इस पेज पर बताया गया है कि खोज बॉक्स और खोज के नतीजों को अपनी पसंद के मुताबिक कैसे बनाया जा सकता है. अगर आपको कॉन्टेक्स्ट फ़ाइल का इस्तेमाल करके, अपने सर्च इंजन का डिज़ाइन लागू करना है, तो "एक्सएमएल की मदद से लुक और फ़ील डिज़ाइन करना पेज" देखें.
- खास जानकारी
- Search UI के अलग-अलग कॉम्पोनेंट डिज़ाइन करना
- Search Element का इस्तेमाल करके नतीजे होस्ट करना
- Search Element का लेआउट सेट करना
- खोज बॉक्स को डिज़ाइन करना
- नतीजे डिज़ाइन करना
- अपनी वेबसाइट में डिज़ाइन लागू करना
खास जानकारी
Programmable Search Engine के खोज बॉक्स और खोज के नतीजों, दोनों में बदलाव किया जा सकता है. इसके लिए, कंट्रोल पैनल या XML कॉन्टेक्स्ट फ़ाइल का इस्तेमाल करें. अगर आपके पास कुछ ही सर्च इंजन हैं, तो कंट्रोल पैनल की मदद से उन्हें मैनेज करना और कस्टमाइज़ करना काफ़ी आसान है. बस लुक और फ़ील पेज पर जाएं, कोई स्टाइल चुनें, कॉम्पोनेंट डिज़ाइन करें, सेव करें पर क्लिक करें, और काम हो गया. इस पेज पर, आपको यह सब करने का तरीका बताया गया है. हालांकि, अगर आपको बड़ी संख्या में सर्च इंजन बनाने और मैनेज करने हैं, तो यह आसान तरीका भी कई सर्च इंजन पर दोहराने पर मुश्किल हो जाता है. ऐसे मामलों में, XML के साथ काम करना बेहतर होगा. अगर आपको एक्सएमएल का इस्तेमाल करना है, तो पहले इस पेज को पढ़ें. इससे आपको यह समझने में मदद मिलेगी कि एक्सएमएल का इस्तेमाल कैसे किया जाता है. इसके बाद, एक्सएमएल की मदद से लुक और फ़ील डिज़ाइन करना पेज पढ़ें. इससे आपको एक्सएमएल एलिमेंट और एट्रिब्यूट के बारे में जानने में मदद मिलेगी.
अगर आपको यह नहीं पता कि सिर्फ़ कंट्रोल पैनल का इस्तेमाल करना चाहिए या एक्सएमएल फ़ॉर्मैट का, तो बुनियादी जानकारी पेज देखें. इसमें हर फ़ॉर्मैट के फ़ायदों और चुनौतियों के बारे में बताया गया है.
ध्यान दें: अपने कस्टम सर्च इंजन को डिज़ाइन करने से पहले, Programmable Search Engine को लागू करने के दिशा-निर्देश पढ़ें. यह एक छोटा दस्तावेज़ है. इसमें बताया गया है कि आपको Google की ब्रैंडिंग और एट्रिब्यूशन को कैसे मैनेज करना चाहिए.
Search Element का इस्तेमाल करके नतीजे होस्ट करना
सर्च एलिमेंट एक ऐसा ऑब्जेक्ट होता है जिसे अपने वेबपेज में एम्बेड किया जा सकता है. इससे आपको कई तरह के कस्टमाइज़ेशन करने की सुविधा मिलती है. यह खोज बॉक्स और खोज के नतीजे, एक साथ उसी वेबपेज पर दिखा सकता है जिसे रीडर देख रहा है या अलग-अलग वेबपेजों पर दिखा सकता है.

ध्यान दें: सर्च एलिमेंट को कॉम्पैक्ट लेआउट के साथ जोड़ने पर, यह मोबाइल डिवाइसों पर अच्छी तरह काम करता है.
