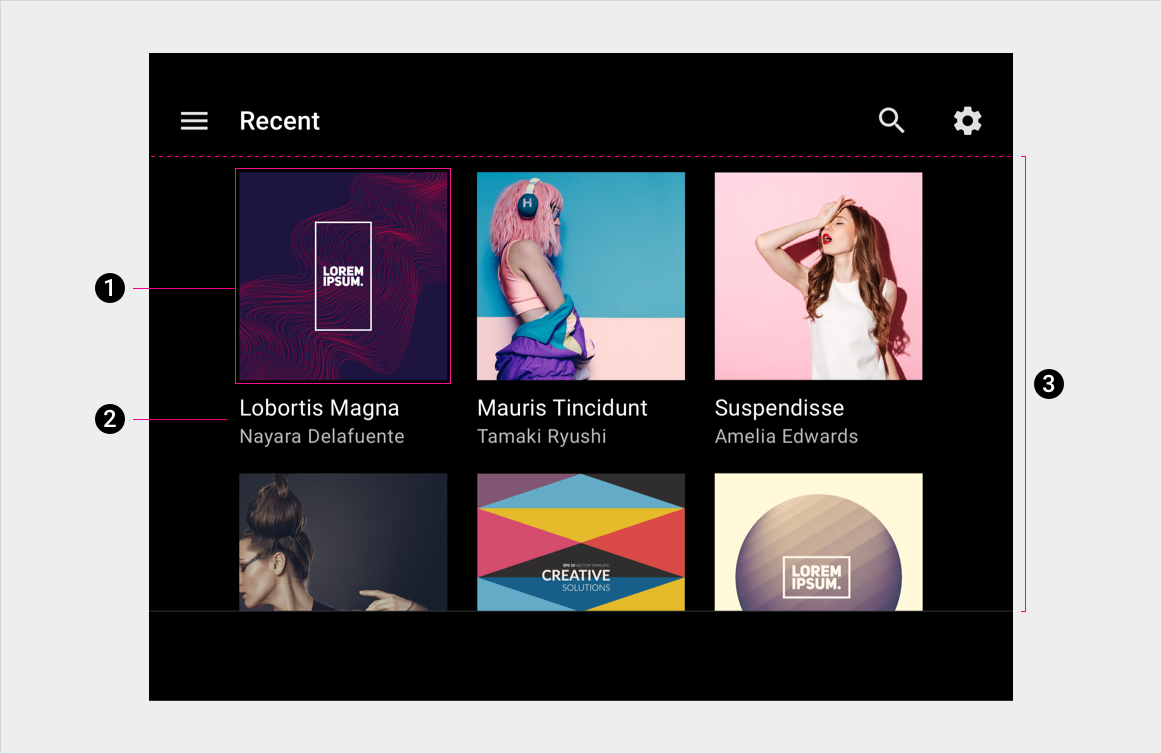
Anatomia
Le griglie contengono testo e controlli UI. Poiché gli utenti devono rispondere, non devono mai essere oscurati da altri elementi