最小的控制列是用來顯示最少的控制項和中繼資料。選取後就會開啟全螢幕重疊畫面,當中包括較大的控制列,以及更多控制項。
舉例來說,媒體應用程式最小化的控制列會在播放音樂時,持續提供少量播放控制項和中繼資料,而且還可以開啟全螢幕播放檢視畫面。
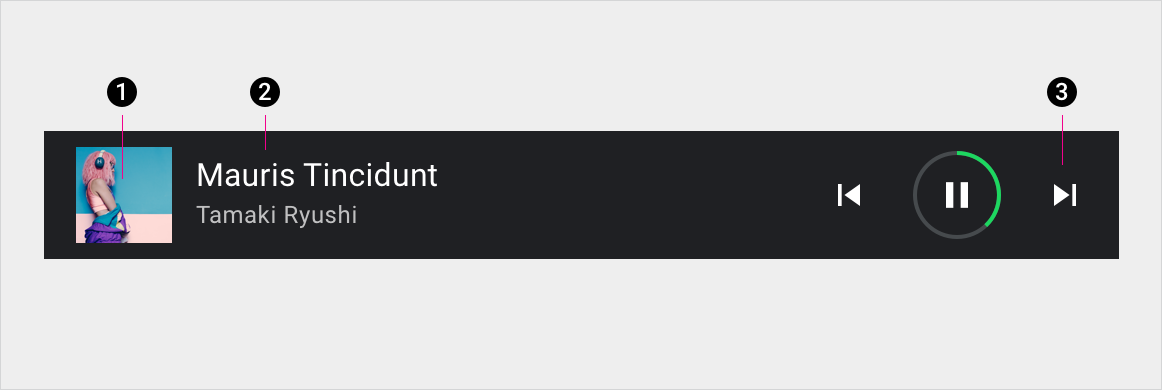
圖解

2. 中繼資料
3. 控制項
規格
控制列最小化

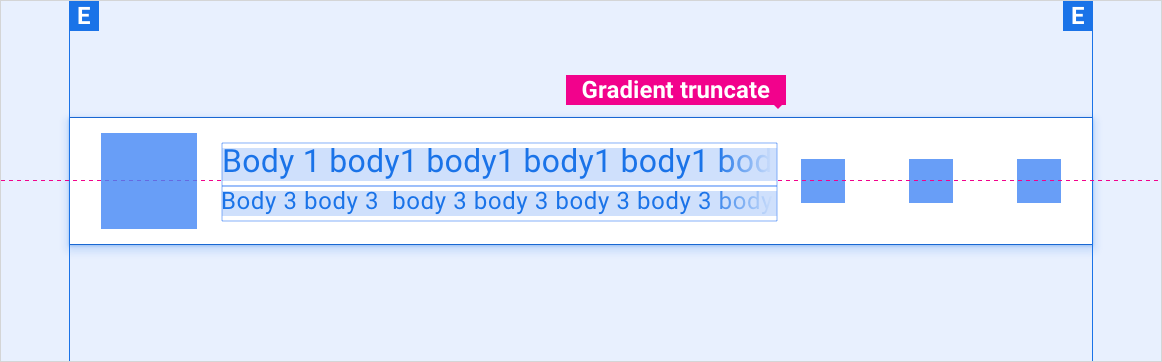
