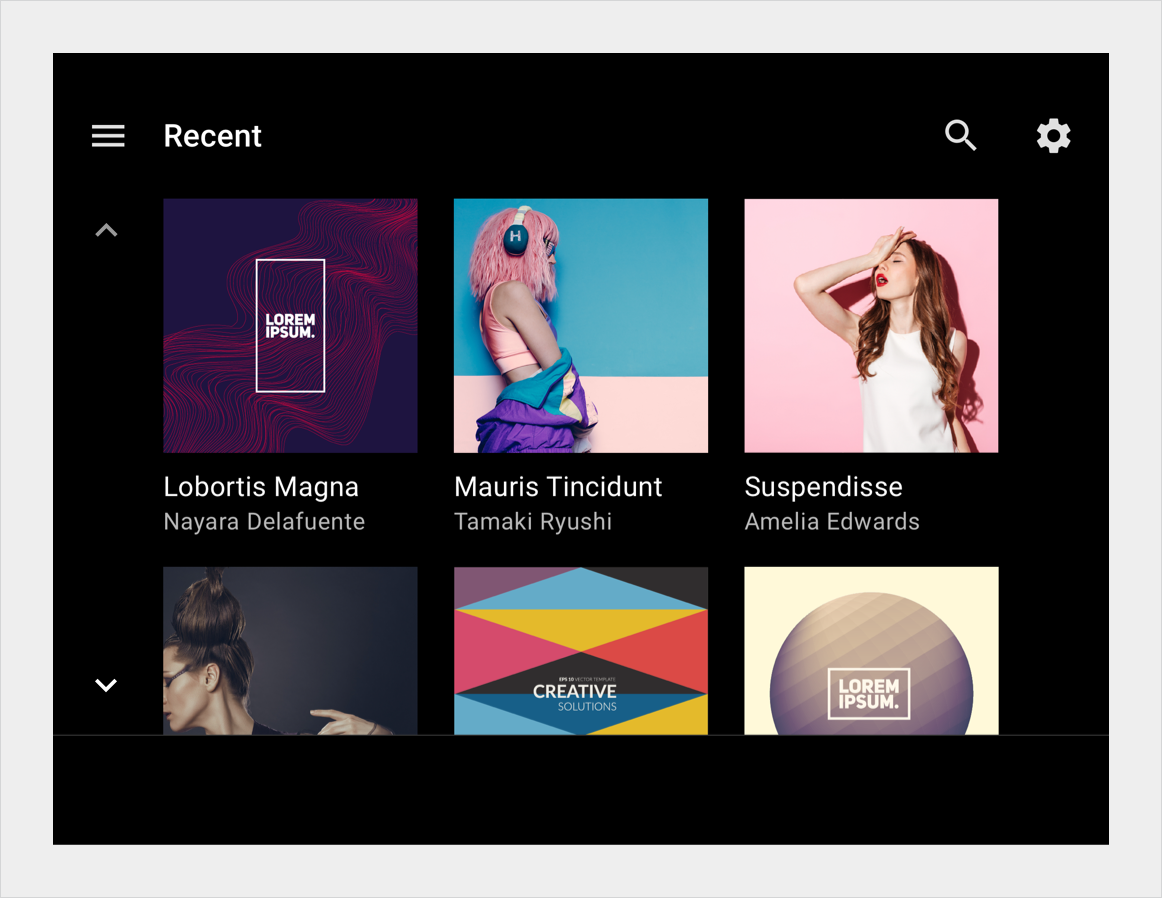
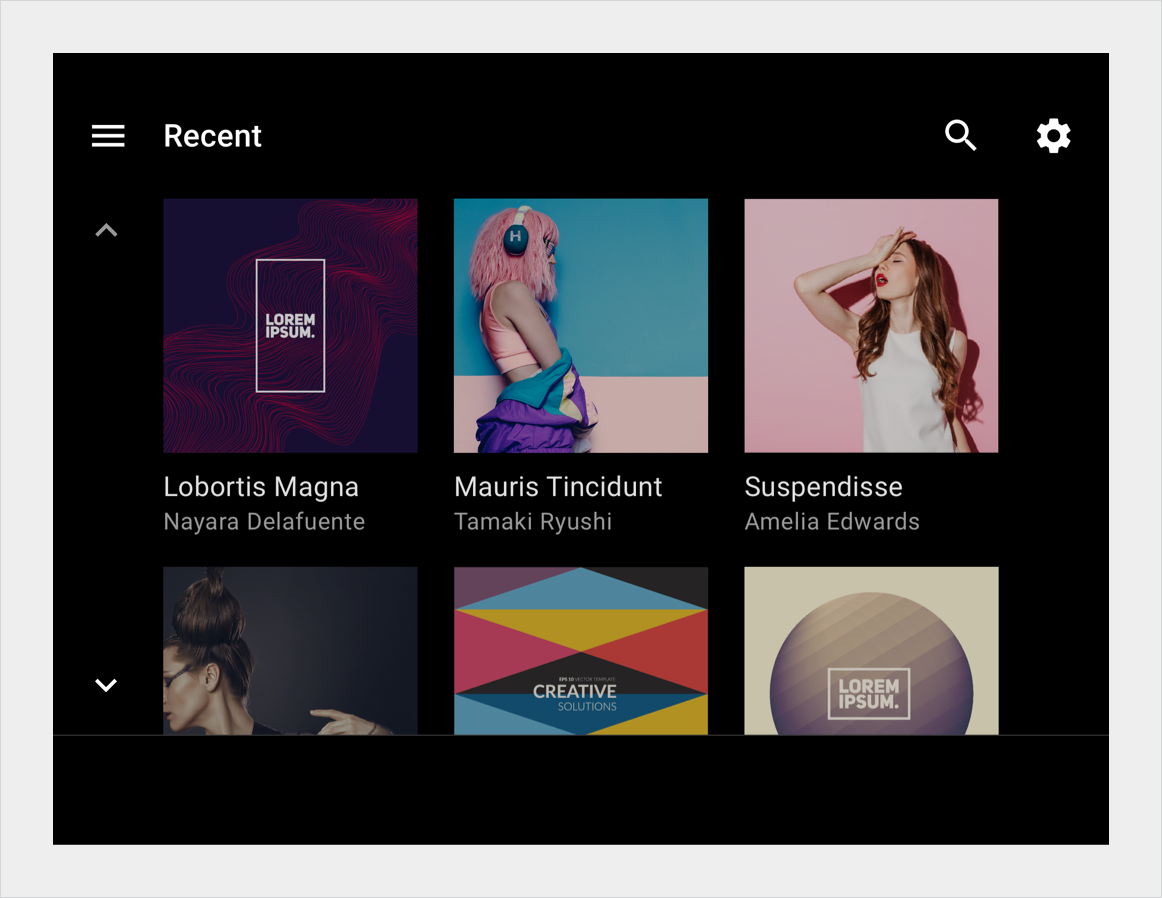
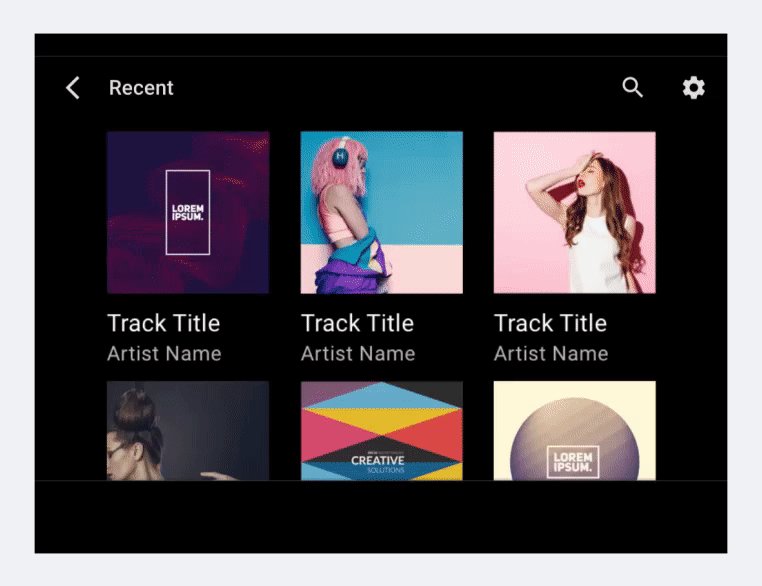
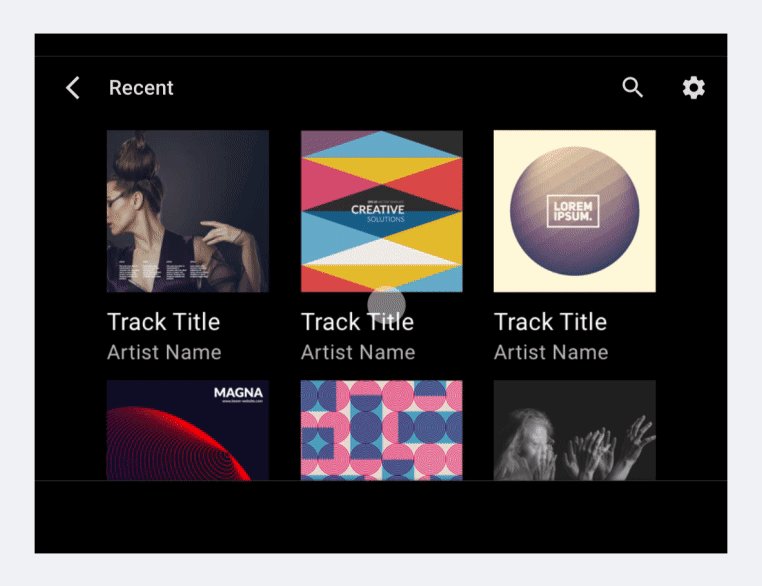
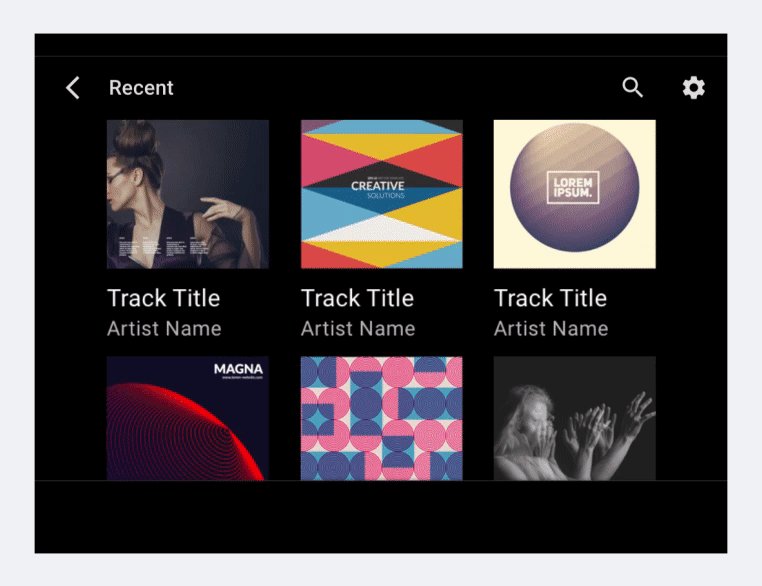
