Kartu notifikasi mengomunikasikan sejumlah kecil informasi tepat waktu dari sistem atau dari aplikasi.
Desain kartu ini untuk Android Automotive OS dimaksudkan untuk meminimalkan gangguan bagi pengemudi. Kartu ini tersedia dalam tiga versi dasar:
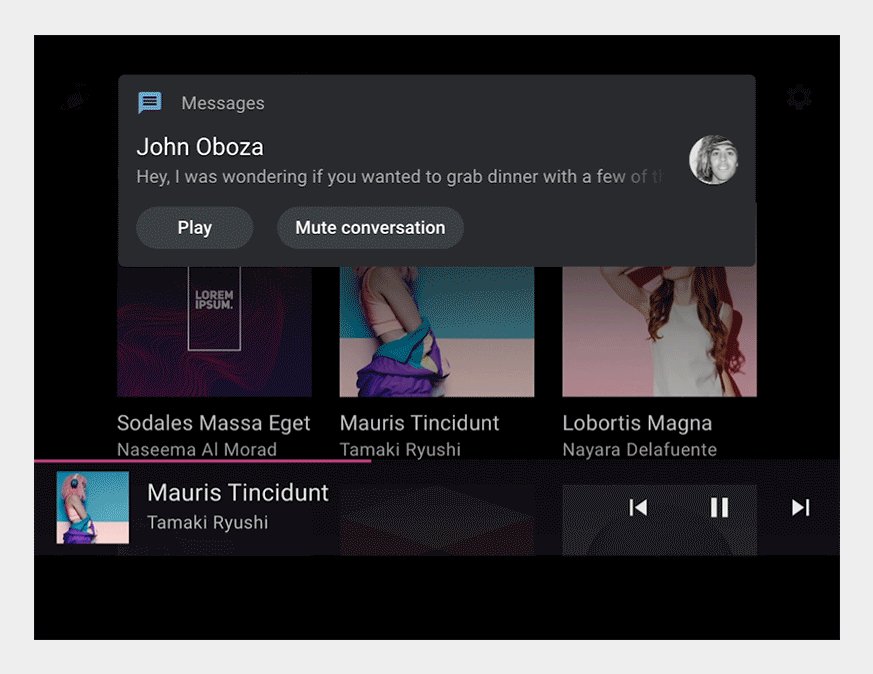
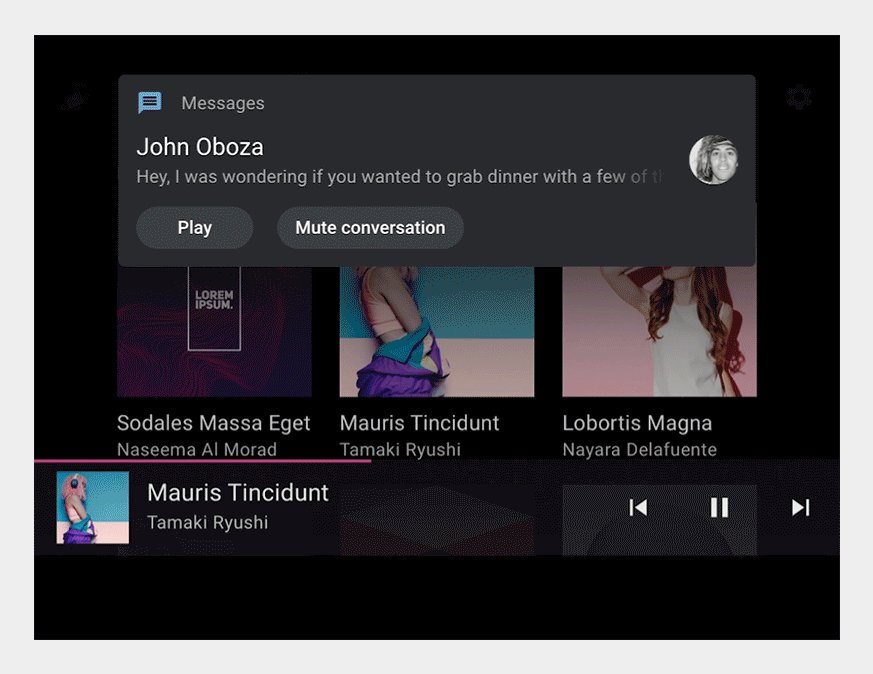
- Kartu notifikasi peringatan dini (HUN): Digunakan untuk notifikasi yang muncul sebentar di layar saat ini
- Kartu Pusat Notifikasi: Digunakan untuk notifikasi yang tercantum di Pusat Notifikasi
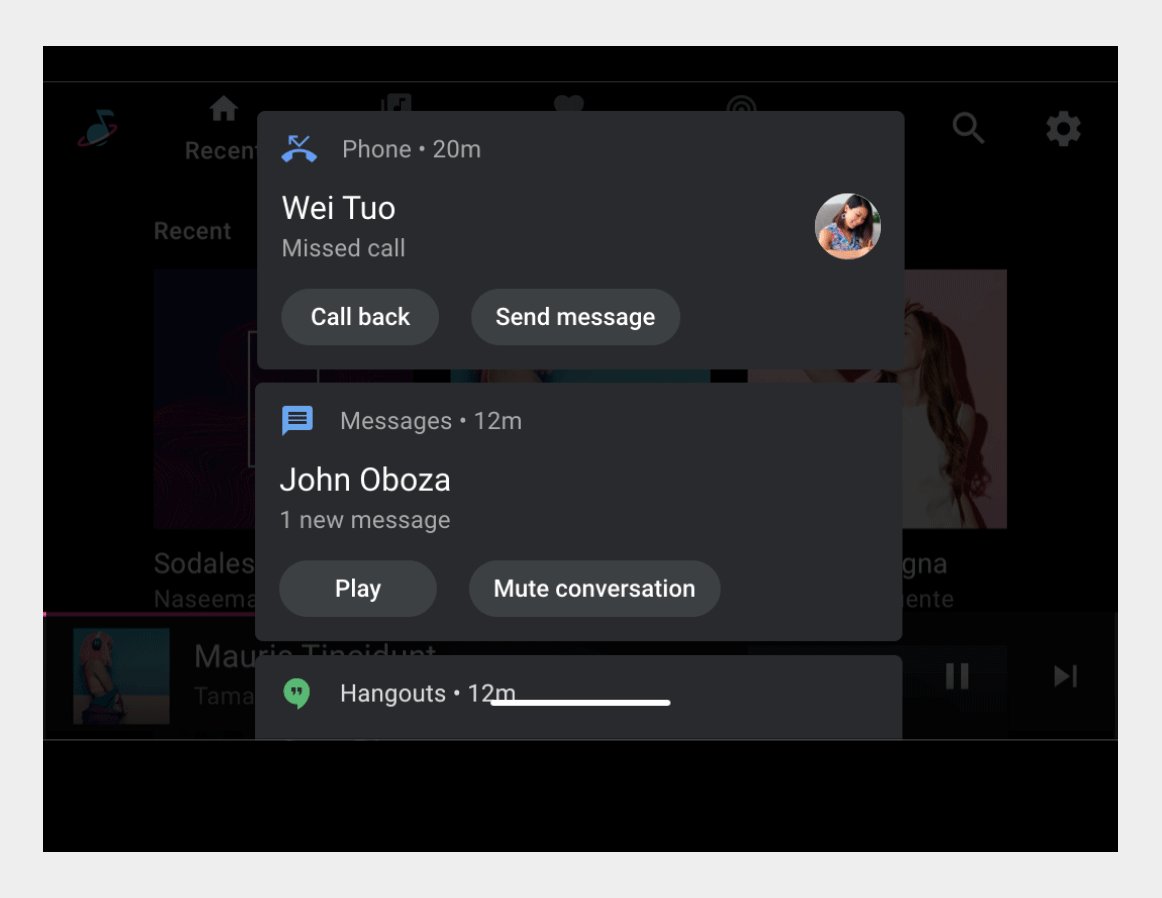
- Kartu notifikasi yang dikelompokkan: Menggabungkan beberapa kartu Pusat Notifikasi dalam satu kartu
Dalam versi ini, desain juga dapat sedikit berbeda tergantung pada kategori pesan. Misalnya, notifikasi panggilan memiliki tombol dan ikon yang berbeda dari notifikasi navigasi.
Anatomi
Kartu notifikasi adalah komponen fleksibel yang dapat mencakup berbagai elemen. Codelab ini memiliki tiga versi utama:
- Kartu HUN: Versi ini lebih lebar dari kartu Notification Center dan muncul di bagian atas layar saat ini sampai ditutup
- Kartu Pusat Notifikasi: Versi ini lebih sempit daripada kartu HUN dan akan muncul bersama kartu serupa lainnya di Pusat Notifikasi, dalam daftar vertikal
- Kartu notifikasi yang dikelompokkan: Versi kartu Pusat Notifikasi ini menggabungkan beberapa notifikasi terkait dalam satu kartu, dengan kontrol untuk diperluas agar menampilkan setiap notifikasi
Varian versi ini menurut jenis pesan ditampilkan di Gaya.

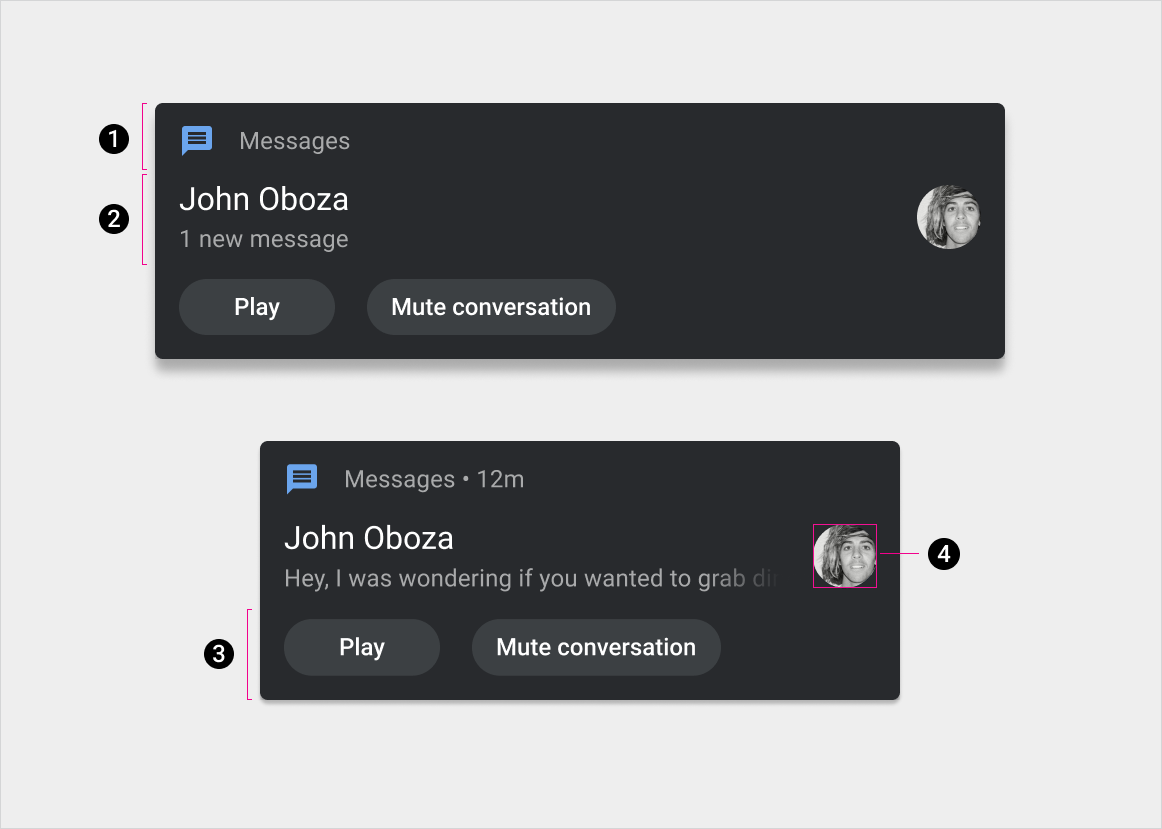
1. Header
2. Konten (dengan dan tanpa pratinjau pesan opsional, yang dapat disembunyikan saat mobil melaju)
3. Tindakan
4. Ikon besar

