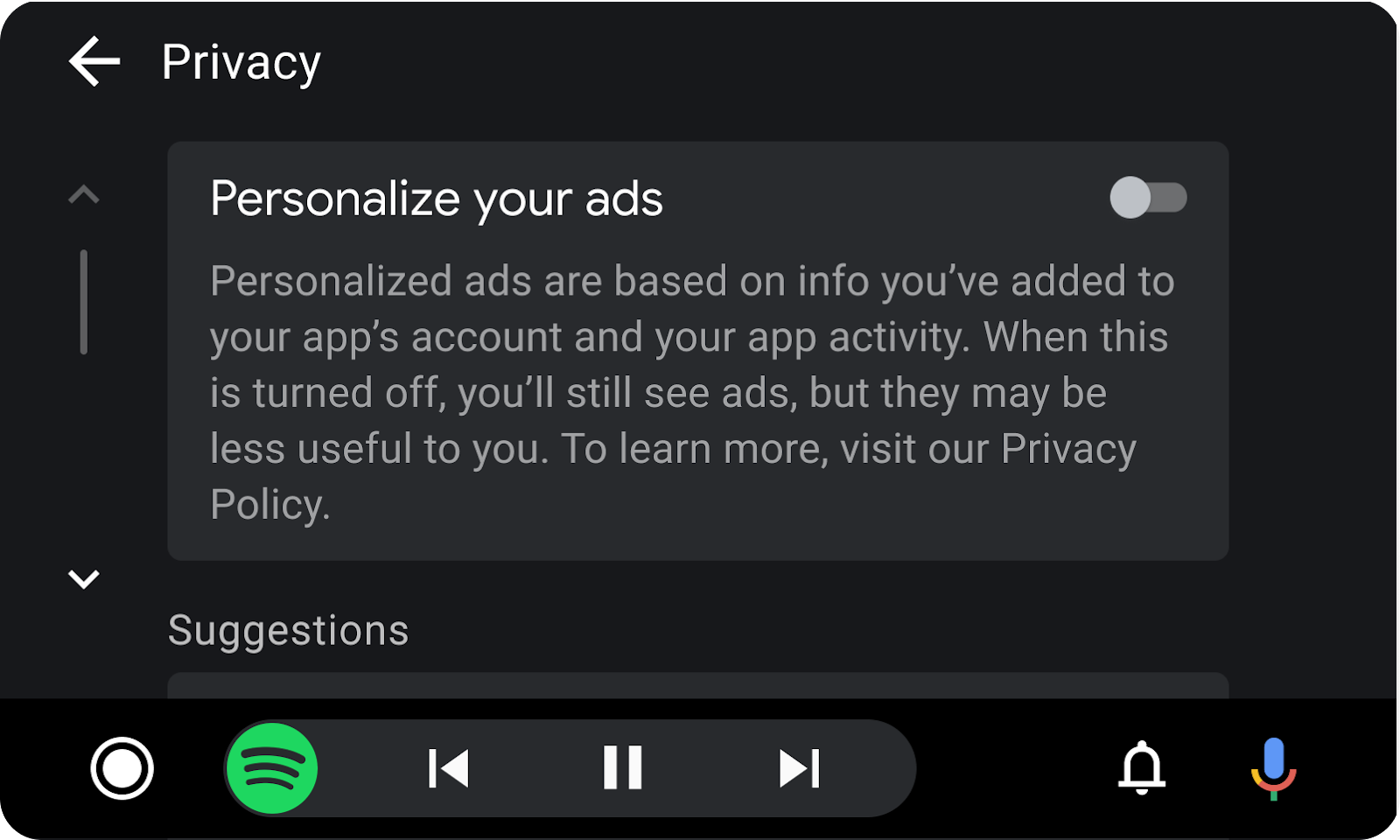
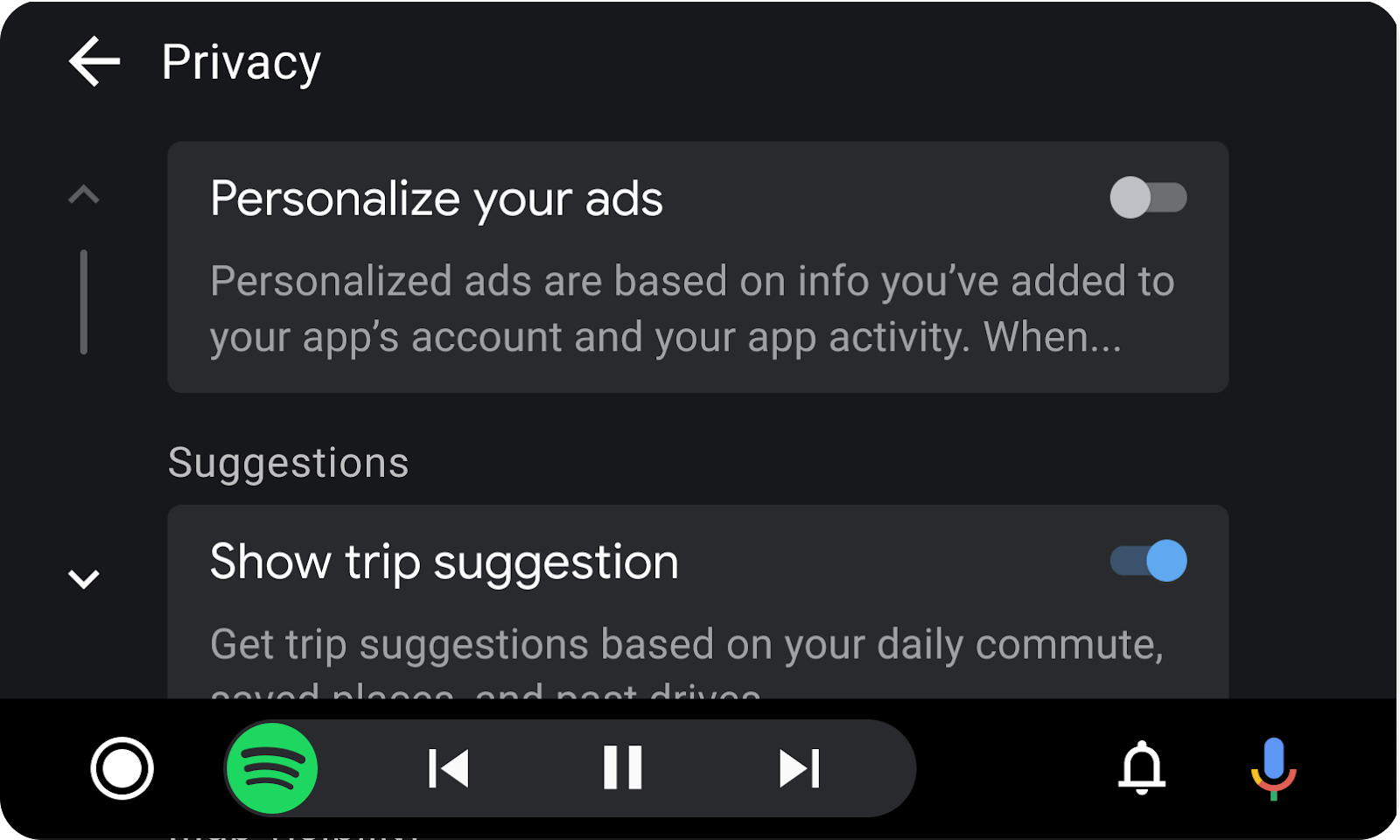
তালিকা টেমপ্লেট একটি তালিকা বিন্যাসে তথ্য আইটেম উপস্থাপন করে।
তালিকাগুলি সাবলিস্ট ব্যবহার করে বিভাগে বিভক্ত করা যেতে পারে।
ট্যাবড নেভিগেশন প্রদানের জন্য এই টেমপ্লেটটি ট্যাব টেমপ্লেটে এম্বেড করা যেতে পারে।
একটি মানচিত্রে একটি তালিকা প্রদান করতে এই টেমপ্লেটটি মানচিত্র + বিষয়বস্তু টেমপ্লেটে অন্তর্ভুক্ত করা যেতে পারে।
অন্তর্ভুক্ত:
- ঐচ্ছিক হেডার । যখন এই টেমপ্লেটটি ট্যাব টেমপ্লেটে এম্বেড করা হয়, তখন হেডারটি ট্যাব দিয়ে প্রতিস্থাপিত হয়।
- তালিকা আইটেম (যেখানে আইটেম সংখ্যা এবং একটি সারিতে পাঠ্য পরিমাণ পরিবর্তিত হতে পারে):
- তালিকা আইটেম সংখ্যা. দেখানোর অনুমতি দেওয়া আইটেম সংখ্যা গাড়ির উপর নির্ভর করে. একটি প্রদত্ত গাড়ির তালিকা সারি সীমা পুনরুদ্ধার করতে, ConstraintManager API ব্যবহার করুন।