खोज के यूज़र इंटरफ़ेस (यूआई) को और ज़्यादा पसंद के मुताबिक बनाने के लिए, Programmable Search Element Control API का इस्तेमाल किया जा सकता है. एचटीएमएल एट्रिब्यूट की मदद से, कई तरह के बदलाव किए जा सकते हैं. उदाहरण के लिए, नतीजों वाले पेज के लिए छह लेआउट में से कोई एक चुना जा सकता है. इसके अलावा, खोज के नतीजों की संख्या भी सेट की जा सकती है.
Programmable Search Engine में, iframe होस्टिंग का विकल्प अब काम नहीं करता. हमारा सुझाव है कि आप Search element में, नए विकल्पों के तौर पर "दो पेज" या "सिर्फ़ नतीजे" लेआउट का इस्तेमाल करें. ज़्यादा जानकारी के लिए, हमारी ब्लॉग पोस्ट देखें.
Search UI के अलग-अलग कॉम्पोनेंट डिज़ाइन करना
पसंद के मुताबिक बनाए जा सकने वाले कॉम्पोनेंट
कस्टम बनाने के लिए उपलब्ध कॉम्पोनेंट, आपके सर्च इंजन के चुने गए तत्व के लेआउट पर निर्भर करते हैं. उदाहरण के लिए, कंट्रोल पैनल की मदद से, सिर्फ़ Google पर होस्ट किए गए सर्च इंजन के लिए लोगो जोड़ा जा सकता है. अन्य होस्टिंग विकल्पों का इस्तेमाल करने वाले सर्च इंजन में लोगो नहीं जोड़ा जा सकता.
कंट्रोल पैनल का इस्तेमाल करके, इन कॉम्पोनेंट को तय किया जा सकता है:
- Search एलिमेंट का लेआउट
- खोज बॉक्स
- खोज के नतीजे
- फ़िल्टर करने वाले टैब
- प्रमोशन
- लोगो (सिर्फ़ Google के होस्ट किए गए लीड फ़ॉर्म के लिए)
खोज एलिमेंट का लेआउट सेट करना
आपके पास यह तय करने का विकल्प होता है कि वेबपेज पर, खोज के लिए यूज़र इंटरफ़ेस (यूआई) कैसा दिखेगा. खोज बॉक्स और नतीजों वाले सेक्शन को एक ही कॉलम में रखा जा सकता है. इसके अलावा, इन्हें अलग-अलग कॉलम में भी दिखाया जा सकता है. जैसे, खोज बॉक्स को एक कॉलम में और नतीजों वाले सेक्शन को दूसरे कॉलम में या किसी दूसरे पेज पर दिखाया जा सकता है.