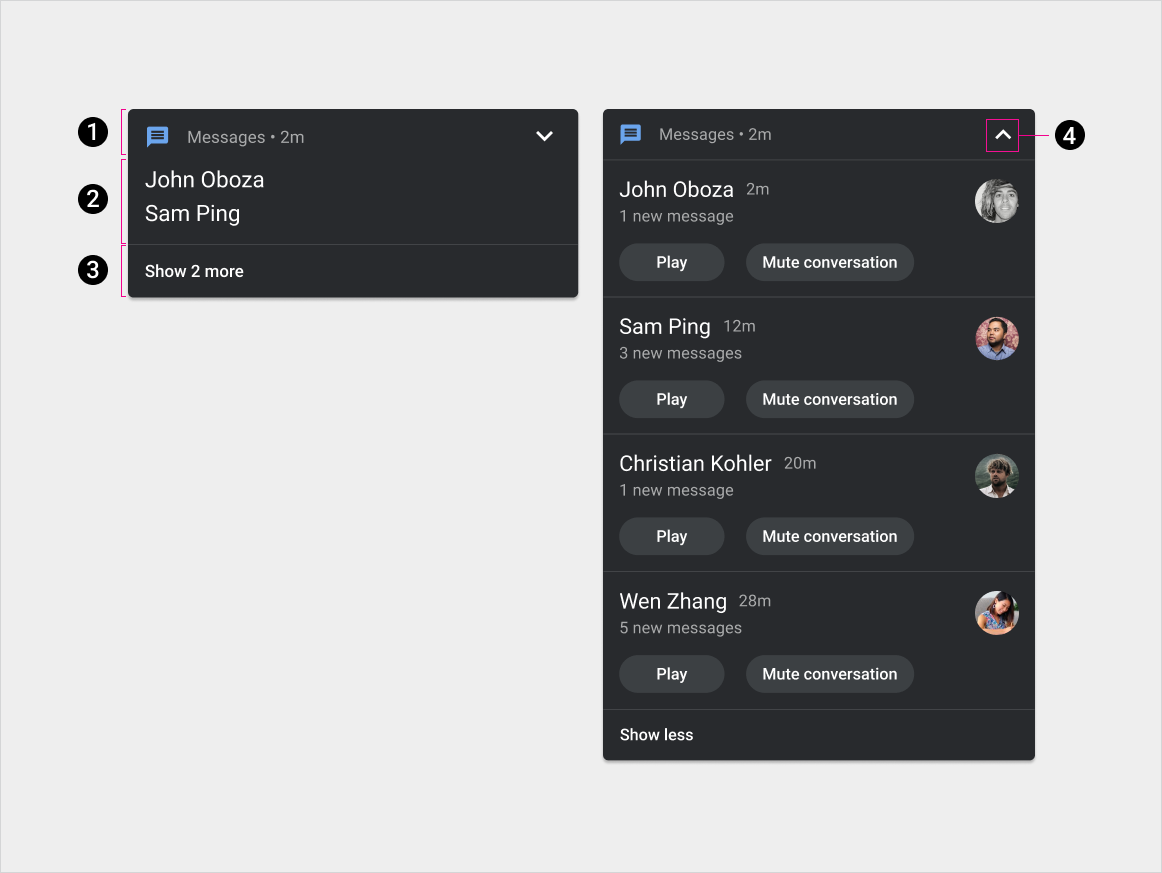
1. Header
2. Konten
3. Tindakan luaskan/ciutkan
4. Indikator luaskan/ciutkan
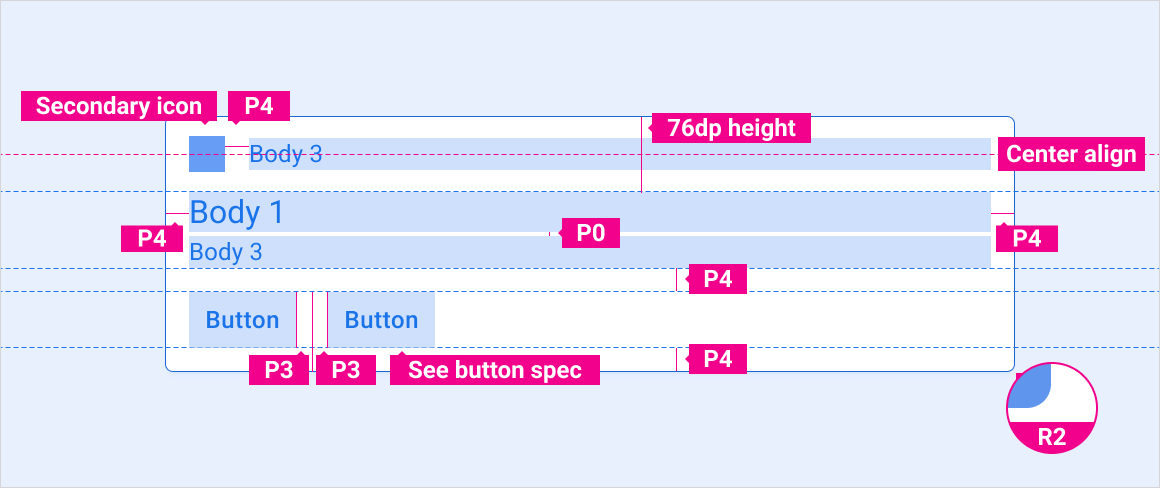
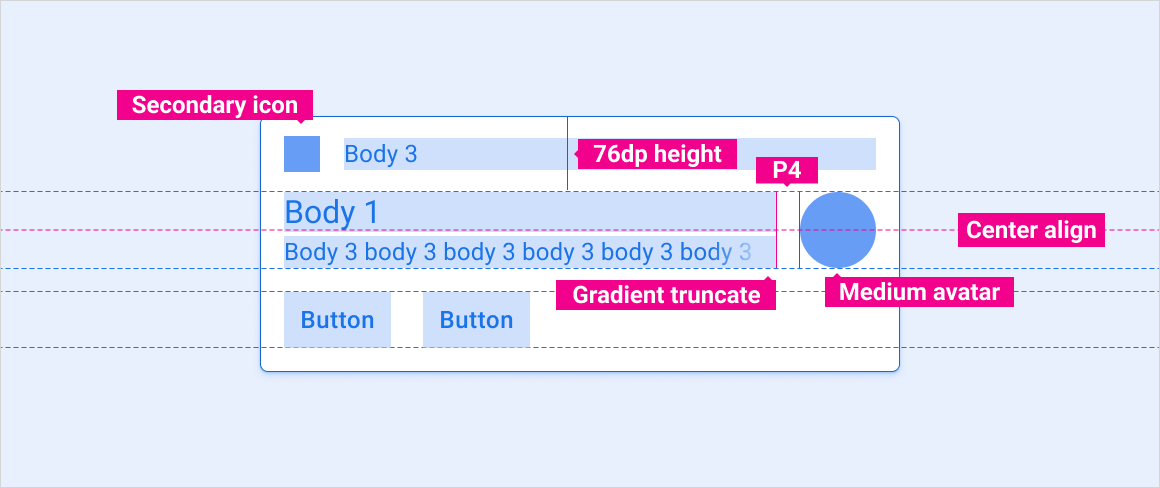
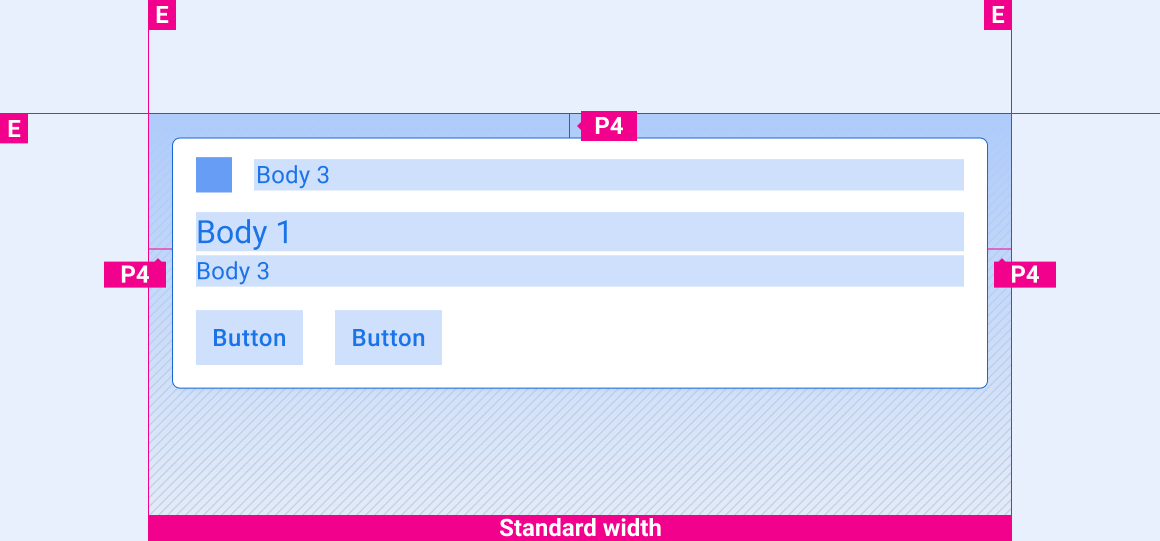
Spesifikasi – kartu HUN
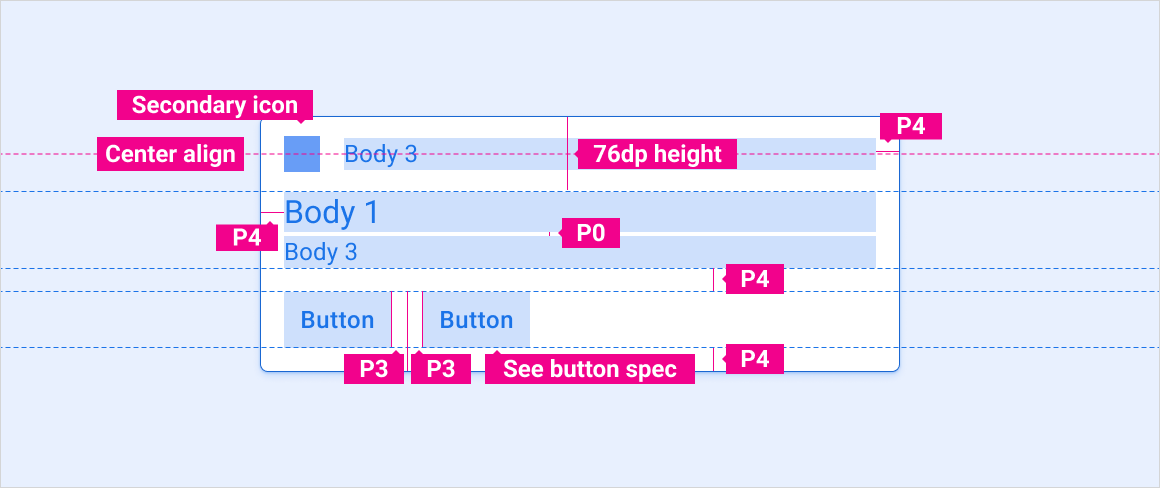
HUN Standar

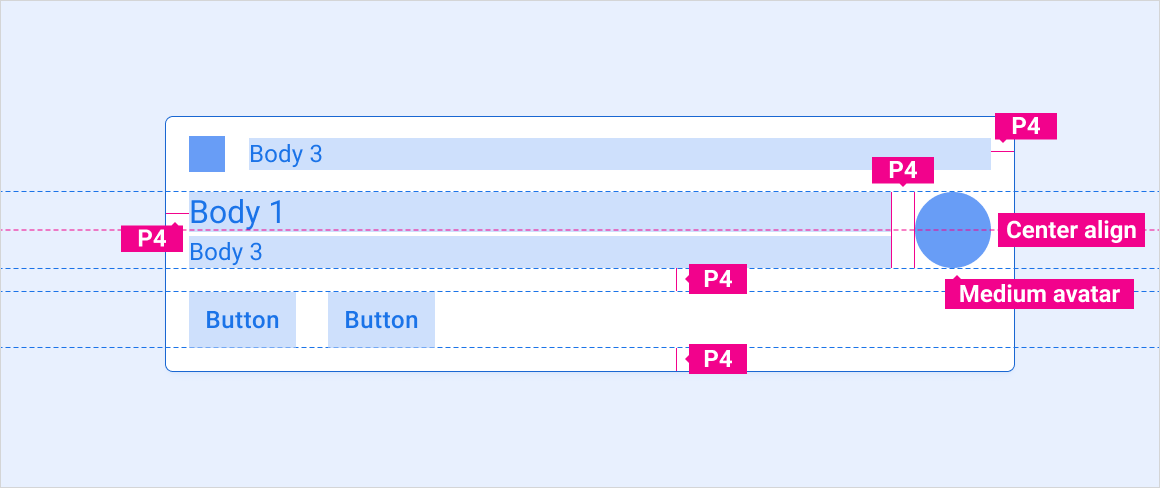
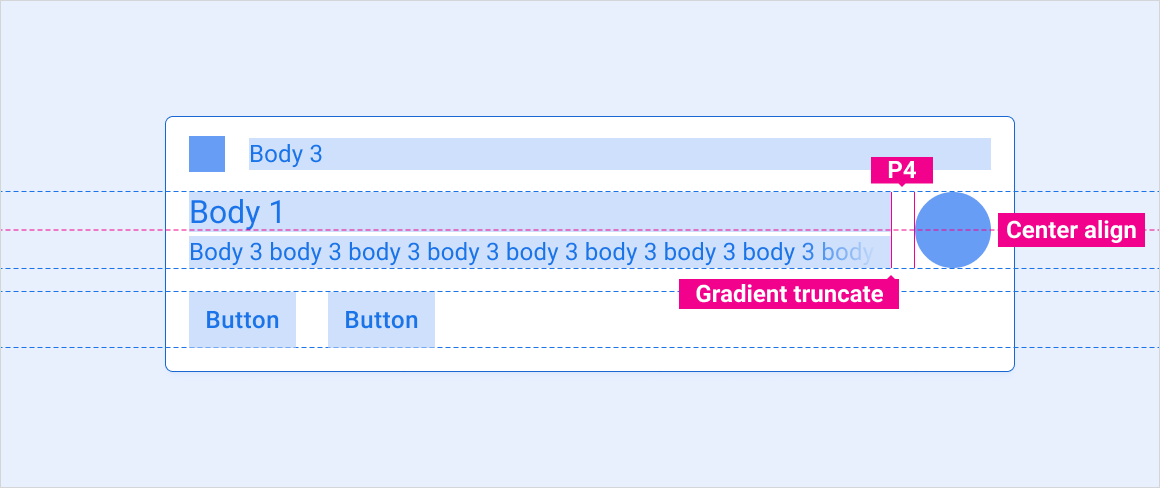
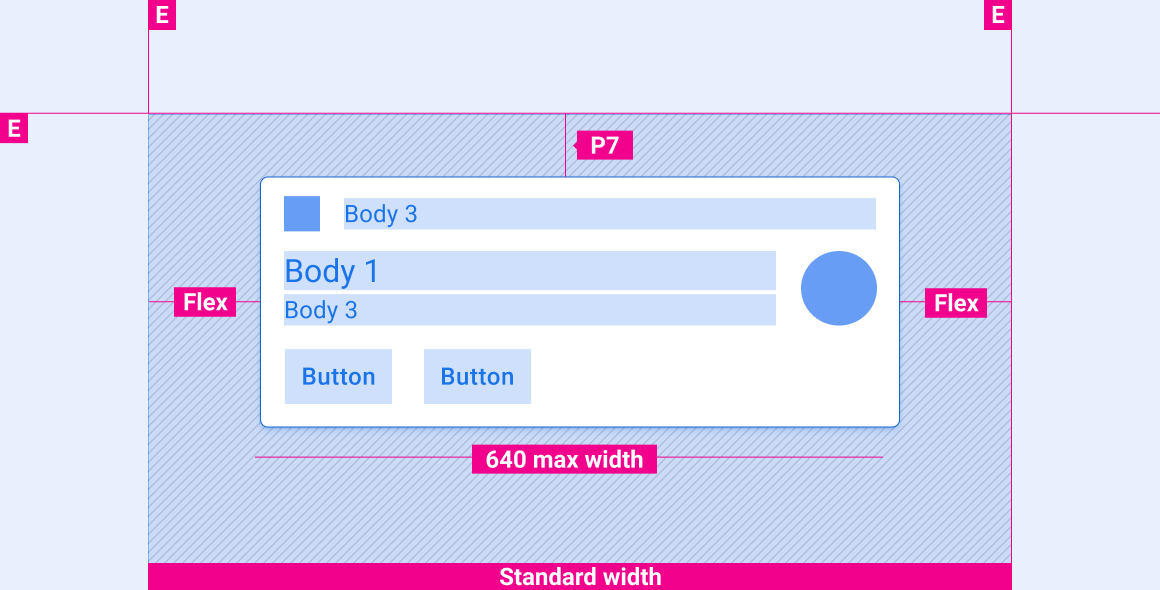
HUN dengan avatar

