資訊卡
Google Chat 訊息或 Google Workspace 外掛程式中顯示的資訊卡介面。
資訊卡支援定義的版面配置、按鈕等互動式 UI 元素,以及圖片等多媒體。使用資訊卡呈現詳細資訊、向使用者收集資訊,以及引導使用者採取下一步行動。
使用資訊卡建構工具設計及預覽資訊卡。
開啟「資訊卡建立工具」
如要瞭解如何建構資訊卡,請參閱下列說明文件:
- 如要瞭解 Google Chat 應用程式,請參閱「設計資訊卡或對話方塊的元件」。
- 如要瞭解 Google Workspace 外掛程式,請參閱以資訊卡為基礎的介面。
注意:每張資訊卡最多可新增 100 個小工具。系統會忽略超出此限制的小工具。這項限制適用於 Google Chat 應用程式中的訊息和對話方塊,以及 Google Workspace 外掛程式中的資訊卡。
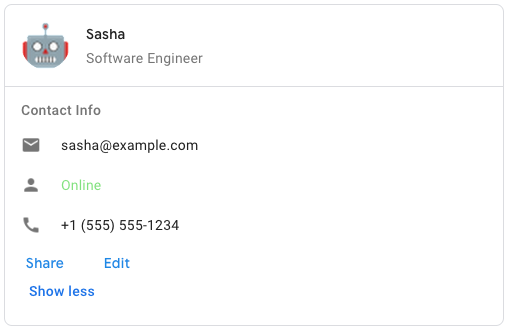
範例:Google Chat 應用程式的資訊卡訊息

如要在 Google Chat 中建立範例資訊卡訊息,請使用下列 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON 表示法 |
|---|
{ "header": { object ( |
| 欄位 | |
|---|---|
header
|
資訊卡的標題。標題通常包含開頭圖片和標題。標題一律會顯示在資訊卡頂端。 |
sections[]
|
包含小工具集合。每個區段都有自己的選用標題。各節之間會以分隔線區隔。如需 Google Chat 應用程式的範例,請參閱「定義資訊卡區段」。 |
sectionDividerStyle
|
標題、區段和頁尾之間的分隔線樣式。 |
cardActions[]
|
卡片的動作。動作會新增至資訊卡的工具列選單。
舉例來說,下列 JSON 會建構含有 |
name
|
資訊卡的名稱。在卡片導覽中做為卡片 ID。
|
fixedFooter
|
顯示在此資訊卡底部的固定頁尾。
設定
|
displayStyle
|
在 Google Workspace 外掛程式中,設定
|
peekCardHeader
|
顯示脈絡內容時,概覽資訊卡標題會做為預留位置,方便使用者在首頁資訊卡和脈絡資訊卡之間向前瀏覽。
|
expressionData[]
|
資訊卡的運算式資料。 適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。 |
CardHeader
代表資訊卡標題。如需 Google Chat 應用程式的範例,請參閱「新增標題」。


| JSON 表示法 |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| 欄位 | |
|---|---|
title
|
必填。資訊卡標題。標題的高度固定,如果同時指定標題和副標題,兩者各佔一行。如果只指定標題,則會佔用兩行。 |
subtitle
|
資訊卡標題的副標題。如果指定,會顯示在 |
imageType
|
用於裁剪圖片的形狀。
|
imageUrl
|
資訊卡標題中的圖片 HTTPS 網址。 |
imageAltText
|
這張圖片的替代文字,用於無障礙功能。 |
ImageType
用於裁剪圖片的形狀。


| 列舉 | |
|---|---|
SQUARE
|
預設值。為圖片套用正方形遮罩。舉例來說,4x3 的圖片會變成 3x3。 |
CIRCLE
|
為圖片套用圓形遮罩。舉例來說,4x3 的圖片會變成直徑為 3 的圓形。 |
章節
一個區塊包含一系列小工具,這些小工具會按照指定順序垂直顯示。


| JSON 表示法 |
|---|
{ "header": string, "widgets": [ { object ( |
| 欄位 | |
|---|---|
header
|
顯示在區段頂端的文字。支援簡單的 HTML 格式文字。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」 和「在 Google Workspace 外掛程式中設定文字格式」。 |
widgets[]
|
該區塊中的所有小工具。至少要包含一個小工具。 |
collapsible
|
指出這個區段是否可收合。 可收合的區塊會隱藏部分或所有小工具,但使用者可以點選「顯示更多」展開區塊,顯示隱藏的小工具。使用者可以按一下「顯示較少」,再次隱藏小工具。
如要判斷隱藏哪些小工具,請指定 |
uncollapsibleWidgetsCount
|
即使部分內容已收合,仍會顯示的不可收合小工具數量。
舉例來說,如果某個區段包含五個小工具,且 |
id
|
指派給區段的專屬 ID,用於識別要變動的區段。ID 長度不得超過 64 個字元,且格式應為 適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。 |
collapseControl
|
(選用步驟) 定義區段的展開和收合按鈕。只有在可收合的區塊中,才會顯示這個按鈕。如果未設定這個欄位,系統會使用預設按鈕。 |
小工具
每張資訊卡都由小工具組成。
小工具是複合物件,可代表文字、圖片、按鈕和其他物件類型。
| JSON 表示法 |
|---|
{ "horizontalAlignment": enum ( |
| 欄位 | |
|---|---|
horizontalAlignment
|
指定小工具在欄中靠左、靠右或置中對齊。 |
id
|
指派給小工具的專屬 ID,用於識別要變更的小工具。ID 長度不得超過 64 個字元,且格式應為
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。 |
visibility
|
指定小工具是否顯示或隱藏。預設值為 適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。 |
eventActions[]
|
指定可在小工具上執行的事件動作。 適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。 |
聯集欄位
data。小工具只能包含下列其中一個項目。你可以使用多個小工具欄位顯示更多項目。
data
只能是下列其中一個設定:
|
|
textParagraph
|
顯示一段文字。支援簡單的 HTML 格式文字。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」 和「在 Google Workspace 外掛程式中設定文字格式」。 舉例來說,下列 JSON 會建立粗體文字: |
image
|
顯示圖片。 舉例來說,下列 JSON 會建立含有替代文字的圖片: |
decoratedText
|
顯示裝飾文字項目。 舉例來說,下列 JSON 會建立顯示電子郵件地址的裝飾文字小工具: |
buttonList
|
按鈕清單。 舉例來說,下列 JSON 會建立兩個按鈕。第一個是藍色文字按鈕,第二個是開啟連結的圖片按鈕: |
textInput
|
顯示使用者可輸入內容的文字方塊。 舉例來說,下列 JSON 會建立電子郵件地址的文字輸入內容: 以下是另一個範例,說明如何使用 JSON 為程式設計語言建立文字輸入內容,並提供靜態建議: |
selectionInput
|
顯示選取控制項,供使用者選取項目。選取控制項可以是核取方塊、圓形按鈕、切換按鈕或下拉式選單。 舉例來說,下列 JSON 會建立下拉式選單,讓使用者選擇尺寸: |
dateTimePicker
|
顯示小工具,讓使用者輸入日期、時間或日期和時間。 舉例來說,下列 JSON 會建立日期時間挑選器,用於安排預約時間: |
divider
|
在小工具之間顯示水平線分隔線。 舉例來說,下列 JSON 會建立分隔線: |
grid
|
顯示包含一系列項目的格線。 格線支援任意數量的欄和項目。列數取決於項目數量上限除以欄數。如果格線有 10 個項目和 2 欄,就會有 5 列。如果格線有 11 個項目和 2 欄,則會有 6 列。
舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線: |
columns
|
最多可顯示 2 欄。
如要加入超過 2 欄的內容,或使用資料列,請使用 舉例來說,下列 JSON 會建立 2 個資料欄,每個資料欄都包含文字段落: |
carousel
|
輪轉介面包含一組巢狀小工具。舉例來說,這是包含兩個文字段落的輪轉介面 JSON 表示法。 |
chipList
|
方塊清單。 舉例來說,下列 JSON 會建立兩個動態磚。第一個是文字資訊方塊,第二個是開啟連結的圖示資訊方塊: |
TextParagraph
支援格式設定的段落文字。如需 Google Chat 應用程式的範例,請參閱「新增一段格式化文字」。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」 和「在 Google Workspace 外掛程式中設定文字格式」。