o dal bordo dello schermo.

- Elemento della griglia
- Testo principale e secondario
- Sfondo griglia
Specifiche
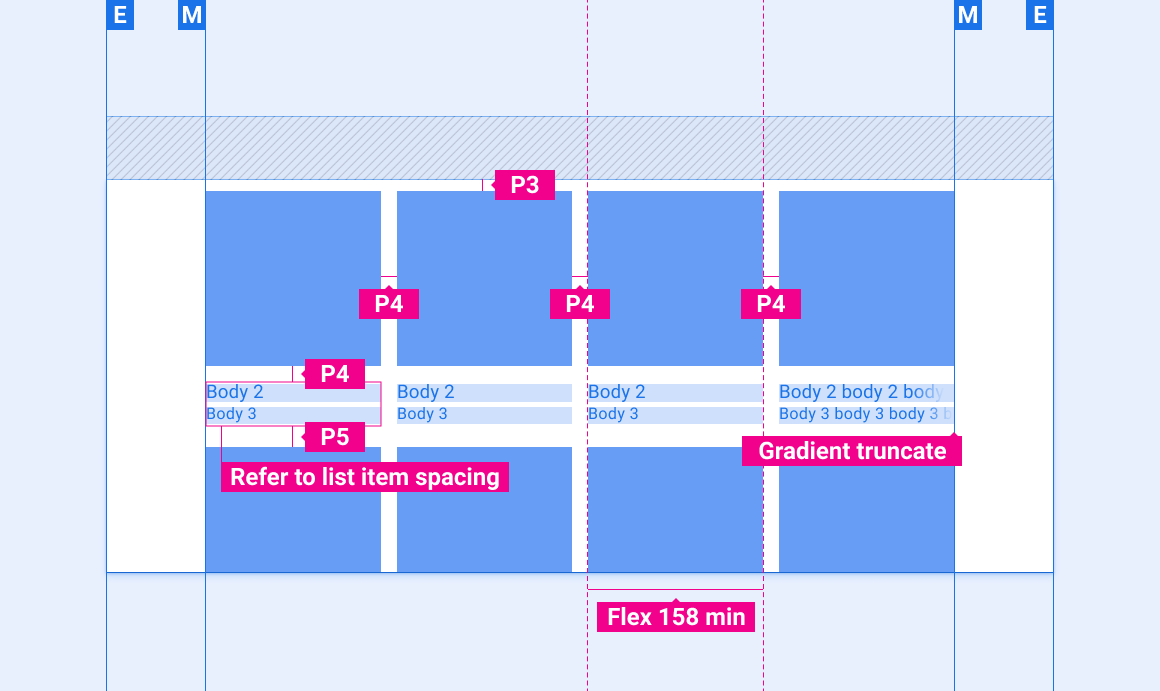
Griglia dei contenuti (3 o 4 colonne)

