अपने ऐप्लिकेशन टास्क के लिए टेंप्लेट के क्रम तय कर लेने के बाद, हर टेंप्लेट का कॉन्टेंट और अपने ऐप्लिकेशन की कुछ स्टाइल को अपनी पसंद के मुताबिक बनाया जा सकता है.
यह जानने के लिए कि विज़ुअल डिज़ाइन के किन पहलुओं को अपनी पसंद के मुताबिक बनाया जा सकता है, विज़ुअल डिज़ाइन को पसंद के मुताबिक बनाना देखें. इसमें ऐप्लिकेशन को पसंद के मुताबिक बनाने के उदाहरण शामिल हैं. अपने ऐप्लिकेशन के AAOS वर्शन के लिए, ध्यान रखें कि वाहन के OEM, वाहनों के हिसाब से स्टाइल में बदलाव कर सकते हैं. जैसा कि वाहन के OEM को पसंद के मुताबिक बनाने के उदाहरण में दिखाया गया है.
किसी टेंप्लेट को पसंद के मुताबिक बनाने के विकल्पों के बारे में जानने के लिए, टेंप्लेट देखें.
विज़ुअल डिज़ाइन को पसंद के मुताबिक बनाने की सुविधा
ऐप्लिकेशन लाइब्रेरी, टेंप्लेट के लेआउट और डिफ़ॉल्ट स्टाइल तय करती है. वहीं, ऐप्लिकेशन के डिज़ाइनर और वाहन के OEM, दोनों विज़ुअल डिज़ाइन के कस्टम आसपेक्ट में योगदान देते हैं.
| यूज़र इंटरफ़ेस (यूआई) का आसपेक्ट | लाइब्रेरी क्या तय करती है | कौनसे ऐप्लिकेशन तय करते हैं या ऐप्लिकेशन को उनकी पसंद के मुताबिक बनाते हैं | वाहन में किन OEM को पसंद के मुताबिक बनाया जा सकता है |
|---|---|---|---|
| इमेज और आइकॉनोग्राफ़ी | स्टैंडर्ड एलिमेंट की आइकॉनोग्राफ़ी, जैसे कि 'वापस जाएं' बटन और लोडिंग स्पिनर | ऐप्लिकेशन में सभी इमेज और आइकॉनोग्राफ़ी (देखें मटीरियल आइकॉन और Google Play आइकॉन से जुड़ी खास बातें) की जानकारी शामिल होती है. हालांकि, बाईं ओर बताए गए तरीके को छोड़कर ऐसा किया जा सकता है | |
| लेआउट, साइज़, और आकार | डिफ़ॉल्ट लेआउट, प्लस साइज़ और सभी एलिमेंट का आकार (ऐप्लिकेशन के Android Auto वर्शन में डिफ़ॉल्ट तौर पर स्टैंडर्ड वर्शन लागू होता है) |
|
ऐप्लिकेशन के AAOS वर्शन में, टेंप्लेट के एलिमेंट के साइज़, आकार, बटन की जगह, और अनुपात में किए गए बदलाव (या उनकी गाड़ियों में मौजूद “बड़ी” और “छोटी” इमेज और आइकॉन के लिए सही साइज़) |
| टाइपोग्राफ़ी और टेक्स्ट की लंबाई | ऐप्लिकेशन के Android Auto वर्शन में फ़ॉन्ट फ़ैमिली और साइज़ (टाइपोग्राफ़ी देखें) | कुछ मामलों में, टेक्स्ट स्ट्रिंग के लंबे और छोटे वैरिएंट, ऐसा कार की अलग-अलग स्क्रीन पर अलग-अलग जगह को शामिल करने के लिए किया जाता है | ऐप्लिकेशन के AAOS वर्शन में फ़ॉन्ट फ़ैमिली और साइज़ |