| JSON 表示法 |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| 欄位 | |
|---|---|
text
|
小工具中顯示的文字。 |
maxLines
|
小工具中顯示的文字行數上限。如果文字超過指定行數上限,多餘的內容會隱藏在「顯示更多」按鈕後方。如果文字等於或短於指定行數上限,系統就不會顯示「顯示更多」按鈕。 預設值為 0,此時會顯示所有內容。系統會忽略負值。 |
textSyntax
|
文字的語法。如未設定,系統會將文字轉譯為 HTML。
|
TextSyntax
用於設定文字格式的語法。

| 列舉 | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
如未指定,文字會以 HTML 格式呈現。 |
HTML
|
系統會將文字轉譯為 HTML。這是預設值。 |
MARKDOWN
|
文字會以 Markdown 格式呈現。 |
圖片
由網址指定的圖片,可執行 onClick 動作。如需範例,請參閱「新增圖片」。


| JSON 表示法 |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| 欄位 | |
|---|---|
imageUrl
|
圖片所在的 HTTPS 網址。 例如: |
onClick
|
使用者點按圖片時,點擊動作會觸發這項動作。 |
altText
|
這張圖片的替代文字,用於無障礙功能。 |
OnClick
代表使用者點選資訊卡上的互動式元素 (例如按鈕) 時,系統應如何回應。


| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
|
聯集欄位
|
|
action
|
如果指定了這個屬性,系統會透過 |
openLink
|
如果指定了這個值, |
openDynamicLinkAction
|
當動作需要開啟連結時,外掛程式會觸發這項動作。這與上述的
|
card
|
點按後,系統會將新卡片推送至卡片堆疊 (如有指定)。
|
overflowMenu
|
如果指定此項目,則會開啟溢位選單。 |
動作
表單提交時的行為說明。舉例來說,您可以叫用 Apps Script 指令碼來處理表單。如果觸發動作,表單值會傳送至伺服器。


| JSON 表示法 |
|---|
{ "function": string, "parameters": [ { object ( |
| 欄位 | |
|---|---|
function
|
在含有元素的容器遭到點選或以其他方式啟用時,要叫用的自訂函式。 如需使用範例,請參閱「讀取表單資料」。 |
parameters[]
|
動作參數清單。 |
loadIndicator
|
指定動作在呼叫動作時顯示的載入指標。 |
persistValues
|
指出表單值是否會在動作後保留。預設值為
如果為
如果為 |
interaction
|
(選用步驟) 開啟對話方塊時為必填屬性。 使用者與應用程式互動時 (例如點選資訊卡訊息中的按鈕) 應執行的動作。
如果未指定,應用程式會照常執行
指定
|
requiredWidgets[]
|
(選用步驟) 請在這個清單中填入這個動作需要的小工具名稱,才能有效提交。 如果這個動作叫用時,這裡列出的小工具沒有值,表單提交作業就會中止。
|
allWidgetsAreRequired
|
(選用步驟) 如果為 true,則這項動作會將所有小工具視為必要。
|
ActionParameter
叫用動作方法時要提供的字串參數清單。舉例來說,假設有三個貪睡按鈕:立即貪睡、貪睡一天或貪睡一週。您可能會使用 action method = snooze(),並在字串參數清單中傳遞暫緩提醒類型和暫緩時間。
詳情請參閱 CommonEventObject。


| JSON 表示法 |
|---|
{ "key": string, "value": string } |
| 欄位 | |
|---|---|
key
|
動作指令碼的參數名稱。 |
value
|
參數的值。 |
LoadIndicator
指定動作在呼叫動作時顯示的載入指標。


| 列舉 | |
|---|---|
SPINNER
|
顯示微調器,指出內容正在載入。 |
NONE
|
不會顯示任何內容。 |
互動
(選用步驟) 開啟對話方塊時為必填屬性。
使用者與應用程式互動時 (例如點選資訊卡訊息中的按鈕) 應執行的動作。
如果未指定,應用程式會照常執行 action,例如開啟連結或執行函式。
指定 interaction 後,應用程式就能以特殊互動方式回應。舉例來說,只要將
interaction
設為
OPEN_DIALOG,應用程式就能開啟對話方塊。
如有指定,系統就不會顯示載入指標。如果為外掛程式指定,系統會移除整張資訊卡,且用戶端不會顯示任何內容。

| 列舉 | |
|---|---|
INTERACTION_UNSPECIFIED
|
預設值。action 照常執行。 |
OPEN_DIALOG
|
開啟對話方塊,這是以視窗呈現的介面,以卡片為基礎,Chat 應用程式可透過這個介面與使用者互動。 僅限 Chat 應用程式在回應卡片訊息上的按鈕點擊時支援。如果為外掛程式指定,系統會移除整張資訊卡,且用戶端不會顯示任何內容。
|
OpenLink
代表開啟超連結的
onClick
事件。


| JSON 表示法 |
|---|
{ "url": string, "openAs": enum ( |
| 欄位 | |
|---|---|
url
|
要開啟的網址。HTTP 網址會轉換為 HTTPS。 |
openAs
|
如何開啟連結。
|
onClose
|
無論用戶端在開啟連結後忘記連結,還是觀察連結直到視窗關閉。
|
OpenAs
如果OnClick動作會開啟連結,用戶端可以將連結開啟為全螢幕視窗 (如果這是用戶端使用的影格),或是開啟為疊加畫面 (例如彈出式視窗)。實作方式取決於用戶端平台功能,如果用戶端不支援所選值,系統可能會忽略該值。
FULL_SIZE
所有用戶端都支援這項功能。

