Google Pay API는 사용자가 어디서나 Google 계정에 저장된 결제 정보를 사용하여 결제할 수 있도록 지원합니다. 이 Codelab에서는 Google Pay의 웹용 클라이언트 라이브러리를 사용하여, 더 많은 전환을 유도하고 고객 만족도를 높이는 빠르고 편리하고 안전한 환경을 만들어 보며 간단한 샘플 온라인 상점의 결제 환경을 개선합니다.
Auto T-Shirt Shop은 인공 지능의 최신 기능을 활용하고 스타일, 선호도, 날씨, 계절, 패션 트렌드와 같은 정보를 사용하여 구매하기에 가장 적합한 상품을 추천하는 혁신적인 스토어입니다.
이 스토어의 참여에 관한 측정항목이 이례적으로 높은 수치를 기록하고 있습니다. 이와 동시에 결제 프로세스 도중 유기 수치도 마찬가지로 높습니다. 이 문제를 해결할 방법을 모색하던 프로젝트 담당자 중 하나가 비슷한 사이트에서 Google Pay를 통해 고무적인 결과를 도출했음을 보여주는 동영상을 시청한 기억을 떠올렸고, 이에 따라 Google Pay를 사용해 보기로 결정하고는 여러분에게 Google Pay 통합 작업을 맡겼습니다.
빌드할 항목
이 Codelab에서는 기존 사이트에 Google Pay를 통합하는 방법을 알아봅니다. 이 과정에서 사용자가 Google Pay에 의해 지원되는 결제 수단을 사용하여 결제할 수 있는지 여부를 확인하는 방법, 결제 버튼의 배치와 디자인, 거래를 실행하는 방법을 알아봅니다.

학습할 내용
- 기존 결제 페이지에 Google Pay를 통합하는 방법
- 선호하는 여러 결제 수단 중에서 선택하는 방법
- 사용자가 Google Pay로 결제할 준비가 되었는지 확인하는 방법
필요한 항목
- 인터넷에 연결된 컴퓨터
- JavaScript에 대한 기본 지식
glitch.com에서 샘플 사이트 실행
최대한 빨리 시작할 수 있도록 이 Codelab은 glitch.com에서 제공됩니다. Glitch는 웹 애플리케이션을 빌드하고 제공하는 데 사용할 수 있는 코드 편집기, 호스팅, 배포 기능을 제공하는 무료 웹 기반 환경입니다.
시작하려면 아래 버튼을 사용하여 이 Codelab의 사본으로 이미 설정된 Glitch에 새 개발 환경을 프로비저닝하세요.
이제 Glitch의 코드 편집기를 사용하여 파일을 수정할 수 있습니다. 상단의 표시 메뉴를 사용하여 애플리케이션 제공을 시작하고 새 창에서를 선택합니다.
샘플 사이트 살펴보기
저장소는 간단한 파일 구조로 되어 있습니다. 이 Codelab의 주된 목표는 어떤 프레임워크, 라이브러리 또는 도구를 사용하든 기존 애플리케이션과 추후 개발할 애플리케이션에 맞게 이 통합을 조정할 수 있는 역량을 제공하는 것입니다.
