इस पेज पर बताया गया है कि कॉन्टेक्स्ट फ़ाइल का इस्तेमाल करके, अपने सर्च इंजन के लुक को अपनी पसंद के मुताबिक कैसे बनाएं. यह फ़ाइल, आपके सर्च इंजन के लिए एक्सएमएल की खास जानकारी होती है.
- खास जानकारी
LookAndFeelएलिमेंटLookAndFeelएलिमेंट के एट्रिब्यूटLookAndFeelके चाइल्ड एलिमेंट- Google के होस्ट किए गए नतीजों के पेज पर लोगो जोड़ना
खास जानकारी
Programmable Search Engine कंट्रोल पैनल का इस्तेमाल करने के अलावा, कॉन्टेक्स्ट एक्सएमएल फ़ाइल में बदलाव करके, अपने सर्च इंजन के लुक और स्टाइल को कंट्रोल किया जा सकता है. (बुनियादी बातें पेज पर हर फ़ॉर्मैट के फ़ायदे और नुकसान के बारे में ज़्यादा जानें.) अगर आपको कॉन्टेक्स्ट फ़ाइलों के बारे में नहीं पता है, तो कॉन्टेक्स्ट: सर्च इंजन को परिभाषित करना लेख पढ़ें.
सर्च इंजन को बेहतर तरीके से दिखाने के लिए, Programmable Search Element का इस्तेमाल करें. इसकी मदद से, JavaScript का इस्तेमाल करके, अपने वेबपेज और दूसरे ऐप्लिकेशन में Programmable Search Engine को एम्बेड किया जा सकता है.
अगर आपके वेबपेजों में स्ट्रक्चर्ड डेटा भी शामिल है, तो बेहतर प्रज़ेंटेशन और पसंद के मुताबिक कॉन्टेंट की मदद से स्निपेट बनाए जा सकते हैं. नतीजों के स्निपेट को अपनी पसंद के मुताबिक बनाने के बारे में ज़्यादा जानकारी.
अपने Programmable Search Engine का लुक और स्टाइल डिज़ाइन करने से पहले, Programmable Search Engine को लागू करने के दिशा-निर्देश पढ़ें. यह एक छोटा सा दस्तावेज़ है, जो आपको बताता है कि आपको Google की ब्रैंडिंग और एट्रिब्यूशन को कैसे संभालना चाहिए.
LookAndFeel एलिमेंट
कॉन्टेक्स्ट फ़ाइल में, रंग-रूप से जुड़ी सभी खास जानकारी को LookAndFeel एलिमेंट के ज़रिए CustomSearchEngine में तय किया जाता है. यह एलिमेंट तय करता है कि विज्ञापन दिखाए जाएंगे या नहीं, खोज नतीजों का सेक्शन कैसे रेंडर होगा, और अलग-अलग खोज नतीजे कैसे दिखाए जाएंगे. इस उदाहरण में, LookAndFeel एलिमेंट के सभी एट्रिब्यूट और चाइल्ड एलिमेंट को दिखाया गया है.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>सभी LookAndFeel एट्रिब्यूट और एलिमेंट, हर तरह के सर्च इंजन के लिए काम के नहीं होते. उदाहरण के लिए, googlebranding एट्रिब्यूट का इस्तेमाल सिर्फ़ Google के होस्ट किए गए सर्च इंजन के लिए किया जाता है. अगर आपका सर्च इंजन "सर्च एलिमेंट" का इस्तेमाल कर रहा है, तो इसे अनदेखा कर दिया जाता है होस्टिंग का विकल्प मौजूद है.
जब आप Controlपैनल के खास जानकारी पेज से सर्च इंजन की संदर्भ फ़ाइल डाउनलोड करते हैं, तब आपको पूरी तरह परिभाषित LookAndFeel सेक्शन मिलेगा. यहां तक कि आपके चुने गए खोज इंजन के प्रकार के लिए जो विशेषता और तत्व प्रासंगिक नहीं हैं, उनके मान तय होंगे. वे सिर्फ़ डिफ़ॉल्ट वैल्यू हैं; उन्हें अनदेखा कर दें. सिर्फ़ उन एलिमेंट और एट्रिब्यूट पर ध्यान दें जो आपके सर्च-इंजन टाइप पर असर डालते हैं.