| रंग | ऐप्लिकेशन के Android Auto वर्शन के डिफ़ॉल्ट रंग (उन रंगों को छोड़कर जो ऐप्लिकेशन की ओर से दिए गए हैं, जिन्हें दाईं ओर नोट किया गया है) | स्थान-सूची मार्कर के रंग, कुछ टेक्स्ट एलिमेंट, और कुछ बैकग्राउंड रंग (ज़्यादा जानकारी के लिए, अगला सेक्शन रंग को पसंद के मुताबिक बनाने की सुविधा देखें). | ऐप्लिकेशन के AAOS वर्शन में, वाहन के यूज़र इंटरफ़ेस (यूआई) के साथ ब्लेंड करने के लिए, डिफ़ॉल्ट और ऐप्लिकेशन के दिए गए रंगों में ज़रूरत के मुताबिक बदलाव किया जाता है |
रंग को पसंद के मुताबिक बनाने की सुविधा
ऐप्लिकेशन कुछ टेंप्लेट के एलिमेंट के लिए रंग उपलब्ध करा सकते हैं, जैसा कि आगे दी गई सूची में बताया गया है. आपके ऐप्लिकेशन के AAOS वर्शन में, वाहन के OEMs कुछ बदलाव कर सकते हैं.
ऐप्लिकेशन में पसंद के मुताबिक बदलाव किए जा सकते हैं:
- सूची की दूसरी लाइन में टेक्स्ट का रंग पंक्तियों (कार निर्माता, AAOS के लिए मुख्य लाइन का कलर कंट्रोल करता है)
- बटन के टेक्स्ट का रंग
- बटन के बैकग्राउंड के रंग (ऐक्शन स्ट्रिप और मैप ऐक्शन स्ट्रिप को छोड़कर)
- जगह की सूची वाले मार्कर के रंग
- रूटिंग-कार्ड एलिमेंट: बैकग्राउंड का रंग, इमेज, और यात्रा के अनुमान में कुल अवधि का रंग (नेविगेशन टेंप्लेट की ज़रूरी शर्तों के अंदर)
- बारी-बारी से मिलने वाली सूचनाएं (बैकग्राउंड का रंग)
पसंद के मुताबिक बनाए गए टेंप्लेट कॉम्पोनेंट के उदाहरण, ऐप्लिकेशन को पसंद के मुताबिक बनाने के उदाहरण और वाहन के लिए OEM को पसंद के मुताबिक बनाने के उदाहरण में दिए गए हैं.
अपने ऐप्लिकेशन के लिए रंग चुनें
ज़्यादातर कस्टम स्टाइल के लिए (पिछले सेक्शन में दिए गए अपवादों को छोड़कर), ऐप्लिकेशन में रंग के ये विकल्प होते हैं:
- पसंद के मुताबिक ज़्यादा से ज़्यादा दो ऐक्सेंट के रंग दें (हल्के और गहरे रंग वाले वैरिएंट के साथ, जिन्हें Android Auto या वाहन में मौजूद OEM, ऐप्लिकेशन के AAOS वर्शन के हिसाब से लागू करें)
- कार के लिए स्टैंडर्ड Android 4 रंगों में से चुनें (मौजूदा वर्शन दाईं ओर दिखाए गए हैं. आने वाले समय में इनमें बदलाव हो सकते हैं)
| स्टैंडर्ड कलर | ऐक्सेंट के रंग के नमूने |
|---|---|