사이트 살펴보기
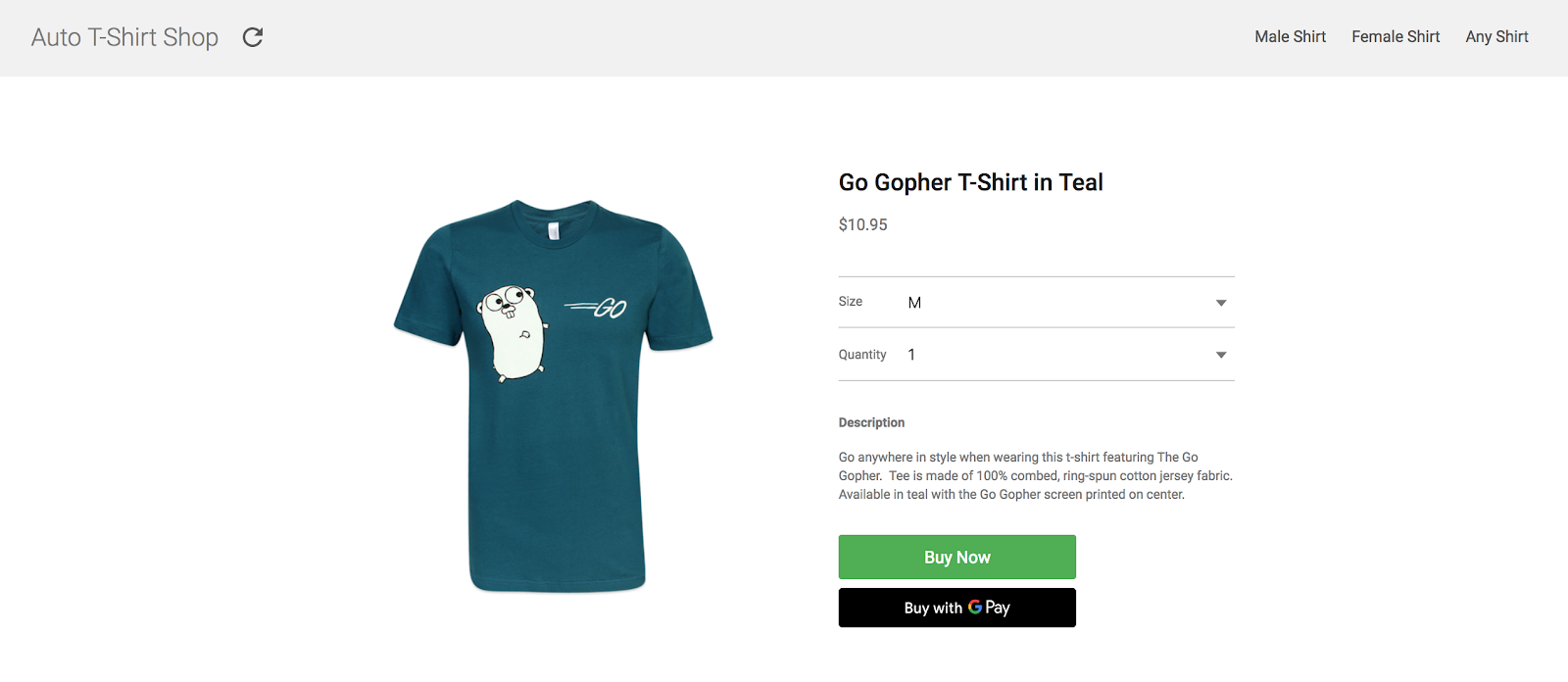
이 데모 마켓은 기존 애플리케이션 또는 추후 개발할 애플리케이션에 구매 수단을 추가하기 전과 비슷하게 보이도록 빌드되었습니다. 이 Codelab에서는 이 데모 애플리케이션을 사용할 것을 권장하지만, 원하는 경우 이 Codelab을 사용하여 기존 애플리케이션에 Google Pay를 통합하는 것도 좋습니다.
아직 데모 사이트를 열지 않았다면, 지금 데모 사이트를 있는 그대로의 상태로 여세요. Glitch를 사용하는 경우 Show 버튼을 클릭하거나 로컬 웹 서버가 실행 중인 URL을 엽니다.

데모 사이트는 그다지 특별한 점은 없었지요? 제품 세부정보 페이지와 가격, 설명, 일부 선택기, 그리고 가상의 일반 결제 양식으로 이동하는 데 사용되는 버튼이 있는 것을 보셨을 겁니다.
이 Codelab의 목표는 이 흐름을 Google Pay로 구동되는 두 번 클릭 경험으로 바꾸는 것입니다.
계획
이 통합을 더 잘 이해할 수 있도록 프로세스를 다음과 같은 기본적인 단계로 구분했습니다.
- 라이브러리 로드
- Google Pay를 사용하여 결제할 수 있는지 여부 확인
- Google Pay를 통해 결제 버튼 표시
- 결제 요청 만들기 및 보내기
- 결과 수집
script 태그 추가
Google Pay API를 사용하기 위해 가장 먼저 해야 할 일은 JavaScript 라이브러리를 로드하는 것입니다. 이렇게 하려면 외부 JavaScript 라이브러리를 가리키는 src 속성을 포함하여 API를 호출하려는 HTML 파일에 script 태그를 포함하세요.
