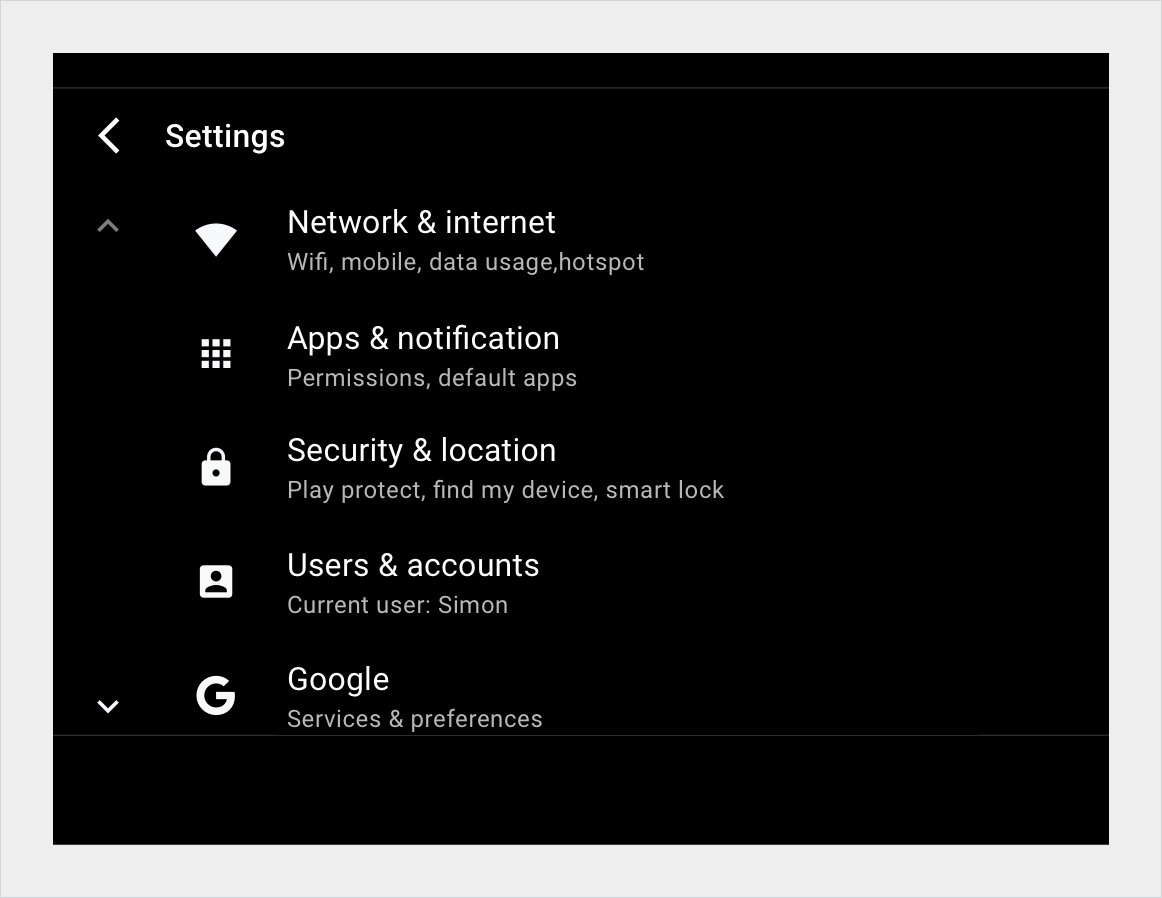
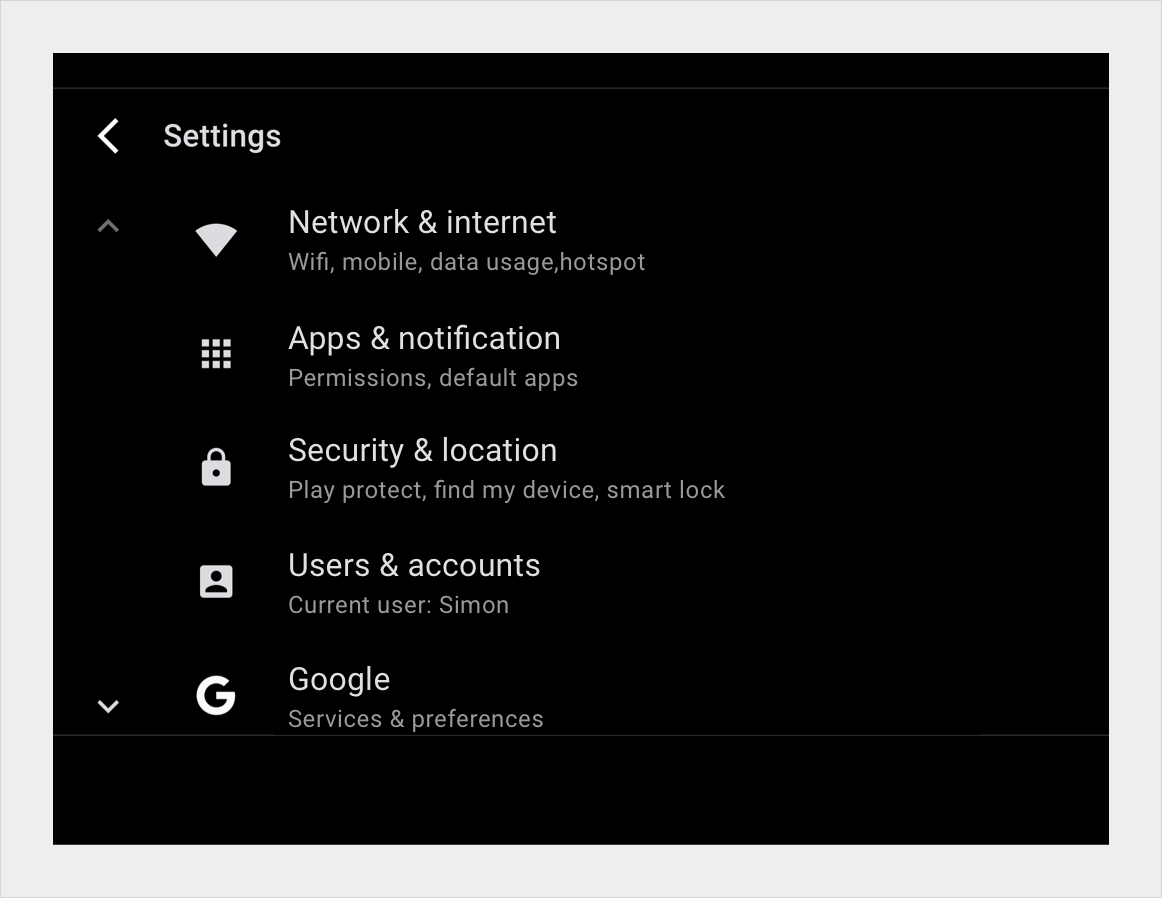
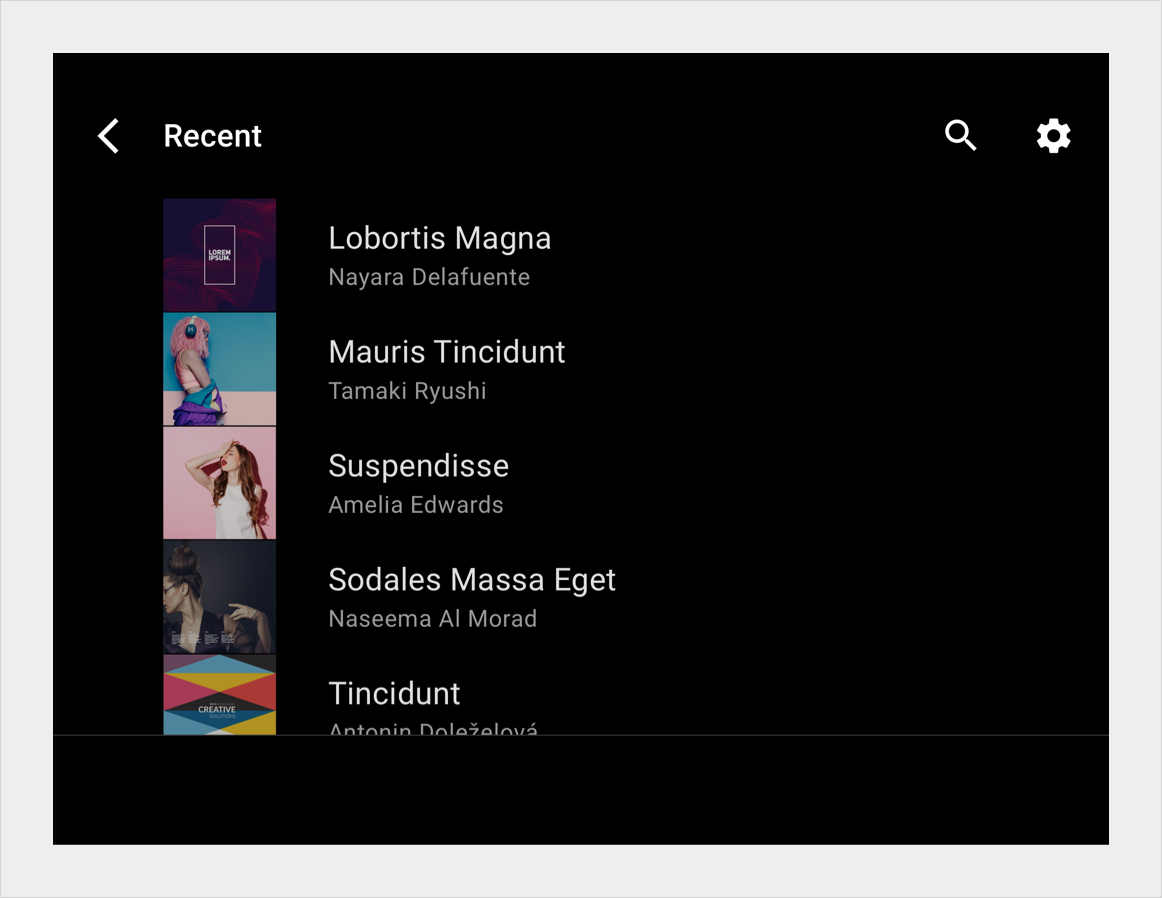
W widoku listy treść jest wyświetlana w postaci elementów zamówienia na jednokolumnowej liście przewijanej w pionie. Ten widok najlepiej sprawdza się, gdy użytkownik odczytuje tekst i wyświetla dane podczas dokonywania wyboru.
Elementy list zajmują mniej miejsca w pionie niż elementy siatki, dzięki czemu na ekranie można wyświetlić więcej elementów.
