গ্রিড একটি গ্রিড বিন্যাসে আইটেম উপস্থাপন করে।
এই টেমপ্লেটটি উপযোগী যখন ব্যবহারকারীরা তাদের নির্বাচন করার জন্য প্রাথমিকভাবে ছবির উপর নির্ভর করে।
ট্যাবড নেভিগেশন প্রদানের জন্য এই টেমপ্লেটটি ট্যাব টেমপ্লেটে এম্বেড করা যেতে পারে।
একটি মানচিত্রে একটি গ্রিড প্রদান করতে এই টেমপ্লেটটি মানচিত্র + বিষয়বস্তু টেমপ্লেটে অন্তর্ভুক্ত করা যেতে পারে।
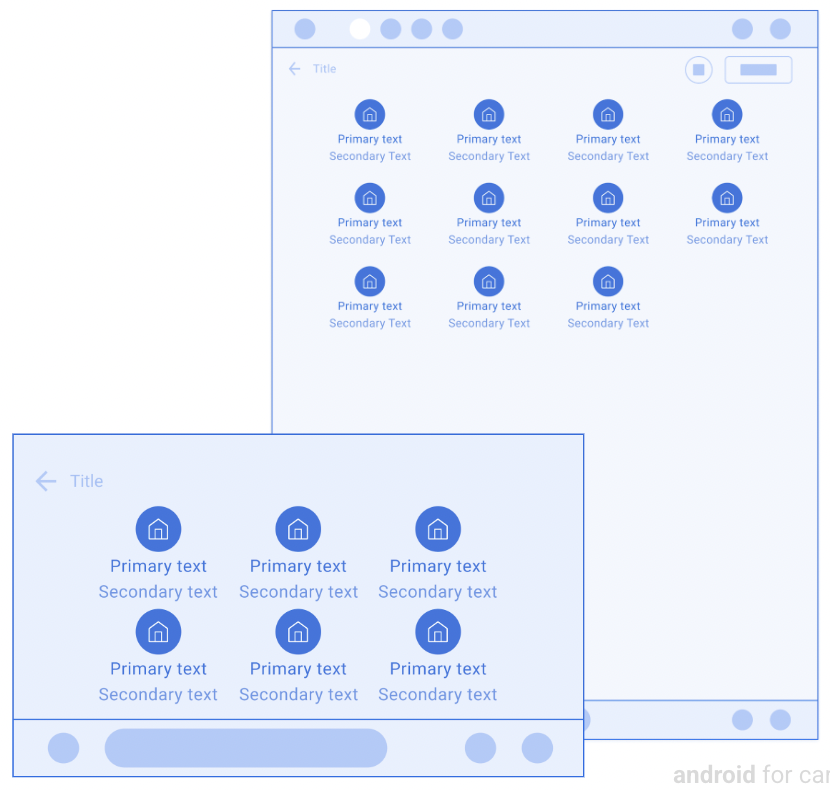
অন্তর্ভুক্ত:
- ঐচ্ছিক শিরোনাম (যখন এই টেমপ্লেটটি ট্যাব টেমপ্লেটে এম্বেড করা হয় তখন হেডারটি ট্যাব দিয়ে প্রতিস্থাপিত হয়)
- গ্রিড আইটেম (নীচের নোট দেখুন), প্রতিটিতে একটি আইকন বা একটি বড় আকারের ছবি রয়েছে
- প্রতিটি গ্রিড আইটেমের জন্য প্রাথমিক পাঠ্য (ঐচ্ছিক)
- প্রতিটি গ্রিড আইটেমের জন্য মাধ্যমিক পাঠ্য (ঐচ্ছিক)
- ঐচ্ছিক ভাসমান অ্যাকশন বোতাম

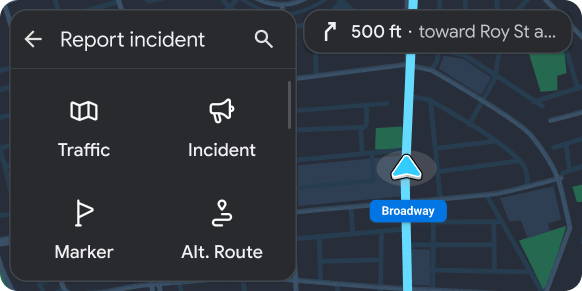
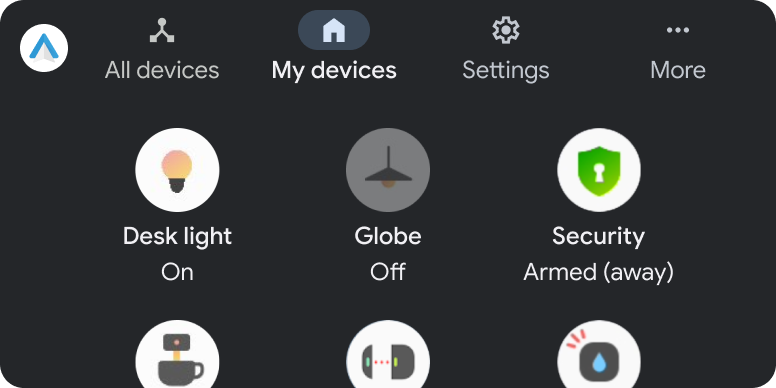
গ্রিড টেমপ্লেট উদাহরণ
নিম্নলিখিত Android Auto এবং Android Automotive OS (AAOS) উদাহরণগুলি গ্রিড টেমপ্লেট ব্যবহার করে তৈরি করা হয়েছে৷


গ্রিড টেমপ্লেট UX প্রয়োজনীয়তা
অ্যাপ ডেভেলপার:
| উচিত | ছাঁটাই এড়াতে প্রাথমিক এবং মাধ্যমিক পাঠ্য স্ট্রিংগুলির দৈর্ঘ্য সীমিত করুন। |
| উচিত | প্রতিটি গ্রিড আইটেমের সাথে একটি ক্রিয়া যুক্ত করুন (শুধুমাত্র তথ্য আইটেম সুপারিশ করা হয় না)। |
| উচিত | ইমেজ, আইকন বা টেক্সটের বিভিন্নতার দ্বারা আইটেমের অবস্থা (গ্রিড আইটেমের জন্য একাধিক স্টেট, যেমন নির্বাচিত এবং অনির্বাচিত) স্পষ্টভাবে নির্দেশ করুন। |
| উচিত | একটি ঐচ্ছিক শিরোনাম এবং প্রাথমিক এবং গৌণ ক্রিয়া সহ একটি শিরোনাম অন্তর্ভুক্ত করুন। |
| উচিত নয় | একই সময়ে একটি অ্যাকশন স্ট্রিপ এবং একটি ভাসমান অ্যাকশন বোতাম উভয়ই অন্তর্ভুক্ত করুন। |
| মে | একটি গ্রিড আইটেমের জন্য আইকন বা চিত্রের পরিবর্তে একটি লোডিং স্পিনার দেখান যখন আইটেমের সাথে যুক্ত একটি ক্রিয়া চলছে৷ |