이 Codelab에서는 index.html 파일을 엽니다. 스크립트 태그가 이미 포함되어 있는 것을 확인할 수 있습니다.
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>src 외에도 두 가지 속성을 추가했습니다.
async를 사용하면 문서의 첫 번째 로드 시간에 영향을 미치지 않도록 스크립트를 페이지의 나머지 부분과 함께 비동기식으로 로드하고 실행할 수 있습니다.onload를 사용하면 스크립트가 로드될 때까지 이 라이브러리에 종속된 코드의 실행을 지연할 수 있습니다. 이 작업이 완료되면 이 속성에 지정된 함수가 실행됩니다. 이 경우 함수는onGooglePayLoaded입니다.
API 클라이언트 초기화
스크립트가 로드되면 이 라이브러리를 사용할 수 있도록 모든 것이 설정됩니다. 나중에 Google Pay API를 호출하는 데 사용할 클라이언트 객체를 인스턴스화하여 시작합니다.
이 프로젝트의 파일 구조에 이미 포함된 index.js 파일을 수정합니다. onGooglePayLoaded 함수를 다음 코드로 바꿉니다.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}결제 클라이언트는 PaymentOptions 객체를 사용하여 초기화됩니다. environment을 TEST로 설정하면 통합 전반에서 더미 결제 정보를 사용하여 테스트할 수 있습니다. 실제 거래를 지원하는 작업을 만들 준비가 되었으면 environment 속성을 PRODUCTION로 업데이트합니다.
개요
이제 Google Pay API JavaScript 클라이언트 라이브러리가 로드되었습니다. 이제 API 호출을 실행하도록 구성해 보겠습니다.
Codelab의 나머지 부분에 대한 다음 코드 변경사항은 모두 index.js 파일에 적용됩니다.
구조
매번 Google Pay API와 커뮤니케이션할 때 요청에 포함해야 하는 몇 가지 구성 파라미터가 있습니다(예: 타겟팅하는 API의 버전). 이 Codelab에서는 이 객체에 애플리케이션에서 지원하는 결제 수단에 관한 정보도 포함되어 있습니다. 최종 구조는 다음과 같습니다.
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}속성 allowedPaymentMethods는 결제 수단 목록을 받습니다. 모든 결제 수단에 대해 다음과 같은 속성을 포함해야 합니다.
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}type 및 parameters 속성만 있으면 해당 사용자가 Google Pay로 결제할 수 있는지 여부를 확인할 수 있습니다.
결제 수단 구성
이 예시에서는 Mastercard 및 Visa 카드 결제를 토큰화된 형태와 기본 계정 번호 (PAN) 형태로 지원하는 구성만 허용할 것입니다.
index.js에서 구성은 다음과 같이 설정해야 합니다.
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};종합적으로 살펴보기
지금까지 살펴본 내용을 정리하겠습니다.
웹사이트에서 지원할 하나의 결제 수단을 정의했고, API 버전 2.0을 사용할 계획입니다. 결과 구성은 다음과 같이 표시됩니다.
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};기본 구성이 준비되었으니 이제 재미있는 부분으로 넘어가겠습니다.
Google Pay의 주요 목표 중 하나는 사용자에게 빠르고 편리한 결제 경험을 제공하는 것입니다. 이는 사용자가 Google Pay를 사용할 수 있는 상황뿐 아니라 Google Pay를 사용할 수 없는 상황에도 적용됩니다. 개발자는 isReadyToPay 요청을 사용하여 사용자가 Google Pay로 결제할 수 있는지 여부를 확인하고, 확인 결과에 따라 사이트 경험을 수정할 수 있습니다.
사용자가 Google Pay를 통해 결제할 수 있나요?
