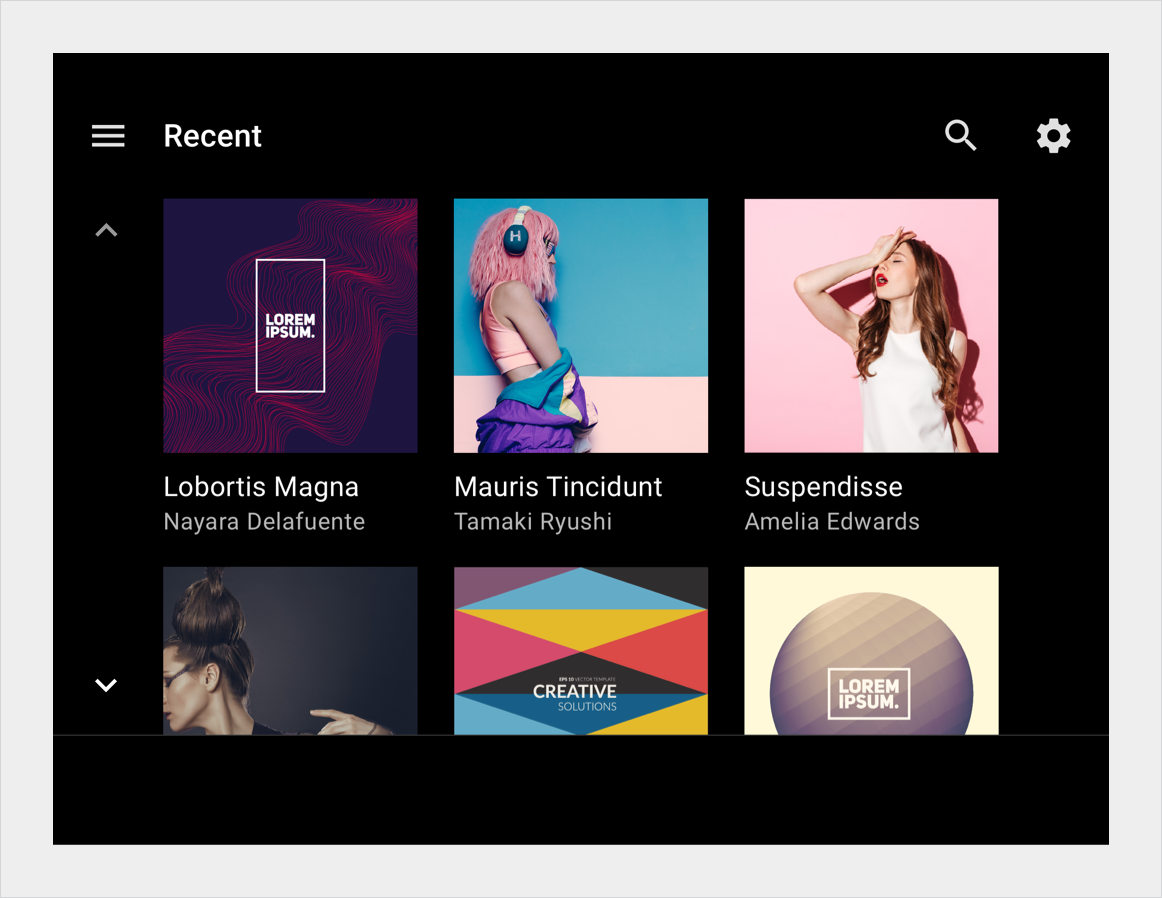
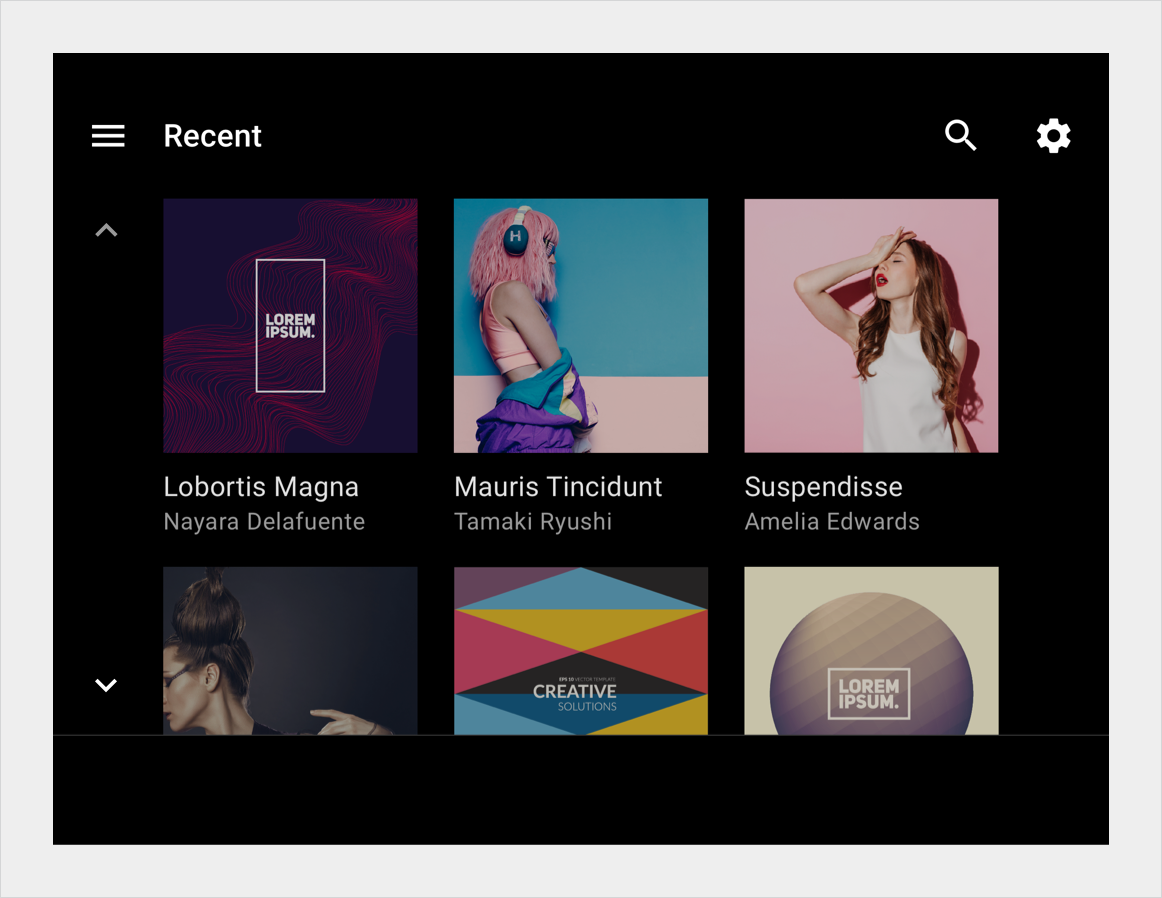
W widoku siatki wyświetlane są co najmniej dwie kolumny z obrazami reprezentującymi elementy treści. Pod każdym obrazem znajduje się krótki tekst. Ten widok sprawdza się najlepiej, gdy użytkownicy wybierają głównie obrazy.
