Hareket, sürüş sırasında dikkatli kullanılması gereken güçlü bir araçtır. Yalnızca, dikkatlerini yoldan uzaklaştırmadan sürücüleri bilgilendirmeye yardımcı olduğu durumlarda uygundur.
Bir bakışta rehberlik (TL;DR):
- Gereksiz hareketlerle kullanıcıların dikkatinin dağılmasından kaçının
- Kullanıcıların anlayışlarını artırmak ve yetkinliklerini artırmak için hareketi kullanın
- Hareket dilinizi ilgili tüm donanımlar için yeterince esnek hale getirin
- Durumunuza uygun hareket kalıbını kullanın
Hareket ilkeleri
Android for Cars arayüzleri için hareket tasarlarken üç temel ilkeyi aklınızda bulundurun: güvenli, bilgilendirici ve esnek olun.
Güvenli
Araba kullanmak kullanıcının birincil görevidir; diğer her şey ikincildir. Kullanıcının dikkatini sınırlı bir kaynak olarak değerlendirin ve gereksiz dikkat dağıtıcı unsurlar yaratmak için hareketten kaçının.

Bilgilendirici
Kullanıcılara yardımcı olacak bilgileri aktarmak için hareketi kullanın. Örneğin hareket, öğeler arasındaki hiyerarşik ve uzamsal ilişkileri göstererek kullanıcıların ürünü daha iyi anlamasını sağlayabilir. Hareket ayrıca, mevcut etkileşimleri belirterek kullanıcıların arayüzle ilgili yeterliliğini artırmaya yardımcı olabilir.

Esnek
Her boyut ve şeklin yanı sıra her tür kullanıcı girişine uyum sağlayacak kadar ölçeklenebilir ve esnek bir hareket dili tanımlayın.

Hareket kalıpları
Android Automotive, tüm uygulamalarda tutarlı bir kullanıcı deneyimi sunmak için aşağıdaki durumlarda kullanılabilecek belirli hareket kalıpları konusunda öneriler sunar:
- Aynı düzey görünümler arasında geçiş yapma
- Ayrıntı görünümüne geçme
- Mevcut bir işlemi genişletme
- Bir işlemi en aza indirme ve genişletme
- Bir işlemi kesintiye uğratma
Bu bölümdeki hareket kalıplarının tümü, Materyal Tasarım Yumuşak geçiş yönergelerinde belirtildiği gibi standart yumuşatmaya dayanır. Yani hareketler, odağı geçişin sonuna çekmek için hızlı bir şekilde hızlanır ve yavaş yavaş yavaşlar.
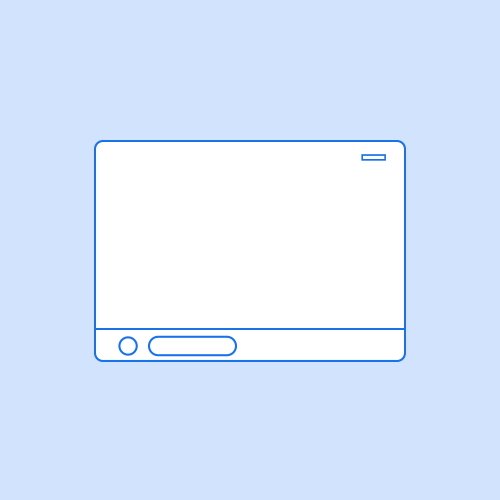
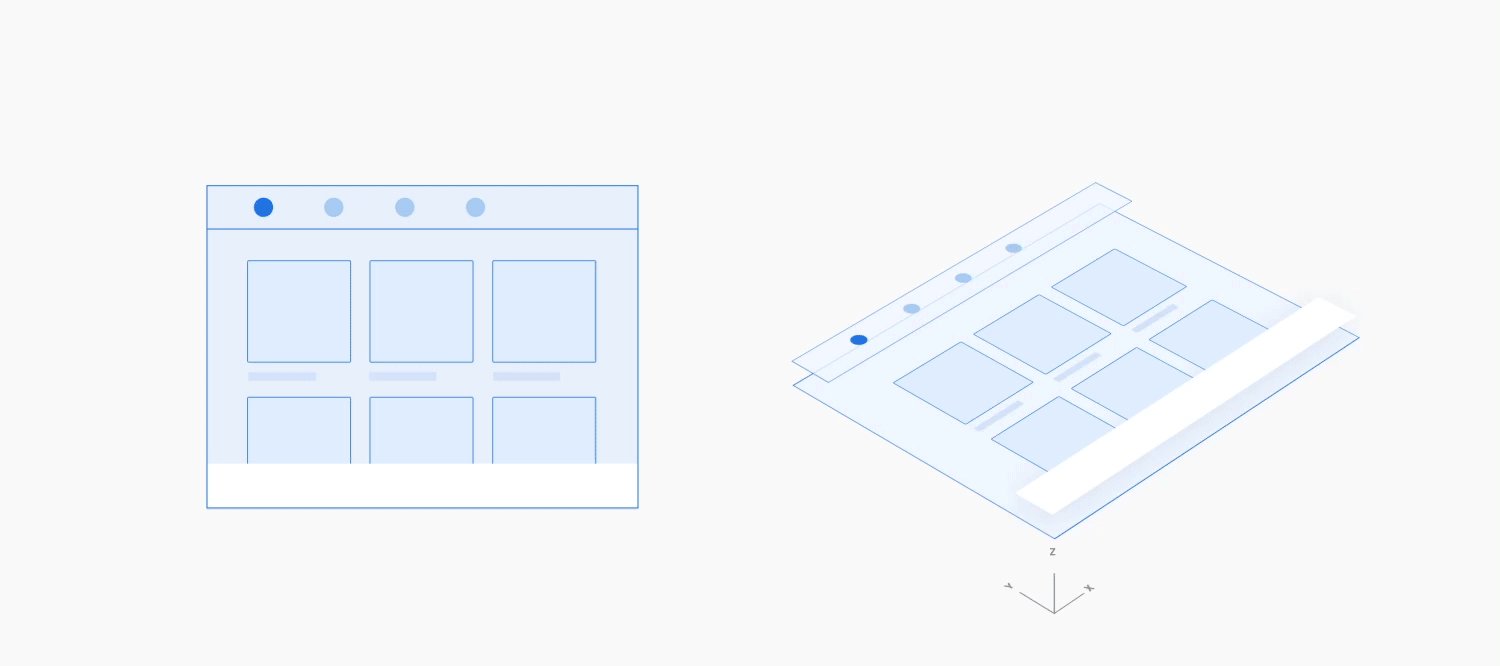
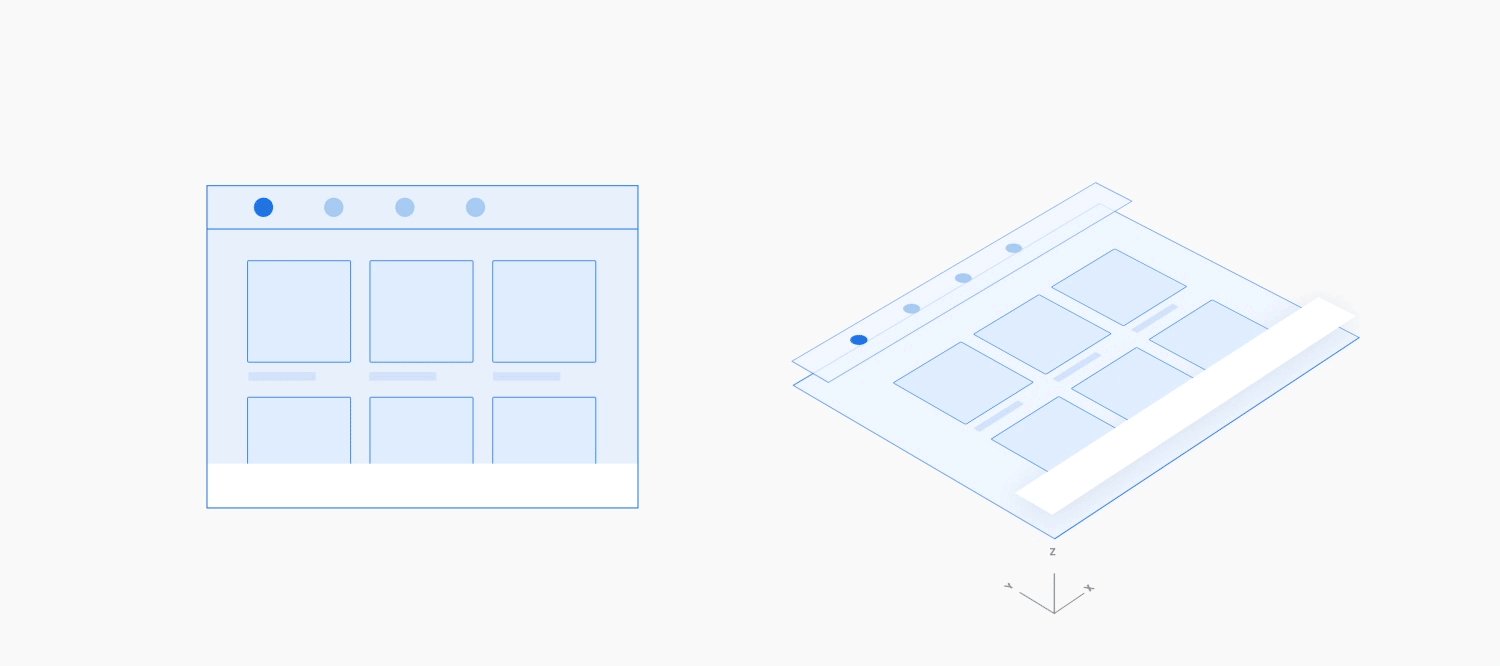
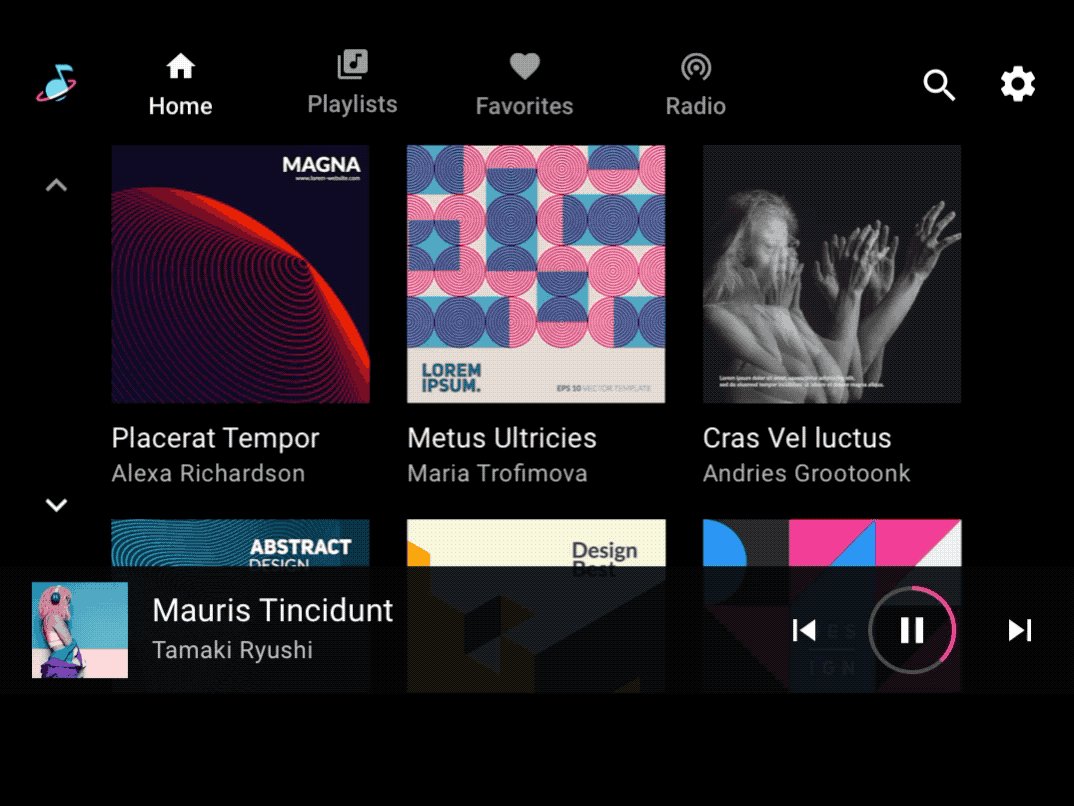
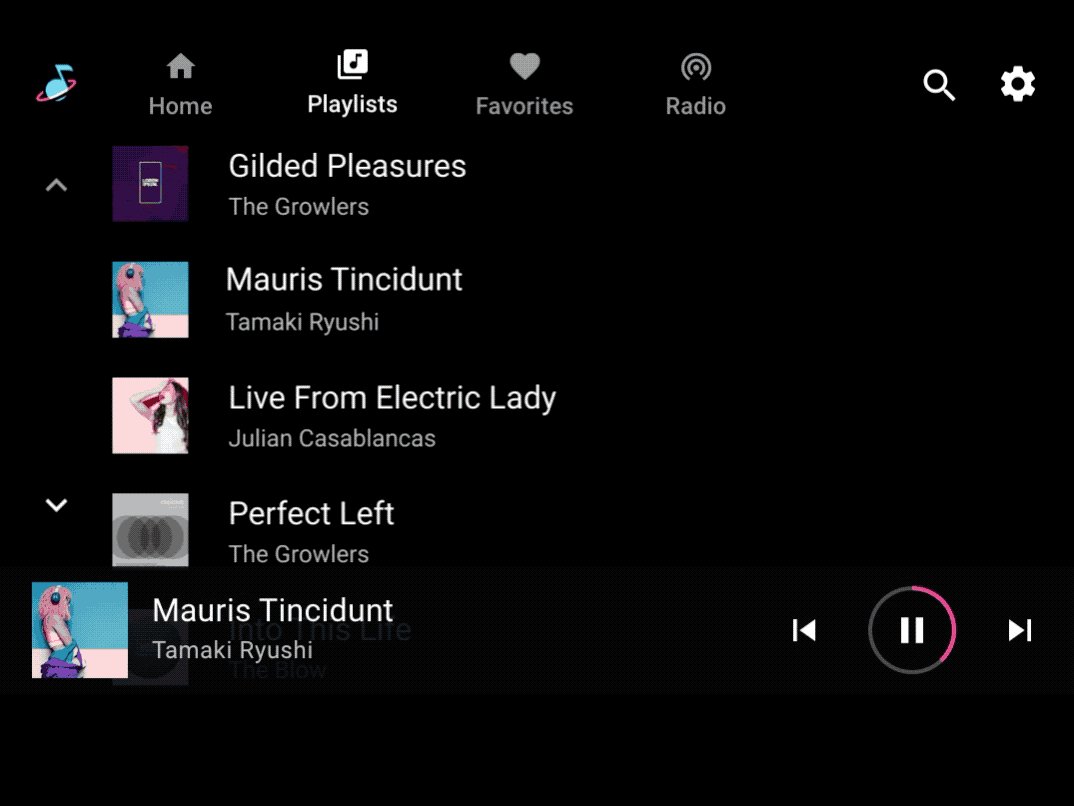
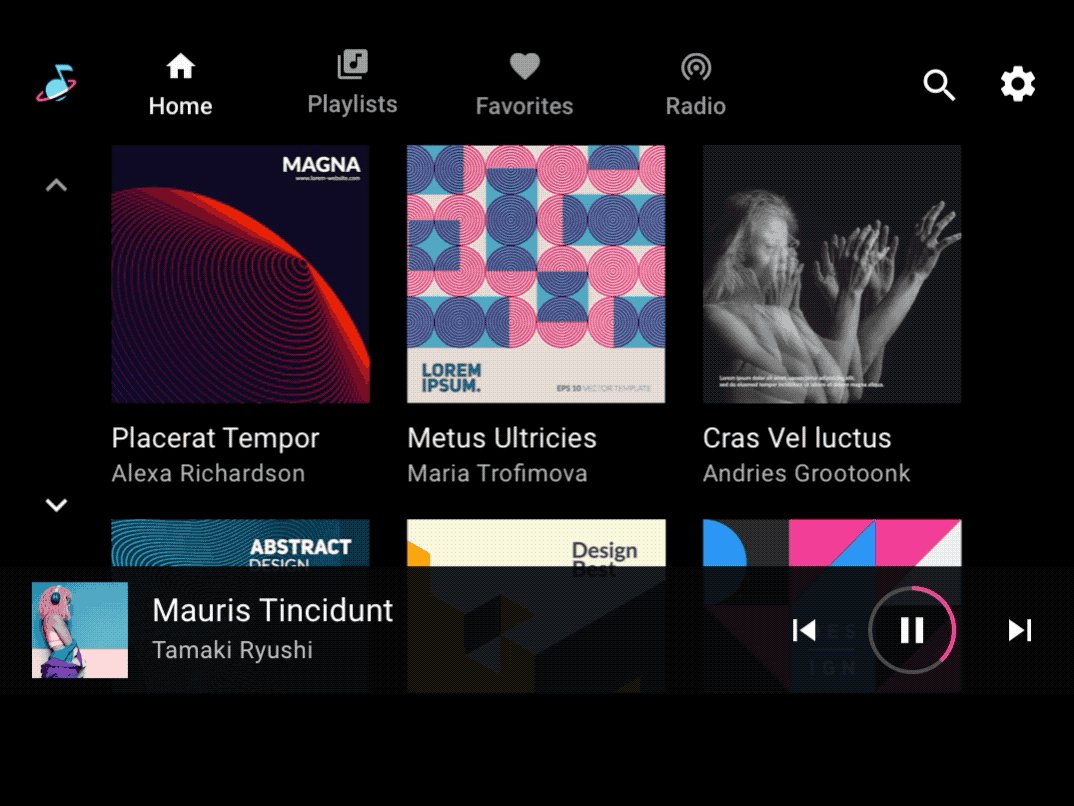
