Los botones proporcionan acceso a acciones que los conductores pueden tener que realizar, por ejemplo, para confirmar una elección o volver a la plantilla anterior.
Puede incluir lo siguiente:
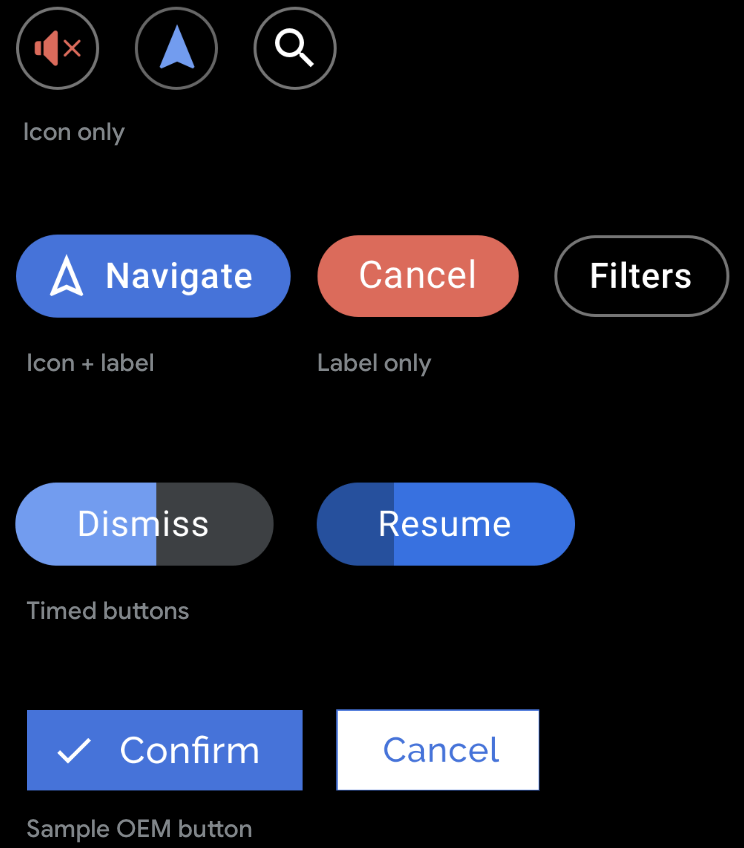
- Solo ícono
- Solo etiqueta
- Ícono y etiqueta

Compatibilidad con plantillas
Los botones son compatibles con las plantillas Panel, Mensaje, Mensaje largo y Acceso, o con la barra de acciones en cualquier plantilla.
Orientación
Puedes proporcionar colores de primer y segundo plano para reemplazar los colores predeterminados. Sin embargo, ten en cuenta que los OEMs de vehículos pueden elegir si desean usar los colores que proporciones en las versiones AAOS de tu app. También puedes especificar qué botón es el botón principal o crear un botón temporizado con un temporizador integrado.
Mantén las etiquetas cortas para evitar que se trunque, especialmente en la plantilla de Navigation, que tiene menos espacio que en otras plantillas.