Siatki można przewijać w pionie oraz różnią się rozmiarem, odstępami i liczbą kolumn. Treść siatki można też grupować według kategorii.
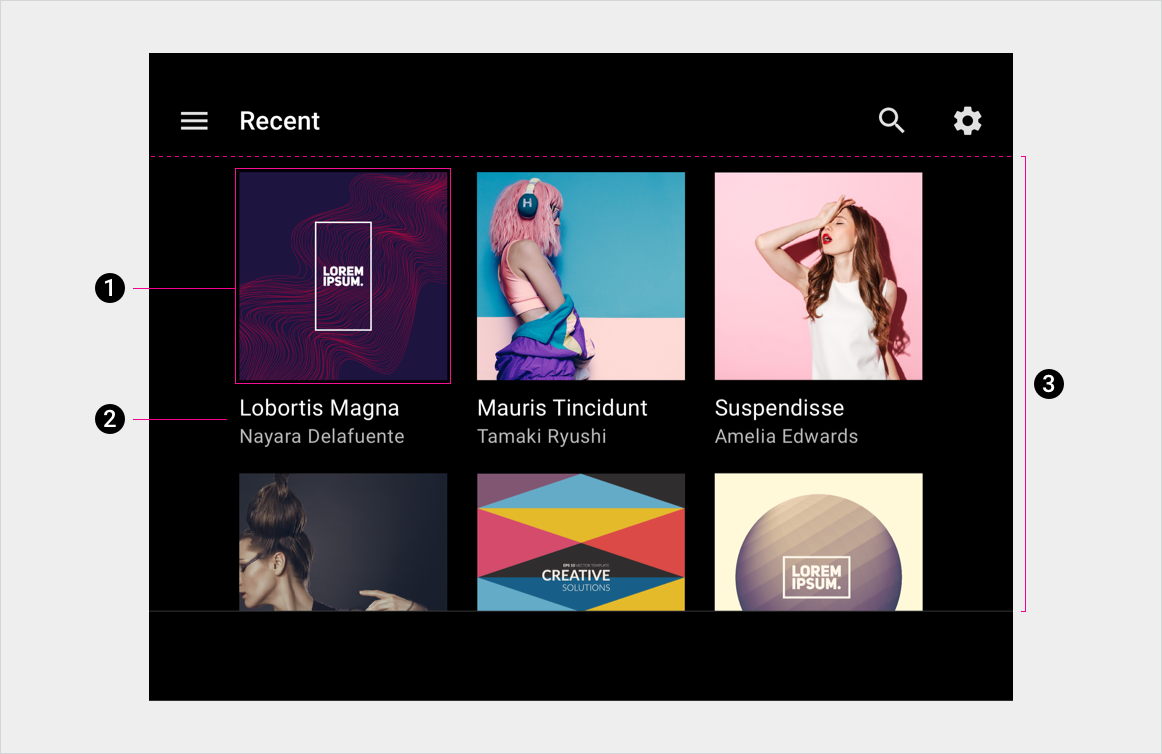
Anatomia
Siatki zawierają tekst i elementy sterujące interfejsu. Użytkownicy muszą na nie reagować, więc nie mogą one być zasłonięte innymi elementami ani krawędziami ekranu.