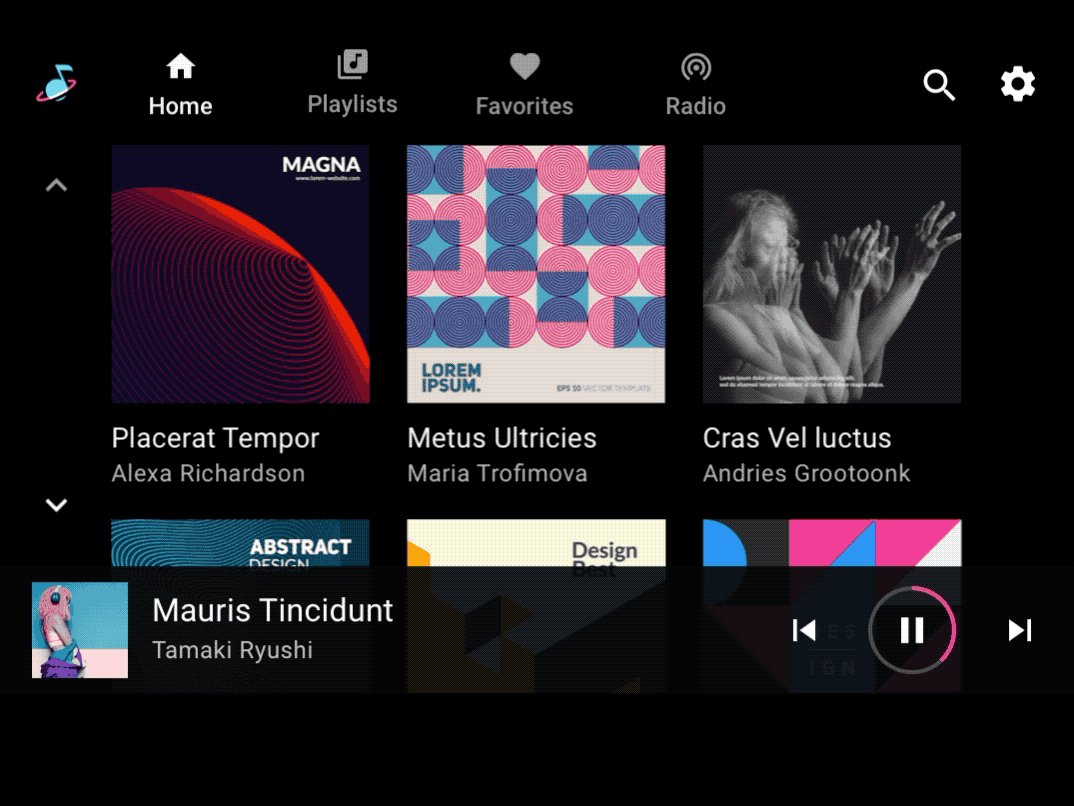
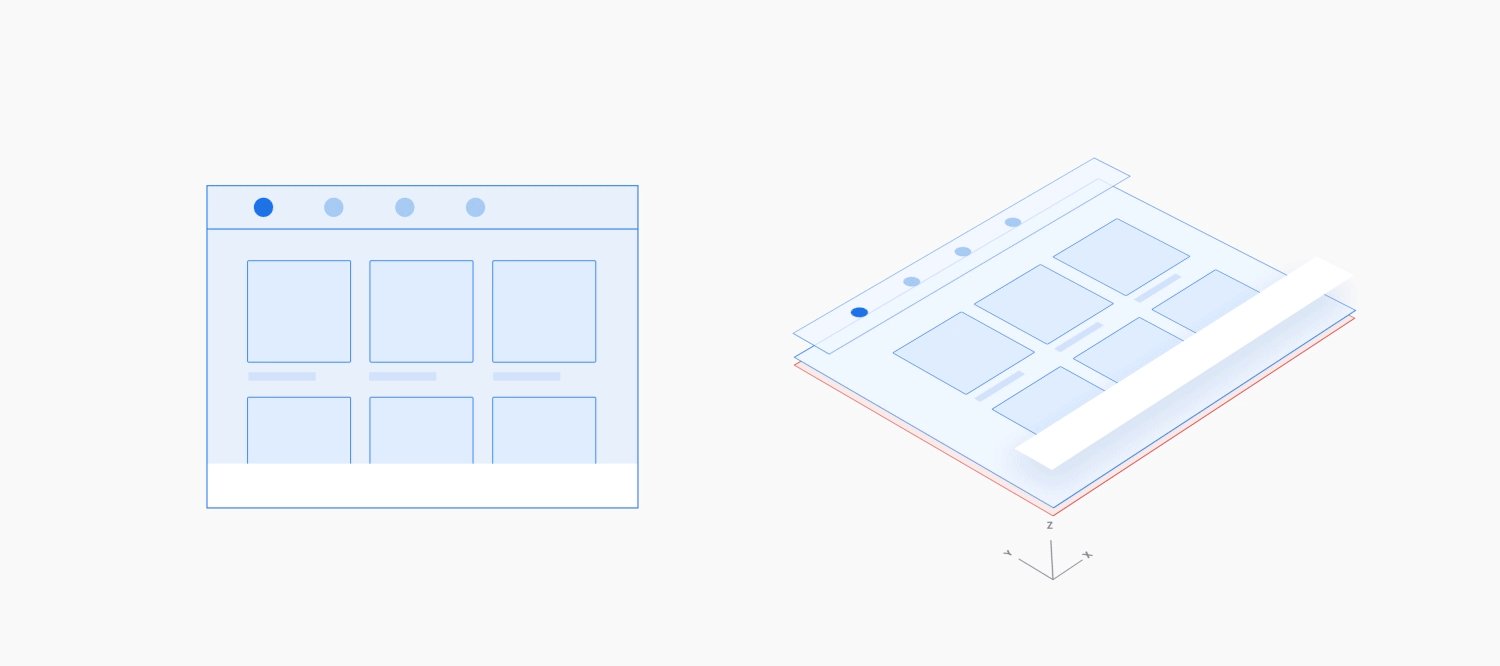
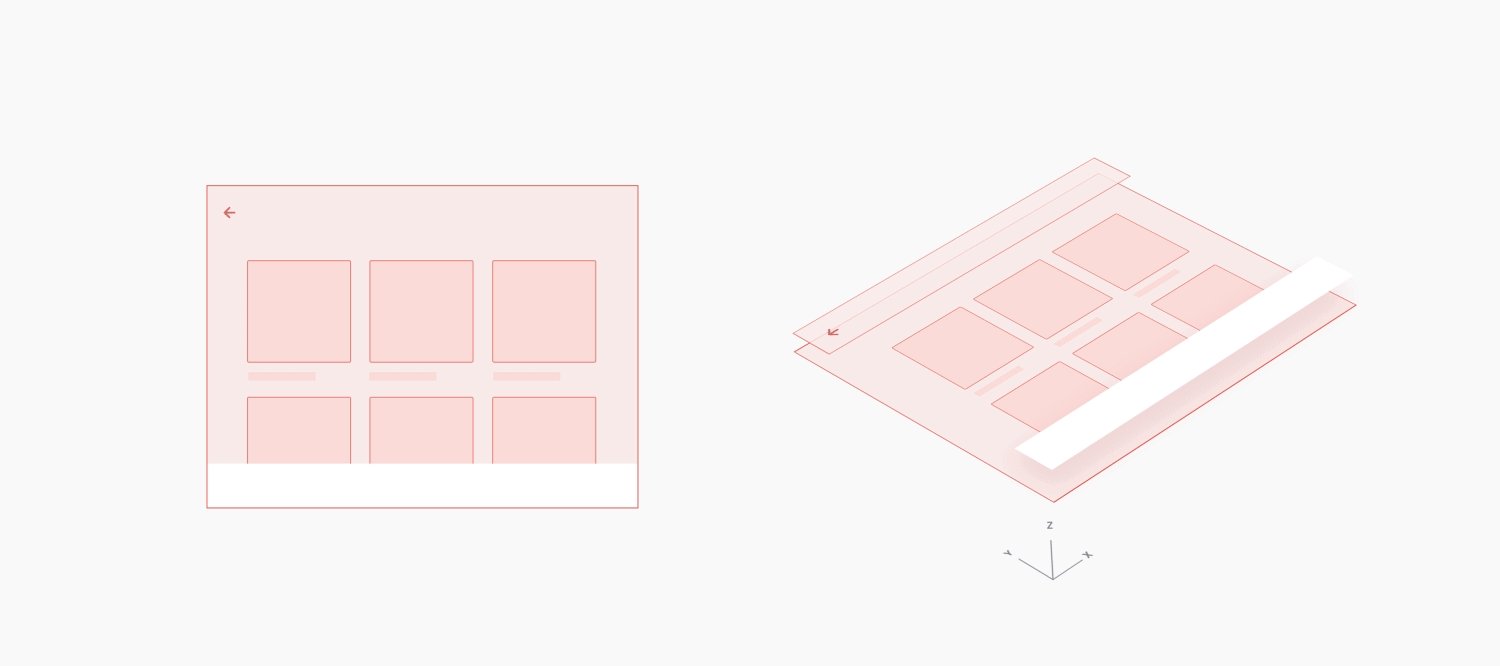
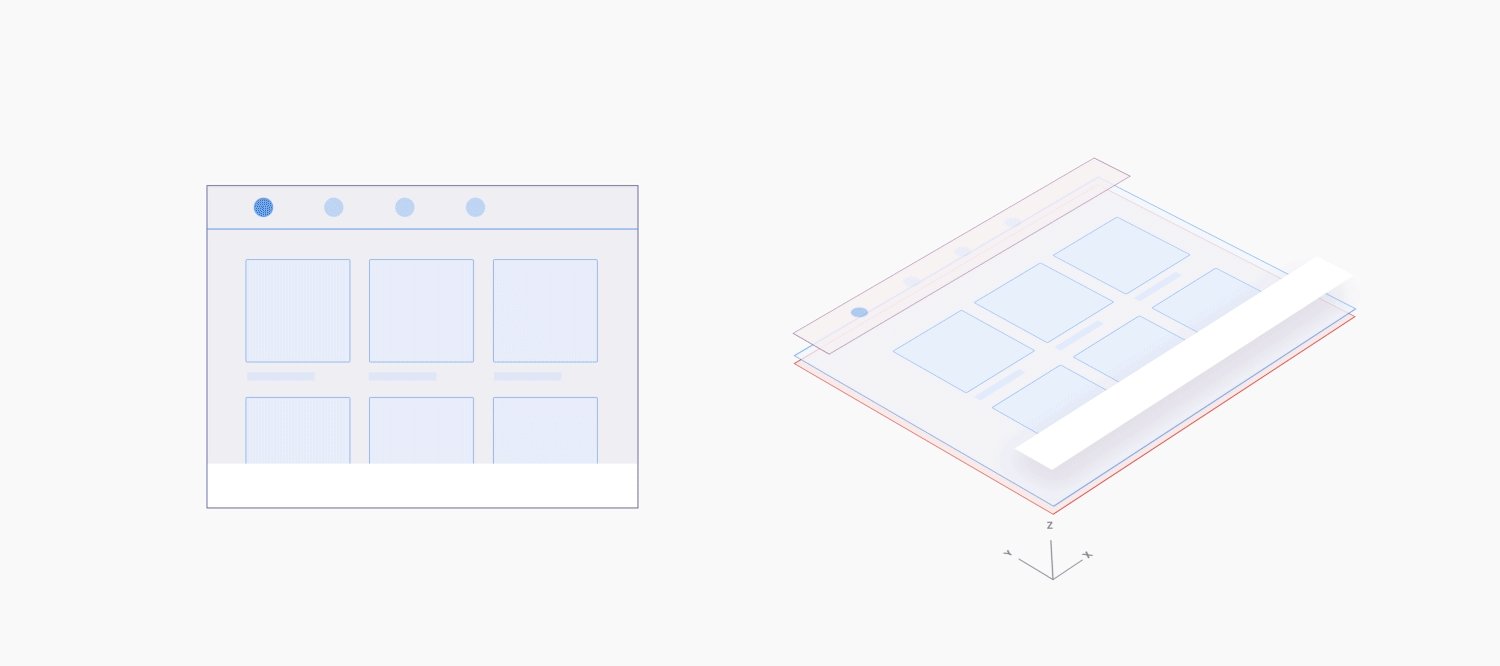
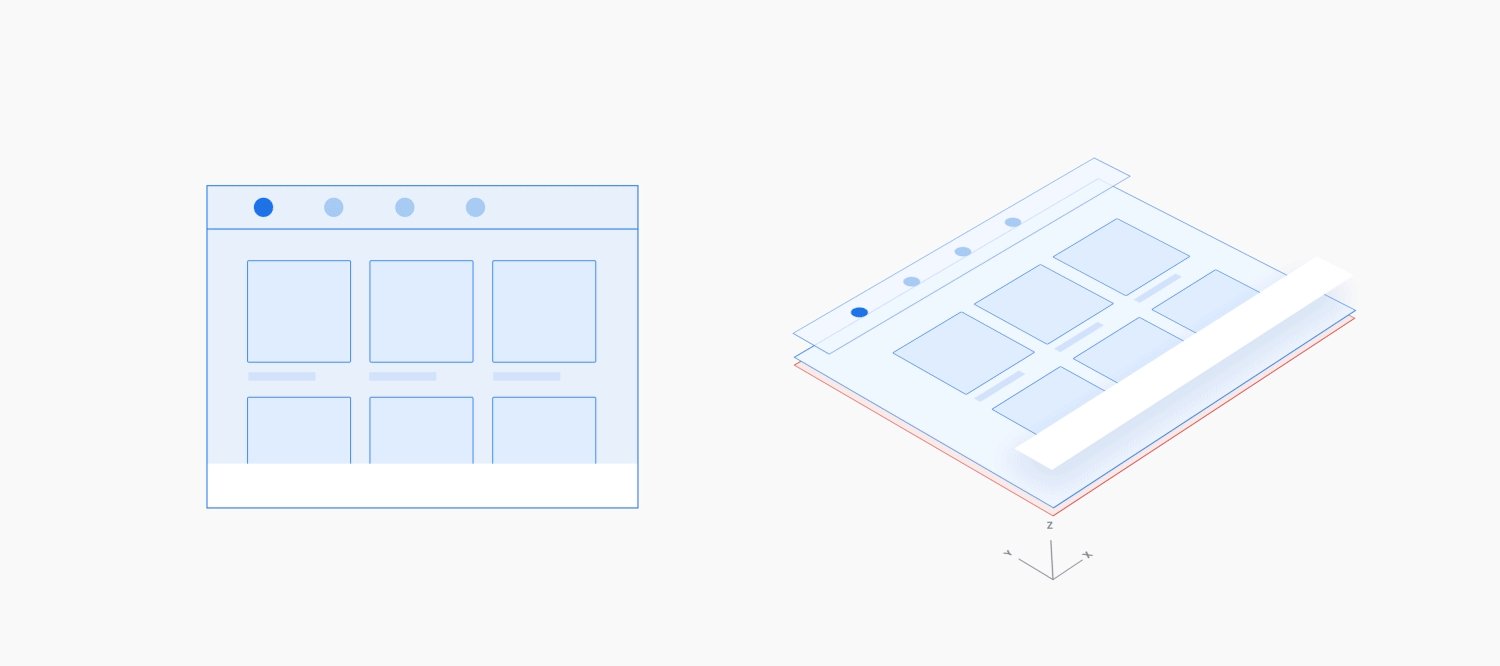
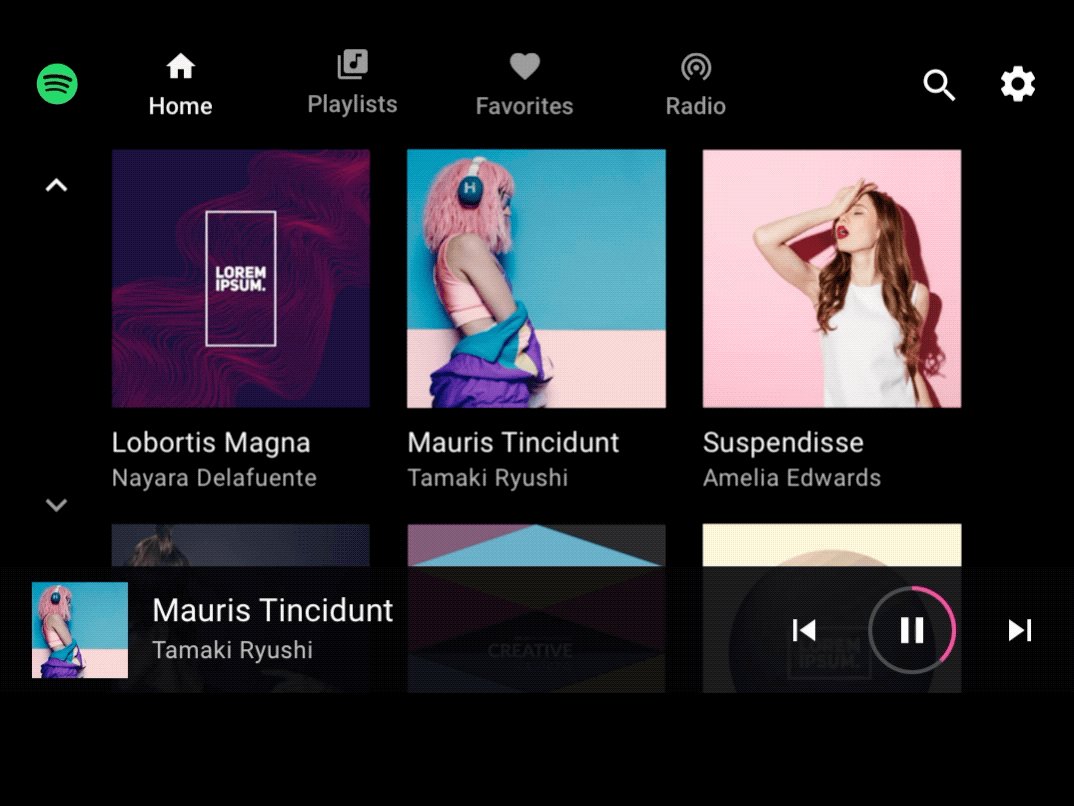
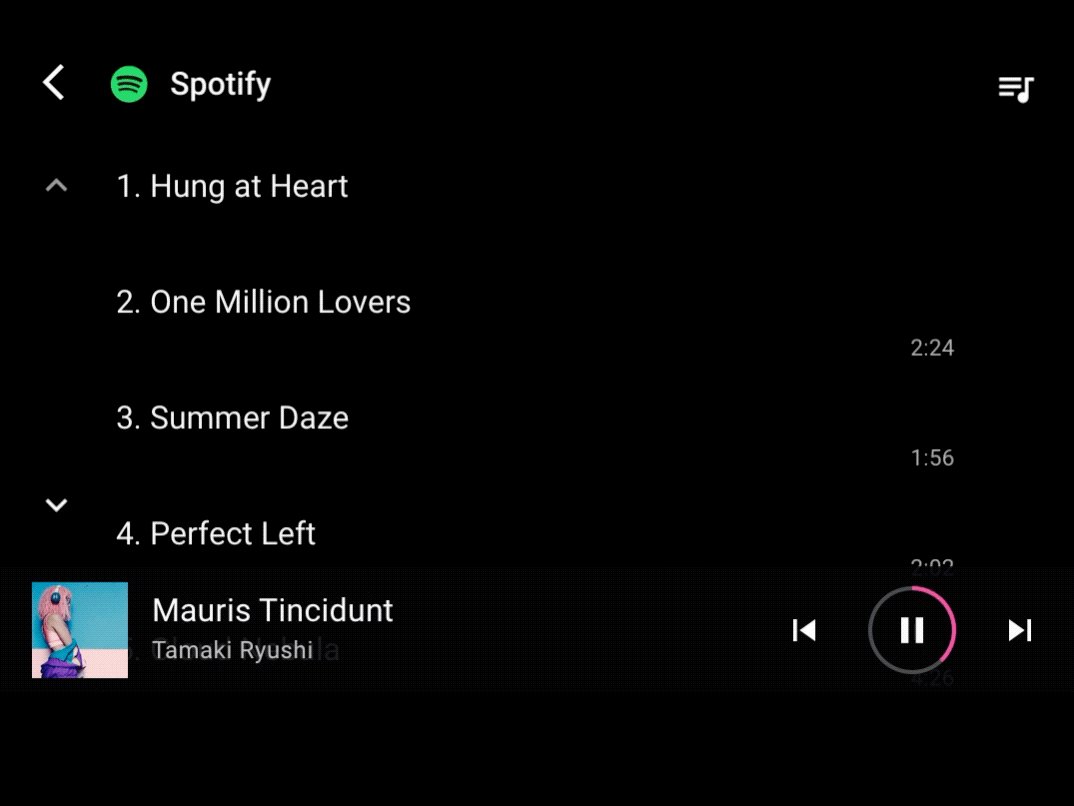
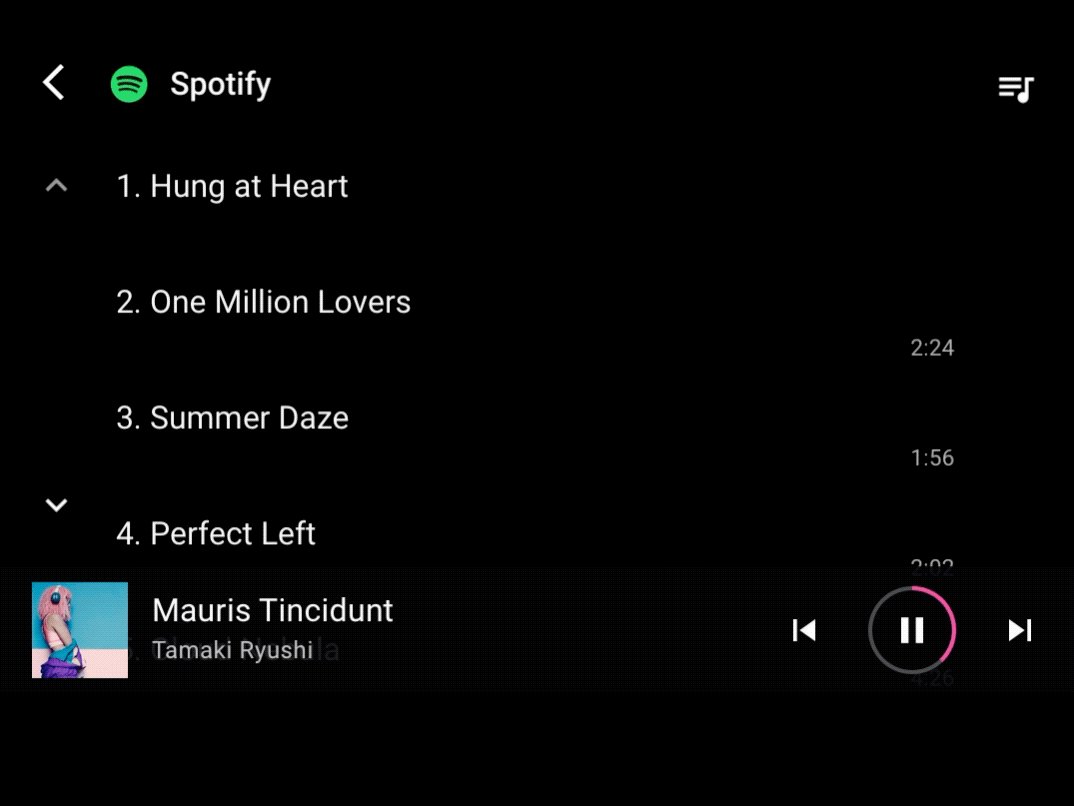
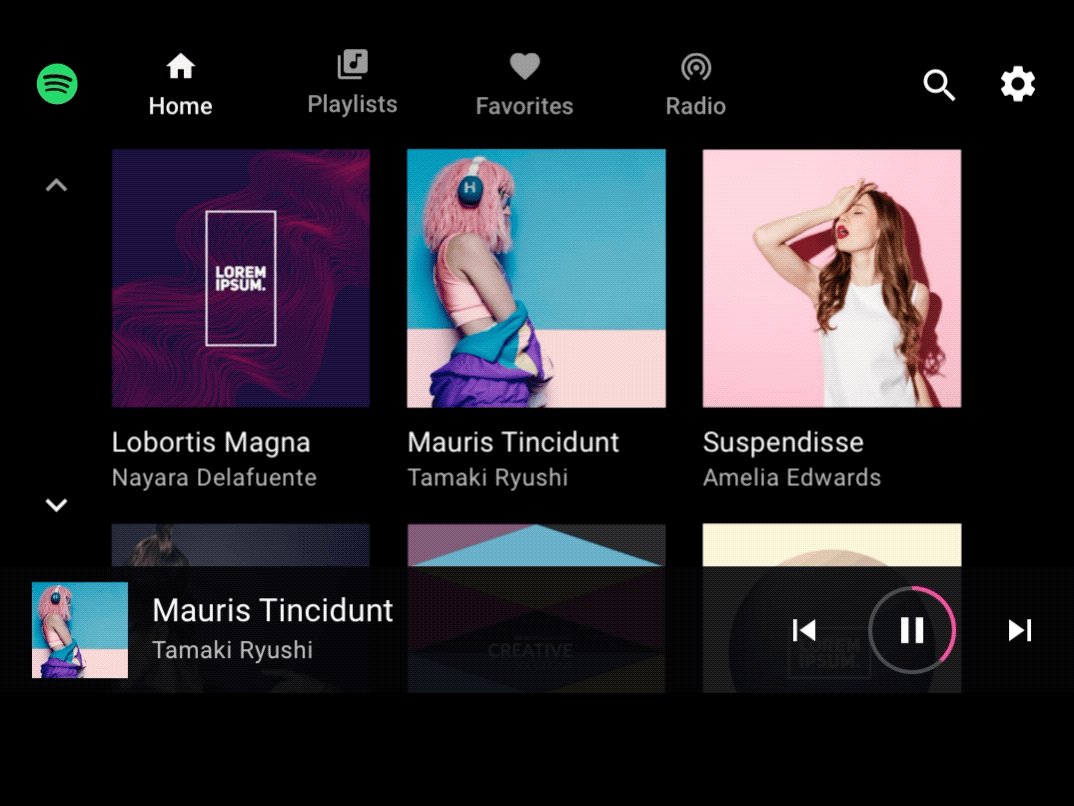
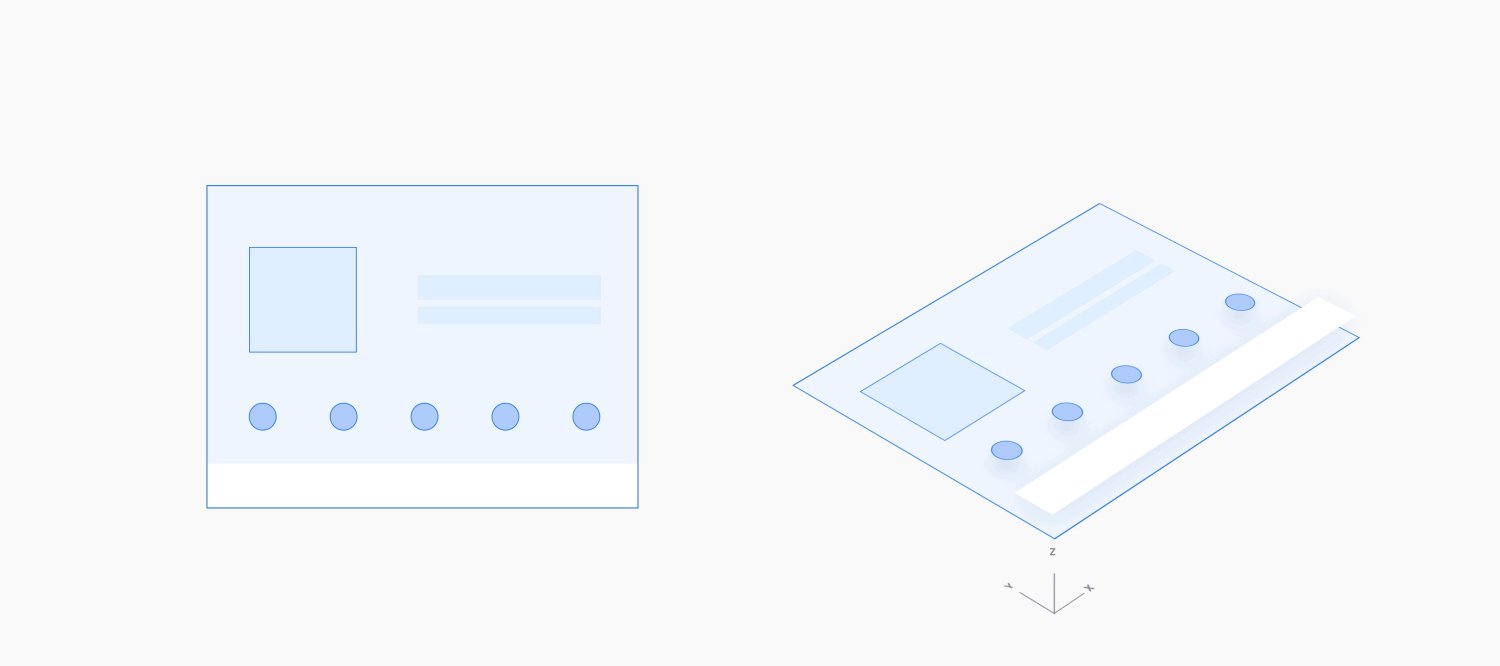
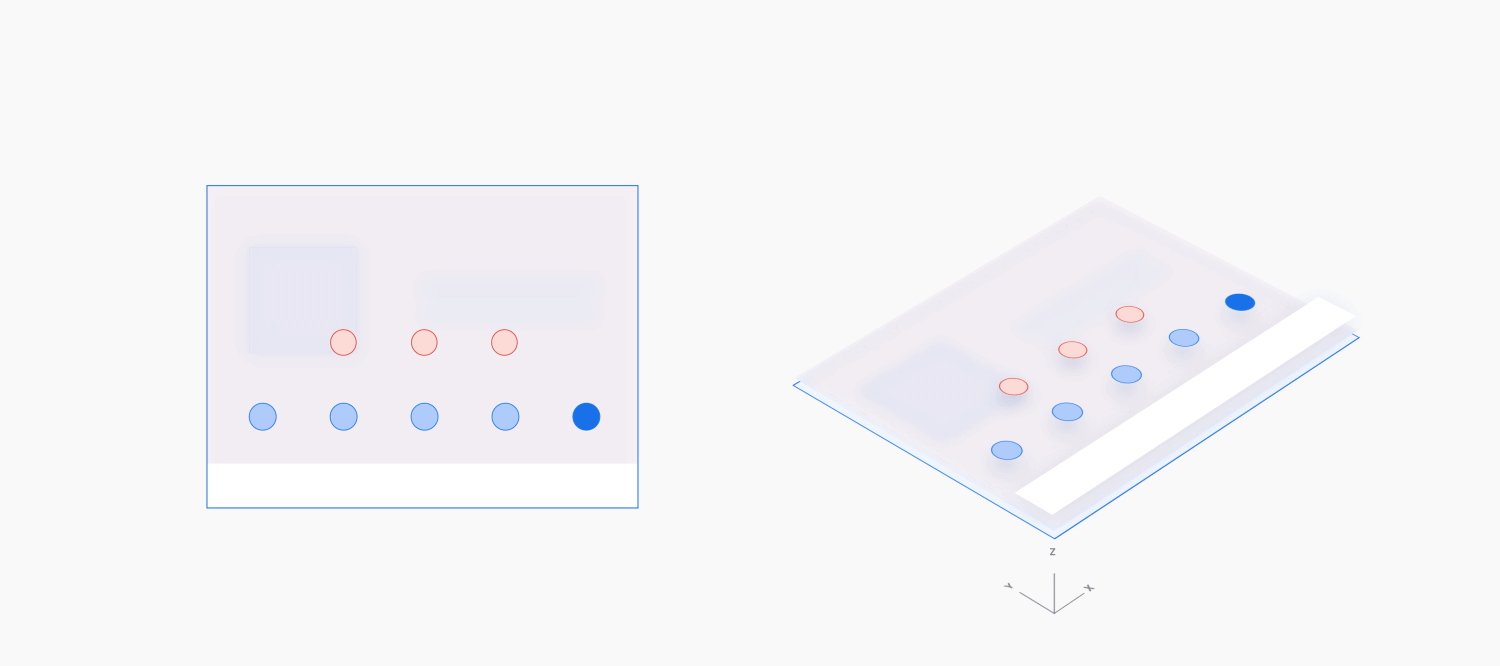
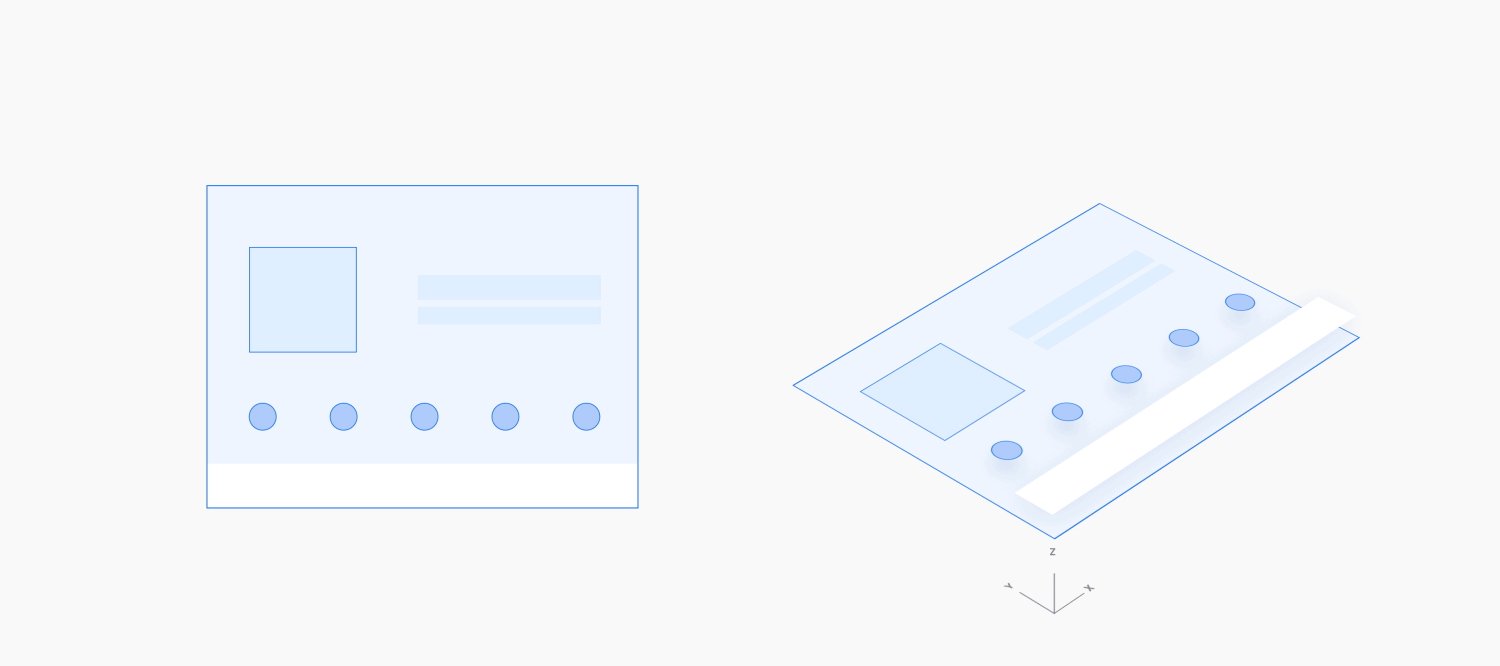
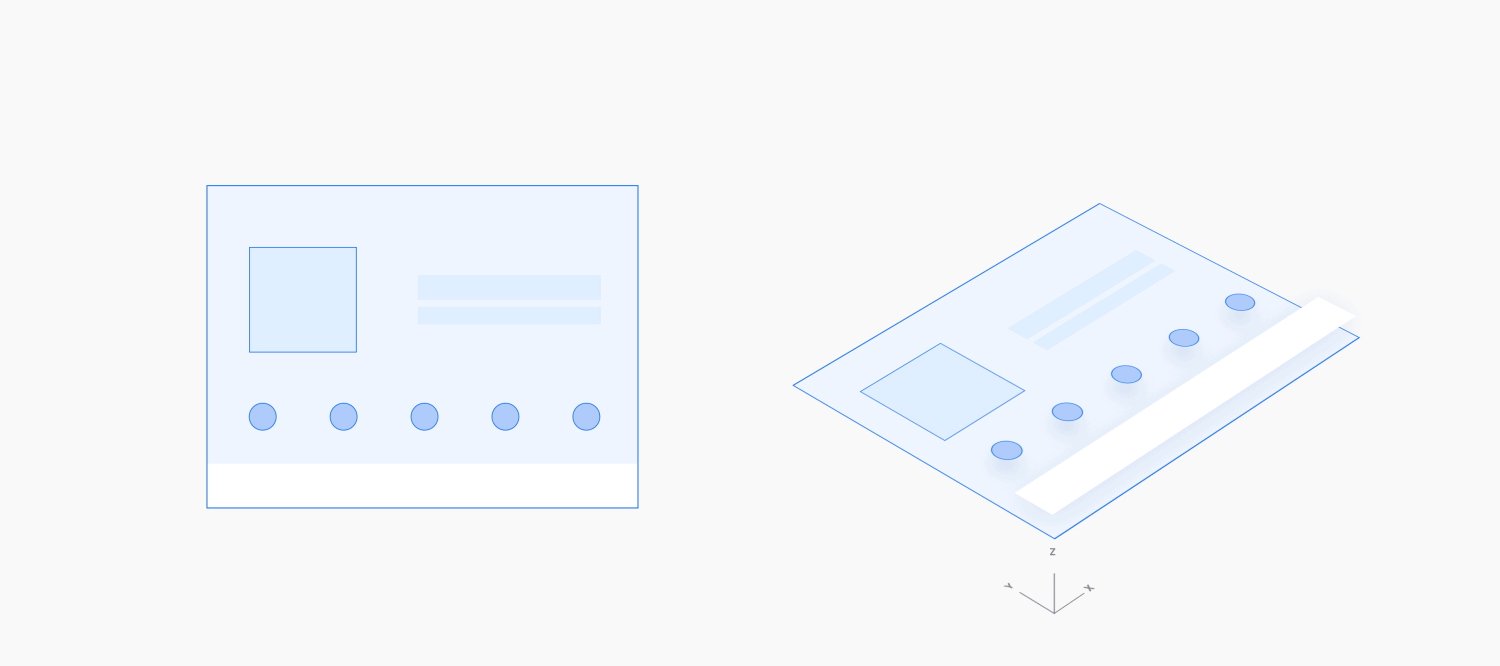
Aynı düzey görünümler arasında geçiş yapma
Bir uygulamada aynı hiyerarşi seviyesindeki görünümler (ör. uygulama çubuğundaki sekmeler veya bir oynatma listesindeki şarkılar) arasında geçiş yaparken yan yana hareket kullanın. Yatay hareket, uygulama içinde aynı seviyede kalma fikrini pekiştiriyor.