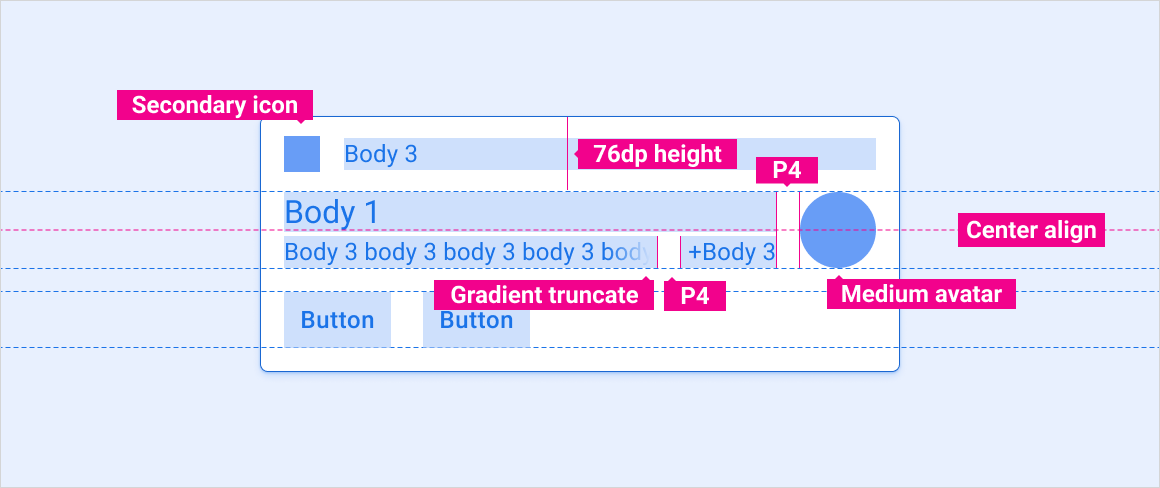
HUN pesan dengan pratinjau

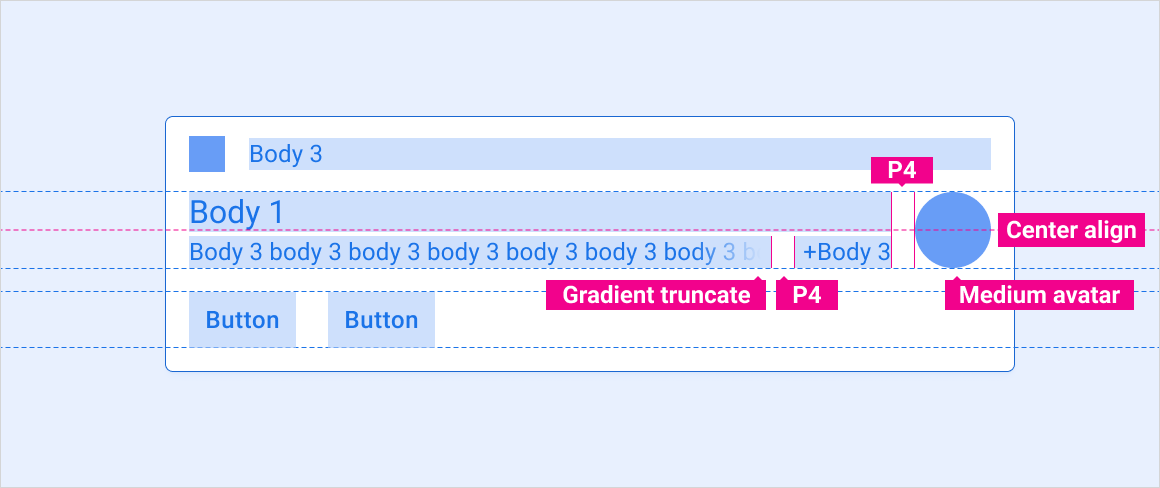
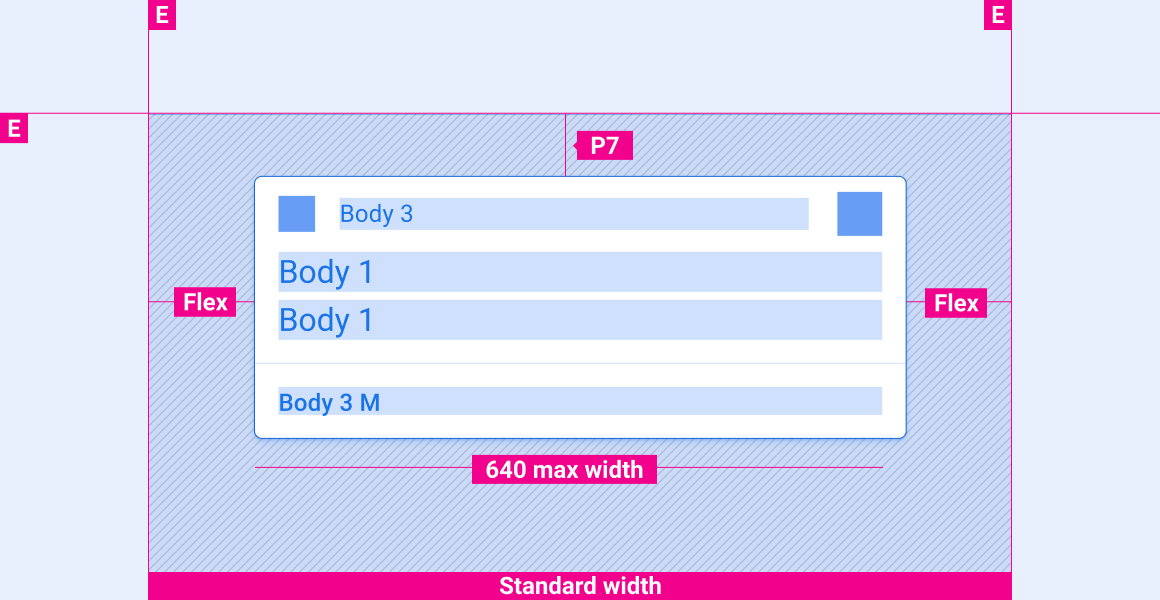
Kirim pesan ke HUN dengan beberapa pesan

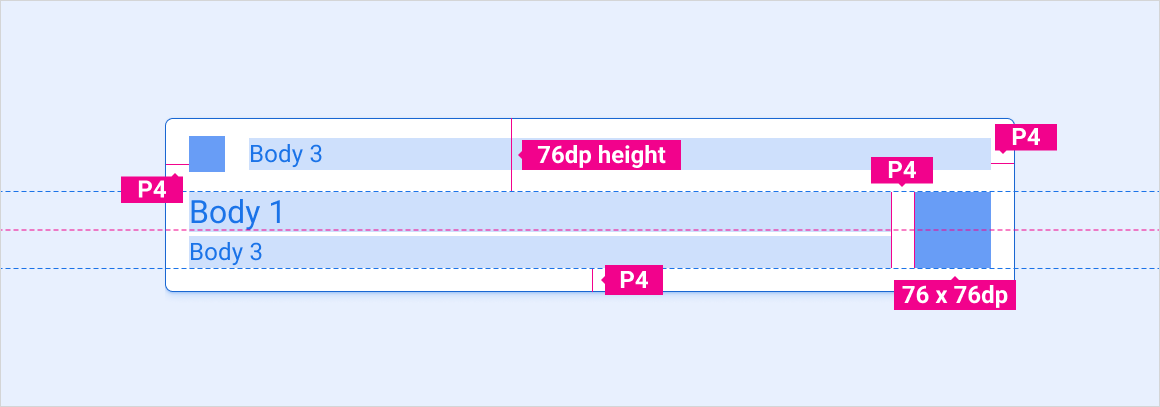
HUN gambar besar

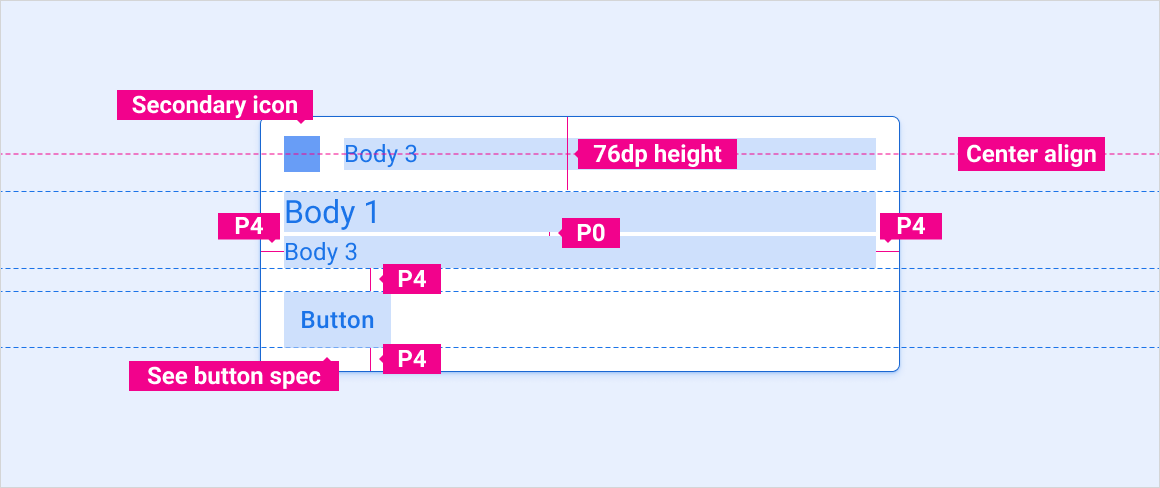
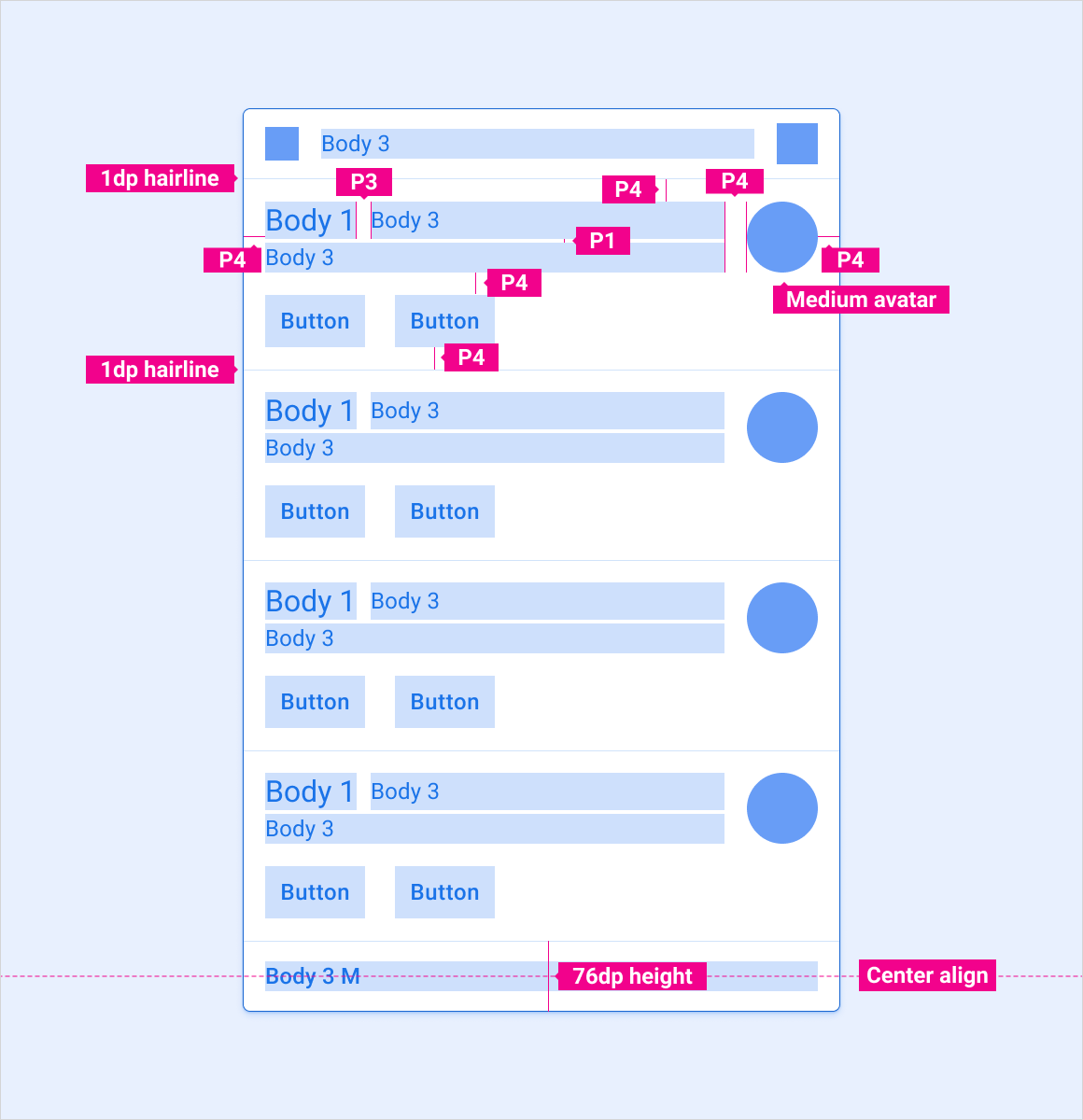
Spesifikasi – kartu Pusat Notifikasi
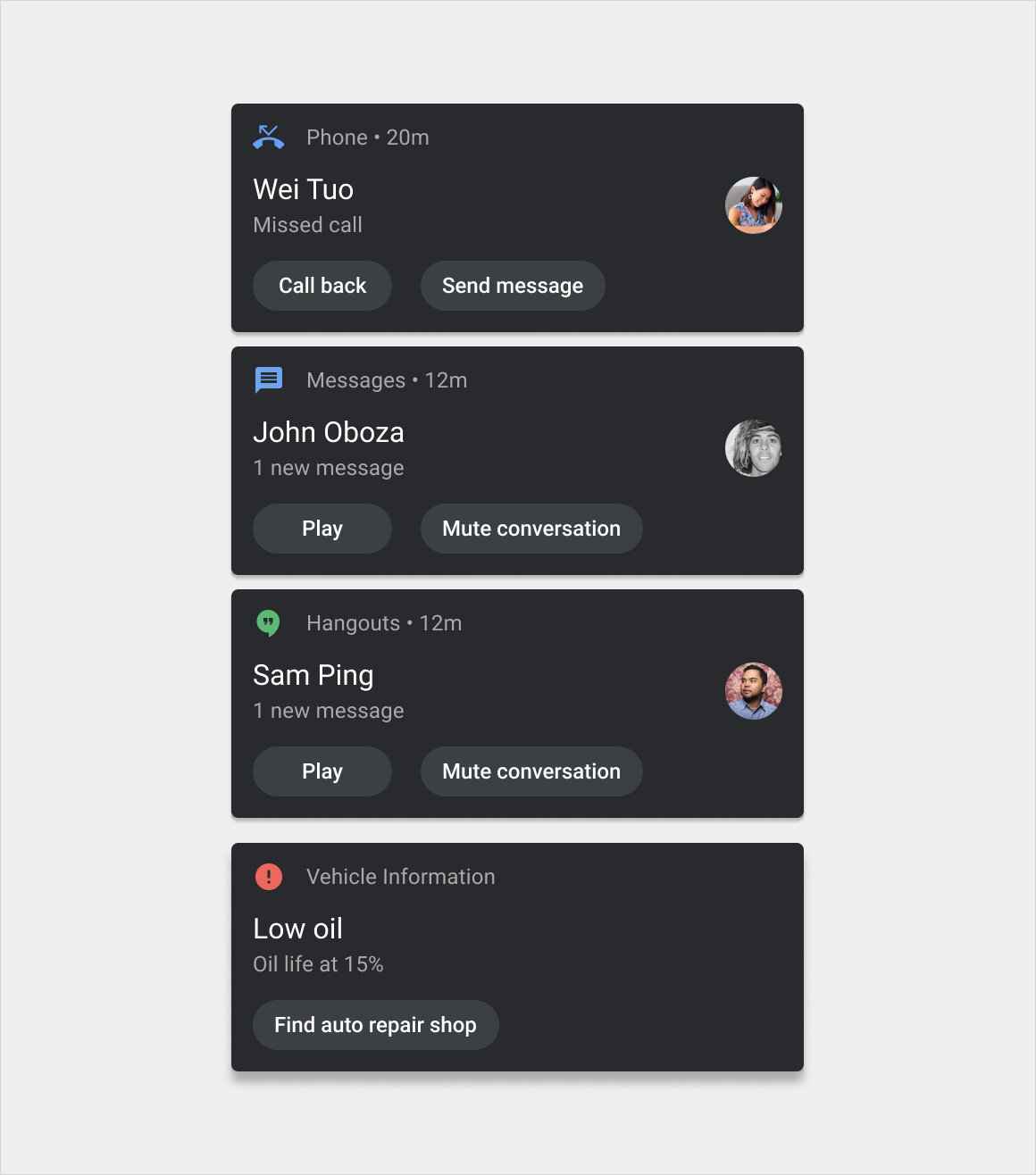
Notifikasi standar