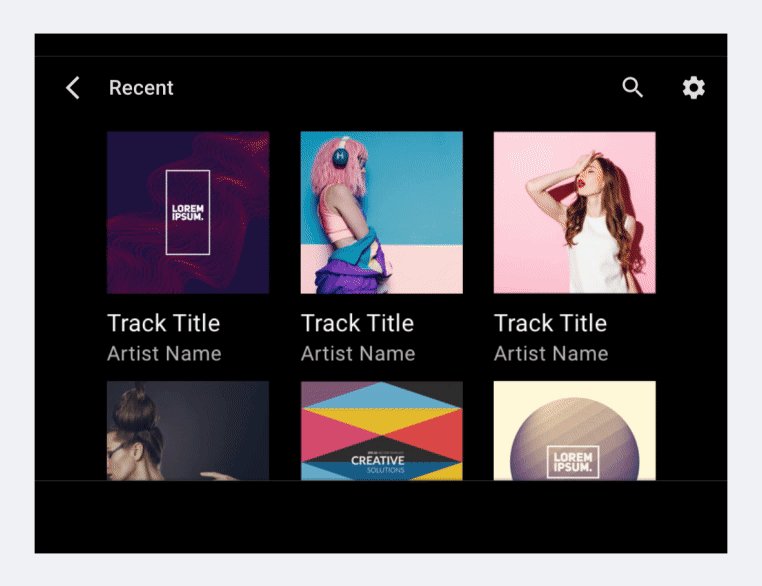
格狀檢視會顯示兩欄或更多欄代表內容項目的圖片,每張圖片下方會顯示簡短文字。這種檢視畫面最適合以圖片做為選擇,
格線可垂直捲動,並依大小、間距和欄數而有所不同。格狀檢視畫面中的內容也可以分門別類。
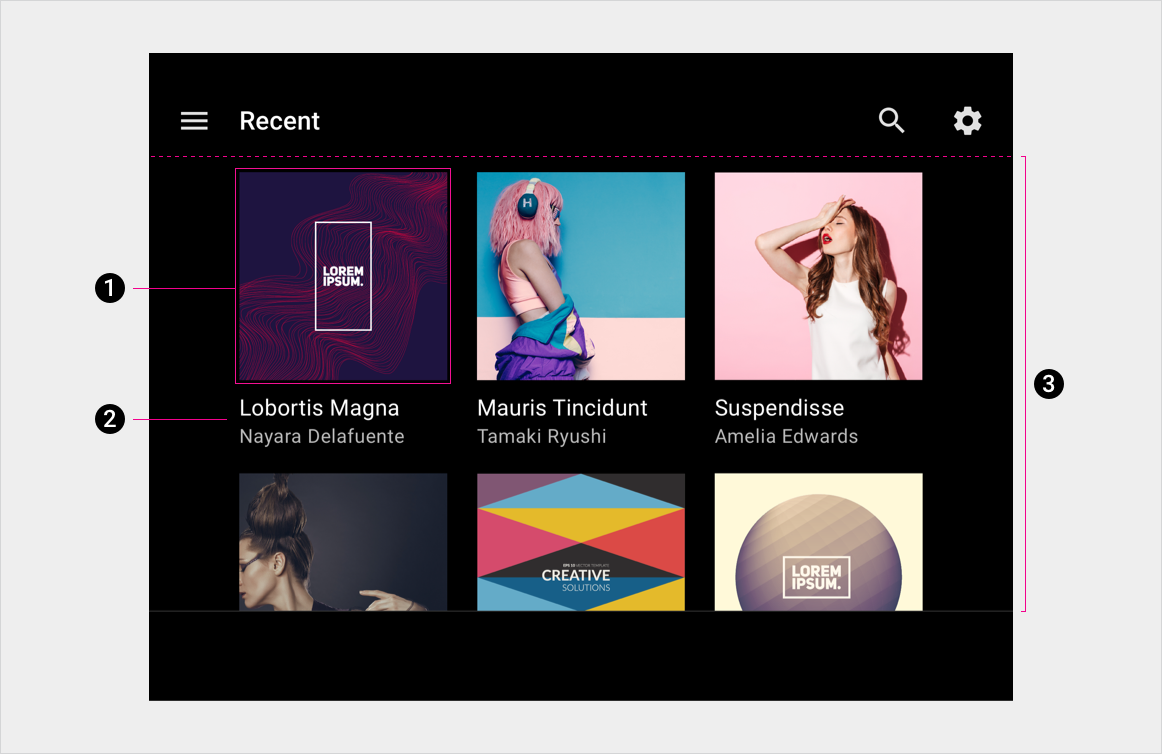
圖解
格線包含文字和 UI 控制項。由於使用者必須做出回應,因此不得被其他元素或畫面邊緣遮蓋,