Botones principales
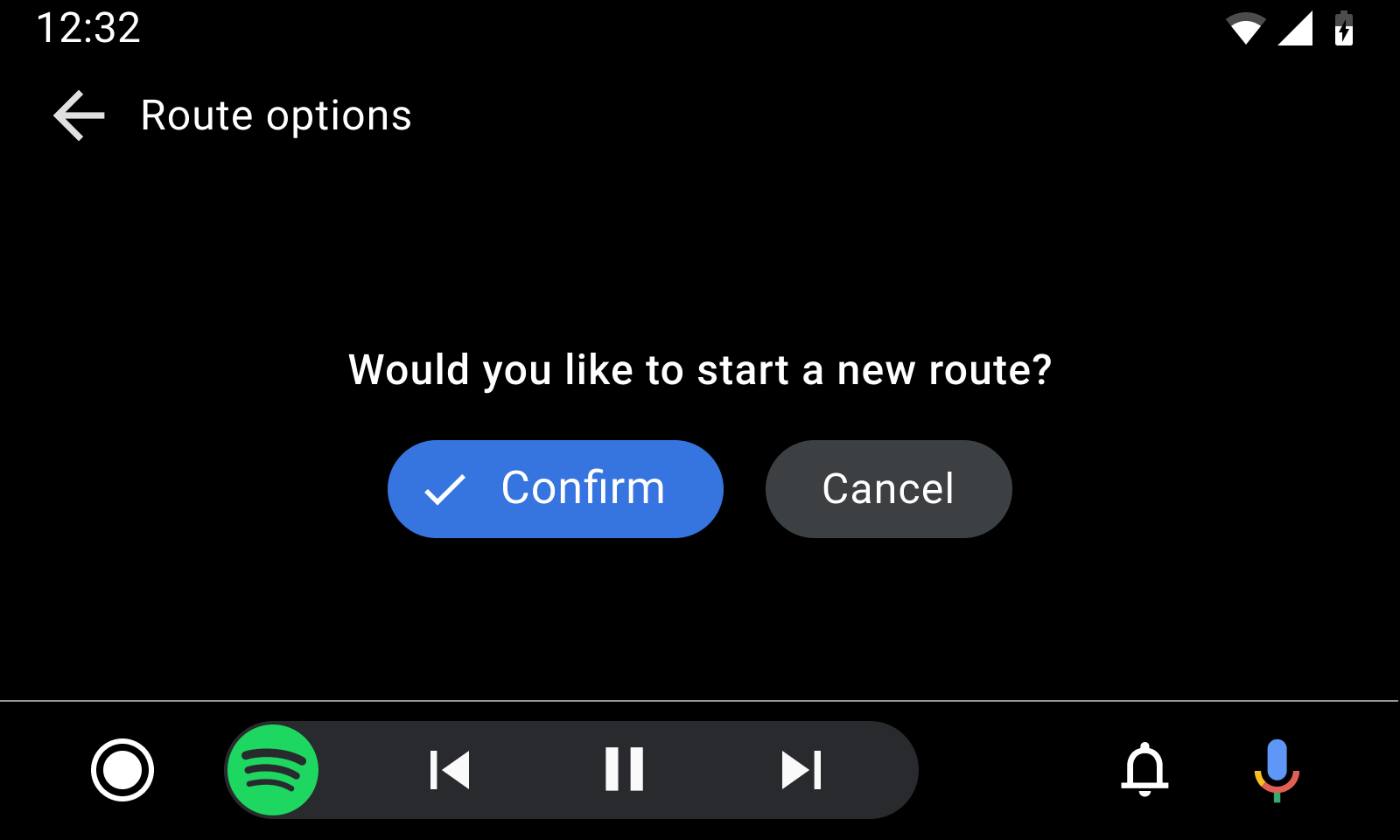
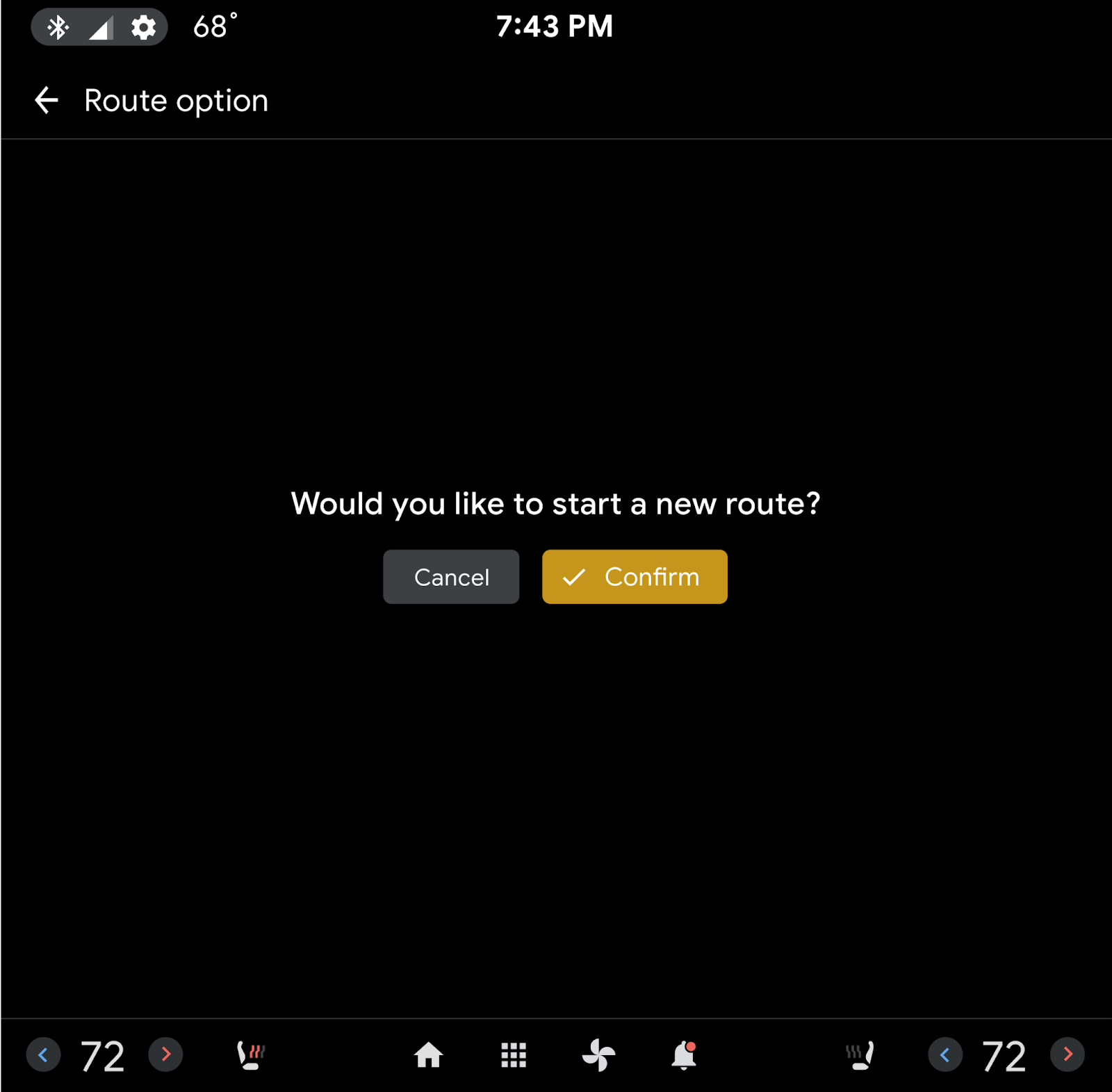
En ciertas plantillas que incluyen hasta 2 botones (Mensaje, Mensaje largo y Panel), tienes la opción de etiquetar un botón como principal para representar la acción principal. Luego, el botón principal recibe un tratamiento especial en la IU, como destacar con el color de los elementos destacados de la app, para mejorar su importancia y usabilidad.


En este ejemplo de Android Auto, el botón principal de la plantilla de mensajes tiene un color con un color destacado proporcionado por la app.
