Kart
Google Chat mesajında veya Google Workspace eklentisinde gösterilen kart arayüzü.
Kartlar, tanımlı bir düzeni, düğmeler gibi etkileşimli kullanıcı arayüzü öğelerini ve resimler gibi rich media'yı destekler. Ayrıntılı bilgi sunmak, kullanıcılardan bilgi toplamak ve kullanıcıları bir sonraki adıma yönlendirmek için kartları kullanın.
Kart Oluşturucu ile kart tasarlama ve önizleme
Kart Oluşturucu'yu açma
Kart oluşturmayı öğrenmek için aşağıdaki belgelere bakın:
- Google Chat uygulamaları için Kart veya iletişim kutusu bileşenlerini tasarlama başlıklı makaleyi inceleyin.
- Google Workspace eklentileri için Kart tabanlı arayüzler başlıklı makaleyi inceleyin.
Not: Her karta en fazla 100 widget ekleyebilirsiniz. Bu sınırı aşan widget'lar yok sayılır. Bu sınır, Google Chat uygulamalarındaki hem kart mesajları hem de iletişim kutuları ve Google Workspace eklentilerindeki kartlar için geçerlidir.
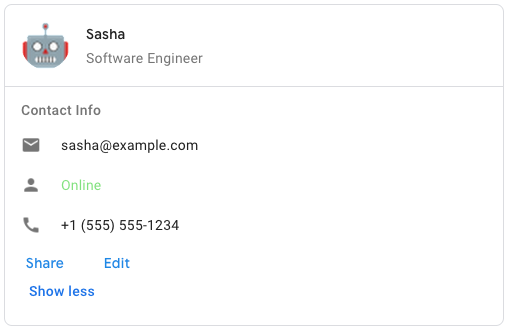
Örnek: Google Chat uygulaması için kart mesajı

Google Chat'te örnek kart mesajı oluşturmak için aşağıdaki JSON'u kullanın:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON gösterimi |
|---|
{ "header": { object ( |
| Alanlar | |
|---|---|
header
|
Kartın başlığı. Başlık genellikle bir ön resim ve bir başlık içerir. Başlıklar her zaman kartın üst kısmında görünür. |
sections[]
|
Bir widget koleksiyonu içerir. Her bölümün kendi isteğe bağlı başlığı vardır. Bölümler, görsel olarak bir çizgiyle ayrılır. Google Chat uygulamalarındaki bir örnek için Kartın bir bölümünü tanımlama başlıklı makaleyi inceleyin. |
sectionDividerStyle
|
Başlık, bölümler ve alt bilgi arasındaki ayırıcı stili. |
cardActions[]
|
Kartın işlemleri. İşlemler, kartın araç çubuğu menüsüne eklenir.
Örneğin, aşağıdaki JSON, |
name
|
Kartın adı. Kart gezinmede kart tanımlayıcı olarak kullanılır.
|
fixedFooter
|
Bu kartın en altında gösterilen sabit altbilgi.
Bir
|
displayStyle
|
Google Workspace eklentilerinde,
|
peekCardHeader
|
İçeriğe dayalı içerik gösterilirken, kullanıcının ana sayfa kartları ile içeriğe dayalı kartlar arasında ileriye doğru gezinmesini sağlamak için göz atma kartı başlığı yer tutucu görevi görür.
|
expressionData[]
|
Kartın ifade verileri. Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz. |
CardHeader
Kart başlığını temsil eder. Google Chat uygulamalarındaki bir örnek için Başlık ekleme başlıklı makaleyi inceleyin.


| JSON gösterimi |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Alanlar | |
|---|---|
title
|
Zorunlu. Kart başlığının adı. Başlığın yüksekliği sabittir: Hem başlık hem de alt başlık belirtilmişse her biri bir satır kaplar. Yalnızca başlık belirtilirse her iki satırı da kaplar. |
subtitle
|
Kart başlığının alt başlığı. Belirtilmişse |
imageType
|
Resmi kırpmak için kullanılan şekil.
|
imageUrl
|
Kart başlığındaki resmin HTTPS URL'si. |
imageAltText
|
Erişilebilirlik için kullanılan bu resmin alternatif metni. |
ImageType
Resmi kırpmak için kullanılan şekil.


| Sıralamalar | |
|---|---|
SQUARE
|
Varsayılan değer. Resme kare maske uygular. Örneğin, 4x3 boyutundaki bir resim 3x3 boyutuna dönüşür. |
CIRCLE
|
Resme dairesel bir maske uygular. Örneğin, 4x3 boyutundaki bir resim, çapı 3 olan bir daireye dönüşür. |
Bölüm
Bölüm, belirtildikleri sırayla dikey olarak oluşturulan bir widget koleksiyonu içerir.


| JSON gösterimi |
|---|
{ "header": string, "widgets": [ { object ( |
| Alanlar | |
|---|---|
header
|
Bir bölümün en üstünde görünen metin. Basit HTML biçimli metinleri destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
widgets[]
|
Bölümdeki tüm widget'lar. En az bir widget içermelidir. |
collapsible
|
Bu bölümün daraltılabilir olup olmadığını gösterir. Daraltılabilir bölümler bazı veya tüm widget'ları gizler ancak kullanıcılar Daha fazla göster'i tıklayarak bölümü genişletip gizli widget'ları gösterebilir. Kullanıcılar Daha az göster'i tıklayarak widget'ları tekrar gizleyebilir.
Hangi widget'ların gizlendiğini belirlemek için |
uncollapsibleWidgetsCount
|
Bir bölüm daraltıldığında bile görünür kalmaya devam eden daraltılamayan widget'ların sayısı.
Örneğin, bir bölümde beş widget varsa ve |
id
|
Değiştirilecek bölümü tanımlamak için kullanılan, bölüme atanmış benzersiz bir kimlik. Kimlik 64 karakterle sınırlıdır ve Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz. |
collapseControl
|
İsteğe bağlı. Bölümün genişletme ve daraltma düğmesini tanımlayın. Bu düğme yalnızca bölüm daraltılabilirse gösterilir. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
Widget
Her kart widget'lardan oluşur.
Widget, metin, resim, düğme ve diğer nesne türlerinden birini temsil edebilen birleşik bir nesnedir.
| JSON gösterimi |
|---|
{ "horizontalAlignment": enum ( |
| Alanlar | |
|---|---|
horizontalAlignment
|
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir. |
id
|
Değiştirilecek widget'ı tanımlamak için kullanılan, widget'a atanmış benzersiz bir kimlik. Kimlik 64 karakterle sınırlıdır ve şu biçimde olmalıdır:
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz. |
visibility
|
Widget'ın görünür veya gizli olup olmadığını belirtir. Varsayılan değer: Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz. |
eventActions[]
|
Widget'ta gerçekleştirilebilecek etkinlik işlemlerini belirtir. Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz. |
Birleştirme alanı
data. Bir widget yalnızca aşağıdaki öğelerden birini içerebilir. Daha fazla öğe görüntülemek için birden fazla widget alanı kullanabilirsiniz.
data
aşağıdakilerden yalnızca biri olabilir:
|
|
textParagraph
|
Metin paragrafını görüntüler. Basit HTML biçimli metinleri destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. Örneğin, aşağıdaki JSON, kalın bir metin oluşturur: |
image
|
Bir resim görüntüler. Örneğin, aşağıdaki JSON, alternatif metin içeren bir resim oluşturur: |
decoratedText
|
Biçimlendirilmiş bir metin öğesini görüntüler. Örneğin, aşağıdaki JSON, e-posta adresini gösteren süslenmiş bir metin widget'ı oluşturur: |
buttonList
|
Düğme listesi. Örneğin, aşağıdaki JSON iki düğme oluşturur. Birincisi mavi bir metin düğmesi, ikincisi ise bir bağlantı açan resim düğmesidir: |
textInput
|
Kullanıcıların içine yazabileceği bir metin kutusu gösterir. Örneğin, aşağıdaki JSON, e-posta adresi için bir metin girişi oluşturur: Başka bir örnek olarak, aşağıdaki JSON, statik öneriler içeren bir programlama dili için metin girişi oluşturur: |
selectionInput
|
Kullanıcıların öğe seçmesine olanak tanıyan bir seçim kontrolü gösterir. Seçim kontrolleri onay kutuları, radyo düğmeleri, anahtarlar veya açılır menüler olabilir. Örneğin, aşağıdaki JSON, kullanıcıların boyut seçmesine olanak tanıyan bir açılır menü oluşturur: |
dateTimePicker
|
Kullanıcıların tarih, saat veya tarih ve saat girmesine olanak tanıyan bir widget gösterir. Örneğin, aşağıdaki JSON, randevu planlamak için bir tarih ve saat seçici oluşturur: |
divider
|
Widget'lar arasında yatay bir çizgi ayırıcı gösterir. Örneğin, aşağıdaki JSON bir ayırıcı oluşturur: |
grid
|
Öğe koleksiyonunun bulunduğu bir ızgara gösterir. Izgaralar, herhangi bir sayıda sütunu ve öğeyi destekler. Satır sayısı, öğe sayısının üst sınırının sütun sayısına bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir ızgarada 5 satır bulunur. 11 öğe ve 2 sütun içeren bir ızgarada 6 satır bulunur.
Örneğin, aşağıdaki JSON tek bir öğe içeren 2 sütunlu bir ızgara oluşturur: |
columns
|
En fazla 2 sütun gösterir.
2'den fazla sütun eklemek veya satır kullanmak için
Örneğin, aşağıdaki JSON, her biri metin paragrafları içeren 2 sütun oluşturur: |
carousel
|
Bant, iç içe yerleştirilmiş widget'lardan oluşan bir koleksiyon içerir. Örneğin, bu, iki metin paragrafı içeren bir bandın JSON gösterimidir. |
chipList
|
Çiplerin listesi. Örneğin, aşağıdaki JSON iki çip oluşturur. Birincisi metin çipi, ikincisi ise bağlantı açan bir simge çipidir: |
TextParagraph
Biçimlendirmeyi destekleyen bir metin paragrafı. Google Chat uygulamalarındaki bir örnek için Biçimlendirilmiş metin paragrafı ekleme başlıklı makaleye bakın. Metni biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metni biçimlendirme ve Google Workspace eklentilerinde metni biçimlendirme başlıklı makaleleri inceleyin.