Örnek

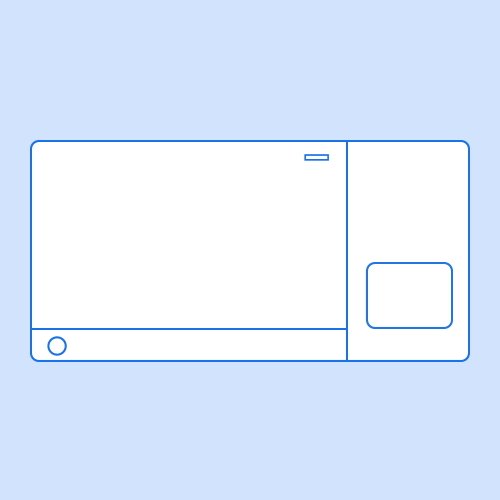
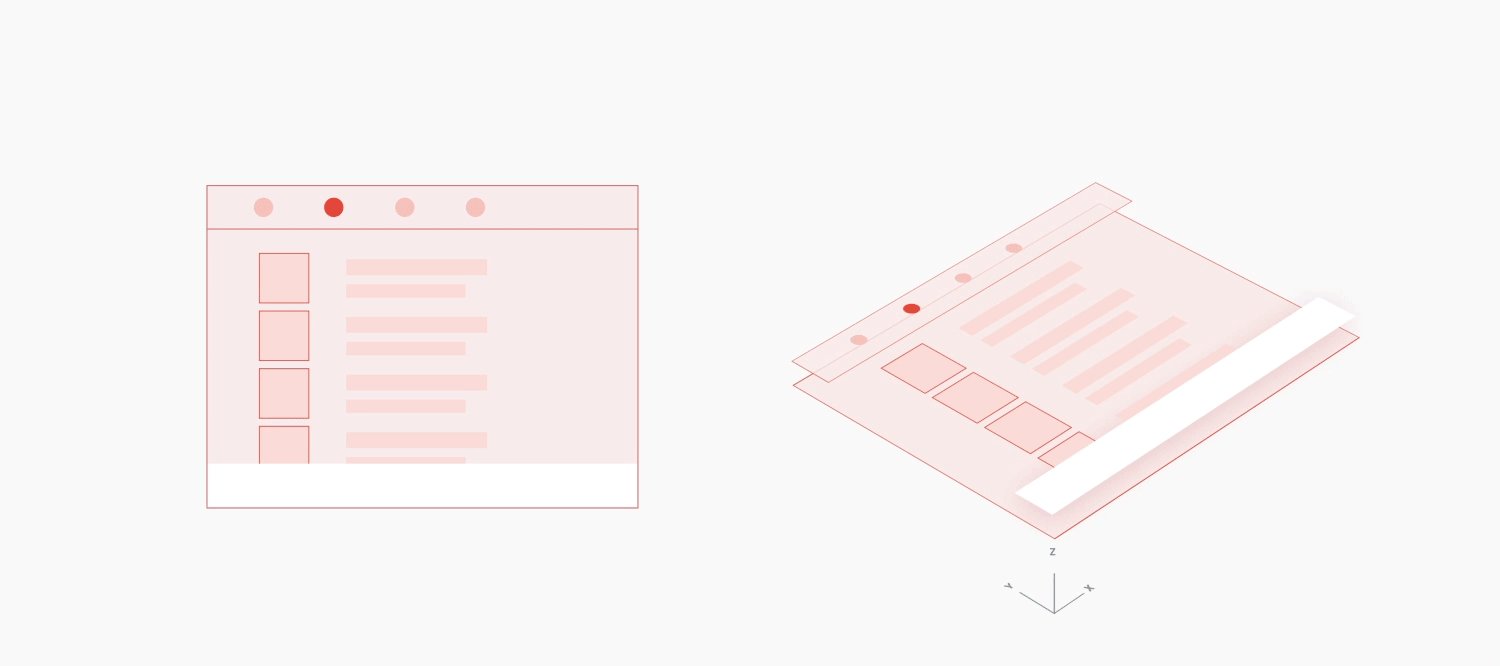
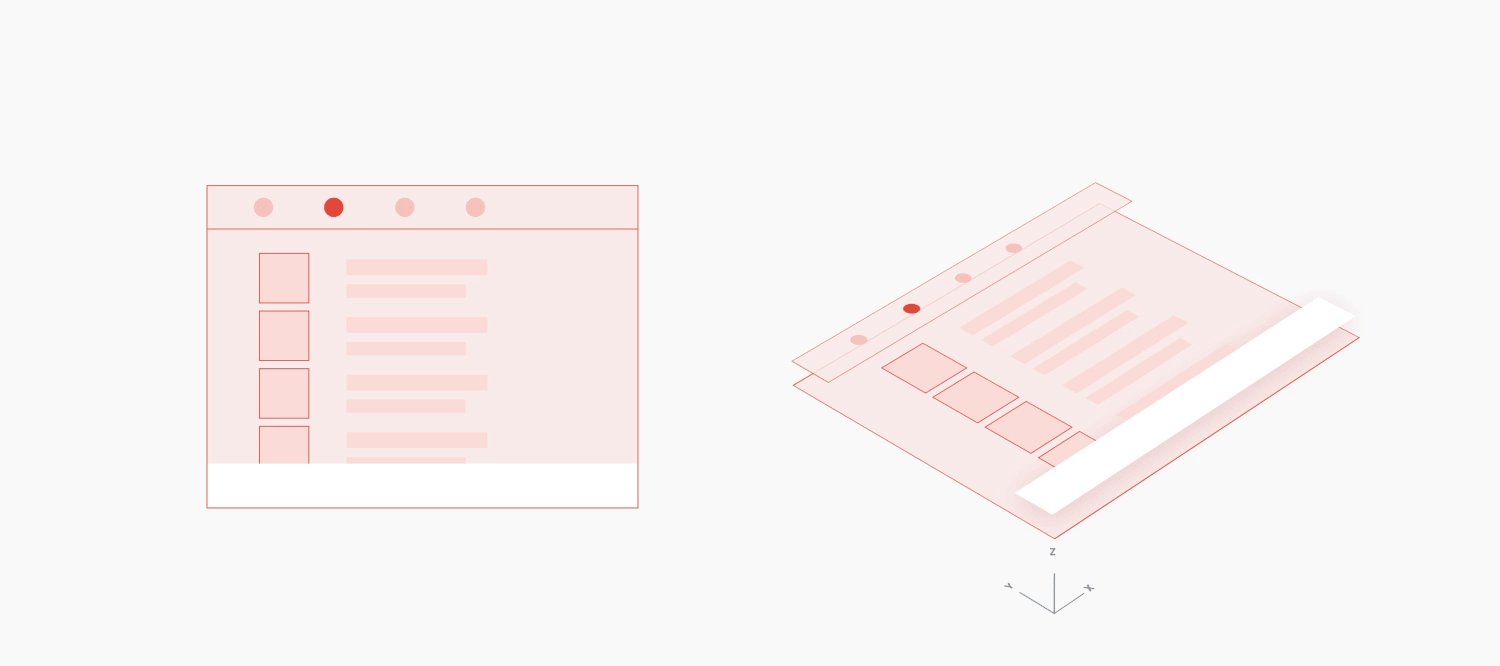
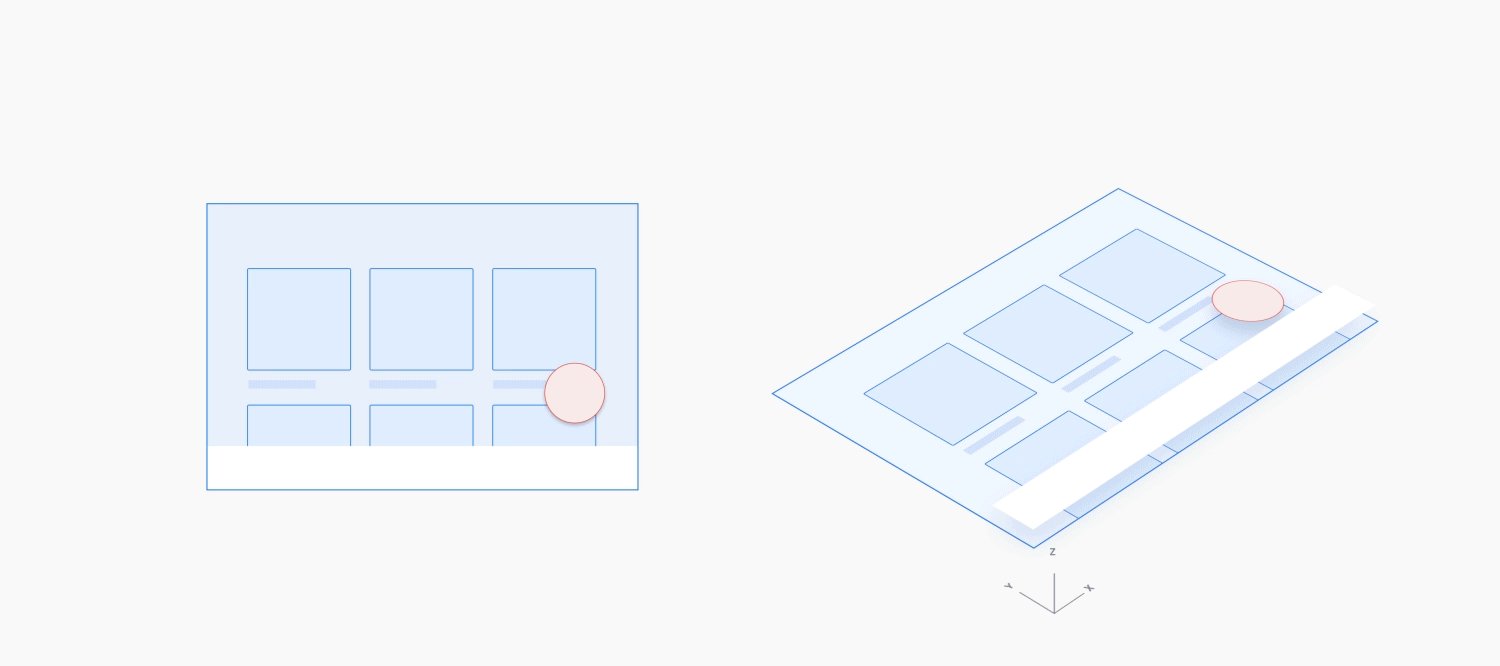
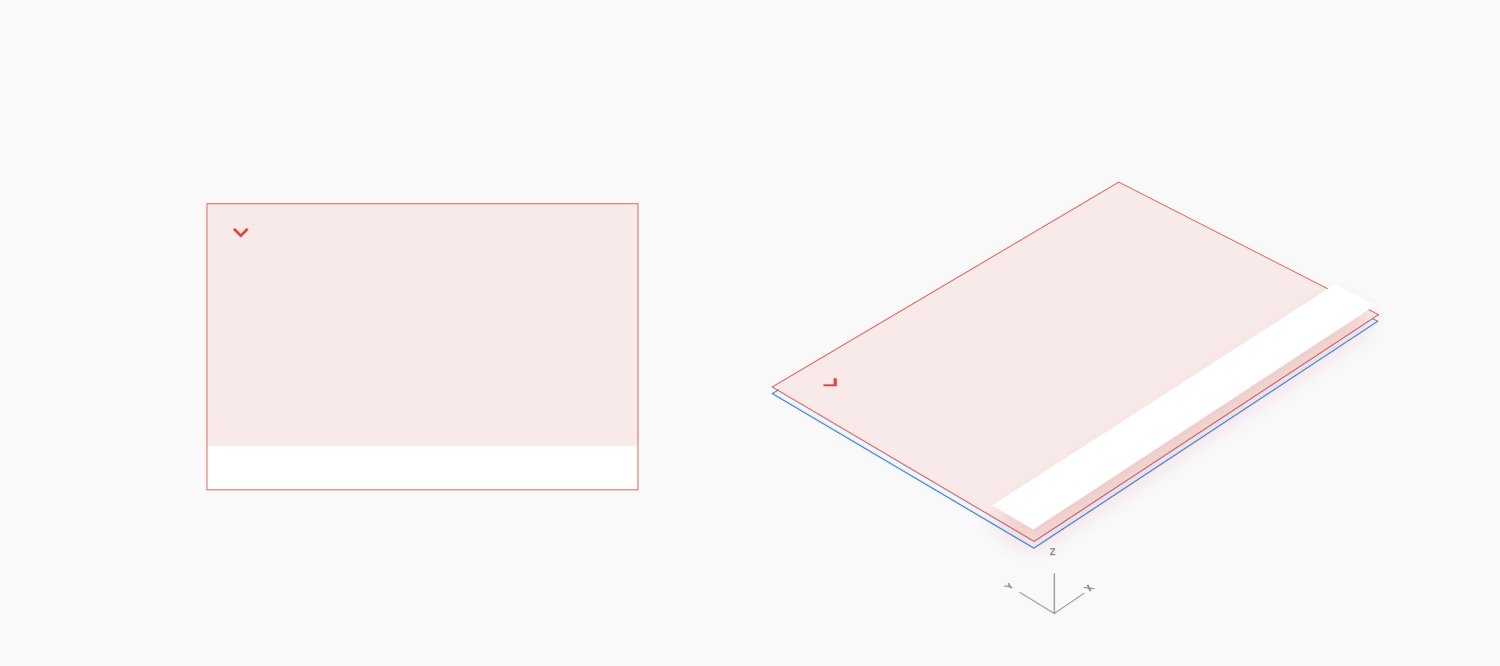
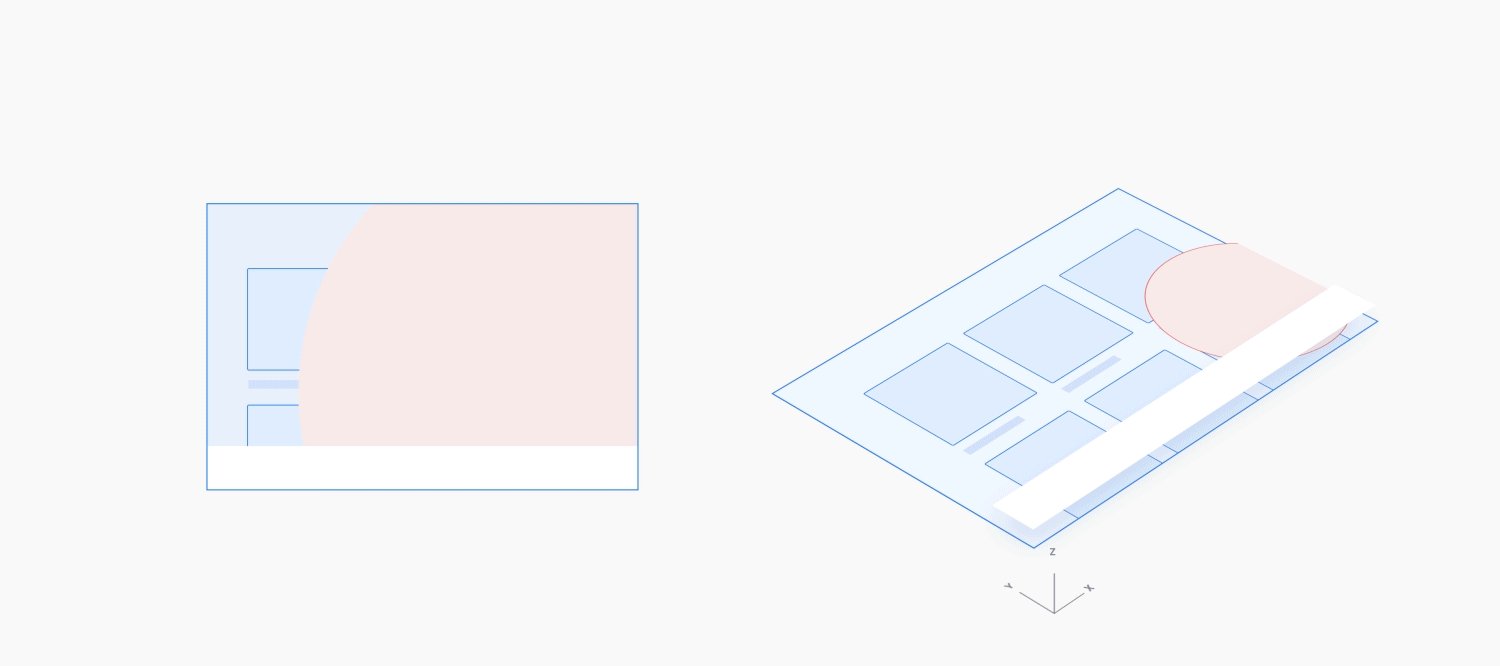
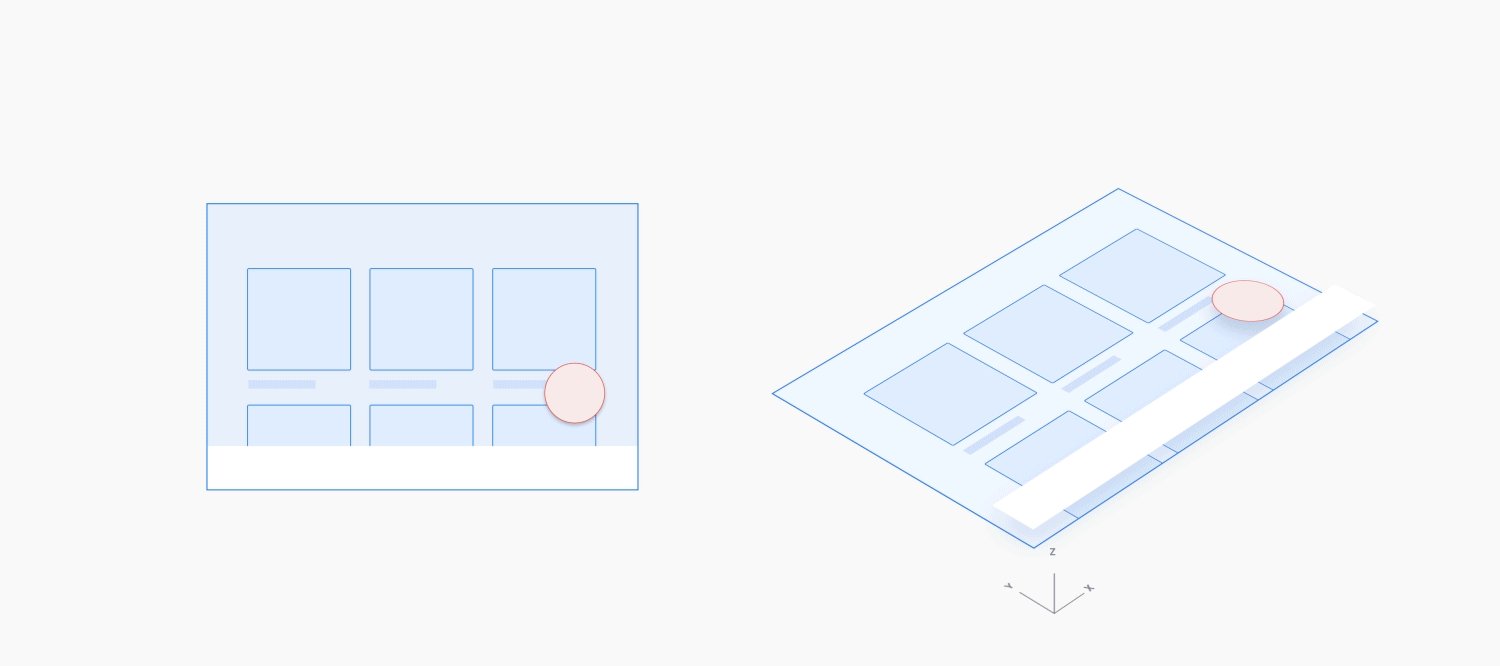
Ayrıntı görünümüne geçme
İçeriğin daha üst düzey görünümünden ayrıntılı görünüme geçerken, alt katmanı büyüten ve üst katman kaybolurken yavaş yavaş artan z derinliğindeki bir hareket kullanın. Bu hareket, üst düzey görünüm ile ayrıntı görünümü arasındaki üst-alt ilişkisini güçlendirerek ikinci görünüme odaklanılmasını sağlar.