Notifikasi pesan dengan pratinjau

Notifikasi pesan dengan beberapa pesan

Notifikasi tindakan tunggal

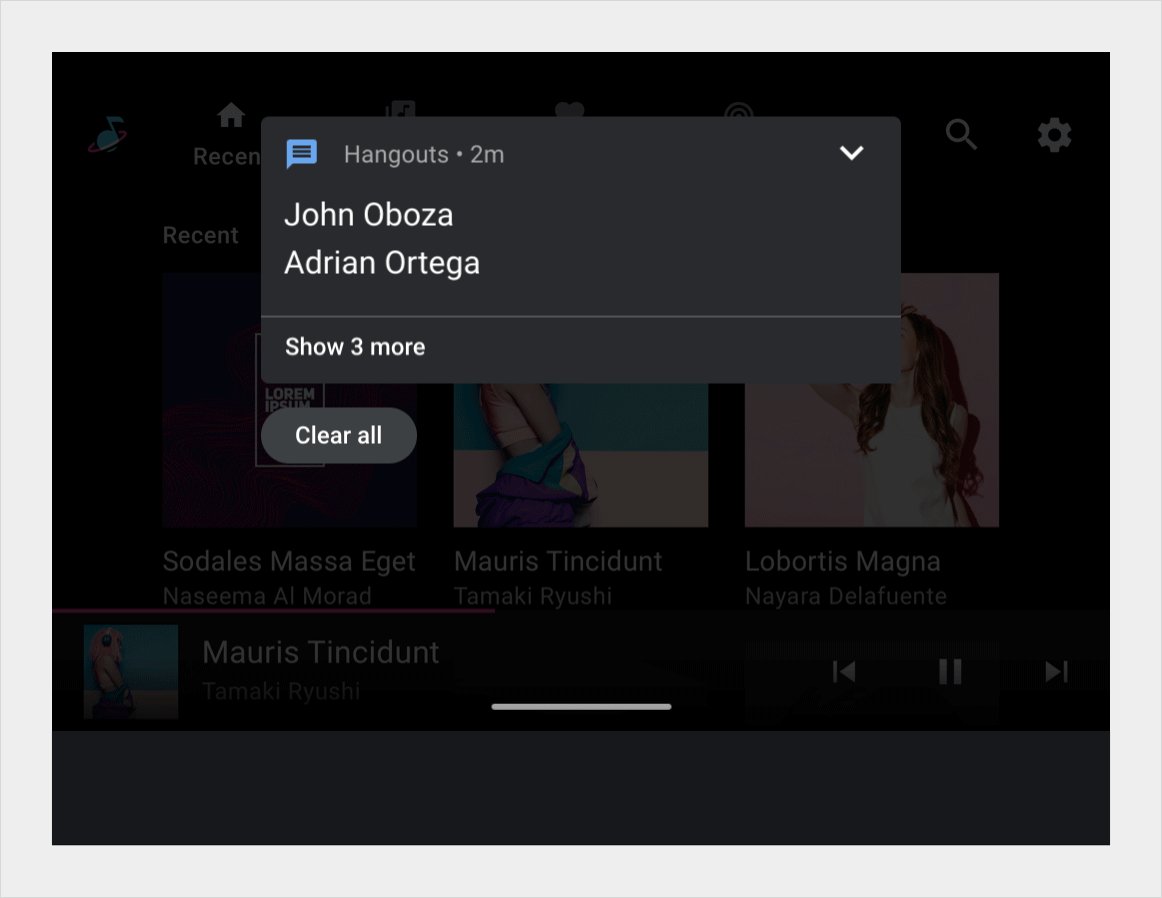
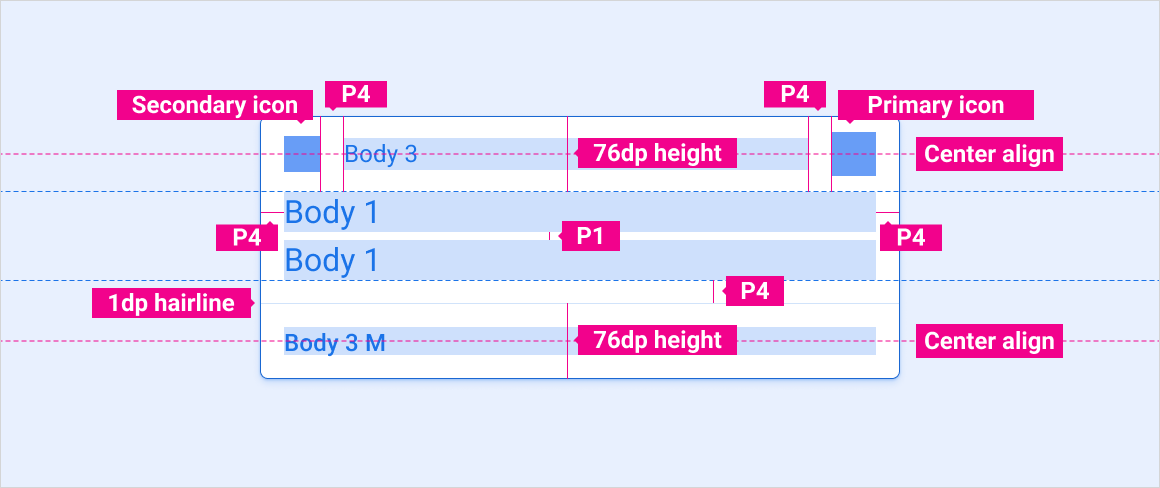
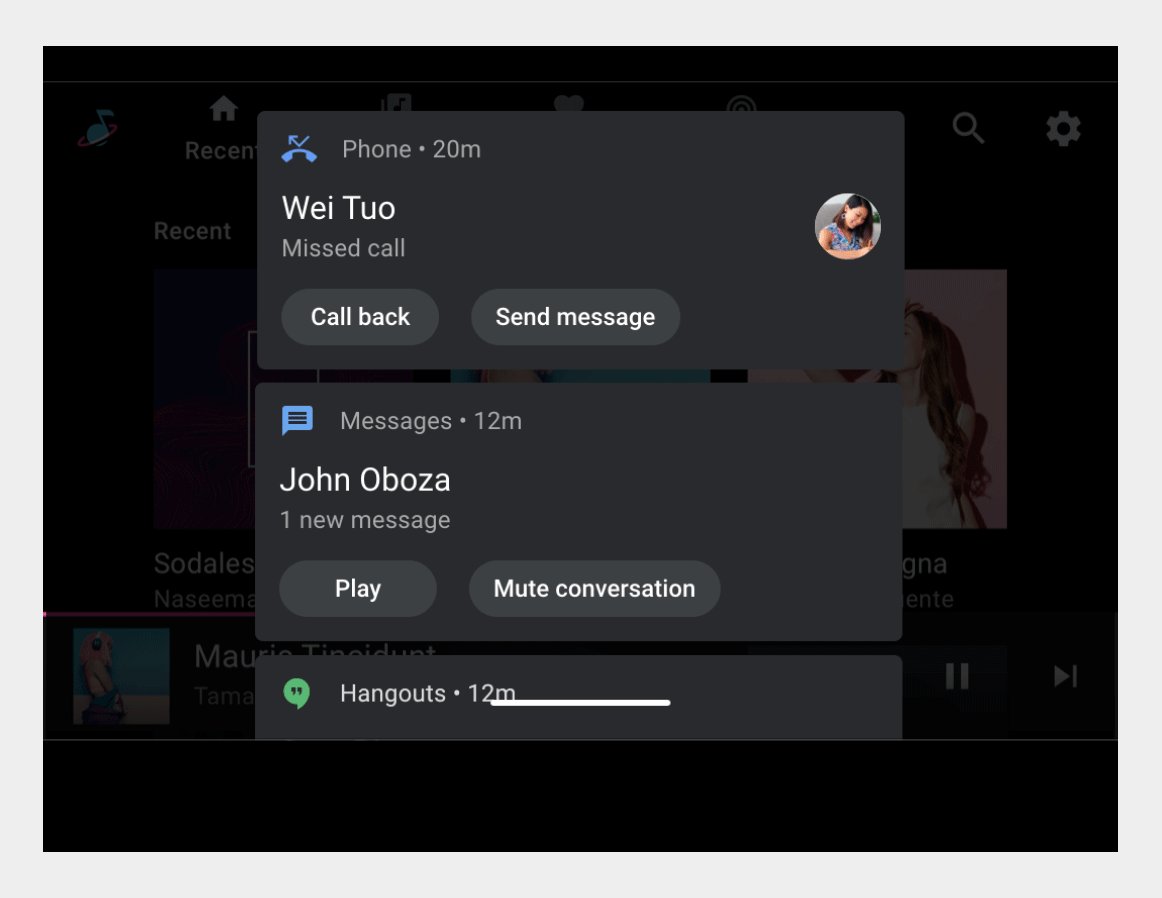
Spesifikasi – Kartu notifikasi yang dikelompokkan
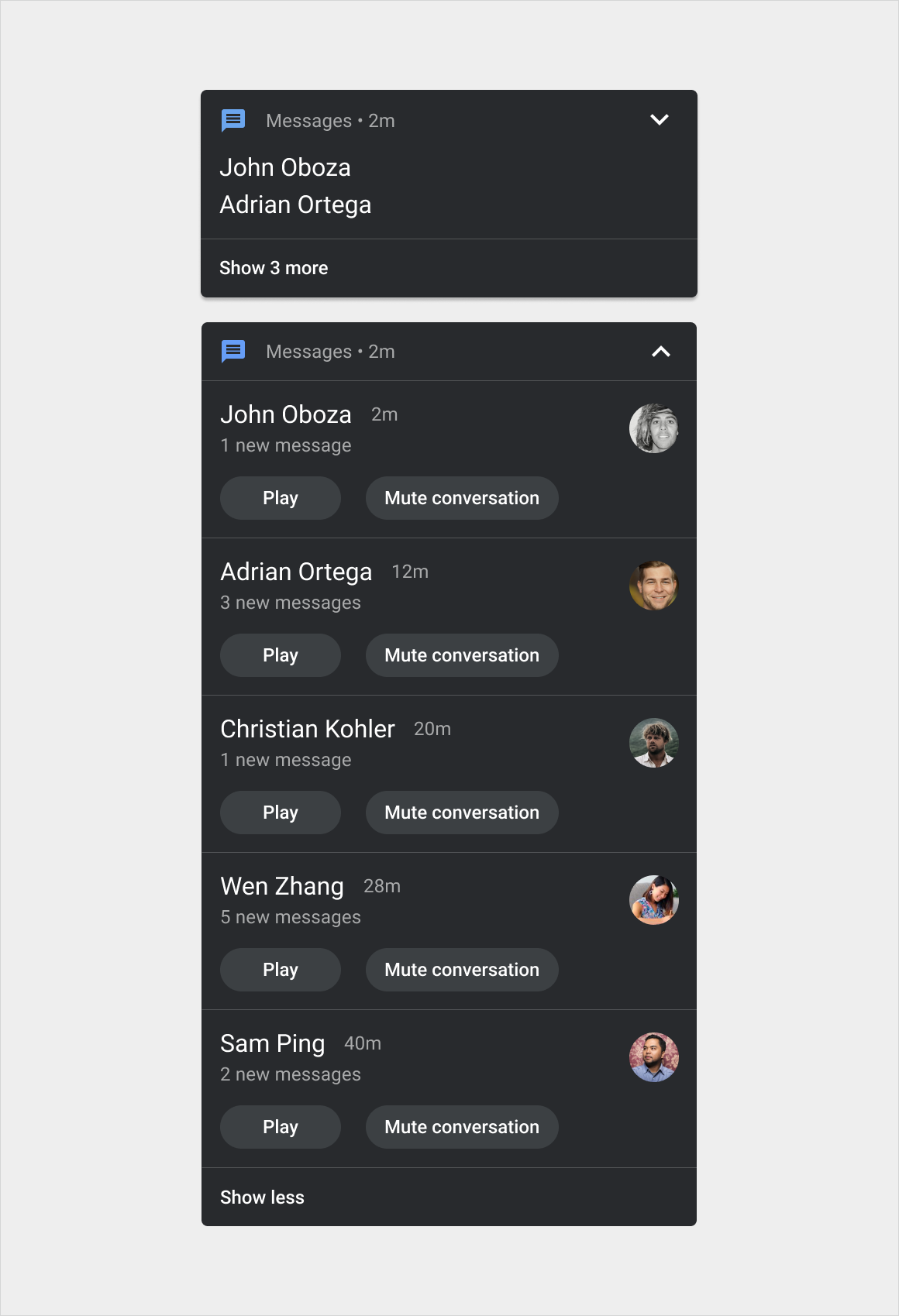
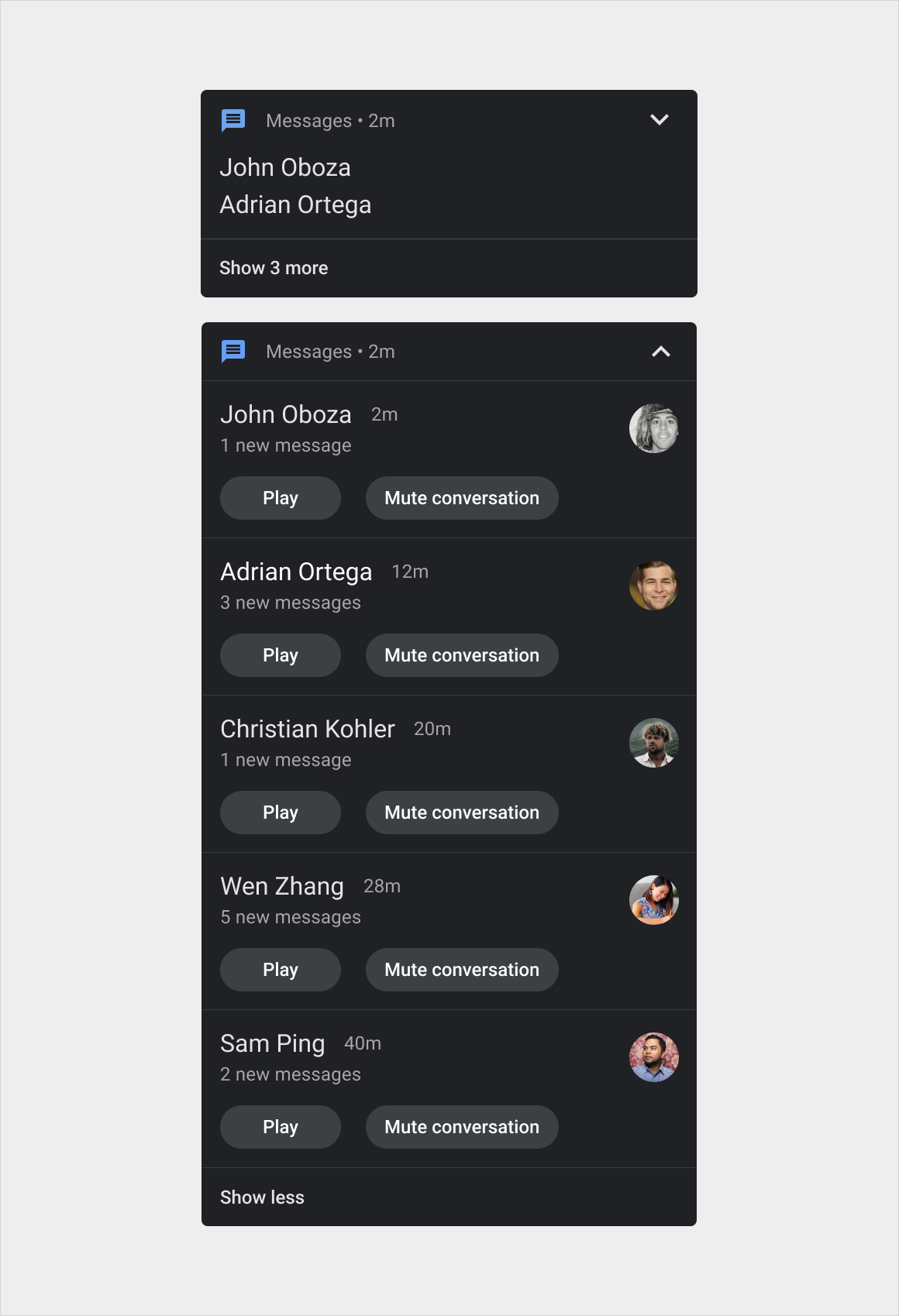
Notifikasi yang dikelompokkan – Diciutkan

