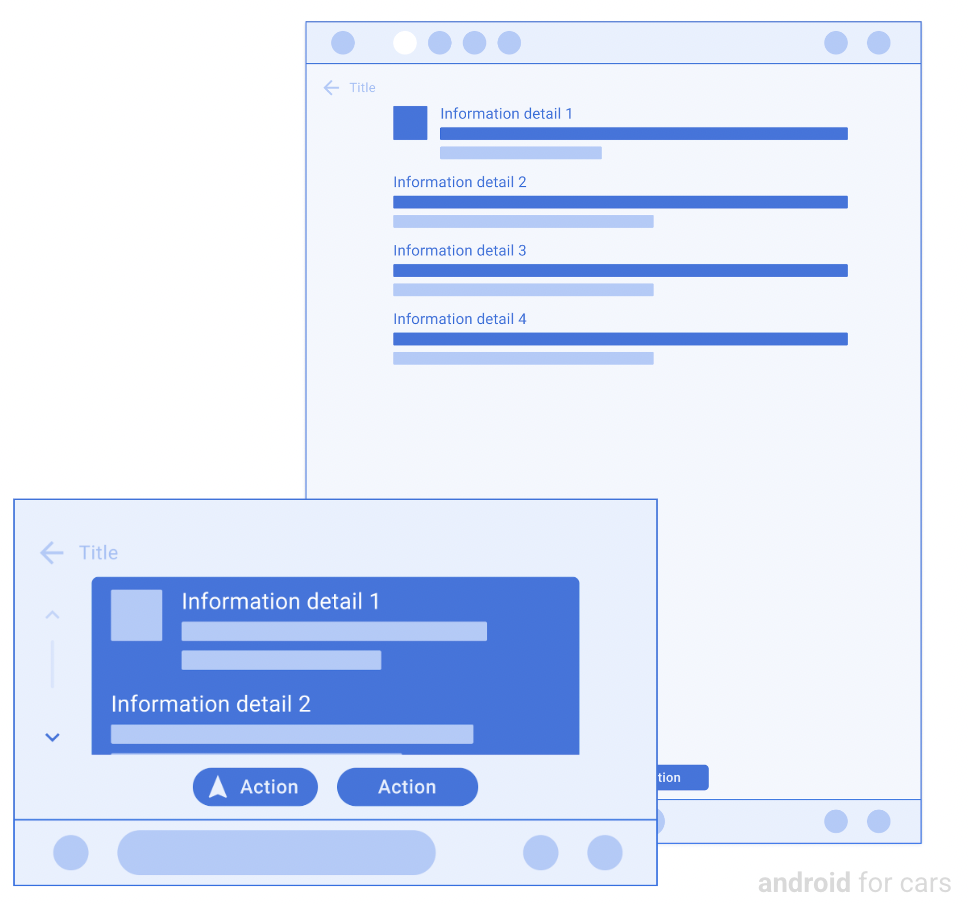
Die Vorlage für den Bereich enthält detaillierte Informationen und auffällige Aktionen.
Für ein einfaches Scannen sind jeweils 4 Zeilen für Aktionen und Informationen begrenzt. Diese Vorlage ist nützlich, um nicht bearbeitbare Metadaten wie Standort- und Reservierungsdetails zu präsentieren und auf der Grundlage von Daten Aktionen auszuführen. Für eine Version dieser Vorlage mit einer Karte und ohne Bild können Navigations-Apps die Vorlage „Karte + Inhalte“ verwenden.
Die Vorlage kann in die Tabvorlage eingebettet werden, um eine Navigation über Tabs zu ermöglichen.
Die Vorlage kann in die Vorlage „Karte + Inhalte“ eingebunden werden, um ein Fenster auf einer Karte bereitzustellen.
Umfasst:
- Optionaler Header
- Bis zu zwei Schaltflächen, von denen eine als primär festgelegt werden kann (optional)
- Bis zu 4 nicht umsetzbare Zeilen (1 Zeile ist obligatorisch)
- Optionales großes Bild (siehe Beispiel)

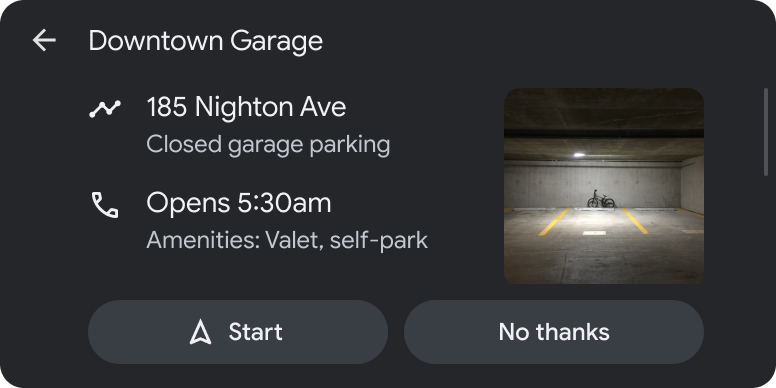
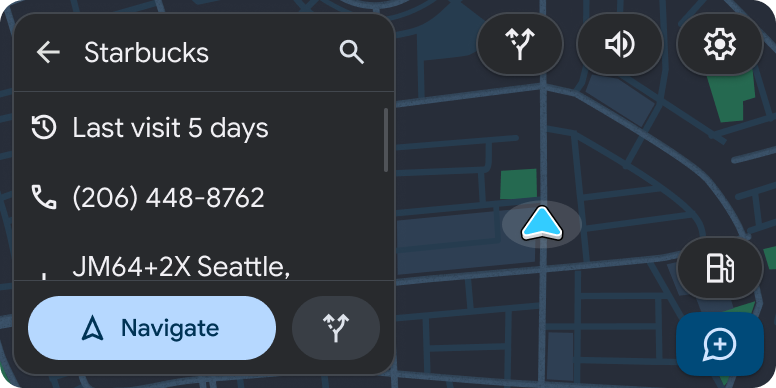
Beispiele für Bereichsvorlagen


UX-Anforderungen an die Bereichsvorlage
App-Entwickler:
| MÜSSEN | Fügen Sie mindestens eine Informationszeile hinzu. |
| SOLLTEN | Lege eine primäre Aktion fest, wenn du zwei Aktionen angibst. |
| SOLLTEN | Die Navigation sollte zur primären Aktion werden, wenn sie als eine der Aktionen enthalten ist. |
| SOLLTEN | Stellen Sie Symbole für alle Aktionen bereit. |
| SOLLTEN | Fügen Sie einen Header mit einem optionalen Titel sowie primären und sekundären Aktionen hinzu. |
| MAI | Geben Sie bis zu vier Zeilen mit Informationen und zwei Aktionen an. |
