Przyciski umożliwiają dostęp do działań, które kierowcy mogą wykonać, takich jak potwierdzenie wyboru lub powrót do poprzedniego szablonu.
Przykłady:
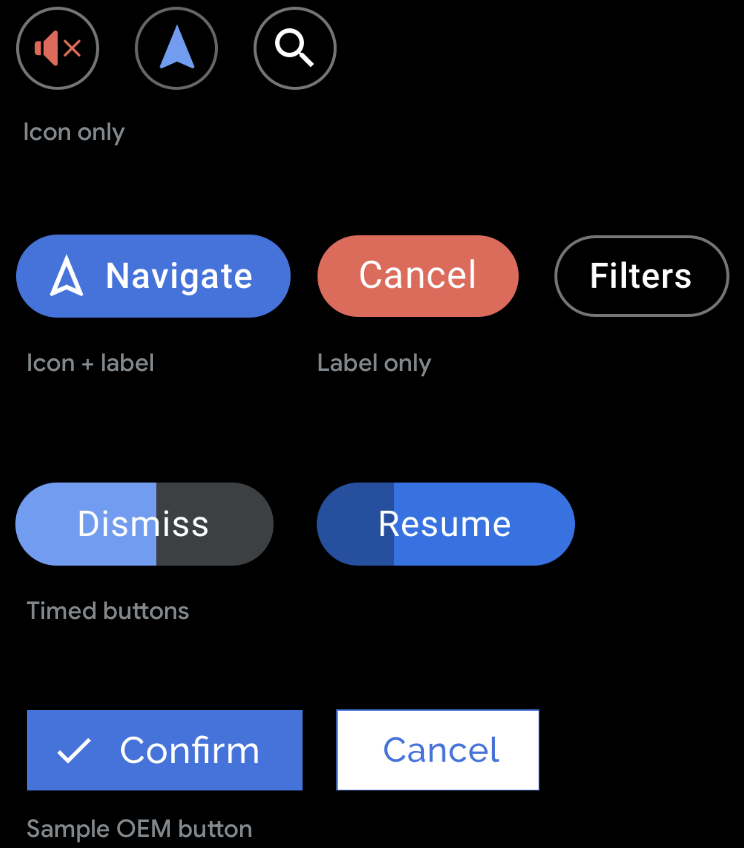
- Tylko ikona
- Tylko etykieta
- Ikona + etykieta

Obsługa szablonów
Przyciski są obsługiwane przez szablony Panel, Wiadomość, Długa wiadomość i Logowanie albo na pasku działań w dowolnym szablonie.
Wskazówki
Możesz podać kolory pierwszego planu i tła, które zastąpią kolory domyślne. Pamiętaj jednak, że producenci pojazdów OEM mogą zdecydować, czy chcą używać kolorów dodawanych w wersji AAOS aplikacji. Możesz też określić, który przycisk jest przyciskiem głównym, lub utworzyć przycisk z licznikiem czasu z wbudowanym minutnikiem.
Etykiety powinny być krótkie, aby uniknąć obcięcia – zwłaszcza w szablonie nawigacji, gdzie jest mniej miejsca niż w innych szablonach.
