1. ভূমিকা
Google Sheets কোডল্যাব প্লেলিস্ট সহ অ্যাপস্ স্ক্রিপ্টের মৌলিক বিষয়গুলির পঞ্চম অংশে স্বাগতম৷ এই কোডল্যাব আপনাকে শেখায় কিভাবে একটি ডেটাসেট চার্ট করতে অ্যাপস্ স্ক্রিপ্টে স্প্রেডশীট পরিষেবা ব্যবহার করতে হয়। আপনি Google স্লাইডে একটি নতুন উপস্থাপনায় চার্ট রপ্তানি করতে স্লাইড পরিষেবাটি কীভাবে ব্যবহার করবেন তাও শিখবেন৷
আপনি কি শিখবেন
- অ্যাপস স্ক্রিপ্ট দিয়ে কীভাবে একটি লাইন চার্ট তৈরি করবেন।
- কীভাবে একটি নতুন স্লাইড উপস্থাপনায় চার্ট রপ্তানি করবেন।
- পত্রকগুলিতে ব্যবহারকারীর কাছে ডায়ালগগুলি কীভাবে উপস্থাপন করবেন।
আপনি শুরু করার আগে
Google শীট প্লেলিস্ট সহ অ্যাপস্ স্ক্রিপ্টের মৌলিক বিষয়গুলির মধ্যে এটি পঞ্চম কোডল্যাব৷ এই কোডল্যাব শুরু করার আগে, পূর্ববর্তী কোডল্যাবগুলি সম্পূর্ণ করতে ভুলবেন না:
আপনি কি প্রয়োজন হবে
- এই প্লেলিস্টের পূর্ববর্তী কোডল্যাবগুলিতে অন্বেষণ করা প্রাথমিক Apps স্ক্রিপ্ট বিষয়গুলির একটি বোঝাপড়া৷
- অ্যাপস স্ক্রিপ্ট সম্পাদকের সাথে প্রাথমিক পরিচিতি
- Google পত্রকের সাথে প্রাথমিক পরিচিতি
- পত্রক A1 স্বরলিপি পড়ার ক্ষমতা
- জাভাস্ক্রিপ্ট এবং এর
Stringক্লাসের সাথে প্রাথমিক পরিচিতি
2. সেট আপ করুন
আপনি চালিয়ে যাওয়ার আগে, আপনার কিছু ডেটা সহ একটি স্প্রেডশীট প্রয়োজন৷ আগের মতো, আমরা একটি ডেটা শীট প্রদান করেছি যা আপনি এই অনুশীলনের জন্য অনুলিপি করতে পারেন। নিম্নলিখিত পদক্ষেপ নিন:
- ডেটা শীট অনুলিপি করতে এই লিঙ্কে ক্লিক করুন এবং তারপর একটি অনুলিপি তৈরি করুন ক্লিক করুন। নতুন স্প্রেডশীটটি আপনার Google ড্রাইভ ফোল্ডারে রাখা হয়েছে এবং "তারিখের অনুলিপি এবং USD বিনিময় হার" নাম দেওয়া হয়েছে।
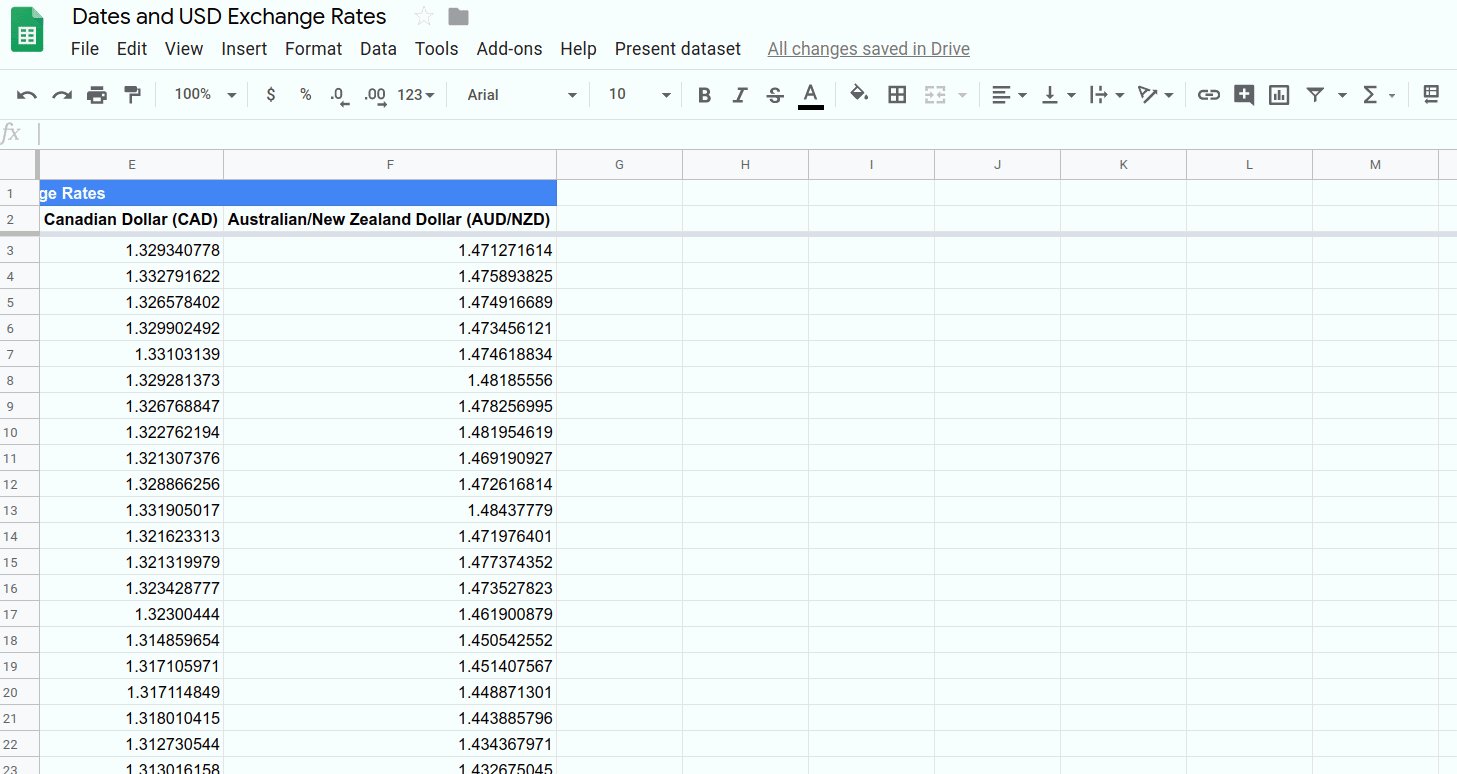
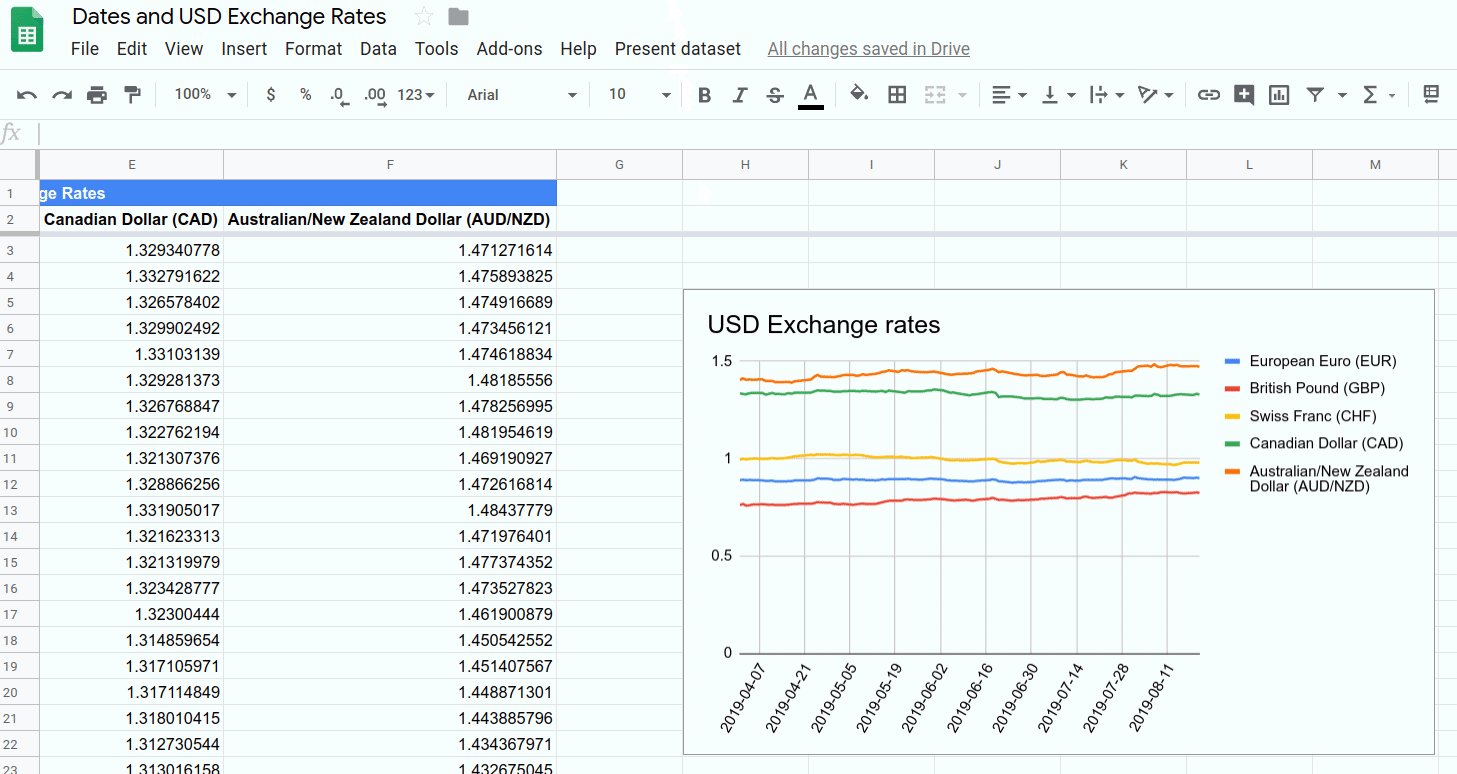
- স্প্রেডশীট শিরোনামে ক্লিক করুন এবং "তারিখ এবং USD বিনিময় হারের অনুলিপি" থেকে "তারিখ এবং USD বিনিময় হার" এ পরিবর্তন করুন। বিভিন্ন তারিখে বিভিন্ন মার্কিন ডলার বিনিময় হার সম্পর্কে কিছু প্রাথমিক তথ্য সহ আপনার শীটটি এইরকম হওয়া উচিত:

- স্ক্রিপ্ট এডিটর খুলতে, এক্সটেনশন > অ্যাপস স্ক্রিপ্টে ক্লিক করুন।
আপনার সময় বাঁচাতে, আমরা এই স্প্রেডশীটে একটি কাস্টম মেনু সেট আপ করার জন্য কিছু কোড অন্তর্ভুক্ত করেছি। আপনার স্প্রেডশীটের কপি খোলার সময় আপনি মেনুটি প্রদর্শিত হতে পারে:

এই স্প্রেডশীট এবং প্রকল্পের সাথে, আপনি কোডল্যাব শুরু করতে প্রস্তুত৷ গ্রাফ এবং সময়-চালিত ট্রিগার সম্পর্কে শেখা শুরু করতে পরবর্তী বিভাগে যান।
3. Apps স্ক্রিপ্ট সহ পত্রকগুলিতে একটি চার্ট তৈরি করুন৷
ধরুন আপনি একটি ডেটাসেট কল্পনা করার জন্য একটি নির্দিষ্ট চার্ট ডিজাইন করতে চান। আপনি আসলে Google পত্রকগুলিতে চার্ট তৈরি করতে, সম্পাদনা করতে এবং সন্নিবেশ করতে Apps Script ব্যবহার করতে পারেন৷ যখন একটি চার্ট একটি স্প্রেডশীটের মধ্যে থাকে, তখন একে এমবেডেড চার্ট বলা হয়।
চার্টগুলি এক বা একাধিক ডেটা সিরিজ কল্পনা করতে ব্যবহৃত হয়। এমবেডেড চার্টের জন্য, তারা যে ডেটা উপস্থাপন করে তা সাধারণত স্প্রেডশীটের মধ্যে থেকে আসে। সাধারণত, স্প্রেডশীটে ডেটা আপডেট করার ফলে পত্রক স্বয়ংক্রিয়ভাবে চার্টটিকেও আপডেট করে।
আপনি স্ক্র্যাচ থেকে কাস্টমাইজড, এমবেডেড চার্ট তৈরি করতে বা বিদ্যমান চার্ট আপডেট করতে Apps Script ব্যবহার করতে পারেন। এই বিভাগটি Apps স্ক্রিপ্ট এবং Spreadsheet পরিষেবা সহ পত্রকগুলিতে এমবেডেড চার্ট তৈরির মূল বিষয়গুলি উপস্থাপন করে৷
বাস্তবায়ন
আপনার ডেটা স্প্রেডশীটের অনুলিপিতে, "তারিখ এবং বিনিময় হার" ডেটাসেট বিভিন্ন তারিখে বিভিন্ন মুদ্রার বিনিময় হার (1 মার্কিন ডলারের জন্য) দেখায়৷ আপনি একটি অ্যাপস স্ক্রিপ্ট ফাংশন বাস্তবায়ন করবেন যা এই ডেটার অংশটি কল্পনা করার জন্য একটি চার্ট তৈরি করে।
নিম্নলিখিত পদক্ষেপ নিন:
- Apps স্ক্রিপ্ট এডিটরে,
onOpen()ফাংশনের পরে, আপনার স্ক্রিপ্ট প্রকল্পেরCode.gsস্ক্রিপ্টের শেষে নিম্নলিখিত ফাংশনটি যোগ করুন:
/**
* Creates and inserts an embedded
* line chart into the active sheet.