| JSON gösterimi |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Alanlar | |
|---|---|
text
|
Widget'ta gösterilen metin. |
maxLines
|
Widget'ta gösterilen maksimum metin satırı sayısı. Metin, belirtilen maksimum satır sayısını aşıyorsa fazla içerik daha fazla göster düğmesinin arkasında gizlenir. Metin, belirtilen maksimum satır sayısına eşit veya daha kısaysa daha fazla göster düğmesi gösterilmez. Varsayılan değer 0'dır. Bu durumda tüm bağlam görüntülenir. Negatif değerler yoksayılır. |
textSyntax
|
Metnin söz dizimi. Ayarlanmazsa metin HTML olarak oluşturulur.
|
TextSyntax
Metni biçimlendirmek için kullanılacak söz dizimi.

| Sıralamalar | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
Belirtilmemişse metin HTML olarak oluşturulur. |
HTML
|
Metin, HTML olarak oluşturulur. Bu, varsayılan değerdir. |
MARKDOWN
|
Metin, Markdown olarak oluşturulur. |
Resim
URL ile belirtilen ve onClick işlemi içerebilen bir resim. Örnek için Resim ekleme başlıklı makaleyi inceleyin.


| JSON gösterimi |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Alanlar | |
|---|---|
imageUrl
|
Resmin barındırıldığı HTTPS URL'si. Örneğin: |
onClick
|
Kullanıcı resmi tıkladığında tıklama bu işlemi tetikler. |
altText
|
Erişilebilirlik için kullanılan bu resmin alternatif metni. |
OnClick
Kullanıcılar karttaki etkileşimli bir öğeyi (ör. düğme) tıkladığında nasıl yanıt verileceğini gösterir.


| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
|
Birleştirme alanı
|
|
action
|
Belirtilirse bu |
openLink
|
Belirtilirse bu |
openDynamicLinkAction
|
Bir eklenti, bağlantı açılması gerektiğinde bu işlemi tetikler. Bu, yukarıdaki
|
card
|
Belirtilmişse tıklama işleminden sonra kart yığınına yeni bir kart gönderilir.
|
overflowMenu
|
Belirtilmişse bu
|
İşlem
Form gönderildiğinde gerçekleşen davranışı açıklayan bir işlem. Örneğin, formu işlemek için bir Apps Komut Dosyası komut dosyası çağırabilirsiniz. İşlem tetiklenirse form değerleri sunucuya gönderilir.


| JSON gösterimi |
|---|
{ "function": string, "parameters": [ { object ( |
| Alanlar | |
|---|---|
function
|
Kapsayan öğe tıklandığında veya başka bir şekilde etkinleştirildiğinde çağrılacak özel bir işlev. Kullanım örneği için Form verilerini okuma başlıklı makaleye bakın. |
parameters[]
|
İşlem parametrelerinin listesi. |
loadIndicator
|
İşlem çağrısı yapılırken işlemin gösterdiği yükleme göstergesini belirtir. |
persistValues
|
Form değerlerinin işlemden sonra kalıcı olup olmadığını gösterir. Varsayılan değer:
|
interaction
|
İsteğe bağlı. İletişim kutusu açarken gereklidir. Kullanıcıyla etkileşime (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak ne yapılacağı.
Belirtilmediyse uygulama, normal şekilde
|
requiredWidgets[]
|
İsteğe bağlı. Bu listeyi, bu İşlemin geçerli bir gönderim için ihtiyaç duyduğu widget'ların adlarıyla doldurun. Bu İşlem çağrıldığında burada listelenen widget'ların değeri yoksa form gönderimi iptal edilir.
|
allWidgetsAreRequired
|
İsteğe bağlı. Bu doğruysa tüm widget'lar bu işlem için gerekli kabul edilir.
|
ActionParameter
İşlem yöntemi çağrıldığında sağlanacak dize parametrelerinin listesi. Örneğin, üç erteleme düğmesi olduğunu düşünelim: şimdi ertele, bir gün ertele veya gelecek hafta ertele. Dize parametreleri listesinde erteleme türünü ve erteleme süresini ileterek action method = snooze() kullanabilirsiniz.
Daha fazla bilgi için CommonEventObject konusuna bakın.


| JSON gösterimi |
|---|
{ "key": string, "value": string } |
| Alanlar | |
|---|---|
key
|
İşlem komut dosyasının parametresinin adı. |
value
|
Parametrenin değeri. |
LoadIndicator
İşlem çağrısı yapılırken işlemin gösterdiği yükleme göstergesini belirtir.


| Sıralamalar | |
|---|---|
SPINNER
|
İçeriğin yüklendiğini belirtmek için bir yükleme simgesi gösterir. |
NONE
|
Hiçbir şey gösterilmez. |
Etkileşim
İsteğe bağlı. İletişim kutusu açarken gereklidir.
Kullanıcıyla etkileşime (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak ne yapılacağı.
Belirtilmediyse uygulama, normal şekilde bir action (ör. bağlantı açma veya işlev çalıştırma) yürüterek yanıt verir.
interaction belirterek uygulama, özel etkileşimli yöntemlerle yanıt verebilir. Örneğin,
interaction
değerini OPEN_DIALOG olarak ayarlayarak uygulama bir iletişim kutusu açabilir.
Belirtildiğinde yükleme göstergesi gösterilmez. Bir eklenti için belirtilmişse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.

| Sıralamalar | |
|---|---|
INTERACTION_UNSPECIFIED
|
Varsayılan değer. The
action
normal şekilde yürütülür.
|
OPEN_DIALOG
|
Chat uygulamalarının kullanıcılarla etkileşim kurmak için kullandığı, pencereli ve kart tabanlı bir arayüz olan iletişim kutusunu açar. Yalnızca kart mesajlarındaki düğme tıklamalarına yanıt olarak Chat uygulamaları tarafından desteklenir. Bir eklenti için belirtilmişse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.
|
OpenLink
Bir köprüyü açan
onClick
etkinliği temsil eder.


| JSON gösterimi |
|---|
{ "url": string, "openAs": enum ( |
| Alanlar | |
|---|---|
url
|
Açılacak URL. HTTP URL'leri HTTPS'ye dönüştürülür. |
openAs
|
Bağlantı açma
|
onClose
|
Müşterinin, bağlantıyı açtıktan sonra unutması veya pencere kapanana kadar bağlantıyı gözlemlemesi
|
OpenAs
Bir OnClick işlemi bir bağlantıyı açtığında istemci, bağlantıyı tam boyutlu bir pencere (istemci tarafından kullanılan çerçeve buysa) veya yer paylaşımı (ör. pop-up) olarak açabilir. Uygulama, istemci platformunun özelliklerine bağlıdır ve istemci desteklemiyorsa seçilen değer yoksayılabilir.
FULL_SIZE
tüm istemciler tarafından desteklenir.