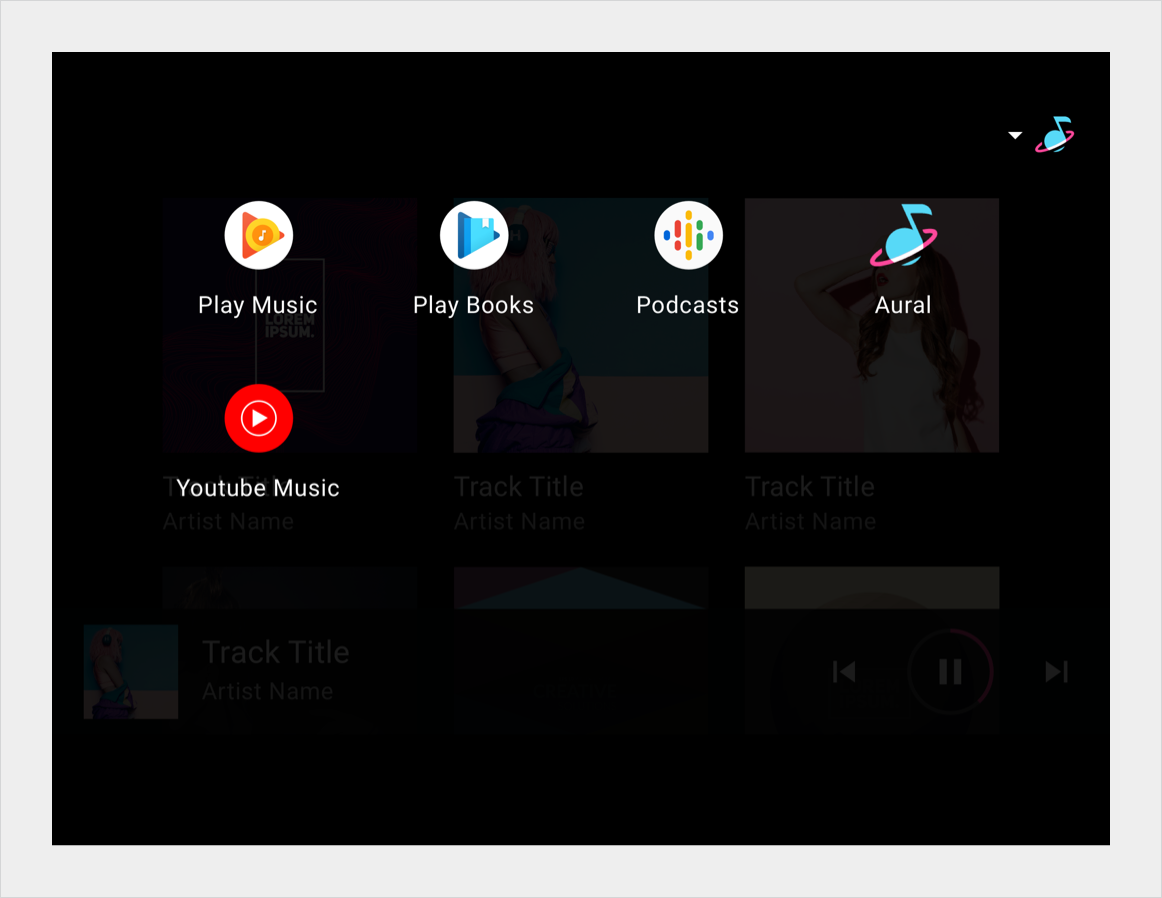
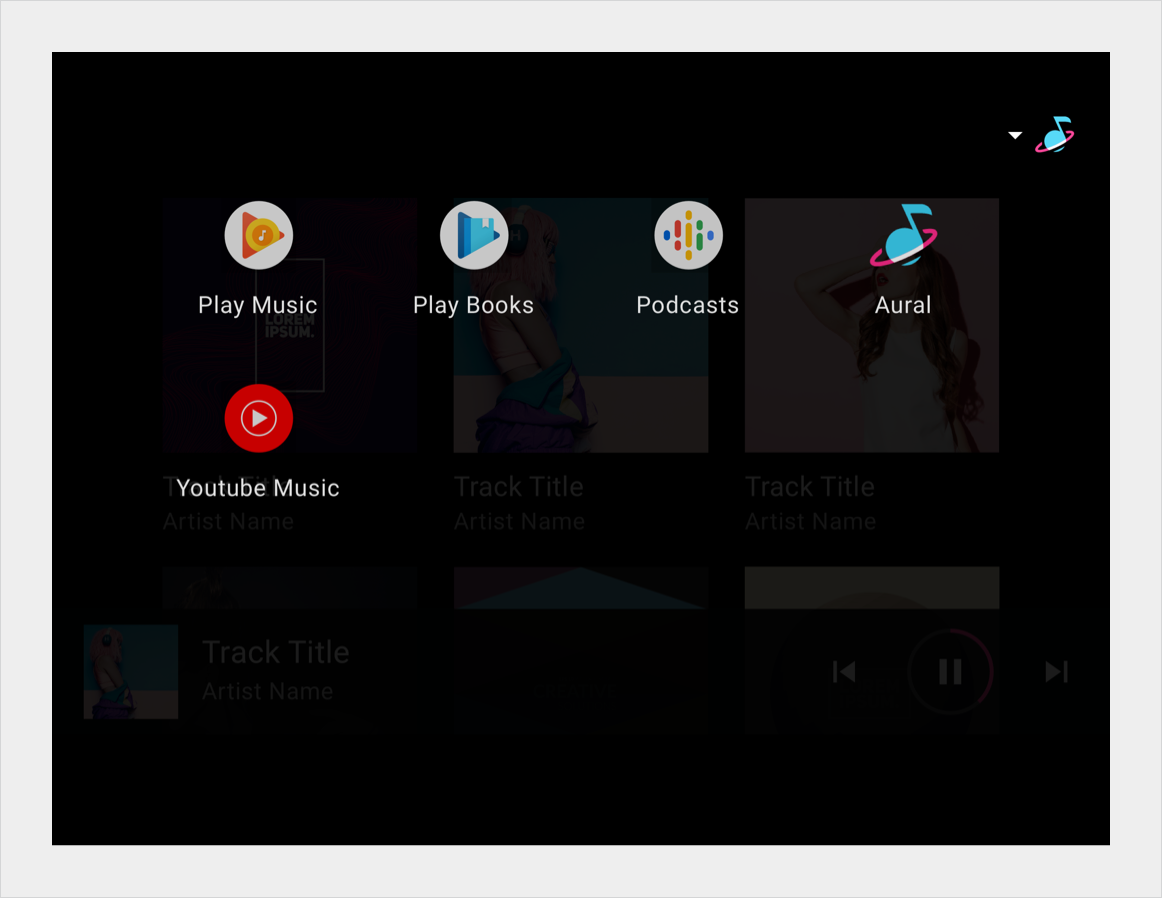
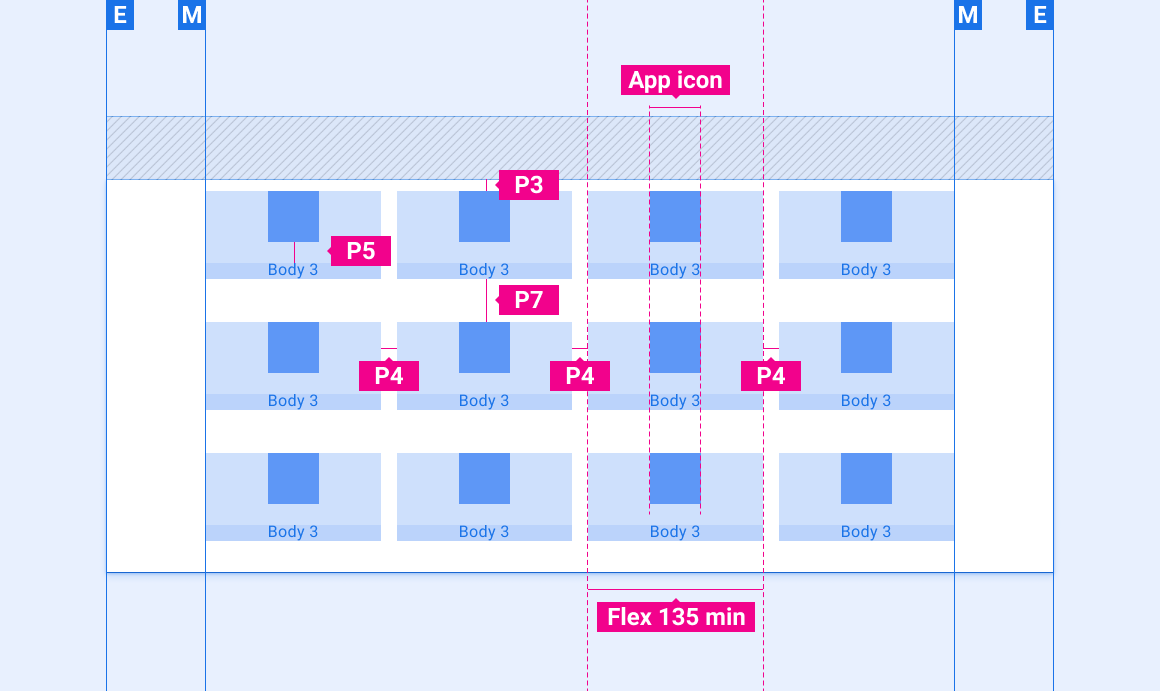
Griglia delle app (4 colonne)