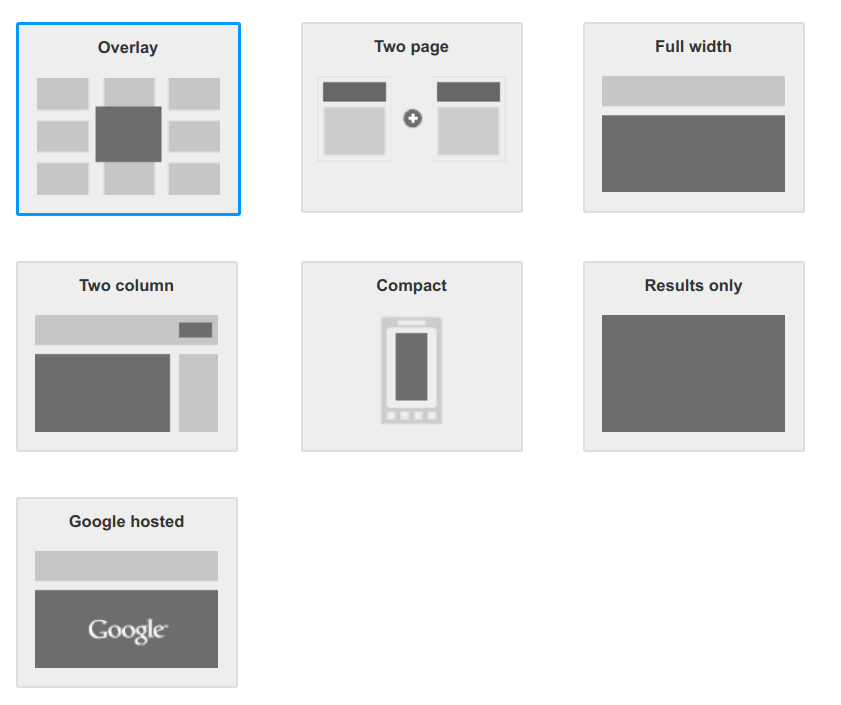
लेआउट के ये विकल्प उपलब्ध हैं (डेमो देखने के लिए लिंक पर क्लिक करें):
| विकल्प | ब्यौरा |
|---|---|
| OverLay | खोज के नतीजों को ओवरले में दिखाया जाता है. |
|
दो पेज
सिंपल एक से ज़्यादा खोज बॉक्स/नतीजे वाले सेक्शन |
खोज बॉक्स और खोज के नतीजों वाला सेक्शन, दो अलग-अलग वेबपेजों पर मौजूद होता है.
ध्यान दें: खोज के नतीजों वाले सेक्शन में भी एक खोज बॉक्स होता है. उपयोगकर्ता, सीधे खोज नतीजों वाले पेज पर क्वेरी सबमिट कर सकते हैं. |
| पूरी चौड़ाई वाला | खोज बॉक्स और खोज के नतीजों वाला सेक्शन, पेज की पूरी चौड़ाई या उस कॉलम की पूरी चौड़ाई में दिखता है जहां आपने Search एलिमेंट डाला है. |
| Two Column | खोज बॉक्स और खोज नतीजों वाला सेक्शन, आपके वेबपेज के अलग-अलग कॉलम या सेक्शन में मौजूद हो. खोज नतीजों वाले सेक्शन को बंद करने के लिए, उपयोगकर्ता को खोज बॉक्स के बगल में मौजूद X आइकॉन पर क्लिक करना होता है. |
| कॉम्पैक्ट |
फ़ुल-विड्थ विकल्प की तरह, यह भी पेज या कॉलम की पूरी चौड़ाई में दिखता है. हालांकि, नतीजों वाले सेक्शन में कम नतीजे दिखते हैं. इसलिए, वेबपेज पर बड़ा किए जाने पर यह कम वर्टिकल स्पेस लेता है.
अहम जानकारी: यह विकल्प, स्मार्टफ़ोन और टैबलेट के लिए ऑप्टिमाइज़ किया गया है. |
|
सिर्फ़ नतीजे
यूआरएल के ज़रिए खोजें सर्च बॉक्स के ज़रिए खोजें |
खोज के नतीजों को आपके किसी वेबपेज पर रखा गया है. साथ ही, खोज नतीजों वाले पेज पर खोज बॉक्स मौजूद नहीं है. खोज क्वेरी सबमिट करने के लिए, अपने खोज बॉक्स का इस्तेमाल करें.
