앱 작업을 위한 템플릿 시퀀스를 결정했다면 각 템플릿의 콘텐츠와 일부 앱의 스타일을 맞춤설정할 수 있습니다.
전반적인 시각적 디자인에서 맞춤설정할 수 있는 측면에 관한 자세한 내용은 앱 맞춤설정 예가 포함된 시각적 디자인 맞춤설정을 참고하세요. 앱의 AAOS 버전의 경우 차량 OEM이 차량 OEM 맞춤설정 예와 같이 차량에 맞게 스타일을 조정할 수 있습니다.
특정 템플릿의 맞춤설정 옵션에 대한 자세한 내용은 템플릿을 참조하세요.
시각적 디자인 맞춤설정
앱 라이브러리가 템플릿 레이아웃과 기본 스타일을 결정하지만 앱 디자이너와 차량 OEM은 모두 시각적 디자인의 맞춤 측면에 기여합니다.
| UI 측면 | 라이브러리에서 결정하는 항목 | 앱이 판단하거나 맞춤설정하는 항목 | 차량 OEM에서 맞춤설정할 수 있는 항목 |
|---|---|---|---|
| 이미지 및 아이콘 | 뒤로 버튼, 로드 중 스피너와 같은 표준 요소의 아이콘 | 앱은 왼쪽에 명시된 경우를 제외하고 모든 이미지와 아이콘 (머티리얼 아이콘 및 Google Play 아이콘 사양 참고)을 제공합니다. | |
| 레이아웃, 크기 조정, 도형 | 기본 레이아웃 및 모든 요소의 크기와 모양 (기본값은 앱의 Android Auto 버전에서 표준임) | AAOS 버전의 앱에서 템플릿 요소의 크기, 모양, 버튼 위치, 비율 조정 (예: 차량의 '대형' 및 '소형' 이미지와 아이콘의 정확한 크기 조정) | |
| 서체 및 텍스트 길이 | Android Auto 버전의 앱 글꼴 모음 및 크기 (서체 참고) | 경우에 따라 다양한 자동차 화면에서 서로 다른 공간을 수용하기 위해 더 길거나 짧은 텍스트 문자열 변형 | AAOS 버전의 앱의 글꼴 모음 및 크기 |
| 색상 | Android Auto 버전의 앱 기본 색상 (앱에서 제공하는 색상은 예외이며 오른쪽에 표시됨) | 장소 목록 마커의 색상, 일부 텍스트 요소 및 일부 배경 색상 (자세한 내용은 다음 색상 맞춤설정 섹션 참고) | AAOS 버전의 앱에서 차량 UI와 혼합되도록 필요에 따라 기본 및 앱 제공 색상을 조정합니다. |
색상 맞춤설정
다음 목록에 설명된 대로 앱은 특정 템플릿의 요소에 색상을 제공할 수 있습니다. AAOS 버전의 앱의 경우 차량 OEM에서 몇 가지를 조정할 수 있습니다.
앱에서 맞춤설정할 수 있는 항목은 다음과 같습니다.
- 목록 행의 보조 행에 있는 텍스트 색상(자동차 제조업체가 AAOS의 기본 선 색상을 제어함)
- 버튼 텍스트 색상
- 버튼 배경 색상 (작업 스트립 및 지도 작업 스트립 제외)
- 장소 목록 마커 색상
- 라우팅 카드 요소: 예상 이동 시간의 배경 색상, 이미지, 소요 시간 값 색상 (내비게이션 템플릿 요구사항 내)
- 세부 경로 안내 알림 (배경 색상)
맞춤설정된 템플릿 구성요소의 예는 앱 맞춤설정 예 및 차량 OEM 맞춤설정 예를 참고하세요.
앱 색상 선택
이전 섹션에서 언급한 예외를 제외하고 대부분의 맞춤 스타일 지정을 위해 앱에 다음과 같은 색상 옵션이 있습니다.