- Element siatki
- Tekst podstawowy i dodatkowy
- Tło siatki
Specyfikacja
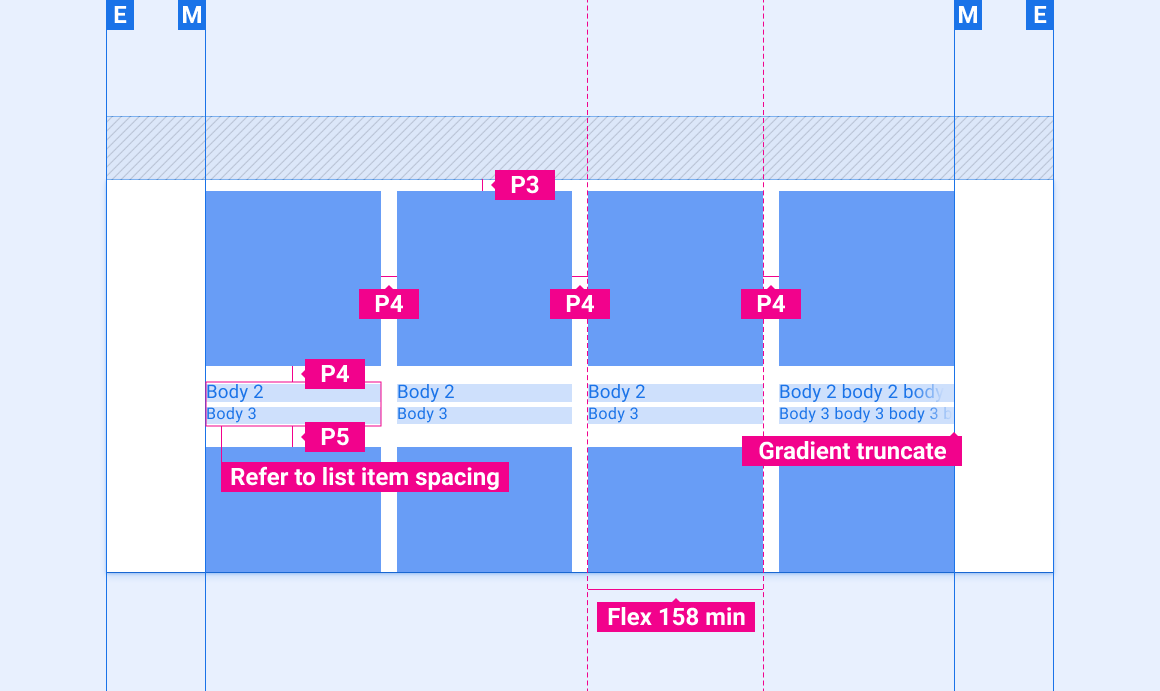
Siatka treści (3 lub 4 kolumny)

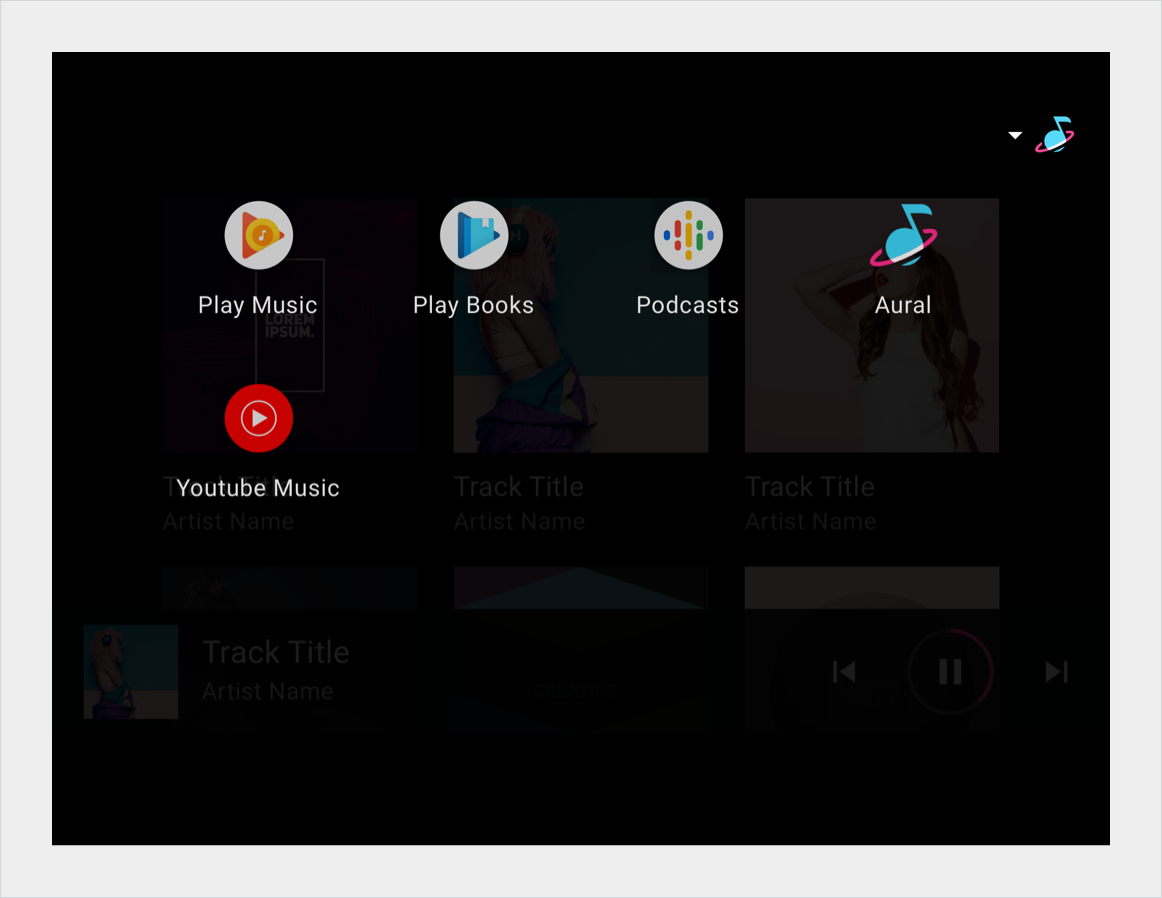