Przyciski główne
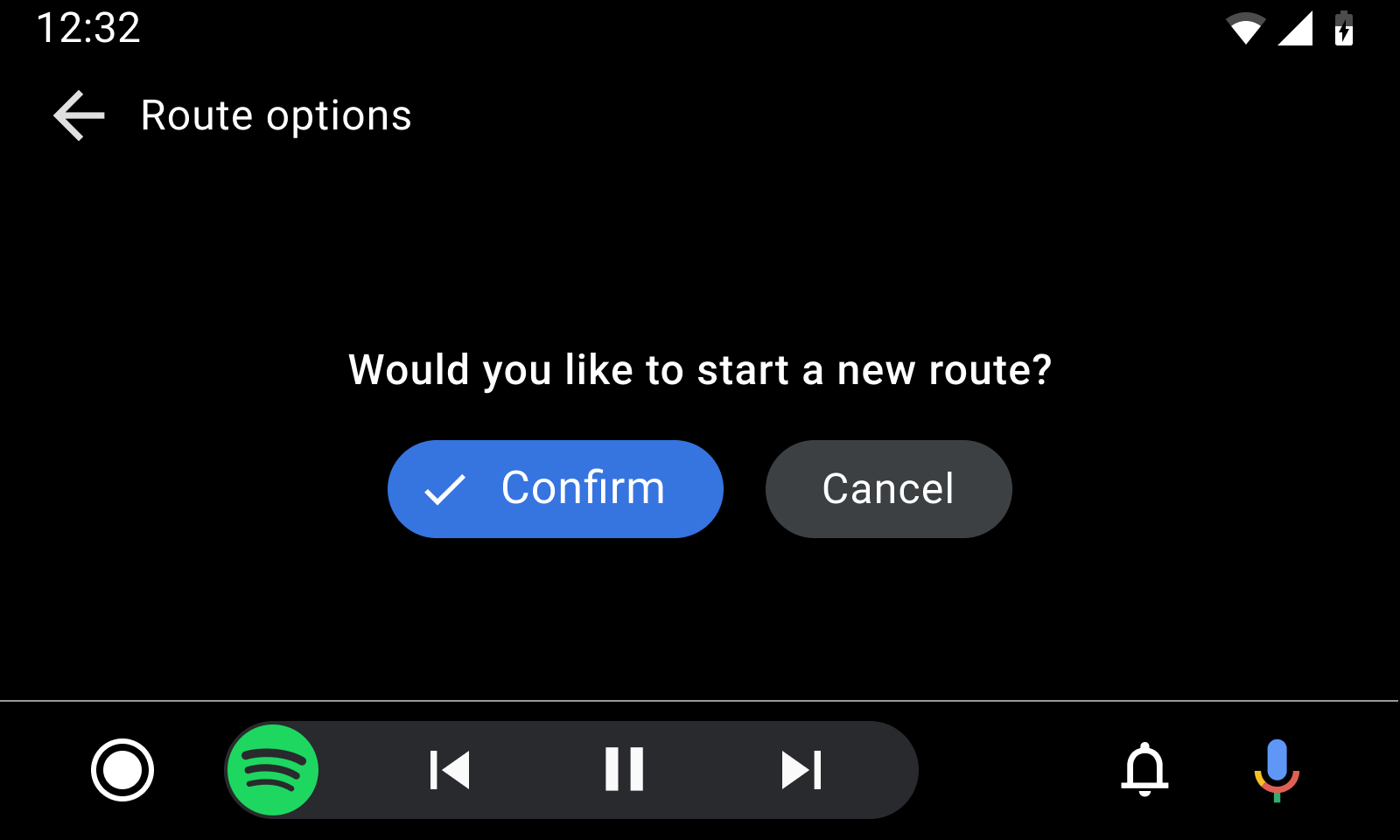
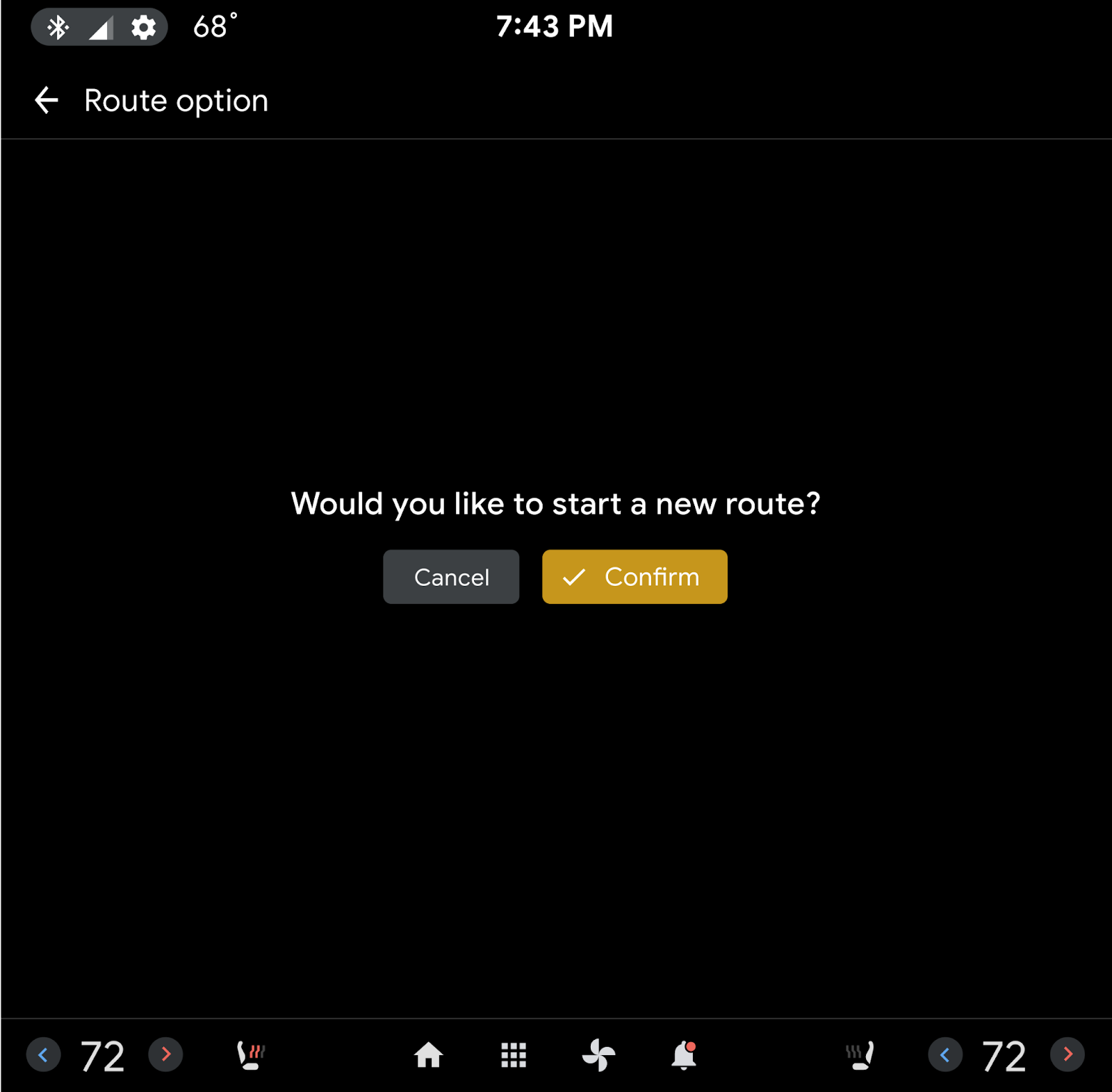
W niektórych szablonach z maksymalnie 2 przyciskami (Wiadomość, Długa wiadomość i Panorama) możesz opcjonalnie oznaczyć 1 przycisk jako główny, który reprezentuje działanie główne. Przycisk główny jest następnie wyróżniany w interfejsie kolorem uzupełniającym, aby zwiększyć jego widoczność i łatwość obsługi.


W tym przykładzie Androida Auto przycisk główny w szablonie wiadomości ma kolor uzupełniający z aplikacji.