*/
function createEmbeddedLineChart() {
var sheet = SpreadsheetApp.getActiveSheet();
var chartDataRange = sheet.getRange(
'Dates and USD Exchange Rates dataset!A2:F102');
var hAxisOptions = {
slantedText: true,
slantedTextAngle: 60,
gridlines: {
count: 12
}
};
var lineChartBuilder = sheet.newChart().asLineChart();
var chart = lineChartBuilder
.addRange(chartDataRange)
.setPosition(5, 8, 0, 0)
.setTitle('USD Exchange rates')
.setNumHeaders(1)
.setLegendPosition(Charts.Position.RIGHT)
.setOption('hAxis', hAxisOptions)
.setOption("useFirstColumnAsDomain", true)
.build();
sheet.insertChart(chart);
}
- আপনার স্ক্রিপ্ট প্রকল্প সংরক্ষণ করুন.
কোড পর্যালোচনা
আপনি যে কোডটি যোগ করেছেন তা একটি মৌলিক লাইন চার্ট তৈরি করতে চার্ট "তারিখ এবং USD বিনিময় হার ডেটাসেট" মেনু আইটেম দ্বারা ডাকা ফাংশন প্রয়োগ করে। এর কোড পর্যালোচনা করা যাক.
প্রথম লাইনগুলি নিম্নলিখিত তিনটি ভেরিয়েবল সেট আপ করে:
-
sheet: বর্তমান সক্রিয় শীটের একটি রেফারেন্স। -
chartDataRange: আমরা যে ডেটা পরিসরটি কল্পনা করতে চাই। তারিখ এবং USD এক্সচেঞ্জ রেট ডেটাসেট নামের শীটে A2 থেকে F102 পর্যন্ত কভারের পরিসরটি নির্দিষ্ট করতে কোডটি A1 স্বরলিপি ব্যবহার করে। বিশেষভাবে শীটটির নামকরণ করে, আমরা নিশ্চিত করি যে মেনু আইটেমটি কাজ করে এমনকি যদি একটি ভিন্ন শীট সক্রিয় থাকে কারণ পরিসর সর্বদা ডেটা অবস্থানকে কভার করে। সারি 2 থেকে শুরু করার অর্থ হল আমরা কলাম শিরোনাম অন্তর্ভুক্ত করছি এবং আমরা শুধুমাত্র 100টি সাম্প্রতিক তারিখ (সারি) চার্ট করব। -
hAxisOptions: একটি মৌলিক জাভাস্ক্রিপ্ট অবজেক্ট যা কিছু সেটিং তথ্য অন্তর্ভুক্ত করে যা কোড অনুভূমিক অক্ষের উপস্থিতি কনফিগার করতে ব্যবহার করে। বিশেষত, তারা অনুভূমিক অক্ষের পাঠ্য লেবেলগুলিকে 60-ডিগ্রী তির্যকভাবে সেট করে এবং এটি উল্লম্ব গ্রিডলাইনের সংখ্যা 12 এ সেট করে।
পরের লাইনটি একটি লাইন চার্ট বিল্ডার অবজেক্ট তৈরি করে। Apps স্ক্রিপ্টে এমবেডেড চার্ট একটি বিল্ডার ডিজাইন প্যাটার্ন ব্যবহার করে তৈরি করা হয়। এই ডিজাইন প্যাটার্নের একটি সম্পূর্ণ ব্যাখ্যা এই কোডল্যাবের সুযোগের বাইরে, তাই আপাতত বুঝতে হবে Spreadsheet পরিষেবাটি বেশ কয়েকটি EmbeddedChartBuilder ক্লাস প্রদান করে। একটি চার্ট তৈরি করতে, আপনার কোড প্রথমে একটি এমবেডেড চার্ট বিল্ডার অবজেক্ট তৈরি করে, চার্ট সেটিংস সংজ্ঞায়িত করতে এর পদ্ধতিগুলি ব্যবহার করে এবং তারপরে চূড়ান্ত EmbeddedChart অবজেক্ট তৈরি করতে একটি build() পদ্ধতি কল করে। আপনার কোড কখনই EmbeddedChart অবজেক্টকে সরাসরি পরিবর্তন করে না কারণ সমস্ত চার্ট কনফিগারেশন বিল্ডার ক্লাসের মাধ্যমে পরিচালিত হয়।