| Sıralamalar | |
|---|---|
FULL_SIZE
|
Bağlantı, tam boyutlu bir pencere olarak açılır (müşteri tarafından kullanılan çerçeve buysa). |
OVERLAY
|
Bağlantı, pop-up gibi bir yer paylaşımı olarak açılır. |
OnClose
Bir OnClick
işlemiyle açılan bağlantı kapatıldığında istemcinin yaptığı işlem.
Uygulama, istemci platformunun özelliklerine bağlıdır. Örneğin, bir web tarayıcısı bağlantıyı OnClose işleyiciyle pop-up pencerede açabilir.
Hem OnOpen hem de OnClose işleyicileri ayarlanırsa ve istemci platformu her iki değeri de destekleyemezse OnClose öncelikli olur.

| Sıralamalar | |
|---|---|
NOTHING
|
Varsayılan değer. Kart yeniden yüklenmiyor, hiçbir şey olmuyor. |
RELOAD
|
Alt pencere kapandıktan sonra kartı yeniden yükler.
|
OverflowMenu
Kullanıcıların çağırabileceği bir veya daha fazla işlem içeren bir pop-up menü sunan widget. Örneğin, bir kartta birincil olmayan işlemlerin gösterilmesi. Bu widget'ı, işlemler mevcut alana sığmadığında kullanabilirsiniz. Kullanmak için bu widget'ı, destekleyen widget'ların OnClick işleminde belirtin. Örneğin, Button.


| JSON gösterimi |
|---|
{
"items": [
{
object ( |
| Alanlar | |
|---|---|
items[]
|
Zorunlu. Menü seçeneklerinin listesi. |
OverflowMenuItem
Kullanıcıların taşma menüsünde kullanabileceği bir seçenek.


| JSON gösterimi |
|---|
{ "startIcon": { object ( |
| Alanlar | |
|---|---|
startIcon
|
Metnin önünde görüntülenen simge. |
text
|
Zorunlu. Öğeyi kullanıcılara tanıtan veya açıklayan metin. |
onClick
|
Zorunlu. Bir menü seçeneği belirlendiğinde çağrılan işlem. Bu
|
disabled
|
Menü seçeneğinin devre dışı bırakılıp bırakılmadığı. Varsayılan olarak false değerine ayarlanır. |
Simge
Karttaki bir widget'ta gösterilen simge. Google Chat uygulamalarındaki bir örnek için Simge ekleme başlıklı makaleyi inceleyin.
Yerleşik ve özel simgeleri destekler.


| JSON gösterimi |
|---|
{ "altText": string, "imageType": enum ( |
| Alanlar | |
|---|---|
altText
|
İsteğe bağlı. Erişilebilirlik için kullanılan simgenin açıklaması. Belirtilmediği takdirde varsayılan değer
Simge bir |
imageType
|
Resme uygulanan kırpma stili. Bazı durumlarda, kırpma işlemi uygulandığında resim, yerleşik bir simgeden daha büyük çizilir. |
Birleştirme alanı
icons. Karttaki widget'ta gösterilen simge.
icons
aşağıdakilerden yalnızca biri olabilir:
|
|
knownIcon
|
Google Workspace tarafından sağlanan yerleşik simgelerden birini gösterin.
Örneğin, bir uçak simgesi göstermek için Desteklenen simgelerin tam listesi için yerleşik simgeler başlıklı makaleyi inceleyin. |
iconUrl
|
HTTPS URL'sinde barındırılan özel bir simge gösterin. Örneğin:
Desteklenen dosya türleri arasında
|
materialIcon
|
Google Material Icons'dan birini gösterin. Örneğin, onay kutusu simgesi göstermek için
|
MaterialIcon
A 2.500'den fazla seçenek içeren Google Material simgesi.
Örneğin, özelleştirilmiş ağırlık ve notla onay kutusu simgesi görüntülemek için aşağıdakileri yazın:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON gösterimi |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Alanlar | |
|---|---|
name
|
Google Material Icon'da tanımlanan simge adı (örneğin, |
fill
|
Simgenin dolu olarak oluşturulup oluşturulmadığı. Varsayılan değer false'tur. Farklı simge ayarlarını önizlemek için Google Font Icons'a gidin ve Özelleştir bölümündeki ayarları düzenleyin. |
weight
|
Simgenin çizgi kalınlığı. {100, 200, 300, 400, 500, 600, 700} arasından seçim yapın. Yoksa varsayılan değer 400'dür. Başka bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Font Icons'a gidin ve Özelleştir bölümündeki ayarları düzenleyin. |
grade
|
Ağırlık ve derece, sembolün kalınlığını etkiler. Not ayarlamaları, ağırlık ayarlamalarına göre daha ayrıntılıdır ve sembolün boyutu üzerinde küçük bir etkiye sahiptir. {-25, 0, 200} arasından seçim yapın. Bu özellik yoksa varsayılan değer 0'dır. Başka bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Font Icons'a gidin ve Özelleştir bölümündeki ayarları düzenleyin. |
DecoratedText
Metnin üzerinde veya altında etiket, metnin önünde simge, seçim widget'ı ya da metnin arkasında düğme gibi isteğe bağlı süslemelerle metin gösteren bir widget. Google Chat uygulamalarındaki bir örnek için Dekoratif metinle metin görüntüleme başlıklı makaleyi inceleyin.


| JSON gösterimi |
|---|
{ "icon": { object ( |
| Alanlar | |
|---|---|
icon
|
|
startIcon
|
Metnin önünde görüntülenen simge. |
startIconVerticalAlignment
|
İsteğe bağlı. Başlangıç simgesinin dikey hizalaması. Ayarlanmazsa simge dikey olarak ortalanır.
|
topLabel
|
|
topLabelText
|
|
text
|
Zorunlu. Birincil metin. Basit biçimlendirmeyi destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
contentText
|
|
wrapText
|
Metin kaydırma ayarı. Eğer
Yalnızca |
bottomLabel
|
|
bottomLabelText
|
|
onClick
|
Bu işlem, kullanıcılar |
Birleştirme alanı
control. decoratedText
widget'ındaki metnin sağ tarafında görünen bir düğme, anahtar, onay kutusu veya resim.
control
aşağıdakilerden yalnızca biri olabilir:
|
|
button
|
Kullanıcının bir işlemi tetiklemek için tıklayabileceği düğme. |
switchControl
|
Kullanıcının durumunu değiştirmek ve bir işlemi tetiklemek için tıklayabileceği bir anahtar widget'ı. |
endIcon
|
Metinden sonra gösterilen simge. |
VerticalAlignment
Dikey hizalama özelliğini temsil eder.
| Sıralamalar | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Belirtilmemiş tür. Kullanmayın. |
TOP
|
Üst konuma hizalama. |
MIDDLE
|
Orta konuma hizalama. |
BOTTOM
|
En alt konuma hizalama. |
Düğme
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge düğmesi. Google Chat uygulamalarındaki bir örnek için Düğme ekleme başlıklı makaleyi inceleyin.
Bir resmi tıklanabilir düğme haline getirmek için ImageImageComponentonClick işlemini ayarlayın.


