এই পৃষ্ঠাটি বর্ণনা করে কিভাবে প্রসঙ্গ ফাইল ব্যবহার করে আপনার সার্চ ইঞ্জিনের চেহারা কাস্টমাইজ করা যায়, যা আপনার সার্চ ইঞ্জিনের জন্য XML স্পেসিফিকেশন।
- ওভারভিউ
-
LookAndFeelএলিমেন্ট -
LookAndFeelএলিমেন্টের বৈশিষ্ট্য -
LookAndFeelএর শিশু উপাদান - একটি Google-হোস্টেড ফলাফল পৃষ্ঠায় একটি লোগো যোগ করা
ওভারভিউ
প্রোগ্রামেবল সার্চ ইঞ্জিন কন্ট্রোল প্যানেল ব্যবহার করার পাশাপাশি, আপনি প্রসঙ্গ XML ফাইলটি সম্পাদনা করে আপনার সার্চ ইঞ্জিনের চেহারা এবং অনুভূতি নিয়ন্ত্রণ করতে পারেন। ( বেসিক পৃষ্ঠায় প্রতিটি বিন্যাসের সুবিধা এবং অসুবিধা সম্পর্কে আরও জানুন।) আপনি যদি প্রসঙ্গ ফাইলগুলির সাথে পরিচিত না হন তবে পড়ুন প্রসঙ্গ: একটি অনুসন্ধান ইঞ্জিন সংজ্ঞায়িত করা ।
আপনার সার্চ ইঞ্জিন কীভাবে প্রদর্শিত হয় তার আরও বেশি নমনীয়তার জন্য, আপনি প্রোগ্রামেবল অনুসন্ধান উপাদান ব্যবহার করতে পারেন, যা আপনাকে জাভাস্ক্রিপ্ট ব্যবহার করে আপনার ওয়েবপৃষ্ঠা এবং অন্যান্য অ্যাপ্লিকেশনগুলিতে প্রোগ্রামেবল অনুসন্ধান ইঞ্জিন এম্বেড করতে সক্ষম করে৷
যদি আপনার ওয়েবপৃষ্ঠাগুলিও স্ট্রাকচার্ড ডেটা অন্তর্ভুক্ত করে, তাহলে আপনি আরও সমৃদ্ধ উপস্থাপনা এবং কাস্টম সামগ্রী সহ স্নিপেট তৈরি করতে পারেন৷ আপনার ফলাফলের স্নিপেটগুলি কাস্টমাইজ করার বিষয়ে আরও তথ্য৷
আপনি আপনার প্রোগ্রামেবল সার্চ ইঞ্জিনের চেহারা এবং অনুভূতি ডিজাইন করা শুরু করার আগে, প্রোগ্রামেবল সার্চ ইঞ্জিন বাস্তবায়নের জন্য নির্দেশিকা পড়ুন। এটি একটি সংক্ষিপ্ত নথি যা আপনাকে বলে যে আপনি কীভাবে Google ব্র্যান্ডিং এবং অ্যাট্রিবিউশন পরিচালনা করবেন৷
LookAndFeel এলিমেন্ট
কনটেক্সট ফাইলে, CustomSearchEngine অধীনে LookAndFeel এলিমেন্ট দ্বারা সমস্ত লুক-এন্ড-ফিল স্পেসিফিকেশন সংজ্ঞায়িত করা হয়। এই উপাদানটি নির্ধারণ করে যে বিজ্ঞাপনগুলি প্রদর্শিত হবে কিনা, অনুসন্ধান ফলাফলের বিভাগটি কীভাবে রেন্ডার করা হয় এবং কীভাবে পৃথক অনুসন্ধান ফলাফলগুলি প্রদর্শিত হয়। নিম্নলিখিত উদাহরণটি LookAndFeel উপাদানের সমস্ত বৈশিষ্ট্য এবং চাইল্ড উপাদান দেখায়।