- 格線項目
- 主要和次要文字
- 格線背景
規格
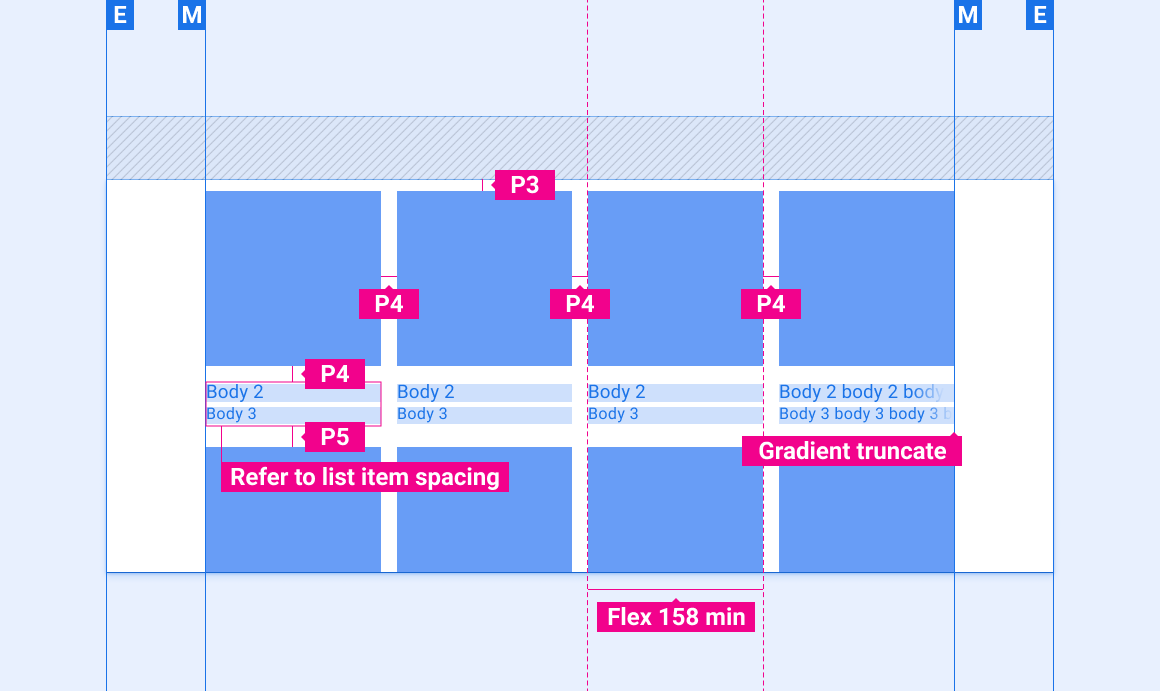
內容格線 (3 或 4 欄)

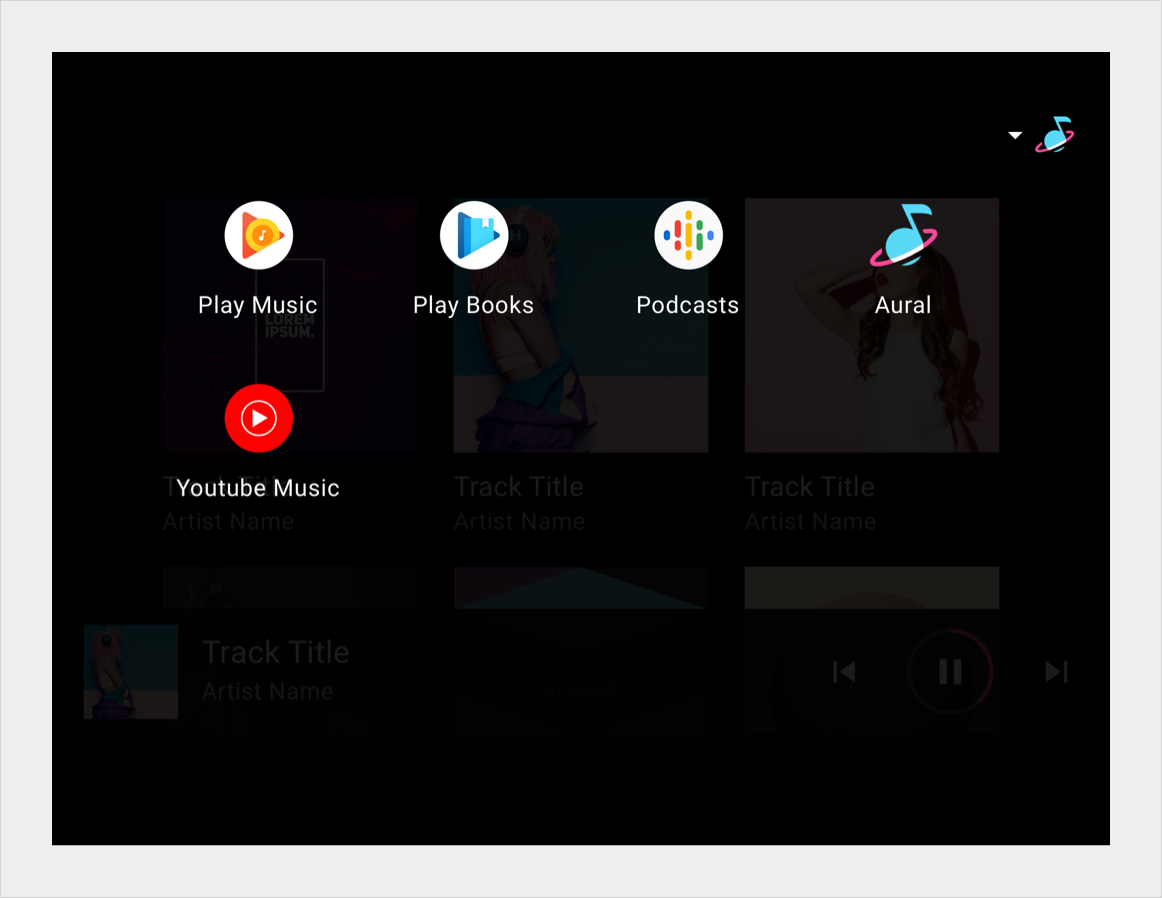
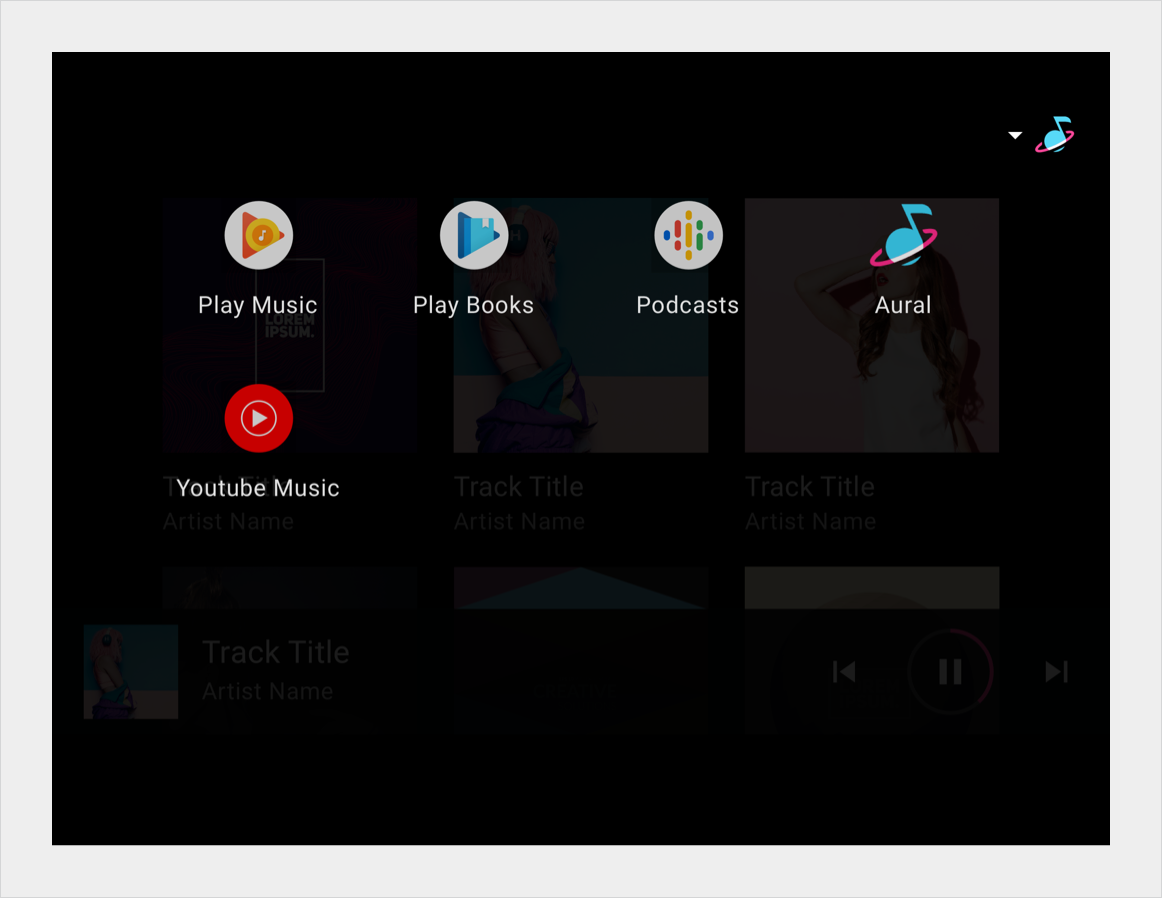