| JSON gösterimi |
|---|
{ "text": string, "icon": { object ( |
| Alanlar | |
|---|---|
text
|
Düğmede görüntülenen metin. |
icon
|
Düğmede gösterilen simge. Hem
|
color
|
İsteğe bağlı. Düğmenin rengi. Ayarlanırsa düğme
Düğme rengini ayarlamak için Örneğin, aşağıdaki kod rengi maksimum yoğunlukta kırmızı olarak ayarlar:
|
onClick
|
Zorunlu. Kullanıcı düğmeyi tıkladığında gerçekleştirilecek işlem (ör. köprü açma veya özel işlev çalıştırma). |
disabled
|
If
|
altText
|
Erişilebilirlik için kullanılan alternatif metin. Kullanıcılara düğmenin ne işe yaradığını bildiren açıklayıcı bir metin ayarlayın. Örneğin, bir düğme köprüyü açıyorsa şunu yazabilirsiniz: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici belgelerine gider." |
type
|
İsteğe bağlı. Düğmenin türü. Ayarlanmamışsa düğme türü varsayılan olarak |
Renk
RGBA renk alanındaki bir rengi temsil eder. Bu gösterim, çeşitli dillerdeki renk gösterimlerine dönüştürme ve bu gösterimlerden dönüştürme işlemlerinin kolaylığı için tasarlanmıştır. Örneğin, bu gösterimin alanları Java'da java.awt.Color oluşturucusuna, iOS'te UIColor'ın +colorWithRed:green:blue:alpha yöntemine kolayca sağlanabilir ve biraz çalışmayla JavaScript'te CSS rgba() dizesi olarak kolayca biçimlendirilebilir.
Bu referans sayfasında, RGB değerini yorumlamak için kullanılması gereken mutlak renk alanı (ör. sRGB, Adobe RGB, DCI-P3 ve BT.2020) hakkında bilgi verilmemektedir. Uygulamalar varsayılan olarak sRGB renk alanını kullanmalıdır.
Renk eşitliğine karar verilmesi gerektiğinde, aksi belgelenmediği sürece uygulamalar, kırmızı, yeşil, mavi ve alfa değerlerinin her biri en fazla 1e-5 farklıysa iki rengi eşit olarak kabul eder.
Örnek (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Örnek (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Örnek (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON gösterimi |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Alanlar | |
|---|---|
red
|
Renk içindeki kırmızı miktarının [0, 1] aralığındaki değeri. |
green
|
Renk içindeki yeşil miktarı [0, 1] aralığında bir değer olarak. |
blue
|
Rengin mavi miktarının [0, 1] aralığındaki değeri. |
alpha
|
Bu rengin piksele uygulanması gereken oranı. Yani, nihai piksel rengi şu denklemle tanımlanır:
Bu nedenle, 1,0 değeri düz bir renge, 0,0 değeri ise tamamen şeffaf bir renge karşılık gelir. Bu, varsayılan değer ile ayarlanmamış değer arasında ayrım yapabilmek için basit bir kayan nokta skaler yerine sarmalayıcı ileti kullanır. Atlanırsa bu renk nesnesi düz renk olarak oluşturulur (alfa değerine açıkça 1, 0 değeri verilmiş gibi). |
Tür
İsteğe bağlı. Düğmenin türü. color
alanı ayarlanırsa type
alanı FILLED
olarak ayarlanır.

| Sıralamalar | |
|---|---|
TYPE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
OUTLINED
|
Dış çizgili düğmeler, orta vurgulu düğmelerdir. Genellikle önemli olan ancak bir Chat uygulamasında veya eklentide birincil işlem olmayan işlemleri içerirler. |
FILLED
|
Dolu düğmelerde düz renkli bir kapsayıcı bulunur. En fazla görsel etkiye sahiptir ve bir sohbet uygulamasında veya eklentideki önemli ve birincil eylem için önerilir. |
FILLED_TONAL
|
Dolu tonlu düğme, dolu ve ana hatlı düğmeler arasında alternatif bir orta yol sunar. Daha düşük öncelikli bir düğmenin, ana hatlı bir düğmeye kıyasla biraz daha fazla vurgulanması gereken durumlarda kullanışlıdır. |
BORDERLESS
|
Bir düğmenin varsayılan durumunda görünmez bir kapsayıcı yok. Genellikle en düşük öncelikli işlemler için kullanılır. Özellikle birden fazla seçenek sunulduğunda bu yöntem tercih edilir. |
Anahtar Kontrolü
Açma/kapatma düğmesi veya decoratedText
widget'ındaki bir onay kutusu.


Yalnızca decoratedText widget'ında desteklenir.
| JSON gösterimi |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Alanlar | |
|---|---|
name
|
Anahtar widget'ının bir form girişi etkinliğinde tanımlandığı ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
value
|
Kullanıcı tarafından girilen ve bir form girişi etkinliğinin parçası olarak döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
selected
|
|
onChangeAction
|
Anahtar durumu değiştiğinde gerçekleştirilecek işlem (ör. hangi işlevin çalıştırılacağı). |
controlType
|
Düğmenin kullanıcı arayüzünde nasıl göründüğü.
|
ControlType
Düğmenin kullanıcı arayüzünde nasıl göründüğü.


| Sıralamalar | |
|---|---|
SWITCH
|
Açma/kapatma düğmesi |
CHECKBOX
|
CHECK_BOX lehine desteği sonlandırıldı.
|
CHECK_BOX
|
Onay kutusu. |
ButtonList
Yatay olarak düzenlenmiş düğmelerin listesi. Google Chat uygulamalarındaki bir örnek için Düğme ekleme başlıklı makaleyi inceleyin.


| JSON gösterimi |
|---|
{
"buttons": [
{
object ( |
| Alanlar | |
|---|---|
buttons[]
|
Bir dizi düğme. |
TextInput
Kullanıcıların metin girebileceği bir alan. Önerileri ve değişiklik üzerine işlemleri destekler. Form gönderimi doğrulamasını destekler. Action.all_widgets_are_required, true olarak ayarlandığında veya bu widget Action.required_widgets içinde belirtildiğinde bir değer girilmediği sürece gönderme işlemi engellenir. Google Chat uygulamalarındaki bir örnek için Kullanıcının metin girebileceği bir alan ekleme başlıklı makaleyi inceleyin.
Sohbet uygulamaları, form girişi etkinlikleri sırasında girilen metnin değerini alır ve işleyebilir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamanız gerektiğinde metin girişi kullanın. Kullanıcılardan tanımlanmış veya numaralandırılmış veriler toplamak için SelectionInput widget'ını kullanın.


| JSON gösterimi |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Alanlar | |
|---|---|
name
|
Metin girişinin bir form girişi etkinliğinde tanımlandığı ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
label
|
Kullanıcı arayüzündeki metin giriş alanının üzerinde görünen metin.
Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metni belirtin. Örneğin, birinin adını soruyorsanız ancak özellikle soyadını öğrenmek istiyorsanız
|
hintText
|
Kullanıcıları belirli bir değer girmeye yönlendirerek yardımcı olmak için metin giriş alanının altında gösterilen metin. Bu metin her zaman görünür.
|
value
|
Kullanıcı tarafından girilen ve bir form girişi etkinliğinin parçası olarak döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
type
|
Metin girişi alanının kullanıcı arayüzünde nasıl göründüğü. Örneğin, alanın tek satırlı mı yoksa çok satırlı mı olduğu. |
onChangeAction
|
Metin giriş alanında değişiklik olduğunda yapılması gerekenler. Örneğin, bir kullanıcının alana ekleme yapması veya metin silmesi. Özel bir işlevi çalıştırma veya Google Chat'te bir iletişim kutusu açma gibi işlemler yapılabilir. |
initialSuggestions
|
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin girişi alanını tıkladığında görünür. Kullanıcılar yazarken önerilen değerler, kullanıcının yazdığı metinle eşleşecek şekilde dinamik olarak filtrelenir.
Örneğin, programlama dili için bir metin giriş alanı Java, JavaScript, Python ve C++'ı önerebilir. Kullanıcılar
Önerilen değerler, kullanıcıların uygulamanızın anlayabileceği değerler girmesine yardımcı olur. JavaScript'ten bahsederken bazı kullanıcılar
Belirtildiğinde
|
autoCompleteAction
|
İsteğe bağlı. Metin giriş alanı, kendisiyle etkileşimde bulunan kullanıcılara öneriler sunduğunda hangi işlemin yapılacağını belirtin.
Belirtilmediği takdirde öneriler Belirtilmişse uygulama, burada belirtilen işlemi (ör. özel bir işlevi çalıştırma) gerçekleştirir.
|
validation
|
Bu metin alanı için gerekli olan giriş biçimi doğrulamasını belirtin.
|
placeholderText
|
Alan boş olduğunda metin giriş alanında görünen metin. Kullanıcılardan değer girmelerini istemek için bu metni kullanın. Örneğin,
|
|
Birleştirme alanı
|
|
hostAppDataSource
|
Gmail e-postaları, Google Takvim etkinlikleri veya Google Chat mesajları gibi bir Google Workspace ana makine uygulamasına özgü veri kaynağı. Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz. |
Tür
Metin girişi alanının kullanıcı arayüzünde nasıl göründüğü. Örneğin, tek satırlık bir giriş alanı mı yoksa çok satırlık bir giriş alanı mı olduğu. initialSuggestions belirtilmişse type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| Sıralamalar | |
|---|---|
SINGLE_LINE
|
Metin giriş alanının yüksekliği sabit ve tek satırdır. |
MULTIPLE_LINE
|
Metin giriş alanı, birden fazla satırın sabit yüksekliğine sahiptir. |
RenderActions
Bir karta işlem yapmasını söyleyen veya eklenti ana makine uygulamasına ya da Chat uygulamasına uygulamaya özgü bir işlem yapmasını söyleyen bir oluşturma talimatları grubu.