अगले सेक्शन में, इन विषयों पर चर्चा की गई है:
LookAndFeel एलिमेंट के एट्रिब्यूट
सभी LookAndFeel एट्रिब्यूट ज़रूरी नहीं हैं; अगर वैल्यू की जानकारी नहीं दी जाती है, तो Programmable Search Engine डिफ़ॉल्ट वैल्यू का इस्तेमाल करेगा. उदाहरण के लिए, अगर LookAndFeel एलिमेंट का element_layout एट्रिब्यूट तय नहीं किया जाता है, तो Programmable Search Engine यह समझेगा कि element_layout की वैल्यू "1" है. सभी एट्रिब्यूट हर तरह के सर्च इंजन के लिए काम के नहीं होते.
एट्रिब्यूट की वैल्यू तय करने के आपके तरीके के हिसाब से, Programmable Search Engine, खोज बॉक्स और खोज के नतीजों के लिए कोड का एक सेट जनरेट करता है. सर्च इंजन के खास जानकारी देने वाले पेज के कोड पाएं सेक्शन में, जनरेट किए गए कोड की झलक देखी जा सकती है. जनरेट किए गए कोड स्निपेट को कॉपी करके, उसे अपने वेबपेज में डाला जा सकता है.
यहां पूरी तरह से तय एट्रिब्यूट वाले LookAndFeel एलिमेंट का उदाहरण दिया गया है:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />नीचे दी गई टेबल में CustomSearchEngine के एट्रिब्यूट और उनकी वैल्यू दी गई हैं.
ध्यान दें: सिर्फ़ उन एट्रिब्यूट की वैल्यू तय करें जो आपके चुने हुए होस्टिंग विकल्प के लिए काम की हैं. होस्टिंग विकल्प कॉलम से आपको पता चलता है कि ये एट्रिब्यूट, होस्टिंग के किन विकल्पों पर लागू होते हैं.
| एट्रिब्यूट | होस्टिंग के विकल्प | ब्यौरा | मान |
|---|---|---|---|
googlebranding |
Google द्वारा होस्ट किया गया | आपके सर्च इंजन के लिए खोज बॉक्स तय करता है. | इनमें से किसी एक वैल्यू का इस्तेमाल करें:
|
element_layout |
खोज एलिमेंट | इससे यह तय होता है कि पेज पर खोज बॉक्स और खोज के नतीजे कैसे दिखाए जाएंगे. अलग-अलग लेआउट विकल्पों के बारे में ज़्यादा जानने के लिए, सर्च एलिमेंट लेआउट देखें. |
इनमें से किसी एक वैल्यू का इस्तेमाल करें:
|
theme |
खोज एलिमेंट | आपके खोज बॉक्स और खोज के नतीजों की स्टाइल तय करता है. | इनमें से किसी एक वैल्यू का इस्तेमाल करें:
|
custom_theme |
खोज एलिमेंट | अगर आपको स्टैंडर्ड से अलग-अलग रंग और फ़ॉन्ट फ़ैमिली दिखाने के लिए थीम को पसंद के मुताबिक बनाना है, तो वैल्यू को true पर सेट करें. अगर ऐसा नहीं होता है, तो Programmable Search Engine, LookAndFeel के चाइल्ड एलिमेंट में तय किए गए कलर और फ़ॉन्ट को पसंद के मुताबिक बनाने की सुविधा को अनदेखा कर देता है. |
इनमें से कोई एक बताएं:
|
text_font |
सभी | खोज के नतीजों में दिखने वाले टेक्स्ट की फ़ॉन्ट फ़ैमिली सेट करता है. |