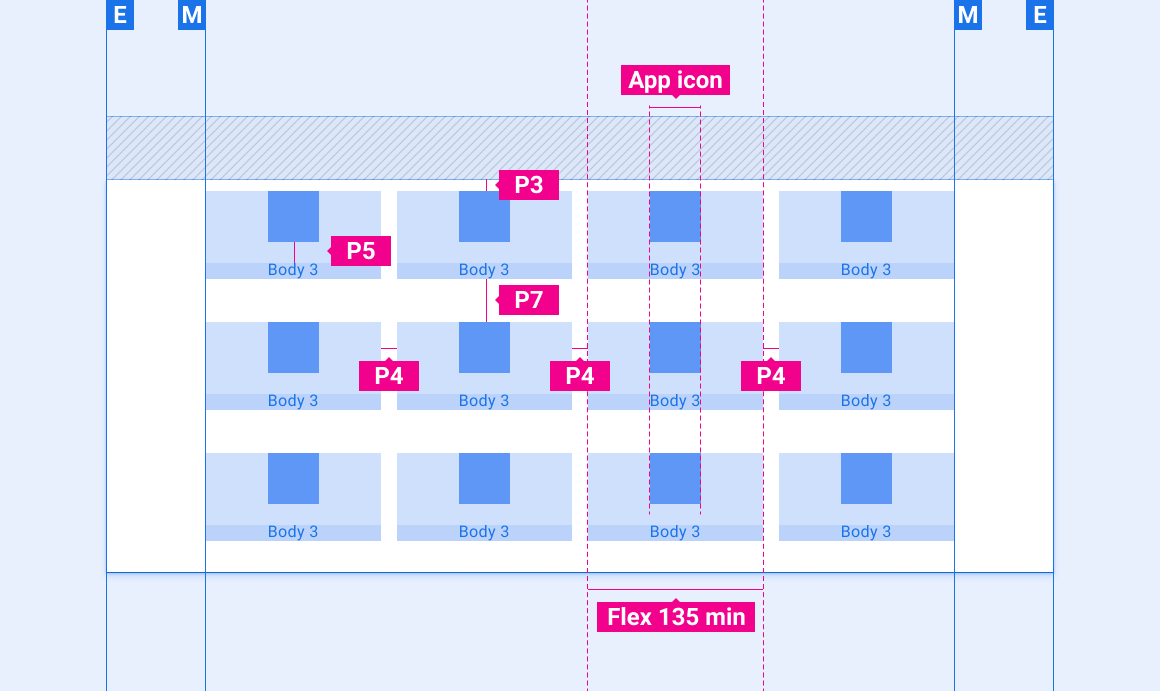
Siatka aplikacji (4 kolumny)

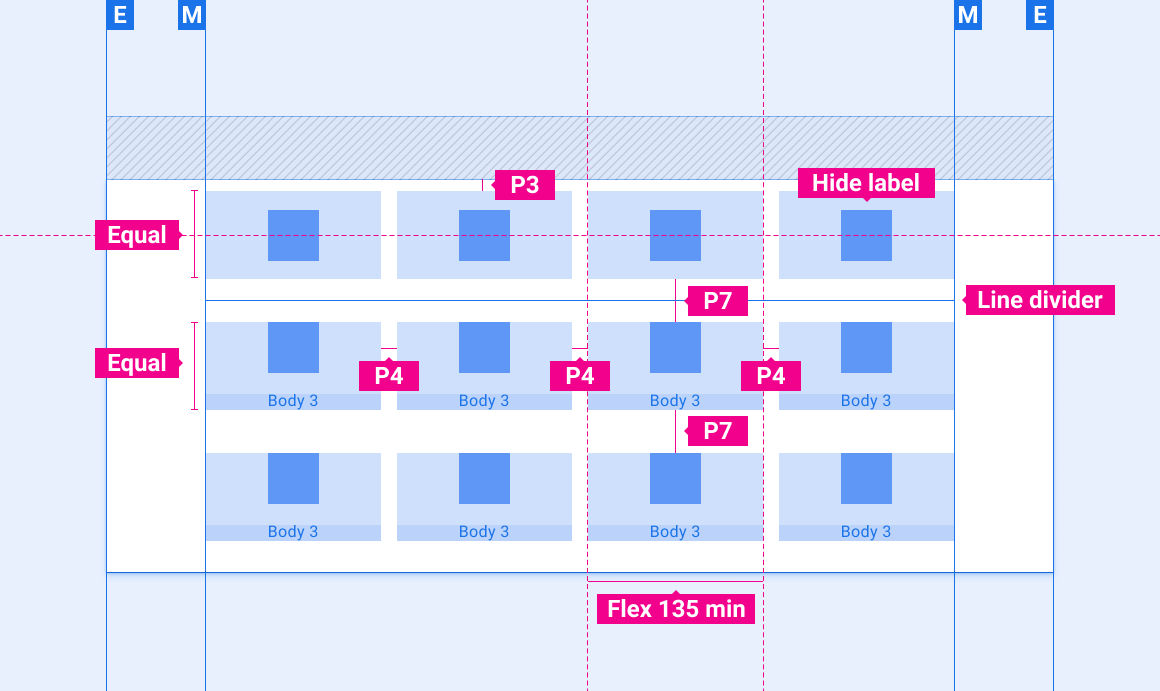
Siatka aplikacji z często używanymi elementami w górnym rzędzie