| Alanlar | |
|---|---|
action | |
İşlem
| Alanlar | |
|---|---|
navigations[] |
Kartı gönderir, açar veya günceller. |
Öneriler
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin girişi alanını tıkladığında görünür. Kullanıcılar yazarken önerilen değerler, yazdıklarıyla eşleşecek şekilde dinamik olarak filtrelenir.
Örneğin, programlama dili için bir metin giriş alanı Java, JavaScript, Python ve C++'ı önerebilir. Kullanıcılar Jav yazmaya başladığında öneri listesi, Java ve JavaScript'ı gösterecek şekilde filtrelenir.
Önerilen değerler, kullanıcıların uygulamanızın anlayabileceği değerler girmesine yardımcı olur. JavaScript'ten bahsederken bazı kullanıcılar
javascript
bazıları ise
java script girebilir. Öneriler
JavaScript
kullanıcıların uygulamanızla etkileşim kurma şeklini standartlaştırabilir.
Belirtildiğinde TextInput.type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| JSON gösterimi |
|---|
{
"items": [
{
object ( |
| Alanlar | |
|---|---|
items[]
|
Metin girişi alanlarındaki otomatik tamamlama önerileri için kullanılan öneri listesi. |
SuggestionItem
Kullanıcıların metin girişi alanına girebileceği bir önerilen değer.


| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
|
Birleştirme alanı
|
|
text
|
Bir metin girişi alanına önerilen girişin değeri. Bu, kullanıcıların kendilerinin girdiği bilgilere eşdeğerdir. |
Doğrulama
Eklendiği widget'ı doğrulamak için gerekli verileri temsil eder.


| JSON gösterimi |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Alanlar | |
|---|---|
characterLimit
|
Metin girişi widget'ları için karakter sınırını belirtin. Bu özelliğin yalnızca metin girişi için kullanıldığını ve diğer widget'lar için yok sayıldığını unutmayın.
|
inputType
|
Giriş widget'larının türünü belirtin.
|
InputType
Giriş widget'ının türü.
| Sıralamalar | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Belirtilmemiş tür. Kullanmayın. |
TEXT
|
Tüm karakterleri kabul eden normal metin. |
INTEGER
|
Tam sayı değeri. |
FLOAT
|
Kayan noktalı değer. |
EMAIL
|
Bir e-posta adresi. |
EMOJI_PICKER
|
Sistem tarafından sağlanan emoji seçiciden seçilen bir emoji. |
HostAppDataSourceMarkup
Google Workspace uygulamasından alınan bir veri kaynağı. Veri kaynağı, bir widget'taki kullanılabilir öğeleri doldurur.
| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
Birleştirme alanı
data_source. Bir widget için kullanılabilir öğeleri dolduran Google Workspace uygulaması.
data_source
aşağıdakilerden yalnızca biri olabilir:
|
|
chatDataSource
|
Google Chat'ten alınan bir veri kaynağı. |
workflowDataSource
|
Google Workflow'dan bir veri kaynağı. |
ChatClientDataSourceMarkup
Çoklu seçim menüsü kullanan bir
SelectionInput

| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
Birleştirme alanı
source. Google Chat veri kaynağı.
source
aşağıdakilerden yalnızca biri olabilir:
|
|
spaceDataSource
|
Kullanıcının üyesi olduğu Google Chat alanları. |
SpaceDataSource
Çoklu seçim menüsü için seçim öğeleri olarak Google Chat alanlarını dolduran bir veri kaynağı. Yalnızca kullanıcının üyesi olduğu alanları doldurur.

| JSON gösterimi |
|---|
{ "defaultToCurrentSpace": boolean } |
| Alanlar | |
|---|---|
defaultToCurrentSpace
|
|
WorkflowDataSourceMarkup
* Yalnızca Google Workspace İş Akışı tarafından desteklenir. Google Chat uygulamaları veya Google Workspace eklentileri tarafından desteklenmez.
MULTI_SELECT türünde bir TextInputSelectionInputDateTimePicker
| JSON gösterimi |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| Alanlar | |
|---|---|
includeVariables
|
Önceki adımdaki değişkenlerin veri kaynağına dahil edilip edilmeyeceği. |
type
|
Veri kaynağının türü. |
Tür
İş akışı veri kaynağının türünü temsil eden bir enum.
| Sıralamalar | |
|---|---|
UNKNOWN
|
Varsayılan değer. Kullanmayın. |
USER
|
Google Workspace kullanıcıları Kullanıcı yalnızca Google Workspace kuruluşundaki kullanıcıları görüntüleyebilir ve seçebilir. |
SPACE
|
Kullanıcının üyesi olduğu Google Chat alanları. |
USER_WITH_FREE_FORM
|
Kullanıcılar, Google Workspace kuruluşlarındaki mevcut üyeleri görüntüleyip seçebilir veya e-posta adresi ya da geçerli bir alan adını manuel olarak girebilir. |
SelectionInput
Kullanıcıların seçebileceği bir veya daha fazla kullanıcı arayüzü öğesi oluşturan bir widget. Yalnızca dropdown ve multiselect menüleri için form gönderimi doğrulaması desteklenir. Action.all_widgets_are_required
true
olarak ayarlandığında veya bu widget Action.required_widgets içinde belirtildiğinde, bir değer seçilmediği sürece gönderme işlemi engellenir. Örneğin, açılır menü veya onay kutuları. Bu widget'ı, tahmin edilebilen veya numaralandırılabilen verileri toplamak için kullanabilirsiniz. Google Chat uygulamalarındaki bir örnek için Seçilebilir kullanıcı arayüzü öğeleri ekleme başlıklı makaleye bakın.
Chat uygulamaları, kullanıcıların seçtiği veya girdiği öğelerin değerini işleyebilir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamak için TextInput widget'ını kullanın.


| JSON gösterimi |
|---|
{ "name": string, "label": string, "type": enum ( |
| Alanlar | |
|---|---|
name
|
Zorunlu. Bir form girişi etkinliğinde seçim girişini tanımlayan ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
label
|
Kullanıcı arayüzünde seçim giriş alanının üzerinde görünen metin. Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metni belirtin. Örneğin, kullanıcılar bir iş talebinin aciliyetini açılır menüden seçiyorsa etiket "Aciliyet" veya "Aciliyet seçin" olabilir. |
type
|
Kullanıcılara bir |
items[]
|
Seçilebilir öğeler dizisi. Örneğin, bir dizi radyo düğmesi veya onay kutusu. 100 öğeye kadar destekler. |
onChangeAction
|
Belirtilmişse seçim değiştiğinde form gönderilir. Belirtilmemişse formu gönderen ayrı bir düğme belirtmeniz gerekir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
multiSelectMinQueryLength
|
Çoklu seçim menülerinde, menü önerilen seçim öğelerini döndürmeden önce kullanıcının girdiği metin karakterlerinin sayısı. Ayarlanmamışsa çoklu seçim menüsünde aşağıdaki varsayılan değerler kullanılır:
|
dataSourceConfigs[]
|
İsteğe bağlı. Seçim kontrolü için veri kaynağı yapılandırmaları. Bu alan, veri kaynağı üzerinde daha ayrıntılı kontrol sağlar.
Belirtilmişse Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir.
Google Chat uygulamalarında |
multiSelectMaxSelectedItems
|
Çoklu seçim menülerinde, kullanıcının seçebileceği maksimum öğe sayısı. Minimum değer 1 öğedir. Belirtilmezse varsayılan olarak 3 öğe kullanılır. |
hintText
|
İsteğe bağlı. Kullanıcıları belirli bir değeri girmeye yönlendirerek yardımcı olmak için seçim giriş alanının altında görünen metin. Bu metin her zaman görünür. Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz. |
|
Birleştirme alanı
|
|
externalDataSource
|
İlişkisel veritabanı gibi bir harici veri kaynağı. |
platformDataSource
|
Google Workspace'ten bir veri kaynağı. |
SelectionType
Kullanıcıların seçebileceği öğelerin biçimi. Farklı seçenekler, farklı etkileşim türlerini destekler. Örneğin, kullanıcılar birden fazla onay kutusu seçebilir ancak açılır menüden yalnızca bir öğe seçebilir.
Her seçim girişi bir seçim türünü destekler. Örneğin, onay kutularını ve anahtarları birlikte kullanmak desteklenmez.