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine> সমস্ত LookAndFeel বৈশিষ্ট্য এবং উপাদান সব ধরনের সার্চ ইঞ্জিনের সাথে প্রাসঙ্গিক নয়। উদাহরণস্বরূপ, googlebranding বৈশিষ্ট্যটি শুধুমাত্র Google-হোস্ট করা সার্চ ইঞ্জিনের জন্য ব্যবহার করা হয় এবং আপনার সার্চ ইঞ্জিন "সার্চ এলিমেন্ট" হোস্টিং বিকল্প ব্যবহার করলে উপেক্ষা করা হয়।
আপনি যখন কন্ট্রোলপ্যানেলের ওভারভিউ পৃষ্ঠা থেকে সার্চ ইঞ্জিনের প্রসঙ্গ ফাইলটি ডাউনলোড করেন, তখন আপনি একটি সম্পূর্ণ সংজ্ঞায়িত LookAndFeel বিভাগ পাবেন। এমনকি আপনার বেছে নেওয়া সার্চ ইঞ্জিনের সাথে প্রাসঙ্গিক নয় এমন বৈশিষ্ট্য এবং উপাদানগুলির সংজ্ঞায়িত মান থাকবে। তারা শুধুমাত্র ডিফল্ট মান; তাদের উপেক্ষা করুন। শুধুমাত্র আপনার সার্চ ইঞ্জিনের ধরনকে প্রভাবিত করে এমন উপাদান এবং গুণাবলীতে মনোযোগ দিন।
পরবর্তী বিভাগগুলি নিম্নলিখিতগুলি নিয়ে আলোচনা করে:
LookAndFeel এলিমেন্টের বৈশিষ্ট্য
সমস্ত LookAndFeel বৈশিষ্ট্য ঐচ্ছিক; যদি আপনি তাদের নির্দিষ্ট না করেন, প্রোগ্রামেবল সার্চ ইঞ্জিন ডিফল্ট মান ব্যবহার করবে। উদাহরণস্বরূপ, আপনি যদি LookAndFeel উপাদানটির element_layout বৈশিষ্ট্যটি সংজ্ঞায়িত না করেন, তাহলে প্রোগ্রামেবল সার্চ ইঞ্জিন এর ব্যাখ্যা করবে যে element_layout এর মান "1" । সমস্ত বৈশিষ্ট্য সব ধরনের সার্চ ইঞ্জিনের জন্য প্রাসঙ্গিক নয়।
আপনি কীভাবে বৈশিষ্ট্যগুলির মানগুলি সংজ্ঞায়িত করেছেন সে অনুসারে, প্রোগ্রামেবল সার্চ ইঞ্জিন অনুসন্ধান বাক্স এবং অনুসন্ধান ফলাফলের জন্য কোডের একটি সেট তৈরি করে৷ আপনি আপনার সার্চ ইঞ্জিনের ওভারভিউ পৃষ্ঠার কোড পান বিভাগে জেনারেট করা কোডের পূর্বরূপ দেখতে পারেন। আপনি জেনারেট করা কোড স্নিপেট কপি করতে পারেন এবং এটি আপনার ওয়েবপেজে ঢোকাতে পারেন।
নিম্নলিখিতটি সম্পূর্ণরূপে সংজ্ঞায়িত বৈশিষ্ট্য সহ একটি LookAndFeel উপাদানের একটি উদাহরণ:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" /> নিম্নলিখিত সারণী CustomSearchEngine বৈশিষ্ট্য এবং তাদের মান তালিকাভুক্ত করে।
দ্রষ্টব্য: শুধুমাত্র আপনার নির্বাচিত হোস্টিং বিকল্পের সাথে প্রাসঙ্গিক বৈশিষ্ট্যের মান নির্ধারণ করুন। হোস্টিং বিকল্প কলাম আপনাকে বলে যে এই বৈশিষ্ট্যগুলি কোন হোস্টিং বিকল্পগুলিতে প্রযোজ্য।
| বৈশিষ্ট্য | হোস্টিং অপশন | বর্ণনা | মান |
|---|---|---|---|