ध्यान दें: अगर किसी Programmable Search Engine पर विज्ञापन नहीं दिखाए जाते हैं, तो उसके पास ब्रैंडिंग को बंद करने का कोई विकल्प नहीं होता. डेमो: ब्रैंडिंग के विकल्पों को पसंद के मुताबिक बनाने का तरीका |
|
Google के सर्वर पर होस्ट किया गया
मौजूदा विंडो नई विंडो |
खोज बॉक्स को आपके किसी वेबपेज पर रखा गया हो. खोज के नतीजे, Google के होस्ट किए गए वेबपेज पर दिखाए जाते हैं. इसे उसी विंडो में या नई विंडो में खोला जा सकता है. |
खोज बॉक्स डिज़ाइन करना
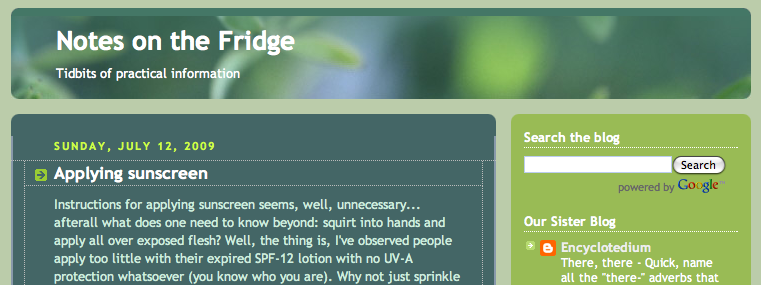
आपके पास अपने वेबपेज के एचटीएमएल बॉडी में, खोज बॉक्स को कहीं भी डालने का विकल्प होता है. हालांकि, आम तौर पर खोज बॉक्स को वेबपेज के सबसे ऊपर या उसके आस-पास रखा जाता है. जैसे, यहां दिए गए उदाहरण में दिखाया गया है:
पहली इमेज: वेबपेज पर सबसे ऊपर खोज बॉक्स मौजूद है.

अपने-आप पूरा होने की सुविधा चालू करना
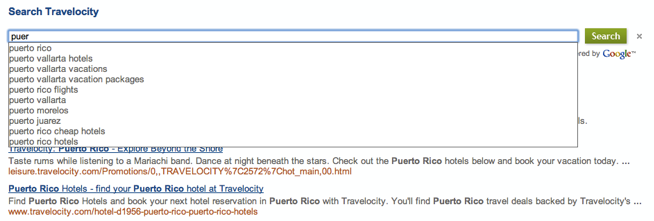
ऑटोकंप्लीट की सुविधा, उपयोगकर्ताओं को खोज बॉक्स में सर्च क्वेरी डालने के दौरान क्वेरी के विकल्प दिखाती है. यह Google Search पर दिखने वाली वैकल्पिक क्वेरी की तरह ही होती है.
दूसरी इमेज: खोज बॉक्स में कुछ वर्ण टाइप करने पर, एक ड्रॉप-डाउन सूची दिखती है. इसमें अलग-अलग खोज क्वेरी के विकल्प होते हैं.

Programmable Search Engine, खोज क्वेरी के अपने-आप पूरे होने की सुविधा को खास तौर पर आपके सर्च इंजन के हिसाब से बनाता है. यह एक अलग एल्गोरिदम का इस्तेमाल करता है. यह कई सोर्स से जानकारी लेता है. इनमें आपके सर्च इंजन पर की गई क्वेरी के साथ-साथ, उन वेबसाइटों के कॉन्टेंट से निकाले गए कीवर्ड और वाक्यांश शामिल हैं जिन्हें आपका सर्च इंजन कवर करता है.
ऑटोकंप्लीट की सुविधा, Search की सुविधाओं वाले पेज के ऑटोकंप्लीट सेक्शन में मौजूद होती है.
अपने-आप पूरा होने की सुविधा चालू करने के लिए, यह तरीका अपनाएं:
- 'खोज के नतीजे पाने की सुविधाएं' पेज के अपने-आप पूरा होने की सुविधा सेक्शन पर जाएं.
-
ऑटोकंप्लीट की सुविधा चालू करें कंट्रोल को चालू करें.
ध्यान दें: खोज क्वेरी के अपने-आप पूरे होने की सुविधा, हर सर्च इंजन के लिए जनरेट की जाती है. इसलिए, इसे आपके सर्च इंजन पर उपलब्ध होने में कुछ घंटे लग सकते हैं.
