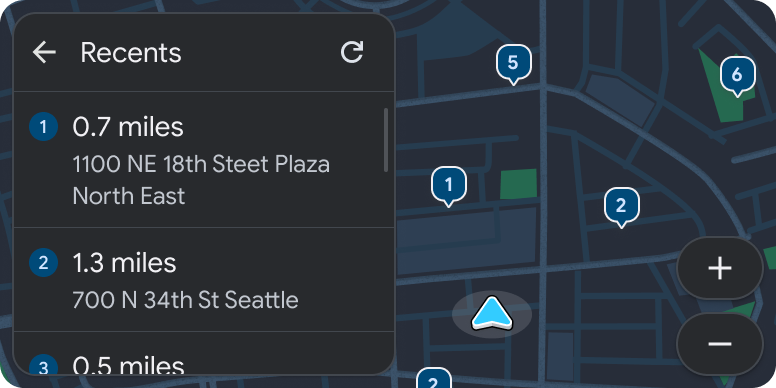
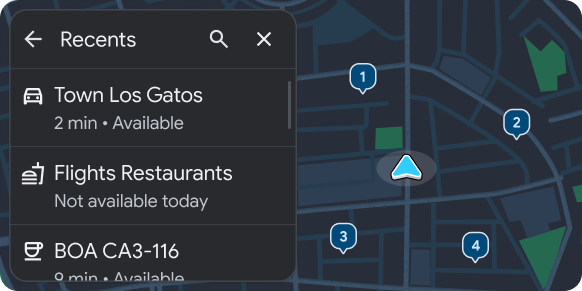
الگوی List آیتم های اطلاعاتی را در یک طرح بندی فهرست ارائه می کند.
فهرست ها را می توان با استفاده از فهرست های فرعی به بخش هایی تفکیک کرد.
این الگو را می توان در قالب Tab جاسازی کرد تا پیمایش زبانه ای را ارائه دهد.
این الگو را می توان در قالب Map + Content گنجاند تا لیستی روی نقشه ارائه دهد.
شامل می شود:
- هدر اختیاری وقتی این الگو در قالب Tab جاسازی می شود، سربرگ با برگه ها جایگزین می شود.
- موارد فهرست (که در آن تعداد موارد و مقدار متن در یک ردیف می تواند متفاوت باشد):
- تعداد موارد فهرست تعداد موارد مجاز برای نمایش بستگی به وسیله نقلیه دارد. برای بازیابی محدودیت ردیف لیست برای یک وسیله نقلیه معین، از ConstraintManager API استفاده کنید.
- مقدار متن در هر مورد نوشتار ثانویه در ردیفهای فهرست در هنگام پارک میتواند بیشتر از ۲ ردیف باشد. در هنگام پارک کردن، متن فهرست بیشتر را ببینید.
- دکمه عمل شناور اختیاری
برای اطلاعات بیشتر در مورد اینکه چه ردیفهایی میتوانند در این الگو گنجانده شوند، به گزینههای ردیف فقط برای الگوی فهرست و نمونههای موجود در جریانهای نمونه مراجعه کنید.

متن فهرست بیشتر هنگام پارک کردن
مقدار متن ثانویه مجاز در هر ردیف فهرست بسته به پارک یا رانندگی خودرو متفاوت است. برای به حداقل رساندن حواس پرتی، متن در حین رانندگی به 2 خط کوتاه می شود. هر محتوایی که قرار است در حین رانندگی خوانده شود باید در ابتدای متن ثانویه نمایش داده شود.


نمونه های قالب را فهرست کنید
نمونههای زیر Android Auto و Android Automotive OS (AAOS) با استفاده از الگوی List ساخته شدهاند.


فهرست مورد نیاز UX الگو
توسعه دهندگان اپلیکیشن:
| باید | در صورت وجود بخشها، سرصفحه بخش را اضافه کنید. |
| نباید | ردیف های لیست قابل انتخاب (ردیف های دارای دکمه های رادیویی) را با انواع دیگر ردیف ها مخلوط کنید یا آنها را با بخش ها جدا کنید. |
| باید | انتخاب های پیش فرض را در لیست های قابل انتخاب ارائه دهید. |
| باید | یک عملکرد مرتبط با هر آیتم لیست داشته باشید (ردیف های فقط اطلاعاتی توصیه نمی شوند). |
| باید | برای جلوگیری از کوتاه شدن، محتوایی را در متن ثانویه قرار دهید که قرار است در حین رانندگی نزدیک به ابتدای کار خوانده شود. |
| باید | یک سرصفحه با عنوان اختیاری و اقدامات اولیه و فرعی اضافه کنید. |
| ممکن است | محتوای لیست را به بخش ها تقسیم کنید. |
| ممکن است | ردیف هایی که دارای سوئیچ های تغییر دهنده هستند را در صورت نیاز با ردیف های دیگر مخلوط کنید. |
| ممکن است | وقتی کاربر وضعیت تغییر وضعیت را تغییر میدهد، متن ردیف و تصویر یا دارایی نماد را بهروزرسانی کنید. |