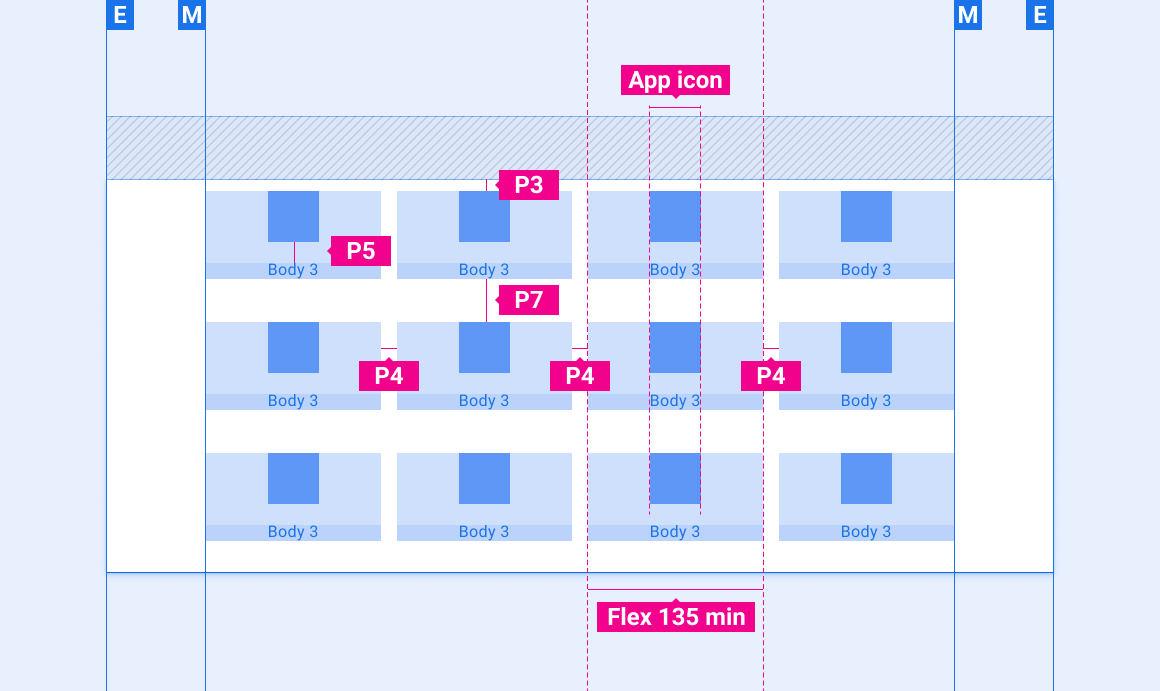
應用程式排列顯示 (4 欄)

應用程式格線,頂端列有常用項目

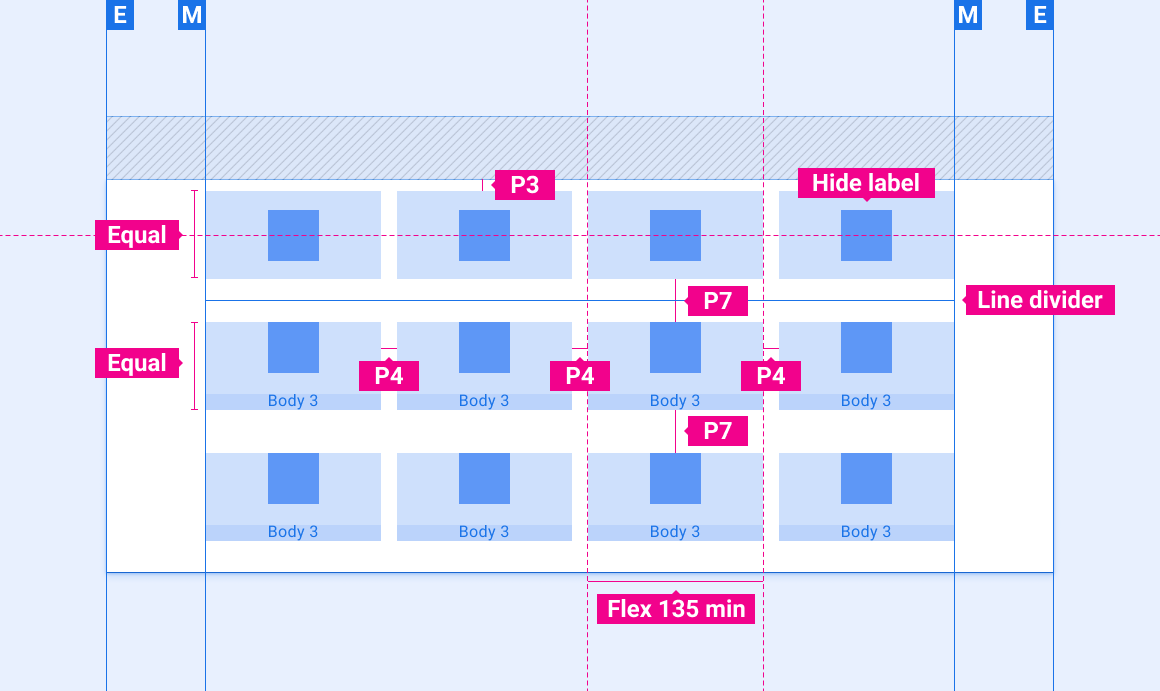
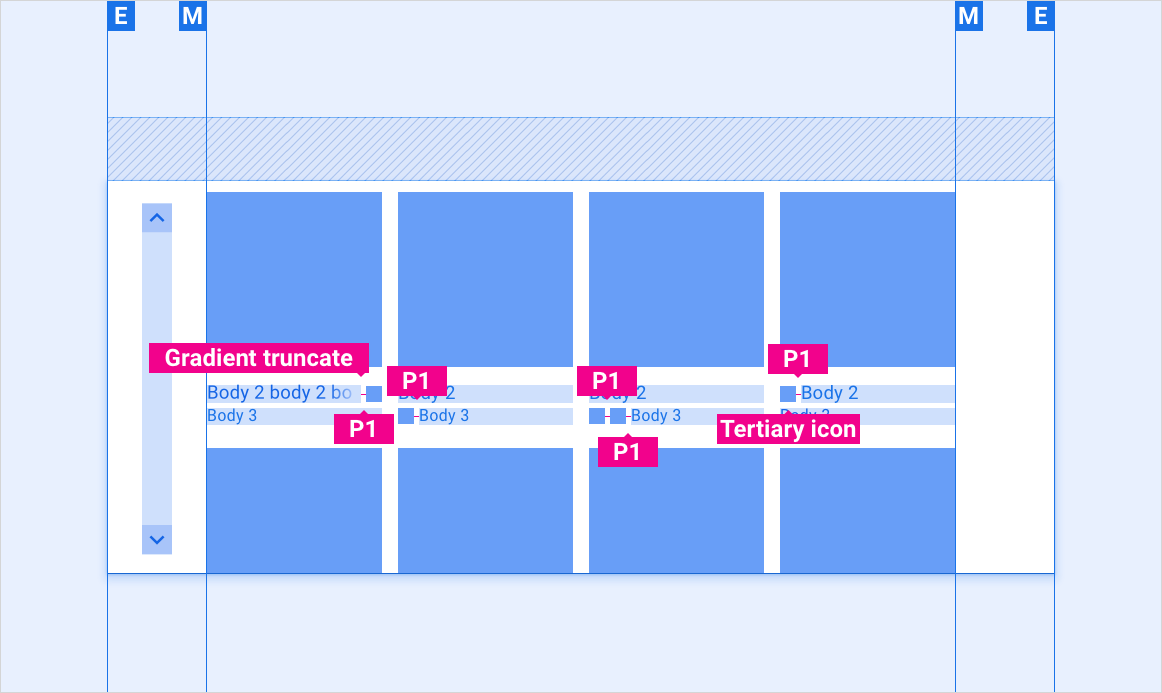
指標圖示在格狀版面配置中的位置

縮放版面配置
這些參照版面配置說明如何配合各種寬度和高度的螢幕調整格線。(如需定義寬度和高度類別,請參閱「版面配置」一節)。