اکثر قالبهای محتوا در Android for Cars از نمایش نقشه در پسزمینه پشتیبانی میکنند. برای کمک به کاربران برای انجام وظایف بدون خروج از نقشه، از الگوی Map + Content استفاده کنید.
مانند الگوی Tab ، الگوی Map + Content به عنوان یک محفظه برای سایر الگوهای پشتیبانی شده عمل می کند. تعداد قالبهای مورد نیاز برای انجام برخی کارها را کاهش میدهد، زیرا کاربران میتوانند در حین دسترسی به قابلیتهای الگوهای ارائهشده، روی الگوی Map + Content باقی بمانند.
الگوی Map + Content می تواند عملکرد برنامه شما را بهبود بخشد و تعداد الگوهای مورد نیاز برای تکمیل کارها را کاهش دهد.
شامل می شود :
- نقشه
- قالب شامل، که می تواند یکی از انواع زیر باشد:
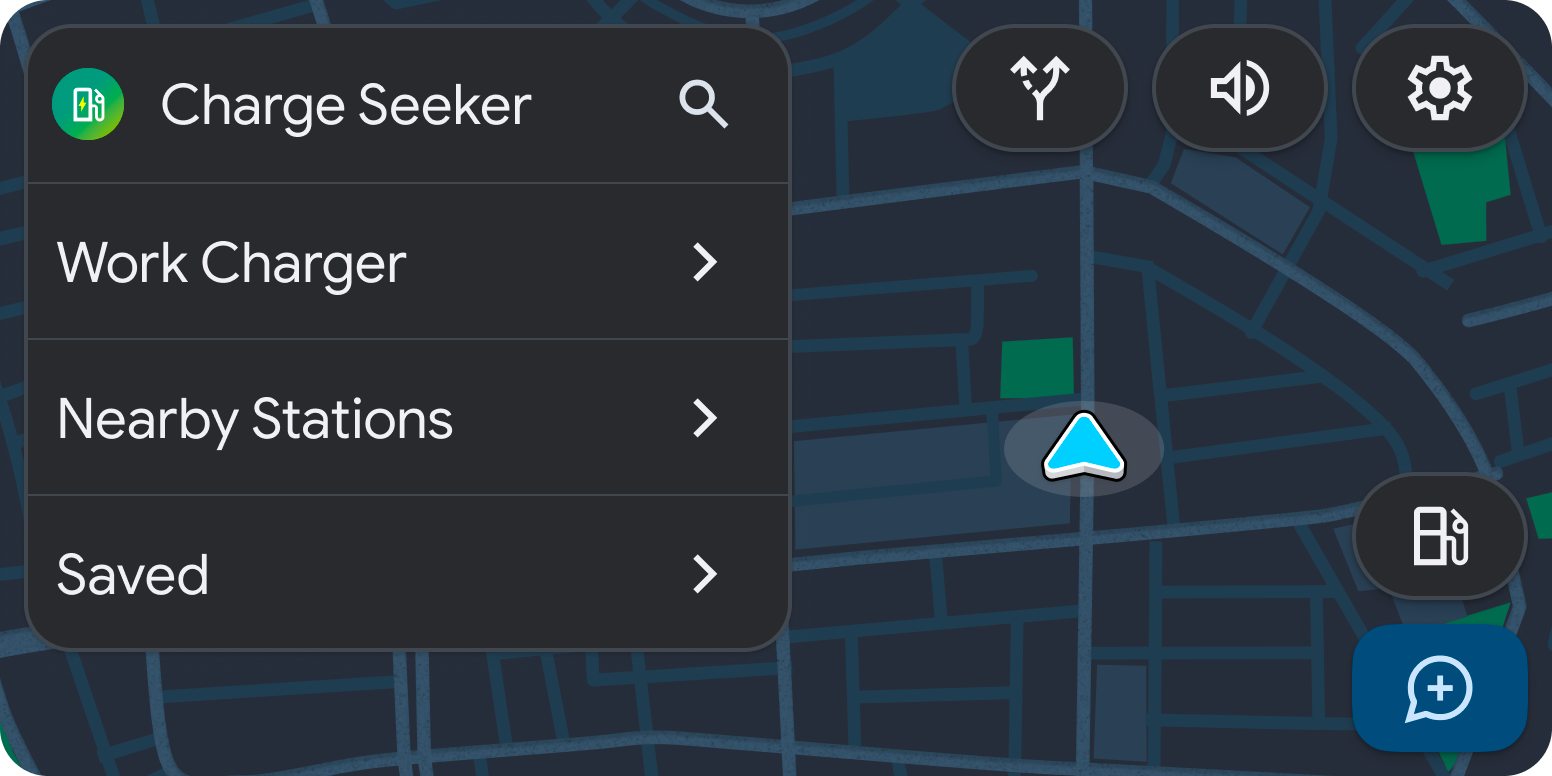
نمونههای قالب نقشه + محتوا




الزامات UX الگوی نقشه + محتوا
توسعه دهندگان اپلیکیشن:
| باید | محتوایی را از قالب فهرست، پیام، شبکه یا پانل اضافه کنید. |
| باید | هنگام ارائه 2 کنش، یک اقدام اصلی برای ردیفهای درون قالبهای محتوا تعیین کنید. |
| باید | علاوه بر برچسبهای متنی، نمادهایی را برای اقدامات درون قالبهای محتوا ارائه دهید. |
| باید | مکانها را به نزدیکترین یا مرتبطترین مکانها محدود کنید. |
| باید | هنگام پشتیبانی از تعاملات نقشه، از بازخوانی محتوا برای لیست پشتیبانی کنید. |
| باید | برای نشانگرهای نقشه از اندازه قلم حداقل 24dp Roboto یا معادل آن استفاده کنید. |
| باید | نشانگر مربوطه را روی نقشه برای هر مکان در یک لیست نشان دهید. |
| باید | هنگام انتخاب کاربر، مسیر مربوطه را روی نقشه برجسته کنید. |