| 列舉 | |
|---|---|
FULL_SIZE
|
連結會以全尺寸視窗開啟 (如果這是用戶端使用的框架)。 |
OVERLAY
|
連結會以疊加視窗 (例如彈出式視窗) 開啟。 |
OnClose
當使用者關閉由動作開啟的連結時,用戶端會執行的動作。OnClick
實作方式取決於用戶端平台的功能。舉例來說,網路瀏覽器可能會在彈出式視窗中開啟連結,並使用 OnClose 處理常式。
如果同時設定 OnOpen 和 OnClose 處理常式,且用戶端平台無法同時支援這兩個值,則 OnClose 的優先順序較高。

| 列舉 | |
|---|---|
NOTHING
|
預設值。卡片不會重新載入,也不會發生任何情況。 |
RELOAD
|
在子視窗關閉後重新載入卡片。
如果與 |
OverflowMenu
這個小工具會顯示彈出式選單,內含一或多個使用者可叫用的動作。例如在資訊卡中顯示非主要動作。如果動作不適合放在可用空間,可以使用這個小工具。如要使用,請在支援這項小工具的小工具動作中指定。OnClick舉例來說,在 Button 中。


| JSON 表示法 |
|---|
{
"items": [
{
object ( |
| 欄位 | |
|---|---|
items[]
|
必填。選單選項清單。 |
OverflowMenuItem
使用者可在溢位選單中叫用的選項。


| JSON 表示法 |
|---|
{ "startIcon": { object ( |
| 欄位 | |
|---|---|
startIcon
|
顯示在文字前方的圖示。 |
text
|
必填。向使用者識別或說明商品的文字。 |
onClick
|
必填。選取選單選項時執行的動作。這個
|
disabled
|
選單選項是否已停用。預設值為 false。 |
圖示
資訊卡小工具中顯示的圖示。如需 Google Chat 應用程式的範例,請參閱「新增圖示」。


| JSON 表示法 |
|---|
{ "altText": string, "imageType": enum ( |
| 欄位 | |
|---|---|
altText
|
(選用步驟) 無障礙圖示的說明。如未指定,則提供預設值
如果圖示是在 |
imageType
|
套用至圖片的裁剪樣式。在某些情況下,套用
|
聯集欄位
icons。資訊卡上的小工具中顯示的圖示。
icons
只能是下列其中一個設定:
|
|
knownIcon
|
顯示 Google Workspace 提供的內建圖示。
舉例來說,如要顯示飛機圖示,請指定 如需支援圖示的完整清單,請參閱「內建圖示」。 |
iconUrl
|
顯示 HTTPS 網址代管的自訂圖示。 例如:
支援的檔案類型包括
|
materialIcon
|
顯示其中一個 Google Material Icons。 舉例來說,如要顯示核取方塊圖示,請使用
|
MaterialIcon
Google Material Icon,內含超過 2500 個選項。
舉例來說,如要顯示自訂權重和等級的核取方塊圖示,請編寫下列程式碼:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON 表示法 |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| 欄位 | |
|---|---|
name
|
Google Material Icon 中定義的圖示名稱,例如 |
fill
|
圖示是否會填滿。預設值為 false。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」下方的設定。 |
weight
|
圖示的筆觸粗細。請從 {100、200、300、400、500、600、700} 中選擇。如未提供,預設值為 400。如果指定其他值,系統會使用預設值。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」下方的設定。 |
grade
|
符號的粗細會受到權重和等級影響。相較於權重調整,成績調整的精細度較高,對符號大小的影響也較小。請從 {-25, 0, 200} 中選擇。如未提供,預設值為 0。如果指定其他值,系統會使用預設值。 如要預覽不同的圖示設定,請前往 Google 字型圖示,然後調整「自訂」下方的設定。 |
DecoratedText
這個小工具會顯示文字,並可視需要加上裝飾,例如文字上方或下方的標籤、文字前方的圖示、選取小工具,或文字後方的按鈕。如需 Google Chat 應用程式的範例,請參閱「顯示裝飾文字」。


| JSON 表示法 |
|---|
{ "icon": { object ( |
| 欄位 | |
|---|---|
icon
|
已淘汰,改用
|
startIcon
|
顯示在文字前方的圖示。 |
startIconVerticalAlignment
|
(選用步驟) 開始圖示的垂直對齊方式。如未設定,圖示會垂直置中。
|
topLabel
|
顯示在 |
topLabelText
|
|
text
|
必填。主要文字。 支援簡單的格式設定。如要進一步瞭解如何設定文字格式,請參閱「在 Google Chat 應用程式中設定文字格式」 和「在 Google Workspace 外掛程式中設定文字格式」。 |
contentText
|
|
wrapText
|
自動換行設定。如為
僅適用於 |
bottomLabel
|
顯示在 |
bottomLabelText
|
|
onClick
|
使用者點選 |
聯集欄位
control。按鈕、切換鈕、核取方塊或圖片,顯示在小工具中文字的右側。decoratedTextcontrol
只能是下列其中一個設定:
|
|
button
|
使用者可點選這個按鈕來觸發動作。 |
switchControl
|
使用者可以點選切換鈕小工具來變更狀態及觸發動作。 |
endIcon
|
文字後方顯示的圖示。 |
VerticalAlignment
代表垂直對齊屬性。
| 列舉 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
未指定類型,請勿使用。 |
TOP
|
對齊頂端位置。 |
MIDDLE
|
對齊中間位置。 |
BOTTOM
|
對齊底部位置。 |
按鈕
使用者可點選的文字、圖示或文字和圖示按鈕。如需 Google Chat 應用程式的範例,請參閱「新增按鈕」。
如要將圖片設為可點選的按鈕,請指定
(而非
),並設定
onClick
動作。
ImageImageComponent