請注意,在執行任何降低取樣或提高取樣之前,所有像素值都是以算繪的像素為單位。
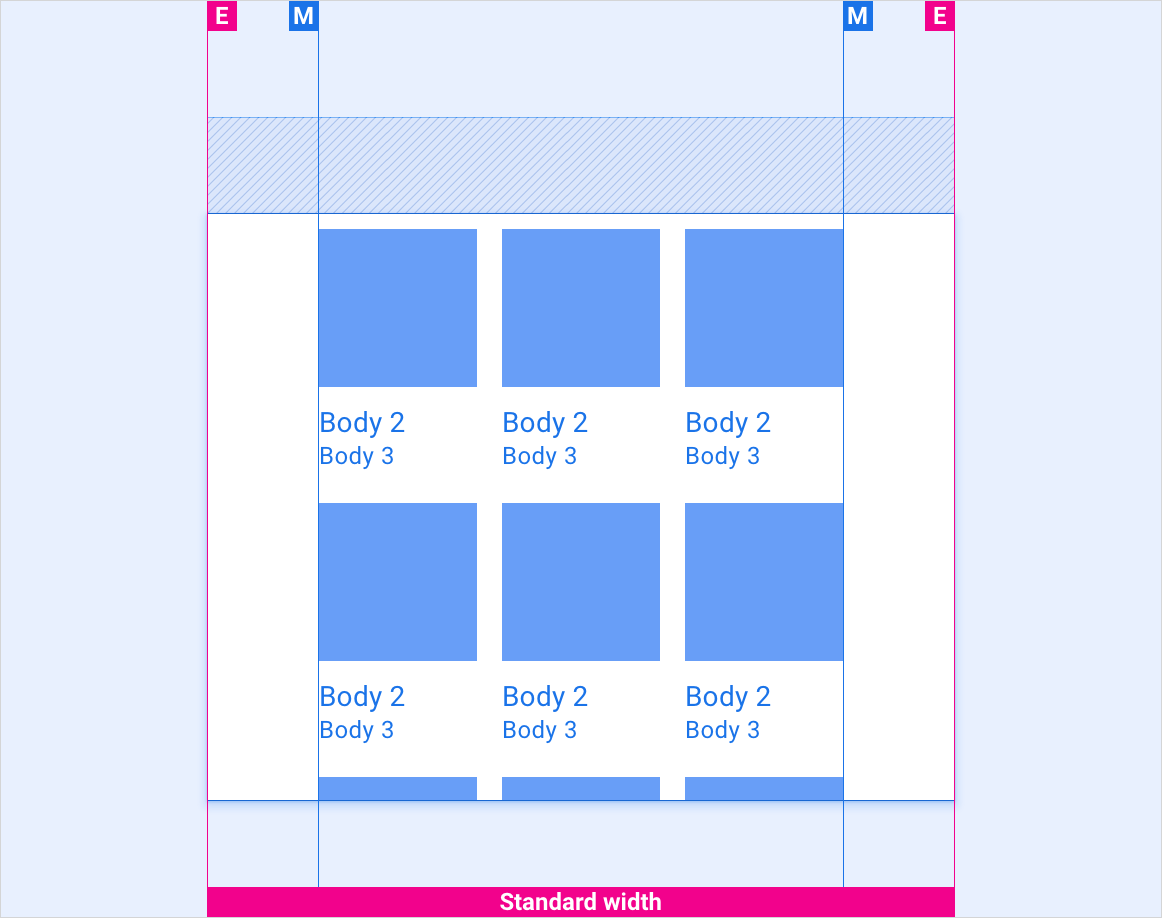
標準寬度螢幕

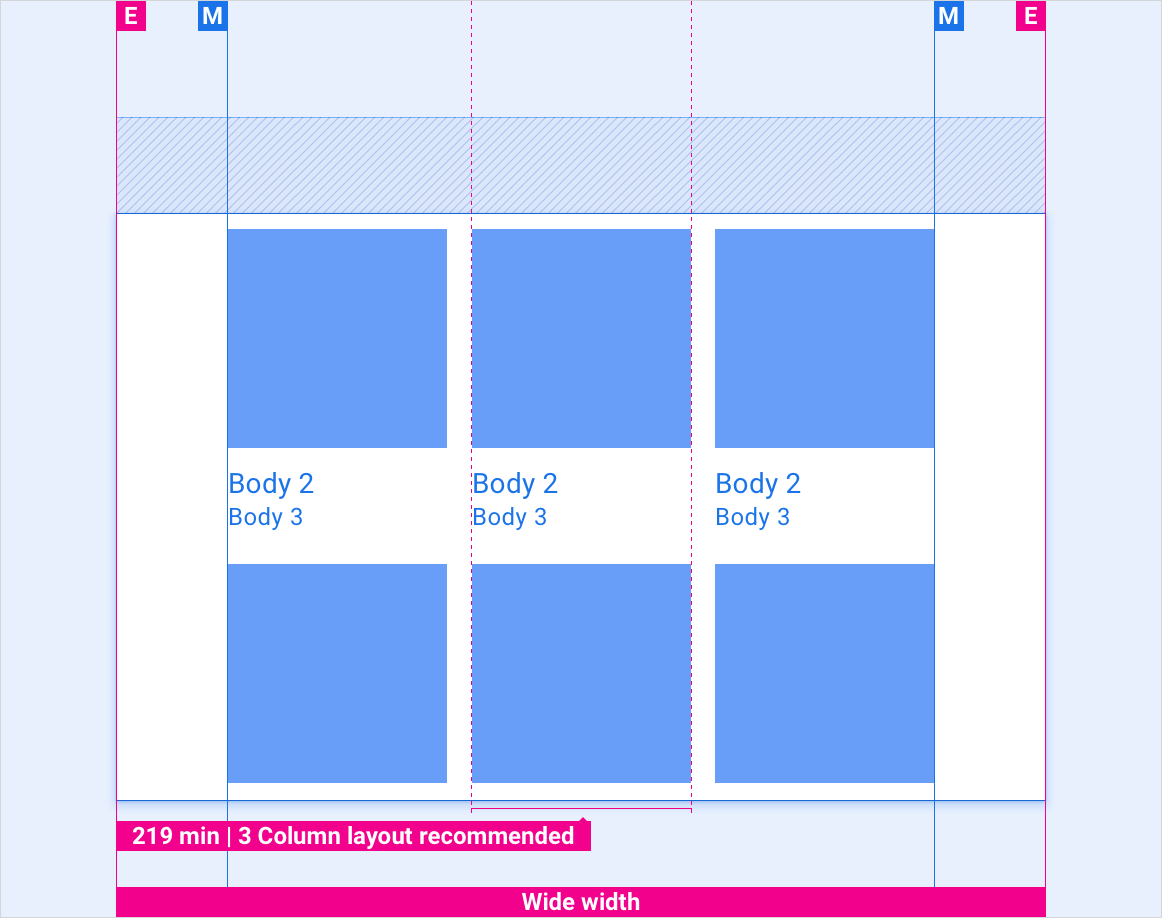
寬螢幕

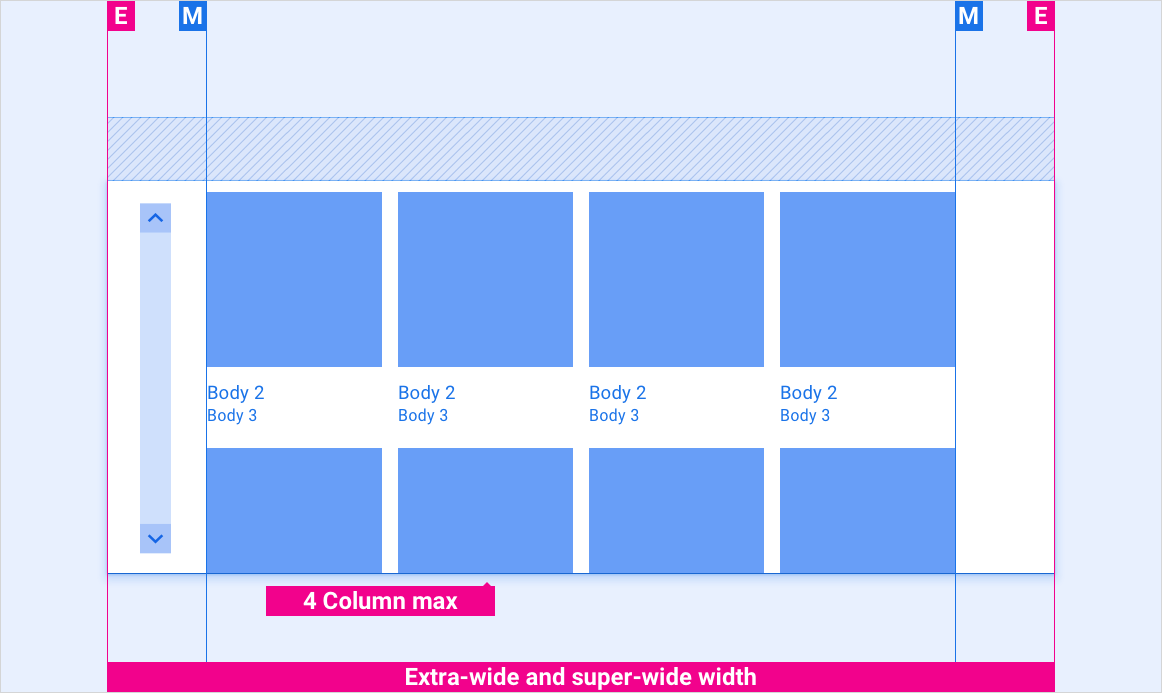
超寬螢幕和超寬螢幕

