Guias são botões que sempre ocorrem em grupos e dependem do estado uns dos outros: somente um pode estar ativo por vez.
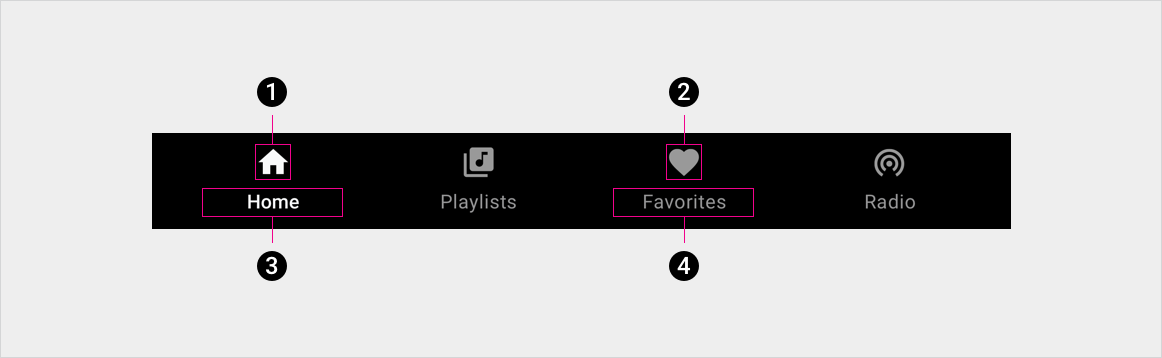
Anatomia

2. Ícone da guia inativa
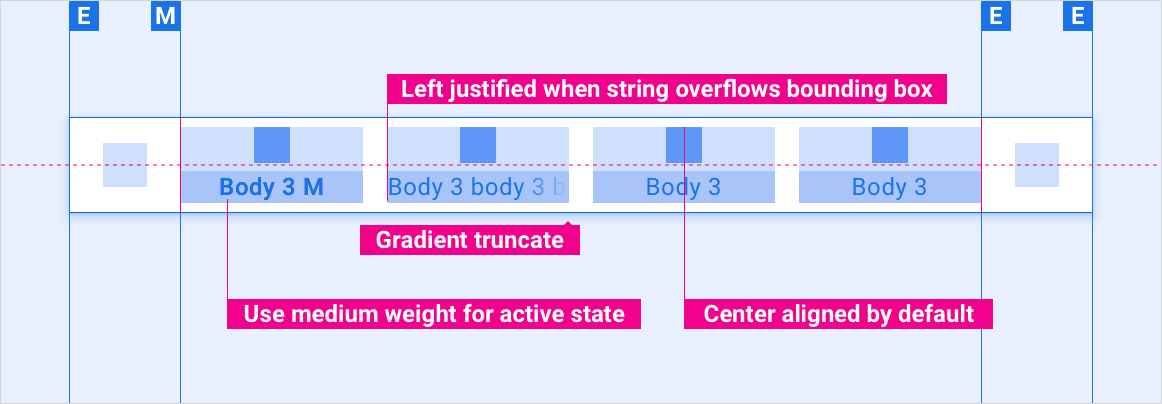
3. Rótulo da guia ativa
4. Rótulo da guia inativa