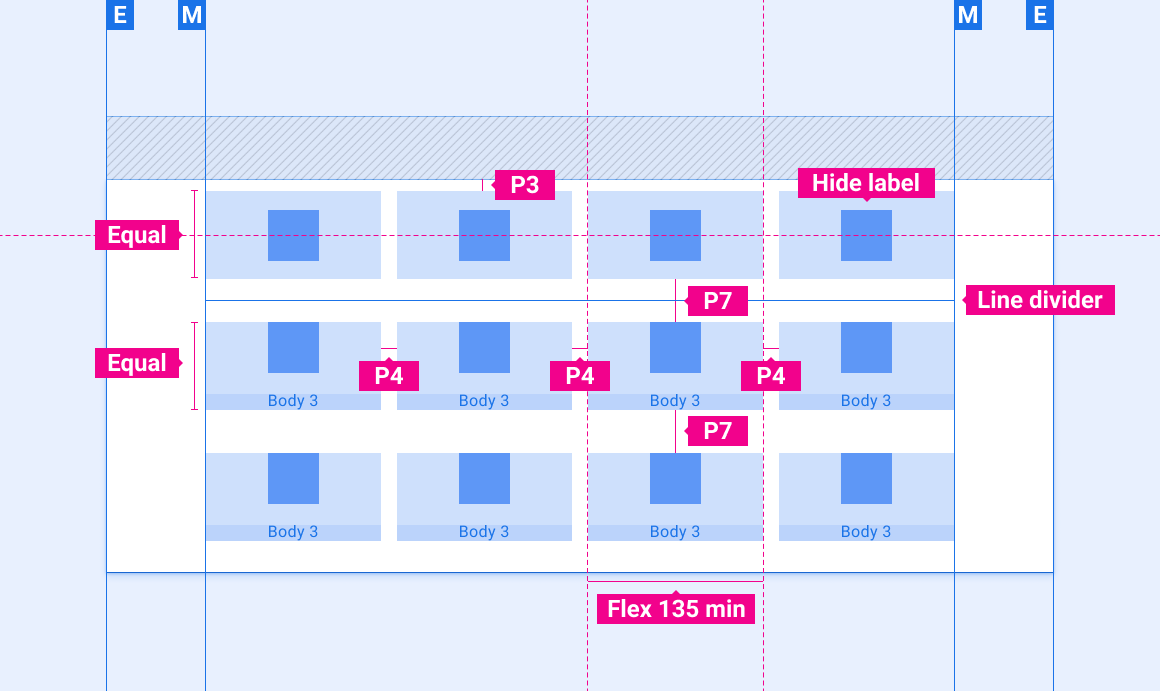
Griglia delle app con gli elementi utilizzati di frequente nella riga superiore

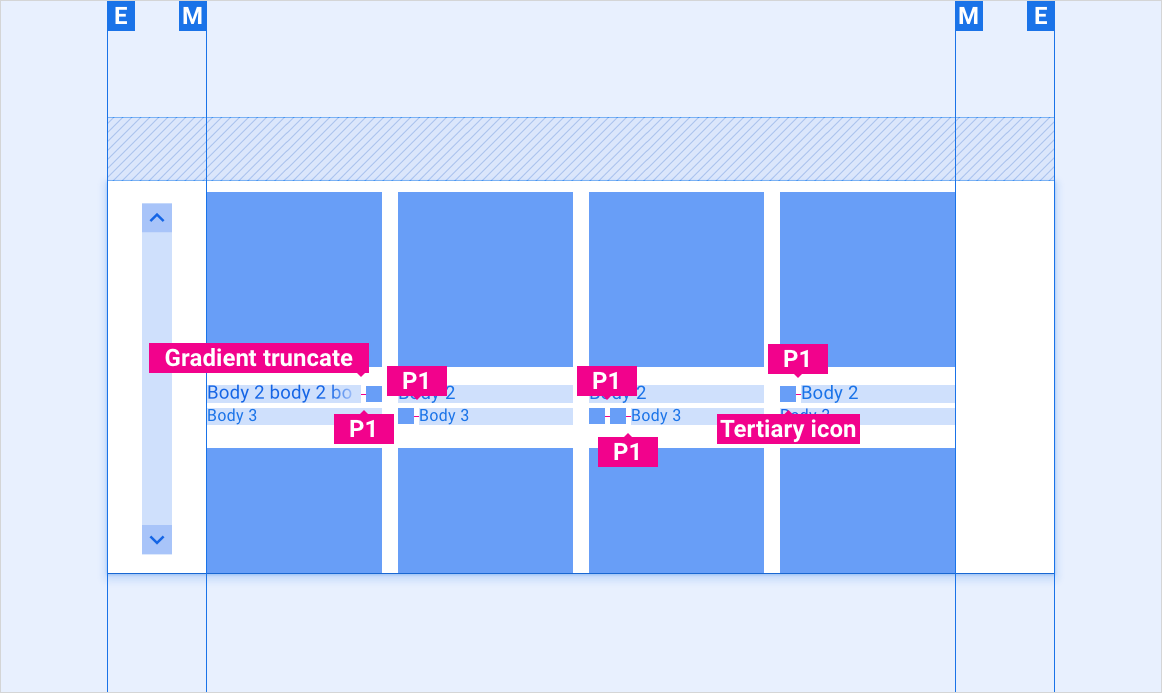