স্প্রেডশীট পরিষেবা একটি প্যারেন্ট EmbeddedChartBuilder ক্লাস এবং একাধিক চাইল্ড বিল্ডার ক্লাস (যেমন EmbeddedLineChartBuilder ) প্রদান করে যা এটি থেকে উত্তরাধিকারসূত্রে পাওয়া যায়। চাইল্ড ক্লাসগুলি অ্যাপস স্ক্রিপ্টকে নির্মাতাদের চার্ট কনফিগারেশন পদ্ধতিগুলি প্রদান করার অনুমতি দেয় যা শুধুমাত্র নির্দিষ্ট চার্টের জন্য প্রযোজ্য। উদাহরণস্বরূপ, EmbeddedPieChartBuilder ক্লাস একটি set3D() পদ্ধতি প্রদান করে যা শুধুমাত্র পাই চার্টের ক্ষেত্রে প্রযোজ্য।
আপনার কোডে, এই লাইনটি নির্মাতা অবজেক্ট পরিবর্তনশীল lineChartBuilder তৈরি করে:
var lineChartBuilder = sheet.newChart().asLineChart();
কোডটি একটি EmbeddedChartBuilder অবজেক্ট তৈরি করতে Sheet.newChart() পদ্ধতিতে কল করে এবং তারপর EmbeddedChartBuilder.asLineChart() ব্যবহার করে বিল্ডার টাইপকে EmbeddedLineChartBuilder এ সেট করে।
কোড তারপর lineChartBuilder ব্যবহার করে চার্ট তৈরি করে। কোডের এই অংশটি চার্ট সেটিংস সংজ্ঞায়িত করার জন্য মেথড কলের একটি সিরিজ, তারপর চার্ট তৈরি করতে একটি build() কল। আপনি আগের কোডল্যাবগুলিতে দেখেছেন, কোডটি মানব-পঠনযোগ্য কোড রাখার জন্য মেথড চেইনিং ব্যবহার করে। পদ্ধতি কলগুলি কী করছে তা এখানে:
-
addRange(range): চার্ট প্রদর্শন করে ডেটা পরিসীমা নির্ধারণ করে। -
setPosition(anchorRowPos, anchorColPos, offsetX, offsetY): চার্টটি শীটে কোথায় রাখা হয়েছে তা নির্ধারণ করে। এখানে, কোডটি H5 ঘরে চার্টের উপরের-বাম কোণে সন্নিবেশ করাচ্ছে। -
setTitle(title): চার্টের শিরোনাম সেট করে। -
setNumHeaders(headers): ডেটা পরিসরে কতগুলি সারি বা কলাম হেডার হিসাবে গণ্য করা উচিত তা নির্ধারণ করুন। এখানে, কোডটি ডাটা রেঞ্জের প্রথম সারিটিকে হেডার হিসাবে ব্যবহার করে, যার অর্থ সেই সারির পাঠ্যটি চার্টে পৃথক ডেটা সিরিজের জন্য লেবেল হিসাবে ব্যবহৃত হয়। -
setLegendPosition(position): চার্টের কিংবদন্তীকে চার্টের ডানদিকে নিয়ে যায়। এই পদ্ধতিটি প্যারামিটার হিসাবে Charts.Position enum ব্যবহার করে। -