googlebranding | Google-হোস্টেড | আপনার সার্চ ইঞ্জিনের জন্য অনুসন্ধান বাক্স নির্ধারণ করে। | নিম্নলিখিত মানগুলির মধ্যে একটি ব্যবহার করুন:
|
element_layout | অনুসন্ধান উপাদান | পৃষ্ঠায় অনুসন্ধান বাক্স এবং অনুসন্ধানের ফলাফলগুলি কীভাবে রাখা হয় তা নির্ধারণ করে। বিভিন্ন লেআউট বিকল্প সম্পর্কে আরও জানতে, অনুসন্ধান উপাদান বিন্যাস দেখুন। | নিম্নলিখিত মানগুলির মধ্যে একটি ব্যবহার করুন:
|
theme | অনুসন্ধান উপাদান | আপনার অনুসন্ধান বাক্স এবং অনুসন্ধান ফলাফলের শৈলী নির্ধারণ করে। | নিম্নলিখিত মানগুলির মধ্যে একটি ব্যবহার করুন:
|
custom_theme | অনুসন্ধান উপাদান | স্ট্যান্ডার্ড থেকে বিভিন্ন রঙ এবং ফন্ট ফ্যামিলি প্রদর্শনের জন্য থিমটি কাস্টমাইজ করতে, মানটিকে true সেট করুন। অন্যথায়, প্রোগ্রামেবল সার্চ ইঞ্জিন আপনার কালার এবং ফন্টে করা কাস্টমাইজেশন উপেক্ষা করে, যা LookAndFeel এর চাইল্ড এলিমেন্টে সংজ্ঞায়িত করা হয়েছে। | যে কোনো একটি নির্দিষ্ট করুন:
|
text_font | সব | আপনার অনুসন্ধান ফলাফলে পাঠ্যের জন্য ফন্ট পরিবার সেট করে। | যদিও কন্ট্রোল প্যানেল আপনাকে শুধুমাত্র পাঁচটি ফন্ট পরিবার নির্বাচন করতে দেয়, আপনি প্রসঙ্গ ফাইলে ফন্ট পরিবারের একটি বিস্তৃত সেট বেছে নিতে পারেন। আপনি এই বৈশিষ্ট্যের মান হিসাবে ফন্ট পরিবারের কমা দ্বারা পৃথক করা তালিকা থাকতে পারে, যেমন নিম্নলিখিত উদাহরণে: text_font="Arial, sans-serif" আপনি যদি একাধিক ফন্ট পরিবার তালিকাভুক্ত করেন, ব্রাউজারটি প্রথম ফন্ট ব্যবহার করে। ব্রাউজার প্রথম ফন্ট সমর্থন না করলে, এটি পরবর্তী ফন্ট চেষ্টা করে। সুতরাং আপনি যে ফন্টটি চান তা দিয়ে শুরু করুন এবং একটি সাধারণ পরিবারে শেষ করুন, যেমন সেরিফ বা সান-সেরিফ৷ জেনেরিক ফ্যামিলি ব্রাউজারকে জেনেরিক ফ্যামিলিতে একটি অনুরূপ ফন্ট নির্বাচন করতে দেয় যখন আপনার তালিকাভুক্ত কোনো ফন্ট উপলব্ধ না থাকে। যদি আপনি একটি ফন্ট ফ্যামিলি ব্যবহার করছেন যার নাম একাধিক শব্দ, তাহলে আপনাকে অবশ্যই এটিকে উদ্ধৃতি সত্তার ( |
LookAndFeel এর শিশু উপাদান