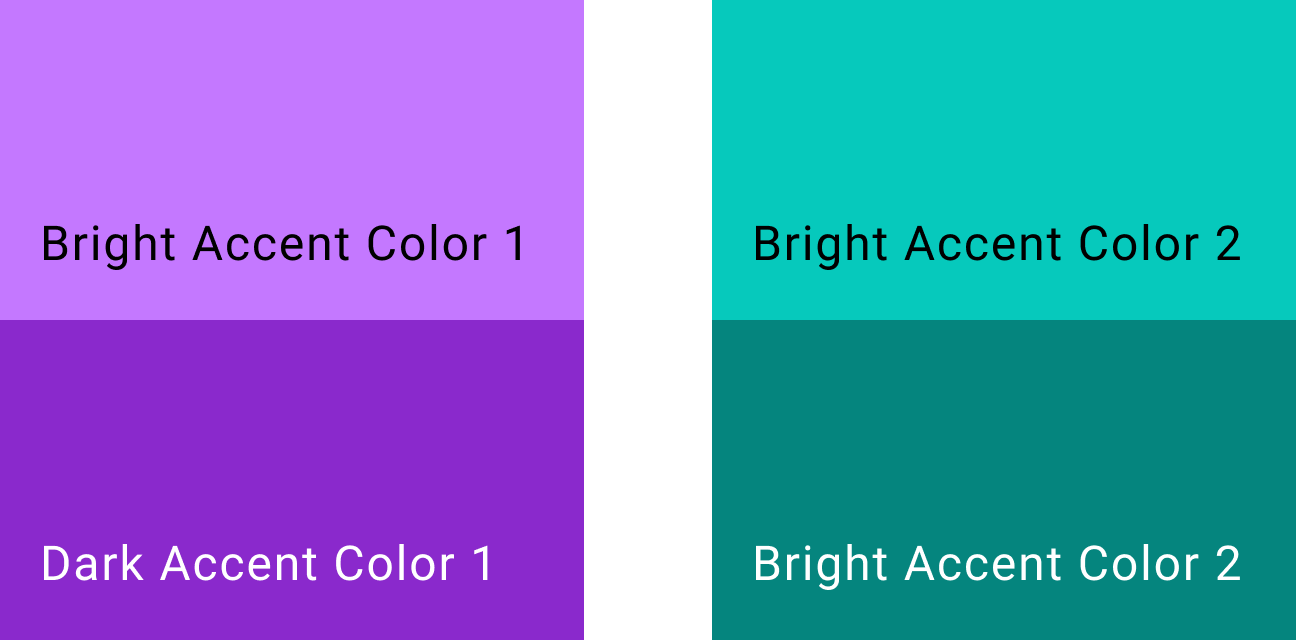
- 최대 2개의 맞춤 강조 색상을 제공합니다 (밝은 변형과 어두운 변형 포함, Android Auto 또는 AAOS 버전의 앱용 차량 OEM에서 적절히 적용).
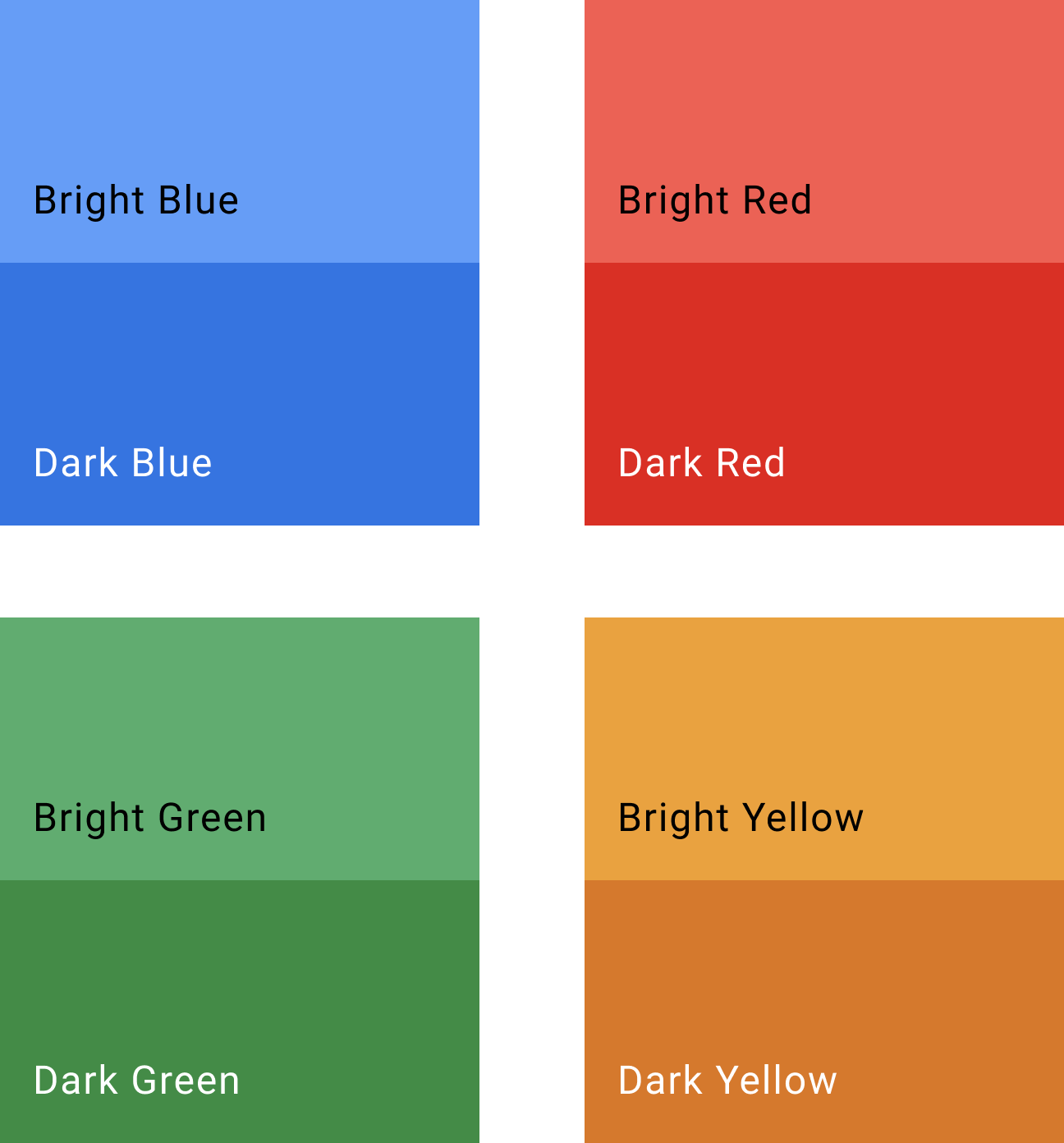
- 4가지 표준 자동차용 Android 색상 중에서 선택 (현재 버전이 오른쪽에 표시되며 향후 변경될 수 있음)
| 표준 색상 | 강조 색상 샘플 |
|---|---|

|

|
색상을 신중하게 사용하면 디자인의 의도를 강조하는 데 도움이 됩니다. 기능을 제공하지 않는 색상은 신중하게 사용하세요
앱 맞춤설정의 예

차량 OEM 맞춤설정 예
다음 예는 차량 OEM이 앱의 AAOS 버전에 적용할 수 있는 추가 스타일 맞춤설정을 보여줍니다. 라우팅 카드의 색상은 앱에서 가져오지만 차량 OEM은 경로 카드, 버튼, 도착예정시간 카드의 글꼴, 테마, 모양을 맞춤설정합니다. 아래 버튼 맞춤설정에 표시된 대로 버튼 너비를 조정할 수도 있습니다.