En este ejemplo de AAOS, el OEM del vehículo aplicó su propio color de elementos destacados y eligió colocar el botón principal a la derecha.
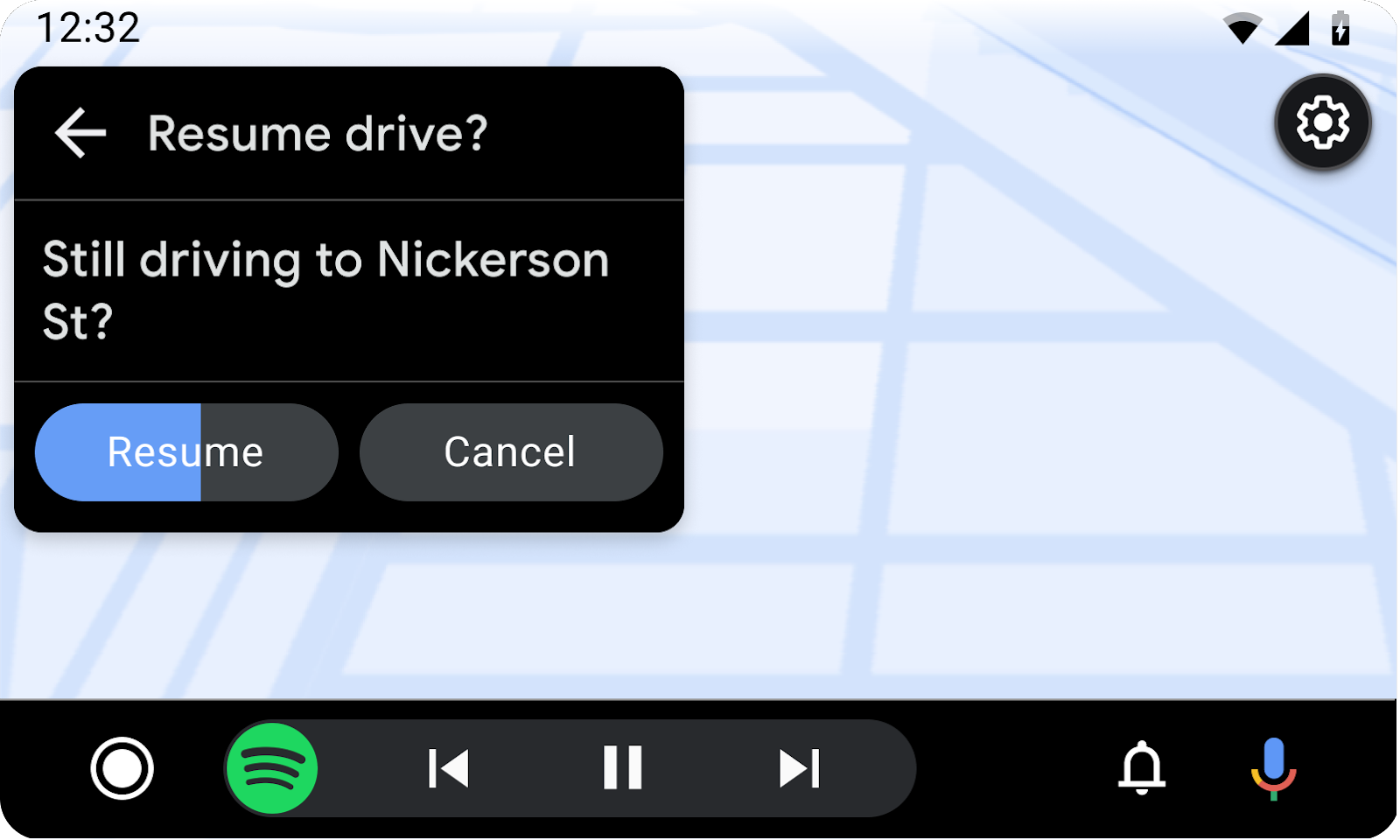
Botones temporizados
Las apps pueden crear botones asociados con acciones predeterminadas que se realizan automáticamente si el usuario no actúa dentro de un período específico (se puede personalizar por la app). Para ver un flujo de muestra con esta estrategia, consulta Responde a una alerta programada.
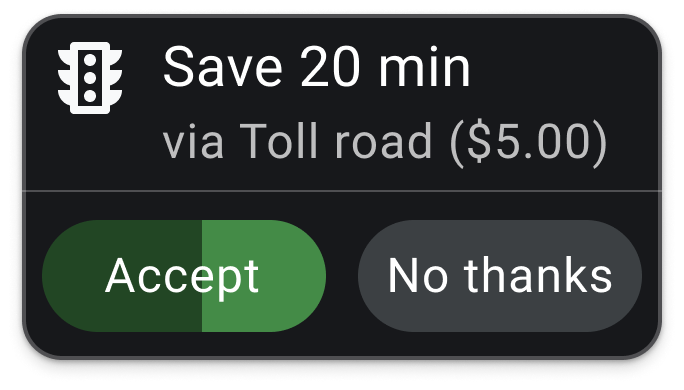
Para mostrarle la cuenta regresiva al usuario, el mismo botón se convierte en un temporizador con un indicador de progreso integrado. La cuenta regresiva del temporizador se indica mediante el sombreado que se mueve horizontalmente por el botón.
La biblioteca de la app determina el color del temporizador según el color de fondo sugerido de la app para el botón y lo modifica según sea necesario para garantizar un contraste suficiente.
Para crear un botón temporizado, asígnale una marca predeterminada.


En estos ejemplos, se realizará automáticamente la acción Reanudar o Aceptar si el usuario no elige la otra acción antes de que el indicador de progreso sombreado se mueva por el botón.