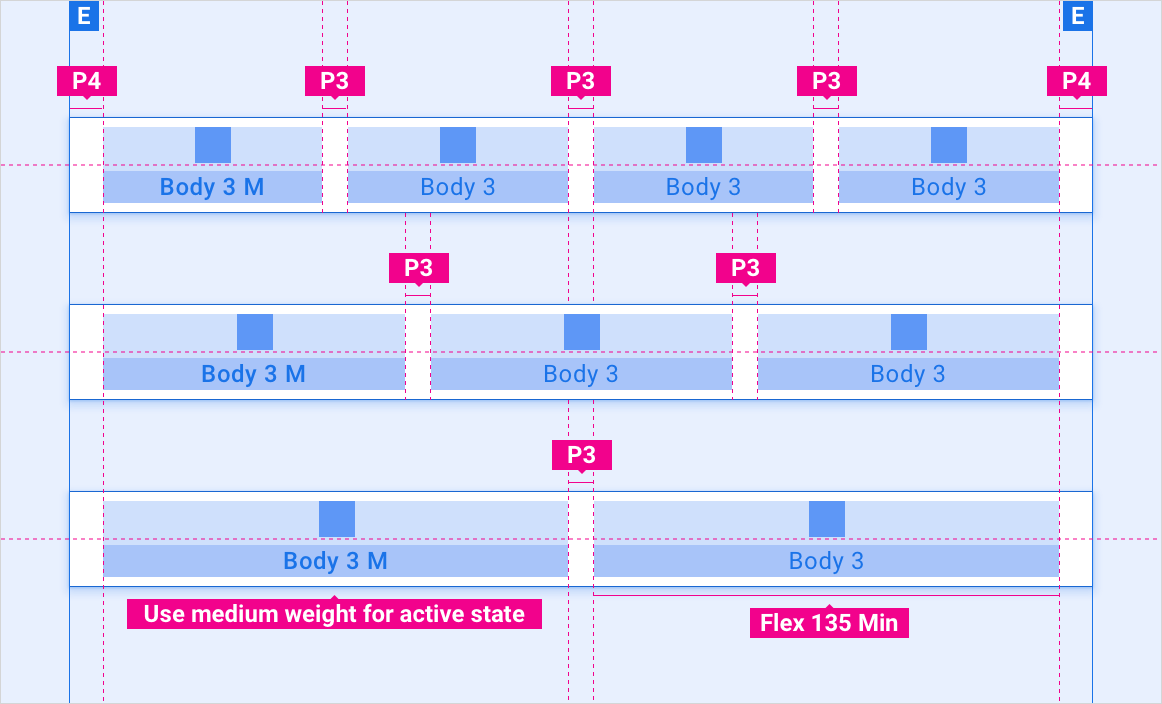
Especificações
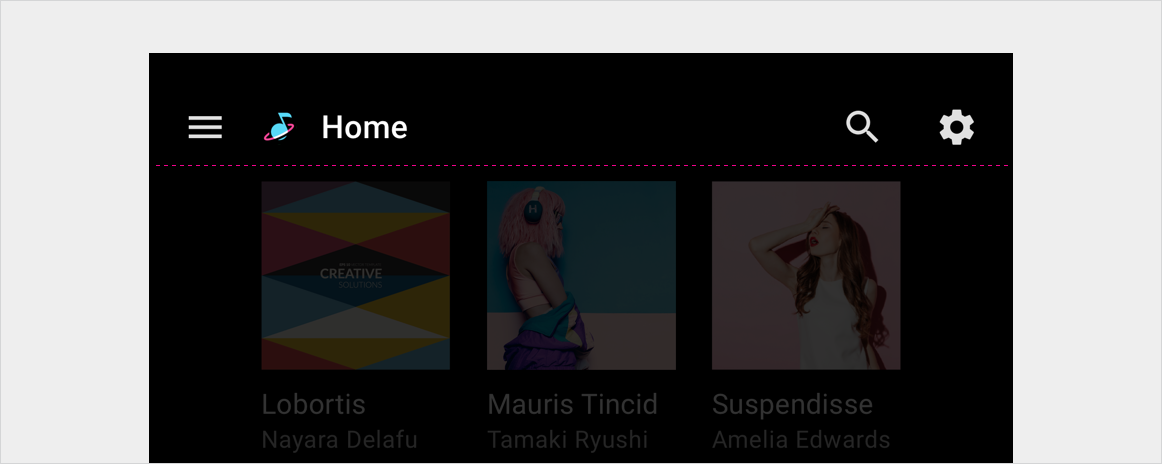
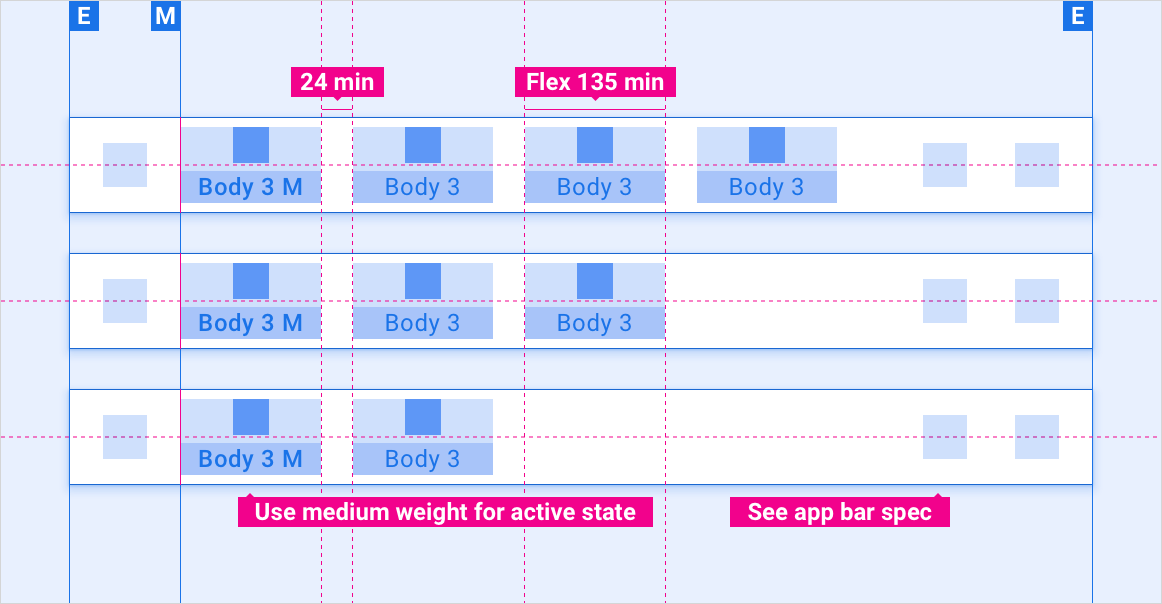
Guias aninhadas na barra de apps: alinhadas à esquerda

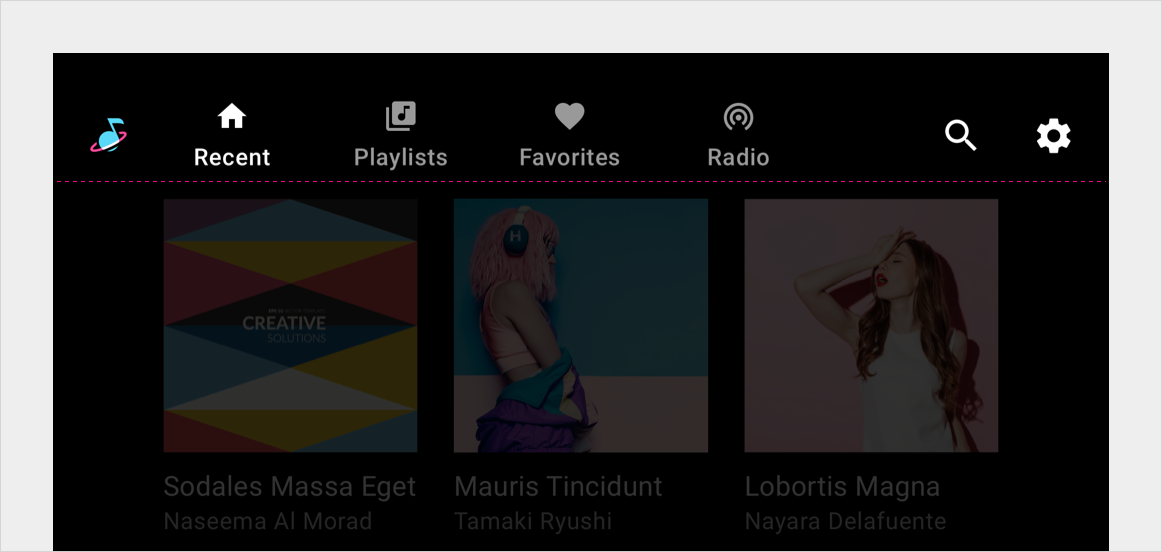
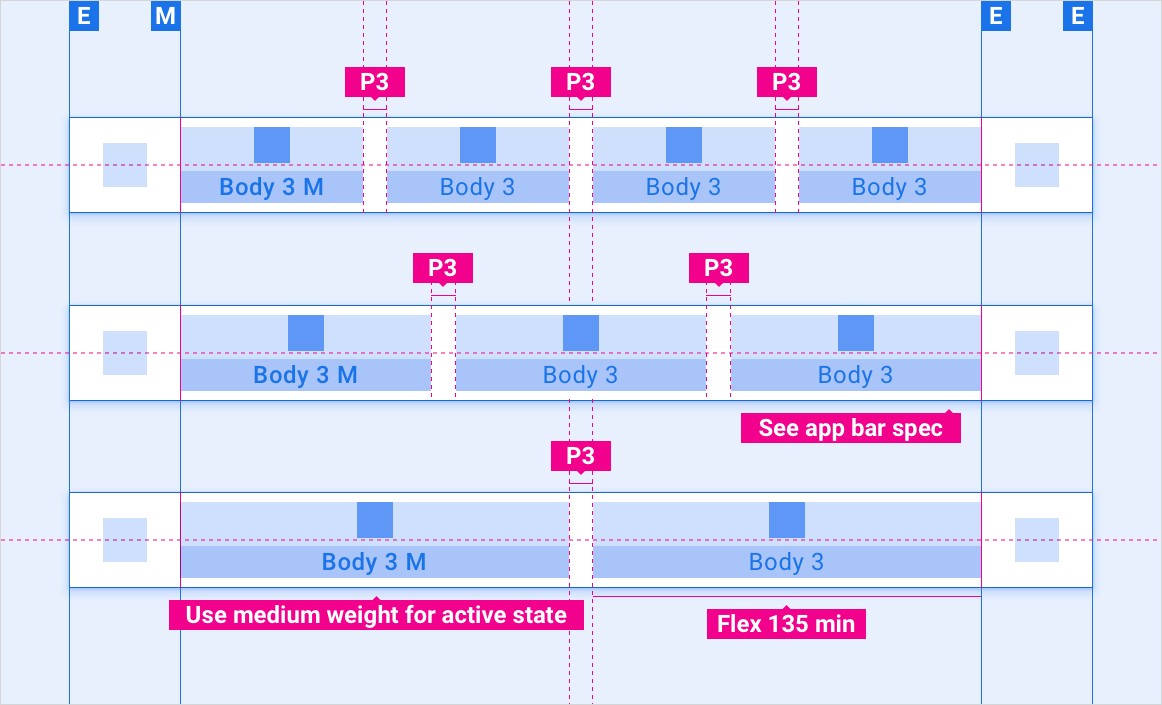