| Sıralamalar | |
|---|---|
CHECK_BOX
|
Bir grup onay kutusu. Kullanıcılar bir veya daha fazla onay kutusu seçebilir. |
RADIO_BUTTON
|
Bir grup radyo düğmesi. Kullanıcılar bir radyo düğmesi seçebilir. |
SWITCH
|
Bir grup anahtar. Kullanıcılar bir veya daha fazla anahtarı etkinleştirebilir. |
DROPDOWN
|
Açılır menü. Kullanıcılar menüden bir öğe seçebilir. Google Chat uygulamaları için Geliştirici Önizleme Programı kapsamında, öğeleri dinamik bir veri kaynağı kullanarak doldurabilir ve kullanıcılar menüye yazarken öğeleri otomatik olarak önerebilirsiniz. Örneğin, kullanıcılar Google Chat alanının adını yazmaya başladığında widget, alanı otomatik olarak önerir. Açılır menüdeki öğeleri dinamik olarak doldurmak için aşağıdaki veri kaynağı türlerinden birini kullanın:
Chat uygulamaları için açılır menülerin nasıl uygulanacağına dair örnekleri Açılır menü ekleme ve Açılır menüleri dinamik olarak doldurma başlıklı makalelerde bulabilirsiniz.
|
MULTI_SELECT
|
Metin kutusu içeren bir menü. Kullanıcılar bir veya daha fazla öğe yazıp seçebilir. Google Workspace eklentileri için öğeleri Google Chat uygulamalarında, öğeleri dinamik bir veri kaynağı kullanarak da doldurabilir ve kullanıcılar menüye yazarken öğeleri otomatik olarak önerebilirsiniz. Örneğin, kullanıcılar Google Chat alanının adını yazmaya başladığında widget, alanı otomatik olarak önerir. Çoklu seçim menüsündeki öğeleri dinamik olarak doldurmak için aşağıdaki veri kaynağı türlerinden birini kullanın:
Chat uygulamaları için çoklu seçim menülerini uygulama örnekleri için Çoklu seçim menüsü ekleme başlıklı makaleyi inceleyin.
|
SelectionItem
Kullanıcıların seçim girişinde (ör. onay kutusu veya anahtar) seçebileceği bir öğe. 100 öğeye kadar destekler.


| JSON gösterimi |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Alanlar | |
|---|---|
text
|
Öğeyi kullanıcılara tanıtan veya açıklayan metin. |
value
|
Bu öğeyle ilişkili değer. Müşteri bunu form girişi değeri olarak kullanmalıdır. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
selected
|
Öğenin varsayılan olarak seçilip seçilmediği. Seçim girişi yalnızca bir değer kabul ediyorsa (ör. radyo düğmeleri veya açılır menü), bu alanı yalnızca bir öğe için ayarlayın. |
bottomText
|
Çoklu seçim menüleri için öğenin |
Birleştirme alanı
start_icon. Çoklu seçim menülerinde, öğenin text alanının yanında gösterilen simgenin URL'si. PNG ve JPEG dosyalarını destekler. HTTPS URL'si olmalıdır. Örneğin,
https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
start_icon
aşağıdakilerden yalnızca biri olabilir:
|
|
startIconUri
|
|
PlatformDataSource
Çoklu seçim menüsü kullanan bir SelectionInput

| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
Birleştirme alanı
data_source. Veri kaynağı.
data_source
aşağıdakilerden yalnızca biri olabilir:
|
|
commonDataSource
|
Google Workspace kuruluşundaki kullanıcılar gibi tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağı. |
hostAppDataSource
|
Google Chat'teki alanlar gibi bir Google Workspace ana makine uygulamasına özgü bir veri kaynağı. Bu alan, Google API İstemci Kitaplıklarını destekler ancak Cloud İstemci Kitaplıklarında kullanılamaz. Daha fazla bilgi edinmek için İstemci kitaplıklarını yükleme başlıklı makaleyi inceleyin. |
CommonDataSource
Tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağı.

| Sıralamalar | |
|---|---|
UNKNOWN
|
Varsayılan değer. Kullanmayın. |
USER
|
Google Workspace kullanıcıları Kullanıcı yalnızca Google Workspace kuruluşundaki kullanıcıları görüntüleyebilir ve seçebilir. |
DataSourceConfig
Bir widget'ın veri kaynaklarını yapılandırmaya yardımcı olan bir yapılandırma nesnesi.
Google Workspace Studio'yu genişleten Google Chat uygulamaları ve Google Workspace eklentileri için kullanılabilir.
| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
Birleştirme alanı
data_source. Veri kaynağı.
data_source
aşağıdakilerden yalnızca biri olabilir:
|
|
remoteDataSource
|
Veriler, uzak bir veri sağlayıcıdan alınmıştır. |
platformDataSource
|
Veriler bir Google Workspace uygulamasından alınır. |
minCharactersTrigger
|
Bu veri sağlayıcının tetiklenmesi (yani sonuç döndürmeye başlaması) için kullanıcının girmesi gereken minimum karakter sayısı.
|
DateTimePicker
Kullanıcıların tarih, saat veya hem tarih hem de saat girmesine olanak tanır. Form gönderimi doğrulamasını destekler. Action.all_widgets_are_required
true
olarak ayarlandığında veya bu widget Action.required_widgets içinde belirtildiğinde, bir değer seçilmediği sürece gönderme işlemi engellenir. Google Chat uygulamalarındaki bir örnek için Kullanıcının tarih ve saat seçmesine izin verme başlıklı makaleyi inceleyin.
Kullanıcılar metin girebilir veya tarih ve saat seçmek için seçiciyi kullanabilir. Kullanıcılar geçersiz bir tarih veya saat girerse seçicide, kullanıcılardan bilgileri doğru şekilde girmelerini isteyen bir hata gösterilir.


| JSON gösterimi |
|---|
{ "name": string, "label": string, "type": enum ( |
| Alanlar | |
|---|---|
name
|
Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
label
|
Kullanıcıları tarih, saat veya tarih ve saat girmeye yönlendiren metin. Örneğin, kullanıcılar randevu planlıyorsa |
type
|
Widget'ın tarih, saat veya tarih ve saat girişini destekleyip desteklemediği. |
valueMsEpoch
|
Widget'ta gösterilen varsayılan değer, Unix epoch zamanından bu yana geçen milisaniye cinsinden süredir.
Değeri seçicinin türüne göre belirtin (
|
timezoneOffsetDate
|
UTC'den saat dilimi farkını dakika cinsinden gösteren sayı. Ayarlanmışsa |
onChangeAction
|
Kullanıcı, |
Birleştirme alanı
data_source. Tarih ve saati temsil etmek için belirtilen veri kaynağı.
data_source
aşağıdakilerden yalnızca biri olabilir:
|
|
hostAppDataSource
|
Gmail e-postaları, Google Takvim etkinlikleri veya Google Chat mesajları gibi bir Google Workspace ana makine uygulamasına özgü veri kaynağı. Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz. |
DateTimePickerType
DateTimePicker
widget'ında tarih ve saatin biçimi. Kullanıcıların tarih, saat veya hem tarih hem de saat girip giremeyeceğini belirler.


| Sıralamalar | |
|---|---|
DATE_AND_TIME
|
Kullanıcılar tarih ve saat girer. |
DATE_ONLY
|
Kullanıcılar bir tarih girer. |
TIME_ONLY
|
Kullanıcılar bir saat girer. |
Refüj
Bu türde alan yok.
Widget'lar arasında yatay bir çizgi olarak ayırıcı gösterir. Google Chat uygulamalarındaki bir örnek için Widget'lar arasına yatay ayırıcı ekleme başlıklı makaleye bakın.


Örneğin, aşağıdaki JSON bir ayırıcı oluşturur:
"divider": {}
Izgara
Öğe koleksiyonunun bulunduğu bir ızgara gösterir. Öğeler yalnızca metin veya resim içerebilir. Duyarlı sütunlar için veya metin ya da resimden daha fazla öğe eklemek için Columns
Izgaralar, herhangi bir sayıda sütunu ve öğeyi destekler. Satır sayısı, öğe sayısının sütun sayısına bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir ızgarada 5 satır bulunur. 11 öğe ve 2 sütun içeren bir ızgarada 6 satır bulunur.