setOption(option, value): জটিল চার্ট বিকল্প সেট করে। এখানে, কোডটিhAxisঅপশনটিকেhAxisOptionsঅবজেক্টে সেট করে। আপনি এই পদ্ধতি ব্যবহার করে সেট করতে পারেন বেশ কয়েকটি বিকল্প আছে. প্রতিটি চার্টের প্রকারের বিকল্প এবং সম্ভাব্য মানগুলি চার্ট API চার্ট গ্যালারিতে নথিভুক্ত করা হয়েছে। উদাহরণস্বরূপ, লাইন চার্টের জন্য আপনি যে বিকল্পগুলি সেট করতে পারেন সেগুলি লাইন চার্ট কনফিগারেশন বিকল্পগুলির অধীনে নথিভুক্ত করা হয়েছে৷setOption(option, value)পদ্ধতিটি একটি উন্নত বিষয় তাই আপনি Apps স্ক্রিপ্টে চার্ট তৈরিতে আরও স্বাচ্ছন্দ্য বোধ না করা পর্যন্ত এটি ব্যবহার করা এড়াতে চাইতে পারেন। -
build(): উপরের সেটিংস ব্যবহার করে একটিEmbeddedChartঅবজেক্ট তৈরি করে এবং ফেরত দেয়।
অবশেষে, কোডটি কল করে Sheet.insertChart(chart) বিল্ট চার্টটিকে সক্রিয় শীটে স্থাপন করতে।
ফলাফল
আপনি নিম্নলিখিত কাজ করে আপনার ফর্ম্যাটিং ফাংশনটি দেখতে পারেন:
- যদি আপনি ইতিমধ্যেই না করে থাকেন, তাহলে Apps স্ক্রিপ্ট এডিটরে আপনার স্ক্রিপ্ট প্রকল্প সংরক্ষণ করুন।
- বর্তমান ডেটাসেট > চার্ট "তারিখ এবং USD বিনিময় হার ডেটাসেট" মেনু আইটেমে ক্লিক করুন।
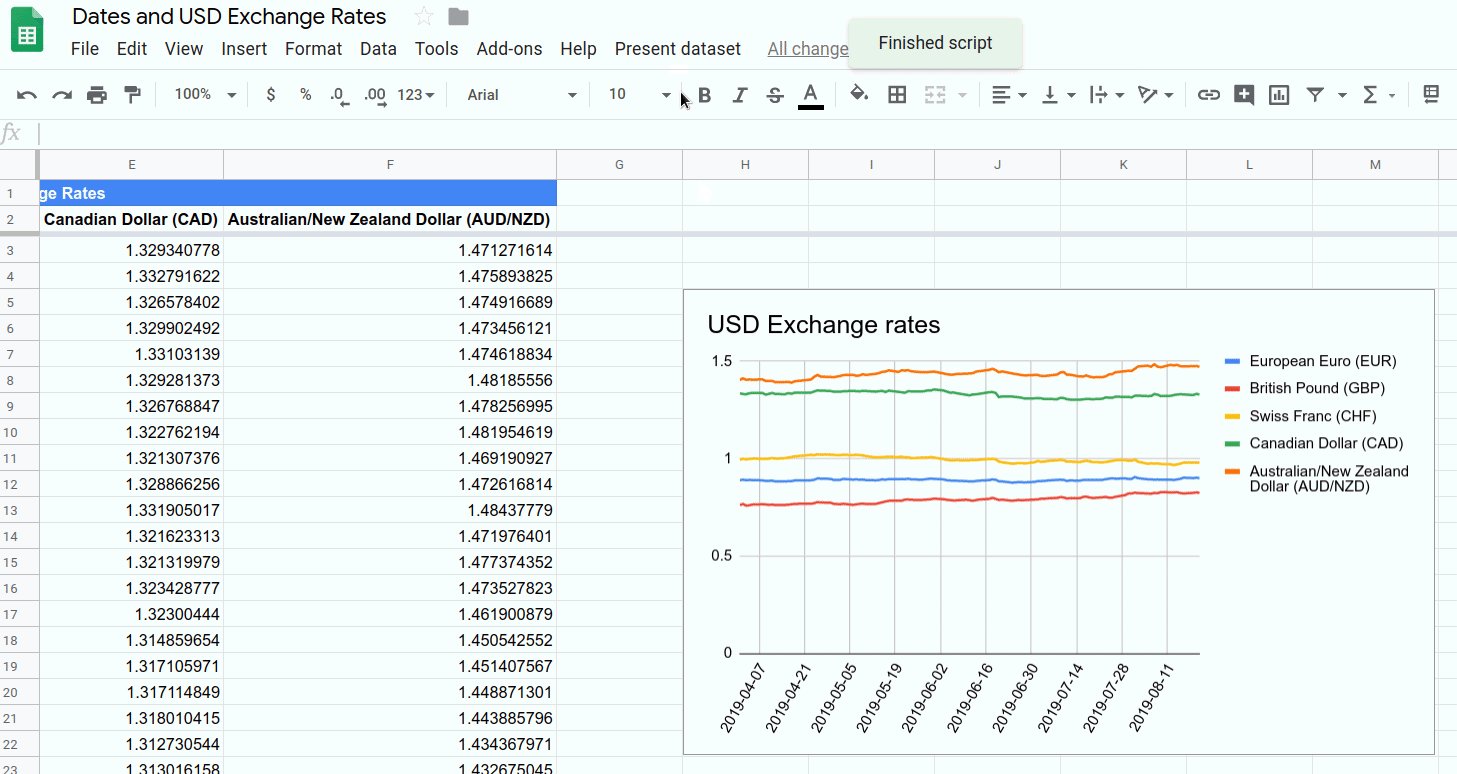
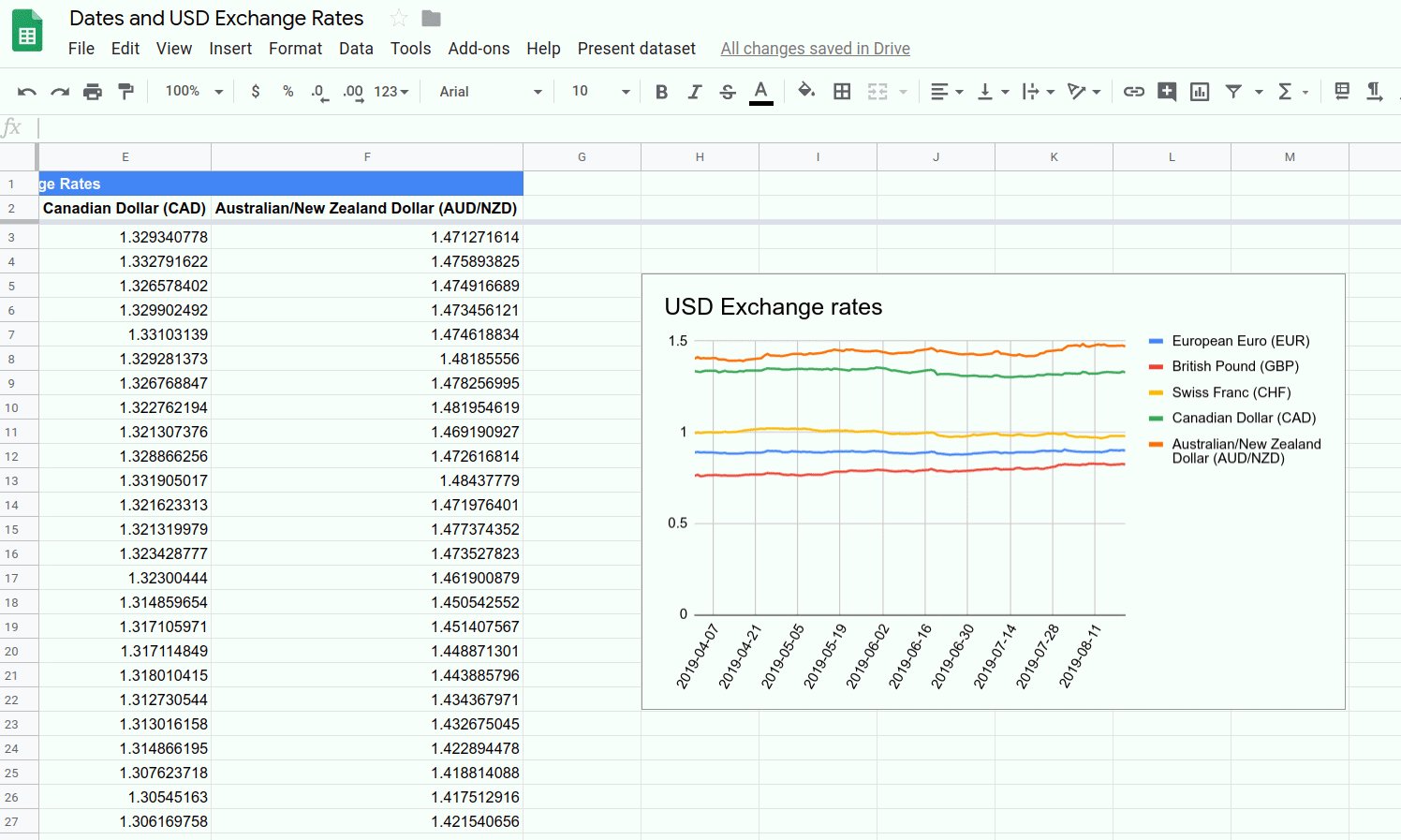
আপনার স্ক্রিপ্ট এখন আপনার ডেটার ডানদিকে একটি নতুন চার্ট রাখে:

অভিনন্দন, আপনি Apps স্ক্রিপ্ট সহ একটি এমবেডেড লাইন চার্ট তৈরি করেছেন৷ পরবর্তী বিভাগ আপনাকে শেখায় কিভাবে আপনার চার্ট Google স্লাইডে রপ্তানি করতে হয়।
4. স্লাইডে আপনার চার্ট রপ্তানি করুন
Apps Script-এর একটি দুর্দান্ত শক্তি হল এটি আপনাকে সহজেই একটি Google Workspace অ্যাপ্লিকেশন থেকে অন্যটিতে ডেটা স্থানান্তর করতে দেয়। এই অ্যাপ্লিকেশনগুলির বেশিরভাগেরই স্প্রেডশীট পরিষেবার মতো একটি ডেডিকেটেড অ্যাপস স্ক্রিপ্ট পরিষেবা রয়েছে৷ উদাহরণস্বরূপ, Gmail-এর Gmail পরিষেবা রয়েছে, Google Docs-এর নথি পরিষেবা রয়েছে, এবং Google Slides-এর স্লাইড পরিষেবা রয়েছে৷ এই সমস্ত অন্তর্নির্মিত পরিষেবাগুলির সাথে, আপনি একটি অ্যাপ্লিকেশন থেকে ডেটা বের করতে পারেন, এটি প্রক্রিয়া করতে পারেন এবং অন্যটিতে ফলাফল লিখতে পারেন।
এই বিভাগে, আপনি শিখবেন কিভাবে একটি Google স্প্রেডশীটে প্রতিটি এমবেড করা চার্ট একটি নতুন Google স্লাইড উপস্থাপনায় রপ্তানি করতে হয়। আপনি পত্রকগুলিতে আপনার ব্যবহারকারীর কাস্টম বার্তাগুলি দেখানোর দুটি উপায়ও দেখতে পাবেন৷
বাস্তবায়ন
এখানে আপনি বর্তমান ডেটাসেট > স্লাইড মেনু আইটেমে চার্ট রপ্তানি করে বলা ফাংশনটি বাস্তবায়ন করবেন। নিম্নলিখিত পদক্ষেপ নিন:
- Apps স্ক্রিপ্ট এডিটরে,
createEmbeddedLineChart()ফাংশনের পরে, আপনার স্ক্রিপ্ট প্রকল্পেরCode.gsস্ক্রিপ্টের শেষে নিম্নলিখিত ফাংশনটি যোগ করুন:
/**
* Create a Slides presentation and export
* all the embedded charts in this spreadsheet
* to it, one chart per slide.