| JSON 表示法 |
|---|
{ "text": string, "icon": { object ( |
| 欄位 | |
|---|---|
text
|
按鈕內顯示的文字。 |
icon
|
按鈕內顯示的圖示。如果同時設定
|
color
|
(選用步驟) 按鈕的顏色。如果已設定,按鈕
如要設定按鈕顏色,請為 舉例來說,下列程式碼會將顏色設為最高強度的紅色:
「按鈕顏色」無法使用「 |
onClick
|
必填。使用者點選按鈕時要執行的動作,例如開啟超連結或執行自訂函式。 |
disabled
|
如果為 |
altText
|
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解按鈕的功能。舉例來說,如果按鈕會開啟超連結,您可以寫下:「開啟新的瀏覽器分頁,並前往 Google Chat 開發人員文件: https://developers.google.com/workspace/chat"。 |
type
|
(選用步驟) 按鈕類型。如未設定,按鈕類型預設為 |
顏色
代表 RGBA 色域中的顏色。這個表示法旨在簡化各種語言的色彩表示法之間的轉換,而非追求緊湊。舉例來說,這個表示法的欄位可以輕鬆提供給 Java 中的建構函式 java.awt.Color,也可以輕鬆提供給 iOS 中的 UIColor 的 +colorWithRed:green:blue:alpha 方法,而且只要稍加處理,就能輕鬆格式化為 JavaScript 中的 CSS rgba() 字串。
這個參考頁面沒有關於絕對色域的資訊,因此無法解讀 RGB 值,例如 sRGB、Adobe RGB、DCI-P3 和 BT.2020。根據預設,應用程式應採用 sRGB 色域。
需要判斷顏色是否相等時,除非另有說明,否則如果兩個顏色的紅色、綠色、藍色和 Alpha 值各自最多相差 1e-5,實作項目就會將這兩個顏色視為相等。
範例 (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
範例 (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
範例 (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON 表示法 |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| 欄位 | |
|---|---|
red
|
顏色中的紅色量,值介於 [0, 1] 之間。 |
green
|
顏色中的綠色量,值介於 [0, 1] 之間。 |
blue
|
顏色中的藍色量,值介於 [0, 1] 之間。 |
alpha
|
應套用至像素的顏色比例。也就是說,最終像素顏色是由下列方程式定義:
也就是說,值為 1.0 時,顏色為實心;值為 0.0 時,顏色完全透明。這會使用封裝函式訊息,而非簡單的浮點純量,因此可以區分預設值和未設定的值。如果省略,這個顏色物件會以實心顏色算繪 (如同 Alpha 值已明確設為 1.0)。 |
類型
(選用步驟) 按鈕的類型。如果設定 color 欄位,系統會強制將 type 設為 FILLED。

| 列舉 | |
|---|---|
TYPE_UNSPECIFIED
|
請勿使用。未指定。 |
OUTLINED
|
外框按鈕是中強調按鈕。通常包含重要動作,但不是 Chat 應用程式或外掛程式中的主要動作。 |
FILLED
|
填滿按鈕的容器會填入單色。這類按鈕的視覺效果最顯眼,建議用於 Chat 應用程式或外掛程式中的重要主要動作。 |
FILLED_TONAL
|
填滿色調按鈕是填滿型和外框型按鈕的替代折衷方案。在低優先順序按鈕需要比輪廓按鈕略多強調的情況下,這類按鈕就很有用。 |
BORDERLESS
|
按鈕在預設狀態下不得有隱藏容器。通常用於優先順序最低的動作,特別是在呈現多個選項時。 |
SwitchControl
切換樣式的切換按鈕,或 decoratedText 小工具內的核取方塊。


僅支援 decoratedText 小工具。
| JSON 表示法 |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| 欄位 | |
|---|---|
name
|
表單輸入事件中用來識別切換小工具的名稱。 如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
value
|
使用者輸入的值,會以表單輸入事件的形式傳回。 如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
selected
|
如果選取 |
onChangeAction
|
切換開關狀態時要執行的動作,例如要執行的函式。 |
controlType
|
切換按鈕在使用者介面中的顯示方式。
|
ControlType
切換按鈕在使用者介面中的顯示方式。


| 列舉 | |
|---|---|
SWITCH
|
切換按鈕樣式的開關。 |
CHECKBOX
|
已淘汰,改用
CHECK_BOX。
|
CHECK_BOX
|
核取方塊。 |
ButtonList
水平排列的按鈕清單。如需 Google Chat 應用程式的範例,請參閱「新增按鈕」。


| JSON 表示法 |
|---|
{
"buttons": [
{
object ( |
| 欄位 | |
|---|---|
buttons[]
|
按鈕陣列。 |
TextInput
使用者可以在這個欄位中輸入文字。支援建議和變更時的動作。支援表單提交驗證。如果將 Action.all_widgets_are_required 設為 true,或在 Action.required_widgets 中指定這個小工具,除非輸入值,否則系統會封鎖提交動作。如需 Google Chat 應用程式的範例,請參閱「
新增供使用者輸入文字的欄位」。
在表單輸入事件期間,即時通訊應用程式會收到並處理輸入文字的值。如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。
如需向使用者收集未定義或抽象資料,請使用文字輸入。如要從使用者收集定義或列舉的資料,請使用
SelectionInput
小工具。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| 欄位 | |
|---|---|
name
|
表單輸入事件中用於識別文字輸入內容的名稱。 如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
label
|
使用者介面中,文字輸入欄位上方顯示的文字。
指定有助於使用者輸入應用程式所需資訊的文字。舉例來說,如果您要詢問對方的姓名,但特別需要對方的姓氏,請寫下
如果未指定 |
hintText
|
顯示在文字輸入欄位下方的文字,可提示使用者輸入特定值,藉此提供協助。這段文字會一直顯示。
如果未指定 |
value
|
使用者輸入的值,會以表單輸入事件的形式傳回。 如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
type
|
文字輸入欄位在使用者介面中的顯示方式。例如欄位是單行還是多行。 |
onChangeAction
|
當文字輸入欄位發生變更時,應執行的動作。例如使用者在欄位中新增或刪除文字。 可採取的動作包括執行自訂函式,或在 Google Chat 中開啟對話方塊。 |
initialSuggestions
|
使用者可輸入的建議值。使用者點按文字輸入欄位時,系統會顯示這些值。使用者輸入內容時,系統會動態篩選建議值,只顯示符合使用者輸入內容的值。
舉例來說,程式設計語言的文字輸入欄位可能會建議 Java、JavaScript、Python 和 C++。當使用者開始輸入「J」
建議值可引導使用者輸入應用程式可解讀的值。提到 JavaScript 時,部分使用者可能會輸入
指定時,
|
autoCompleteAction
|
(選用步驟) 指定文字輸入欄位向與其互動的使用者提供建議時,要執行的動作。
如果未指定,建議會由
如果指定,應用程式會採取這裡指定的動作,例如執行自訂函式。
|
validation
|
指定這個文字欄位必須進行的輸入格式驗證。
|
placeholderText
|
欄位空白時,文字輸入欄位中顯示的文字。使用這段文字提示使用者輸入值。例如:
|
|
聯集欄位
|
|
hostAppDataSource
|
Google Workspace 主機應用程式專屬的資料來源,例如 Gmail 電子郵件、Google 日曆活動或 Google Chat 訊息。 適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。 |
類型
文字輸入欄位在使用者介面中的顯示方式。例如單行或多行輸入欄位。如果指定 initialSuggestions,即使 type 設為 MULTIPLE_LINE,type 一律為 SINGLE_LINE。


| 列舉 | |
|---|---|
SINGLE_LINE
|
文字輸入欄位的高度固定為一行。 |
MULTIPLE_LINE
|
文字輸入欄位的高度固定,可容納多行文字。 |
RenderActions
一組算繪指令,可指示資訊卡執行動作,或指示外掛程式主機應用程式或 Chat 應用程式執行應用程式專屬動作。