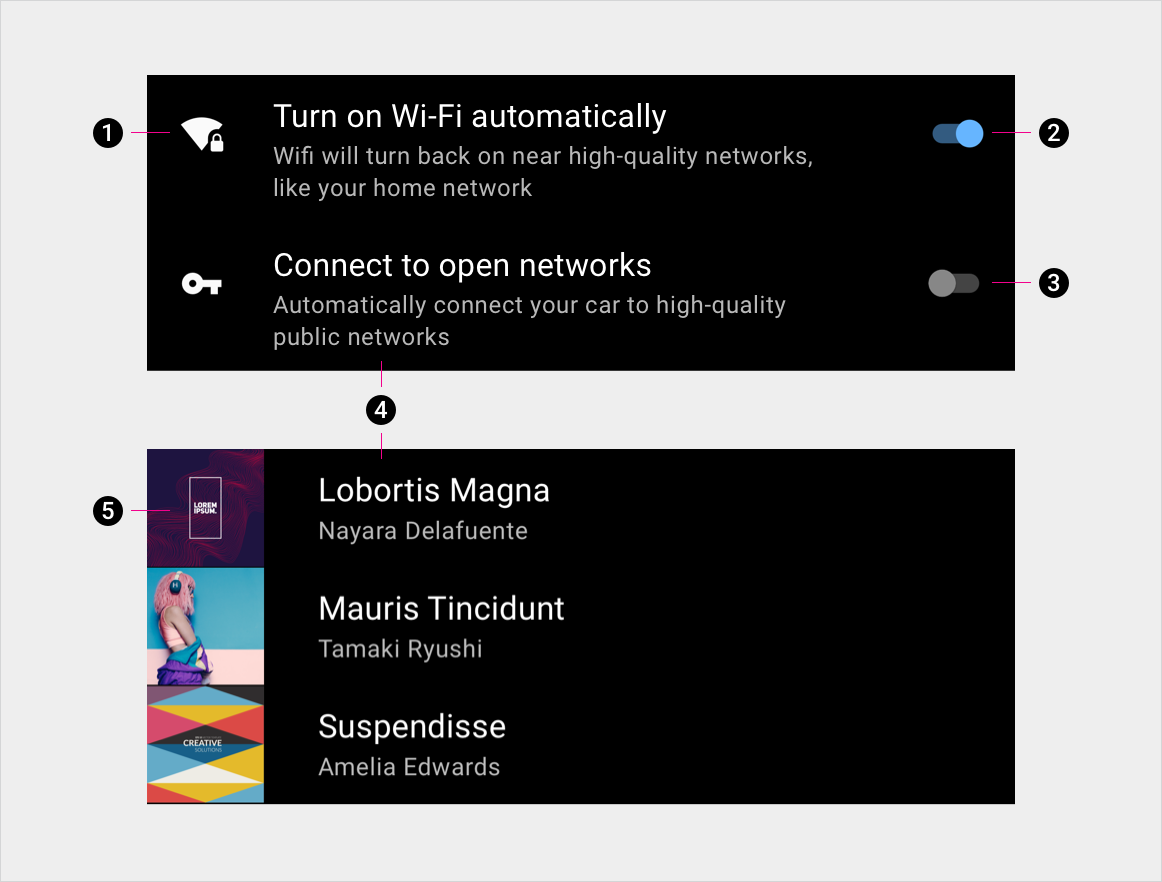
Anatomia
W widoku listy każdy wiersz zawiera kafelek reprezentujący 1 element listy. Działania główne mogą wypełnić kafelek, aby użytkownicy mogli inicjować działanie z dowolnego miejsca w tym kafelku. W przypadku dodatkowych działań oznaczonych ikonami i tekstem można podjąć działania tylko w przypadku regionów, w których znajdują się te ikony i tekst.