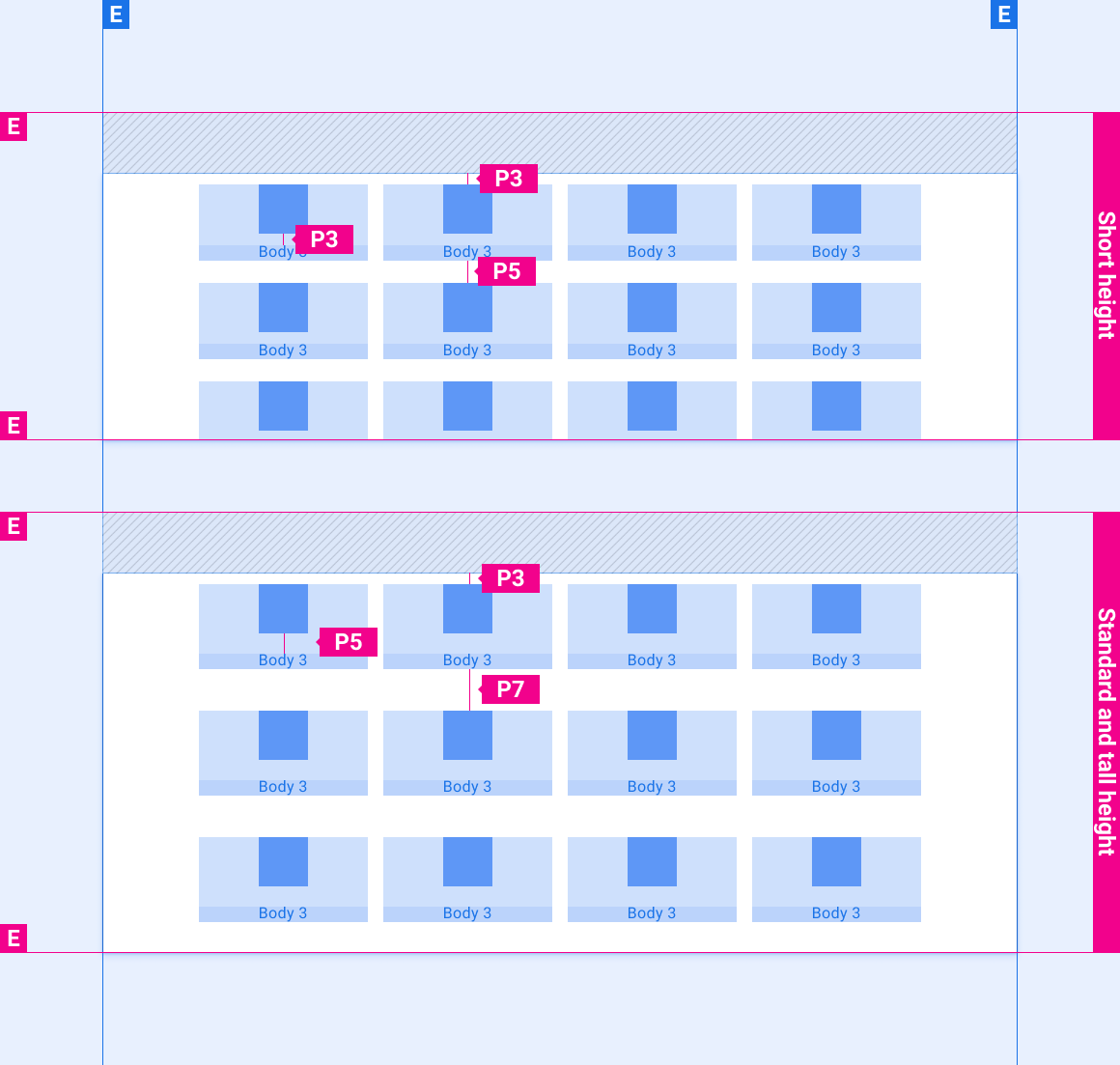
在不同高度螢幕上應用程式格線的垂直間距

風格
字體排版
| 類型樣式 | 字體 | 重量 | 大小 (dp) |
|---|---|---|---|
| 內文 1 | Roboto | 一般 | 32 |
| 內文 2 | Roboto | 一般 | 28 |
| 內文 3 | Roboto | 一般 | 24 |
顏色
| 元素 | 顏色(日模式) | 顏色 (夜間模式) |
|---|---|---|
| 主要類型 / 圖示 | White | 白色 @ 88% |
| 次要類型 / 圖示 | 白色 @ 72% | 白色 @ 60% |
| 分隔線 | 白色 @ 22% | 白色 @ 12% |
| 格線背景 | Black | Black |
| 內容紗罩 | 不適用 | 黑色 @ 22% |
| 漸層截斷 | 黑色 @ 0-100% (10% 的文字空間) | 黑色 @ 0-100% (10% 的文字空間) |
尺寸
| 元素 | 大小 (dp) |
|---|---|
| 應用程式圖示 | 76 |
| 最小應用程式儲存格 | 135 |
| 最小內容儲存格 | 158 |
Elevation
| 元素 | 顏色 | Y 軸 | 模糊處理 |
|---|---|---|---|
| 格線圖塊 | 黑色 @ 22% | 2 | 2 |
範例