| 欄位 | |
|---|---|
action | |
動作
| 欄位 | |
|---|---|
navigations[] |
推送、彈出或更新卡片。 |
建議
使用者可輸入的建議值。使用者點按文字輸入欄位時,系統會顯示這些值。使用者輸入內容時,系統會動態篩選建議值,只顯示符合使用者輸入內容的值。
舉例來說,程式設計語言的文字輸入欄位可能會建議 Java、JavaScript、Python 和 C++。當使用者開始輸入 Jav 時,建議清單會經過篩選,只顯示 Java、JavaScript。
建議值可引導使用者輸入應用程式可解讀的值。提到 JavaScript 時,部分使用者可能會輸入
javascript
,其他使用者則會輸入
java script。建議可讓使用者與應用程式互動的方式標準化。JavaScript
指定時,
TextInput.type
一律為
SINGLE_LINE,即使設為
MULTIPLE_LINE>。


| JSON 表示法 |
|---|
{
"items": [
{
object ( |
| 欄位 | |
|---|---|
items[]
|
用於文字輸入欄位自動完成建議的建議清單。 |
SuggestionItem
使用者可在文字輸入欄位中輸入的建議值。


| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
|
聯集欄位
|
|
text
|
文字輸入欄位的建議輸入值。這與使用者自行輸入的內容相同。 |
驗證
代表驗證所附加小工具的必要資料。


| JSON 表示法 |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| 欄位 | |
|---|---|
characterLimit
|
指定文字輸入小工具的字元限制。請注意,這項屬性僅適用於文字輸入,其他小工具會忽略這項屬性。
|
inputType
|
指定輸入小工具的類型。
|
InputType
輸入小工具的類型。
| 列舉 | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
未指定類型,請勿使用。 |
TEXT
|
可接受所有字元的一般文字。 |
INTEGER
|
整數值。 |
FLOAT
|
浮點值。 |
EMAIL
|
電子郵件地址。 |
EMOJI_PICKER
|
從系統提供的表情符號挑選器選取的表情符號。 |
HostAppDataSourceMarkup
Google Workspace 應用程式的資料來源。資料來源會為小工具填入可用項目。
| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
聯集欄位
data_source。Google Workspace 應用程式,可為小工具填入可用項目。
data_source
只能是下列其中一個設定:
|
|
chatDataSource
|
Google Chat 的資料來源。 |
workflowDataSource
|
Google Workflow 的資料來源。 |
ChatClientDataSourceMarkup
如果小工具使用多選選單,則資料來源必須是 Google Chat。SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
聯集欄位
source。Google Chat 資料來源。
source
只能是下列其中一個設定:
|
|
spaceDataSource
|
使用者所屬的 Google Chat 聊天室。 |
SpaceDataSource
資料來源,可將 Google Chat 聊天室填入多選選單做為選取項目。只會填入使用者所屬的空間。

| JSON 表示法 |
|---|
{ "defaultToCurrentSpace": boolean } |
| 欄位 | |
|---|---|
defaultToCurrentSpace
|
如果設為 |
WorkflowDataSourceMarkup
* 僅支援 Google Workspace Workflow,不支援 Google Chat 應用程式或 Google Workspace 外掛程式。
在 MULTI_SELECT 類型的 TextInputSelectionInputDateTimePicker
| JSON 表示法 |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| 欄位 | |
|---|---|
includeVariables
|
是否要在資料來源中加入上一步的變數。 |
type
|
資料來源類型。 |
類型
列舉代表工作流程資料來源的類型。
| 列舉 | |
|---|---|
UNKNOWN
|
預設值。請勿使用。 |
USER
|
Google Workspace 使用者。使用者只能查看及選取 Google Workspace 機構中的使用者。 |
SPACE
|
使用者所屬的 Google Chat 聊天室。 |
USER_WITH_FREE_FORM
|
使用者可以選擇查看及選取 Google Workspace 機構的現有成員,或手動輸入電子郵件地址或有效網域。 |
SelectionInput
這個小工具會建立一或多個使用者可選取的 UI 項目。僅支援 dropdown 和 multiselect 選單的表單提交驗證。如果 Action.all_widgets_are_required 設為 true,或是在 Action.required_widgets 中指定這個小工具,除非選取值,否則系統會封鎖提交動作。例如下拉式選單或核取方塊。您可以使用這個小工具收集可預測或列舉的資料。如需 Google Chat 應用程式的範例,請參閱「新增可選取的 UI 元素」。
Chat 應用程式可以處理使用者選取或輸入的項目值。如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。
如要收集使用者未定義或抽象的資料,請使用
TextInput
小工具。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 欄位 | |
|---|---|
name
|
必填。在表單輸入事件中,用於識別選取輸入內容的名稱。 如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
label
|
使用者介面中,顯示在選取輸入欄位上方的文字。 指定有助於使用者輸入應用程式所需資訊的文字。舉例來說,如果使用者要從下拉式選單中選取工作單的緊急程度,標籤可能是「緊急程度」或「選取緊急程度」。 |
type
|
在
|
items[]
|
可選取項目的陣列。例如圓形按鈕或核取方塊的陣列。最多可支援 100 個項目。 |
onChangeAction
|
如果指定,表單會在選取內容變更時提交。如未指定,則必須指定提交表單的按鈕。 如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
multiSelectMinQueryLength
|
如果是多選式選單,使用者輸入的文字字元數達到這個值後,選單就會傳回建議的選取項目。 如未設定,多選式選單會使用下列預設值:
|
dataSourceConfigs[]
|
(選用步驟) 選取控制項的資料來源設定。這個欄位可更精細地控管資料來源。
如果指定,系統會忽略
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。這項功能適用於 Google Chat 應用程式中的 |
multiSelectMaxSelectedItems
|
如果是多選選單,這是使用者可選取的項目數量上限。最小值為 1 個項目。如未指定,預設為 3 個項目。 |
hintText
|
(選用步驟) 顯示在選取輸入欄位下方的文字,提示使用者輸入特定值,藉此提供協助。這段文字會一直顯示。 適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。 |
|
聯集欄位
|
|
externalDataSource
|
外部資料來源,例如關聯資料庫。 |
platformDataSource
|
Google Workspace 的資料來源。 |
SelectionType
使用者可選取項目的格式。不同選項支援不同類型的互動。舉例來說,使用者可以選取多個核取方塊,但只能從下拉式選單中選取一個項目。
每個選取輸入項都支援一種選取類型。例如,系統不支援混用核取方塊和切換鈕。