- अगर आपको किसी मौजूदा खोज इंजन में पहली बार अपने-आप पूरे होने की सुविधा चालू करनी है, तो आपको उस खोज बॉक्स के लिए कोड स्निपेट हटाना होगा जिसे आपने अपने वेबपेज में डाला था. इसे 'कोड पाएं' टैब में जनरेट हुए नए कोड से बदलें. ज़्यादा जानकारी के लिए, अपनी वेबसाइट में डिज़ाइन लागू करना सेक्शन देखें.
नतीजों को डिज़ाइन करना
नतीजों वाले पेज के इन कॉम्पोनेंट में बदलाव किया जा सकता है:
- अलग-अलग नतीजे
- फ़ॉन्ट का टाइप
- टेक्स्ट के रंग
- फ़िल्टर करने वाले टैब
- प्रमोशन
- लोगो (सिर्फ़ Google के होस्ट किए गए लीड फ़ॉर्म के लिए)
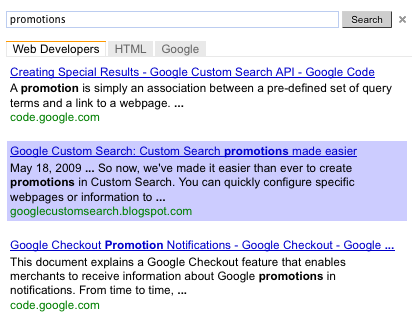
व्यक्तिगत नतीजे
अगर आपको हर नतीजे को अलग-अलग दिखाना है या उन नतीजों को हाइलाइट करना है जिन्हें उपयोगकर्ता चुन रहे हैं, तो हर नतीजे के लिए बॉर्डर और बैकग्राउंड तय करें.
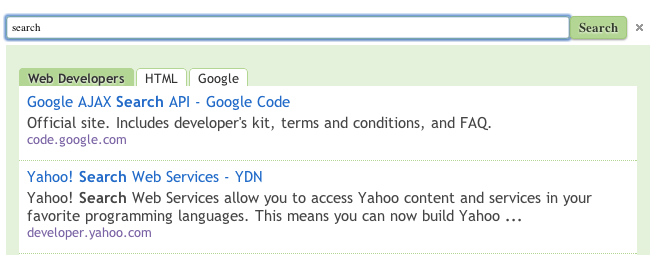
तीसरी इमेज: इसमें अलग-अलग नतीजों को दिखाया गया है. साथ ही, माउस घुमाने पर हाइलाइट होने वाले नतीजे को दिखाया गया है.


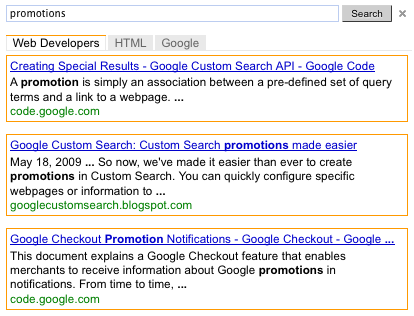
रिफ़ाइन करने वाले टैब
अगर आपने अपने खोज इंजन में फ़िल्टर करने के लिए लेबल बनाए हैं, तो ये लेबल, खोज एलिमेंट में टैब के तौर पर दिखते हैं. रीफ़ाइनमेंट टैब के रंग बदलने के लिए, कंट्रोल पैनल का इस्तेमाल किया जा सकता है.
प्रचार
अगर आपने अपने सर्च इंजन में प्रमोशन बनाए हैं, तो उनकी दिखावट और बनावट को बदला जा सकता है. प्रमोशन, खोज नतीजों का एक खास टाइप है. इन्हें आपको बनाना होता है.