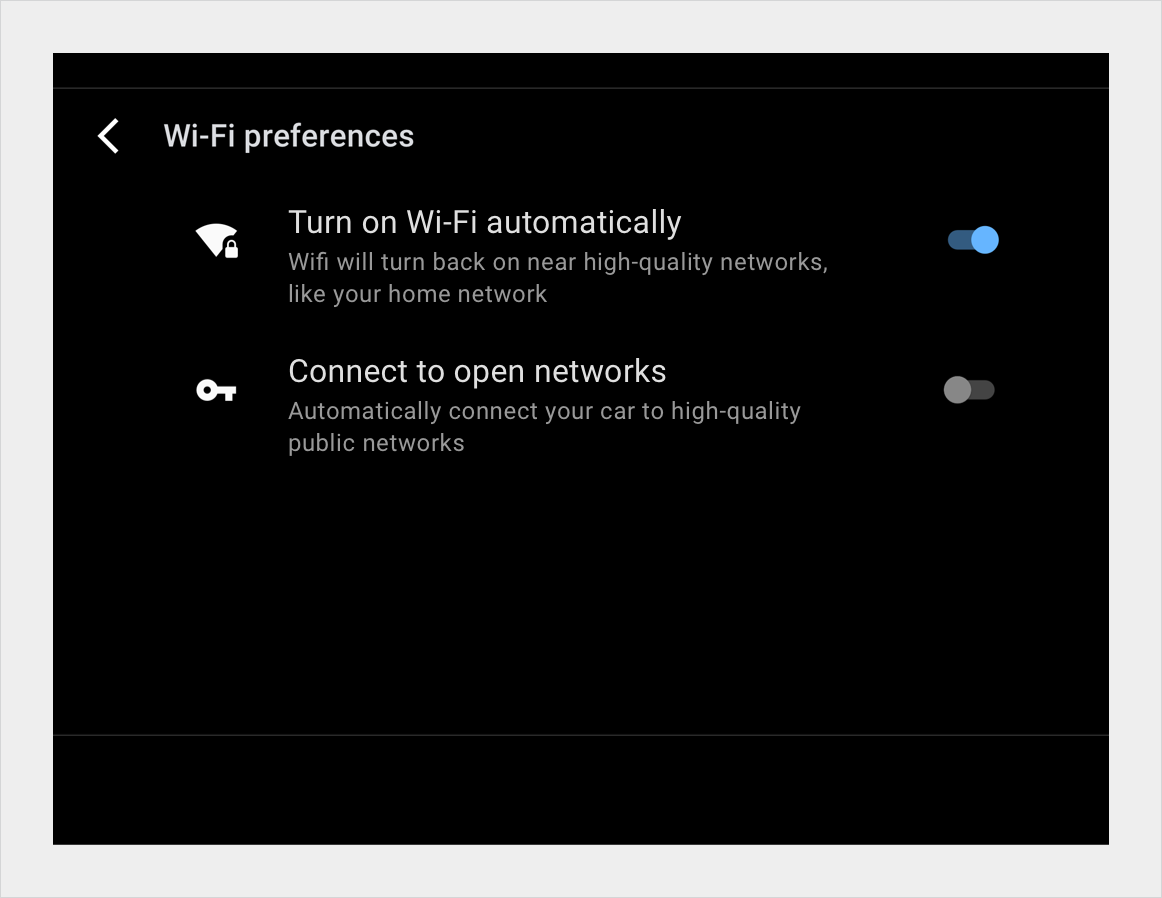
2. Przełącznik włączony
3. Przełącznik wyłączony
4. Tekst podstawowy i dodatkowy.
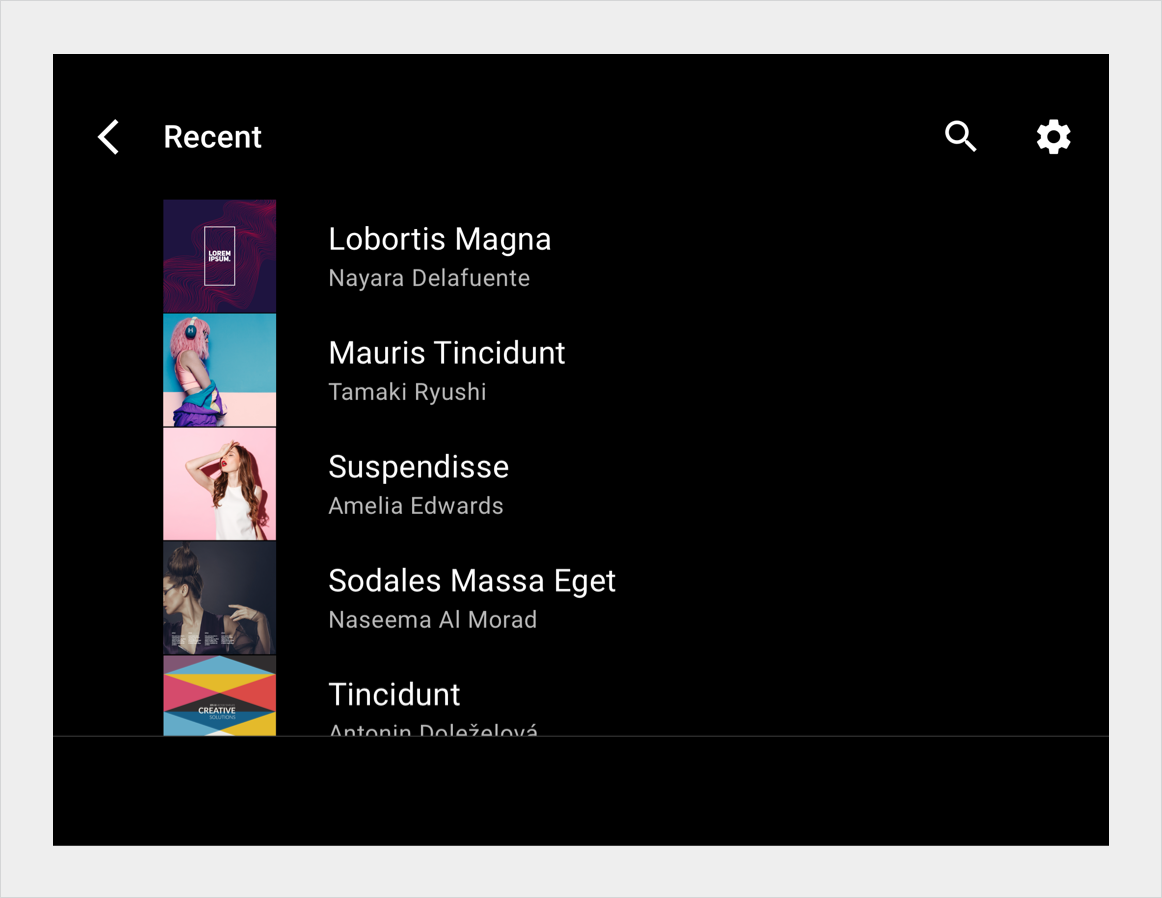
5. Kafelek z treścią
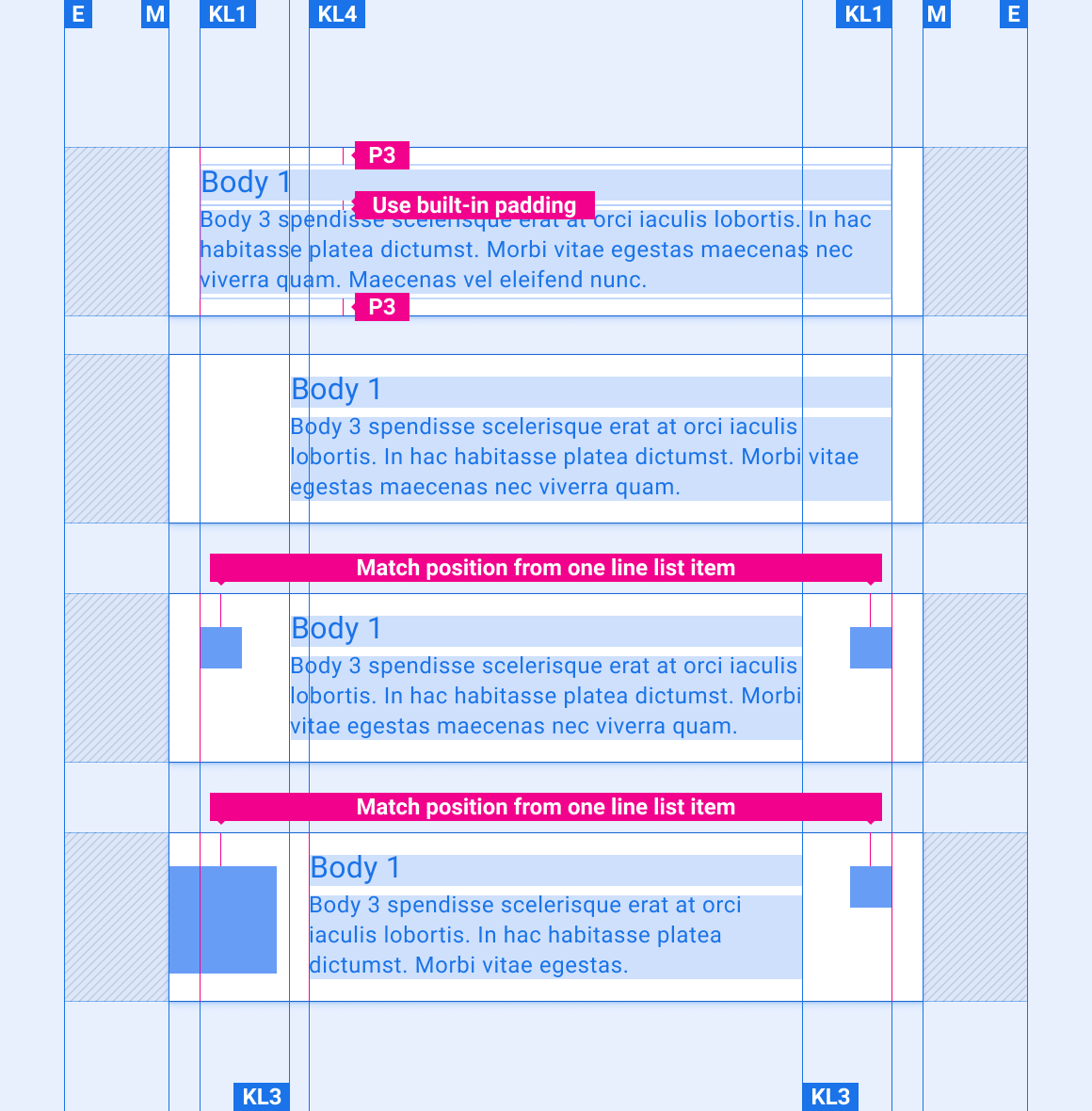
Specyfikacja
Jednowierszowy element listy

Dwuwierszowy element listy

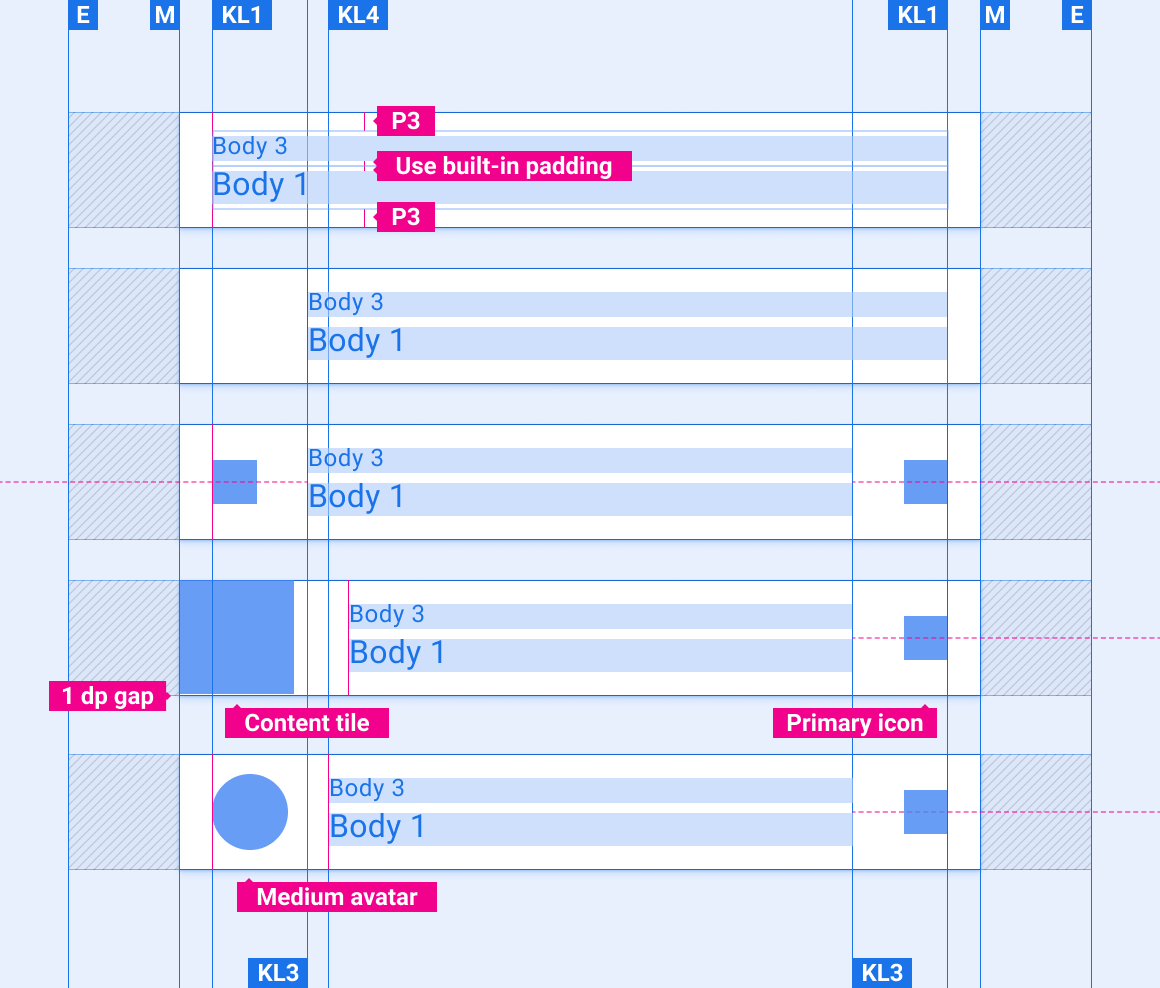
Odwrócony element listy w dwóch wierszach

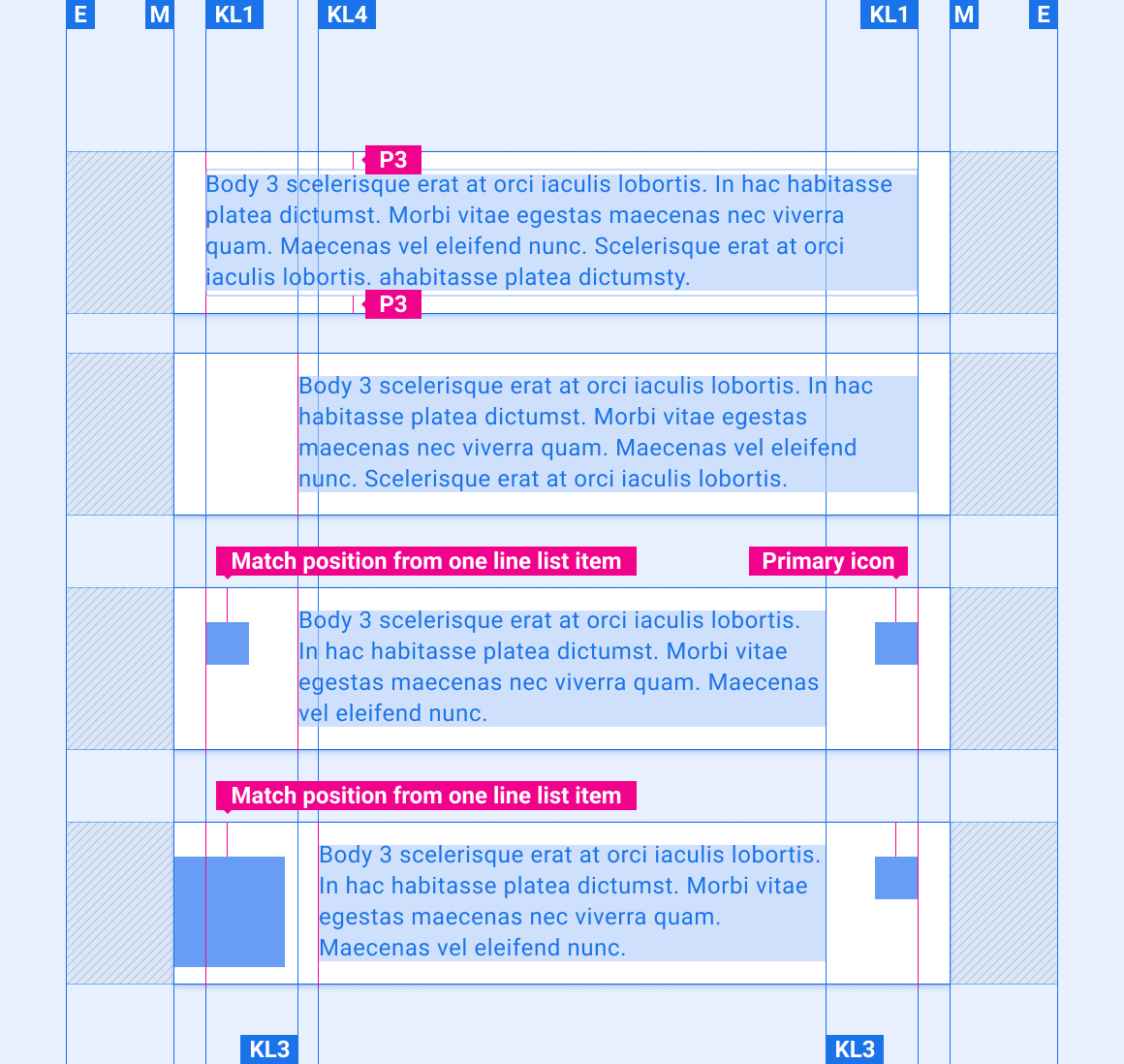