| 列舉 | |
|---|---|
CHECK_BOX
|
一組核取方塊。使用者可以選取一或多個核取方塊。 |
RADIO_BUTTON
|
一組圓形按鈕。使用者可以選取一個圓形按鈕。 |
SWITCH
|
一組切換開關。使用者可以開啟一或多個切換鈕。 |
DROPDOWN
|
下拉式選單。使用者可以從選單中選取一個項目。 對於 Google Chat 應用程式,您可以透過開發人員搶先體驗計畫,使用動態資料來源填入項目,並在使用者於選單中輸入內容時自動建議項目。舉例來說,使用者可以開始輸入 Google Chat 聊天室的名稱,小工具會自動建議聊天室。如要動態填入下拉式選單的項目,請使用下列其中一種資料來源:
如需如何為 Chat 應用程式實作下拉式選單的範例,請參閱「新增下拉式選單」和「動態填入下拉式選單」。
|
MULTI_SELECT
|
內含文字方塊的選單。使用者可以輸入文字並選取一或多個項目。如果是 Google Workspace 外掛程式,您必須使用 如果是 Google Chat 應用程式,您也可以使用動態資料來源填入項目,並在使用者於選單中輸入內容時自動建議項目。舉例來說,使用者可以開始輸入 Google Chat 聊天室的名稱,小工具會自動建議聊天室。如要動態填入多選式選單的項目,請使用下列其中一種資料來源:
如需瞭解如何為 Chat 應用程式實作多選選單,請參閱「新增多選選單」。
|
SelectionItem
使用者可在選取輸入內容中選取的項目,例如核取方塊或切換鈕。最多可支援 100 個項目。


| JSON 表示法 |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| 欄位 | |
|---|---|
text
|
向使用者識別或說明商品的文字。 |
value
|
與這個項目相關聯的值。用戶應將此值做為表單輸入值。 如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
selected
|
項目是否預設為選取狀態。如果選取輸入內容只接受一個值 (例如圓形按鈕或下拉式選單),請只為一個項目設定這個欄位。 |
bottomText
|
如果是多選式選單,則為顯示在項目 |
聯集欄位
start_icon。如果是多選選單,則為項目 text 欄位旁邊顯示的圖示網址。支援 PNG 和 JPEG 檔案。必須是 HTTPS 網址。例如:
https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png。
start_icon
只能是下列其中一個設定:
|
|
startIconUri
|
|
PlatformDataSource
如果小工具使用多選式選單,請選擇 Google Workspace 的資料來源。SelectionInput

| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
聯集欄位
data_source。資料來源。
data_source
只能是下列其中一個設定:
|
|
commonDataSource
|
所有 Google Workspace 應用程式共用的資料來源,例如 Google Workspace 機構中的使用者。 |
hostAppDataSource
|
Google Workspace 主機應用程式專屬的資料來源,例如 Google Chat 中的聊天室。 這個欄位支援 Google API 用戶端程式庫,但 Cloud 用戶端程式庫不支援。詳情請參閱「安裝用戶端程式庫」。 |
CommonDataSource
所有 Google Workspace 應用程式共用的資料來源。

| 列舉 | |
|---|---|
UNKNOWN
|
預設值。請勿使用。 |
USER
|
Google Workspace 使用者。使用者只能查看及選取 Google Workspace 機構中的使用者。 |
DataSourceConfig
設定物件,有助於設定小工具的資料來源。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
聯集欄位
data_source。資料來源。
data_source
只能是下列其中一個設定:
|
|
remoteDataSource
|
資料來自遠端資料供應商。 |
platformDataSource
|
資料來自 Google Workspace 應用程式。 |
minCharactersTrigger
|
使用者必須輸入的字元數下限,達到這個下限後,系統才會觸發這個資料提供者 (也就是開始傳回結果)。
|
DateTimePicker
讓使用者輸入日期、時間或同時輸入日期和時間。支援表單提交驗證。如果 Action.all_widgets_are_required 設為 true,或是在 Action.required_widgets 中指定這個小工具,除非選取值,否則系統會封鎖提交動作。如需 Google Chat 應用程式的範例,請參閱「讓使用者選擇日期和時間」。
使用者可以輸入文字,或使用挑選器選取日期和時間。如果使用者輸入無效的日期或時間,選擇器會顯示錯誤訊息,提示使用者正確輸入資訊。


| JSON 表示法 |
|---|
{ "name": string, "label": string, "type": enum ( |
| 欄位 | |
|---|---|
name
|
表單輸入事件中識別 如要瞭解如何使用表單輸入內容,請參閱「接收表單資料」。 |
label
|
提示使用者輸入日期、時間或日期和時間的文字。舉例來說,如果使用者要預約時間,請使用 |
type
|
小工具是否支援輸入日期、時間或日期和時間。 |
valueMsEpoch
|
小工具中顯示的預設值,以自 Unix Epoch 時間起算的毫秒數為單位。
根據挑選器類型指定值 (
|
timezoneOffsetDate
|
代表時區與世界標準時間的時差 (以分鐘為單位) 的數字。如果已設定,系統會以指定時區顯示 |
onChangeAction
|
使用者在 |
聯集欄位
data_source。指定用來表示日期和時間的資料來源。
data_source
只能是下列其中一個設定:
|
|
hostAppDataSource
|
Google Workspace 主機應用程式專屬的資料來源,例如 Gmail 電子郵件、Google 日曆活動或 Google Chat 訊息。 適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。 |
DateTimePickerType
DateTimePicker 小工具中的日期和時間格式。決定使用者是否能輸入日期、時間,或同時輸入日期和時間。


| 列舉 | |
|---|---|
DATE_AND_TIME
|
使用者輸入日期和時間。 |
DATE_ONLY
|
使用者輸入日期。 |
TIME_ONLY
|
使用者輸入時間。 |
分隔線
這個類型沒有任何欄位。
以水平線顯示小工具之間的分隔線。如需 Google Chat 應用程式的範例,請參閱「在小工具之間新增水平分隔線」。


舉例來說,下列 JSON 會建立分隔線:
"divider": {}
格線
顯示包含一系列項目的格線。項目只能包含文字或圖片。如要使用回應式資料欄,或加入文字或圖片以外的內容,請使用 Columns
格線支援任意數量的欄和項目。列數取決於項目數除以欄數。如果格線有 10 個項目和 2 欄,就會有 5 列。如果格線有 11 個項目和 2 欄,則會有 6 列。