हालांकि, कंट्रोल पैनल से आपको सिर्फ़ पांच फ़ॉन्ट फ़ैमिली चुनने की सुविधा मिलती है, लेकिन कॉन्टेक्स्ट फ़ाइल में फ़ॉन्ट फ़ैमिली का बड़ा सेट चुना जा सकता है. आपके पास इस एट्रिब्यूट की वैल्यू के तौर पर, फ़ॉन्ट फ़ैमिली की एक ऐसी सूची हो सकती है जिसे कॉमा लगाकर अलग किया गया हो, जैसा कि इस उदाहरण में दिखाया गया है: text_font="Arial, sans-serif" अगर आपने एक से ज़्यादा फ़ॉन्ट फ़ैमिली लिस्ट की है, तो ब्राउज़र पहले फ़ॉन्ट का इस्तेमाल करता है. अगर ब्राउज़र पहले फ़ॉन्ट के साथ काम नहीं करता है, तो यह अगला फ़ॉन्ट इस्तेमाल करता है. इसलिए, अपनी पसंद के फ़ॉन्ट से शुरुआत करें और सामान्य फ़ैमिली से खत्म करें, जैसे कि सेरिफ़ या सैन-सेरिफ़. सूची में शामिल कोई भी फ़ॉन्ट उपलब्ध न होने पर, सामान्य फ़ैमिली ग्रुप, ब्राउज़र को सामान्य फ़ैमिली में मिलता-जुलता फ़ॉन्ट चुनने की अनुमति देता है. अगर किसी ऐसी फ़ॉन्ट फ़ैमिली का इस्तेमाल किया जा रहा है जिसके नाम में एक से ज़्यादा शब्द हैं, तो आपको इसे कोटेशन इकाइयों ( |
LookAndFeel के चाइल्ड एलिमेंट
Promotions एलिमेंट को छोड़कर, LookAndFeel के सभी चाइल्ड एलिमेंट सिर्फ़ 'सर्च' एलिमेंट के बारे में हैं. Promotions एलिमेंट के ज़्यादातर एट्रिब्यूट, सभी तरह के सर्च इंजन पर लागू होते हैं. ज़्यादातर, चाइल्ड एलिमेंट आपके सर्च इंजन में अलग-अलग कॉम्पोनेंट के रंगों को कंट्रोल करते हैं. रंग की वैल्यू, स्टैंडर्ड एचटीएमएल हेक्साडेसिमल नोटेशन होती हैं. अगर एलिमेंट के एट्रिब्यूट तय नहीं किए जाते, तो Programmable Search Engine डिफ़ॉल्ट वैल्यू का इस्तेमाल करता है.
ध्यान दें: अगर आपको किसी खोज एलिमेंट को पसंद के मुताबिक बनाना है, तो चाइल्ड एलिमेंट में वैल्यू तय करने से पहले आपको LookAndFeel एलिमेंट के custom_theme एट्रिब्यूट को true पर सेट करना होगा. अगर आपने custom_theme एट्रिब्यूट को true पर सेट नहीं किया है, तो चाइल्ड एलिमेंट में आपने जिन वैल्यू को (Promotions को छोड़कर) तय किया है उन्हें Programmable Search Engine अनदेखा कर देता है.
LookAndFeel में ये चाइल्ड एलिमेंट होते हैं.
Colors- खोज एलिमेंट के रंग तय करता है.Promotions- प्रमोशन का लुक और स्टाइल तय करता है. ये सेटिंग सभी तरह के सर्च इंजन पर लागू होती हैं.SearchControls- खोज एलिमेंट खोज बॉक्स के कॉम्पोनेंट के रंगों को तय करता है.Results- खोज एलिमेंट के नतीजे सेक्शन के कॉम्पोनेंट के रंगों को तय करता है.
Colors चाइल्ड एलिमेंट
Colors एलिमेंट, खोज एलिमेंट का रंग तय करता है. अलग-अलग खोज नतीजे या प्रमोशन जैसे सर्च एलिमेंट के सबकॉम्पोनेंट के रंगों को बदलने के लिए, आपको अन्य सिबलिंग एलिमेंट में वैल्यू सेट करनी होंगी.