*/
function exportChartsToSlides() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
// Fetch a list of all embedded charts in this
// spreadsheet.
var charts = [];
var sheets = ss.getSheets();
for (var i = 0; i < sheets.length; i++) {
charts = charts.concat(sheets[i].getCharts());
}
// If there aren't any charts, display a toast
// message and return without doing anything
// else.
if (charts.length == 0) {
ss.toast('No charts to export!');
return;
}
// Create a Slides presentation, removing the default
// title slide.
var presentationTitle =
ss.getName() + " Presentation";
var slides = SlidesApp.create(presentationTitle);
slides.getSlides()[0].remove();
// Add charts to the presentation, one chart per slide.
var position = {left: 40, top: 30};
var size = {height: 340, width: 430};
for (var i = 0; i < charts.length; i++) {
var newSlide = slides.appendSlide();
newSlide.insertSheetsChart(
charts[i],
position.left,
position.top,
size.width,
size.height);
}
// Create and display a dialog telling the user where to
// find the new presentation.
var slidesUrl = slides.getUrl();
var html = "<p>Find it in your home Drive folder:</p>"
+ "<p><a href=\"" + slidesUrl + "\" target=\"_blank\">"
+ presentationTitle + "</a></p>";
SpreadsheetApp.getUi().showModalDialog(
HtmlService.createHtmlOutput(html)
.setHeight(120)
.setWidth(350),
"Created a presentation!"
);
}
- আপনার স্ক্রিপ্ট প্রকল্প সংরক্ষণ করুন.
কোড পর্যালোচনা
এই কোডটি আপনার প্রত্যাশার চেয়ে ছোট হতে পারে। কোডটিকে পাঁচটি বিভাগে বিভক্ত করে এটি কী করছে তা পর্যালোচনা করা যাক:
1: চার্ট পান
প্রথম কয়েকটি লাইন অ্যারে charts সংগ্রহ করে সমস্ত এমবেডেড চার্ট খুঁজে পেতে সক্রিয় স্প্রেডশীট অনুসন্ধান করে। শীট এবং চার্টের তালিকা পেতে এই লাইনগুলি Spreadsheet.getSheets() পদ্ধতি এবং Sheet.getCharts() পদ্ধতি ব্যবহার করে। JavaScript Array.concat() পদ্ধতিটি প্রতিটি শীট থেকে charts তালিকায় যুক্ত করতে ব্যবহৃত হয়।
2: রপ্তানি করার জন্য চার্ট আছে চেক করুন
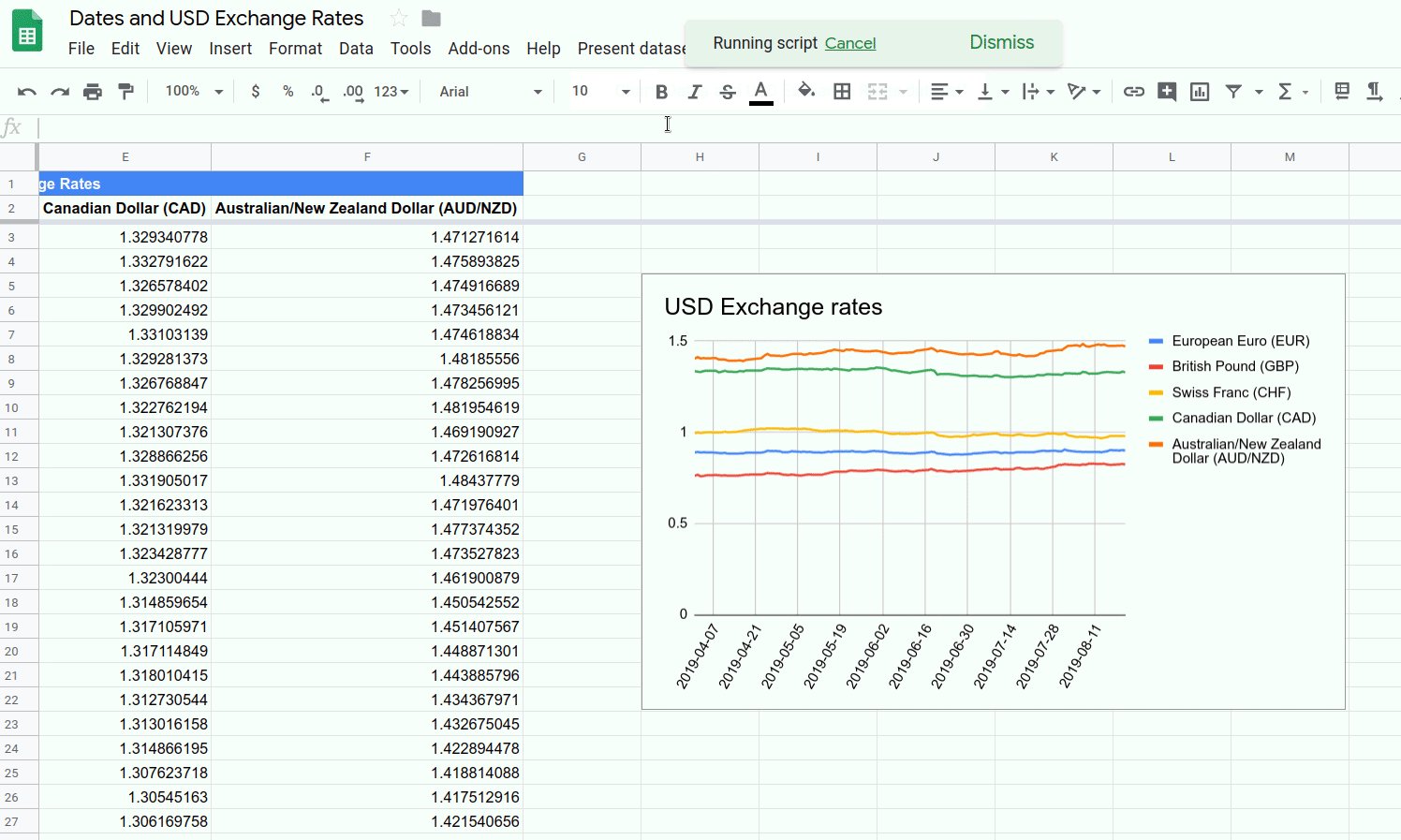
কোডটি রপ্তানি করার জন্য কোন চার্ট আছে কিনা তা যাচাই করে। আমরা একটি ফাঁকা উপস্থাপনা করা এড়াতে চাই, তাই যদি কোনও চার্ট না থাকে তবে কোডটি পরিবর্তে Spreadsheet.toast(message) ব্যবহার করে একটি টোস্ট বার্তা তৈরি করে। এটি একটি ছোট 'পিক' ডায়ালগ যা পত্রকের নীচের-ডান কোণায় পপ আপ হয়, কয়েক সেকেন্ডের জন্য থাকে এবং তারপর অদৃশ্য হয়ে যায়:

রপ্তানি করার জন্য কোন চার্ট না থাকলে, কোডটি টোস্ট বার্তা তৈরি করে এবং অন্য কিছু না করে প্রস্থান করে। রপ্তানি করার জন্য চার্ট থাকলে, কোডটি পরবর্তী কয়েকটি লাইনে একটি উপস্থাপনা তৈরি করতে থাকে।
3: একটি উপস্থাপনা তৈরি করুন
পরিবর্তনশীল presentationTitle নতুন উপস্থাপনার ফাইলের নাম ধরে রাখার জন্য তৈরি করা হয়েছে। এটি স্প্রেডশীটের নাম হিসাবে সেট করা হয়েছে, শেষে " Presentation " সংযুক্ত করা হয়েছে। কোড তারপর একটি উপস্থাপনা তৈরি করতে Slides পরিষেবা পদ্ধতি SlidesApp.create(name) কল করে।
একটি একক, ফাঁকা স্লাইড দিয়ে নতুন উপস্থাপনা তৈরি করা হয়৷ আমরা আমাদের উপস্থাপনায় এটি চাই না, তাই কোডটি Presentation.getSlides() এবং Slide.remove() দিয়ে এটিকে সরিয়ে দেয়।
4: চার্ট রপ্তানি করুন
পরবর্তী বিভাগে, কোডটি জাভাস্ক্রিপ্ট অবজেক্টের position এবং size নির্ধারণ করে যেখানে আমদানি করা চার্টগুলি স্লাইডে স্থাপন করা হবে এবং চার্টটি কত বড় হবে (পিক্সেলে)।
চার্ট তালিকার প্রতিটি চার্টের উপর কোড লুপ করে। প্রতিটি চার্টের জন্য, Presentation.appendSlide() দিয়ে একটি newSlide তৈরি করা হয়, উপস্থাপনার শেষে স্লাইডটি যোগ করে। Slide.insertSheetsChart(sourceChart, left, top, width, height) পদ্ধতিটি নির্দিষ্ট position এবং size সহ স্লাইডে চার্ট আমদানি করতে ব্যবহৃত হয়।
5: উপস্থাপনা অবস্থান শেয়ার করুন
অবশেষে, কোডটি ব্যবহারকারীকে জানাতে হবে যে নতুন উপস্থাপনাটি কোথায় অবস্থিত, বিশেষত একটি লিঙ্ক দিয়ে তারা এটি খুলতে ক্লিক করতে পারে। এটি করার জন্য, কোডটি একটি কাস্টম মোডাল ডায়ালগ তৈরি করতে Apps Script-এর HTML পরিষেবা ব্যবহার করে৷ মোডাল ডায়ালগ (অ্যাপ স্ক্রিপ্টে কাস্টম ডায়ালগ নামেও পরিচিত) হল উইন্ডো যা পত্রক ইন্টারফেসে প্রদর্শিত হয়। প্রদর্শিত হলে, কাস্টম ডায়ালগ ব্যবহারকারীকে পত্রকের সাথে ইন্টারঅ্যাক্ট করতে বাধা দেয়।
একটি কাস্টম ডায়ালগ তৈরি করতে, কোডটির HTML প্রয়োজন যা এর বিষয়বস্তু নির্ধারণ করে। এটি html ভেরিয়েবলে দেওয়া আছে। বিষয়বস্তু একটি ছোট অনুচ্ছেদ এবং একটি হাইপারলিঙ্ক অন্তর্ভুক্ত. হাইপারলিঙ্ক হল presentationTitle ভেরিয়েবল, Presentation.getUrl() দ্বারা প্রদত্ত উপস্থাপনা URL-এর সাথে লিঙ্ক করা। হাইপারলিঙ্কটি target="_blank" বৈশিষ্ট্যটিও ব্যবহার করে তাই উপস্থাপনাটি ডায়ালগের মধ্যে না থেকে একটি নতুন ব্রাউজার ট্যাবে খোলা হয়।
HtmlService.createHtmlOutput(html) পদ্ধতির মাধ্যমে HTML একটি HtmlOutput অবজেক্টে পার্স করা হয়। HtmlOutput অবজেক্ট কোডটিকে HtmlOutput.setHeight(height) এবং HtmlOutput.setWidth(width) দিয়ে কাস্টম ডায়ালগের আকার সেট করতে দেয়।