W tym przykładzie z AAOS producent pojazdu OEM zastosował własny kolor uzupełniający i umieścił przycisk główny po prawej stronie.
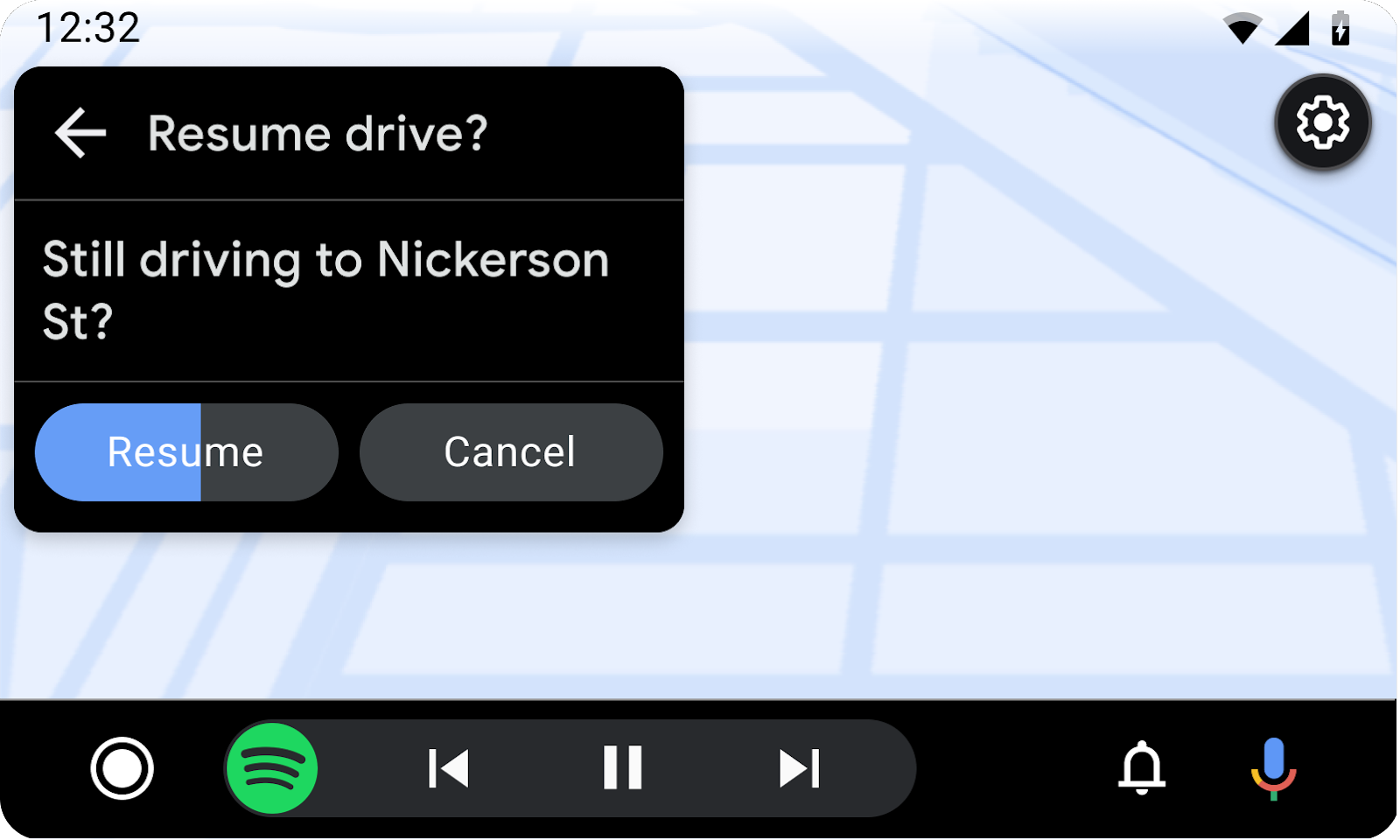
Przyciski z ustawieniem czasu
Aplikacje mogą tworzyć przyciski powiązane z domyślnymi działaniami, które są wykonywane automatycznie, gdy użytkownik nie podejmie działania w określonym czasie (można to dostosować przez aplikację). Przykładowy przepływ z wykorzystaniem tej strategii znajdziesz w artykule Reagowanie na alert czasowy.
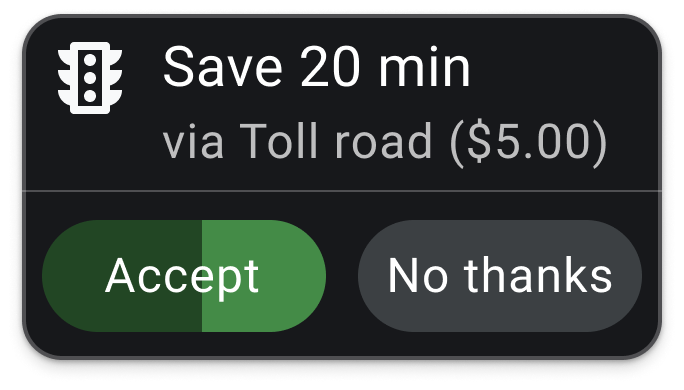
Aby przekazać użytkownikowi odliczanie, przycisk staje się licznikiem czasu z wbudowanym wskaźnikiem postępu. Odliczanie licznika czasu wskazuje cieniowanie, które przesuwa się poziomo po przycisku.
Biblioteka aplikacji określa kolor licznika czasu na podstawie sugerowanego przez aplikację koloru tła przycisku. W razie potrzeby modyfikuje go kolor, aby uzyskać wystarczający kontrast.
Aby utworzyć przycisk z sygnaturą czasową, przypisz do niego flagę domyślną.


W tych przykładach działanie Wznów lub Zaakceptuj zostanie wykonane automatycznie, jeśli użytkownik nie wybierze innego działania, zanim zacieniony wskaźnik postępu przesunie się na koniec przycisku.