यहां पूरी तरह से तय एट्रिब्यूट वाले Colors एलिमेंट का उदाहरण दिया गया है:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>नीचे दी गई टेबल में Colors के एट्रिब्यूट और उनकी वैल्यू की सूची दी गई है. हालांकि, ऐसा करना ज़रूरी नहीं है.
| एट्रिब्यूट | कॉम्पोनेंट का रंग |
|---|---|
url |
हर नतीजे के स्निपेट के नीचे दिया गया यूआरएल. |
background |
नतीजों वाले पूरे सेक्शन का बैकग्राउंड. |
border |
खोज एलिमेंट के आस-पास का बॉर्डर. |
title |
नतीजों के स्निपेट का टाइटल. हर नतीजे की पहली लाइन टाइटल होता है. |
text |
नतीजे के स्निपेट के मुख्य हिस्से का टेक्स्ट. |
visited |
उपयोगकर्ता के क्लिक करने के बाद मौजूद लिंक. |
title_hover |
जब उपयोगकर्ता लिंक पर माउस घुमाता है, तब टाइटल का रंग. |
title_active |
जब उपयोगकर्ता लिंक पर क्लिक करता है, तब टाइटल का रंग. |
Promotions चाइल्ड एलिमेंट
Promotions एलिमेंट, प्रमोशन के रंगों को कंट्रोल करता है. साथ ही, यह तय करता है कि इमेज और ब्यौरा दिखाना है या नहीं. कॉन्टेक्स्ट फ़ाइल में प्रमोशन के रंग-रूप की जानकारी दी जाती है, जबकि प्रमोशन के कॉन्टेंट की जानकारी प्रमोशन एक्सएमएल फ़ाइल में दी जाती है. ज़्यादा जानने के लिए, प्रमोशन देखें.
यहां पूरी तरह से तय एट्रिब्यूट वाले Promotions एलिमेंट का उदाहरण दिया गया है:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> नीचे दी गई टेबल में Promotions के एट्रिब्यूट और उनकी वैल्यू की सूची दी गई है. हालांकि, ऐसा करना ज़रूरी नहीं है.
| एट्रिब्यूट | कॉम्पोनेंट का रंग |
|---|---|
title_color |
हर प्रमोशन का टाइटल. |
title_visited_color |
उपयोगकर्ता के क्लिक करने के बाद का टाइटल. |
url_color |
हर प्रमोशन के नीचे मौजूद यूआरएल. |
background_color |
पूरे प्रमोशन सेक्शन के बैकग्राउंड का रंग. |
border_color |
पूरे प्रमोशन सेक्शन के चारों ओर बॉर्डर. |
snippet_color |
प्रमोशन की जानकारी. अगर आपके प्रमोशन की कोई जानकारी नहीं दी गई है, तो सेटिंग में कोई बदलाव नहीं होगा. |
show_image |
प्रमोशन में इमेज दिखाने के लिए, इस एट्रिब्यूट को दिखाई जाने वाली इमेज प्रमोशन फ़ाइल में सेट की गई है. |
show_snippet |
प्रमोशन में ब्यौरा दिखाने के लिए, इस एट्रिब्यूट को ब्यौरे में शामिल कॉन्टेंट, प्रमोशन फ़ाइल में बताया जाता है. |
title_hover_color |
वह टाइटल जब उपयोगकर्ता लिंक पर माउस घुमाता है. |
title_active_color |
उपयोगकर्ता के लिंक पर क्लिक करने पर दिखने वाला शीर्षक. |
SearchControls चाइल्ड एलिमेंट
SearchControls एलिमेंट की मदद से, किसी खोज एलिमेंट में खोज बॉक्स के रंग और रिफ़ाइनमेंट के टैब कंट्रोल किए जाते हैं. यदि आपने अपने खोज इंजन में शोधन लेबल बनाए हैं, तो लेबल खोज तत्व में टैब के रूप में दिखाई देते हैं. अगर आपके पास रिफ़ाइनमेंट लेबल नहीं हैं, तो टैब नहीं दिखते. साथ ही, Programmable Search Engine, एट्रिब्यूट की वैल्यू को अनदेखा कर देता है.