舉例來說,下列 JSON 會建立含有單一項目的 2 欄格線:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON 表示法 |
|---|
{ "title": string, "items": [ { object ( |
| 欄位 | |
|---|---|
title
|
顯示在格線標題中的文字。 |
items[]
|
要在格狀檢視畫面中顯示的項目。 |
borderStyle
|
要套用至每個格線項目的邊框樣式。 |
columnCount
|
要在格線中顯示的欄數。如未指定這個欄位,系統會使用預設值,而預設值會因格線顯示位置 (對話方塊與隨播廣告) 而異。 |
onClick
|
每個個別格線項目都會重複使用這個回呼,但項目 ID 和項目清單中的索引會新增至回呼的參數。 |
GridItem
代表格線版面配置中的項目。項目可包含文字、圖片,或同時包含文字和圖片。


| JSON 表示法 |
|---|
{ "id": string, "image": { object ( |
| 欄位 | |
|---|---|
id
|
這個格線項目的使用者指定 ID。這個 ID 會在上層格線的 |
image
|
顯示在格狀項目中的圖片。 |
title
|
格線項目的標題。 |
subtitle
|
格線項目的子標題。 |
layout
|
用於格線項目的版面配置。 |
ImageComponent
代表圖片。


| JSON 表示法 |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| 欄位 | |
|---|---|
imageUri
|
圖片網址。 |
altText
|
圖片的無障礙標籤。 |
cropStyle
|
要套用至圖片的裁剪樣式。 |
borderStyle
|
要套用至圖片的邊框樣式。 |
ImageCropStyle
代表套用至圖片的裁剪樣式。


舉例來說,以下是套用 16:9 寬高比的方法:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON 表示法 |
|---|
{
"type": enum ( |
| 欄位 | |
|---|---|
type
|
裁剪類型。 |
aspectRatio
|
如果裁剪類型為 舉例來說,以下是套用 16:9 寬高比的方法: |
ImageCropType
代表套用至圖片的裁剪樣式。


| 列舉 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
請勿使用。未指定。 |
SQUARE
|
預設值。套用方形裁剪。 |
CIRCLE
|
裁剪成圓形。 |
RECTANGLE_CUSTOM
|
以自訂顯示比例套用矩形裁剪。使用 aspectRatio 設定自訂顯示比例。
|
RECTANGLE_4_3
|
以 4:3 顯示比例套用矩形裁剪。 |
BorderStyle
卡片或小工具的框線樣式選項,包括框線類型和顏色。


| JSON 表示法 |
|---|
{ "type": enum ( |
| 欄位 | |
|---|---|
type
|
框線類型。 |
strokeColor
|
類型為
如要設定筆觸顏色,請為 舉例來說,下列程式碼會將顏色設為最高強度的紅色:
「筆觸顏色」無法使用「 |
cornerRadius
|
邊框的圓角半徑。 |
BorderType
代表套用至小工具的邊框類型。


| 列舉 | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
請勿使用。未指定。 |
NO_BORDER
|
無框線。 |
STROKE
|
預設值。大綱。 |
GridItemLayout
代表格狀項目可用的各種版面配置選項。


| 列舉 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
請勿使用。未指定。 |
TEXT_BELOW
|
標題和子標題會顯示在格狀檢視項目圖片下方。 |
TEXT_ABOVE
|
標題和副標題會顯示在格狀項目圖片上方。 |
Columns
「Columns」小工具最多可在資訊卡或對話方塊中顯示 2 欄。您可以為每個資料欄新增小工具,小工具會按照指定順序顯示。如需 Google Chat 應用程式的範例,請參閱「在欄中顯示資訊卡和對話方塊」。
每個資料欄的高度取決於較高的資料欄。舉例來說,如果第一欄比第二欄高,兩欄的高度都會與第一欄相同。由於每個資料欄可包含不同數量的小工具,因此您無法定義資料列或對齊資料欄之間的小工具。
資料欄會並排顯示。您可以使用 HorizontalSizeStyle 欄位自訂每個資料欄的寬度。如果使用者螢幕寬度太窄,第二欄會換行到第一欄下方:
- 在網頁上,如果畫面寬度小於或等於 480 像素,第二欄就會換行。
- 在 iOS 裝置上,如果畫面寬度小於或等於 300 pt,第二欄就會換行。
- 在 Android 裝置上,如果螢幕寬度小於或等於 320 dp,第二欄就會換行。
如要加入兩個以上的資料欄或使用資料列,請使用 Grid


- 使用者從電子郵件草稿開啟外掛程式時顯示的對話方塊。
- 使用者透過 Google 日曆活動的「新增附件」選單開啟外掛程式時,系統會顯示這個對話方塊。
| JSON 表示法 |
|---|
{
"columnItems": [
{
object ( |
| 欄位 | |
|---|---|
columnItems[]
|
資料欄陣列。資訊卡或對話方塊最多可包含 2 欄。 |
Column
資料欄。
| JSON 表示法 |
|---|
{ "horizontalSizeStyle": enum ( |
| 欄位 | |
|---|---|
horizontalSizeStyle
|
指定資料欄如何填滿卡片的寬度。 |
horizontalAlignment
|
指定小工具在欄中靠左、靠右或置中對齊。 |
verticalAlignment
|
指定小工具是否要靠上、靠下或置中對齊資料欄。 |
widgets[]
|
資料欄中包含的小工具陣列。小工具會按照指定順序顯示。 |
HorizontalSizeStyle
指定資料欄如何填滿卡片的寬度。每個資料欄的寬度取決於 HorizontalSizeStyle 和資料欄內小工具的寬度。
| 列舉 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
請勿使用。未指定。 |
FILL_AVAILABLE_SPACE
|
預設值。欄會填滿可用空間,最多可達資訊卡寬度的 70%。如果兩個資料欄都設為 FILL_AVAILABLE_SPACE,每個資料欄會填滿 50% 的空間。 |
FILL_MINIMUM_SPACE
|
欄位會盡可能填滿最少的空間,且不得超過卡片寬度的 30%。 |
HorizontalAlignment
指定小工具在欄中靠左、靠右或置中對齊。

| 列舉 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
請勿使用。未指定。 |
START
|
預設值。將小工具對齊欄的起始位置。如果是從左到右的版面配置,則會向左對齊。如果是從右至左的版面配置,則會靠右對齊。 |
CENTER
|
將小工具對齊資料欄中心。 |
END
|
將小工具對齊欄的結尾位置。如果是從左至右的版面配置,小工具會靠右對齊。如果是從右至左的版面配置,小工具會靠左對齊。 |
VerticalAlignment
指定小工具是否要與欄的頂端、底部或中央對齊。
| 列舉 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
請勿使用。未指定。 |
CENTER
|
預設值。將小工具對齊資料欄中央。 |
TOP
|
將小工具對齊欄頂。 |
BOTTOM
|
將小工具對齊資料欄底部。 |
小工具
可納入資料欄的支援小工具。
| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
|
聯集欄位
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
水平排列的動態磚清單,可水平捲動或換行。


| JSON 表示法 |
|---|
{ "layout": enum ( |
| 欄位 | |
|---|---|
layout
|
指定方塊清單版面配置。 |
chips[]
|
晶片陣列。 |
版面配置
方塊清單版面配置。
| 列舉 | |
|---|---|
LAYOUT_UNSPECIFIED
|
請勿使用。未指定。 |
WRAPPED
|
預設值。如果水平空間不足,晶片清單會換行。 |
HORIZONTAL_SCROLLABLE
|
如果晶片無法放入可用空間,就會以水平方向捲動。 |
晶片
使用者可點選的文字、圖示或文字與圖示組合。