最小化含有文字溢位的控制列

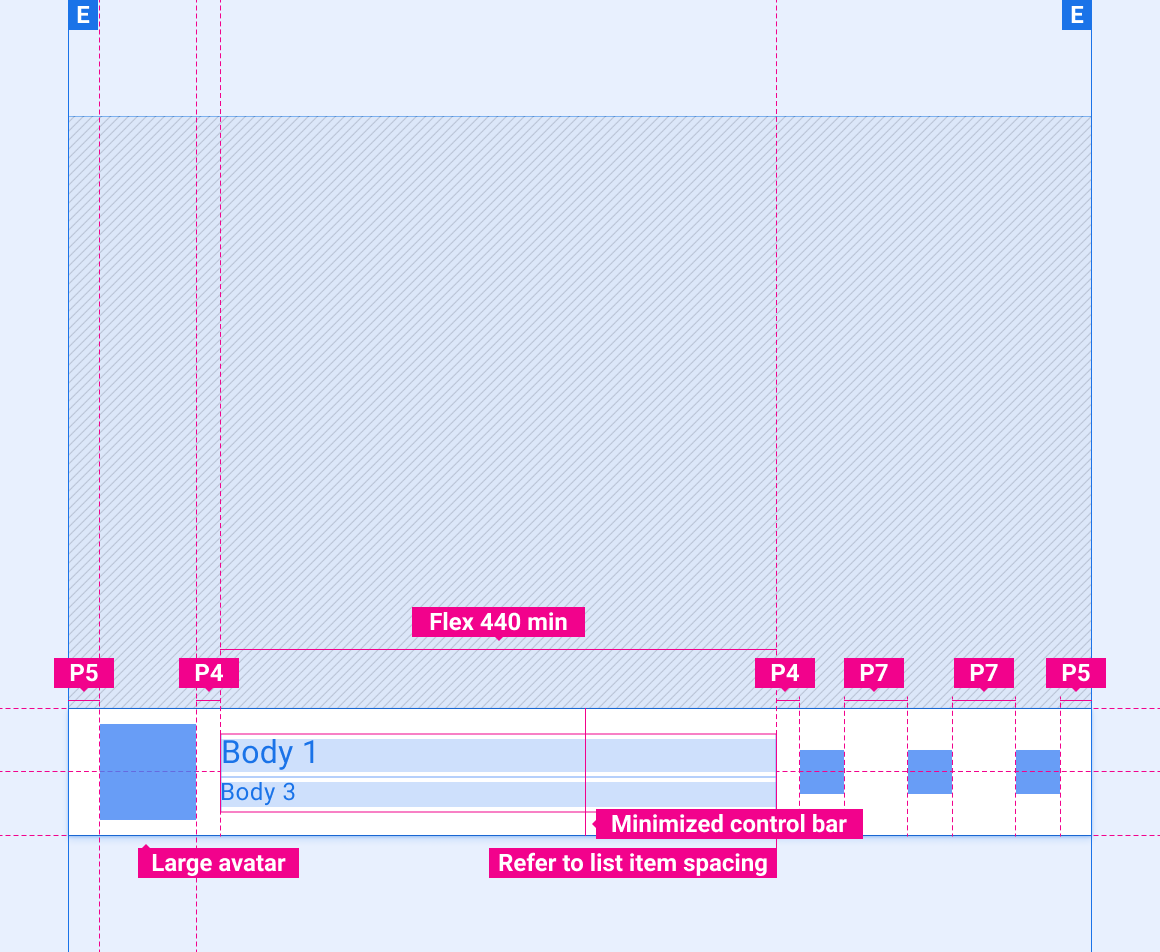
縮放版面配置
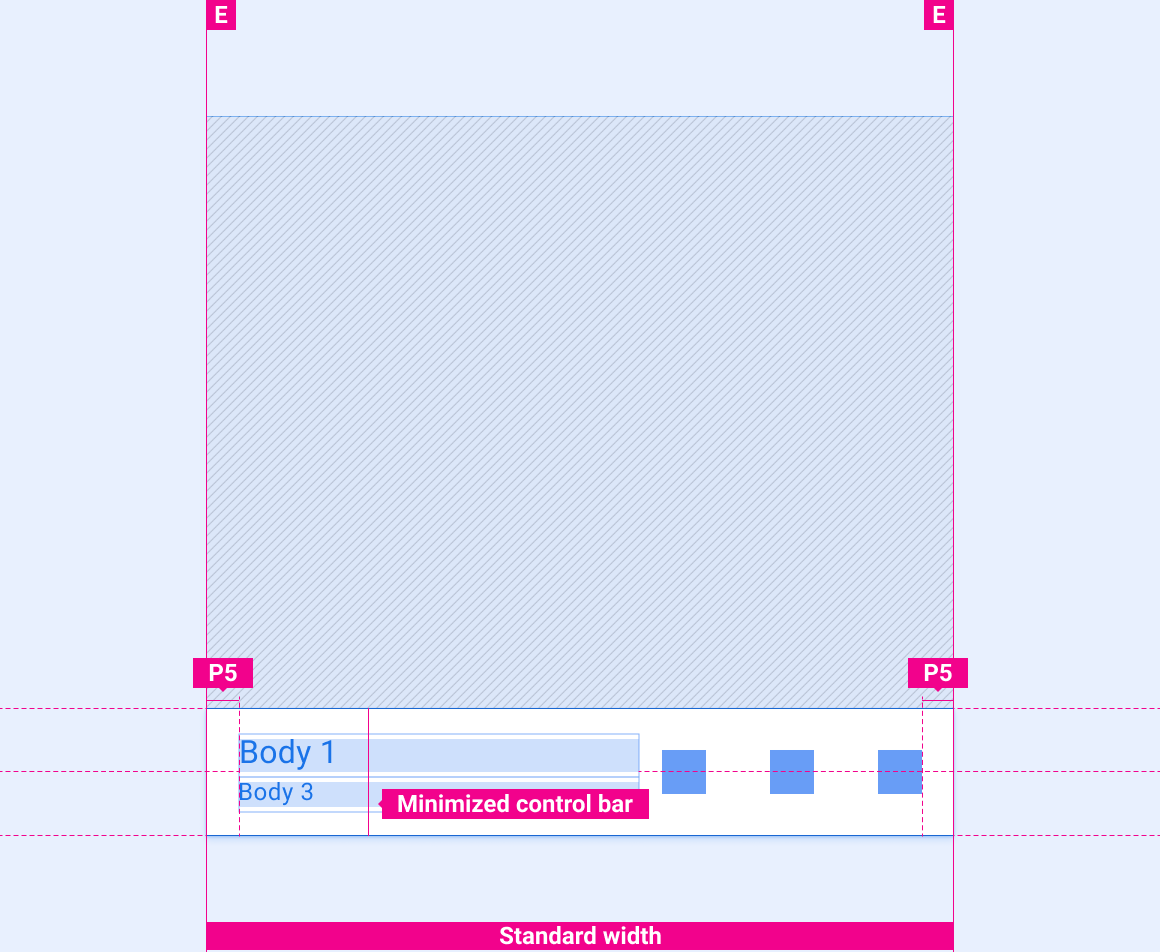
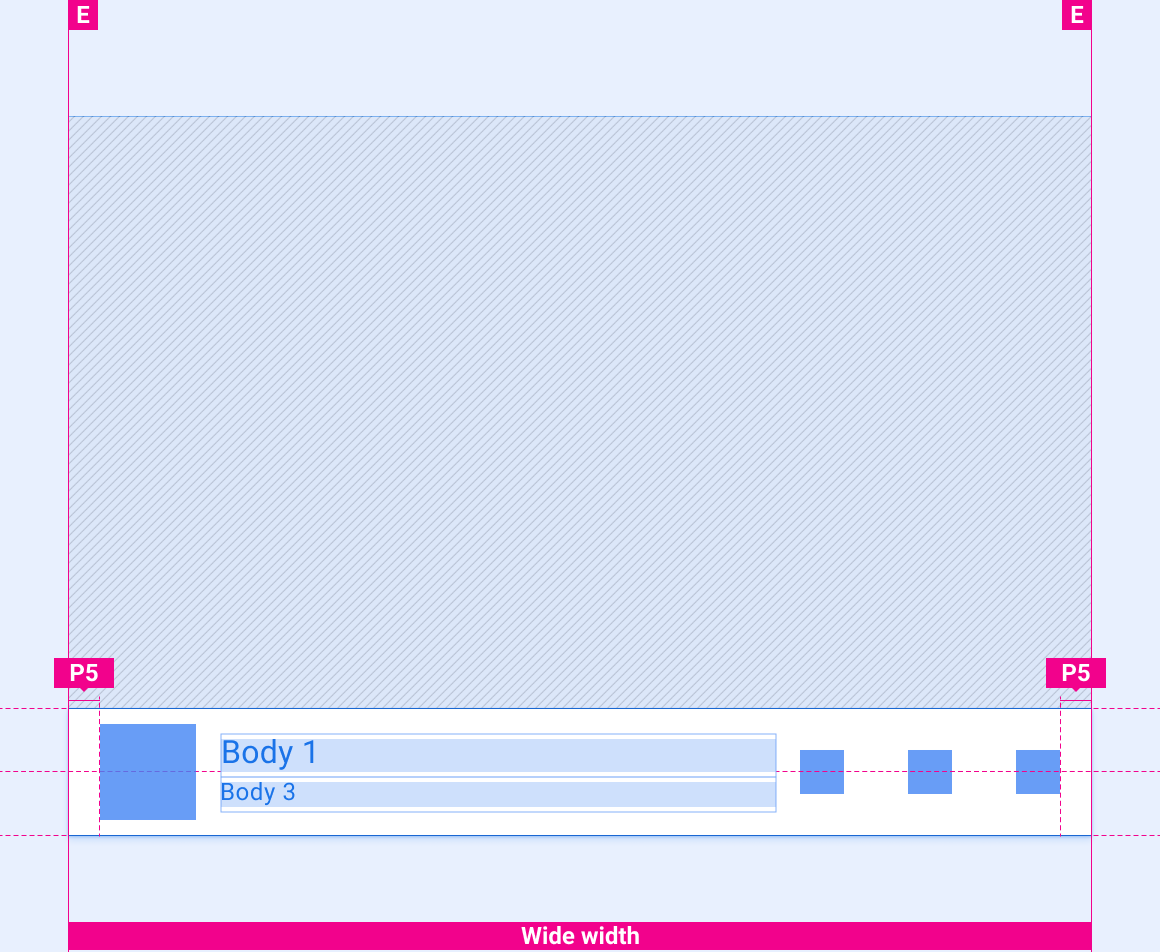
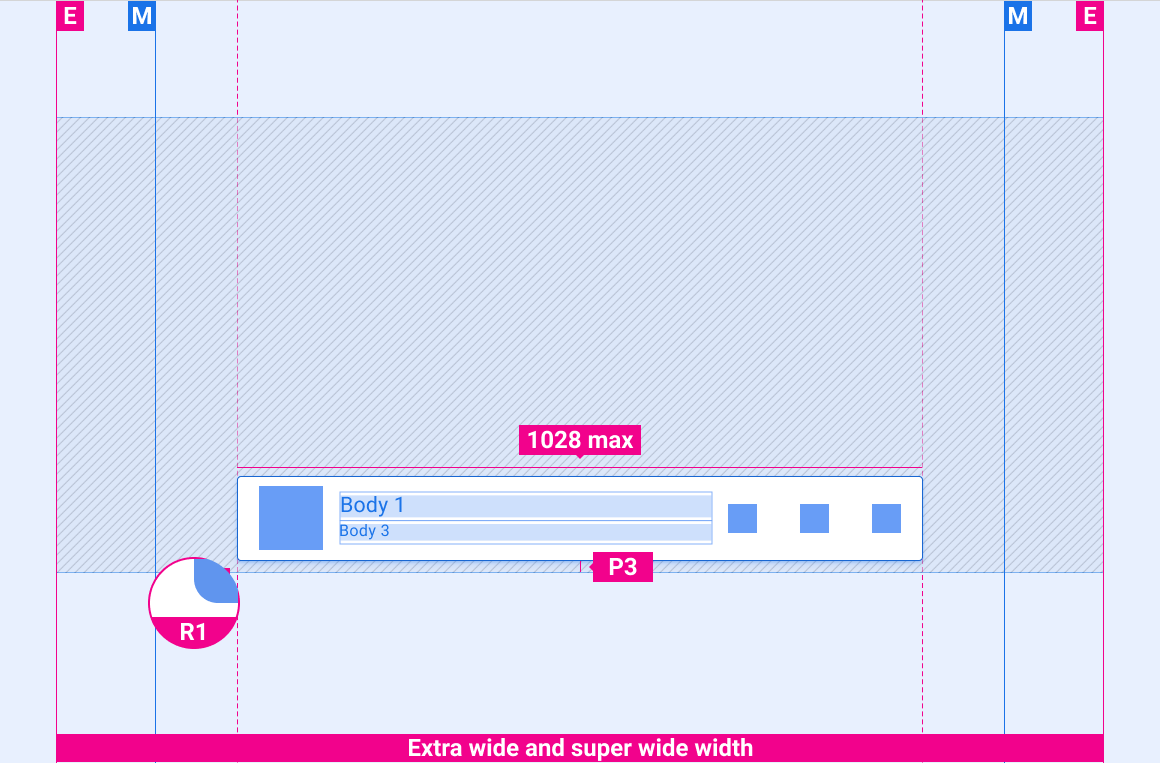
這些參照版面配置說明如何調整最小化的控制列,以配合各種寬度和高度的螢幕。