Wielowierszowy element listy z nagłówkiem

Element listy z wieloma wierszami bez nagłówka

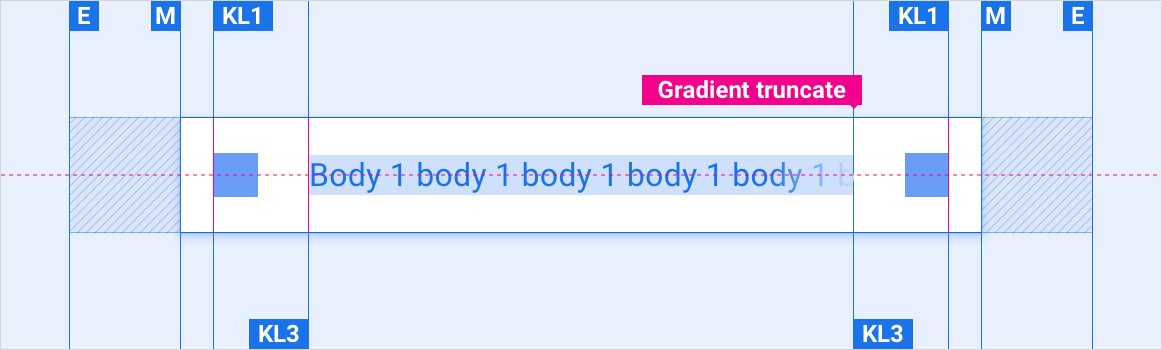
Element listy z nadmiarem tekstu

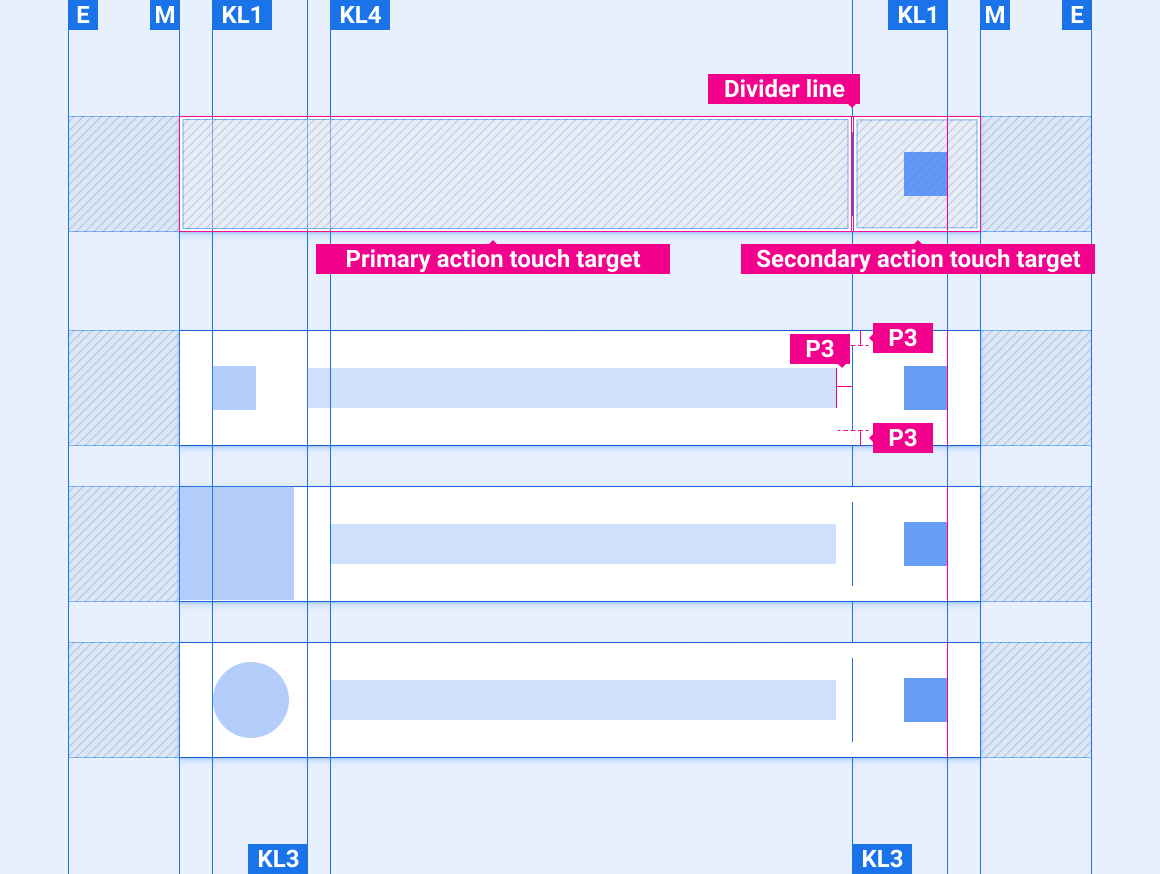
Element listy z działaniami podzielonymi

Umiejscowienie ikony wskaźnika na liście

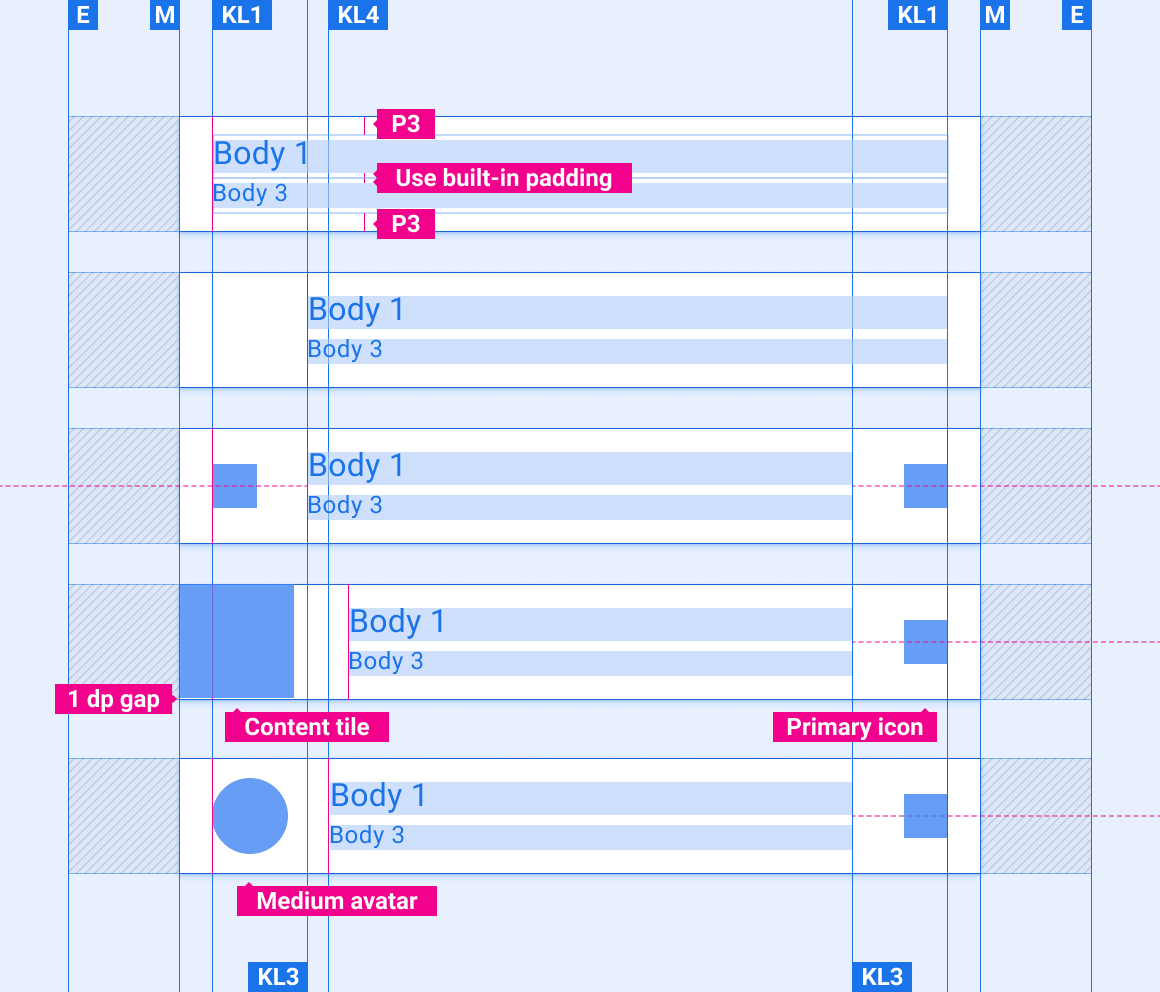
Skalowanie układów
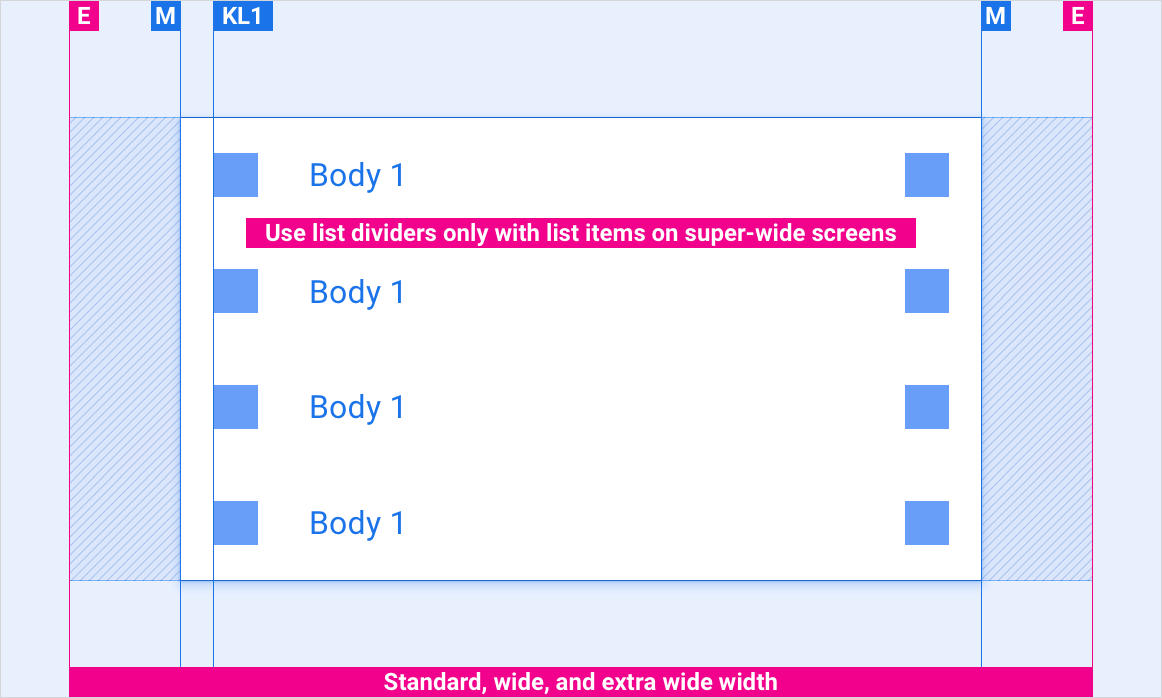