LookAndFeel এর সমস্ত চাইল্ড উপাদান, Promotions উপাদান ব্যতীত, শুধুমাত্র অনুসন্ধান উপাদানের সাথে সম্পর্কিত। Promotions উপাদানের বেশিরভাগ বৈশিষ্ট্য সব ধরনের সার্চ ইঞ্জিনে প্রযোজ্য। বেশিরভাগ ক্ষেত্রে, শিশু উপাদানগুলি আপনার সার্চ ইঞ্জিনের বিভিন্ন উপাদানের রঙ নিয়ন্ত্রণ করে। রঙের মান হল স্ট্যান্ডার্ড HTML হেক্সাডেসিমেল নোটেশন । আপনি যদি উপাদানটির বৈশিষ্ট্যগুলি সংজ্ঞায়িত না করেন তবে প্রোগ্রামেবল সার্চ ইঞ্জিন ডিফল্ট মান ব্যবহার করে।
দ্রষ্টব্য: আপনি যদি একটি অনুসন্ধান উপাদান কাস্টমাইজ করতে চান, তাহলে চাইল্ড এলিমেন্টে মান নির্ধারণ করার আগে আপনাকে প্রথমে LookAndFeel এলিমেন্টের custom_theme অ্যাট্রিবিউটটিকে true হিসেবে সেট করতে হবে। আপনি যদি custom_theme অ্যাট্রিবিউটটিকে true এ সেট না করেন, তাহলে চাইল্ড এলিমেন্টে আপনার সংজ্ঞায়িত সমস্ত মান ( Promotions ব্যতীত) প্রোগ্রামেবল সার্চ ইঞ্জিন দ্বারা উপেক্ষা করা হবে।
LookAndFeel নিম্নলিখিত শিশু উপাদান রয়েছে।
-
Colors- অনুসন্ধান উপাদানের রং নির্ধারণ করে। -
Promotions- প্রচারের চেহারা এবং অনুভূতি নির্ধারণ করে। সেটিংস সব ধরনের সার্চ ইঞ্জিনে প্রযোজ্য। -
SearchControls- অনুসন্ধান উপাদান অনুসন্ধান বাক্সের উপাদানগুলির রঙ নির্ধারণ করে। -
Results- অনুসন্ধান উপাদান ফলাফল বিভাগের উপাদানগুলির রং নির্ধারণ করে।
Colors শিশু উপাদান
Colors উপাদান অনুসন্ধান উপাদানের রঙ নির্ধারণ করে। অনুসন্ধান উপাদানের সাব-কম্পোনেন্টের রং পরিবর্তন করতে, যেমন একটি পৃথক অনুসন্ধান ফলাফল বা প্রচার, আপনাকে অন্যান্য ভাইবোন উপাদানগুলিতে মান সেট করতে হবে।
নীচে সম্পূর্ণরূপে সংজ্ঞায়িত বৈশিষ্ট্য সহ একটি Colors উপাদানের একটি উদাহরণ:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/> নিচের টেবিলে Colors ঐচ্ছিক বৈশিষ্ট্য এবং তাদের মান তালিকা করা হয়েছে।
| বৈশিষ্ট্য | উপাদান রং |
|---|---|
url | প্রতিটি ফলাফল স্নিপেটের নীচে URL। |
background | সম্পূর্ণ ফলাফল বিভাগের পটভূমি। |
border | অনুসন্ধান উপাদানের চারপাশে সীমানা। |
title | ফলাফল স্নিপেট শিরোনাম. শিরোনাম হল প্রতিটি ফলাফলের প্রথম লাইন। |
text | ফলাফল স্নিপেটের মূল পাঠ্য। |
visited | লিংকে ক্লিক করার পর ব্যবহারকারী এটি ক্লিক করেছেন। |
title_hover | ব্যবহারকারী যখন লিঙ্কের উপর মাউস ঘোরায় তখন শিরোনামের রঙ। |
title_active | ব্যবহারকারী লিঙ্কে ক্লিক করলে শিরোনামের রঙ। |