가장 먼저 해야 할 일은 사이트에서 결제를 진행하려는 사용자가 Google Pay를 통해 결제할 수 있는지 여부를 확인하는 것입니다. 이 요청에는 Google Pay API의 버전과 사이트에서 허용되는 결제 수단을 지정해야 합니다. 이전 단계에서 정의한 기본 구성 객체는 다음 코드를 포함합니다.
onGooglePayLoaded() 함수 내의 index.js에 다음을 붙여넣습니다.
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});호출이 실패하거나 성공적이지 않은 응답을 반환하면 Google Pay 컨텍스트에서는 추가로 취해야 할 조치가 없습니다. 이 경우 가장 적절한 다음 단계는 다른 결제 수단을 지원하는 추가적인 UI를 표시하는 것일 것입니다.
반면에 응답이 성공적이면 사용자가 Google Pay를 사용하도록 지원할 수 있으며, 사용자가 동작을 취하면 (예: 버튼을 클릭하면) 결제 프로세스를 시작하는 버튼을 추가할 수 있습니다.
Google Pay로 결제할 수 있는 버튼 추가
Google Pay 브랜드 가이드라인을 따르는 버튼을 사용하여 결제 프로세스를 시작할 수 있지만 Google Pay API를 사용하여 버튼을 생성하는 것이 좋습니다. 이렇게 하면 브랜드 가이드라인을 정확하게 사용할 수 있을 뿐만 아니라 현지화와 같이 버튼에 직접 내장된 다른 개선사항도 활용할 수 있습니다.
버튼을 생성하려면 PaymentsClient 객체에서 createButton 메서드를 사용하고 ButtonOptions를 포함하여 버튼을 구성합니다.
createAndAddButton() 함수 내의 index.js에 다음을 붙여넣습니다.
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}createButton를 사용할 때 필요한 유일한 속성은 onClick입니다. 이는 사용자가 버튼을 활성화할 때마다 트리거할 콜백 객체 또는 함수를 결정하는 데 필요합니다. buttonColor 및 buttonType을 사용하면 버튼의 모양을 맞춤설정할 수 있습니다. 애플리케이션의 테마 및 UI 요구사항에 따라 적절히 조정합니다.
버튼이 생성되면 DOM 내의 적절한 노드에 추가하기만 하면 됩니다. 이 예시에서는 buy-now로 식별된 div 노드가 이 용도로 사용됩니다.
버튼 클릭 이벤트를 처리하는 함수도 정의해야 합니다. 다음 섹션에서는 이 함수를 사용하여 결제 수단을 요청할 것입니다.
결제 요청 준비
지금까지 Google Pay API를 로드하고 사이트 사용자가 Google Pay를 통해 결제를 진행할 수 있는지 여부를 확인했습니다. 그 결과 UI에 Google Pay 결제 버튼을 표시했고, 이제 사용자가 거래를 시작할 준비가 되었습니다. 이제 로그인한 서로 다른 사용자가 사용할 수 있는 결제 수단을 포함하는 최종 결제 시트를 로드할 차례입니다.
이전과 마찬가지로 isReadyToPay 요청을 정의할 때 이 호출에도 앞에서 정의한 기본 구성 객체에 포함된 속성 (apiVersion, apiVersionMinor, allowedPaymentMethods) 외에도 몇 가지 새로운 속성이 필요합니다. 이번에는 tokenizationSpecification이라는 새로운 속성과 이 요청의 목적에 관련 있는 결제 수단의 추가 parameters가 있습니다. 또한 transactionInfo와 merchantInfo도 추가해야 합니다.
결제 수단에 필요한 추가 정보 포함
먼저 앞에서 사용한 기본 카드 결제 수단의 복사본을 만듭니다. 이제 이 카드 결제 수단에는 선택된 결제 수단과 관련된 데이터를 처리할 방법을 정의하는 tokenizationSpecification 속성과 실제 거래에 요구되는 추가 데이터 요구사항이 필요합니다. 이 예시에서는 전체 청구서 수신 주소와 전화번호가 필요합니다.
tokenizationSpecification 속성
토큰화 사양은 고객이 선택한 결제 수단이 처리되어 거래를 완료하는 데 사용되는 방식을 정합니다.