- প্রতি আইটেম পাঠ্যের পরিমাণ। পার্ক করা অবস্থায় তালিকার সারিতে সেকেন্ডারি টেক্সট 2 সারির থেকে দীর্ঘ হতে পারে। পার্ক করার সময় আরও তালিকার পাঠ্য দেখুন।
- ঐচ্ছিক ভাসমান অ্যাকশন বোতাম
এই টেমপ্লেটটিতে কী কী সারি অন্তর্ভুক্ত করা যেতে পারে সে সম্পর্কে আরও জানতে, শুধুমাত্র তালিকা টেমপ্লেটের জন্য সারি বিকল্পগুলি এবং নমুনা প্রবাহের উদাহরণগুলি দেখুন।

পার্ক করার সময় আরও তালিকা পাঠ্য
প্রতিটি তালিকার সারিতে অনুমোদিত সেকেন্ডারি পাঠ্যের পরিমাণ গাড়ি পার্ক করা বা ড্রাইভ করা হচ্ছে কিনা তার উপর নির্ভর করে পরিবর্তিত হয়। বিক্ষিপ্ততা কমাতে, ড্রাইভিং করার সময় পাঠ্যকে 2 লাইনে ছোট করা হয়। ড্রাইভিং করার সময় পড়ার উদ্দেশ্যে যে কোনো বিষয়বস্তু মাধ্যমিক পাঠ্যের শুরুতে প্রদর্শিত হওয়া উচিত।


টেমপ্লেট উদাহরণ তালিকা
নিম্নলিখিত Android Auto এবং Android Automotive OS (AAOS) উদাহরণগুলি তালিকা টেমপ্লেট ব্যবহার করে তৈরি করা হয়েছে৷


তালিকা টেমপ্লেট UX প্রয়োজনীয়তা
অ্যাপ ডেভেলপার:
| অবশ্যই | বিভাগগুলি উপস্থিত থাকলে একটি বিভাগ শিরোনাম অন্তর্ভুক্ত করুন। |
| না অবশ্যই | অন্যান্য ধরণের সারিগুলির সাথে নির্বাচনযোগ্য তালিকা সারিগুলি (রেডিও বোতাম সহ সারি) মিশ্রিত করুন বা বিভাগগুলির সাথে আলাদা করুন৷ |
| উচিত | নির্বাচনযোগ্য তালিকায় ডিফল্ট নির্বাচন উপস্থাপন করুন। |
| উচিত | প্রতিটি তালিকা আইটেমের সাথে একটি ক্রিয়া যুক্ত করুন (শুধুমাত্র তথ্য-সারি সুপারিশ করা হয় না)। |
| উচিত | ছেঁটে যাওয়া এড়াতে, শুরুর কাছাকাছি ড্রাইভিং করার সময় পড়ার উদ্দেশ্যে করা বিষয়বস্তু সেকেন্ডারি টেক্সটে রাখুন। |
| উচিত | একটি ঐচ্ছিক শিরোনাম এবং প্রাথমিক এবং গৌণ ক্রিয়া সহ একটি শিরোনাম অন্তর্ভুক্ত করুন। |
| মে | তালিকার বিষয়বস্তুকে বিভাগে ভাগ করুন। |
| মে | প্রয়োজন অনুসারে অন্যান্য সারির সাথে টগল সুইচ আছে এমন সারিগুলিকে মিশ্রিত করুন৷ |
| মে | ব্যবহারকারী যখন টগল অবস্থা পরিবর্তন করে তখন সারি পাঠ্য এবং চিত্র বা আইকন সম্পদ আপডেট করুন। |