Guias aninhadas na barra de apps: alinhamento flexível

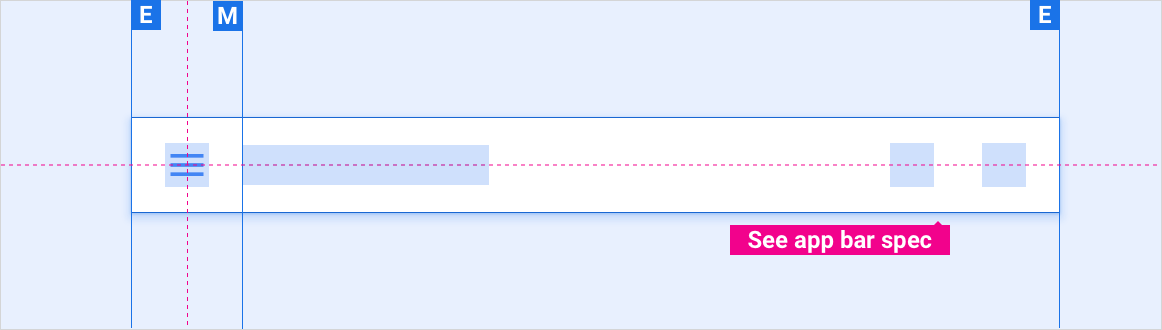
Guias recolhidas na barra de apps: menu de gaveta

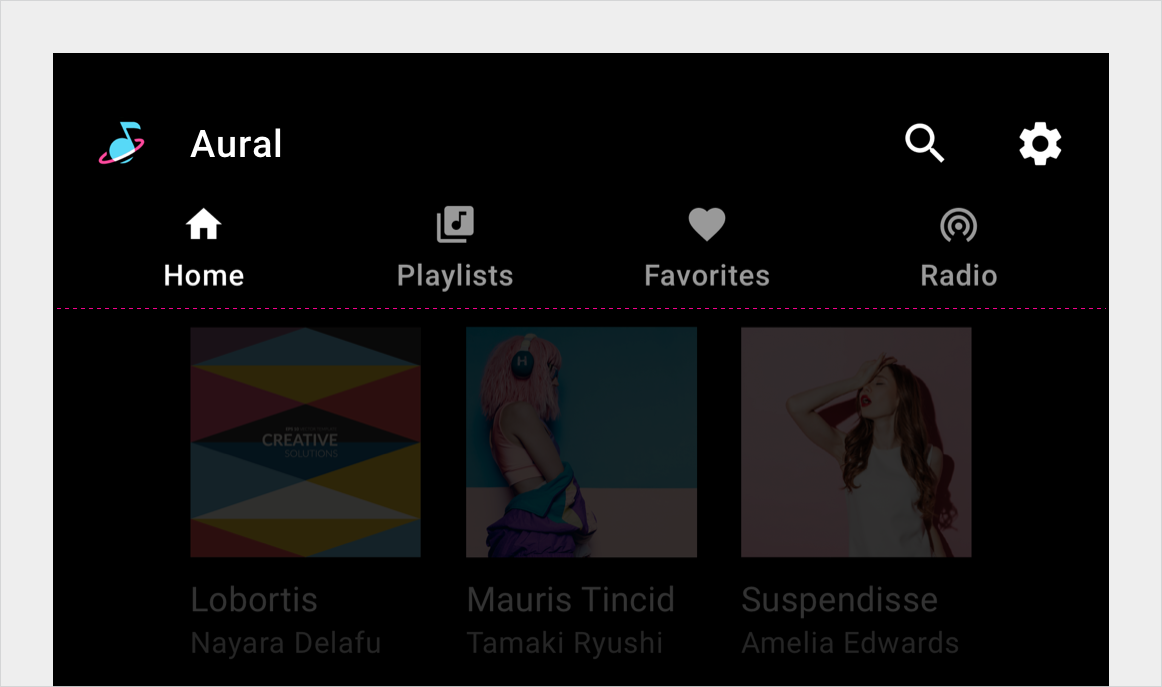
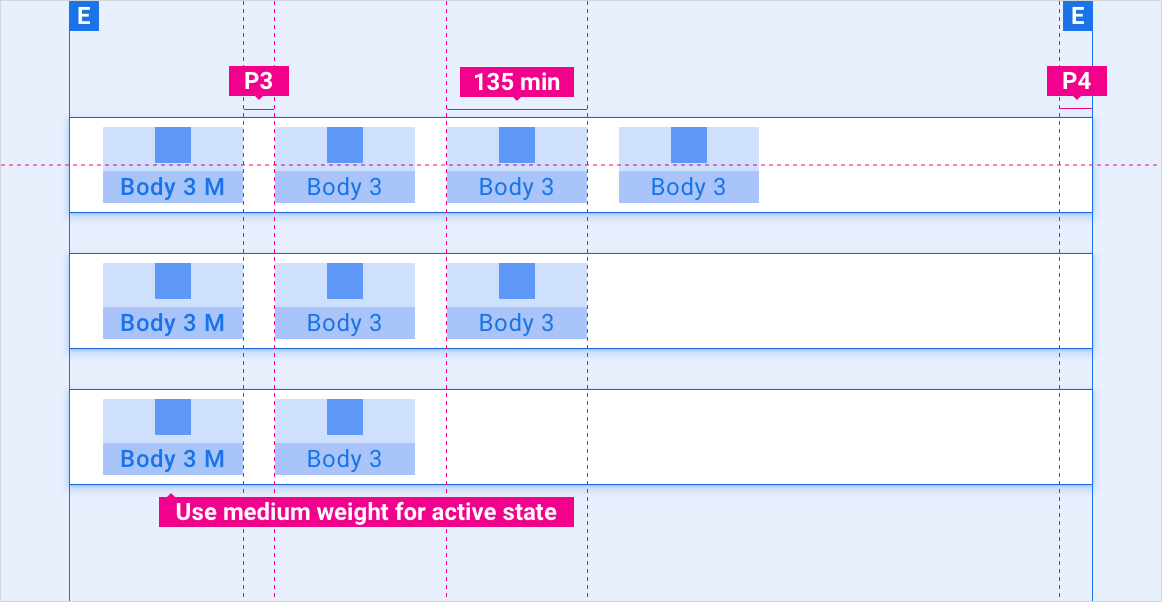
Barra de guias autônoma: alinhada à esquerda

Barra de guias autônoma: alinhamento flexível