(如需定義寬度和高度類別,請參閱「版面配置」一節)。請注意,在執行任何降低取樣或提高取樣之前,所有像素值都是以算繪的像素為單位。
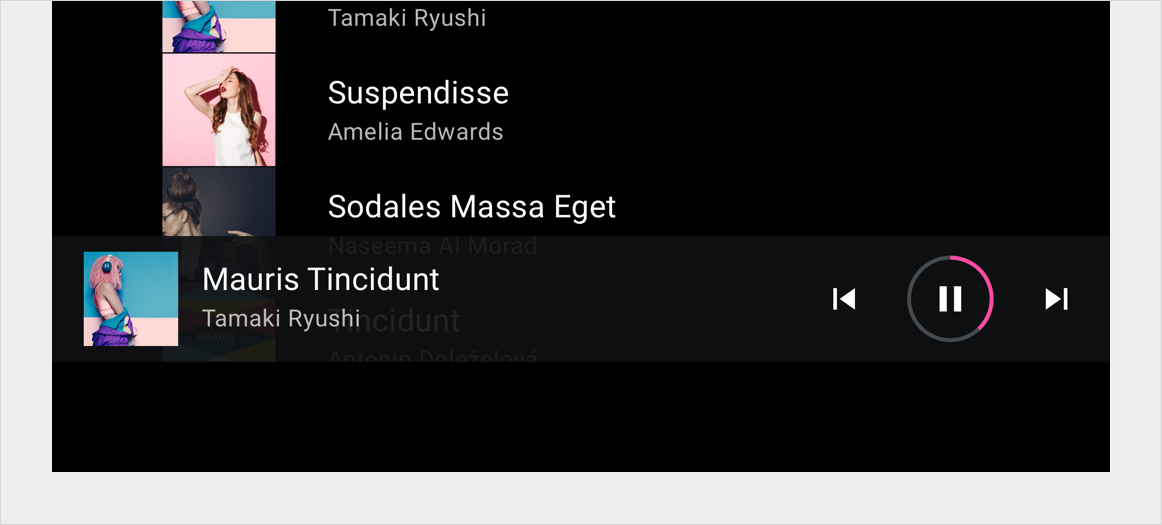
標準寬度螢幕

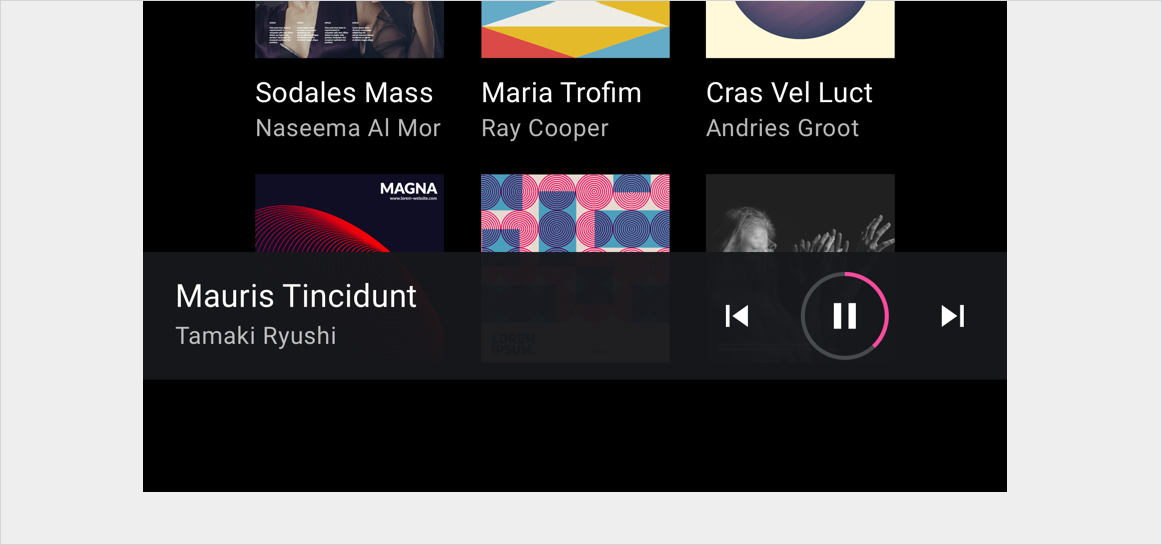
寬螢幕

超寬螢幕和超寬螢幕

風格
字體排版
| 類型樣式 | 字體 | 重量 | 大小 (dp) |
|---|---|---|---|
| 內文 1 | Roboto | 一般 | 32 |
| 內文 3 | Roboto | 一般 | 24 |
顏色
| 元素 | 顏色(日模式) | 顏色 (夜間模式) |
|---|---|---|
| 主要類型 | White | 白色 @ 88% |
| 次要類型 | 白色 @ 72% | 白色 @ 60% |
| 圖示 | White | 白色 @ 88% |
| 經過時間指標 | 第三方口音 | 第三方口音 |
| 剩餘時間指標 | #464A4D | #464A4D |
| 最小化控制列的背景 | #0E1013 @ 84% | #0E1013 @ 88% |
| 漸層截斷 | 黑色 @ 0-100% (10% 的文字空間) | 黑色 @ 0-100% (10% 的文字空間) |
尺寸
| 元素 | 大小 (dp) |
|---|---|
| 圖示 | 44 |
| 內容圖塊 | 96 |
| 進度指標 | 84 |
| 進度指標追蹤 | 4 |
| 最小化控制列的高度 | 128 |
| 圓角半徑 (R1) | 4 |
範例