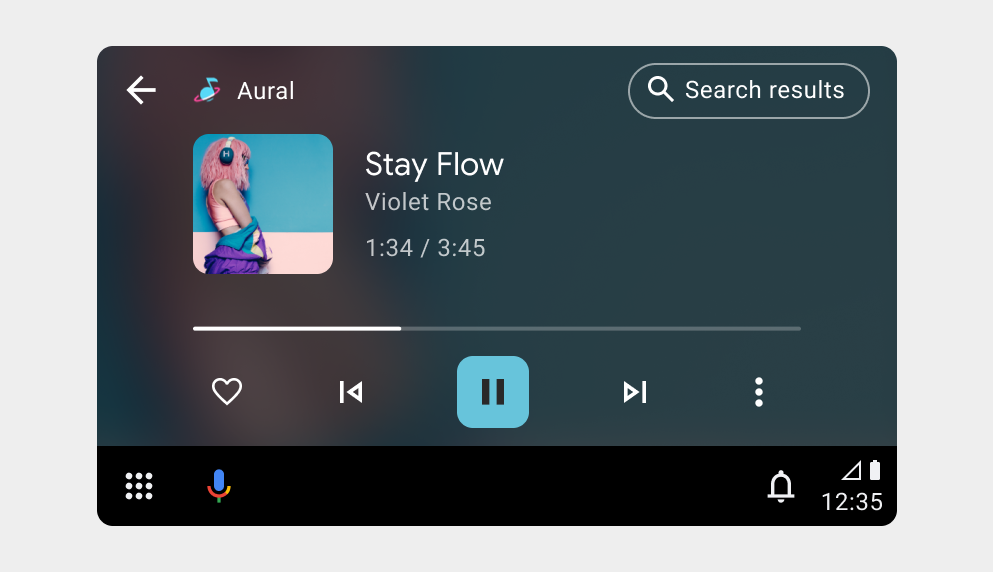
車廠和 Google 提供基本播放控制選項,例如「播放/暫停」、「下一首」、「上一首」和「溢位」。如果您想要使用其他功能 (例如佇列或自訂動作),就必須針對版面配置、圖示和要取代的控制項 (如有) 做出設計決策。
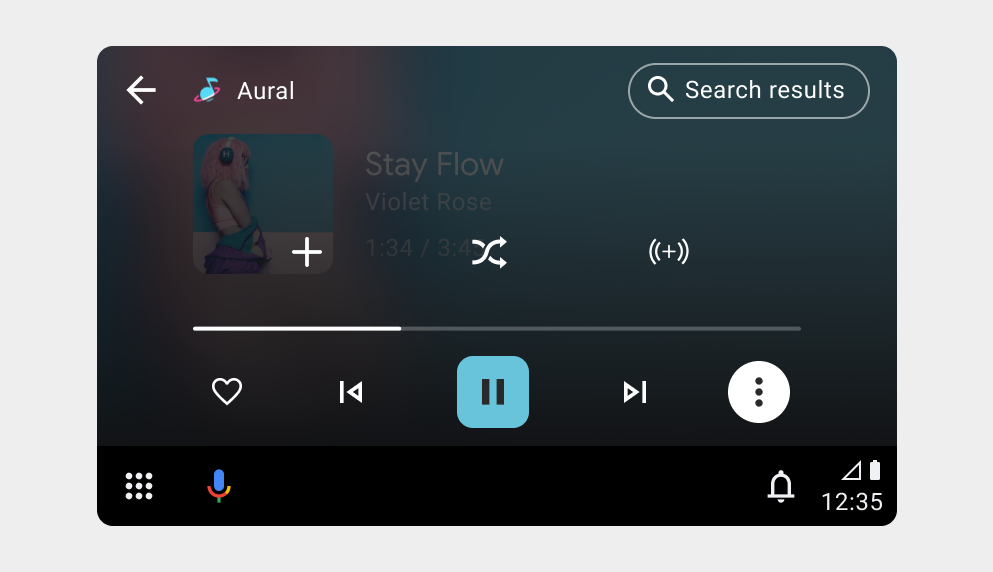
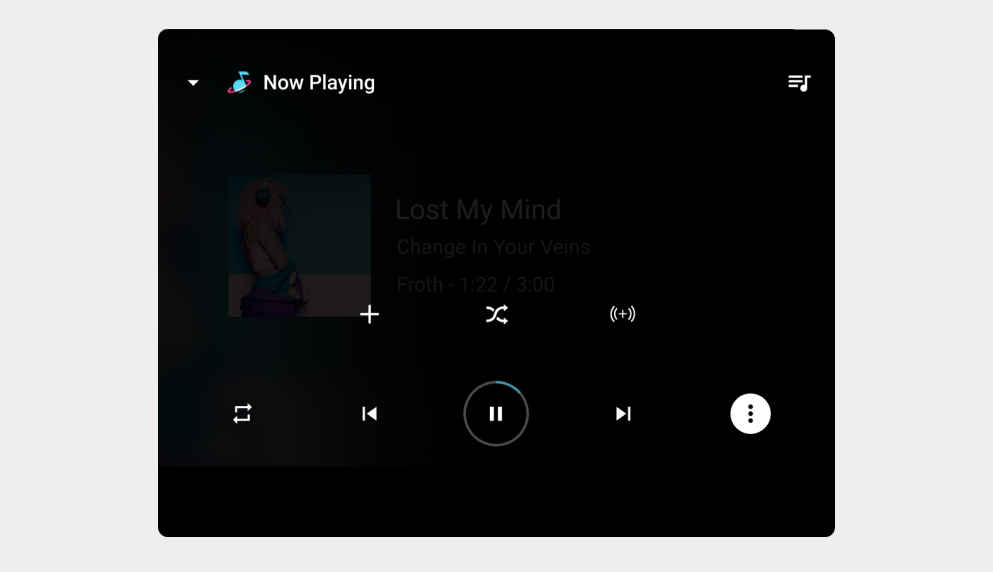