지원되는 처리 전략에는 두 가지가 있습니다. PCI DSS 규격 서버에서 결제 거래를 처리하는 경우에는 DIRECT 사양 유형을 사용하세요. 이 예시에서는 결제 게이트웨이를 사용하여 결제를 처리하므로 PAYMENT_GATEWAY 사양 유형을 설정합니다.
onGooglePaymentsButtonClicked() 함수 내의 index.js에 다음을 붙여넣습니다.
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};parameters 섹션에서 Google Pay API가 지원하는 결제 대행업체 목록에 포함된 게이트웨이와 각 게이트웨이에 필요한 추가 구성을 지정할 수 있습니다. 이 Codelab에서는 실행된 거래에 대해 테스트 결과를 생성하는 example 게이트웨이만으로도 충분합니다.
추가 파라미터
마찬가지로, 이제 거래를 성공적으로 진행하기 위해 요청해야 하는 정보에 관한 추가 세부정보를 제공할 수 있습니다. 이 예시에서는 이 거래에서는 완전한 형식으로 된 사용자의 청구서 수신 주소를 지정해야 한다는 사실을 나타내기 위해 billingAddressRequired 속성과 billingAddressParameters 속성을 추가하고 전화번호를 포함해야 하는 것을 볼 수 있습니다.
onGooglePaymentsButtonClicked() 함수 내의 index.js에 다음을 붙여넣습니다.
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};거래에 관한 정보 추가
transactionInfo 속성에는 거래에 관한 재무 세부정보(가격 및 통화 코드(ISO 4217 알파 형식))와 가격 상태가 포함된 객체가 있습니다. 가격 상태는 거래의 특성에 따라 최종 또는 예상일 수 있습니다(예: 지정된 배송 주소에 따라 가격이 달라질 수 있음).
onGooglePaymentsButtonClicked() 함수 내의 index.js에 다음을 붙여넣습니다.
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};판매자에 관한 정보 추가
결제 요청은 merchantInfo 속성 아래에서 요청을 실행하는 판매자에 관한 정보를 받습니다. 이 Codelab에서는 이 중에서 두 가지 항목을 중점적으로 살펴봅니다.
-
merchantId에는 사이트가 Google에 의해 프로덕션 환경에서 사용되도록 승인되면 계정에 연결될 식별자를 지정해야 합니다.TEST환경을 사용할 때는 이 값이 사용되지 않습니다. merchantName은 사용자에게 표시되는 사이트 또는 조직 이름입니다. 이 값은 사용자에게 작업을 요청하는 주체에 관한 추가 정보를 제공하기 위해 Google Pay 결제 시트 내부에서 표시될 수 있습니다.
onGooglePaymentsButtonClicked() 함수 내의 index.js에 다음을 붙여넣습니다.
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};결제 정보 요청 및 결과 처리
이제 앞에서 정의한 구성을 최종 paymentDataRequest 객체에 병합합니다.
onGooglePaymentsButtonClicked() 함수 내의 index.js에 다음을 붙여넣습니다.
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});이 시점에서는 Google Pay API에 유효한 결제 수단을 요청하는 데 필요한 모든 정보가 확보되었습니다. Google Pay API에 유효한 결제 수단을 요청하려면 PaymentsClient 객체의 loadPaymentData 메서드를 사용하여 방금 정의한 구성을 전달합니다.
onGooglePaymentsButtonClicked() 함수 내의 index.js에 다음을 붙여넣습니다.
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});loadPaymentData 메서드를 호출하면 Google Pay 결제 시트의 표시가 트리거됩니다. 구성 오류가 없다면 현재 로그인한 계정에 연결된 유효한 결제 수단 목록을 볼 수 있습니다.
선택하면 시트가 닫히고 선택된 결제 수단에 관한 관련 정보를 포함하는 PaymentData 객체를 사용하여 Promise가 처리됩니다.