Posizionamento dell'icona dell'indicatore nel layout a griglia

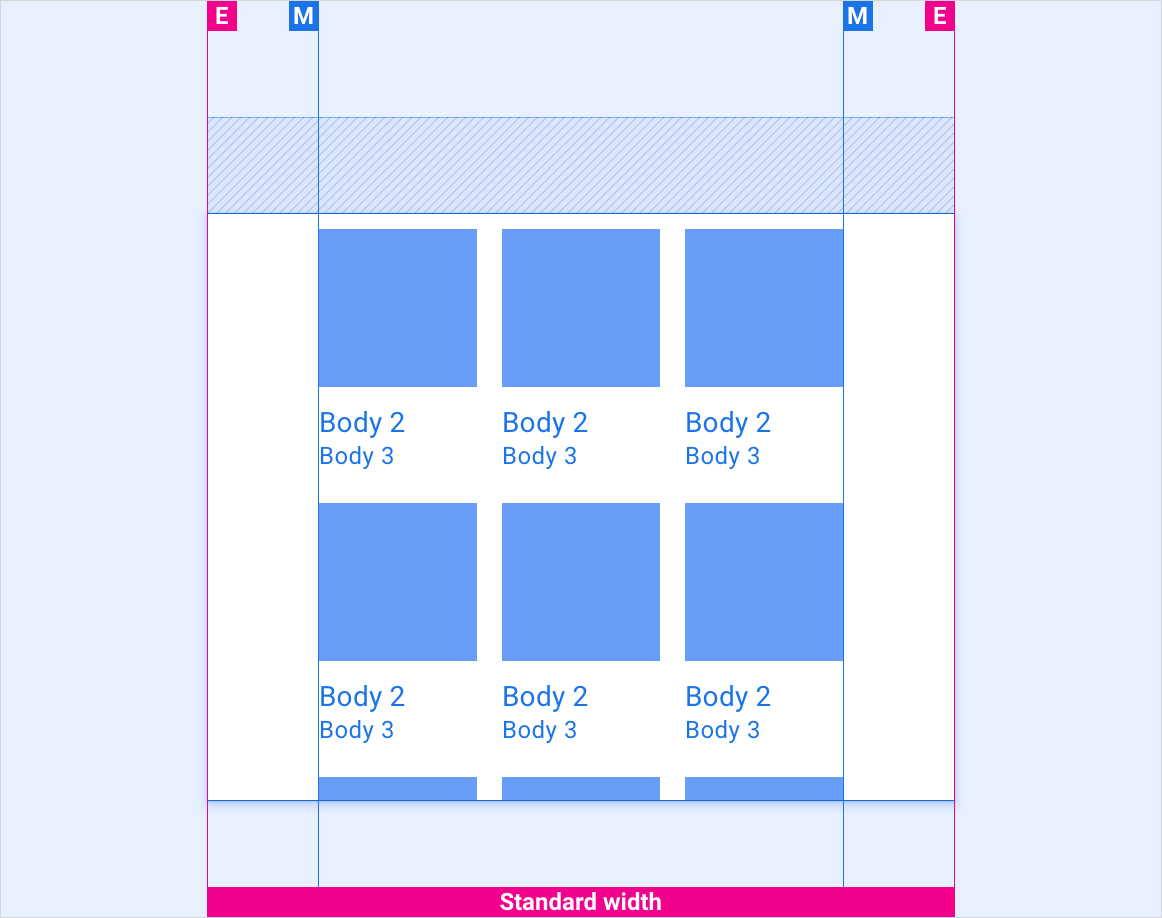
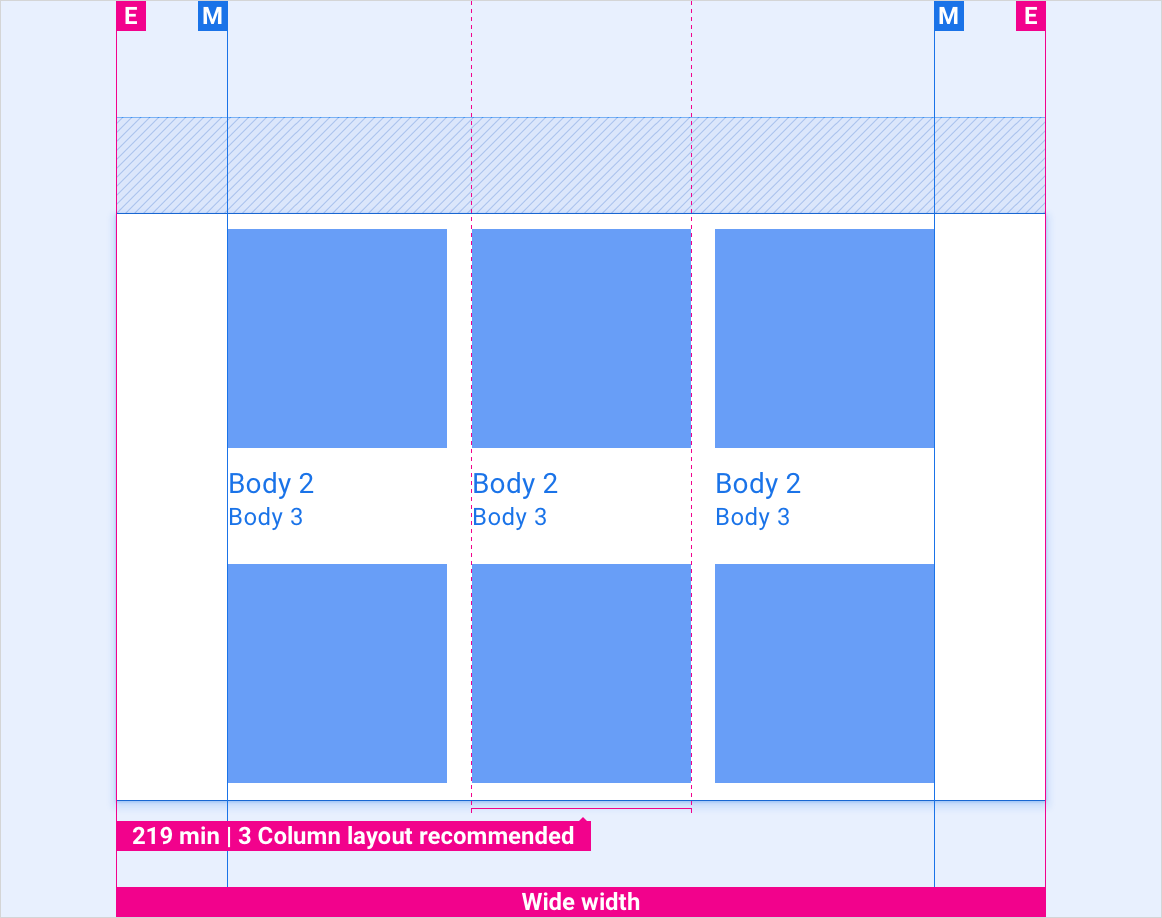
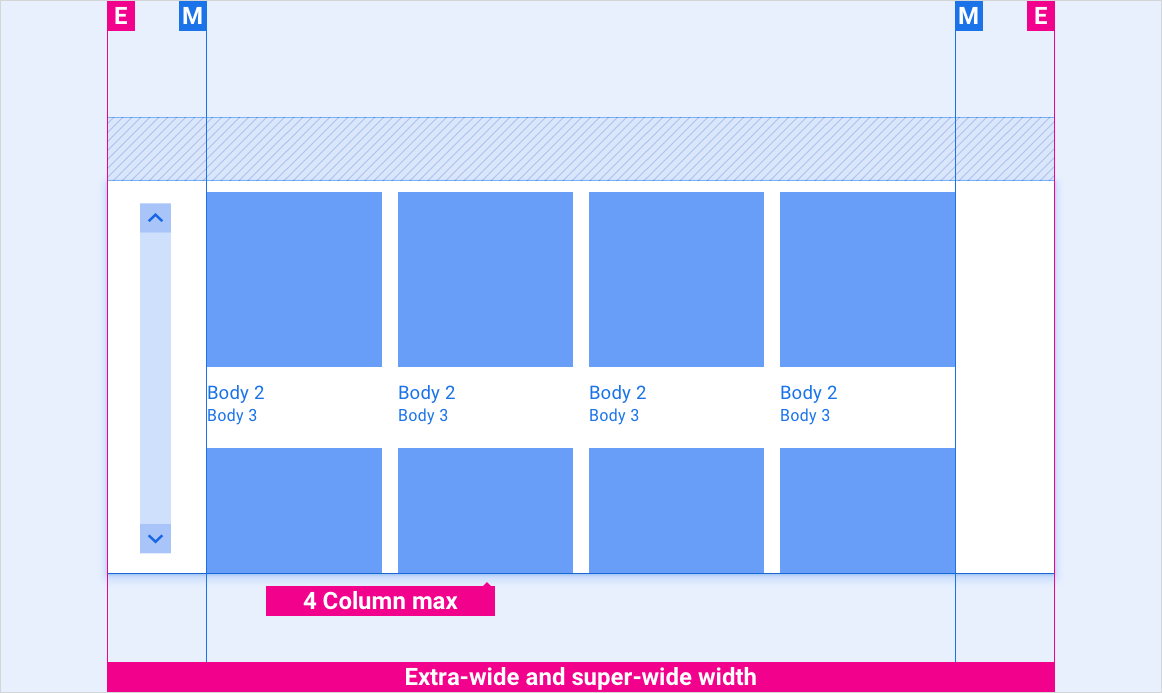
Layout di scalabilità
Questi layout di riferimento mostrano come adattare le griglie per adattarle a schermi di varie larghezze e altezze. Le categorie di larghezza e altezza sono definite nella sezione Layout. Tieni presente che tutti i valori dei pixel vengono visualizzati in pixel sottoposti a rendering, prima che si verifichi qualsiasi down-sampling o up-sampling.