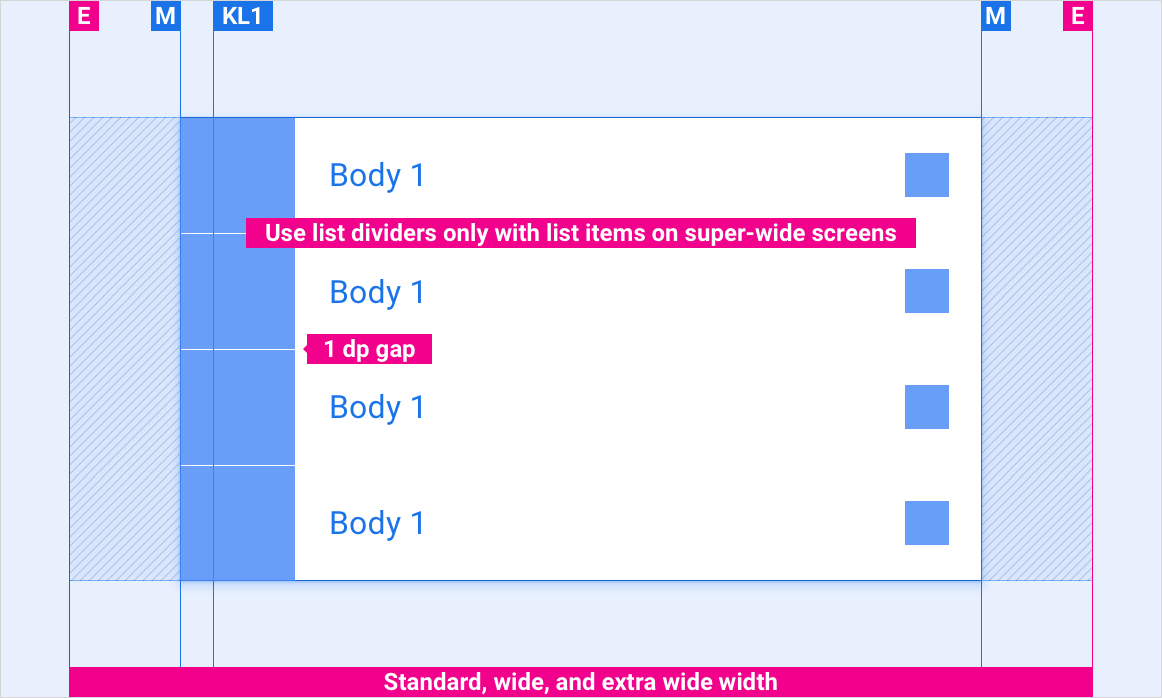
Te układy referencyjne pokazują, jak dostosować elementy listy do ekranów o różnej szerokości i wysokości. (Kategorie szerokości i wysokości są zdefiniowane w sekcji Układ). Pamiętaj, że wszystkie wartości w pikselach są wyrenderowane w pikselach przed próbkowaniem w górę lub w dół.
Standardowe, szerokie i bardzo szerokie ekrany

Standardowe, szerokie i bardzo szerokie ekrany z kafelkiem treści

Superszeroki ekran

Style
Typografia
| Styl pisania | Krój czcionki | Waga | Rozmiar (dp) |
|---|---|---|---|
| Tekst główny 1 | Roboto | Zwykły | 32 |
| Tekst główny 3 | Roboto | Zwykły | 24 |
Kolor
| Element | Kolor(tryb dzienny) | Kolor (tryb nocny) |
|---|---|---|
| Podstawowy typ / ikony | Biały | Biały – 88% |
| Dodatkowy typ / ikony | Biały – 72% | Biały: 60% |
| Linia podziału | Biały – 22% | Biały – 12% |
| Tło elementu listy | czerń | czerń |
Rozmiary
| Element | Rozmiar (dp) |
|---|---|
| Wysokość elementu listy | 96 (krótkie ekrany) / 116 (ekran standardowy) / 128 (wysoki ekran) |
| Ikona główna | 44 |
| Ikona wyższego poziomu | 24 |
| Kafelek treści | Wysokość elementu listy pomniejszona o 1 dp |
| Średni awatar | 76 |
| Grubość linii podziału | 1 |
Przykłady