Örnek

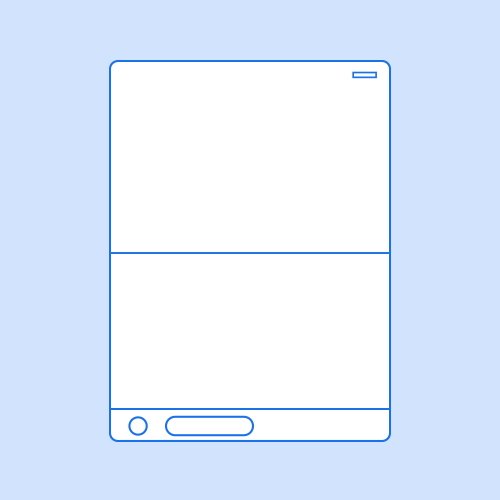
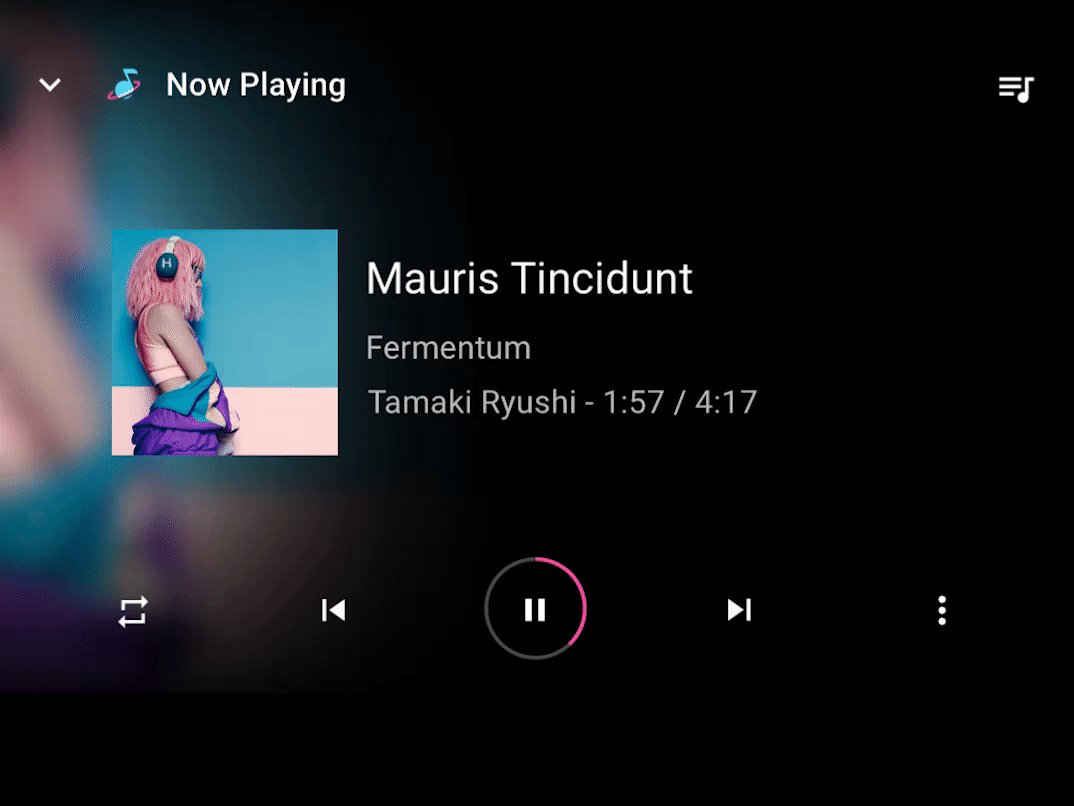
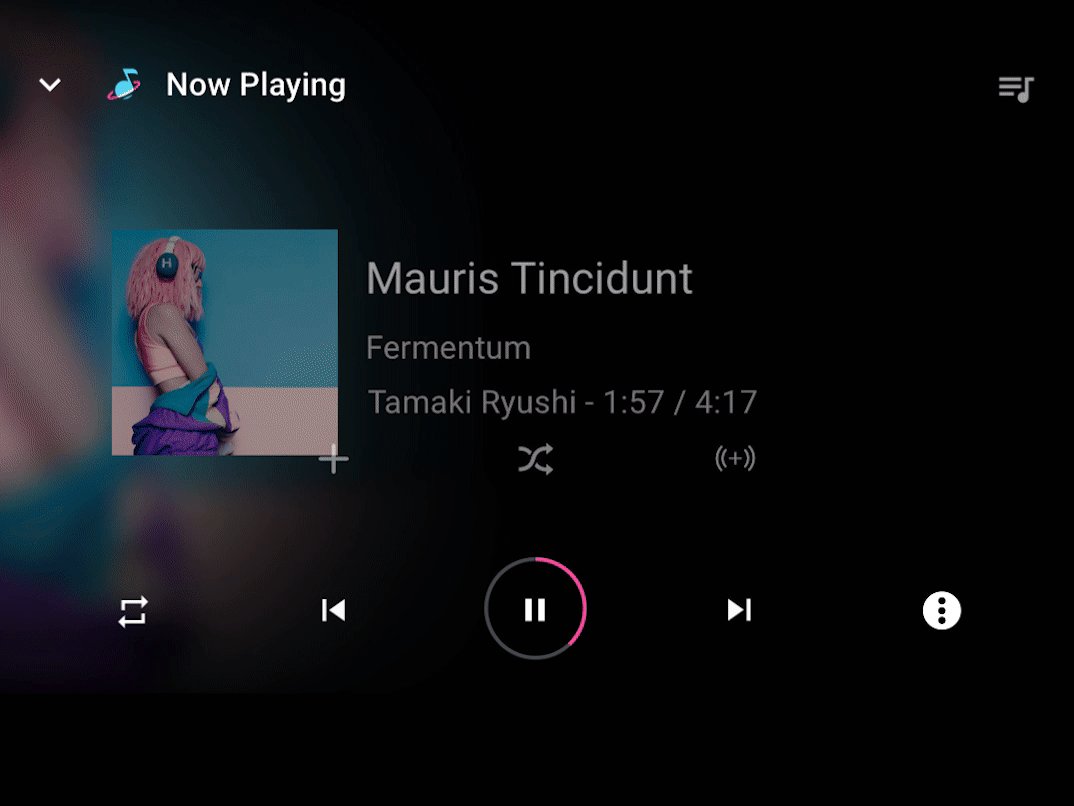
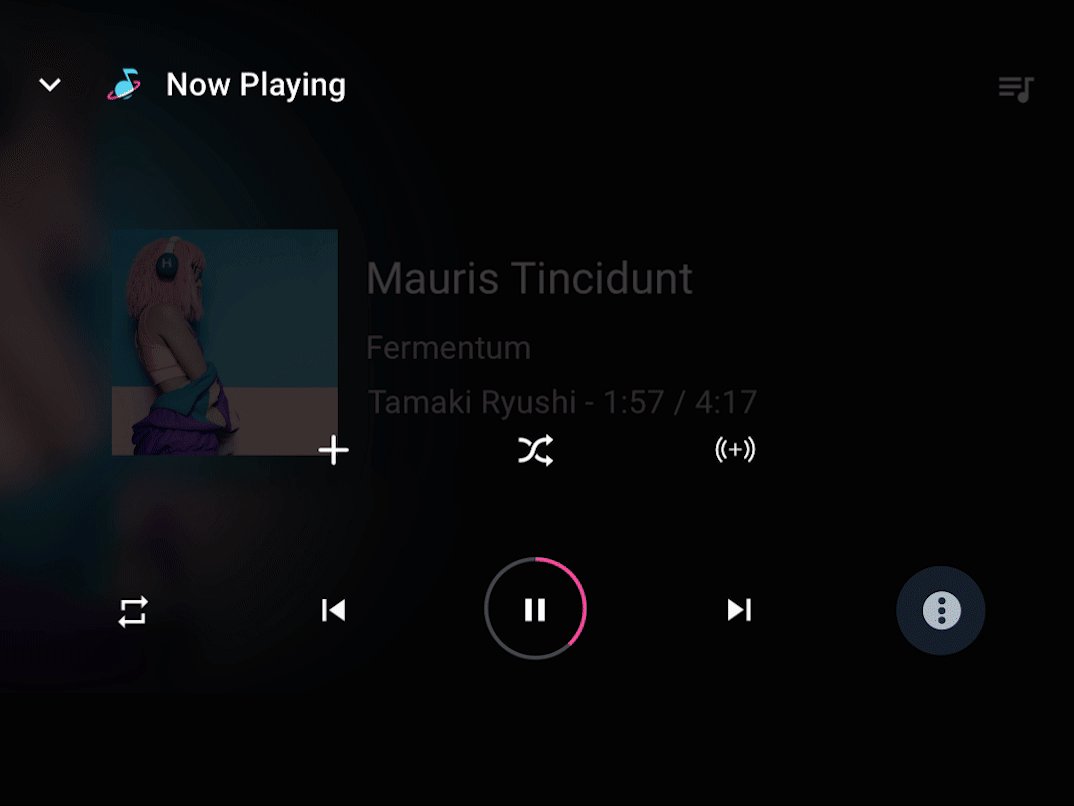
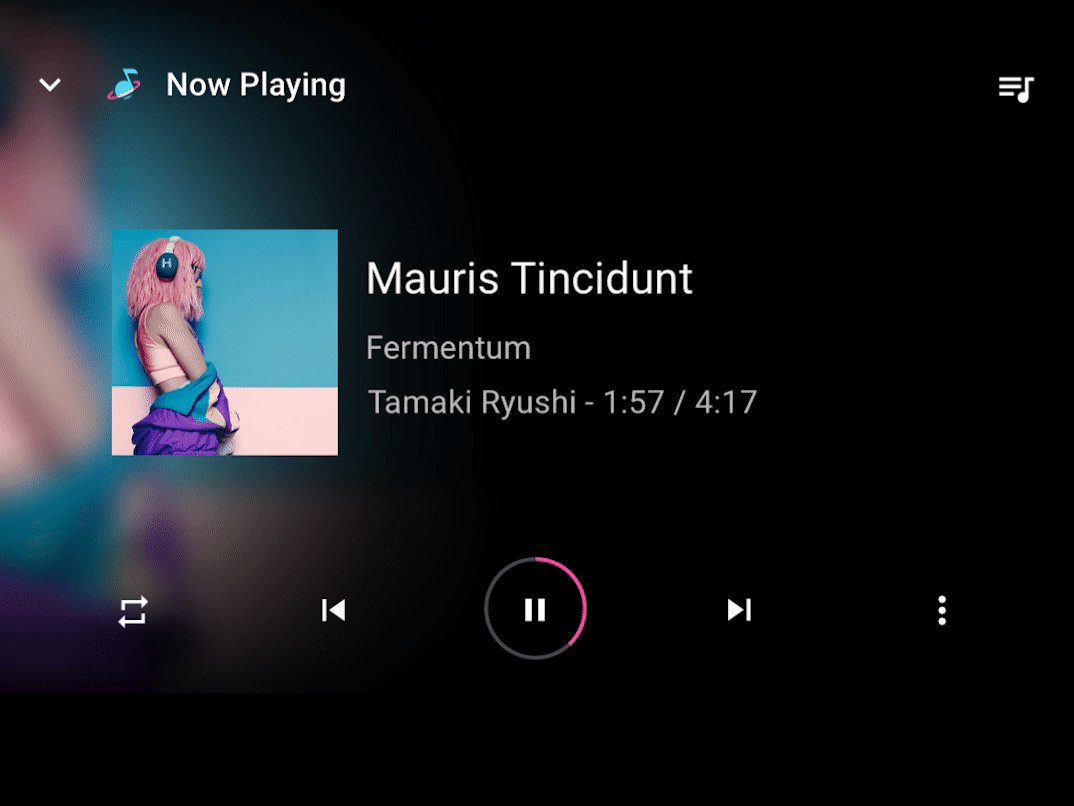
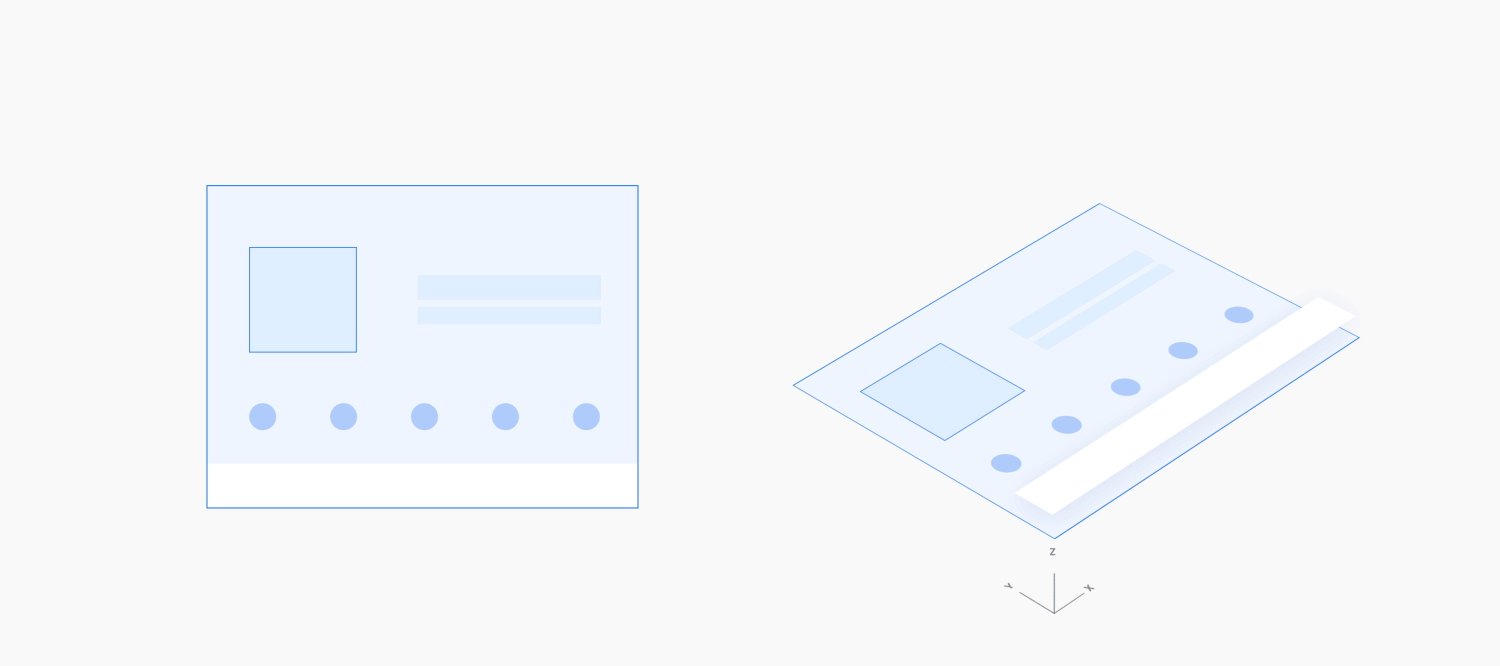
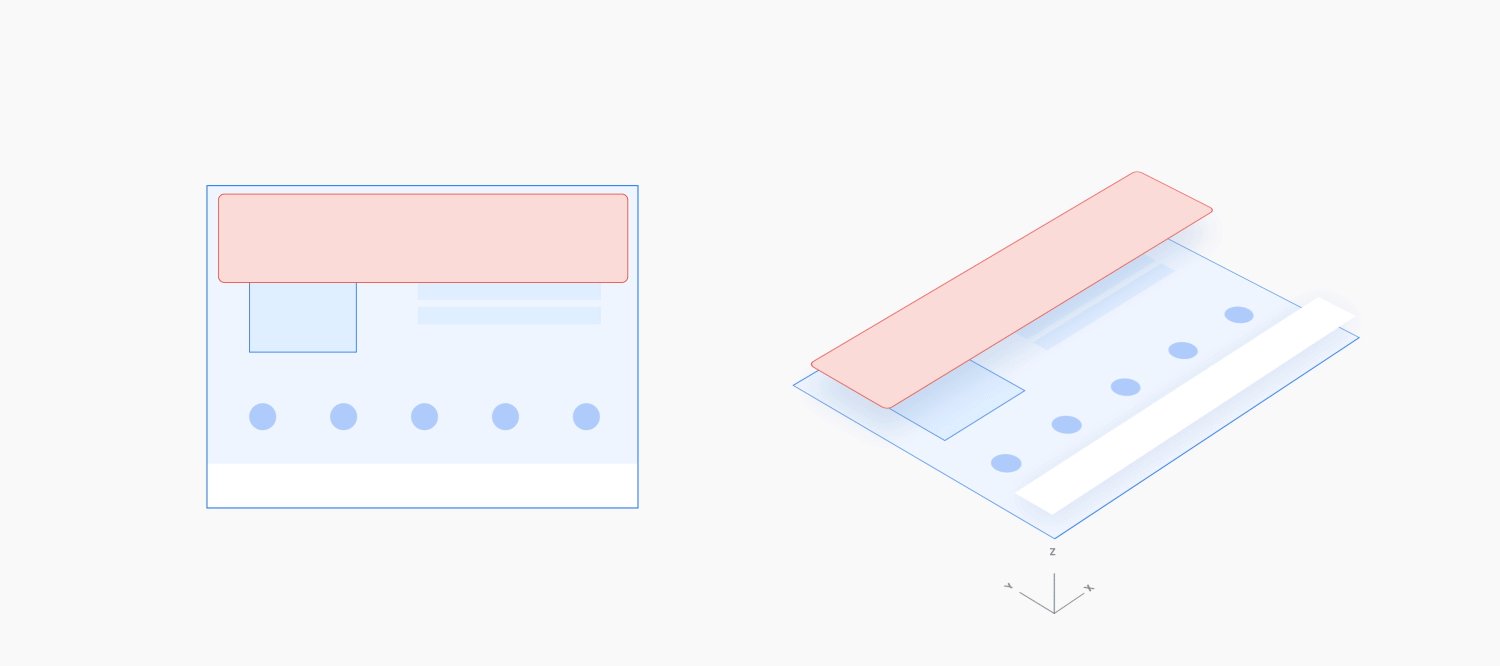
Mevcut bir işlemi genişletme
Kullanıcı bir işlemdeyken ve ilgili bir işlem yaptığında, ikincil işlemi birincil işlemin üzerinde kabarık arka planlı tam ekran yer paylaşımında göstermek için dikey (yukarı veya aşağı) bir hareket kullanın. Birincil işlemi kaydırma hareketiyle görebilmek kullanıcının hâlâ o işlemi yapmakta olduğunu pekiştiriyor.