Excesso de strings de rótulos de guia

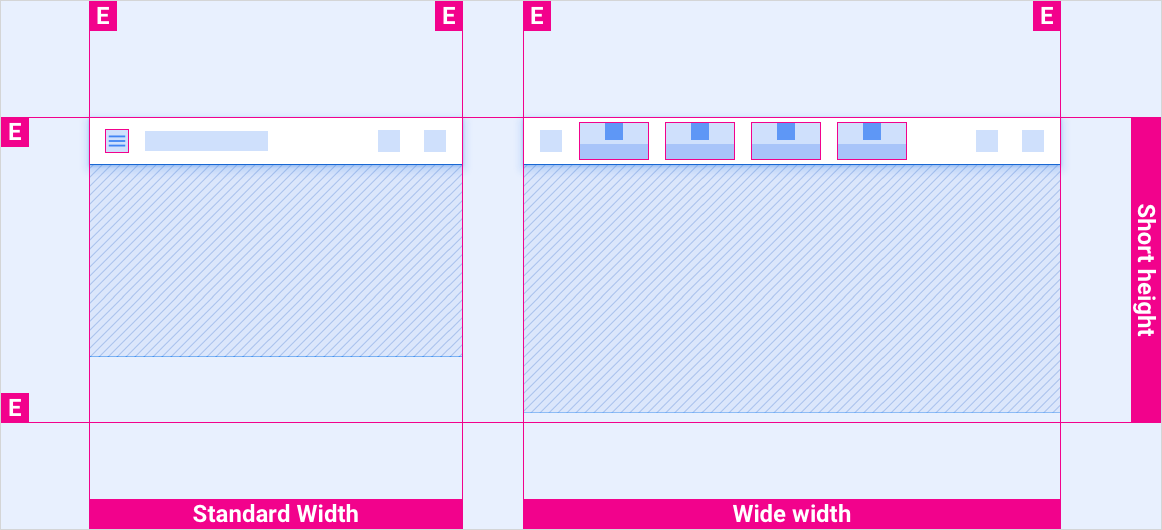
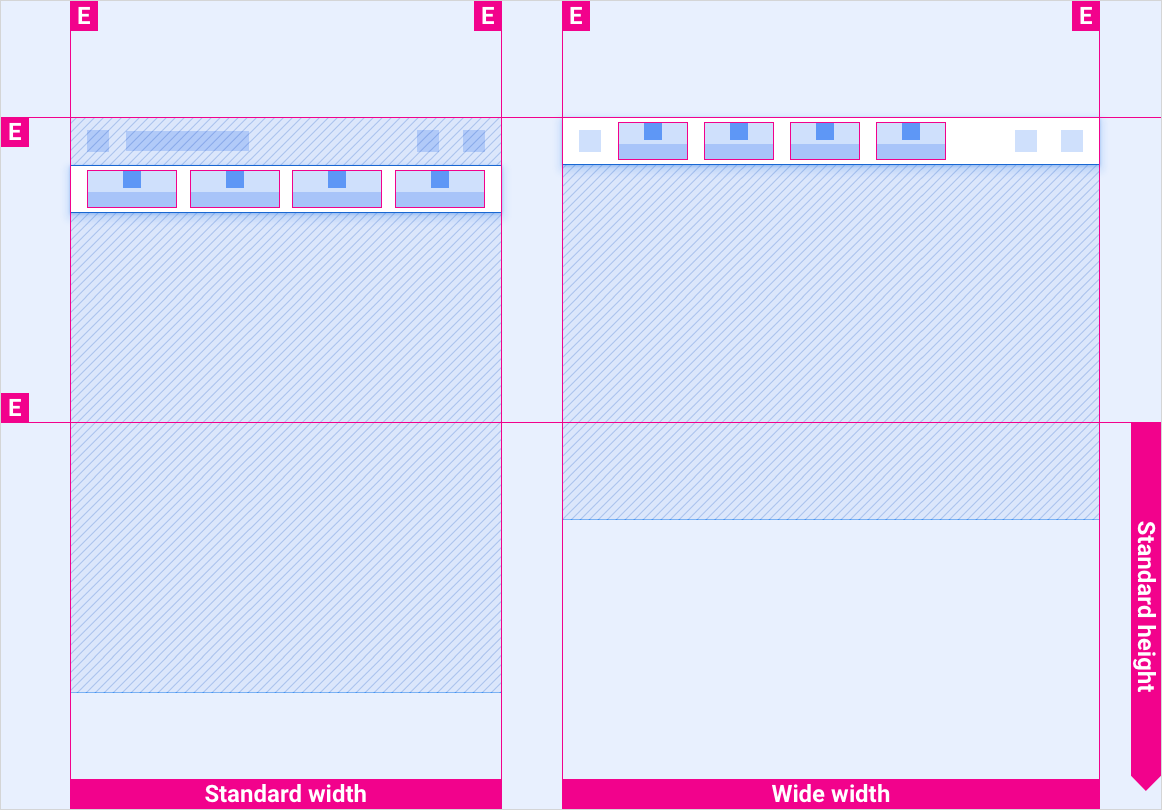
Dimensionamento de layouts
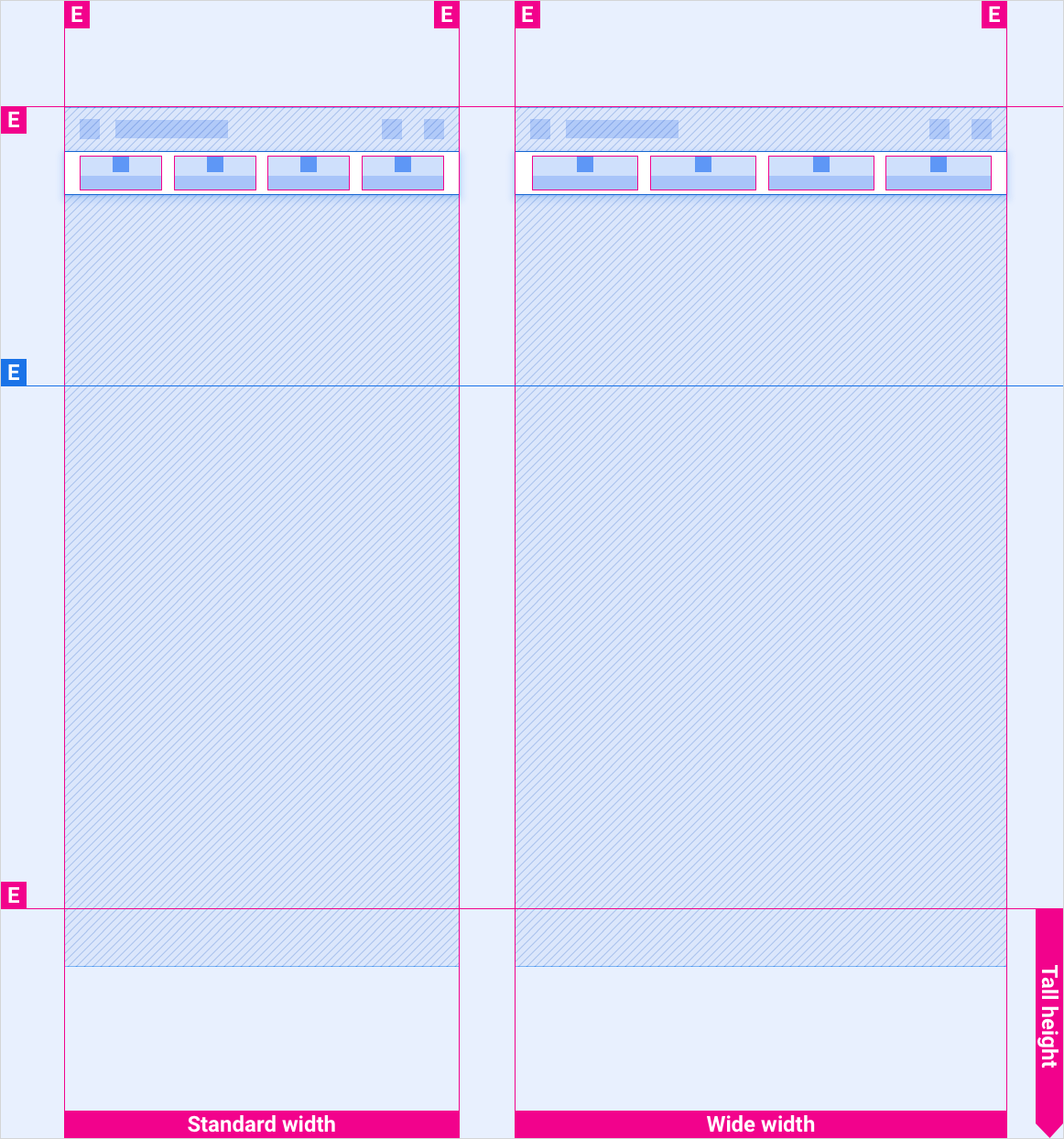
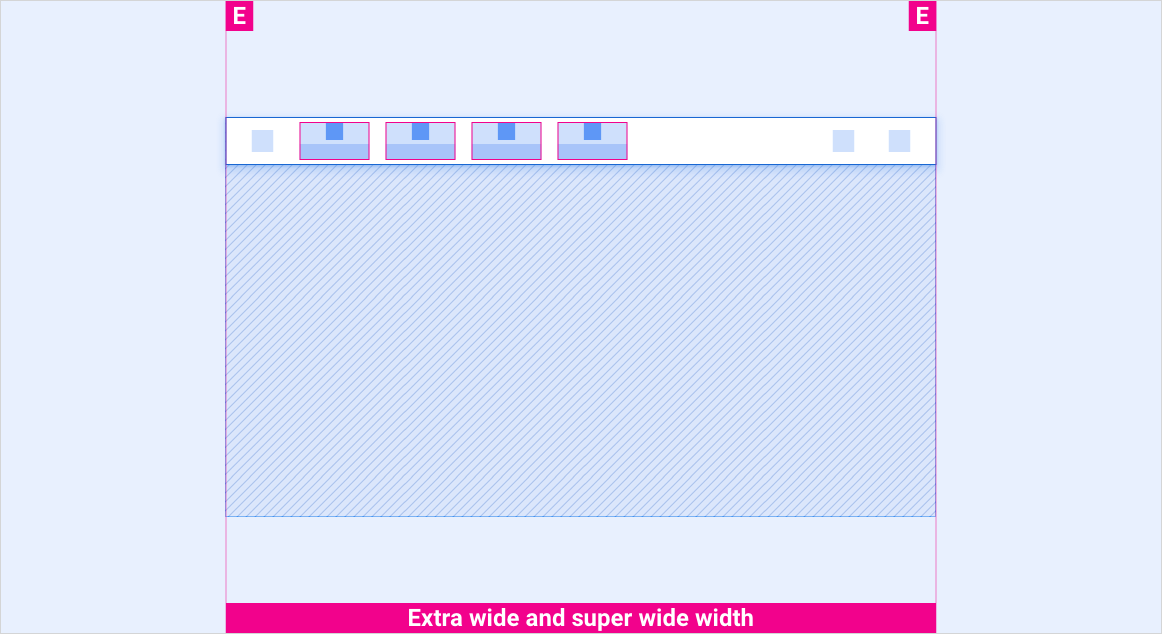
Esses layouts de referência mostram como adaptar guias para