|

|
रंगों का समझदारी से इस्तेमाल, किसी डिज़ाइन के मकसद पर फ़ोकस करने में मदद करता है. अगर रंगों का इस्तेमाल नहीं किया जा रहा है, तो सावधानी बरतें.
ऐप्लिकेशन को पसंद के मुताबिक बनाने के उदाहरण

वाहन में OEM को पसंद के मुताबिक बनाने के उदाहरण
इन उदाहरणों में स्टाइल को पसंद के मुताबिक बनाने के कुछ और उदाहरण दिखाए गए हैं. इनमें बताया गया है कि वाहन OEM, ऐप्लिकेशन के AAOS वर्शन पर लागू हो सकता है. रूटिंग कार्ड का रंग, ऐप्लिकेशन से मिलता है, लेकिन वाहन के OEM, रूटिंग कार्ड, बटन, और ईटीए कार्ड के लिए फ़ॉन्ट, थीम, और आकार को पसंद के मुताबिक बनाते हैं. वे बटन की चौड़ाई में भी बदलाव कर सकते हैं, जैसा कि नीचे दिए गए बटनों को पसंद के मुताबिक बनाएं में बताया गया है.
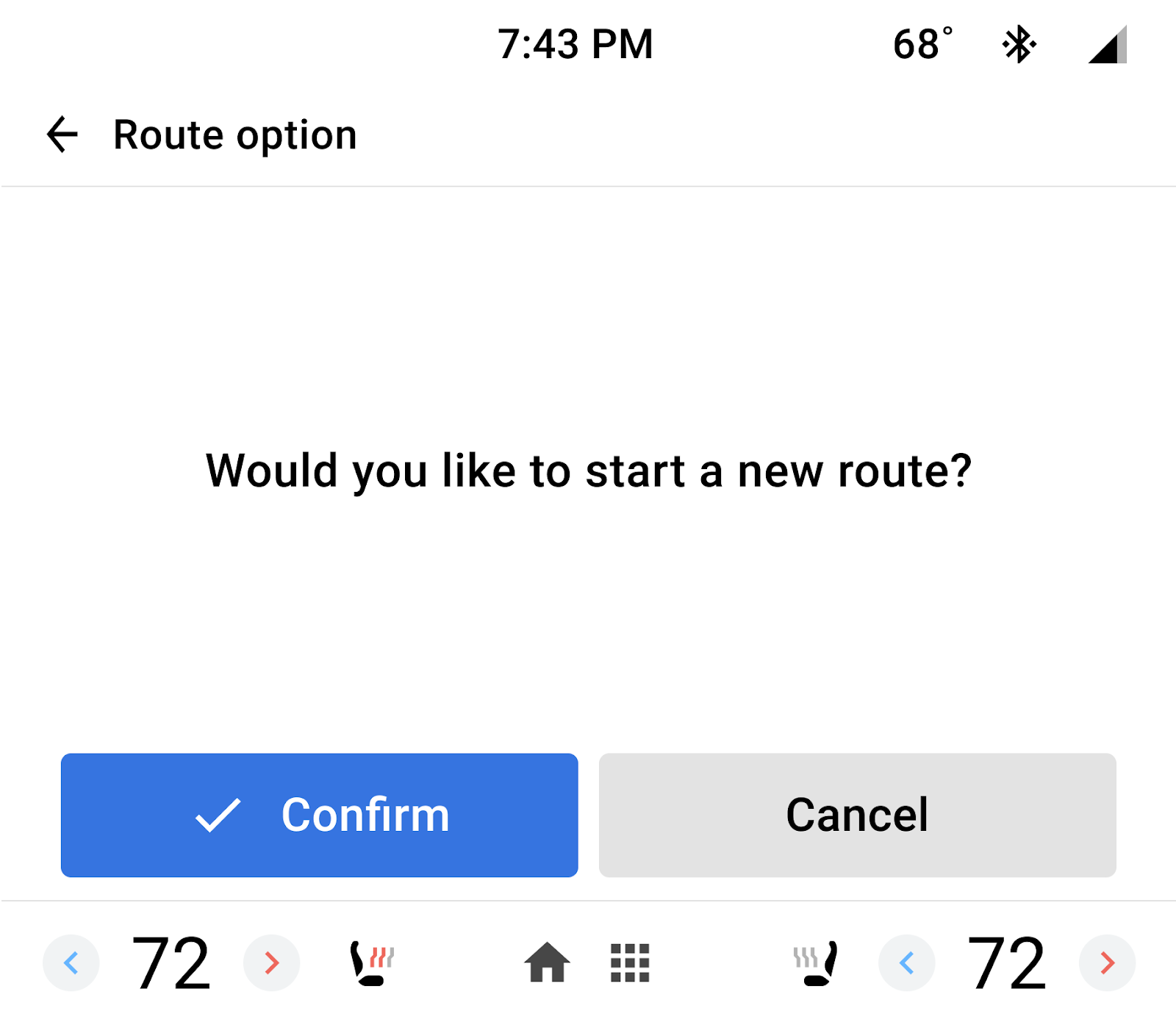
दिन में नेविगेशन का व्यू