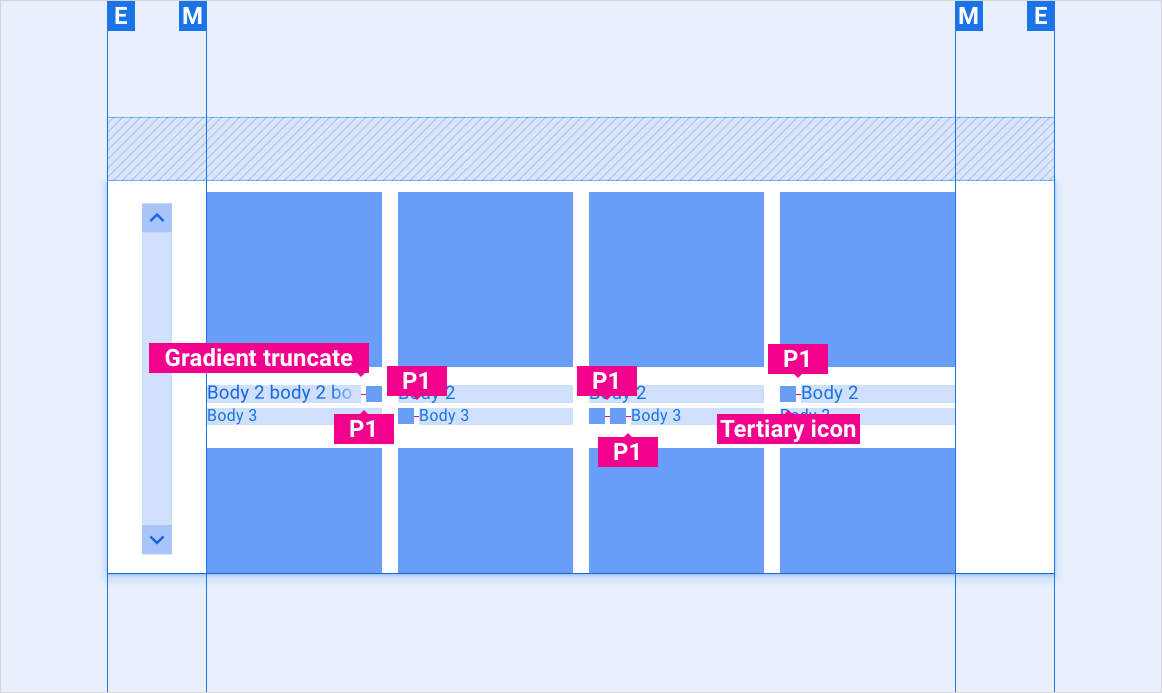
Umiejscowienie ikony wskaźnika w układzie siatki

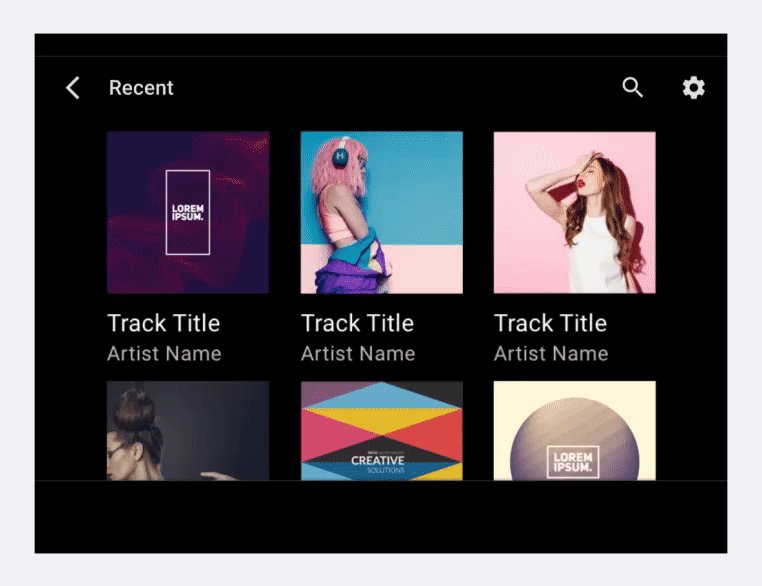
Skalowanie układów
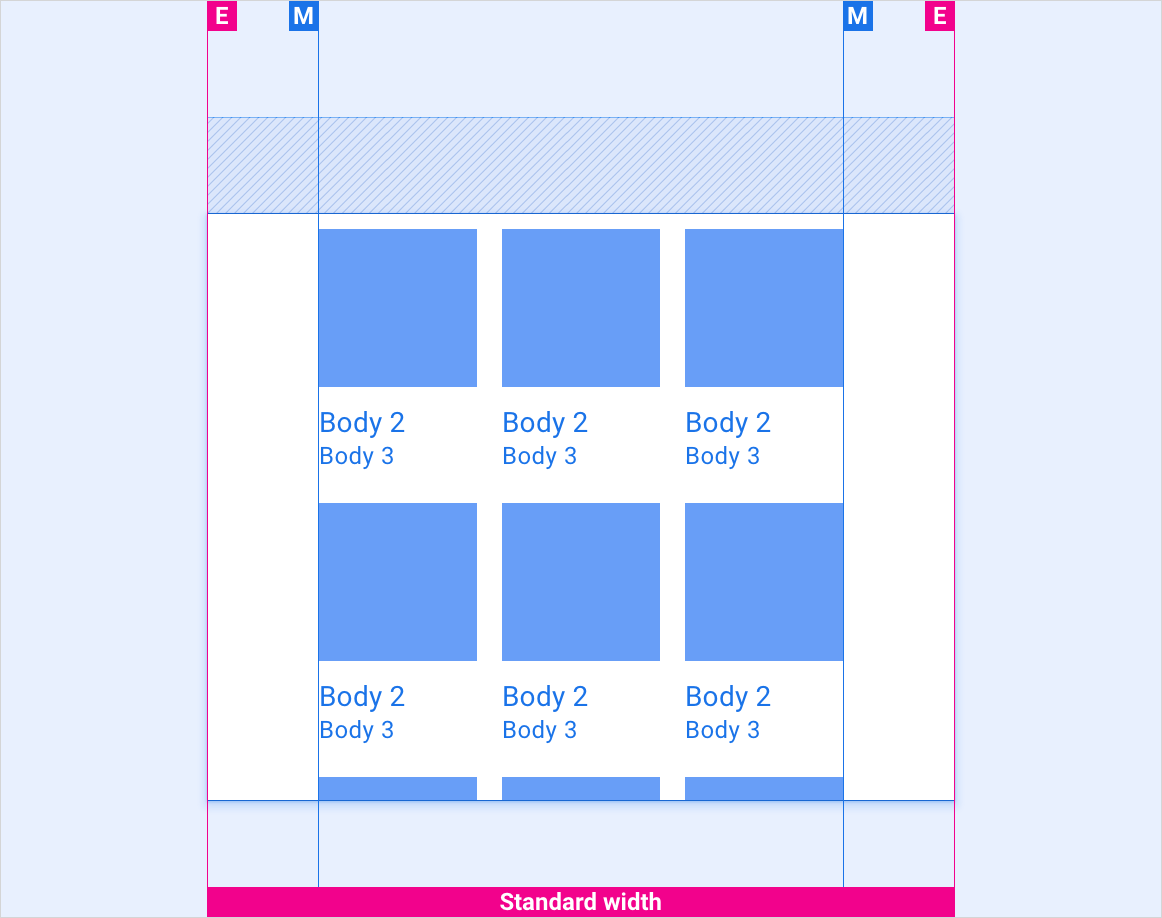