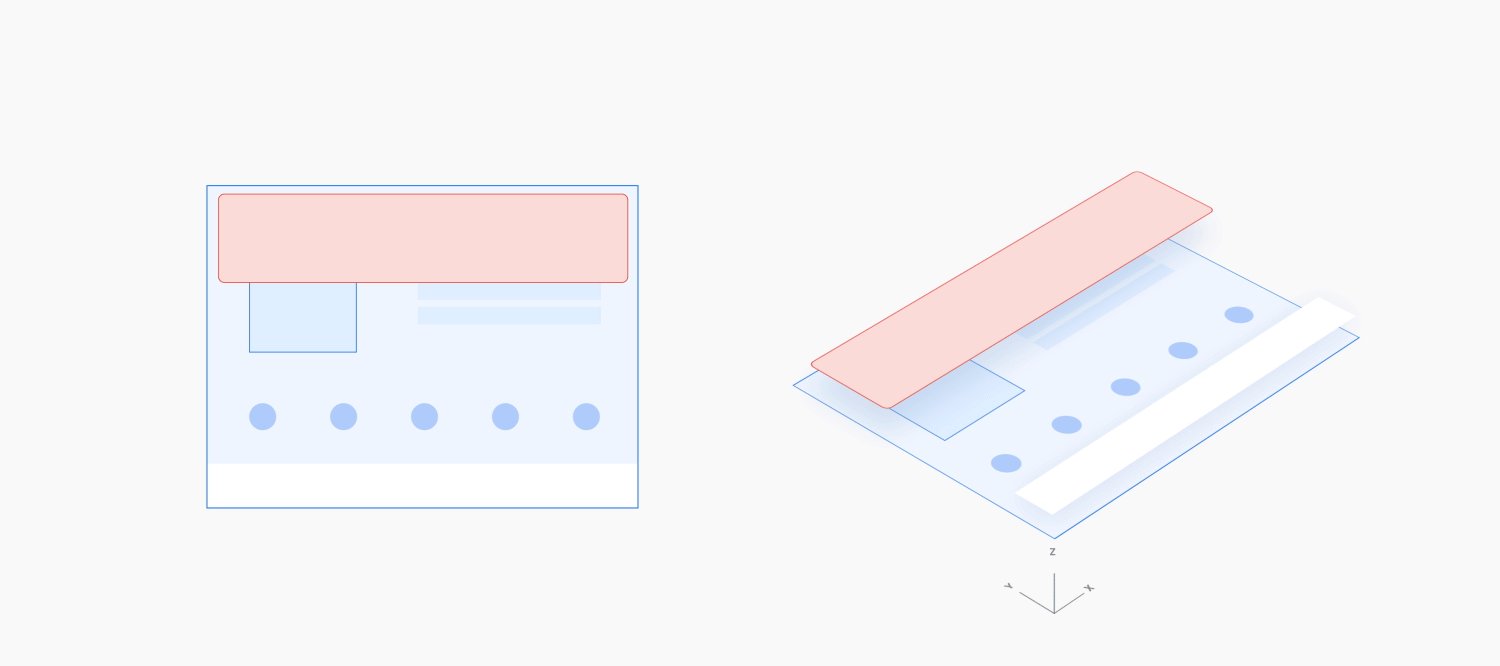
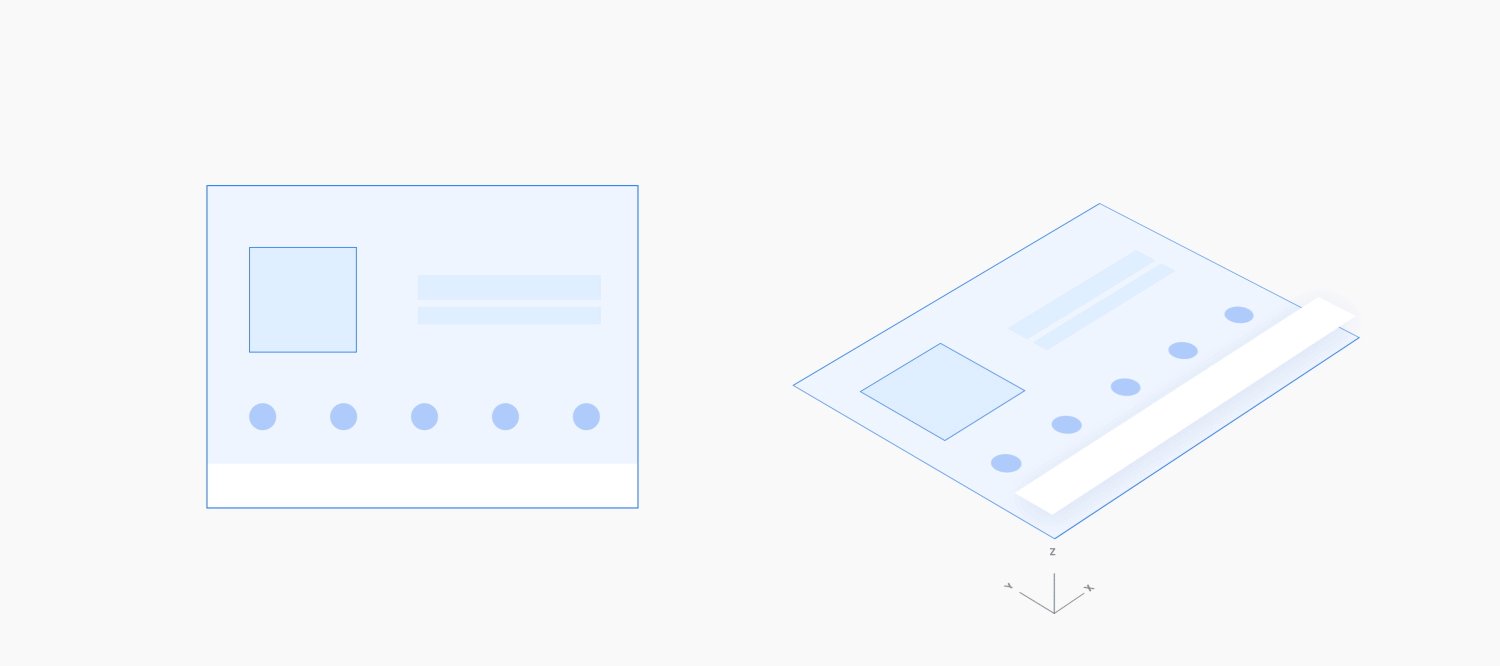
İkincil işlemi kapatırken bu hareketin tersini kullanın. Kullanıcı ikincil işlemi tamamladığı ve çıkış yapmaya hazır olduğu için ters hareketin orijinal hareketten daha az zaman alması gerekir.

Örnek

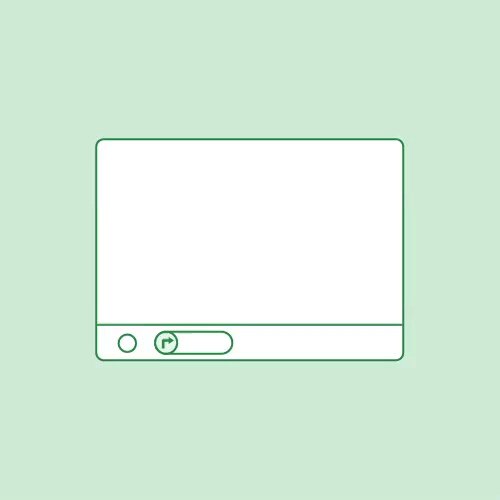
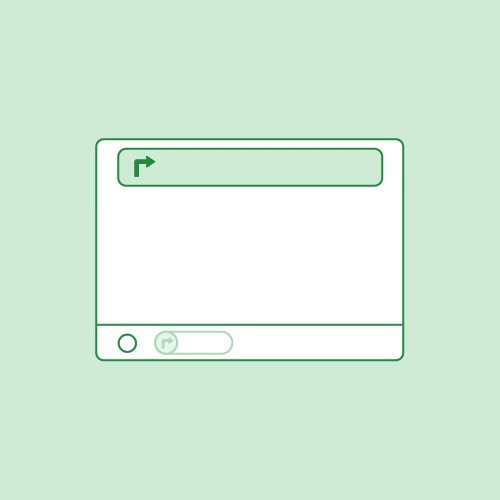
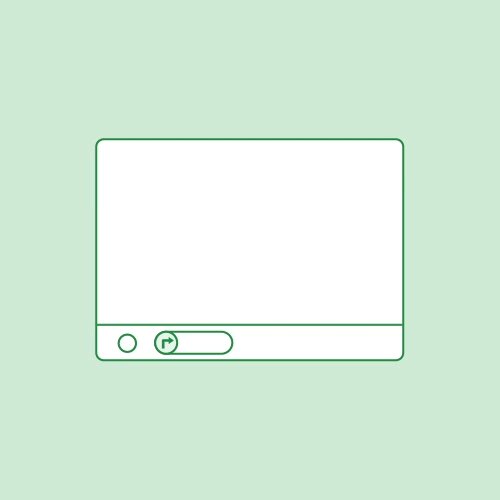
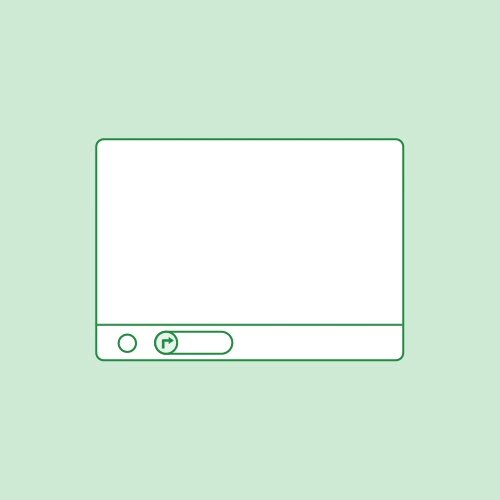
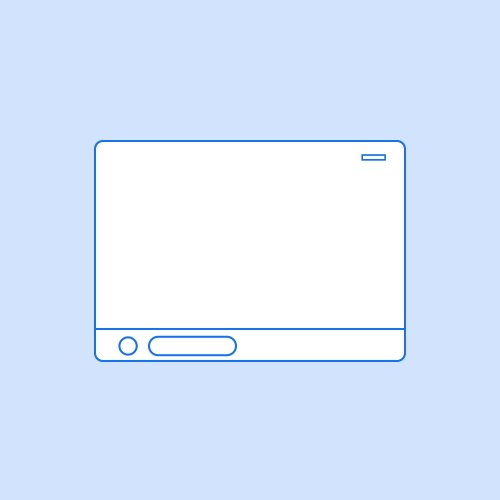
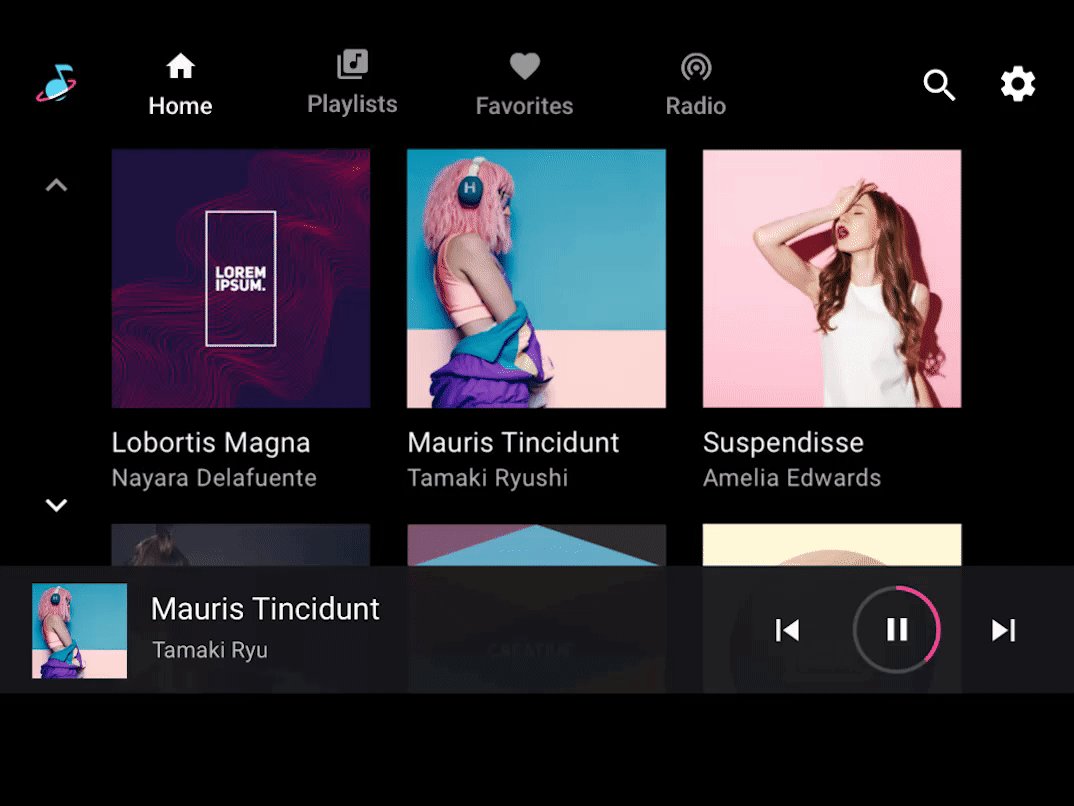
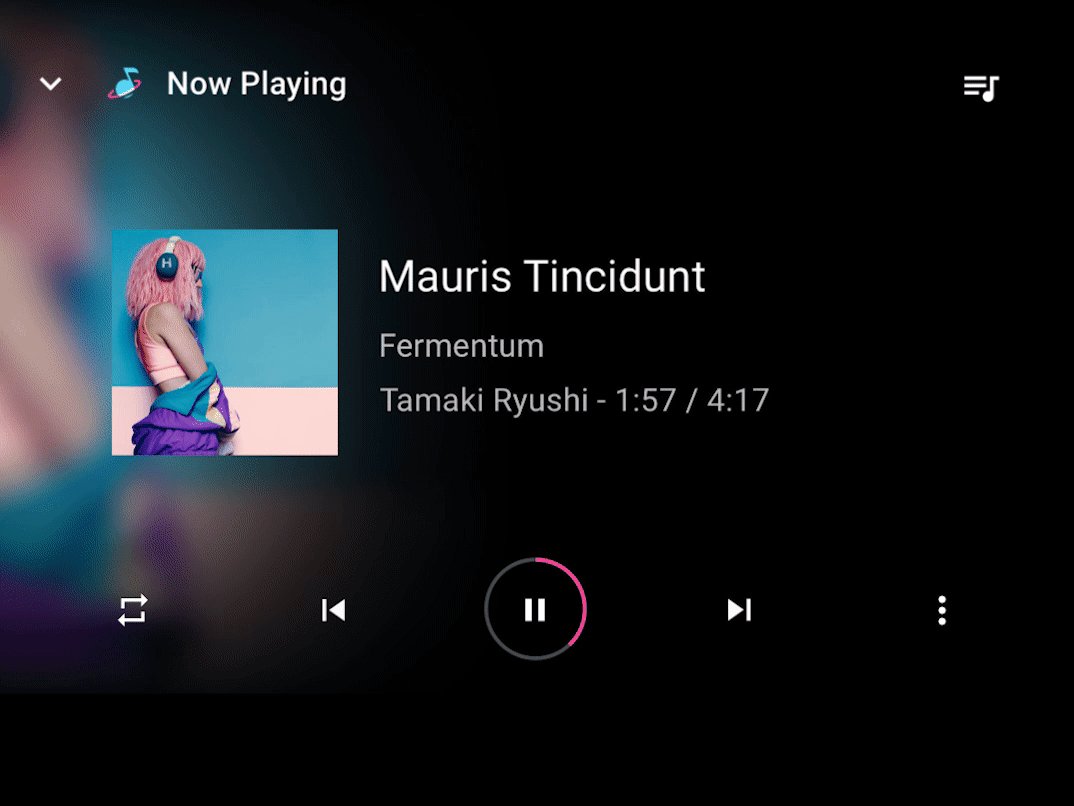
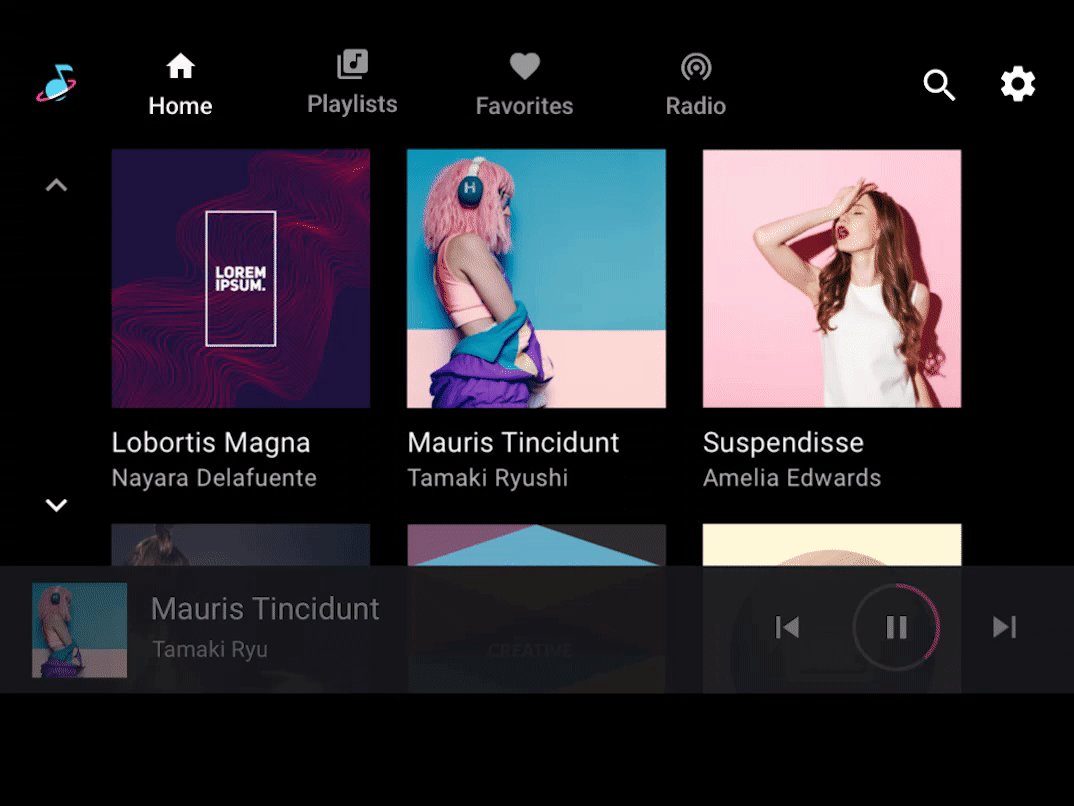
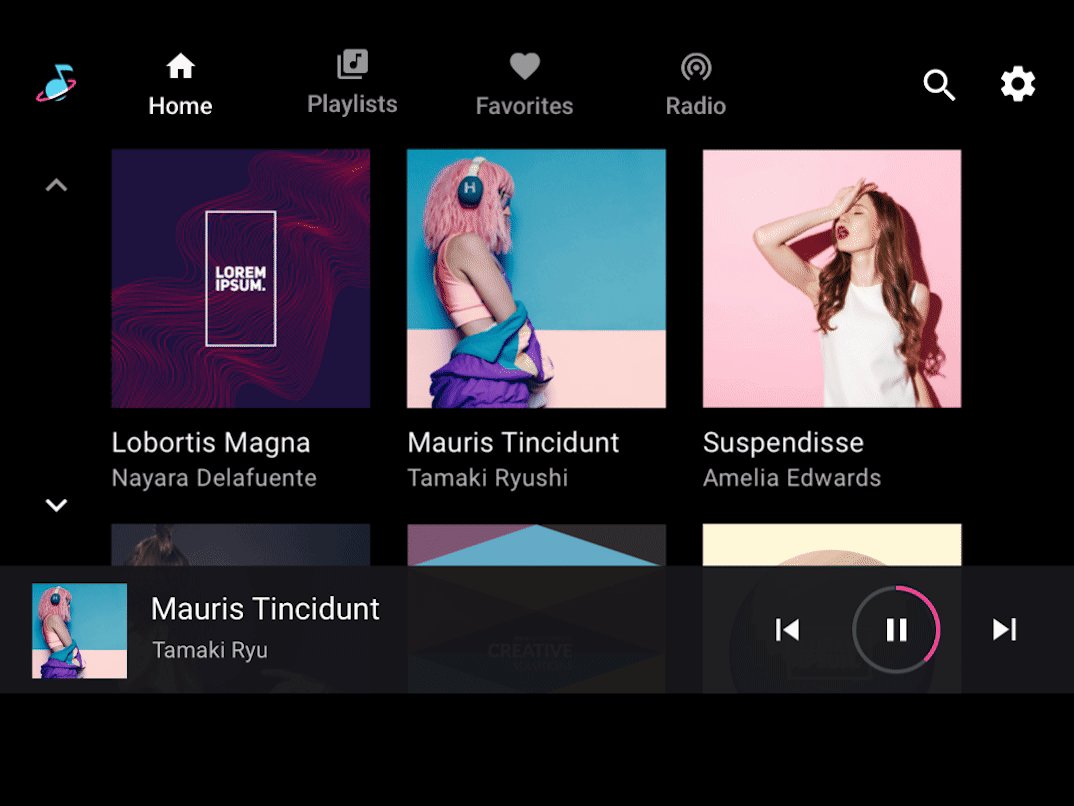
Bir işlemi en aza indirme ve genişletme
Küçültülmüş devam eden bir işlemi, çoklu göreve izin vermek için daha küçük bir ekran biçimine genişletirken, tam ekran kararma ve genişleyen bir pencere maskesi kullanın.