लोगो (सिर्फ़ Google के होस्ट किए गए पेजों के लिए)
अगर आपने Google को नतीजों वाला पेज होस्ट करने की अनुमति दी है, तो खोज नतीजों वाले पेज पर खोज बॉक्स के ठीक बगल में लोगो या छोटी इमेज शामिल की जा सकती है. इमेज, .jpg, .png या .gif फ़ाइल के तौर पर होनी चाहिए. साथ ही, यह किसी वेबसाइट पर होस्ट की गई हो. यह आपकी वेबसाइट पर होस्ट की गई हो या ऐसी वेबसाइट पर होस्ट की गई हो जिस पर कॉपीराइट से जुड़ी पाबंदियां लागू नहीं होती हैं. आपके पास इमेज के साथ यूआरएल जोड़ने का विकल्प होता है. इससे इमेज पर क्लिक किया जा सकता है.
यहां लोगो वाले नतीजों के पेज का उदाहरण दिया गया है.
चौथी इमेज: इमेज वाला खोज बॉक्स

अपनी वेबसाइट में डिज़ाइन लागू करना
अपने सर्च इंजन का लुक और फ़ील तय करने के बाद, इसे अपने वेबपेज पर लागू किया जा सकता है. इसके लिए, यह तरीका अपनाएं:
- लुक और फ़ील पेज पर जाकर, जिन सेक्शन में बदलाव किया गया है उनमें सेव करें पर क्लिक करें.
- लुक और फ़ील पेज के लेआउट सेक्शन में जाकर, कोड पाएं पर क्लिक करें.
-
कोड पॉप-अप में जनरेट किए गए कोड स्निपेट को कॉपी करें.
अगर आपने दो कॉलम वाला लेआउट चुना है, तो कोड स्निपेट के दो हिस्से कॉपी करें: एक खोज बॉक्स के लिए और दूसरा नतीजों के लिए.
अगर आपने दो पेज वाला लेआउट चुना है, तो उस वेब पेज का यूआरएल टाइप करें जिस पर आपके सर्च इंजन के नतीजे दिखेंगे. यूआरएल में मौजूद क्वेरी पैरामीटर का नाम टाइप करें. इसे खोज नतीजों का पेज पार्स करता है. आखिर में, कोड स्निपेट के दोनों हिस्सों को कॉपी करें.
सिर्फ़ नतीजों वाले लेआउट के लिए कोड स्निपेट का इस्तेमाल तब किया जाता है, जब खोज के नतीजे किसी नए पेज पर दिखाए जाते हैं. यूआरएल में मौजूद क्वेरी पैरामीटर का नाम टाइप करें. इसे खोज नतीजों का पेज पार्स करता है. आखिर में, खोज के नतीजों के कोड स्निपेट को कॉपी करें.
-
इस कोड को हर उस पेज में डालें जहां आपको Programmable Search Engine बॉक्स चाहिए. कोड को अपने वेबपेज के
<body></body>टैग में कहीं भी चिपकाया जा सकता है.ध्यान दें: ज़्यादातर क्रॉस-ब्राउज़र संगतता के लिए, यह सुझाव दिया जाता है कि आपके HTML पेज किसी समर्थित doctype का इस्तेमाल करें, जैसे कि
<!DOCTYPE html>.अगर आपको Search एलिमेंट के लिए होवर इफ़ेक्ट का इस्तेमाल करना है, तो आपके एचटीएमएल पेज में
<!DOCTYPE html>जैसे किसी समर्थित doctype का इस्तेमाल किया जाना चाहिए.
अगर आपने दो कॉलम वाला लेआउट चुना है, तो खोज बॉक्स का कोड एक कॉलम में और नतीजों का कोड दूसरे कॉलम में डालें.
अगर आपने दो पेज वाला लेआउट चुना है, तो खोज बॉक्स के लिए कोड को उस वेबपेज में डालें जहां आपको खोज बॉक्स दिखाना है. इसके अलावा, नतीजों के लिए कोड को उस वेबपेज में डालें जहां आपको खोज के नतीजे दिखाने हैं.
अगर आपने सिर्फ़ नतीजों वाला लेआउट चुना है, तो कोड स्निपेट को उस वेबपेज में डालें जहां आपको खोज के नतीजे दिखाने हैं.