Promotions শিশু উপাদান
Promotions উপাদান প্রচারের রং নিয়ন্ত্রণ করে, সেইসাথে ছবি এবং বিবরণ প্রদর্শন করা উচিত কিনা তা নির্ধারণ করে। প্রচারের চেহারা এবং অনুভূতি প্রসঙ্গ ফাইলে সংজ্ঞায়িত করা হলেও, প্রচারের বিষয়বস্তু নিজেই প্রচারের XML ফাইলে সংজ্ঞায়িত করা হয়। আরও জানতে, প্রচার দেখুন।
নিম্নলিখিতটি সম্পূর্ণরূপে সংজ্ঞায়িত বৈশিষ্ট্য সহ একটি Promotions উপাদানের একটি উদাহরণ:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> নিম্নলিখিত সারণী Promotions ঐচ্ছিক বৈশিষ্ট্য এবং তাদের মান তালিকাভুক্ত করে৷
| বৈশিষ্ট্য | উপাদান রং |
|---|---|
title_color | প্রতিটি প্রচারের শিরোনাম। |
title_visited_color | ব্যবহারকারীর দ্বারা ক্লিক করা হয়েছে পরে শিরোনাম. |
url_color | প্রতিটি প্রচারের নীচে URL। |
background_color | সম্পূর্ণ প্রচার বিভাগের পটভূমির রঙ। |
border_color | পুরো প্রমোশন সেকশন জুড়ে বর্ডার। |
snippet_color | প্রচারের বর্ণনা। আপনার প্রচারের একটি বিবরণ না থাকলে, সেটিং কিছুই পরিবর্তন করে না। |
show_image | আপনার প্রচারে একটি চিত্র প্রদর্শন করতে, এই বৈশিষ্ট্যটি প্রদর্শনের জন্য ছবিটি প্রচার ফাইলে সেট করা আছে। |
show_snippet | আপনার প্রচারে একটি বিবরণ প্রদর্শন করতে, এই বৈশিষ্ট্যটি বর্ণনার বিষয়বস্তু প্রচার ফাইলে সংজ্ঞায়িত করা হয়েছে। |
title_hover_color | ব্যবহারকারী যখন লিঙ্কের উপর মাউস ঘোরায় তখন শিরোনাম। |
title_active_color | ব্যবহারকারী লিঙ্কে ক্লিক করলে শিরোনাম। |
SearchControls চাইল্ড এলিমেন্ট
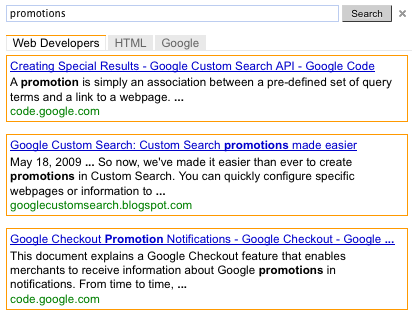
SearchControls উপাদান অনুসন্ধান বাক্সের রঙ এবং অনুসন্ধান উপাদানের পরিমার্জনার জন্য ট্যাবগুলি নিয়ন্ত্রণ করে। আপনি যদি আপনার সার্চ ইঞ্জিনে রিফাইনমেন্ট লেবেল তৈরি করে থাকেন, তাহলে লেবেলগুলি সার্চ এলিমেন্টে ট্যাব হিসেবে প্রদর্শিত হবে। আপনার যদি পরিমার্জন লেবেল না থাকে, তাহলে ট্যাবগুলি উপস্থিত হয় না এবং প্রোগ্রামেবল সার্চ ইঞ্জিন বৈশিষ্ট্যগুলির মান উপেক্ষা করে৷
আপনি যদি প্রোগ্রামেবল সার্চ ইঞ্জিনকে স্বয়ংসম্পূর্ণ প্রশ্নগুলি করতে চান, তবে প্রসঙ্গ ফাইলে CustomSearchEngine উপাদানের autocompletions বৈশিষ্ট্য বর্ণনাকারী বিভাগটি দেখুন৷