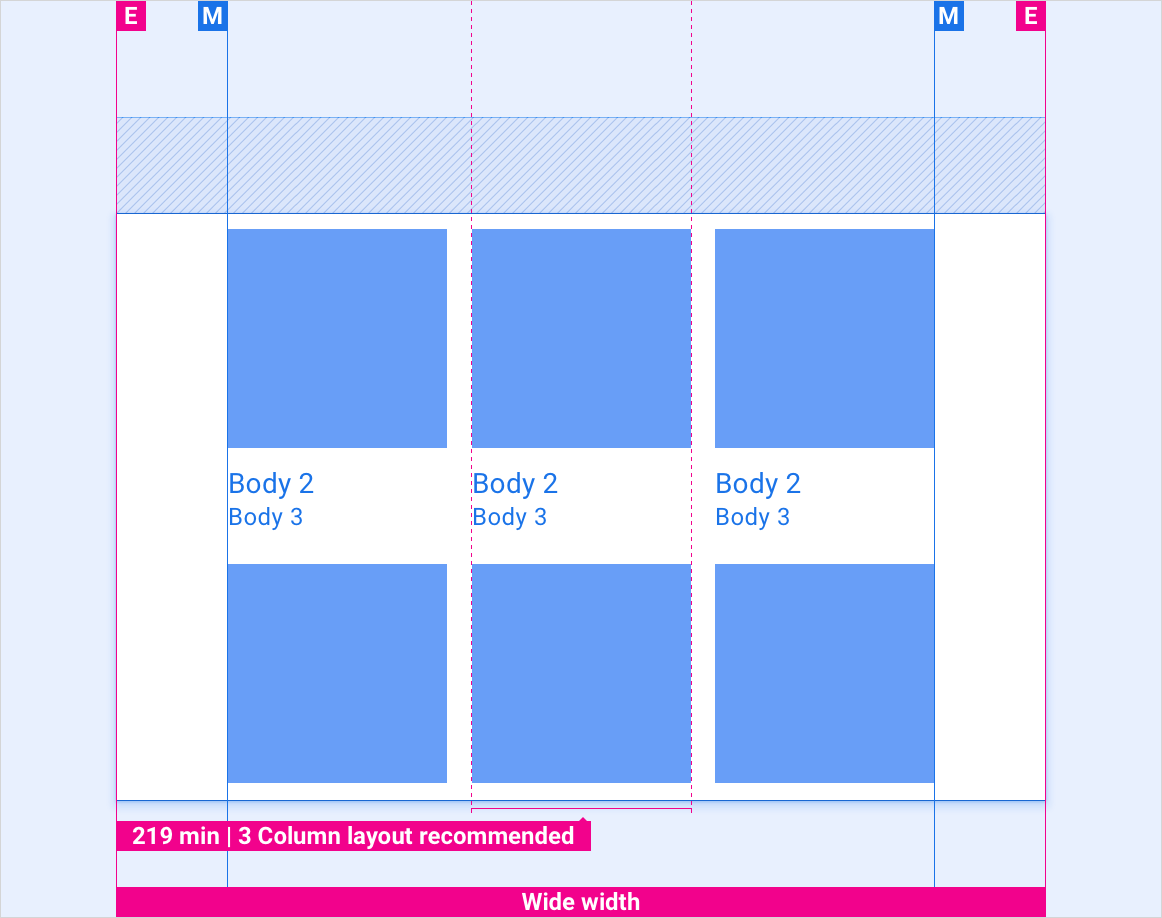
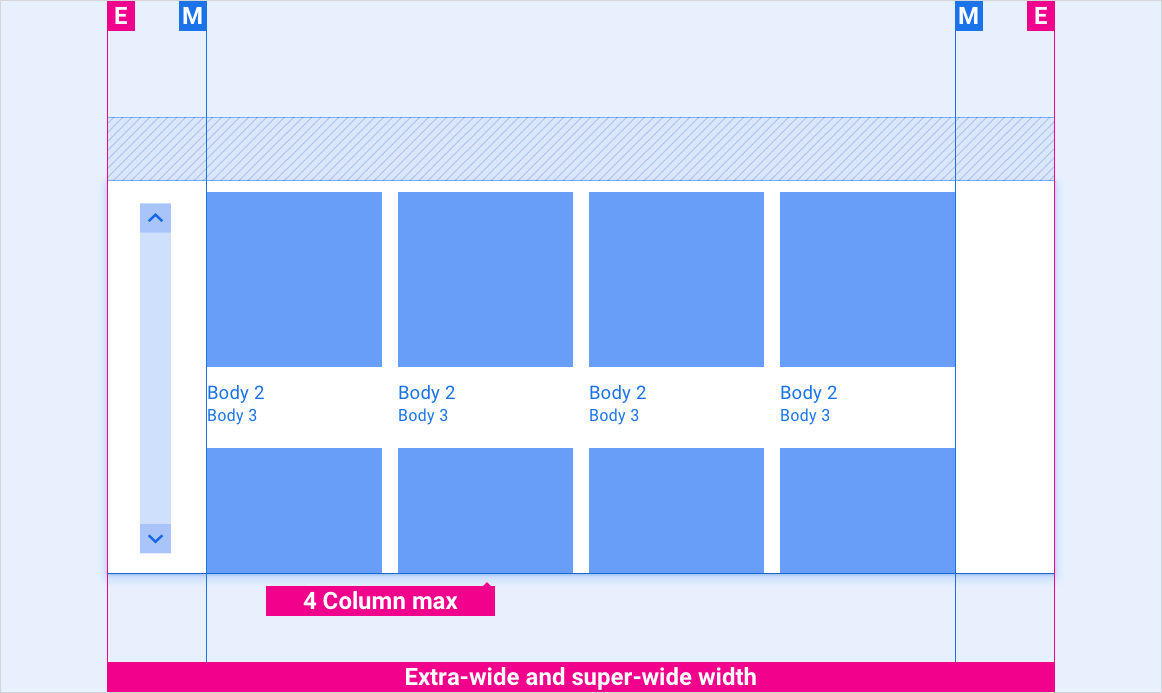
Te układy referencyjne pokazują, jak dostosowywać siatkę, aby dopasować ją do ekranów o różnej szerokości i wysokości. (Kategorie szerokości i wysokości są zdefiniowane w sekcji Układ). Pamiętaj, że wszystkie wartości w pikselach są wyrenderowane w pikselach przed próbkowaniem w górę lub w dół.