除了車廠提供的播放動作,您還可以為使用者提供佇列或其他播放動作,因此需要決定是否要顯示下列項目:
- 待播清單中的項目縮圖
- 目前播放項目的圖示或已過時間
- 待播清單中的先前播放過的項目
- 控制列上的自訂動作,以及是否要取代車廠的「Next」和「Previous」控制項
- 每個動作的相關狀態 (例如可用或停用) 的視覺化表示法
應用程式開發人員必須維持媒體應用程式中自訂動作的一致設計,以符合使用者預期,並盡可能在圖示中顯示文字,確保可讀性。
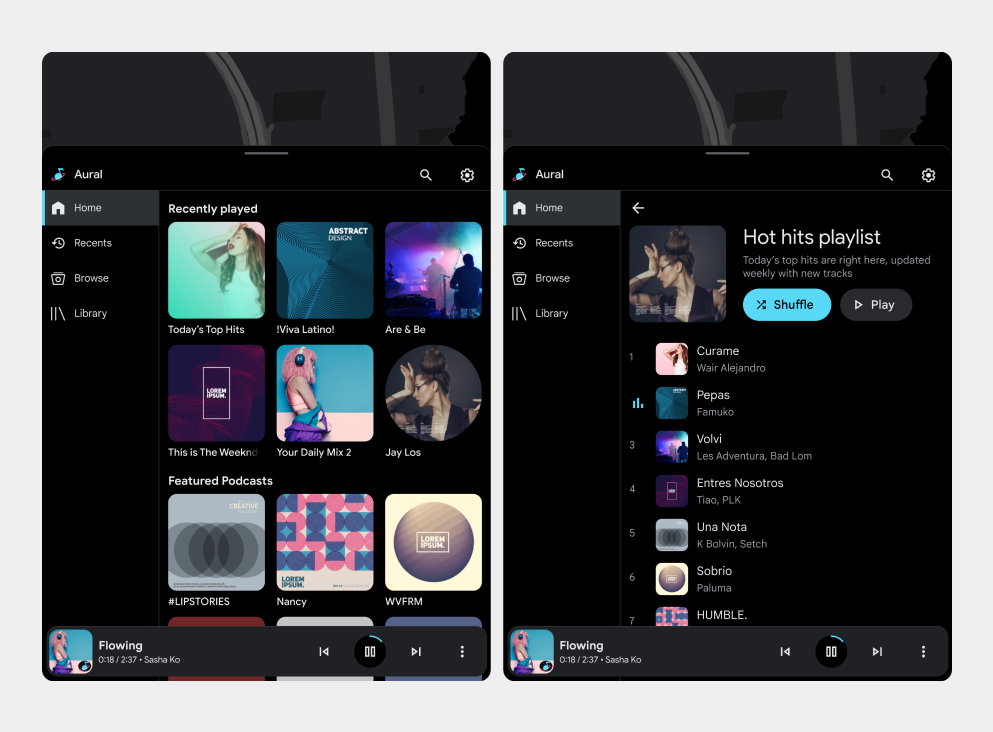
播放畫面
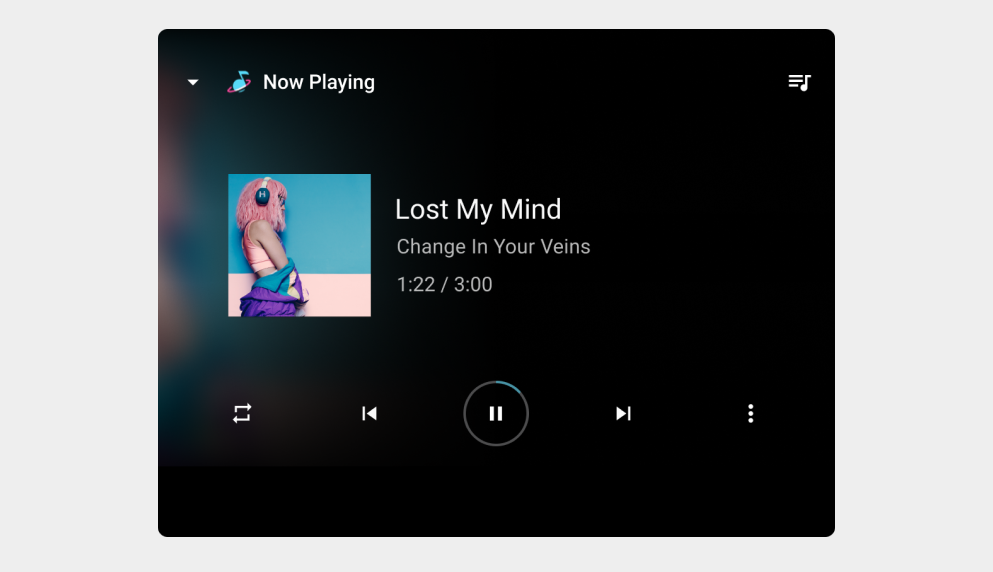
設計媒體應用程式時,播放畫面是最重要的功能之一。
播放檢視畫面範例





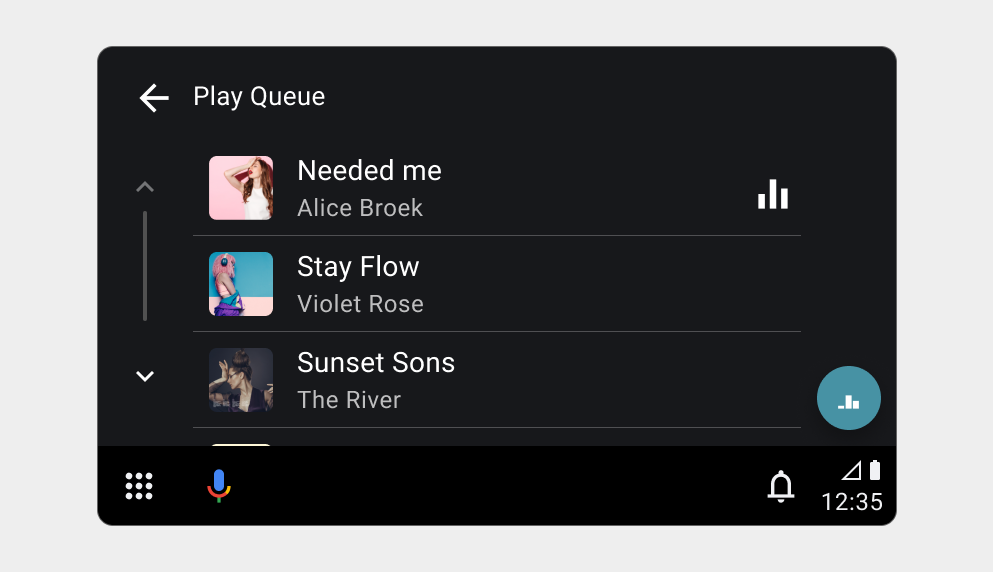
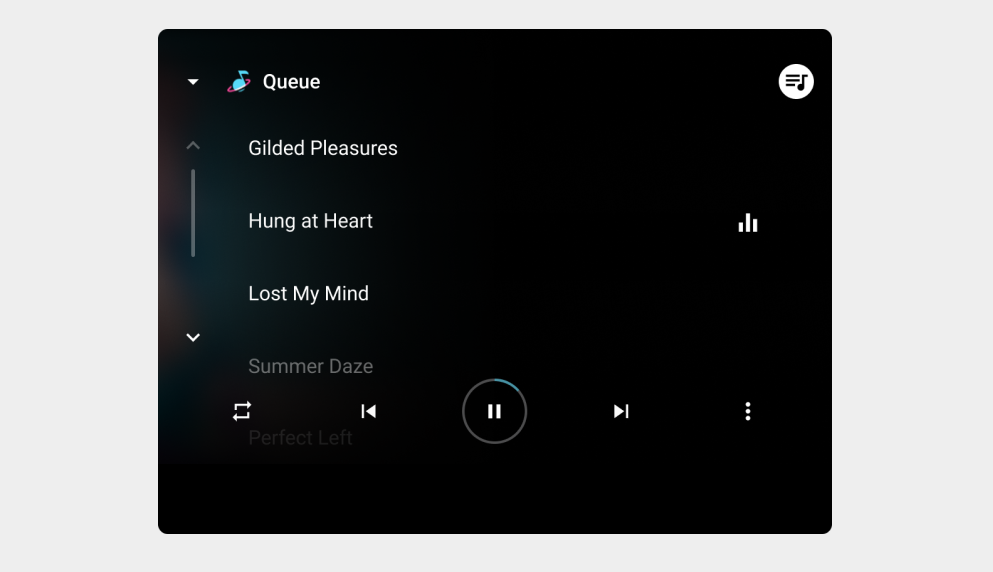