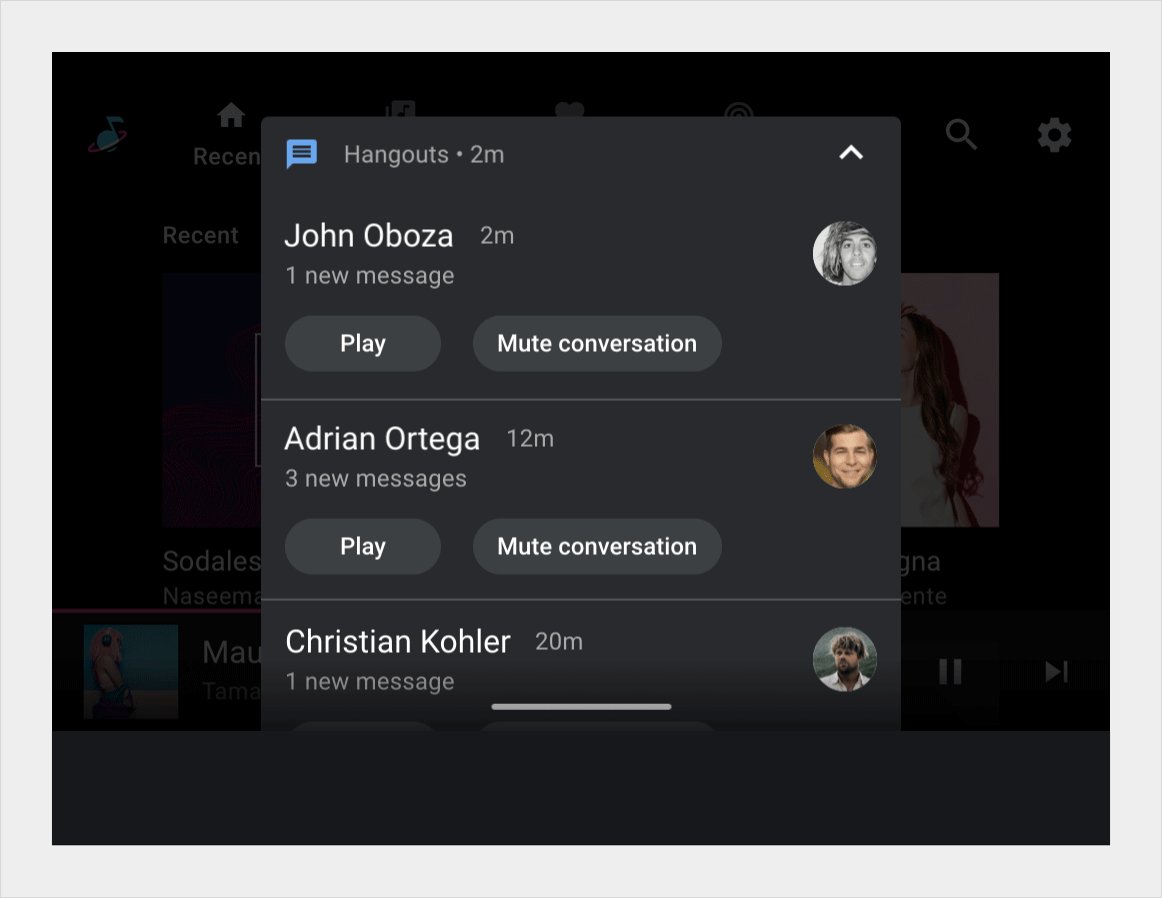
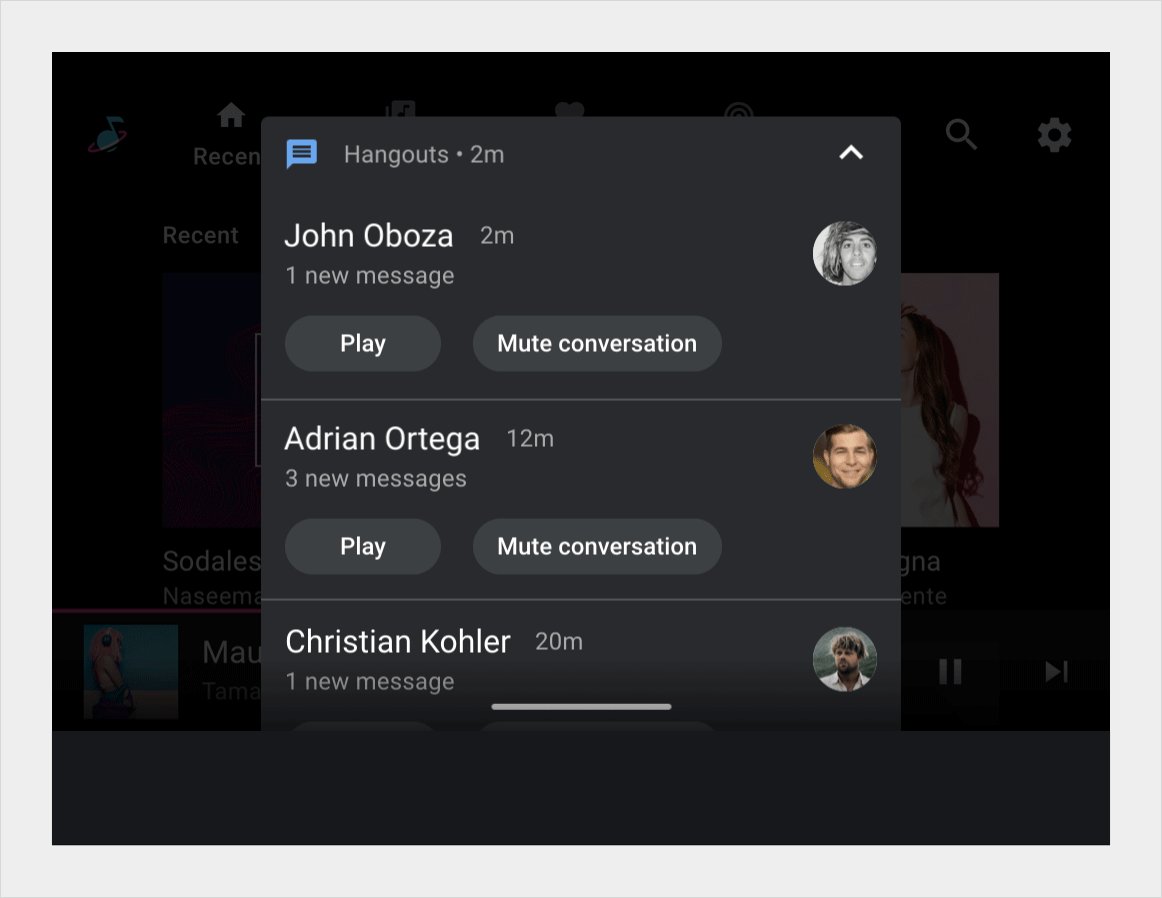
Notifikasi yang dikelompokkan – Diluaskan