주간 탐색 뷰

야간 내비게이션 뷰

버튼 너비, 색상, 모양 맞춤설정
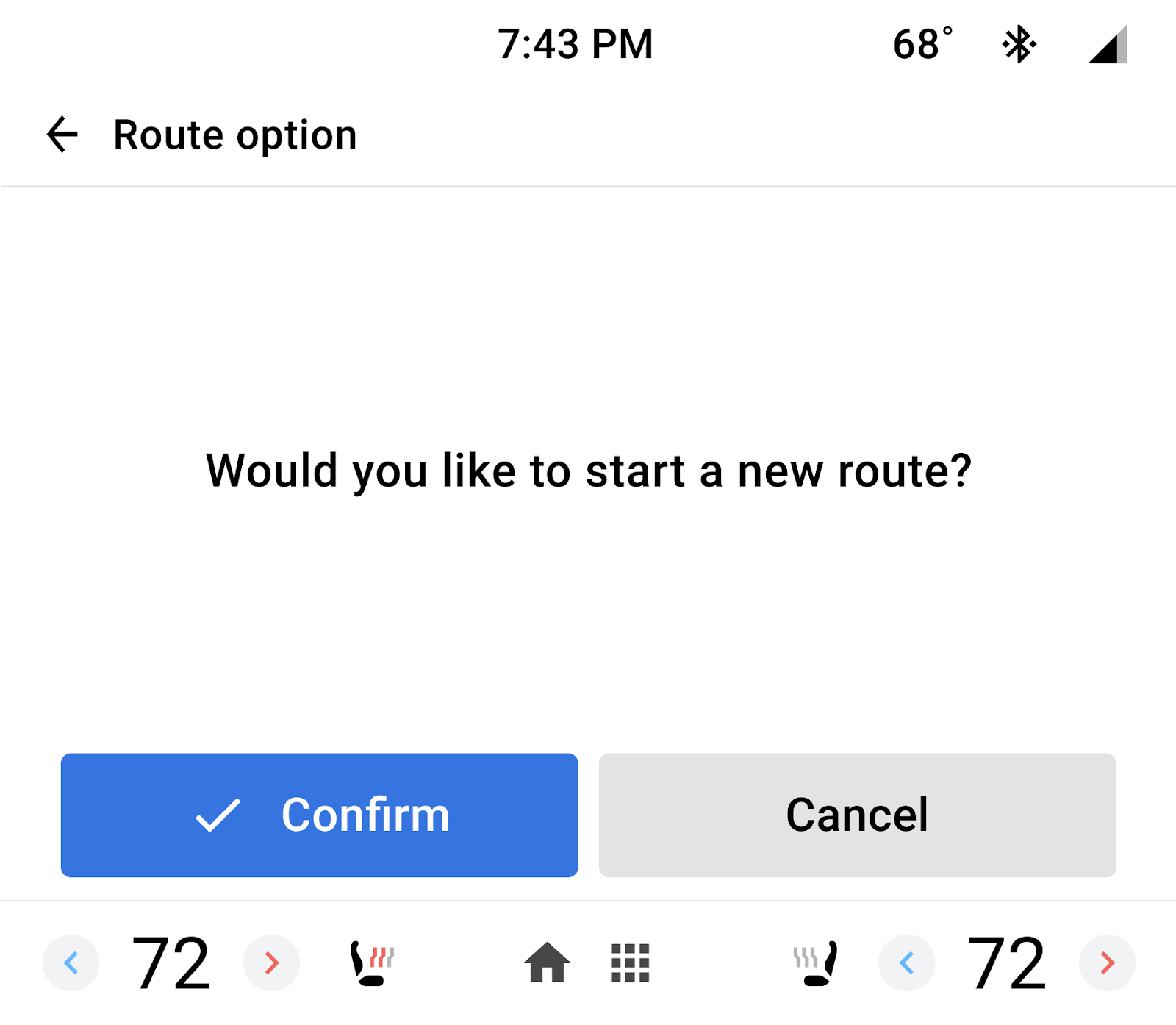
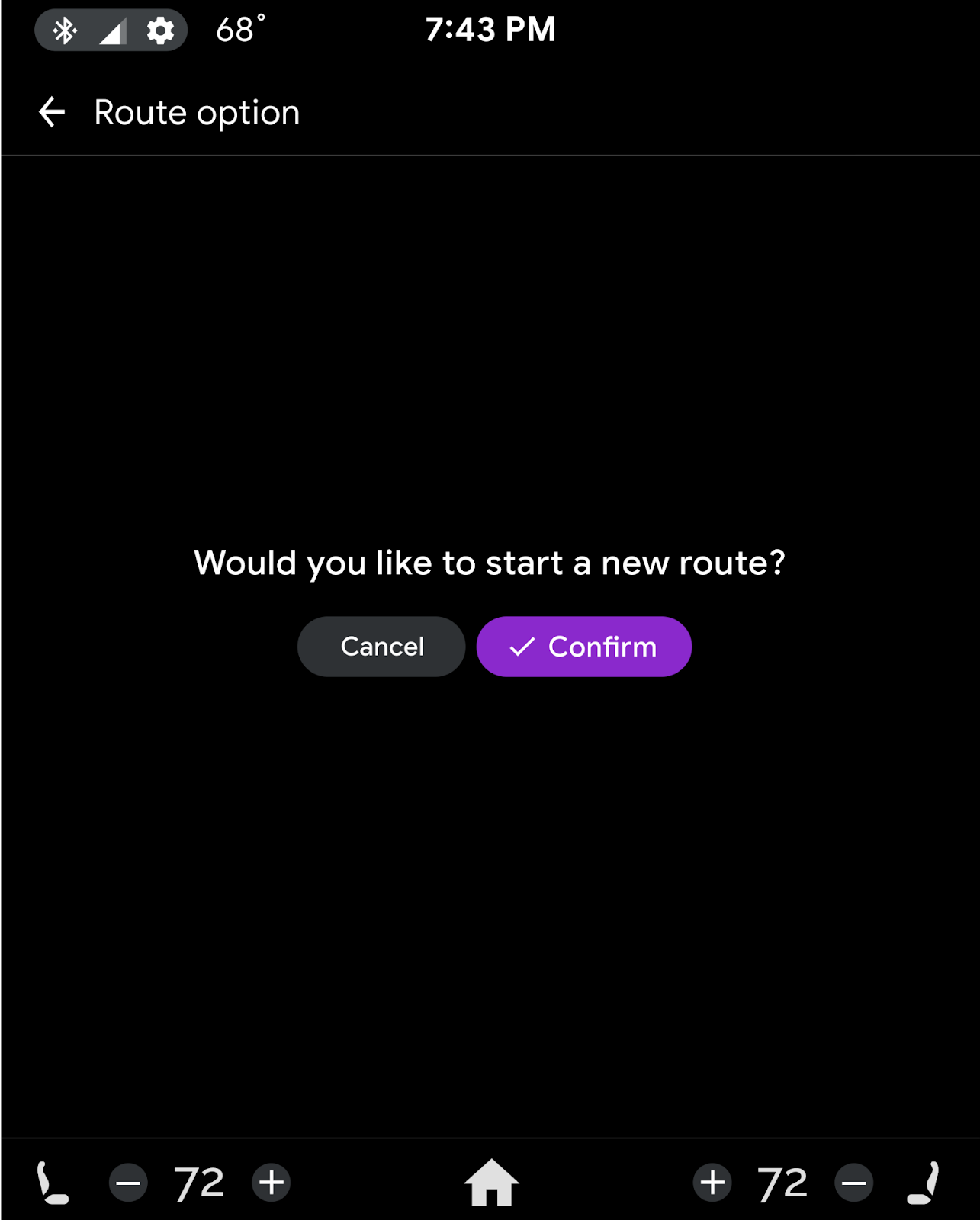
이 예에서는 OEM이 앱의 AAOS 버전에서 버튼 너비, 색상, 모양을 맞춤설정하는 방법을 강조합니다.
앱이 기본 버튼으로 지정된 버튼의 경우 OEM은 앱 강조 색상을 사용할지 아니면 자체 강조 색상을 사용할지 결정할 수 있습니다. 또한 오른손잡이가 있는 차량과 같은 상황에 맞게 기본 버튼을 왼쪽에 배치할지 아니면 오른쪽에 배치할지 선택할 수도 있습니다.
| 왼쪽의 기본 버튼, 표준 색상 | 오른쪽의 기본 버튼, 맞춤 색상 |
|---|---|

|

|