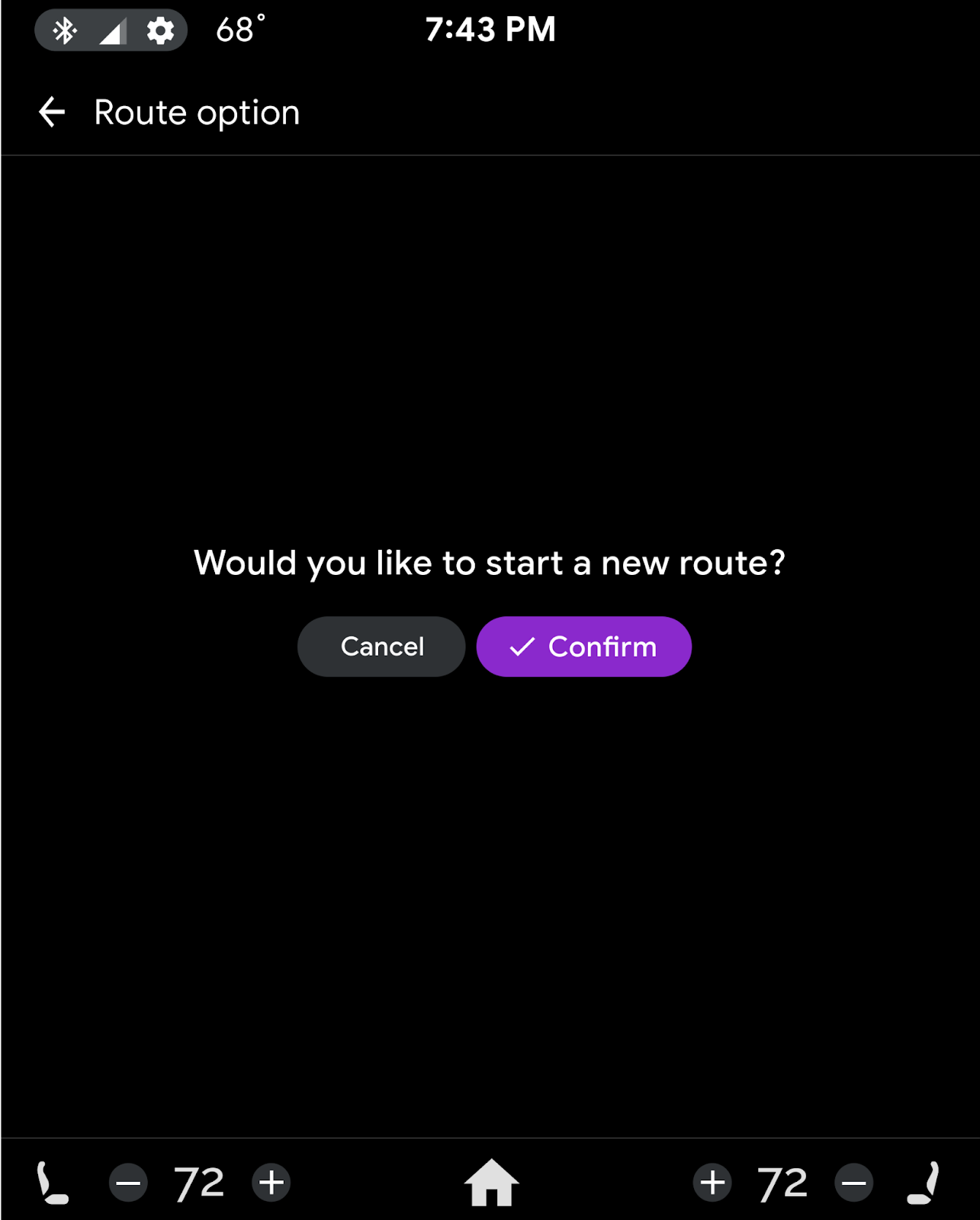
रात के समय नेविगेशन व्यू

बटन की चौड़ाई, रंग, और आकार को पसंद के मुताबिक बनाएं
इन उदाहरणों में यह हाइलाइट किया जाता है कि OEM, किसी ऐप्लिकेशन के AAOS वर्शन में, बटन की चौड़ाई, रंग, और आकार को पसंद के मुताबिक कैसे बना सकते हैं.
प्राइमरी बटन के तौर पर बताए गए ऐप्लिकेशन के बटन के लिए, OEM तय कर सकते हैं कि ऐप्लिकेशन के एक्सेंट का रंग इस्तेमाल करना है या अपने एक्सेंट का रंग. वे यह भी चुन सकते हैं कि प्राइमरी बटन को बाईं ओर रखा जाए या दाईं ओर. ऐसा करके, दाईं ओर ड्राइव किए गए वाहनों जैसी स्थितियों को ढूंढा जा सकता है.
| बाईं ओर मौजूद मुख्य बटन, स्टैंडर्ड रंग | दाईं ओर मौजूद मुख्य बटन, पसंद के मुताबिक रंग |
|---|---|

|

|