htmlOutput তৈরি হয়ে গেলে, প্রদত্ত শিরোনাম সহ ডায়ালগ প্রদর্শন করতে কোডটি Ui.showModalDialog(htmlOutput, title) পদ্ধতি ব্যবহার করে।
ফলাফল
এখন যেহেতু আপনি দ্বিতীয় মেনু আইটেমটি প্রয়োগ করেছেন, আপনি এটিকে কার্যকরভাবে দেখতে পারেন। exportChartsToSlides() ফাংশন পরীক্ষা করতে:
- যদি আপনি ইতিমধ্যেই না করে থাকেন, তাহলে Apps স্ক্রিপ্ট এডিটরে আপনার স্ক্রিপ্ট প্রকল্প সংরক্ষণ করুন।
- আপনার স্প্রেডশীট খুলুন এবং রপ্তানির জন্য একটি চার্ট তৈরি করতে বর্তমান ডেটাসেট > চার্ট "তারিখ এবং USD বিনিময় হার ডেটাসেট" মেনু আইটেমে ক্লিক করুন। এটি সক্রিয় শীটে সেল H5 এ নোঙর করা প্রদর্শিত হবে।
- বর্তমান ডেটাসেট > স্লাইড মেনু আইটেমে চার্ট রপ্তানি করুন ক্লিক করুন। আপনাকে স্ক্রিপ্টটি পুনরায় অনুমোদন করতে বলা হতে পারে।
- আপনার স্ক্রিপ্টটি অনুরোধটি প্রক্রিয়া করা এবং কাস্টম ডায়ালগ প্রদর্শন করা উচিত।
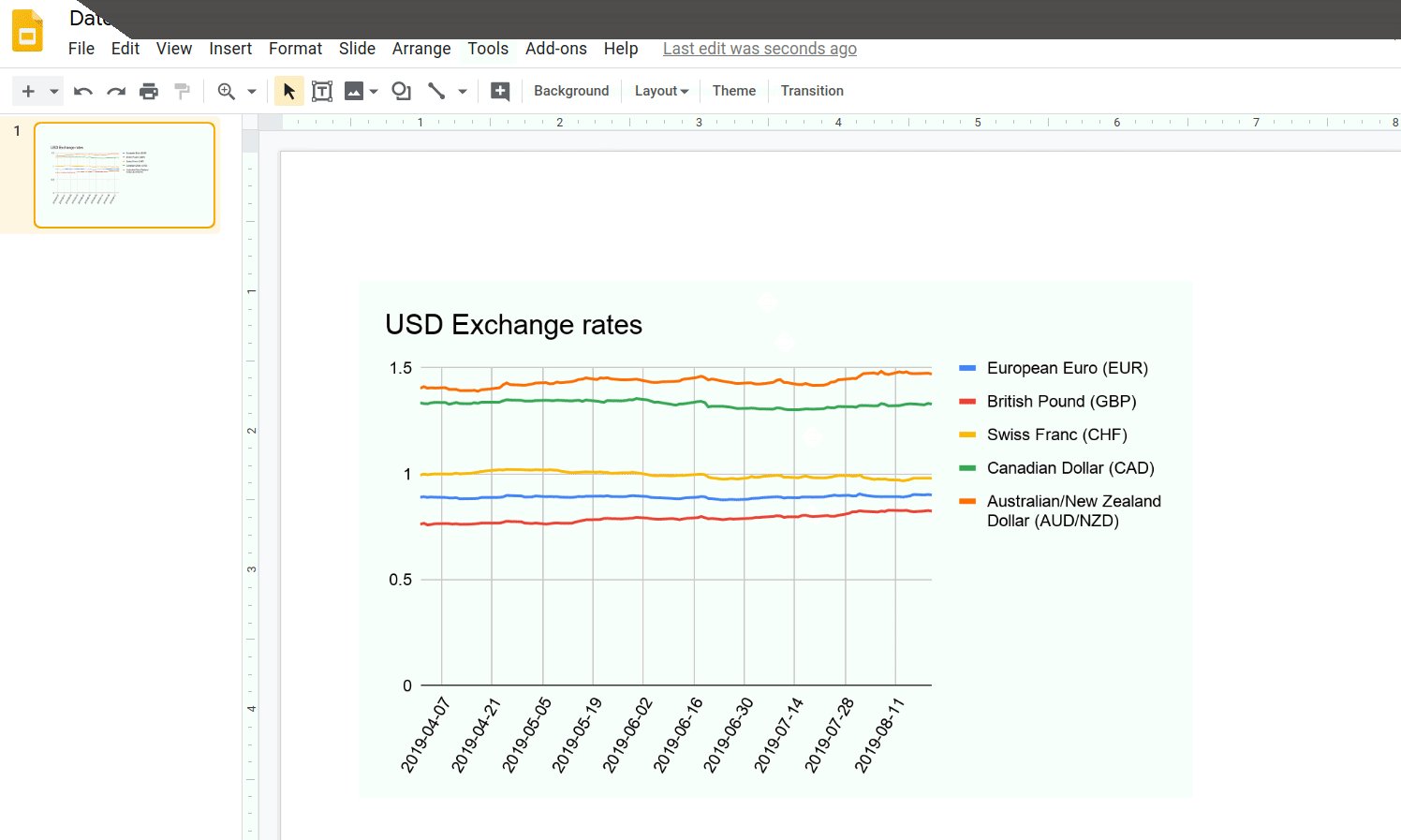
- নতুন স্লাইড উপস্থাপনা খুলতে, তারিখ এবং USD বিনিময় হার উপস্থাপনা লিঙ্কে ক্লিক করুন:

আপনি যদি চান, আপনি আপনার স্প্রেডশীটে আরও চার্ট যোগ করতে পারেন এবং একাধিক স্লাইড সহ একটি উপস্থাপনা তৈরি করতে মেনু আইটেমটি পুনরায় নির্বাচন করতে পারেন৷
এখন আপনি একটি স্লাইড উপস্থাপনায় শীটে তৈরি চার্ট রপ্তানি করতে পারেন। আপনি একটি কাস্টম ডায়ালগ তৈরি করতে কোড লিখতে পারেন।
আপনি এই কোডল্যাবের চূড়ান্ত অনুশীলন সম্পন্ন করেছেন। আপনি যা শিখেছেন তা পর্যালোচনা করতে পরবর্তী বিভাগে যান।
5. উপসংহার
অভিনন্দন, আপনি এখন Google Sheets কোডল্যাব প্লেলিস্টের সাথে এই কোডল্যাব এবং অ্যাপস স্ক্রিপ্টের সম্পূর্ণ মৌলিক বিষয়গুলি সম্পূর্ণ করেছেন৷ আপনি আপনার পত্রক অভিজ্ঞতা প্রসারিত করতে এবং Apps স্ক্রিপ্টের ক্ষমতাগুলি অন্বেষণ করতে এই প্লেলিস্টে শেখানো নীতিগুলি ব্যবহার করতে পারেন৷
আপনি এই কোডল্যাব সহায়ক খুঁজে পেয়েছেন?
আপনি কি শিখেছেন
- অ্যাপস স্ক্রিপ্ট দিয়ে কীভাবে একটি এমবেডেড লাইন চার্ট তৈরি করবেন।
- শীট-এ একজন ব্যবহারকারীকে কীভাবে টোস্ট বার্তা এবং কাস্টম ডায়ালগ উপস্থাপন করবেন।
- একটি নতুন স্লাইড উপস্থাপনায় একটি চার্ট কীভাবে রপ্তানি করবেন।
এরপর কি
আপনি সফলভাবে এই প্লেলিস্টটি সম্পূর্ণ করেছেন৷ যাইহোক, অ্যাপস স্ক্রিপ্ট সম্পর্কে আরও অনেক কিছু জানার আছে।
এই সম্পদগুলি দেখুন:
- অ্যাপস স্ক্রিপ্ট ডেভেলপার ডকুমেন্টেশন
- অ্যাপস স্ক্রিপ্ট গাইড
- অ্যাপস স্ক্রিপ্ট রেফারেন্স ডকুমেন্টেশন
- StackOverflow এ Apps স্ক্রিপ্ট প্রশ্ন
- GitHub-এ অ্যাপস স্ক্রিপ্ট কোডের নমুনা
শুভ স্ক্রিপ্টিং!