নিম্নলিখিতটি সম্পূর্ণরূপে সংজ্ঞায়িত বৈশিষ্ট্য সহ একটি SearchControls উপাদানের একটি উদাহরণ:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" /> নিম্নলিখিত সারণী SearchControls ঐচ্ছিক বৈশিষ্ট্য এবং তাদের মান তালিকাভুক্ত করে।
| বৈশিষ্ট্য | উপাদান রং |
|---|---|
input_border_color | অনুসন্ধান প্রশ্নের জন্য ইনপুট ক্ষেত্রের সীমানা। |
button_border_color | সার্চ বোতামের চারপাশে সীমানা। |
button_background_color | অনুসন্ধান বোতাম। |
tab_border_color | ট্যাবগুলির চারপাশের সীমানা যা বর্তমানে ফোকাসে নেই (ব্যবহারকারী দ্বারা নির্বাচিত নয়)। |
tab_background_color | যে ট্যাবগুলো ফোকাসে নেই। |
tab_selected_border_color | ব্যবহারকারী শুধু ক্লিক করে যে ট্যাবটি নির্বাচন করেছেন। ব্যবহারকারী সম্প্রতি যে ট্যাবটিতে ক্লিক করেছেন সেটি নির্বাচিত অবস্থা নেয়। |
tab_selected_background_color | বর্তমানে নির্বাচন করা ট্যাবের রঙ। |
Results শিশু উপাদান
Results উপাদান অনুসন্ধান উপাদানে পৃথক ফলাফলের রঙ নিয়ন্ত্রণ করে। প্রতিটি পৃথক ফলাফল শিরোনাম, ফলাফল স্নিপেট এবং লিঙ্কের একটি ইউনিট গঠন করে। এই শিশু উপাদানটি সংজ্ঞায়িত করা আপনাকে দৃশ্যত পৃথক ফলাফলগুলিকে চিত্রিত করতে বা ব্যবহারকারীদের দ্বারা নির্বাচিত ফলাফলগুলিকে হাইলাইট করতে দেয়৷ আপনি যদি পৃথক ফলাফল বর্ণনা করতে না চান বা কোনো ফলাফল হাইলাইট করতে না চান, তাহলে আপনি পুরো ফলাফল বিভাগের জন্য পটভূমির রঙের সাথে মেলে সীমানা এবং পটভূমি সেট করতে পারেন।
চিত্র 1: মাউসওভারে হাইলাইট করা পৃথক ফলাফল সহ ফলাফল এবং পৃথক ফলাফল।


ফলাফল দুটি রাষ্ট্র আছে:
- সাধারণ অবস্থা - একটি পৃথক ফলাফলের চেহারা যখন মাউস এটির উপর ঘোরাফেরা করে না।
- হোভার স্টেট - মাউস কার্সার ঘোরার সময় একটি পৃথক ফলাফলের উপস্থিতি।
এই উপাদানটি পৃথক ফলাফলের জন্য রঙ নিয়ন্ত্রণ করে। সমস্ত ফলাফলের পটভূমি পরিবর্তন করতে, The Color Child Element বিভাগটি দেখুন।
নিম্নলিখিতটি সম্পূর্ণরূপে সংজ্ঞায়িত বৈশিষ্ট্য সহ একটি Results উপাদানের একটি উদাহরণ:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" /> নিম্নলিখিত সারণী Results ঐচ্ছিক বৈশিষ্ট্য এবং তাদের মান তালিকাভুক্ত করে।