अगर आपको Programmable Search Engine की मदद से क्वेरी अपने-आप पूरी करने की सुविधा चाहिए, तो वह सेक्शन देखें जो कॉन्टेक्स्ट फ़ाइल में CustomSearchEngine एलिमेंट के autocompletions एट्रिब्यूट के बारे में बताता है.
यहां पूरी तरह से तय एट्रिब्यूट वाले SearchControls एलिमेंट का उदाहरण दिया गया है:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />नीचे दी गई टेबल में SearchControls के एट्रिब्यूट और उनकी वैल्यू की सूची दी गई है. हालांकि, ऐसा करना ज़रूरी नहीं है.
| एट्रिब्यूट | कॉम्पोनेंट का रंग |
|---|---|
input_border_color |
खोज क्वेरी के लिए इनपुट फ़ील्ड का बॉर्डर. |
button_border_color |
'खोजें' बटन के चारों ओर बॉर्डर. |
button_background_color |
'खोजें' बटन. |
tab_border_color |
उन टैब के चारों ओर का बॉर्डर जो अभी फ़ोकस में नहीं हैं (उपयोगकर्ता ने नहीं चुना है). |
tab_background_color |
ऐसे टैब जो फ़ोकस में नहीं हैं. |
tab_selected_border_color |
वह टैब जिसे उपयोगकर्ता ने अभी-अभी क्लिक करके चुना है. उपयोगकर्ता ने सबसे हाल ही में जिस टैब पर क्लिक किया है वह चुनी गई स्थिति लेता है. |
tab_selected_background_color |
मौजूदा समय में चुने गए टैब का रंग. |
Results चाइल्ड एलिमेंट
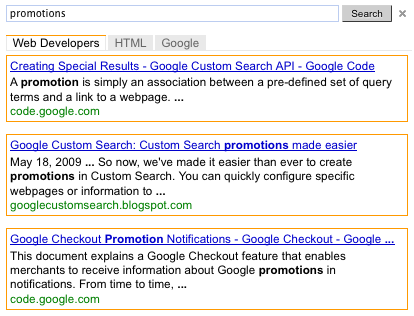
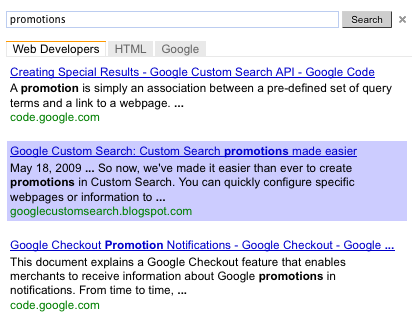
Results एलिमेंट, Search एलिमेंट में अलग-अलग नतीजों के रंग को कंट्रोल करता है. हर एक नतीजे में टाइटल, रिज़ल्ट स्निपेट, और लिंक की यूनिट होती है. इस चाइल्ड एलिमेंट को परिभाषित करने से, आप विज़ुअल तौर पर अलग-अलग नतीजे दिखा सकते हैं या उन नतीजों को हाइलाइट कर सकते हैं जिन्हें उपयोगकर्ताओं ने चुना है. अगर आपको अलग-अलग नतीजों को हाइलाइट नहीं करना है या किसी नतीजे को हाइलाइट करना नहीं है, तो बॉर्डर और बैकग्राउंड को इस तरह सेट किया जा सकता है कि वह पूरे नतीजे वाले सेक्शन के बैकग्राउंड के रंग से मेल खाए.
पहली इमेज: ऐसे नतीजे जिनमें अलग-अलग नतीजे दिखाए गए हैं और माउसओवर पर हाइलाइट किया गया अलग-अलग नतीजा है.