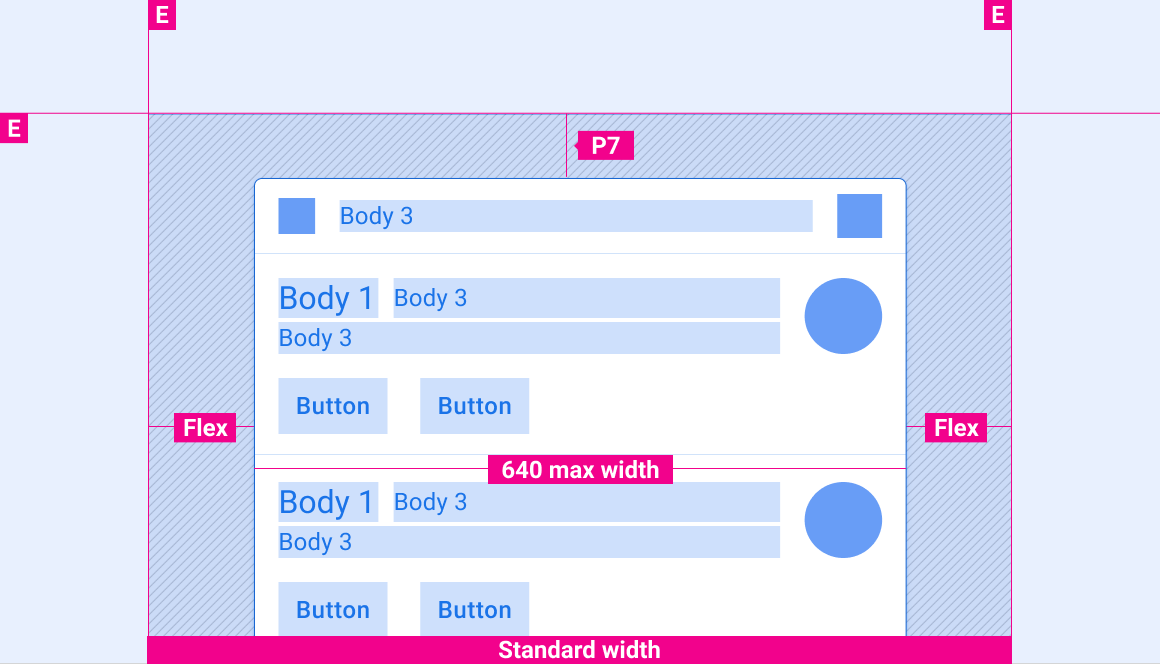
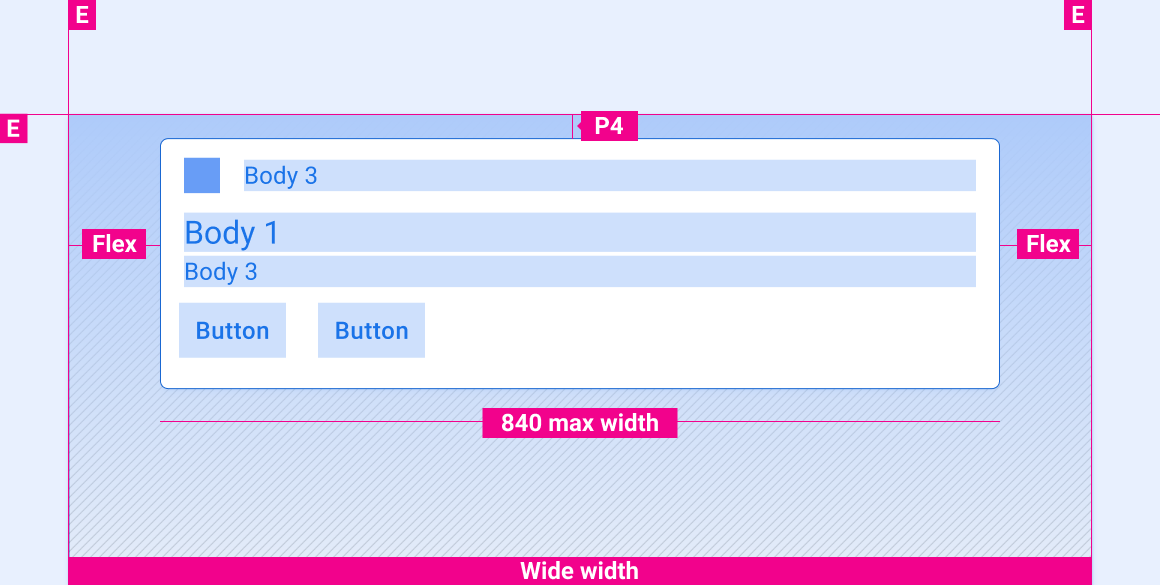
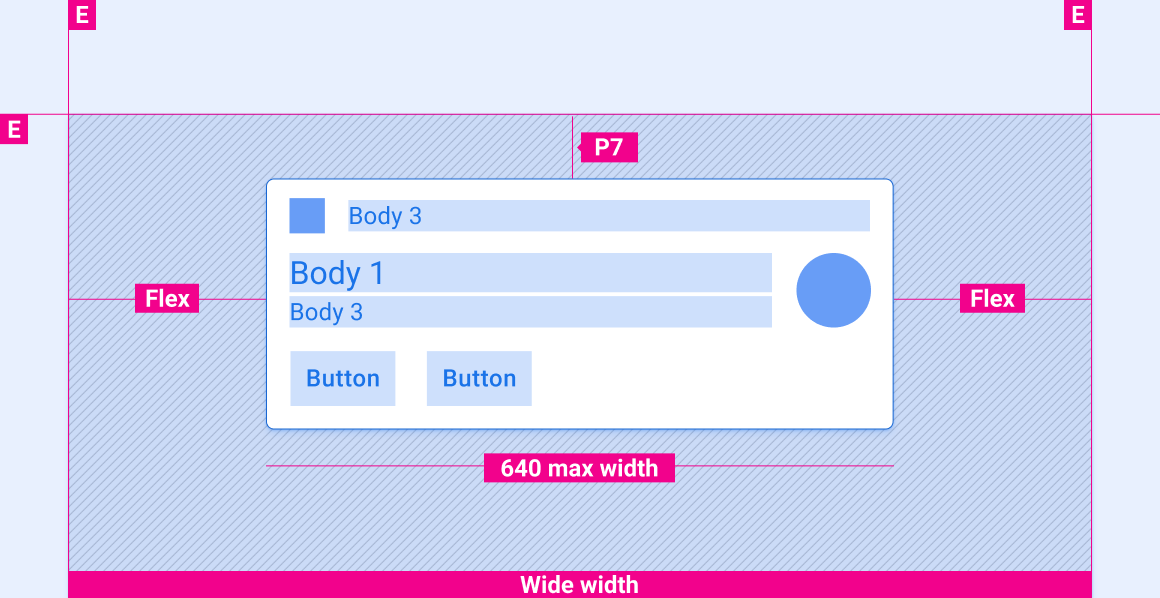
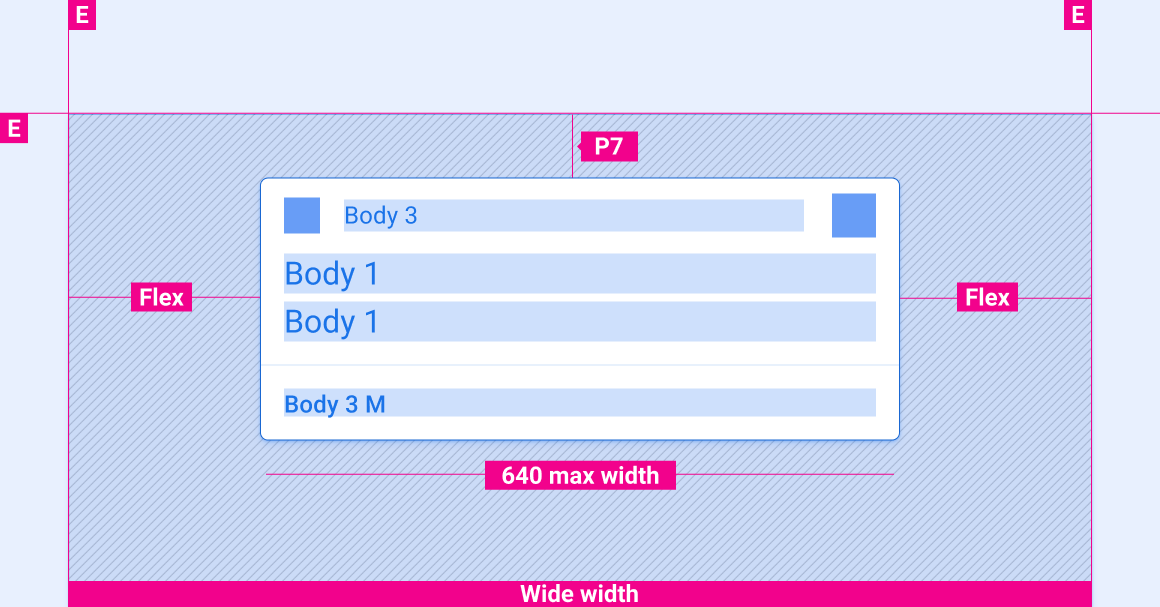
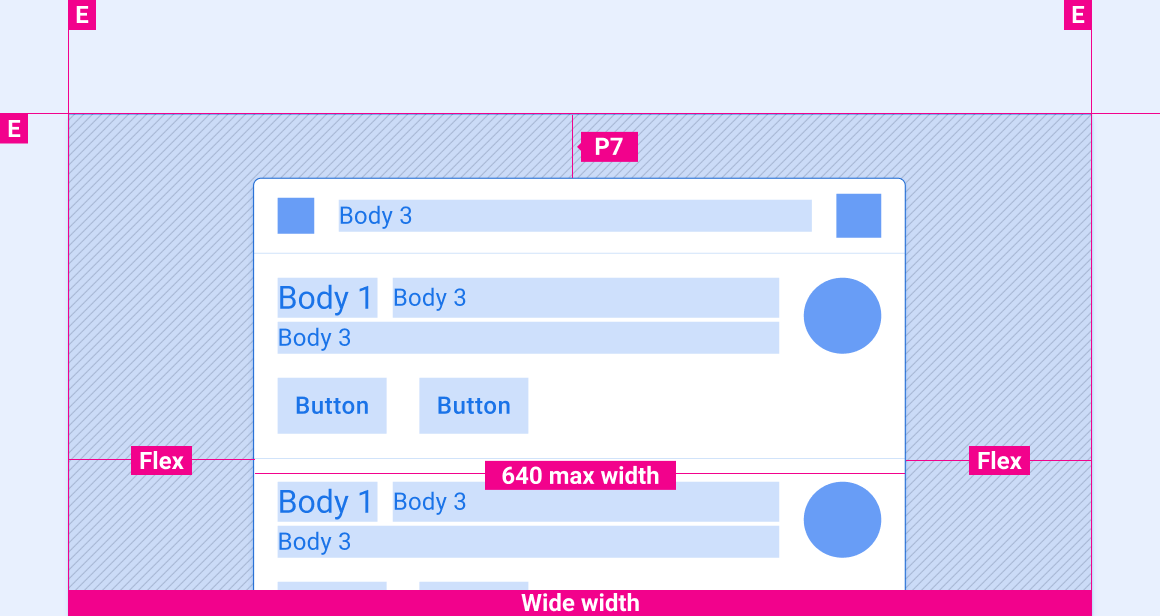
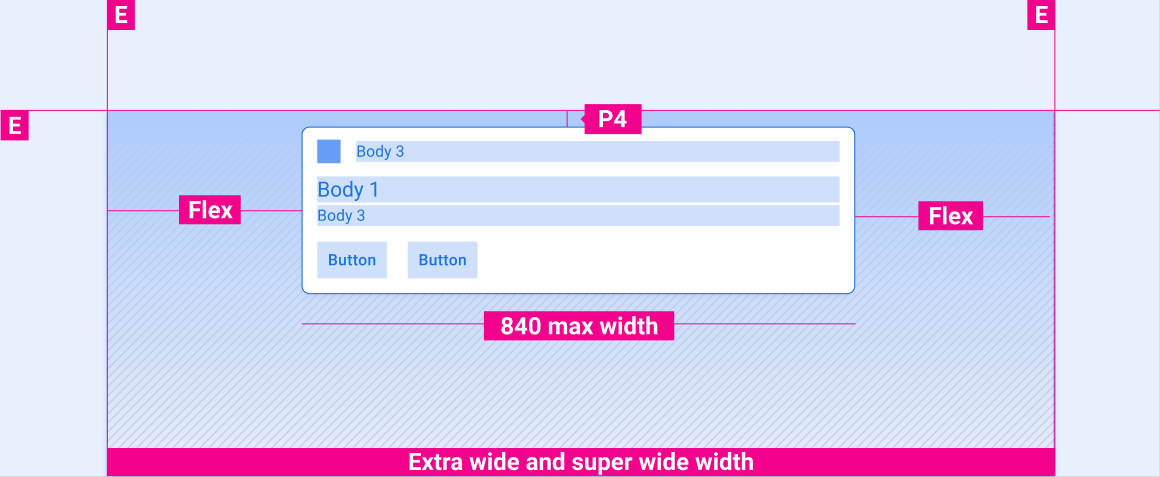
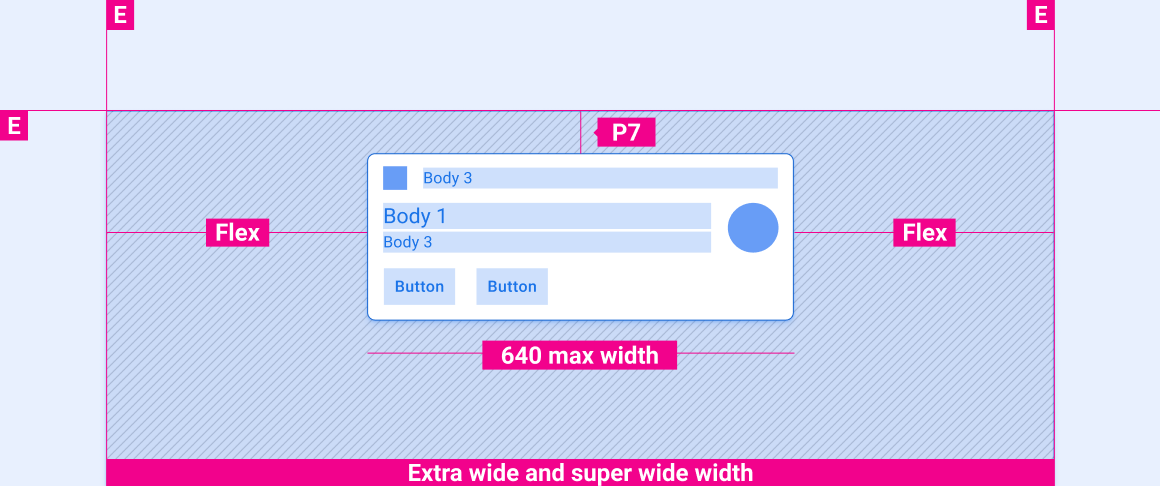
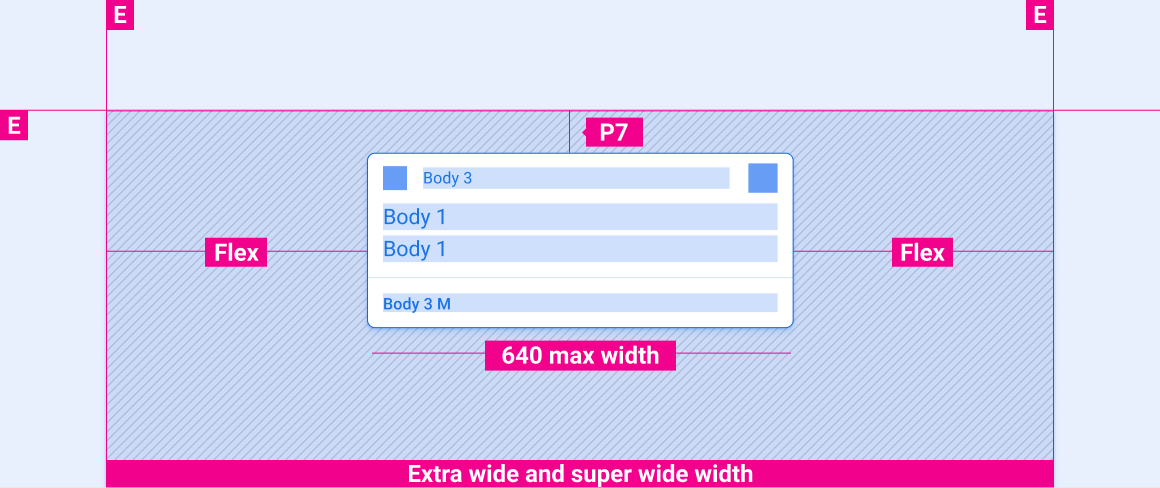
Menskalakan tata letak
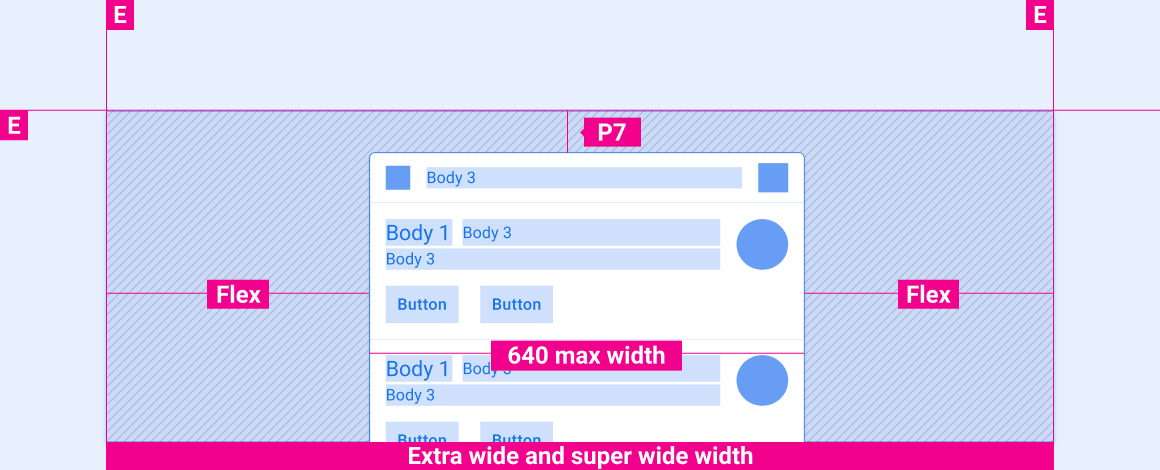
Tata letak referensi ini menunjukkan cara menyesuaikan notifikasi untuk mengakomodasi layar dengan berbagai lebar dan tinggi. (Kategori lebar dan tinggi ditentukan di bagian Tata Letak.) Perlu diketahui bahwa semua nilai piksel dalam piksel yang dirender, sebelum pengambilan sampel menurun atau pengambilan sampel naik terjadi.
Layar lebar standar