Devam eden bir işlemi en aza indirirken bu hareketin tersini kullanın. Hareketin en aza indirilmesi, genişleme hareketinden daha az zaman almalıdır çünkü kullanıcı aslında bu eylemi terk etmeye hazırdır ve hareketten vazgeçmeye hazırdır.

Örnek

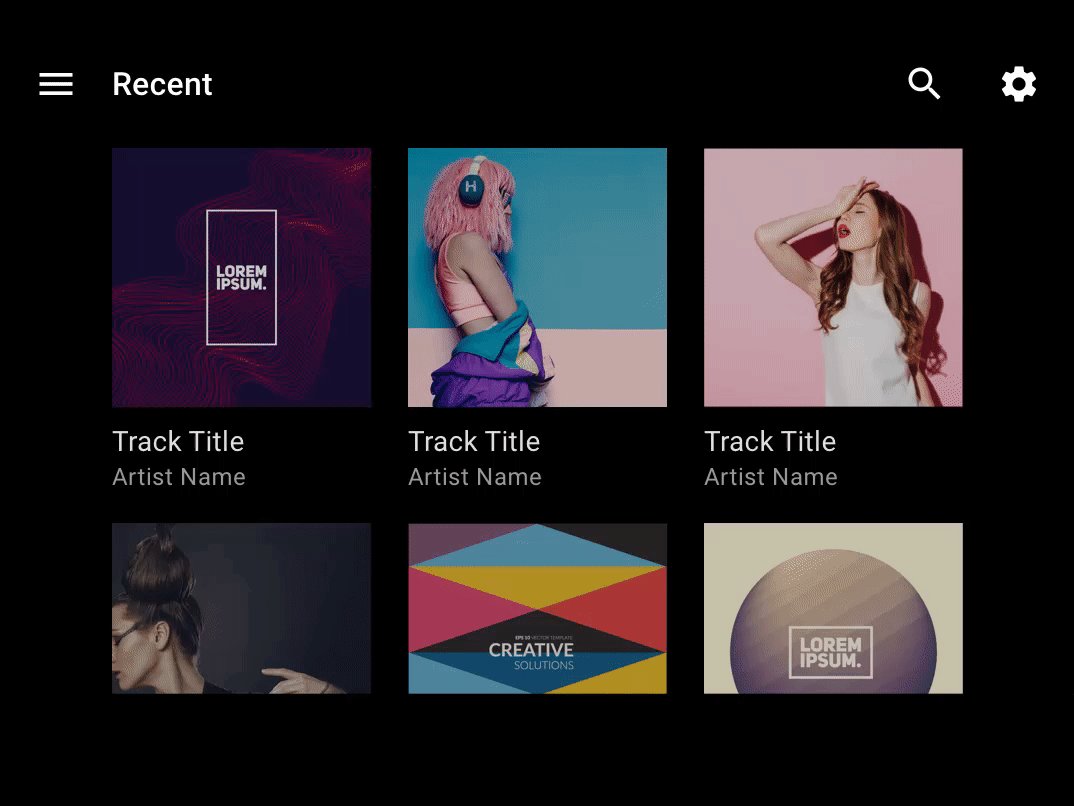
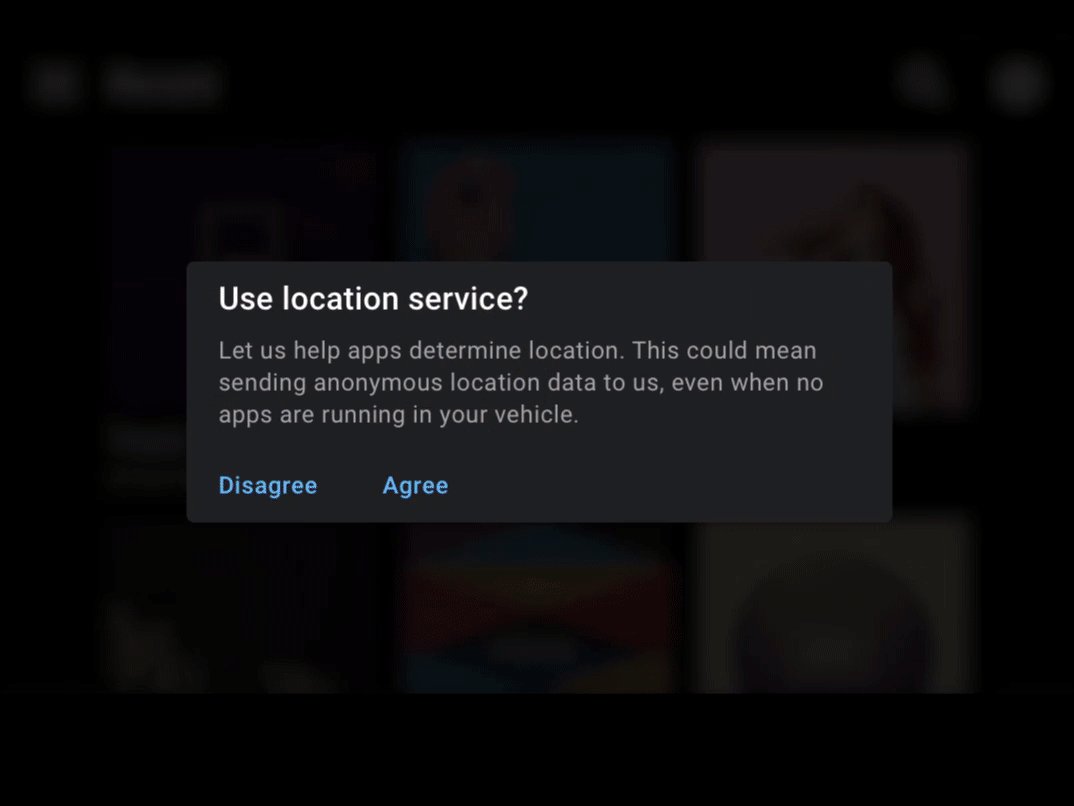
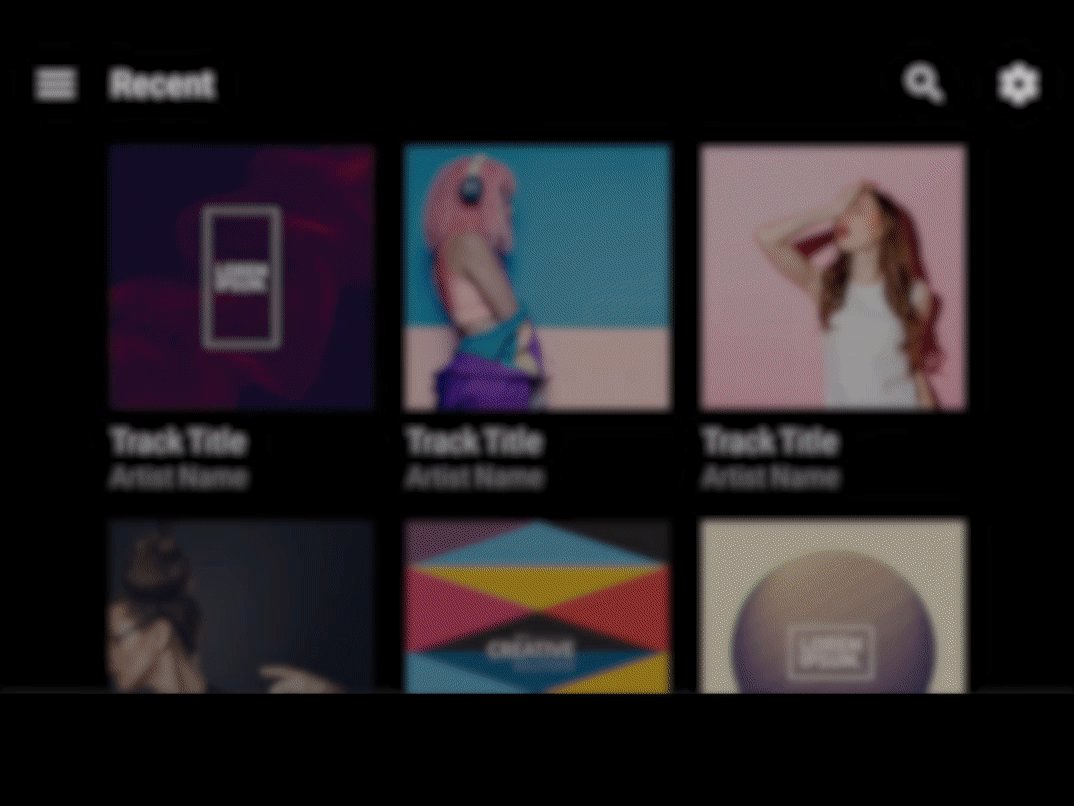
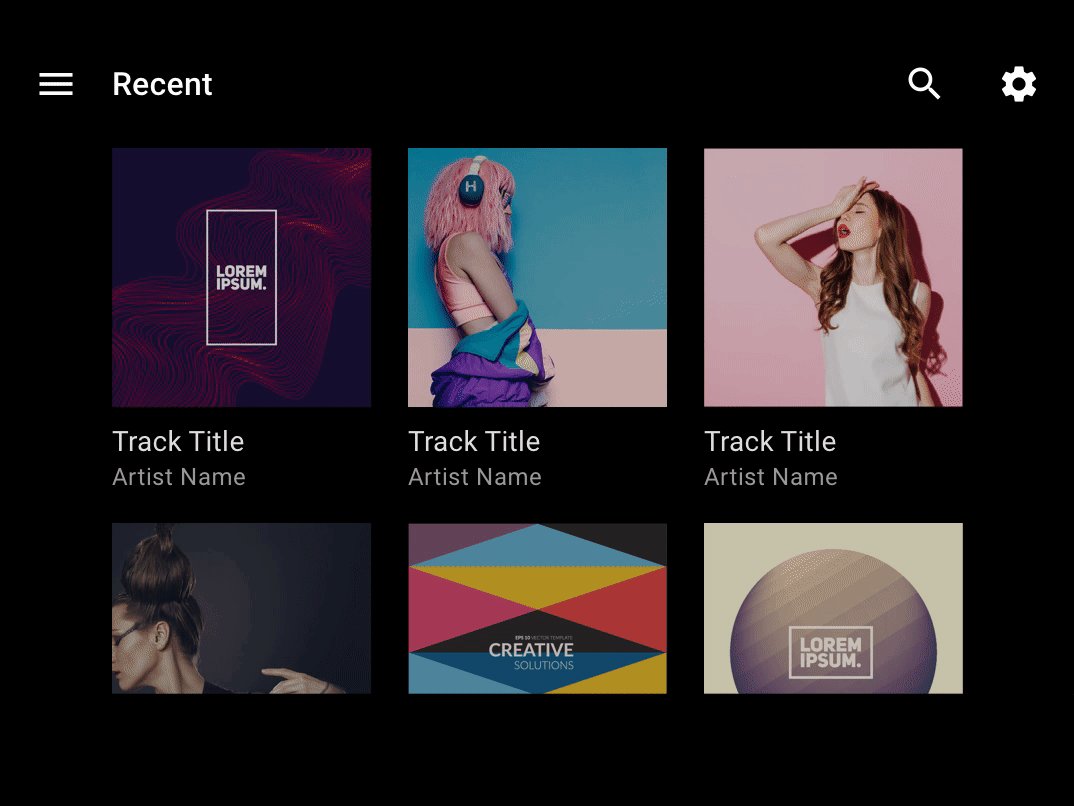
Bir işlemi kesintiye uğratma
Devam eden bir işlemin üzerinde aniden, engellemeyen kısa bir eylemin görünmesi gerektiğinde, bu işlemi ekranın kenarından aşağı veya yukarı doğru (kısmi bir ekran görüntüsüyle) kaydırın ya da ekranın ortasına doğru karartarak (tam ekran kaplama ile) ekrana getirin. Hareketi, yeni işlemin görünmesini istediğiniz yere en yakın konumdan başlatın.

Örnek