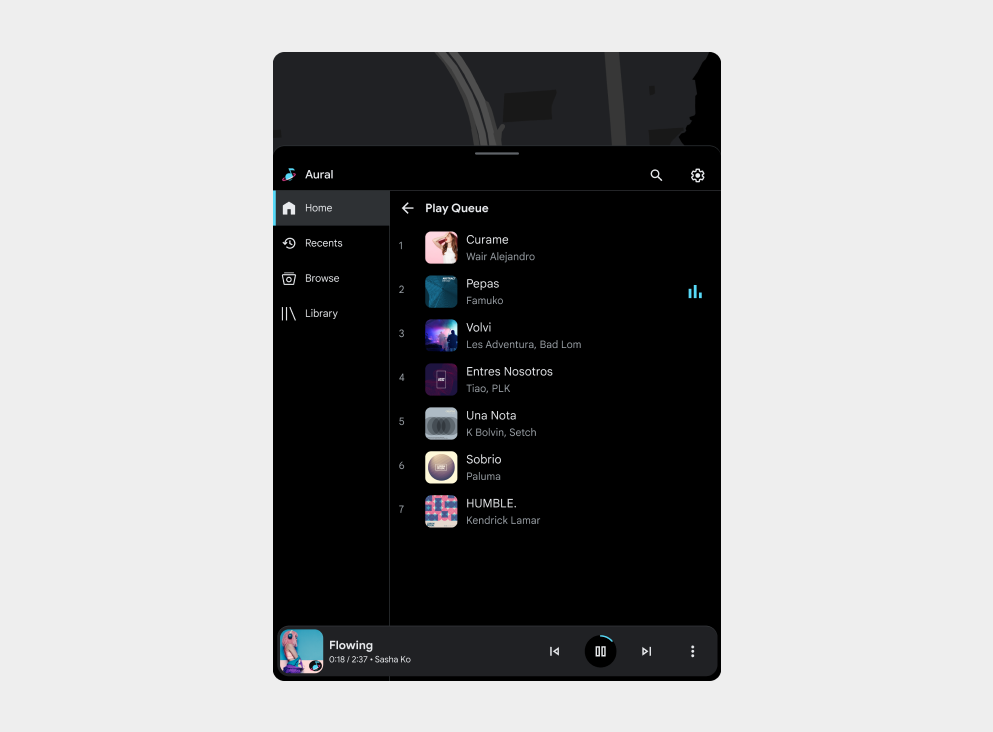
佇列
讓使用者能夠瀏覽音訊來源清單。
佇列範例



需求條件
請注意下列規定和建議:
| 需求層級 | 佇列需求 | 播放控制項規定 |
|---|---|---|
| 必填 | -- | 應用程式開發人員必須:
|
| 應 | 應用程式開發人員應:
|
應用程式開發人員應:
如要進一步瞭解進度指標和佇列,請參閱「啟用播放控制項」。 |
| 5 月 | 應用程式開發人員可以:
|
應用程式開發人員可以:
|