Layar lebar




Layar sangat lebar dan super lebar




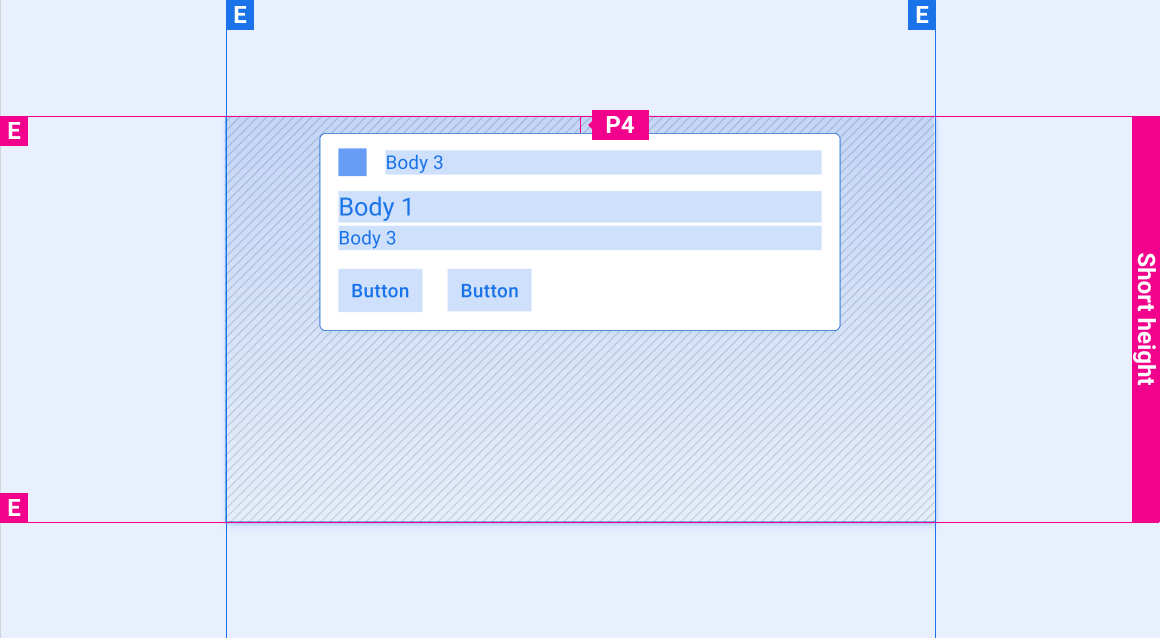
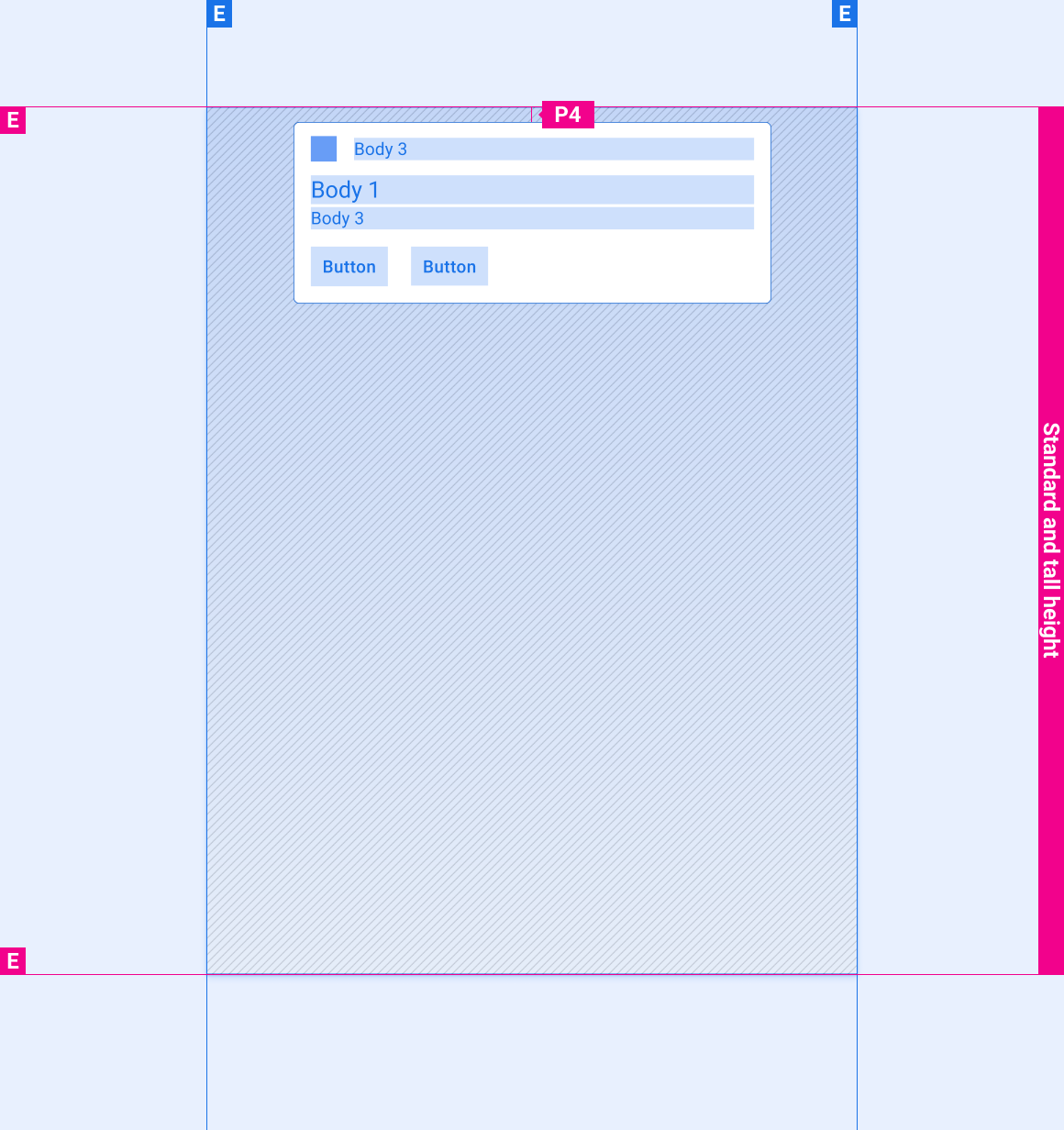
Spasi vertikal notifikasi di layar dengan berbagai ketinggian
Spesifikasi spasi vertikal di bagian ini hanya untuk kartu HUN. Untuk mengetahui informasi tentang spasi vertikal kartu di Pusat Notifikasi, lihat spesifikasi Pusat Notifikasi.
Layar pendek

Layar tinggi dan tinggi standar

Gaya
Tipografi
| Gaya jenis | Jenis Huruf | Bobot | Ukuran (dp) |
|---|---|---|---|
| Bodi 1 | Roboto | Rutin | 32 |
| Bodi 3 M | Roboto | Sedang | 24 |
| Bodi 3 | Roboto | Rutin | 24 |
Warna
| Elemen | Warna(mode hari) | Warna (mode malam) |
|---|---|---|
| Jenis / ikon utama | Putih | Putih @ 88% |
| Jenis sekunder | Putih @ 72% | Putih @ 60% |
| Ikon sekunder | Aksen pihak ke-3 | Aksen pihak ke-3 |
| Garis rambut pembagi | Putih 22% | Putih 12% |
| Latar belakang kartu | Abu-abu 868 | Abu-abu 900 |
| Scrim Gradien | Hitam 100% - 0% | Hitam 100% - 20% |
Ukuran
| Elemen | Ukuran (dp) |
|---|---|
| Ikon utama | 44 |
| Ikon sekunder | 36 |
| Avatar sedang | 76 |
| Radius sudut bulat (R2) | 8 |
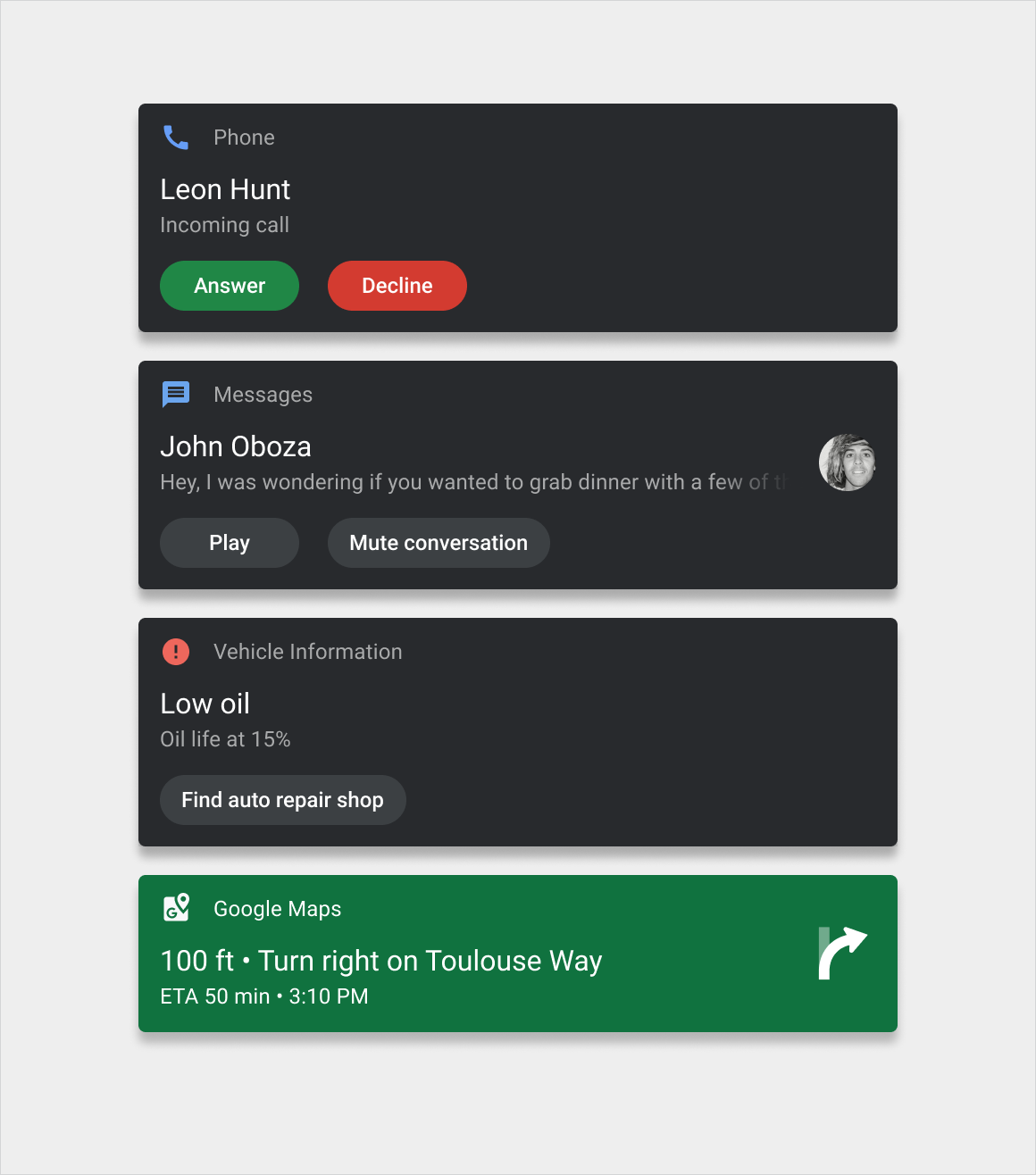
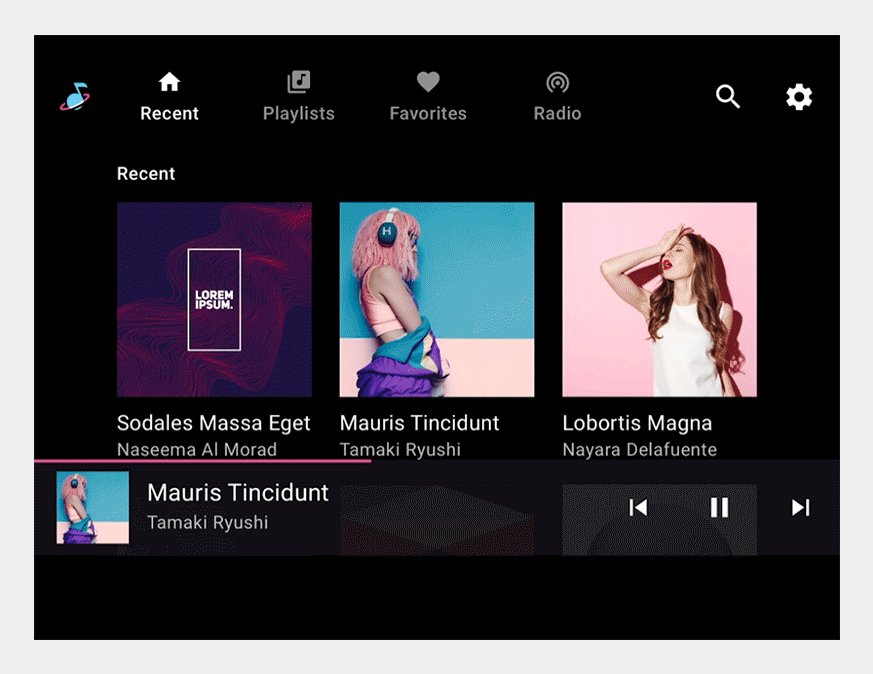
Contoh