| JSON 表示法 |
|---|
{ "icon": { object ( |
| 欄位 | |
|---|---|
icon
|
圖示圖片。如果同時設定
|
label
|
方塊內顯示的文字。 |
onClick
|
(選用步驟) 使用者點選方塊時要執行的動作,例如開啟超連結或執行自訂函式。 |
enabled
|
晶片是否處於啟用狀態,並回應使用者動作。預設值為 |
disabled
|
晶片是否處於非使用中狀態,並忽略使用者動作。預設值為 |
altText
|
用於無障礙功能的替代文字。 設定說明文字,讓使用者瞭解晶片的功能。舉例來說,如果晶片會開啟超連結,請寫入:「開啟新的瀏覽器分頁,並前往 Google Chat 開發人員說明文件,網址為 https://developers.google.com/workspace/chat"」。 |
輪轉介面
輪播 (又稱滑桿) 會以投影片形式輪流顯示小工具清單,並提供按鈕,方便使用者前往上一個或下一個小工具。
舉例來說,這是包含三個文字段落小工具的輪轉介面 JSON 表示法。
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON 表示法 |
|---|
{
"carouselCards": [
{
object ( |
| 欄位 | |
|---|---|
carouselCards[]
|
輪轉介面中包含的資訊卡清單。 |
CarouselCard
可做為輪轉介面項目的資訊卡。

| JSON 表示法 |
|---|
{ "widgets": [ { object ( |
| 欄位 | |
|---|---|
widgets[]
|
輪轉介面資訊卡中顯示的小工具清單。小工具會按照指定順序顯示。 |
footerWidgets[]
|
輪轉介面資訊卡底部會顯示小工具清單。小工具會按照指定順序顯示。 |
NestedWidget
可在包含版面配置中顯示的小工具清單,例如 CarouselCard。
| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
|
聯集欄位
|
|
textParagraph
|
文字段落小工具。 |
buttonList
|
按鈕清單小工具。 |
image
|
圖片小工具。 |
瀏覽權限
指定 UI 元素是否顯示或隱藏。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| 列舉 | |
|---|---|
VISIBILITY_UNSPECIFIED
|
未指定顯示設定。請勿使用。 |
VISIBLE
|
顯示 UI 元素。 |
HIDDEN
|
UI 元素已隱藏。 |
EventAction
代表可對 UI 元素執行的動作。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| JSON 表示法 |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| 欄位 | |
|---|---|
actionRuleId
|
ActionRule 的專屬 ID。 |
postEventTriggers[]
|
執行 EventAction 後觸發的觸發條件清單。 |
聯集欄位
action。要執行的動作。
action
只能是下列其中一個設定:
|
|
commonWidgetAction
|
常見的小工具動作。 |
觸發條件
代表觸發條件。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| JSON 表示法 |
|---|
{ "actionRuleId": string } |
| 欄位 | |
|---|---|
actionRuleId
|
ActionRule 的專屬 ID。 |
CommonWidgetAction
代表不屬於特定小工具的動作。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| JSON 表示法 |
|---|
{ // Union field |
| 欄位 | |
|---|---|
聯集欄位
action。要執行的動作。
action
只能是下列其中一個設定:
|
|
updateVisibilityAction
|
更新小工具顯示狀態的動作。 |
UpdateVisibilityAction
代表更新小工具顯示狀態的動作。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| JSON 表示法 |
|---|
{
"visibility": enum ( |
| 欄位 | |
|---|---|
visibility
|
新的瀏覽權限。 |
CollapseControl
代表展開和收合控制項。


| JSON 表示法 |
|---|
{ "horizontalAlignment": enum ( |
| 欄位 | |
|---|---|
horizontalAlignment
|
展開和收合按鈕的水平對齊方式。 |
expandButton
|
(選用步驟) 定義自訂按鈕即可展開該部分。expandButton 和 collapseButton 欄位都必須設定。只設定一個欄位不會生效。如果未設定這個欄位,系統會使用預設按鈕。 |
collapseButton
|
(選用步驟) 定義可自訂的按鈕,用來收合該部分。expandButton 和 collapseButton 欄位都必須設定。只設定一個欄位不會生效。如果未設定這個欄位,系統會使用預設按鈕。 |
DividerStyle
資訊卡的分隔線樣式。目前僅用於區隔不同卡片區塊。


| 列舉 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
請勿使用。未指定。 |
SOLID_DIVIDER
|
預設選項。算繪實心分隔線。 |
NO_DIVIDER
|
如果設定此屬性,系統就不會算繪分隔線。這個樣式會從版面配置中完全移除分隔線。結果等同於完全未新增分隔線。 |
CardAction
資訊卡動作是指與資訊卡相關聯的動作。舉例來說,月結單卡片可能包含刪除月結單、以電子郵件傳送月結單,或在瀏覽器中開啟月結單等動作。

| JSON 表示法 |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| 欄位 | |
|---|---|
actionLabel
|
顯示為動作選單項目的標籤。 |
onClick
|
這項待辦事項的 |
DisplayStyle
在 Google Workspace 外掛程式中,決定資訊卡的顯示方式。

| 列舉 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
請勿使用。未指定。 |
PEEK
|
資訊卡標題會顯示在側欄底部,部分遮住堆疊中目前的頂端資訊卡。點選標題會將資訊卡放入資訊卡堆疊。如果資訊卡沒有標頭,系統會改用產生的標頭。 |
REPLACE
|
預設值。系統會取代資訊卡堆疊中頂端資訊卡的檢視畫面,顯示這張資訊卡。 |
ExpressionData
代表用於評估運算式的資料。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| JSON 表示法 |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| 欄位 | |
|---|---|
id
|
ExpressionData 的專屬 ID。 |
expression
|
未編譯的運算式。 |
conditions[]
|
由運算式評估結果決定的條件清單。 |
eventActions[]
|
ExpressionData 可執行的動作清單。 |
Condition
代表可用於觸發動作的條件。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| JSON 表示法 |
|---|
{ "actionRuleId": string, // Union field |
| 欄位 | |
|---|---|
actionRuleId
|
ActionRule 的專屬 ID。 |
聯集欄位
condition。條件。
condition
只能是下列其中一個設定:
|
|
expressionDataCondition
|
由運算式資料決定的條件。 |
ExpressionDataCondition
代表使用 CEL 評估的條件。
適用於擴充 Google Workspace Studio 的 Google Workspace 外掛程式。不適用於 Google Chat 應用程式。
| JSON 表示法 |
|---|
{
"conditionType": enum ( |
| 欄位 | |
|---|---|
conditionType
|
條件類型。 |
ConditionType
條件類型。
| 列舉 | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
未指定條件類型。 |
EXPRESSION_EVALUATION_SUCCESS
|
運算式評估成功。 |
EXPRESSION_EVALUATION_FAILURE
|
運算式評估失敗。 |