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}이제 이 결제 수단 정보를 사용하여 실제 거래를 실행할 수 있습니다.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}지금까지는 고정 지급 금액이 있는 거래를 살펴봤습니다. 하지만 거래의 특정 속성 (예: 배송 세부정보)의 선택에 따라 가격을 업데이트하려고 한다고 가정해 보겠습니다. 클라이언트를 구성할 때 paymentDataCallback 매개변수를 제공하면 됩니다. 이 콜백은 거래의 변경사항을 처리하고 그에 따라 수정사항을 적용하는 데 사용됩니다. 선택한 배송지 주소, 배송 옵션, 결제 수단의 변경사항을 수신할 수 있습니다. 이 예에서는 선택한 배송 옵션의 변경사항을 수신합니다. 먼저 모든 배송 정보가 포함된 변수를 정의하고 paymentDataRequest를 수정하여 이를 포함합니다.
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
다음으로 callbackIntents에 포함된 수정사항이 결제 작업에 적용될 때마다 호출되는 paymentDataCallback을 포함하도록 googlePayClient 생성을 수정합니다. 이 콜백에는 변경된 속성이 있는 객체가 포함됩니다. 이러한 변경사항을 사용하여 업데이트된 결제 거래를 구성할 수 있습니다.
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};콜백에서 이 새 객체가 반환되면 결제 명세서에 표시된 정보가 거래에 적용된 수정사항을 반영하도록 업데이트됩니다.
통합이 제대로 작동하는지 테스트했으므로 Google Pay를 사용할 수 있다고 판단되면 한 단계 더 나아가 결제 구성을 프리패치할 수 있습니다. 이는 사용자가 Google Pay 결제 버튼을 활성화 (클릭)하기 전에 발생합니다.
결제 데이터를 미리 가져오면 사용자가 결제하기로 결정할 때 시트를 로드하는 데 필요한 정보가 이미 제공되므로 로드 시간이 크게 줄어들어 전반적인 환경이 개선됩니다.
이 메서드는 loadPaymentData과 동일한 입력을 예상합니다. 즉, 이전에 정의된 동일한 paymentDataRequest 객체를 사용할 수 있습니다. 이제 isReadyToPay가 성공적으로 반환된 후 사용자가 Google Pay를 사용할 수 있다고 판단되면 프리패치 메서드 호출을 포함하기만 하면 됩니다.
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});이와 같이 사용자가 버튼을 클릭하기 전에 결제 데이터를 미리 가져와 로드 시간을 줄였습니다. 사이트의 반응성이 개선되면 전환율이 향상됩니다.
이 Codelab의 샘플 사이트 또는 자체 애플리케이션에 Google Pay API를 성공적으로 통합했습니다.
애플리케이션을 프로덕션으로 이동하기 전에 통합 체크리스트를 검토하세요. 체크리스트를 검토하고 완료하면 클라이언트 구성에 추가할 판매자 ID를 받게 됩니다. 마찬가지로, 서드 파티 결제 대행업체 또는 게이트웨이를 사용할 계획이거나 이미 사용하고 있다면, Google Pay의 지원되는 대행업체 목록을 참고하여 그에 맞게 구성하세요. Google Pay를 직접 통합하는 경우에는 이 주제에 관한 설명서 섹션을 참고하세요.
학습한 내용
- 사이트로 Google API를 가져오고 구성하기
- API 지원 여부를 확인하고 그에 맞게 대응하기
- 사용자가 Google Pay를 통해 결제할 수 있도록 버튼 추가하기
- 이전에 저장된 사용자 결제 정보를 로드하고 처리하기
- 결제 정보를 미리 가져와 로드 시간을 최적화합니다.
다음 단계
- Google Pay에 대해 자세히 알아보세요.
- 통합 체크리스트를 검토하고 판매자 ID를 획득합니다.
- 직접 통합 유형과 결제 게이트웨이 또는 대행업체를 사용하는 유형을 살펴보고, 둘 중 어느 방법이 더 적합한지 정합니다.
- 결제 승인을 설정하여 결제 프로세스를 시작하고 결제 승인 상태를 확인합니다. (승인 또는 거부)
자세히 알아보기
- 라이브러리 참조를 확인하세요.
- 오류가 있으면 구현에 대한 문제 해결을 진행하세요.
- Android에서 Google Pay 통합하기에 관해 자세히 알아보세요.