Gerakan
Gerakan berikut adalah bagian penting dari pengalaman notifikasi:
- Gerakan kedatangan HUN
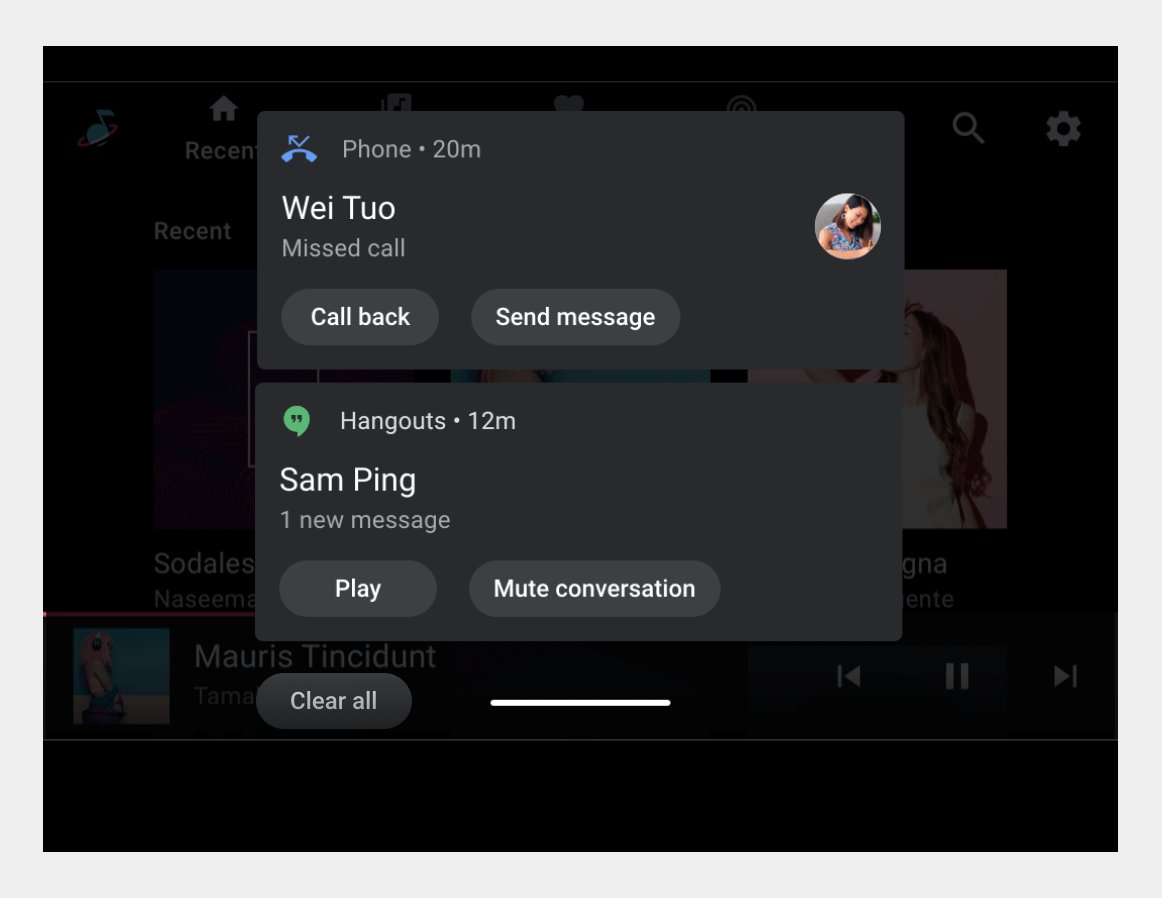
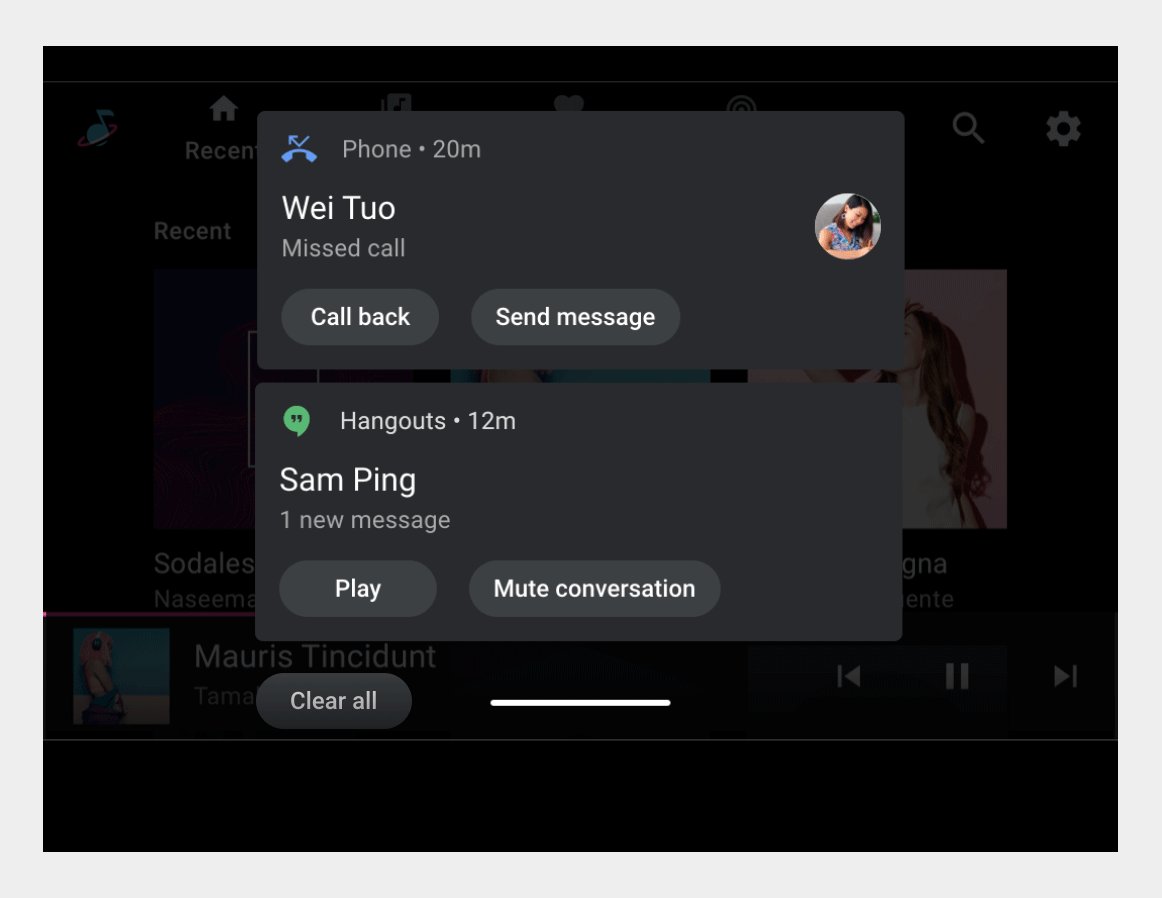
- Gerakan geser untuk menutup notifikasi
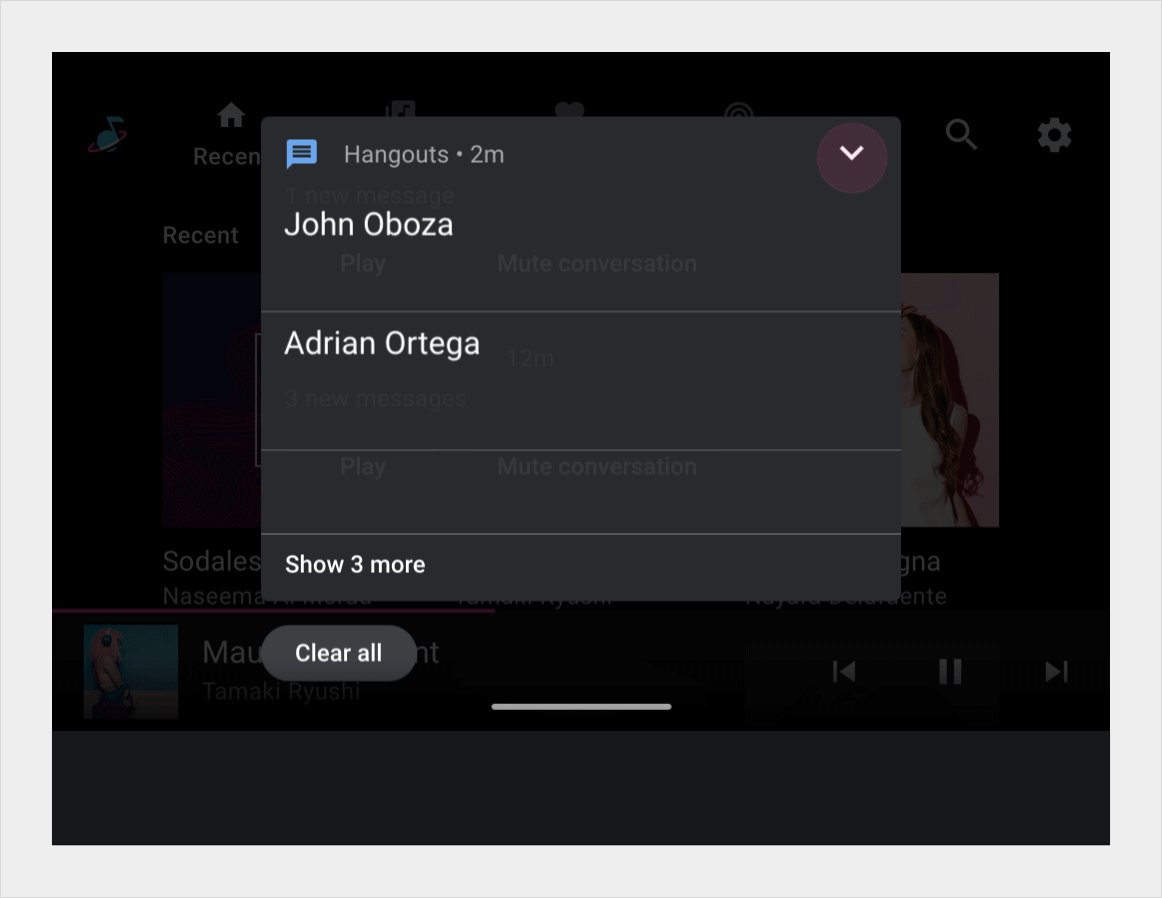
- Gerakan meluaskan dan menciutkan notifikasi yang dikelompokkan
Kedatangan HUN

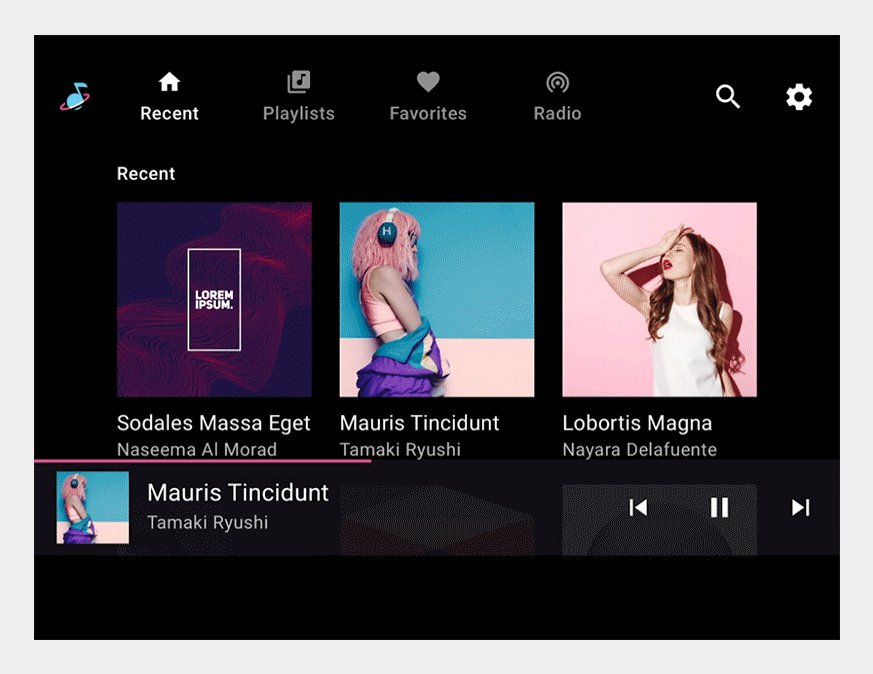
Geser untuk menutup

Perluasan dan ciutkan notifikasi yang dikelompokkan