Schermate di larghezza standard

Schermi ampi

Schermi extra-wide e super-wide

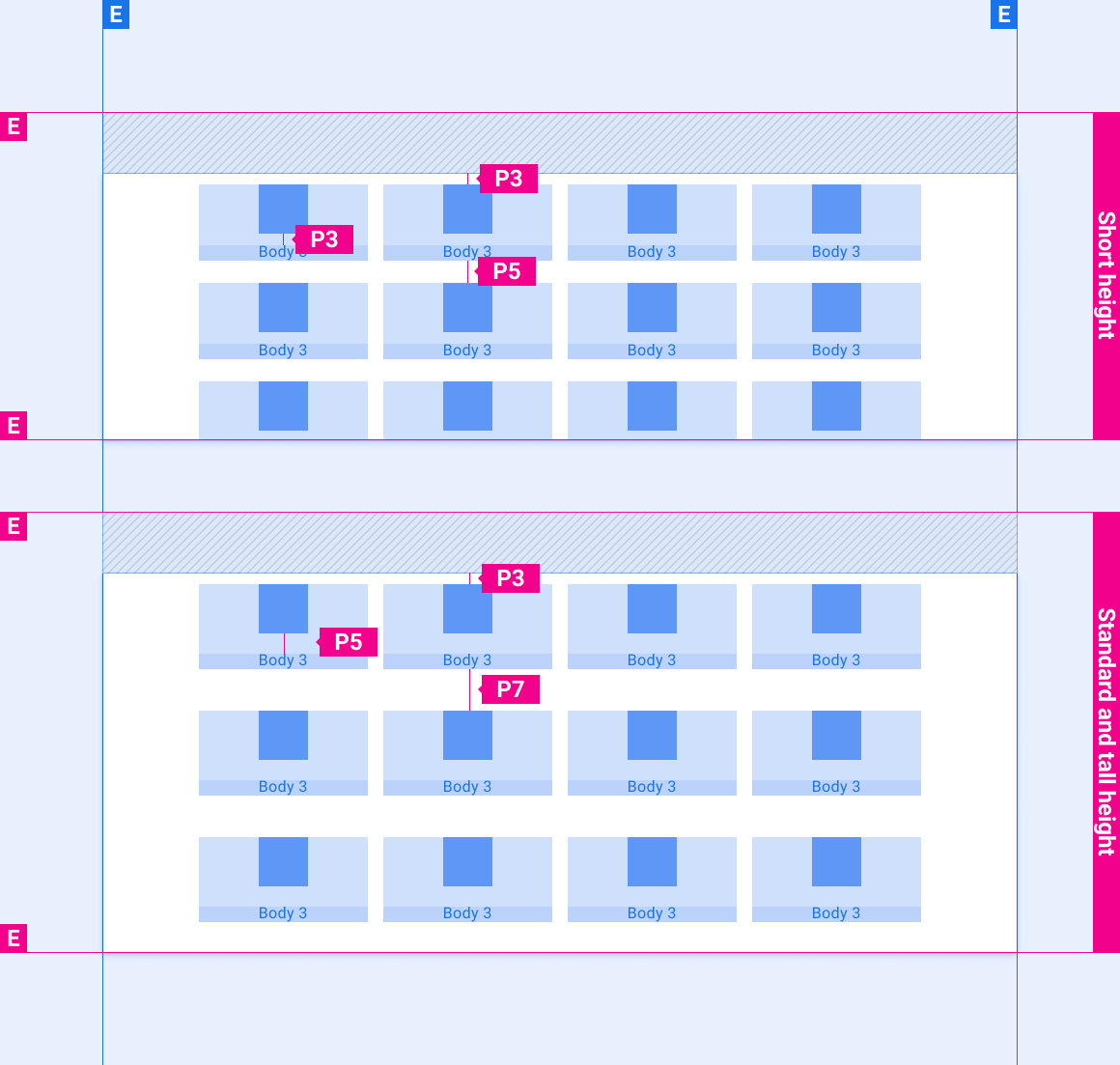
Spaziatura verticale delle griglie delle app su schermi di varie altezze

Stili
Tipografia
| Stile tipo | Tipo di carattere | Peso | Dimensioni (dp) |
|---|---|---|---|
| Corpo 1 | Roboto | Periodici | 32 |
| Corpo 2 | Roboto | Periodici | 28 |
| Corpo 3 | Roboto | Periodici | 24 |
Colore
| Elemento | Colore(modalità giorno) | Colore (modalità notturna) |
|---|---|---|
| Tipo principale / icone | di colore bianco | Bianco all'88% |
| Tipo secondario / icone | Bianco @ 72% | Bianco @ 60% |
| Linea di divisione | Bianco @ 22% | Bianco @ 12% |
| Sfondo griglia | di colore nero | di colore nero |
| Rete contenuti | N/A | Nero al 22% |
| Troncamento gradiente | Nero dallo 0 al 100% nel 10% dello spazio di testo | Nero dallo 0 al 100% nel 10% dello spazio di testo |
Taglie
| Elemento | Dimensioni (dp) |
|---|---|
| Icona dell'app | 76 |
| Numero minimo di celle dell'app | 135 |
| Numero minimo cella di contenuti | 158 |
Elevazione
| Elemento | Colore | Asse Y | Sfocatura |
|---|---|---|---|
| Riquadro della griglia | Nero al 22% | 2 | 2 |
Esempi