Örneğin, aşağıdaki JSON tek bir öğe içeren 2 sütunlu bir ızgara oluşturur:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON gösterimi |
|---|
{ "title": string, "items": [ { object ( |
| Alanlar | |
|---|---|
title
|
Izgara başlığında gösterilen metin. |
items[]
|
Tabloda gösterilecek öğeler. |
borderStyle
|
Her bir ızgara öğesine uygulanacak kenarlık stili. |
columnCount
|
Izgarada gösterilecek sütun sayısı. Bu alan belirtilmezse varsayılan bir değer kullanılır. Bu varsayılan değer, kılavuzun gösterildiği yere (iletişim kutusu ve eşlik eden reklam) bağlı olarak değişir. |
onClick
|
Bu geri çağırma, her bir tablo öğesi tarafından yeniden kullanılır ancak öğenin tanımlayıcısı ve öğe listesindeki dizini, geri çağırmanın parametrelerine eklenir. |
GridItem
Izgara düzenindeki bir öğeyi temsil eder. Öğeler metin, resim veya hem metin hem de resim içerebilir.


| JSON gösterimi |
|---|
{ "id": string, "image": { object ( |
| Alanlar | |
|---|---|
id
|
Bu ızgara öğesi için kullanıcı tarafından belirtilen tanımlayıcı. Bu tanımlayıcı, üst ızgaranın
|
image
|
Izgara öğesinde gösterilen resim. |
title
|
Izgara öğesinin başlığı. |
subtitle
|
Tablo öğesinin alt başlığı. |
layout
|
Izgara öğesi için kullanılacak düzen. |
ImageComponent
Bir resmi temsil eder.


| JSON gösterimi |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Alanlar | |
|---|---|
imageUri
|
Resim URL'si. |
altText
|
Resmin erişilebilirlik etiketi. |
cropStyle
|
Resme uygulanacak kırpma stili. |
borderStyle
|
Resme uygulanacak kenarlık stili. |
ImageCropStyle
Bir resme uygulanan kırpma stilini gösterir.


Örneğin, 16:9 en-boy oranını şu şekilde uygulayabilirsiniz:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON gösterimi |
|---|
{
"type": enum ( |
| Alanlar | |
|---|---|
type
|
Kırpma türü. |
aspectRatio
|
Kırpma türü Örneğin, 16:9 en-boy oranını şu şekilde uygulayabilirsiniz: |
ImageCropType
Bir resme uygulanan kırpma stilini gösterir.


| Sıralamalar | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
SQUARE
|
Varsayılan değer. Kare kırpma uygular. |
CIRCLE
|
Dairesel kırpma uygular. |
RECTANGLE_CUSTOM
|
Özel en boy oranıyla dikdörtgen kırpma uygular. Özel en boy oranını aspectRatio ile ayarlayın.
|
RECTANGLE_4_3
|
4:3 en boy oranına sahip dikdörtgen bir kırpma uygular. |
BorderStyle
Kenarlık türü ve rengi de dahil olmak üzere kartın veya widget'ın kenarlığı için stil seçenekleri.


| JSON gösterimi |
|---|
{ "type": enum ( |
| Alanlar | |
|---|---|
type
|
Kenarlık türü. |
strokeColor
|
Tür
Kontur rengini ayarlamak için Örneğin, aşağıdaki kod rengi maksimum yoğunlukta kırmızı olarak ayarlar:
|
cornerRadius
|
Kenarlığın köşe yarıçapı. |
BorderType
Widget'lara uygulanan kenarlık türlerini gösterir.


| Sıralamalar | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
NO_BORDER
|
Kenarlık yok. |
STROKE
|
Varsayılan değer. Outline. |
GridItemLayout
Bir ızgara öğesi için kullanılabilen çeşitli düzen seçeneklerini gösterir.


| Sıralamalar | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
TEXT_BELOW
|
Başlık ve alt başlık, ızgara öğesinin resminin altında gösterilir. |
TEXT_ABOVE
|
Başlık ve alt başlık, ızgara öğesinin resminin üzerinde gösterilir. |
Sütunlar
Columns
widget'ı, kartta veya iletişim kutusunda en fazla 2 sütun gösterir. Her sütuna widget ekleyebilirsiniz. Widget'lar, belirtildikleri sırayla görünür. Google Chat uygulamalarındaki bir örnek için Sütunlarda kart ve iletişim kutusu görüntüleme başlıklı makaleyi inceleyin.
Her sütunun yüksekliği, daha uzun olan sütun tarafından belirlenir. Örneğin, ilk sütun ikinci sütundan daha uzunsa her iki sütunun yüksekliği ilk sütunun yüksekliğiyle aynı olur. Her sütun farklı sayıda widget içerebileceğinden satır tanımlayamaz veya sütunlar arasında widget'ları hizalayamazsınız.
Sütunlar yan yana gösterilir. HorizontalSizeStyle alanını kullanarak her sütunun genişliğini özelleştirebilirsiniz. Kullanıcının ekran genişliği çok darsa ikinci sütun, birinci sütunun altına kaydırılır:
- Web'de, ekran genişliği 480 pikselden az veya bu değere eşitse ikinci sütun kaydırılır.
- iOS cihazlarda, ekran genişliği 300 pt'ye eşit veya daha azsa ikinci sütun kaydırılır.
- Android cihazlarda, ekran genişliği 320 dp'den az veya bu değere eşitse ikinci sütun kaydırılır.
İkiden fazla sütun eklemek veya satır kullanmak için
Grid


- Kullanıcılar eklentiyi bir e-posta taslağından açtığında gösterilen iletişim kutusu.
- Kullanıcılar, Google Takvim etkinliğindeki Ek ekle menüsünden eklentiyi açtığında gösterilen iletişim kutusu.
| JSON gösterimi |
|---|
{
"columnItems": [
{
object ( |
| Alanlar | |
|---|---|
columnItems[]
|
Sütun dizisi. Bir karta veya iletişim kutusuna en fazla 2 sütun ekleyebilirsiniz. |
Sütun
Bir sütun.
| JSON gösterimi |
|---|
{ "horizontalSizeStyle": enum ( |
| Alanlar | |
|---|---|
horizontalSizeStyle
|
Bir sütunun kartın genişliğini nasıl dolduracağını belirtir. |
horizontalAlignment
|
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir. |
verticalAlignment
|
Widget'ların bir sütunun üst, alt veya ortasına hizalanıp hizalanmayacağını belirtir. |
widgets[]
|
Bir sütuna dahil edilen widget dizisi. Widget'lar, belirtildikleri sırada görünür. |
HorizontalSizeStyle
Bir sütunun kartın genişliğini nasıl dolduracağını belirtir. Her sütunun genişliği hem HorizontalSizeStyle hem de sütundaki widget'ların genişliğine bağlıdır.
| Sıralamalar | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
FILL_AVAILABLE_SPACE
|
Varsayılan değer. Sütun, kartın genişliğinin% 70'ine kadar olan kullanılabilir alanı doldurur. Her iki sütun da FILL_AVAILABLE_SPACE olarak ayarlanırsa her sütun alanın% 50'sini doldurur.
|
FILL_MINIMUM_SPACE
|
Sütun, mümkün olan en az alanı kaplar ve kartın genişliğinin% 30'unu aşmaz. |
HorizontalAlignment
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir.

| Sıralamalar | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
START
|
Varsayılan değer. Widget'ları sütunun başlangıç konumuna hizalar. Soldan sağa düzenlerde sola hizalar. Sağdan sola düzenlerde sağa hizalar. |
CENTER
|
Widget'ları sütunun ortasına hizalar. |
END
|
Widget'ları sütunun son konumuna hizalar. Soldan sağa düzenlerde widget'ları sağa hizalar. Sağdan sola düzenlerde widget'ları sola hizalar. |
VerticalAlignment
Widget'ların bir sütunun üst, alt veya ortasına hizalanıp hizalanmayacağını belirtir.
| Sıralamalar | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
CENTER
|
Varsayılan değer. Widget'ları bir sütunun merkezine hizalar. |
TOP
|
Widget'ları sütunun üst kısmına hizalar. |
BOTTOM
|
Widget'ları sütunun en altına hizalar. |
Widget'lar
Bir sütuna ekleyebileceğiniz desteklenen widget'lar.
| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
|
Birleştirme alanı
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
Yatay olarak düzenlenmiş, yatay olarak kaydırılabilen veya bir sonraki satıra kaydırılabilen bir çip listesi.


| JSON gösterimi |
|---|
{ "layout": enum ( |
| Alanlar | |
|---|---|
layout
|
Belirtilen çip listesi düzeni. |
chips[]
|
Çipler dizisi. |
Düzen
Çip listesi düzeni.
| Sıralamalar | |
|---|---|
LAYOUT_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
WRAPPED
|
Varsayılan değer. Yeterli yatay alan yoksa çip listesi bir sonraki satıra kaydırılır. |
HORIZONTAL_SCROLLABLE
|
Çipler, kullanılabilir alana sığmazsa yatay olarak kaydırılır. |
Çip
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge çipi.