नतीजों की दो स्थितियां होती हैं:
- सामान्य स्थिति - यह तब दिखता है, जब किसी नतीजे पर माउस घुमाता नहीं है.
- कर्सर घुमाने की स्थिति - जब माउस का कर्सर उस नतीजे पर कर्सर घुमाता है, तो नतीजे अलग-अलग दिखते हैं.
यह एलिमेंट अलग-अलग नतीजों के रंग को कंट्रोल करता है. सभी नतीजों का बैकग्राउंड बदलने के लिए, कलर चाइल्ड एलिमेंट सेक्शन देखें.
यहां पूरी तरह से तय एट्रिब्यूट वाले Results एलिमेंट का उदाहरण दिया गया है:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />नीचे दी गई टेबल में Results के एट्रिब्यूट और उनकी वैल्यू की सूची दी गई है. हालांकि, ऐसा करना ज़रूरी नहीं है.
| एट्रिब्यूट | कॉम्पोनेंट का रंग |
|---|---|
border_color |
हर व्यक्ति के बॉर्डर का नतीजा सामान्य स्थिति में होता है. |
border_hover_color |
नतीजे का बॉर्डर, जब माउस इस पर कर्सर घुमा रहा हो. |
background_color |
व्यक्तियों के बैकग्राउंड का रंग सामान्य स्थिति में होता है. |
background_hover_color |
नतीजे का बैकग्राउंड, जिस पर माउस घुमाया जा रहा है. |
Google के होस्ट किए गए नतीजों के पेज में लोगो जोड़ना
अगर आपको Google को, अपने नतीजों वाले पेज को होस्ट करने की अनुमति देनी है, तो खोज नतीजों वाले पेज पर, खोज बॉक्स के ठीक आगे कोई लोगो या छोटी इमेज जोड़ी जा सकती है. इमेज, किसी वेबसाइट पर होस्ट की गई .jpg, .png या .gif फ़ाइल होनी चाहिए (शायद आपकी हो या किसी ऐसी वेबसाइट से ली गई हो जिस पर कॉपीराइट की कोई पाबंदी न हो). इमेज के साथ कोई यूआरएल जोड़ा जा सकता है, ताकि उस पर क्लिक किया जा सके.
ध्यान दें: अगर खोज के नतीजों को होस्ट करने के लिए Programmable Search Element का इस्तेमाल किया जा रहा है, तो कंट्रोल पैनल या संदर्भ फ़ाइल का इस्तेमाल करके इमेज नहीं जोड़ी जा सकती.
लोगो वाले नतीजों वाले पेज का एक उदाहरण नीचे दिया गया है.
तीसरी इमेज: इमेज वाला खोज बॉक्स

इमेज और उसके यूआरएल की जानकारी, LookAndFeel एलिमेंट के Logo एट्रिब्यूट में दी गई है. नीचे दिए गए उदाहरण में, Google से होस्ट किए जाने वाले नतीजों के पेज में लोगो जोड़ने का तरीका बताया गया है.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>नीचे दी गई टेबल में Logo एलिमेंट के एट्रिब्यूट दिए गए हैं.
| एट्रिब्यूट | ब्यौरा और वैल्यू |
|---|---|
url |
इमेज का यूआरएल. यह .gif, .png या .jpg फ़ाइल हो सकती है. |
destination |
अगर आपको इमेज को कोई लिंक बनाना है, तो यूआरएल का डेस्टिनेशन तय करें. |
height |
पिक्सल में इमेज की ऊंचाई. ऊंचाई ज़्यादा से ज़्यादा 100 पिक्सल तक होनी चाहिए. आपको चौड़ाई देने की ज़रूरत नहीं है, क्योंकि Programmable Search Engine, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) को बनाए रखता है. इमेज के साइज़ को बड़ा करने से पहले, Programmable Search Engine की मदद से इमेज की लंबाई कम करने की कोशिश करें. |