Ekrany o standardowej szerokości

Szerokie ekrany

Bardzo szerokie i bardzo szerokie ekrany

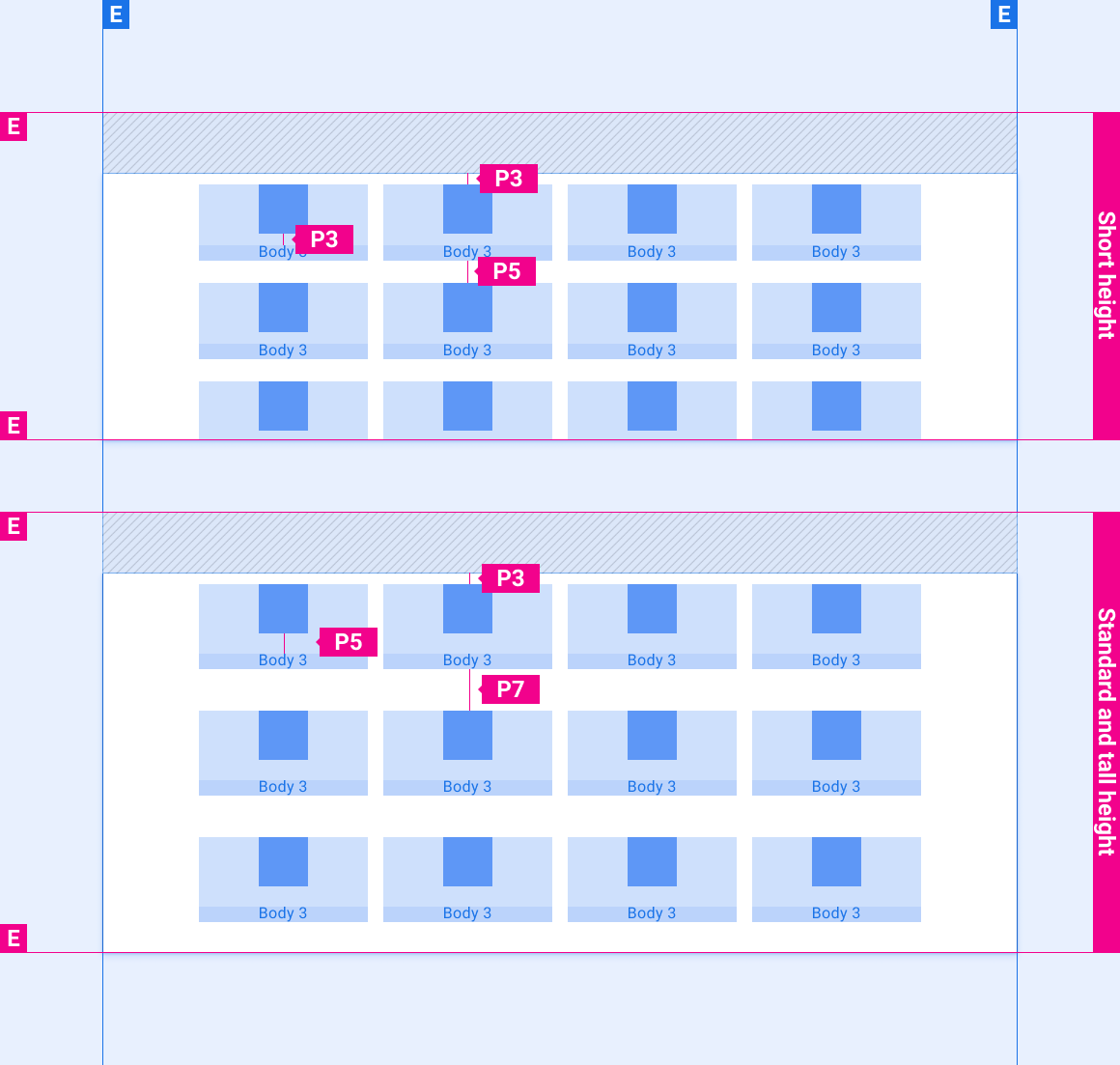
Odstępy w pionie między siatkami aplikacji na ekranach o różnej wysokości

Style
Typografia
| Styl pisania | Krój czcionki | Waga | Rozmiar (dp) |
|---|---|---|---|
| Tekst główny 1 | Roboto | Zwykły | 32 |
| Tekst główny 2 | Roboto | Zwykły | 28 |
| Tekst główny 3 | Roboto | Zwykły | 24 |
Kolor
| Element | Kolor(tryb dzienny) | Kolor (tryb nocny) |
|---|---|---|
| Podstawowy typ / ikony | Biały | Biały – 88% |
| Dodatkowy typ / ikony | Biały – 72% | Biały: 60% |
| Linia podziału | Biały – 22% | Biały – 12% |
| Tło siatki | czerń | czerń |
| Podsumowanie treści | Nie dotyczy | Czarny – 22% |
| Obcinanie gradientu | Czarny @ 0-100% w 10% miejsca na tekst | Czarny @ 0-100% w 10% miejsca na tekst |
Rozmiary
| Element | Rozmiar (dp) |
|---|---|
| Ikona aplikacji | 76 |
| Minimalna liczba komórek w aplikacji | 135 |
| Minimalna komórka z treścią | 158 |
Wysokość
| Element | Kolor | Oś Y | Zamazywanie |
|---|---|---|---|
| Kafelek siatki | Czarny – 22% | 2 | 2 |
Przykłady