| বৈশিষ্ট্য | উপাদান রং |
|---|---|
border_color | প্রতিটি ব্যক্তির সীমানা স্বাভাবিক অবস্থায় ফলাফল. |
border_hover_color | ফলাফলের সীমানা যখন একটি মাউস এটির উপর ঘোরাফেরা করে। |
background_color | ব্যক্তির পটভূমির রঙ স্বাভাবিক অবস্থায় পরিণত হয়। |
background_hover_color | ফলাফলের পটভূমি যখন একটি মাউস তার উপর ঘোরাফেরা করে। |
একটি Google-হোস্টেড ফলাফল পৃষ্ঠায় একটি লোগো যোগ করা
আপনি যদি Google-কে আপনার ফলাফলের পৃষ্ঠা হোস্ট করতে দেন, তাহলে আপনি অনুসন্ধান ফলাফল পৃষ্ঠায় অনুসন্ধান বাক্সের ঠিক পাশে একটি লোগো বা ছোট ছবি অন্তর্ভুক্ত করতে পারেন। ছবিটি একটি ওয়েবসাইটে হোস্ট করা একটি .jpg, .png বা .gif ফাইল হতে হবে (সম্ভবত আপনার নিজের বা এমন কোনও ওয়েবসাইট থেকে যার কপিরাইট বিধিনিষেধ নেই)। আপনি ছবিটির সাথে একটি URL যুক্ত করতে পারেন, এটিকে ক্লিকযোগ্য করে তোলে।
দ্রষ্টব্য: আপনি যদি অনুসন্ধানের ফলাফলগুলি হোস্ট করতে প্রোগ্রামেবল অনুসন্ধান উপাদান ব্যবহার করেন তবে আপনি কন্ট্রোল প্যানেল বা প্রসঙ্গ ফাইল ব্যবহার করে একটি ছবি যোগ করতে পারবেন না।
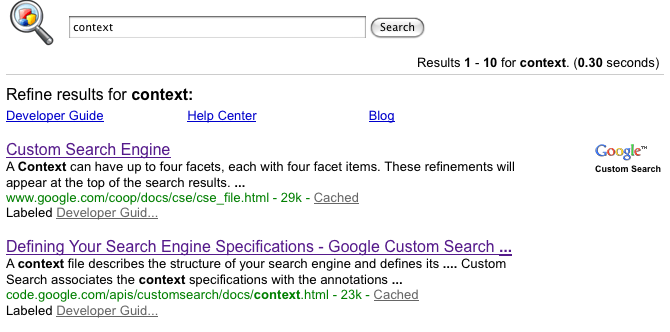
নিম্নলিখিত একটি লোগো সহ ফলাফল পৃষ্ঠার একটি উদাহরণ.
চিত্র 3: একটি চিত্র সহ অনুসন্ধান বাক্স

চিত্র এবং এর URL LookAndFeel উপাদানের অধীনে Logo উপাদানের বৈশিষ্ট্যগুলিতে সংজ্ঞায়িত করা হয়েছে। নিম্নলিখিত উদাহরণটি দেখায় কিভাবে আপনার Google-হোস্ট করা ফলাফল পৃষ্ঠায় একটি লোগো যোগ করতে হয়।
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel> নিম্নলিখিত সারণী Logo উপাদানের বৈশিষ্ট্যগুলি তালিকাভুক্ত করে৷
| বৈশিষ্ট্য | বর্ণনা এবং মান |
|---|---|
url | ছবির URL। এটি একটি .gif, .png, বা .jpg ফাইল হতে পারে৷ |
destination | আপনি যদি ছবিটি একটি লিঙ্ক হতে চান, তাহলে URL গন্তব্য নির্ধারণ করুন। |
height | পিক্সেলে ছবির উচ্চতা। সর্বোচ্চ উচ্চতা 100 পিক্সেল। আপনাকে প্রস্থ প্রদান করতে হবে না কারণ প্রোগ্রামেবল সার্চ ইঞ্জিন আকৃতির অনুপাত সংরক্ষণ করে। উচ্চতা প্রদানে বিরক্ত করবেন না যদি না ছবিটি খুব বড় হয় এবং আপনি প্রোগ্রামেবল সার্চ ইঞ্জিন এটিকে স্কেল করতে চান। |