acomodar telas de várias larguras e alturas. As categorias de largura e altura são definidas na seção Layout. Todos os valores de pixel estão em pixels renderizados, antes de ocorrer qualquer diminuição ou aumento de amostragem.
Telas padrão x amplas no colchete de altura curto

Telas padrão x amplas no colchete de altura padrão

Telas padrão x amplas no colchete de altura alto

Telas muito largas e superlargas em todos os colchetes de altura

Estilos
Tipografia
| Estilo de fonte | Fonte | Peso | Tamanho (dp) |
|---|---|---|---|
| Corpo 3 M | Roboto | Médio | 24 |
| Texto 3 | Roboto | Normal | 24 |
Cor
| Elemento | Cor(modo diurno) | Cor (modo noturno) |
|---|---|---|
| Tipo principal / ícones | Branco | Branco @ 88% |
| Tipo secundário / ícones | Branco @ 72% | Branco a 60% |
| Plano de fundo da barra de guias | Preto | Preto |
| Plano de fundo da barra de guias ao rolar | Preto @ 84% | Preto @ 88% |
| Ícone de guia: estado ativo | Branco | Branco @ 88% |
| Ícone de guia: estado inativo | Branco @ 56% | Branco a 50% |
Tamanho
| Elemento | Tamanho (dp) |
|---|---|
| Ícone principal | 44 |
| Ícone secundário | 36 |
| Área de toque do ícone | 76 |
Exemplos