| JSON gösterimi |
|---|
{ "icon": { object ( |
| Alanlar | |
|---|---|
icon
|
Simge resmi. Hem
|
label
|
Çipin içinde görüntülenen metin. |
onClick
|
İsteğe bağlı. Kullanıcı çipi tıkladığında gerçekleştirilecek işlem (ör. köprü açma veya özel işlev çalıştırma). |
enabled
|
Çipin etkin durumda olup olmadığı ve kullanıcı işlemlerine yanıt verip vermediği. Varsayılan olarak |
disabled
|
Çipin etkin olmayan bir durumda olup olmadığı ve kullanıcı işlemlerini yoksayıp yoksamadığı. Varsayılan olarak |
altText
|
Erişilebilirlik için kullanılan alternatif metin. Kullanıcılara çipin ne işe yaradığını bildiren açıklayıcı bir metin ayarlayın. Örneğin, bir çip köprüyü açıyorsa şunu yazın: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici belgelerine gider." |
Bant
Kaydırma çubuğu olarak da bilinen bir bant, önceki veya sonraki widget'a gitmek için kullanılan düğmelerle birlikte, widget listesini slayt gösterisi biçiminde döndürerek gösterir.
Örneğin, bu, üç metin paragrafı widget'ı içeren bir bandın JSON gösterimidir.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON gösterimi |
|---|
{
"carouselCards": [
{
object ( |
| Alanlar | |
|---|---|
carouselCards[]
|
Ruloya dahil edilen kartların listesi. |
CarouselCard
Bant öğesi olarak görüntülenebilen bir kart.

| JSON gösterimi |
|---|
{ "widgets": [ { object ( |
| Alanlar | |
|---|---|
widgets[]
|
Bant kartında gösterilen widget'ların listesi. Widget'lar belirtildikleri sırada gösterilir. |
footerWidgets[]
|
Bant kartının en altında gösterilen widget listesi. Widget'lar belirtildikleri sırada gösterilir. |
NestedWidget
Bir kapsayan düzende (ör. CarouselCard) görüntülenebilen widget'ların listesi.

| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
|
Birleştirme alanı
|
|
textParagraph
|
Metin paragrafı widget'ı. |
buttonList
|
Düğme listesi widget'ı. |
image
|
Resim widget'ı. |
Görünürlük
Bir kullanıcı arayüzü öğesinin görünür mü yoksa gizli mi olduğunu belirtir.
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz.
| Sıralamalar | |
|---|---|
VISIBILITY_UNSPECIFIED
|
Belirtilmemiş görünürlük. Kullanmayın. |
VISIBLE
|
Kullanıcı arayüzü öğesi görünür. |
HIDDEN
|
Kullanıcı arayüzü öğesi gizlenmiş. |
EventAction
Bir kullanıcı arayüzü öğesinde gerçekleştirilebilecek bir işlemi temsil eder.
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz.
| JSON gösterimi |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| Alanlar | |
|---|---|
actionRuleId
|
ActionRule'un benzersiz tanımlayıcısı. |
postEventTriggers[]
|
EventAction yürütüldükten sonra tetiklenecek tetikleyicilerin listesi. |
Birleştirme alanı
action. Gerçekleştirilecek işlem.
action
aşağıdakilerden yalnızca biri olabilir:
|
|
commonWidgetAction
|
Sık kullanılan widget işlemi. |
Tetikleyici
Bir tetikleyiciyi temsil eder.
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz.
| JSON gösterimi |
|---|
{ "actionRuleId": string } |
| Alanlar | |
|---|---|
actionRuleId
|
ActionRule'un benzersiz tanımlayıcısı. |
CommonWidgetAction
Bir widget'a özgü olmayan bir işlemi temsil eder.
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz.
| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
Birleştirme alanı
action. Gerçekleştirilecek işlem.
action
aşağıdakilerden yalnızca biri olabilir:
|
|
updateVisibilityAction
|
Bir widget'ın görünürlüğünü güncelleme işlemi. |
UpdateVisibilityAction
Bir widget'ın görünürlüğünü güncelleyen bir işlemi temsil eder.
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz.
| JSON gösterimi |
|---|
{
"visibility": enum ( |
| Alanlar | |
|---|---|
visibility
|
Yeni görünürlük. |
CollapseControl
Genişletme ve daraltma kontrolünü temsil eder.


| JSON gösterimi |
|---|
{ "horizontalAlignment": enum ( |
| Alanlar | |
|---|---|
horizontalAlignment
|
Genişletme ve daraltma düğmesinin yatay hizalaması. |
expandButton
|
İsteğe bağlı. Bölümü genişletmek için özelleştirilebilir bir düğme tanımlayın. Hem expandButton hem de collapseButton alanı ayarlanmalıdır. Yalnızca bir alan kümesi dikkate alınmaz. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
collapseButton
|
İsteğe bağlı. Bölümü daraltmak için özelleştirilebilir bir düğme tanımlayın. Hem expandButton hem de collapseButton alanı ayarlanmalıdır. Yalnızca bir alan kümesi dikkate alınmaz. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
DividerStyle
Kartın ayırıcı stili. Şu anda yalnızca kart bölümleri arasındaki ayırıcılar için kullanılmaktadır.


| Sıralamalar | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
SOLID_DIVIDER
|
Varsayılan seçenektir. Düz bir ayırıcı oluşturun. |
NO_DIVIDER
|
Ayarlanırsa ayırıcı işlenmez. Bu stil, düzenin ayırıcılarını tamamen kaldırır. Sonuç, ayırıcı eklememekle aynıdır. |
CardAction
Kart işlemi, kartla ilişkili işlemdir. Örneğin, bir fatura kartında fatura silme, e-postayla fatura gönderme veya faturayı tarayıcıda açma gibi işlemler yer alabilir.

| JSON gösterimi |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Alanlar | |
|---|---|
actionLabel
|
İşlem menüsü öğesi olarak gösterilen etiket. |
onClick
|
Bu işlem öğesi için
|
DisplayStyle
Google Workspace eklentilerinde bir kartın nasıl görüntüleneceğini belirler.

| Sıralamalar | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
PEEK
|
Kartın başlığı, yığının geçerli üst kartını kısmen kapatarak kenar çubuğunun alt kısmında görünür. Başlığı tıkladığınızda kart, kart yığınına eklenir. Kartın üstbilgisi yoksa bunun yerine oluşturulan bir üstbilgi kullanılır. |
REPLACE
|
Varsayılan değer. Kart, kart yığınındaki en üstteki kartın görünümü değiştirilerek gösterilir. |
ExpressionData
Bir ifadeyi değerlendirmek için kullanılan verileri temsil eder.
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz.
| JSON gösterimi |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| Alanlar | |
|---|---|
id
|
ExpressionData'nın benzersiz tanımlayıcısı. |
expression
|
Derlenmemiş ifade. |
conditions[]
|
İfade değerlendirme sonucuna göre belirlenen koşulların listesi. |
eventActions[]
|
ExpressionData'nın kullanılabileceği işlemlerin listesi. |
Koşul
Bir işlemi tetiklemek için kullanılabilecek bir koşulu temsil eder.
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz.
| JSON gösterimi |
|---|
{ "actionRuleId": string, // Union field |
| Alanlar | |
|---|---|
actionRuleId
|
ActionRule'un benzersiz tanımlayıcısı. |
Birleştirme alanı
condition. Koşul.
condition
aşağıdakilerden yalnızca biri olabilir:
|
|
expressionDataCondition
|
İfade verileriyle belirlenen koşul. |
ExpressionDataCondition
CEL kullanılarak değerlendirilen bir koşulu temsil eder.
Google Workspace Studio'yu genişleten Google Workspace eklentilerinde kullanılabilir. Google Chat uygulamalarında kullanılamaz.
| JSON gösterimi |
|---|
{
"conditionType": enum ( |
| Alanlar | |
|---|---|
conditionType
|
Koşulun türü. |
ConditionType
Koşulun türü.
| Sıralamalar | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
Belirtilmemiş koşul türü. |
EXPRESSION_EVALUATION_SUCCESS
|
İfade değerlendirmesi başarılı oldu. |
EXPRESSION_EVALUATION_FAILURE
|
İfade değerlendirmesi başarısız oldu. |